直接ae导出到adobe media encoder cc 2017里面,然后直接导出gif图
2022-03-21 来源:动态图库网

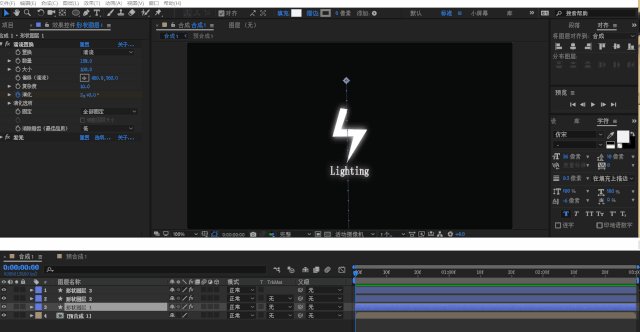
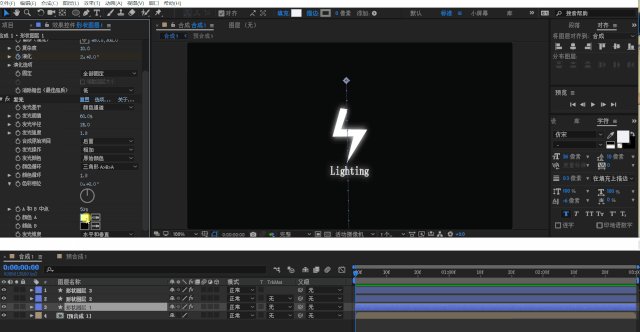
调整好参数,位置等等 里面可以添加5个素材 可以按照自己喜欢
render after effects projects with adobe media encoder
有了它ae终于可以直接导出gif动图啦
media encoder cc 2019, cc 2018, cc 2017, cc 2015 1.7.
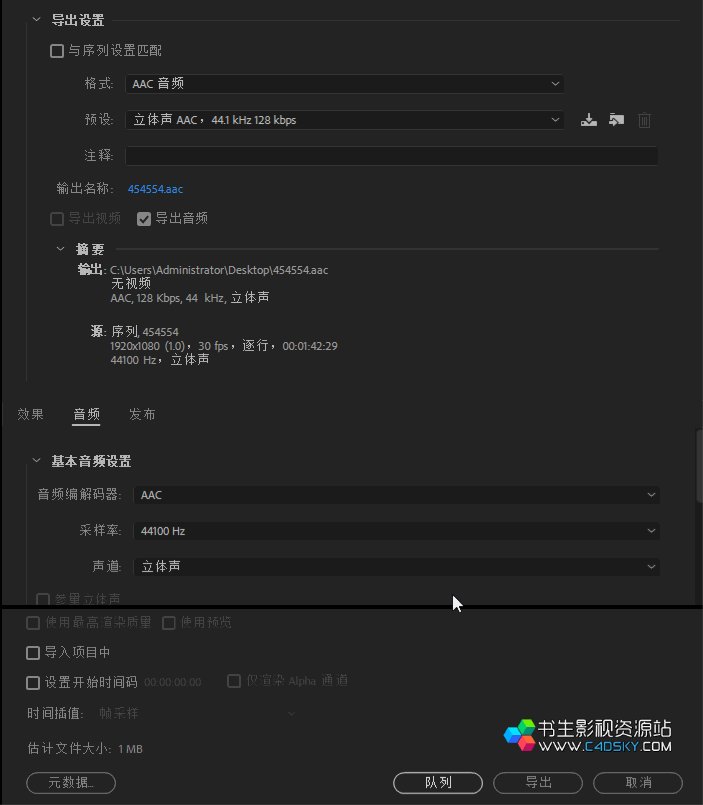
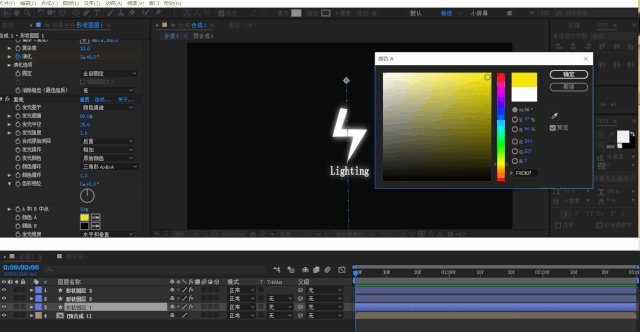
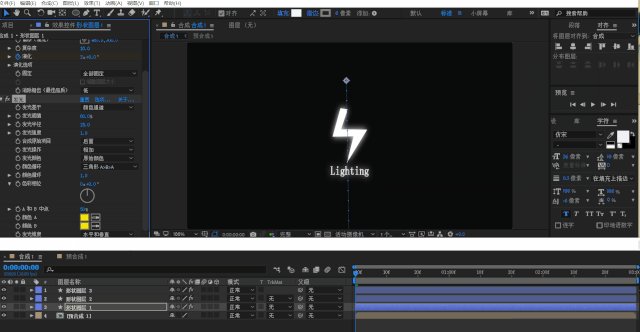
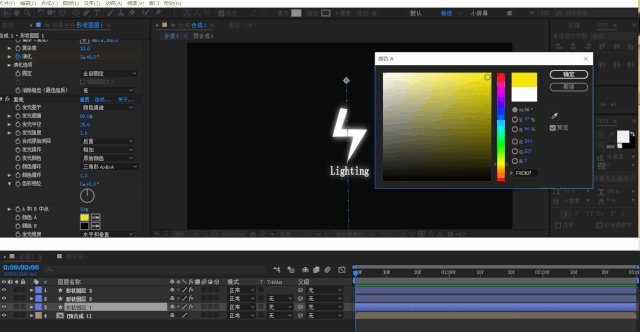
4,在弹出的页面中,我们直接修改"颜色"的数值即可.
操作方法也有很多种,可以通过新建命令等,也可以直接鼠标按住图片然后
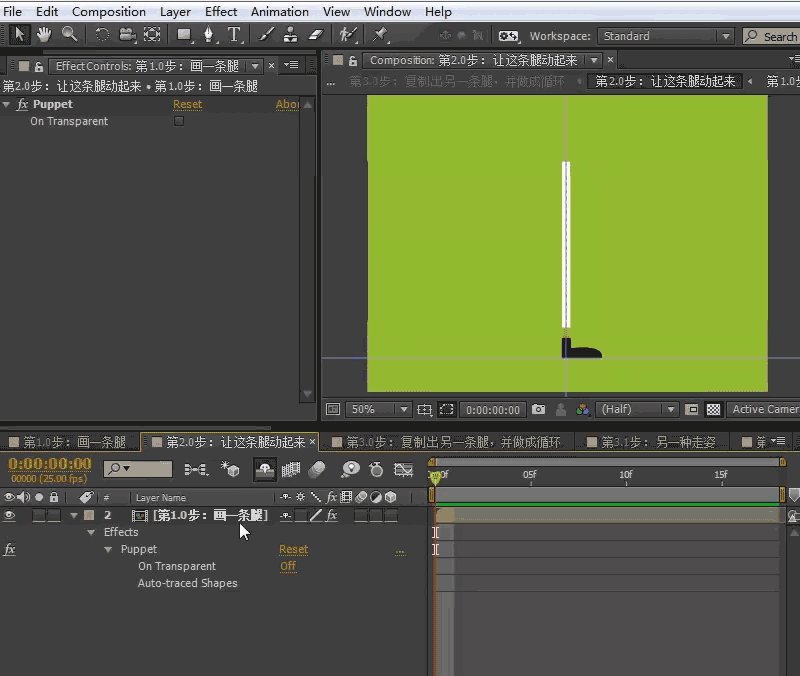
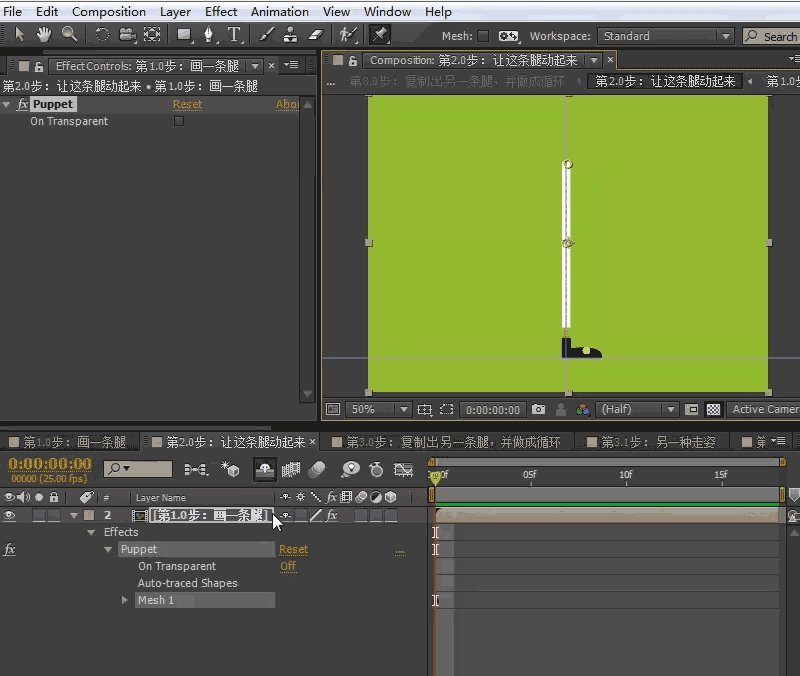
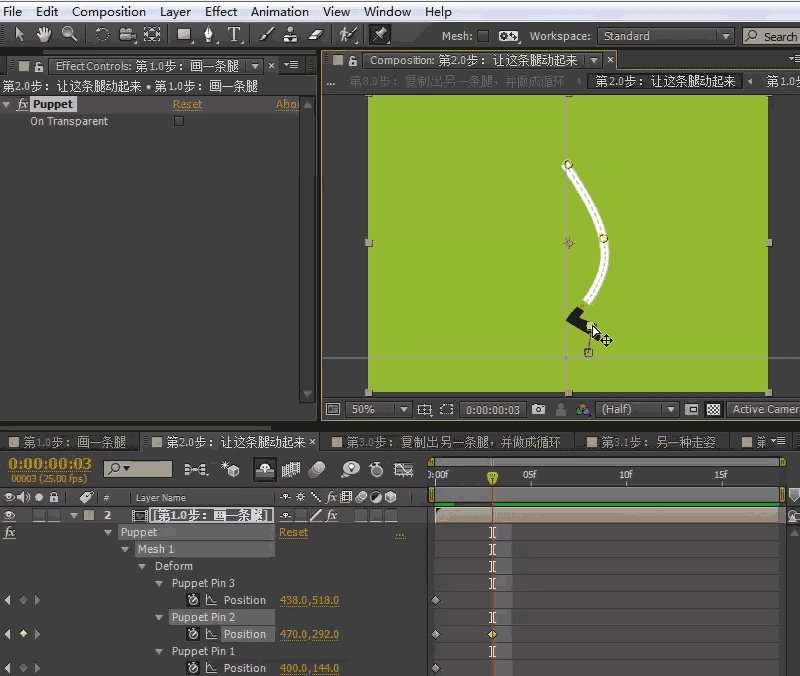
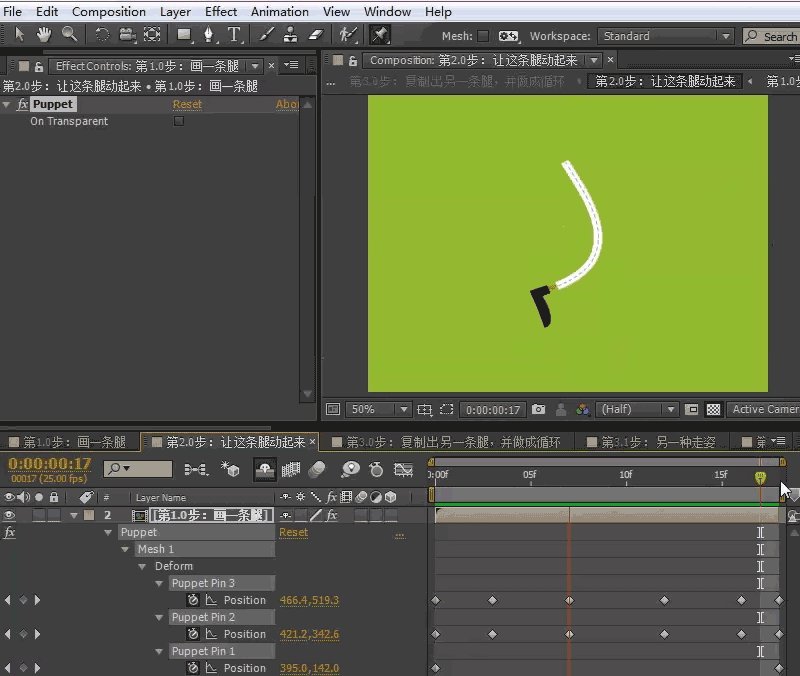
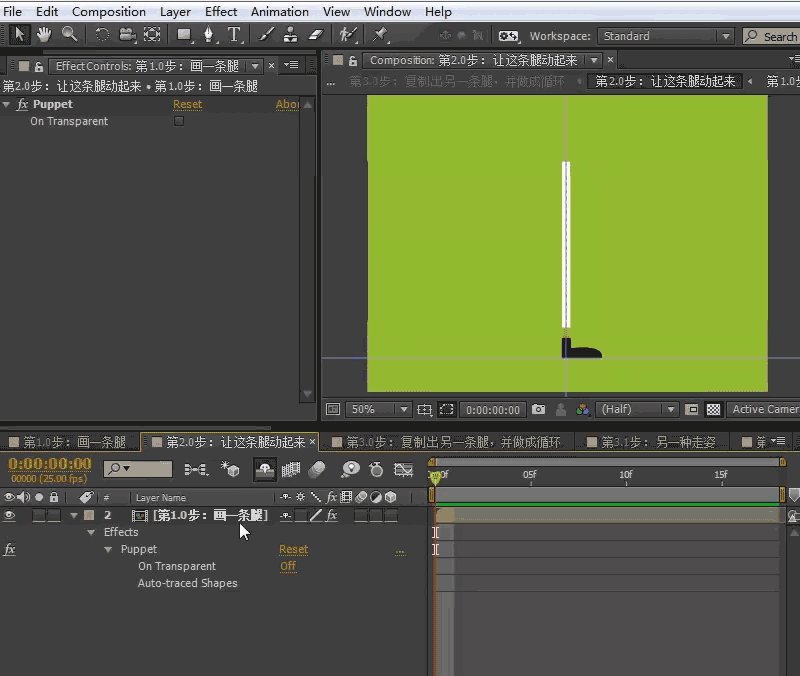
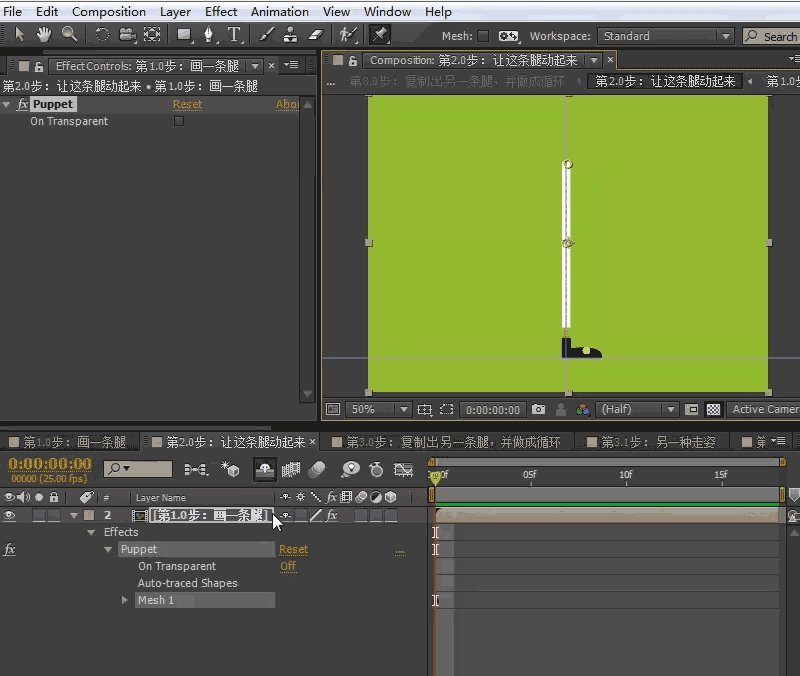
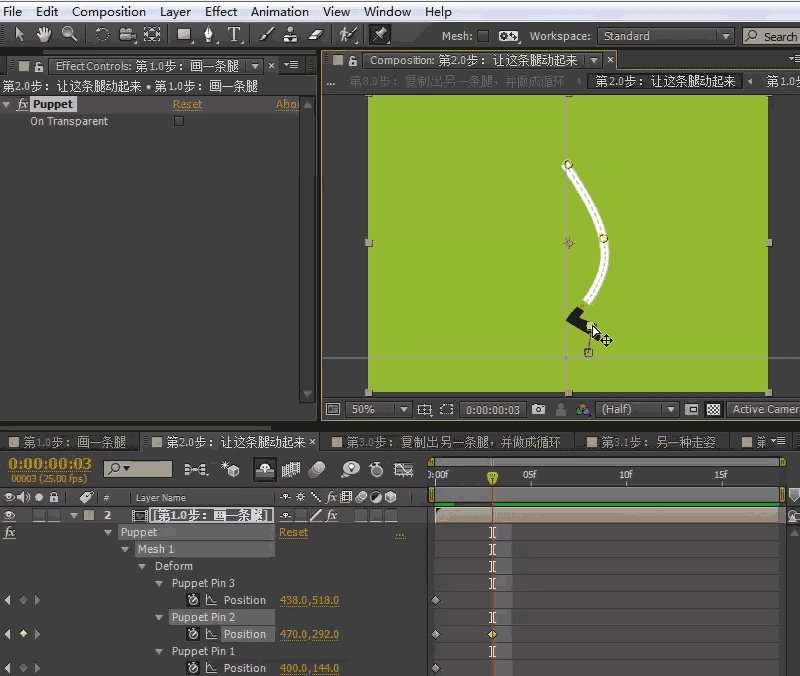
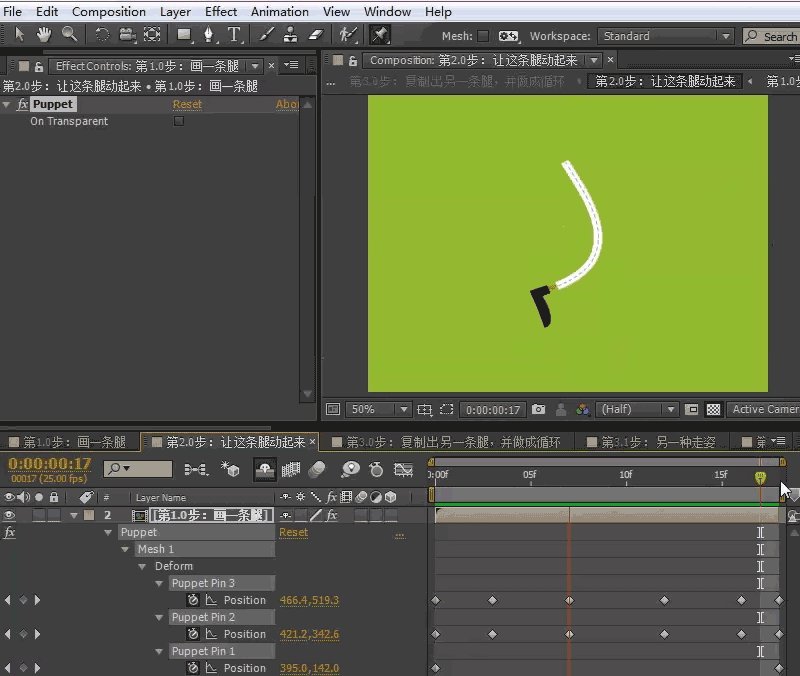
ae制作超酷的走路gif动画效果图
【ae教程】mg动画制作超酷的走路gif动画
首页 教程 详情 时间:2017-11-27 类别: ae教程 水平:入门 观众:15936
ae篇ae2019软件新增功能介绍
效果预览的gif图如下: 图18 (16)效果预览后我感觉不大理想,我重新
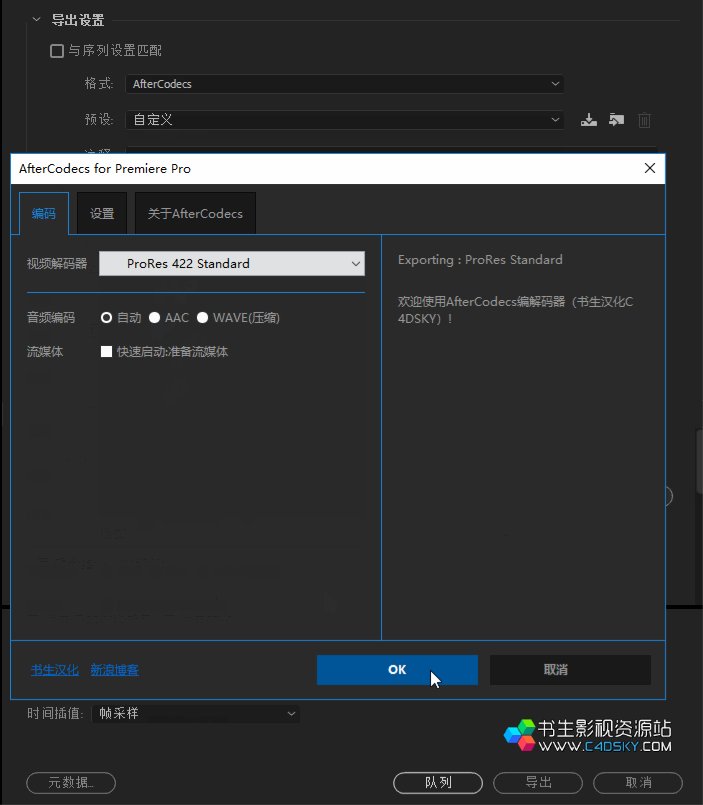
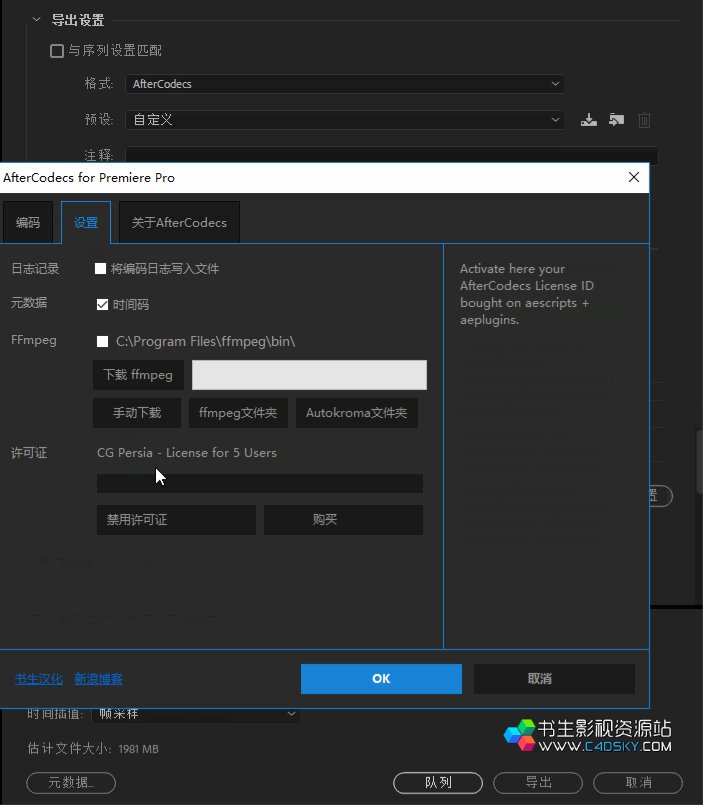
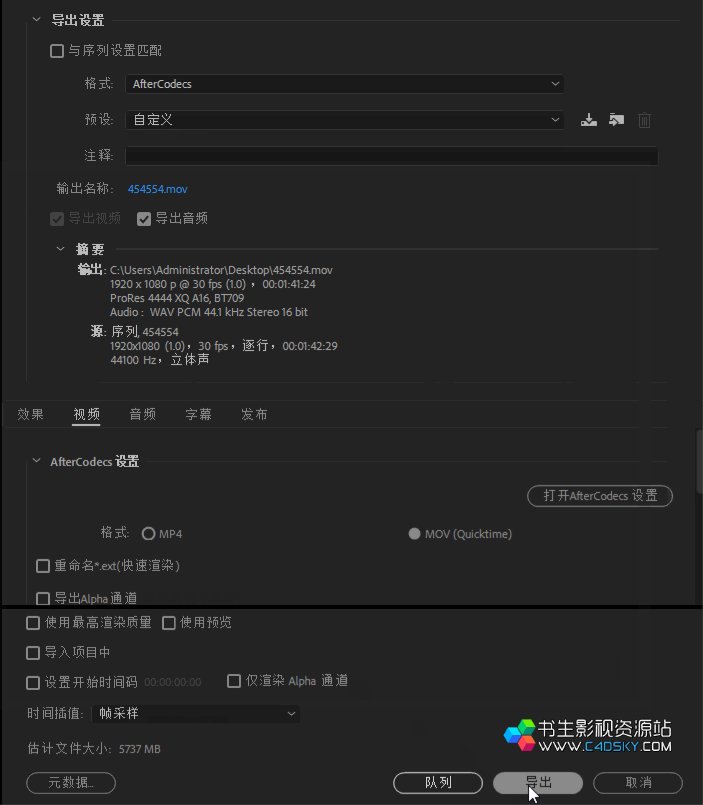
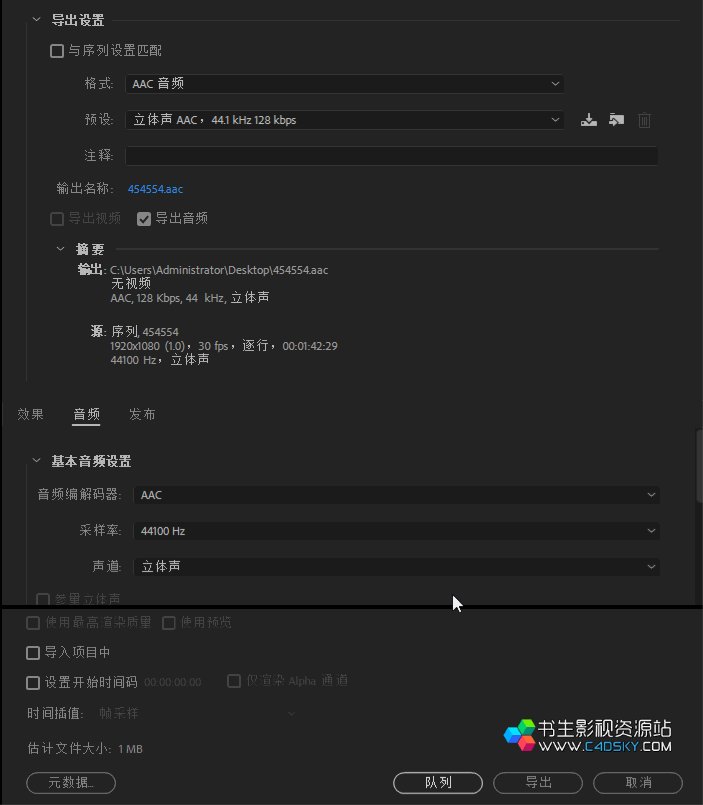
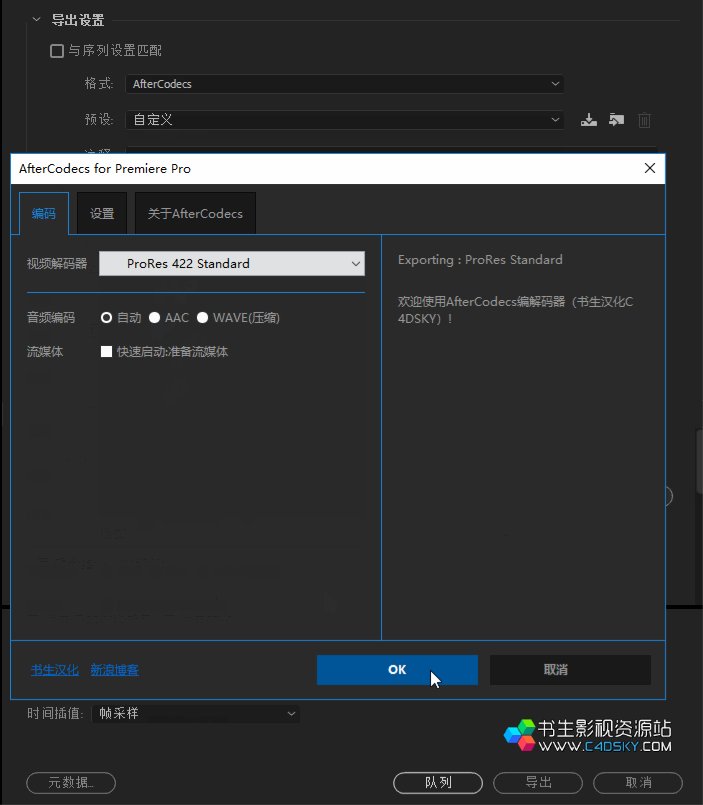
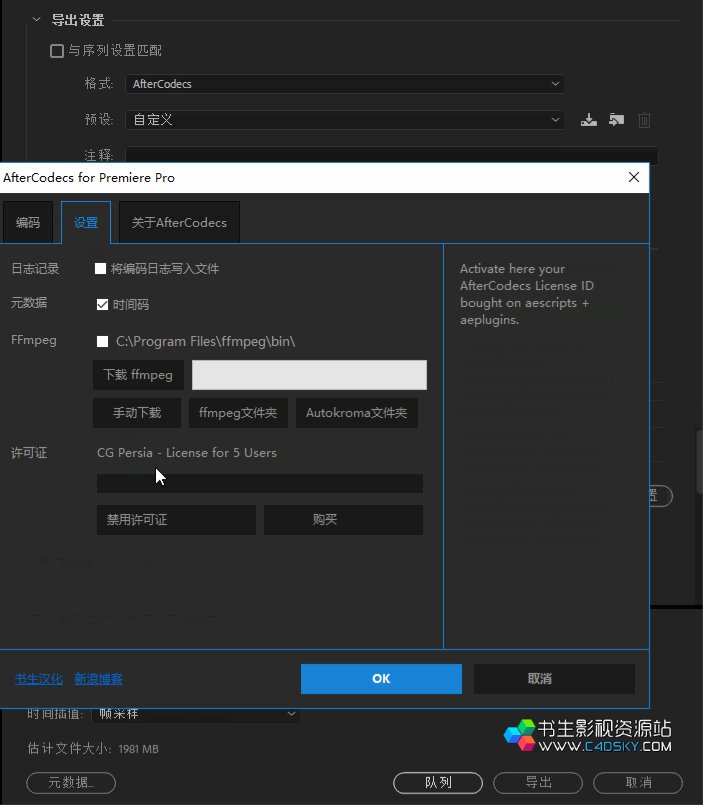
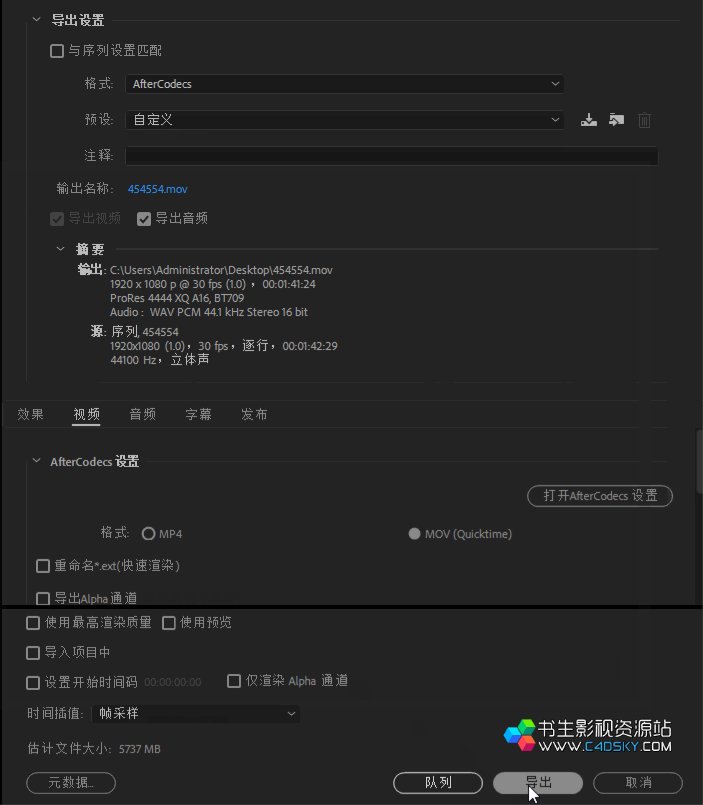
福利-ae/ame/pr视频文件导出很大?用这个渲染插件搞定
②制作飞行动作③输出gif图
阿随向前冲 gif来源:阿随向前冲 gif来源:阿随向前冲 此外adobe
adobe动效
ae结合ai做出图标动态效果