
padding:填充,当卷积时,卷积核滑动到最右侧发现无法形成与自己单元 head> metacharset="utf-8"/> "/>
head> metacharset="utf-8"/> "/>
doctype html> htmllang="en"> head> metacharset="utf-8"/>

function tick() { const element = ( div>

用python续写猜数字游戏(加入循环)
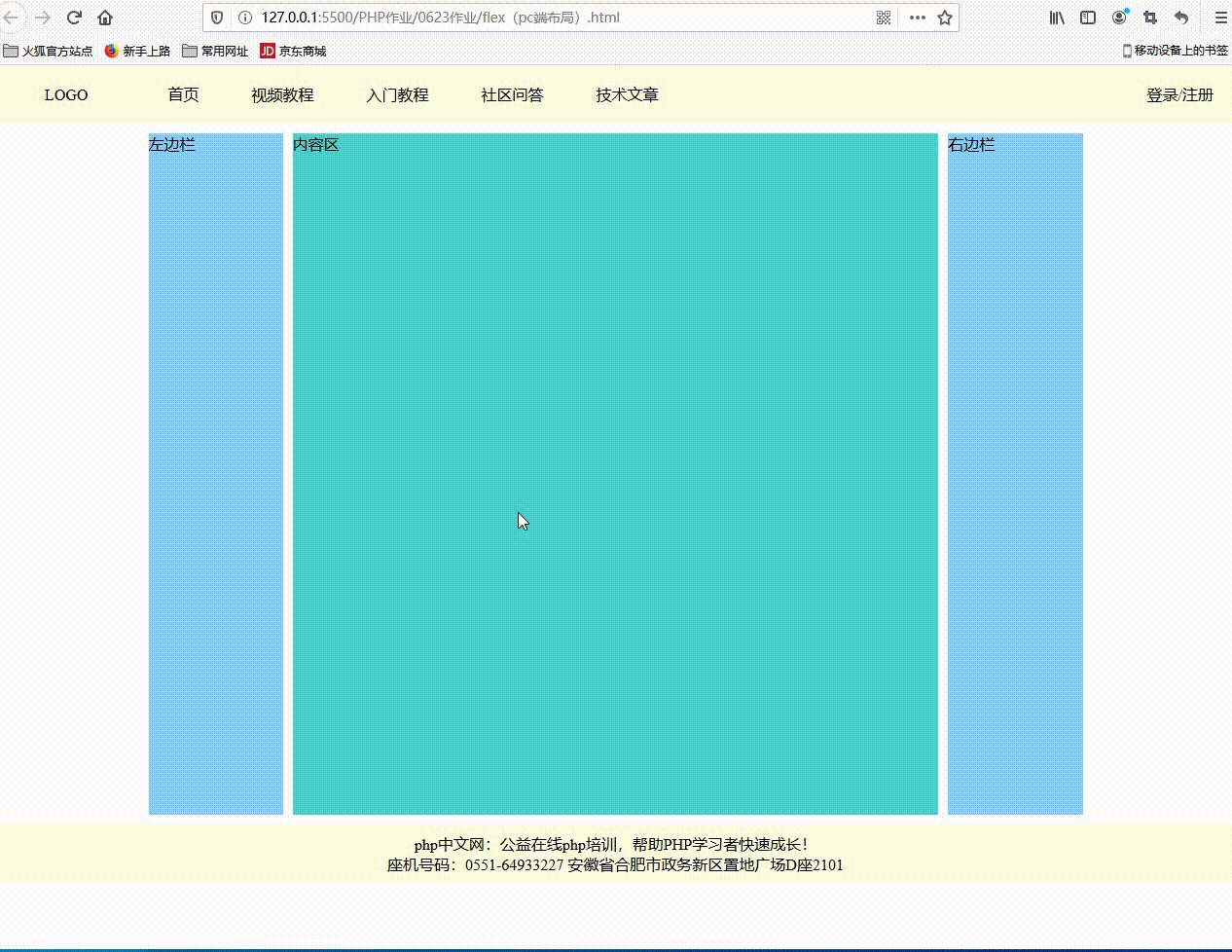
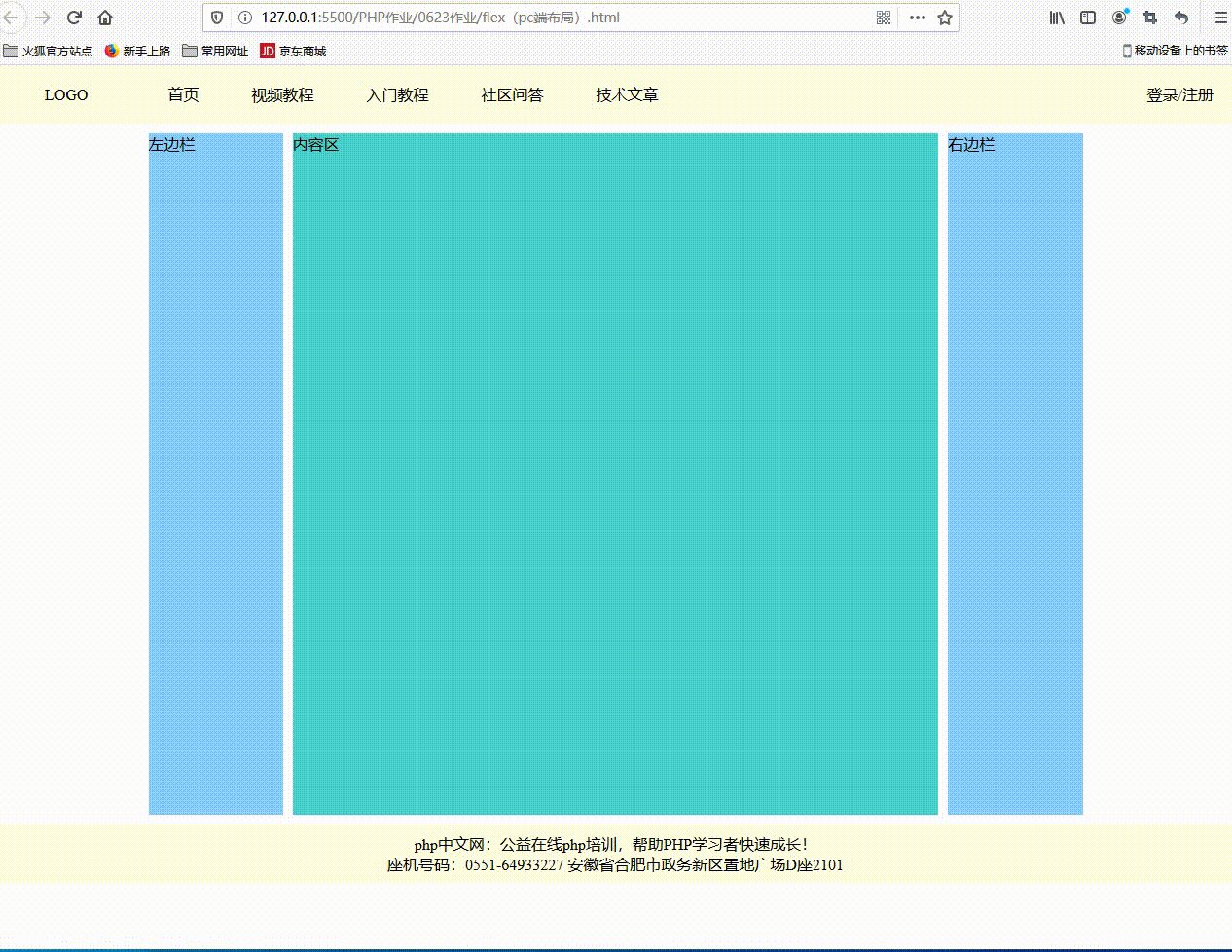
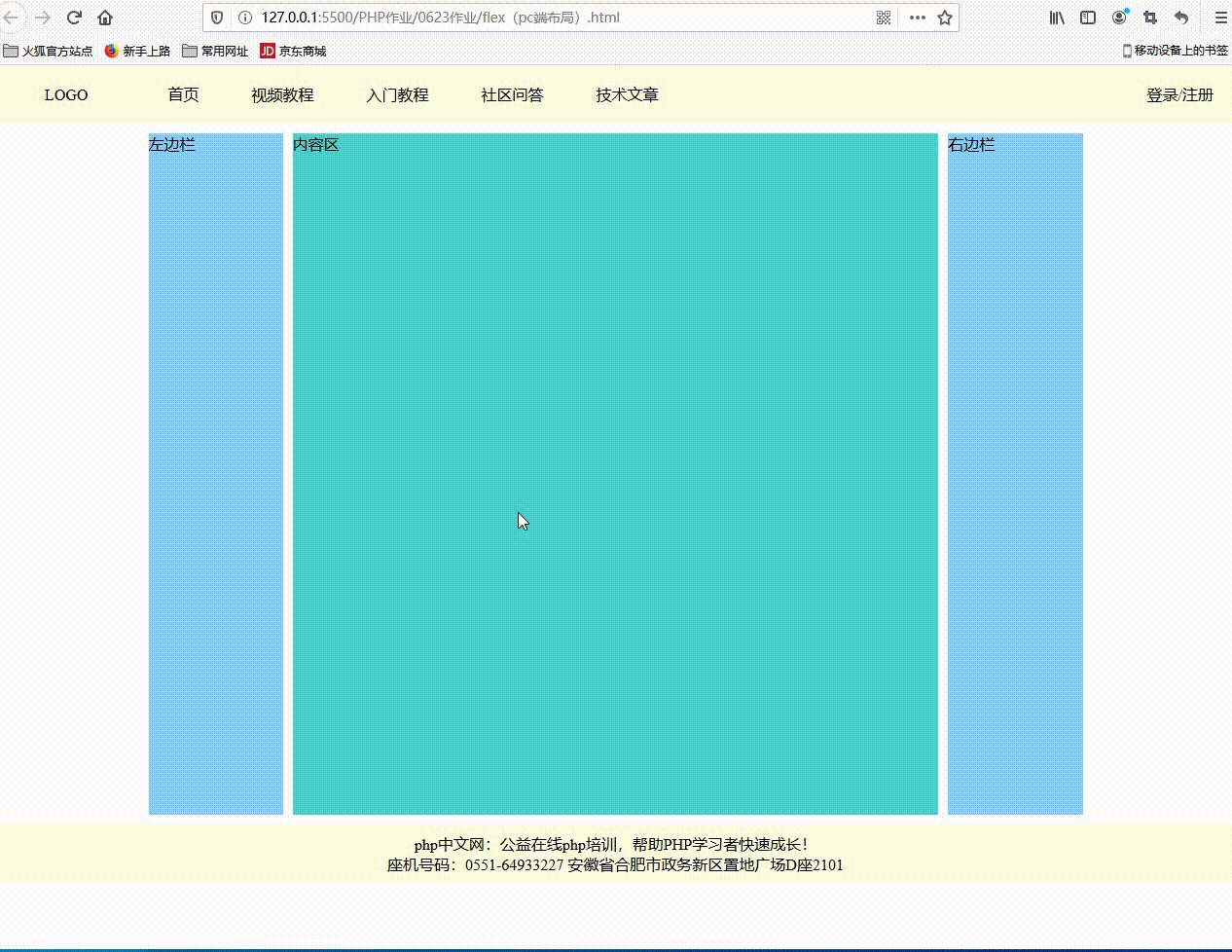
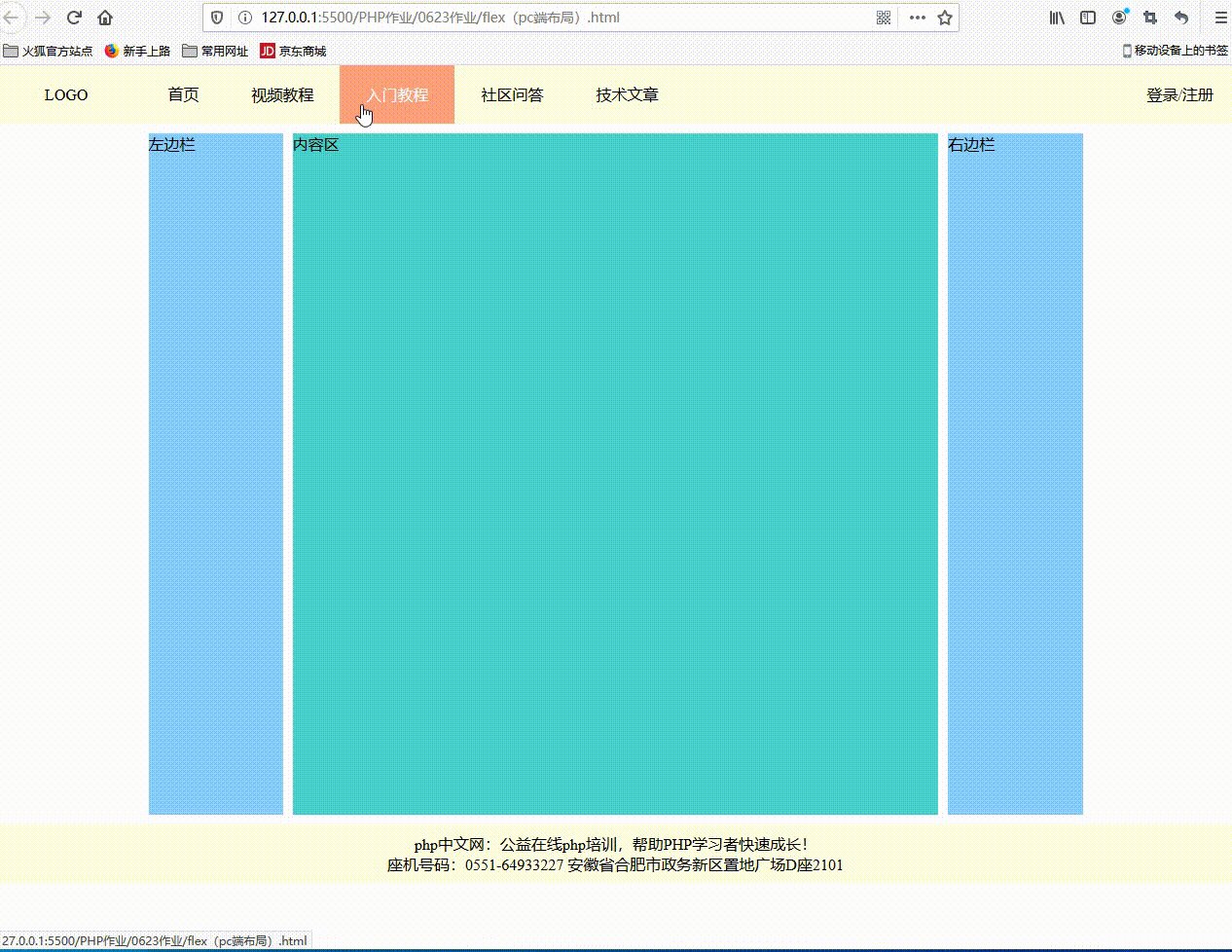
2/5 创建html页面加入数据(未经js控制样式) <div> &
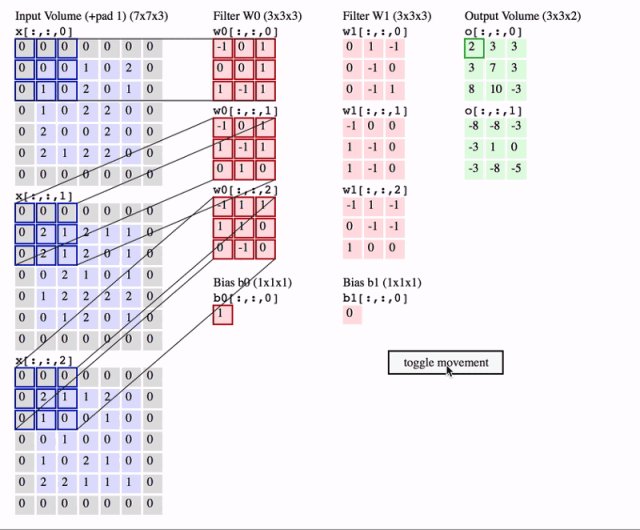
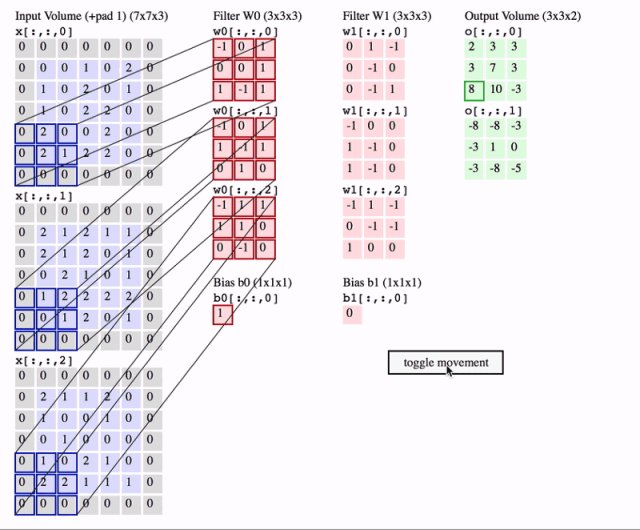
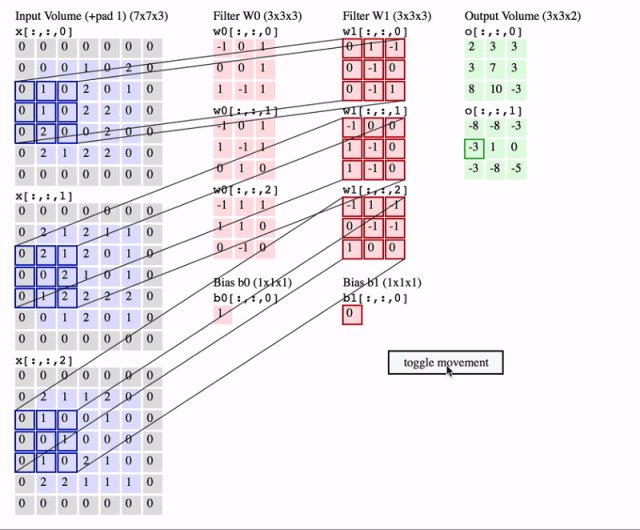
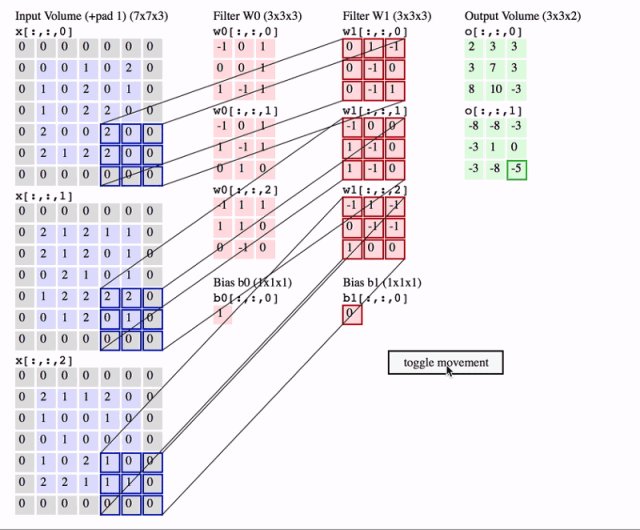
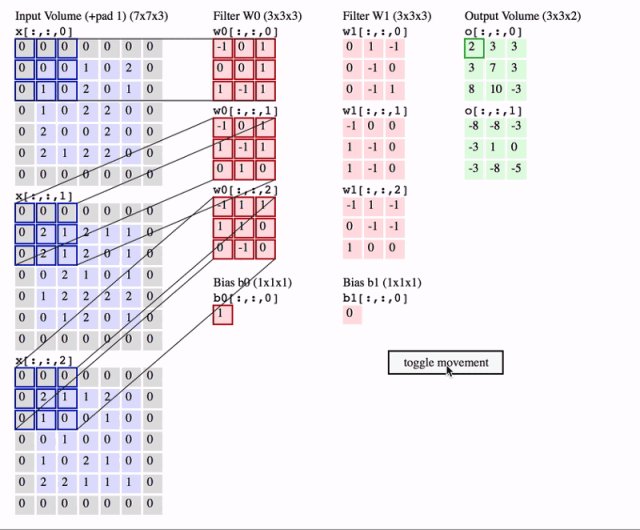
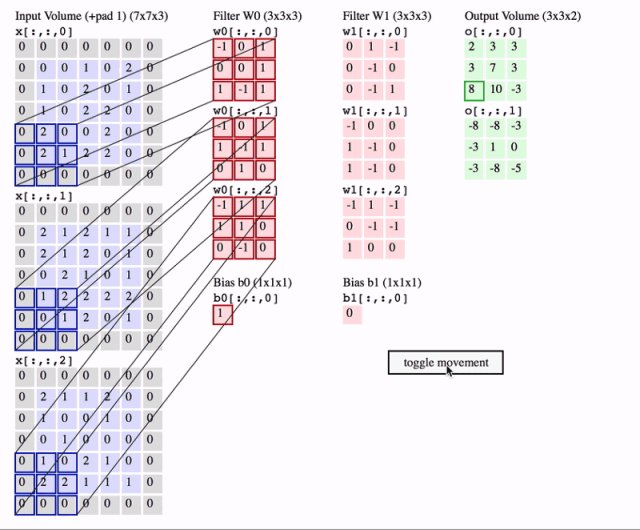
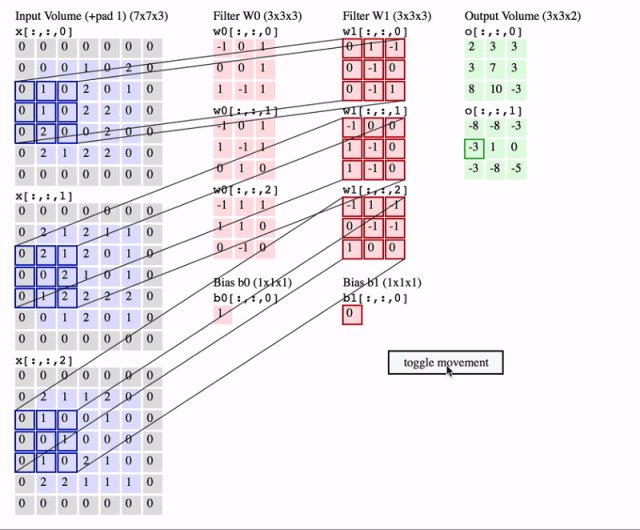
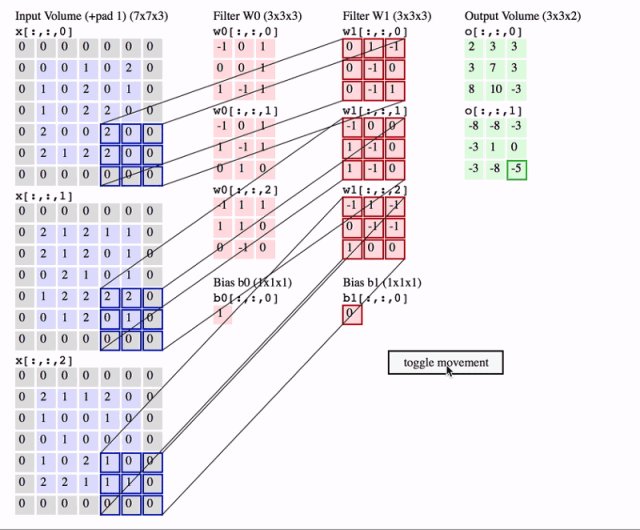
维度变成:(n 2p,n 2p),(f,f),(n 2p-f 1,n 2p-f 1) padding(填充
c 入门系列三(输入输出小结和函数的重载)
对于一些属性的值是数值,例如:padding,margin,left,width 等,输入
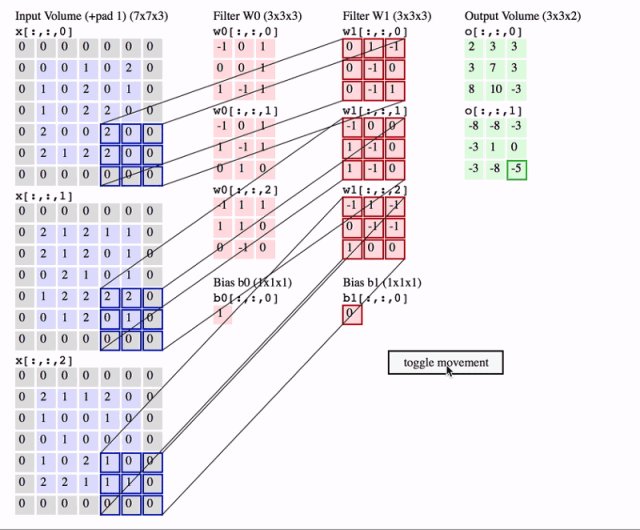
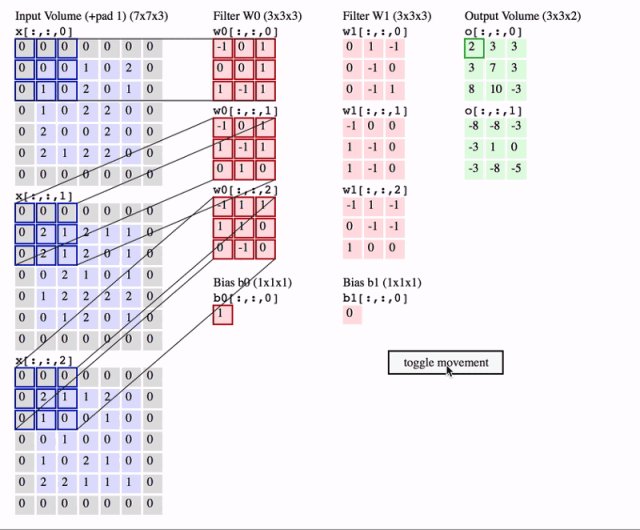
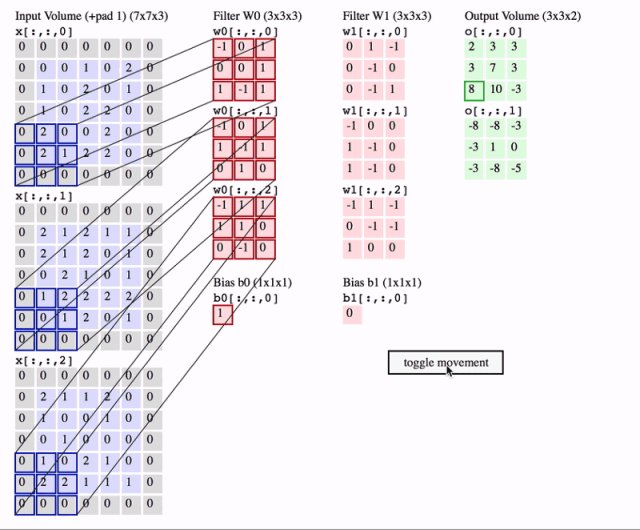
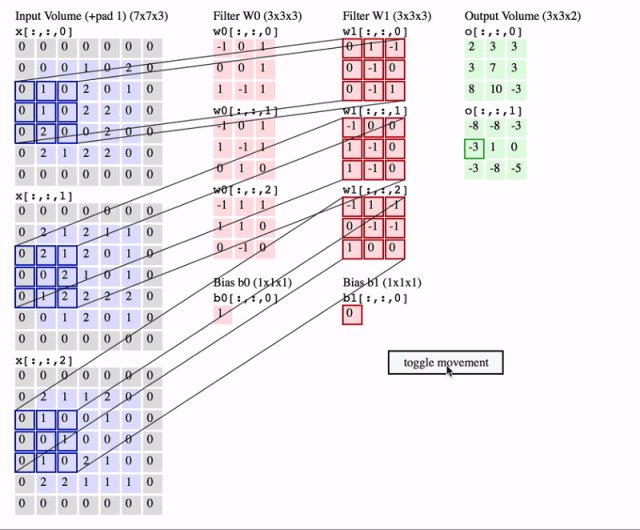
卷积神经网络学习1卷积层
2013-03-02 10:15南瓜我最爱吃| 分类:html/css <html> <
真好玩c语言输出yahoo动态logo
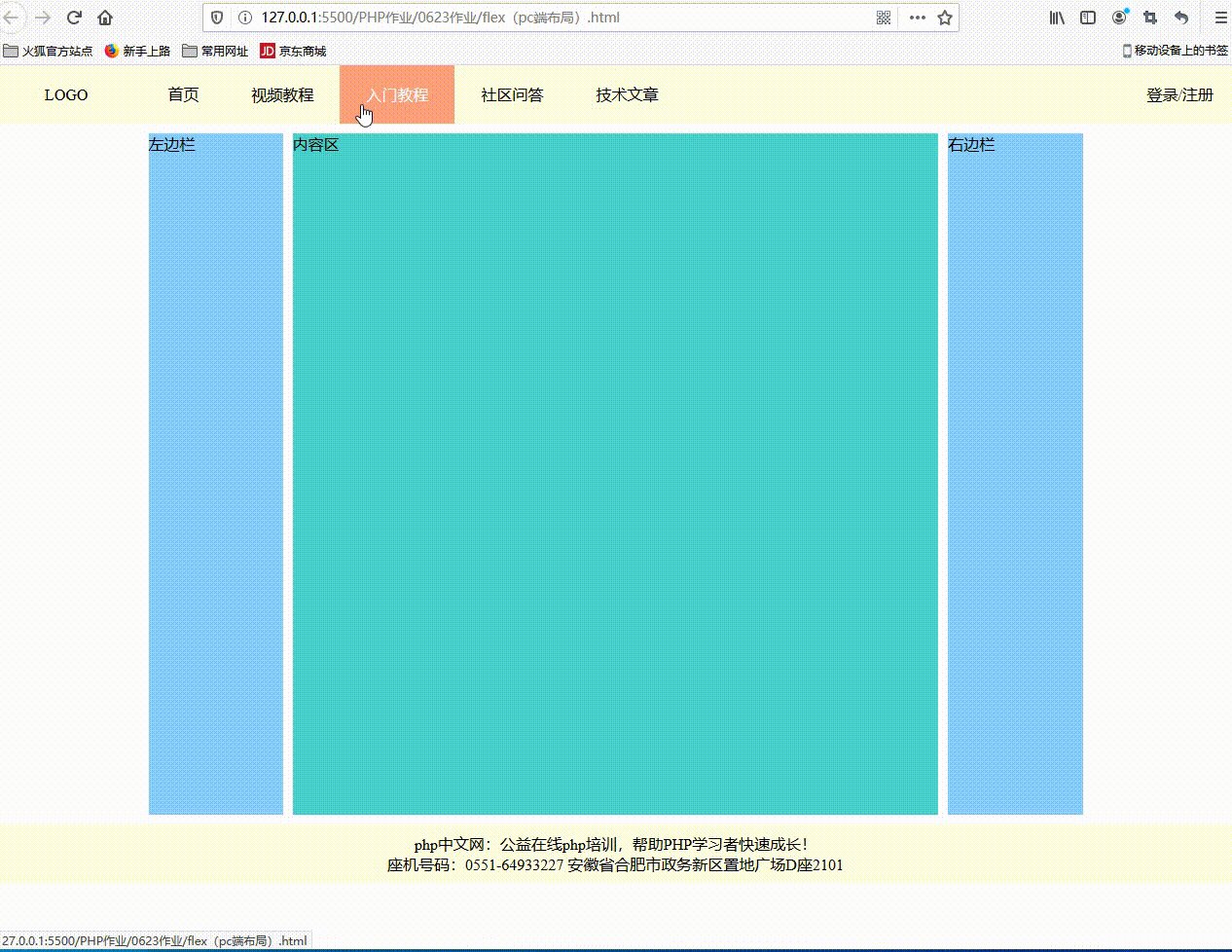
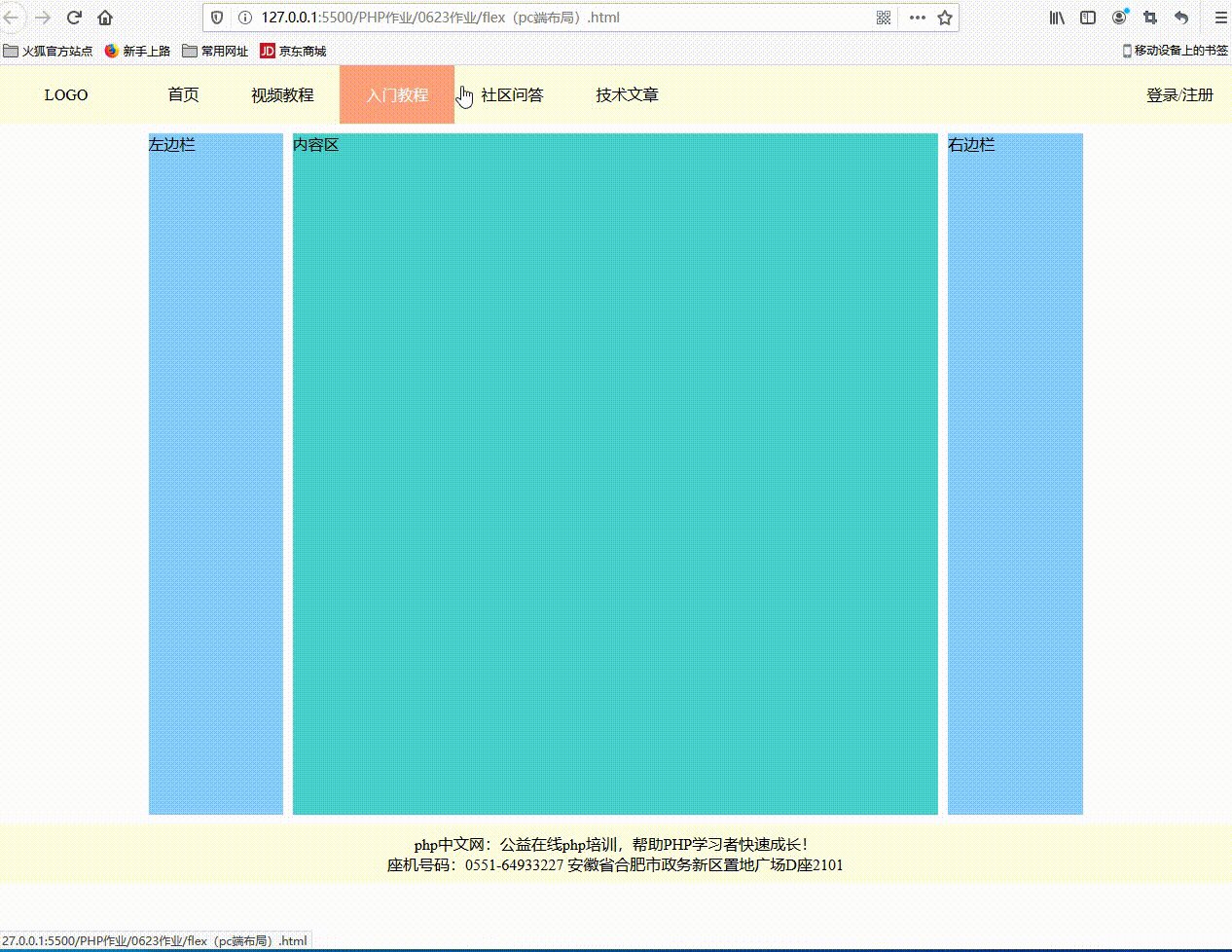
><title>v-on:mouseover</title><style>#div
【淘宝经验帮】小峰教你如何制作收藏店铺图片链接模块
doctype html><htmllang="en"><head><metacharset
本gif参考网址,http://cs231n.github.io/assets/conv-demo/index.
ppt快捷键 :alt n –> m) 在弹出的对话框上选择对应的流程图.

 head> metacharset="utf-8"/> "/>
head> metacharset="utf-8"/> "/>














 head> metacharset="utf-8"/> "/>
head> metacharset="utf-8"/> "/>