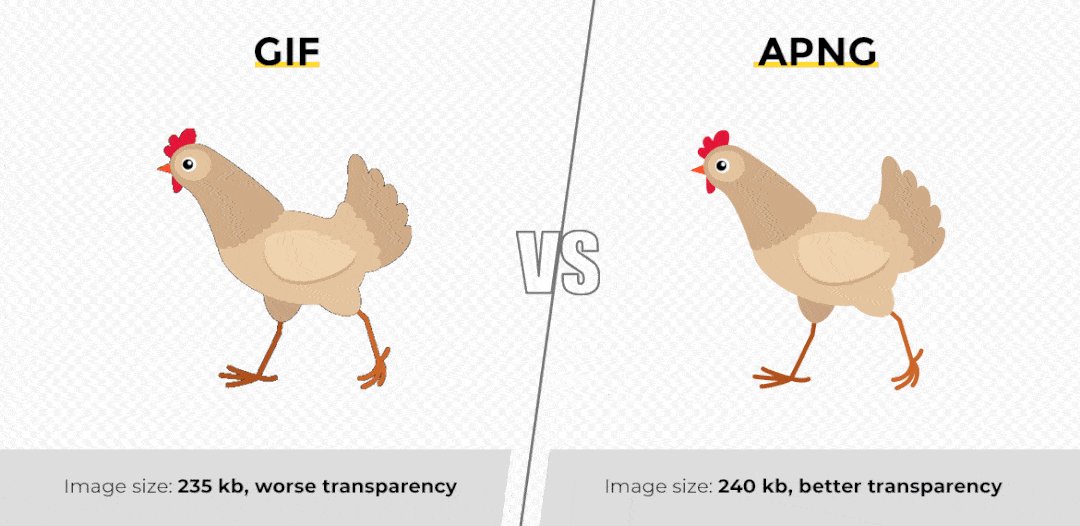
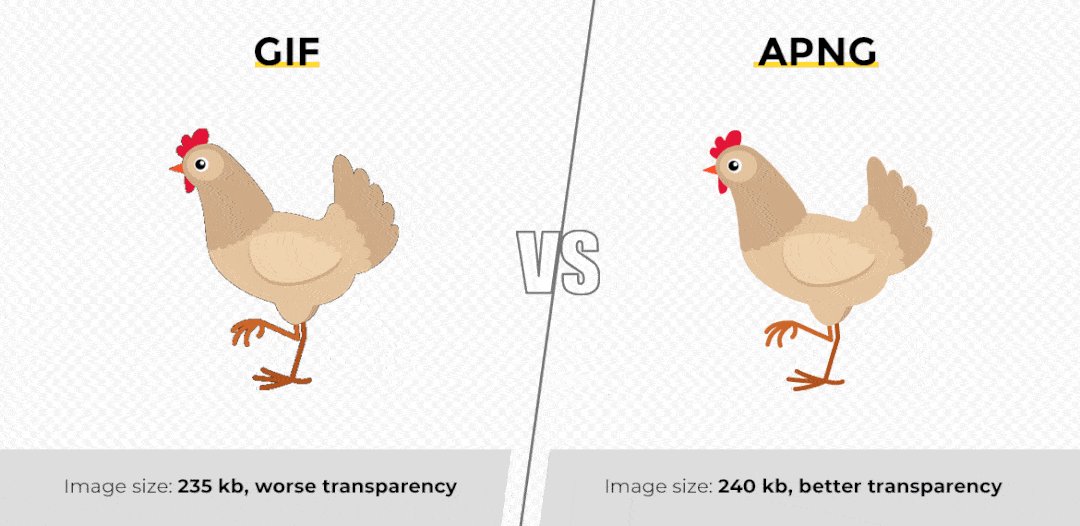
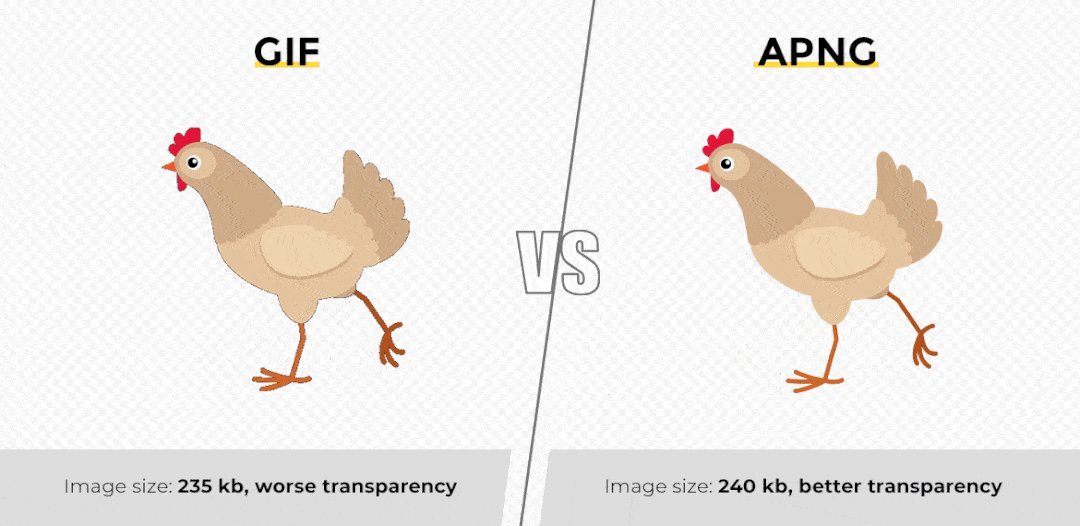
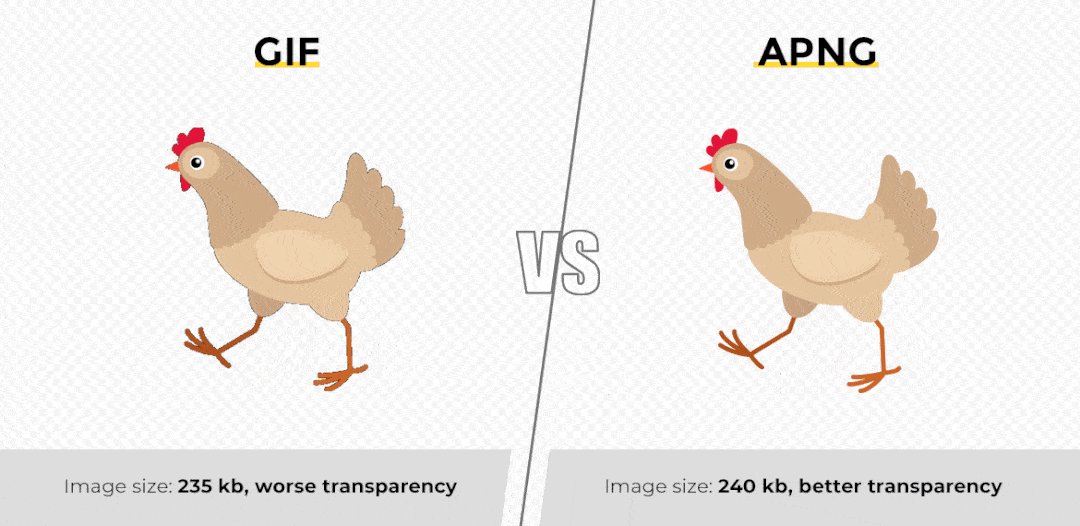
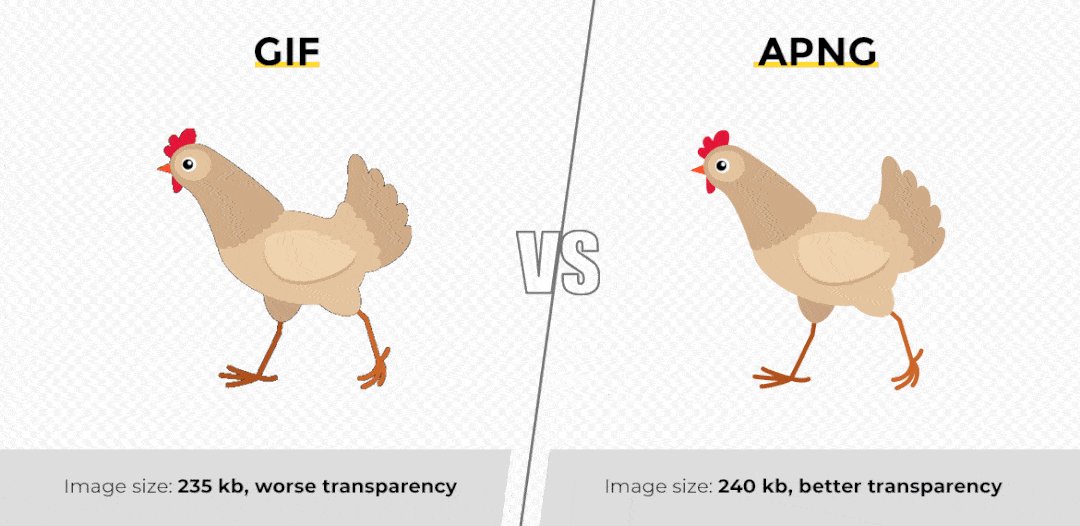
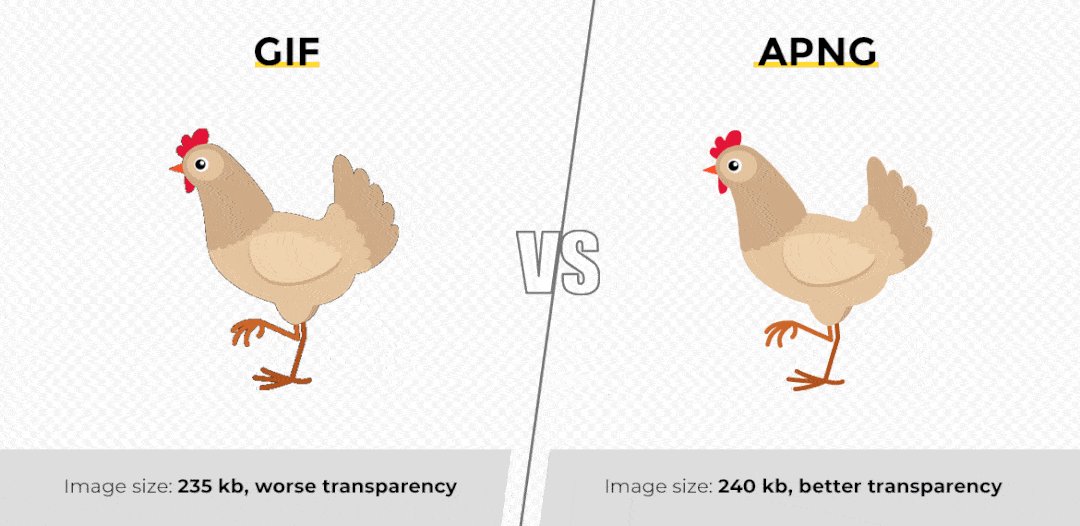
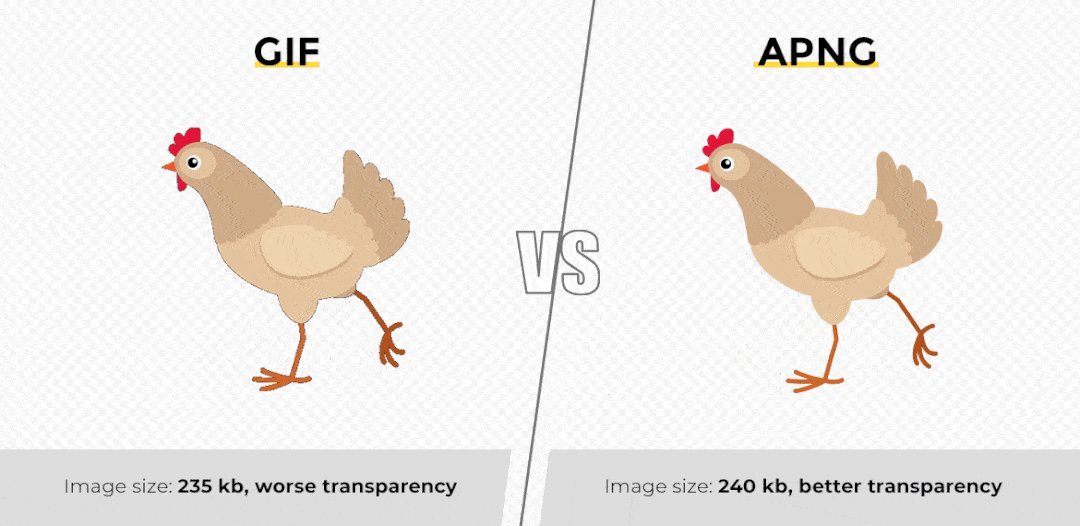
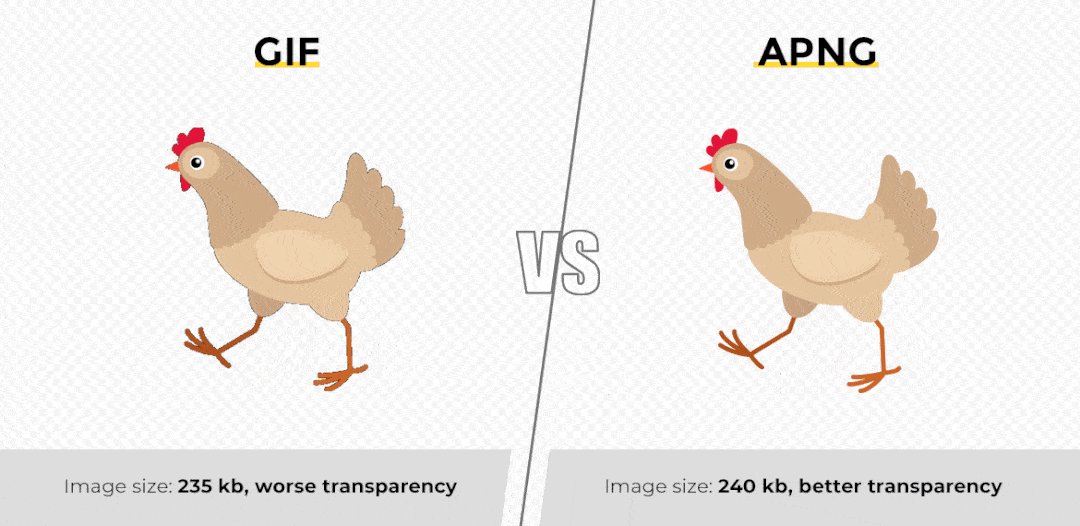
apng 相比较于 gif 图像的优势是,同样体积下图像更清晰.
2022-03-21 来源:动态图库网

技巧教程 正文 按照这种方式优化以后,生成的apng的大小平均会比gif
其中透镜部分往往由玻璃和塑料元件,即便透镜本身可以做到很薄,但是
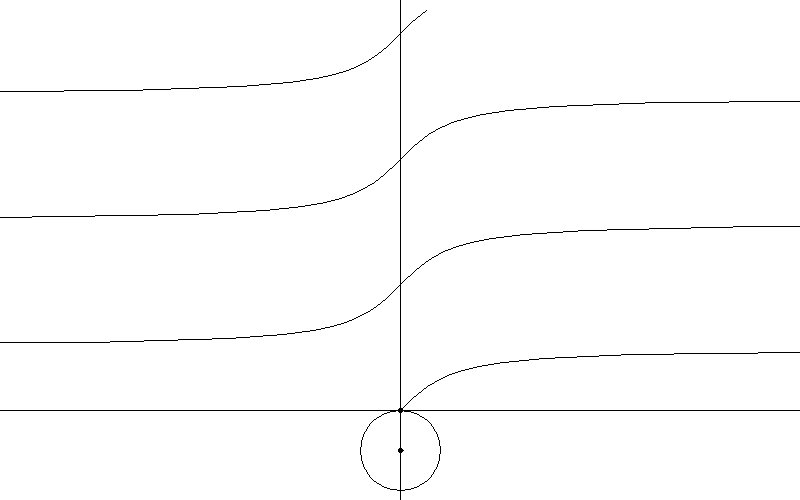
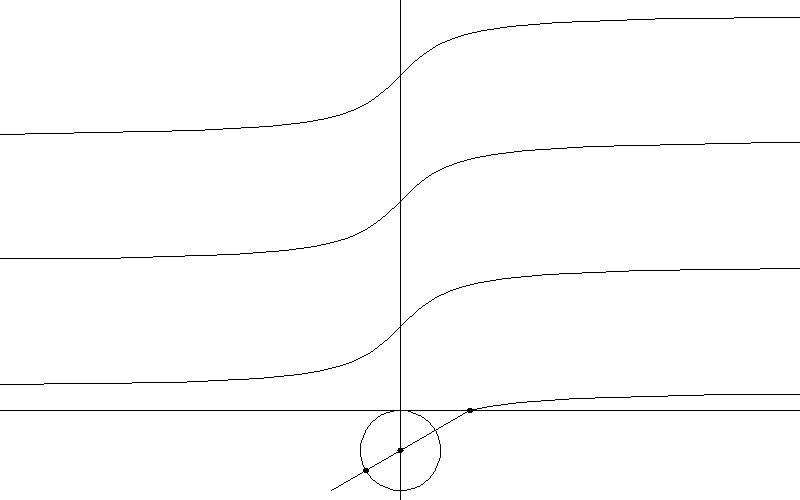
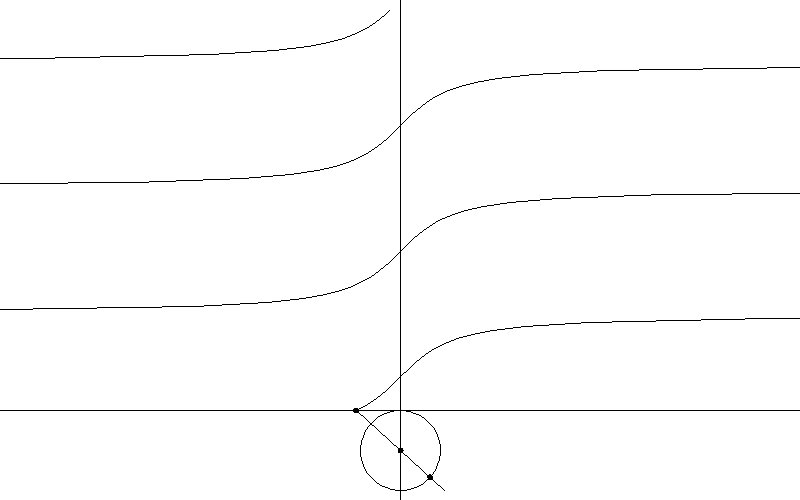
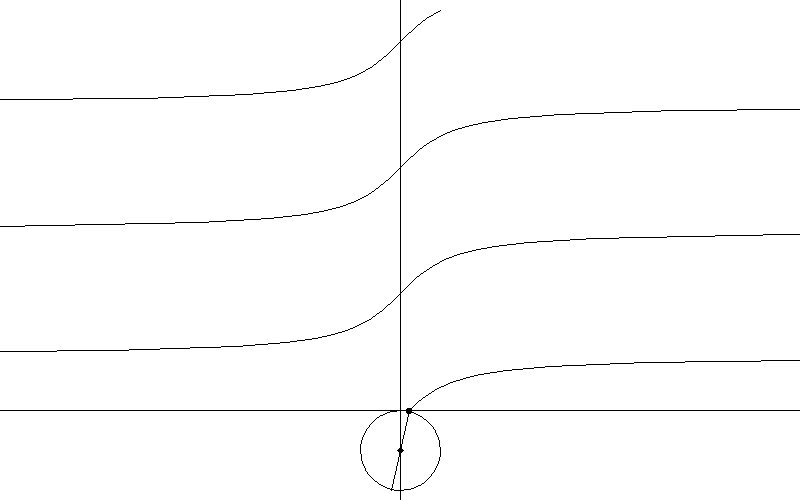
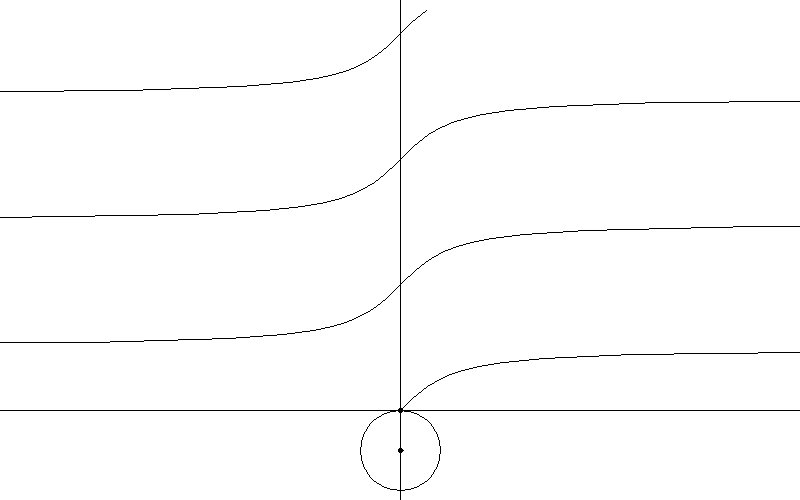
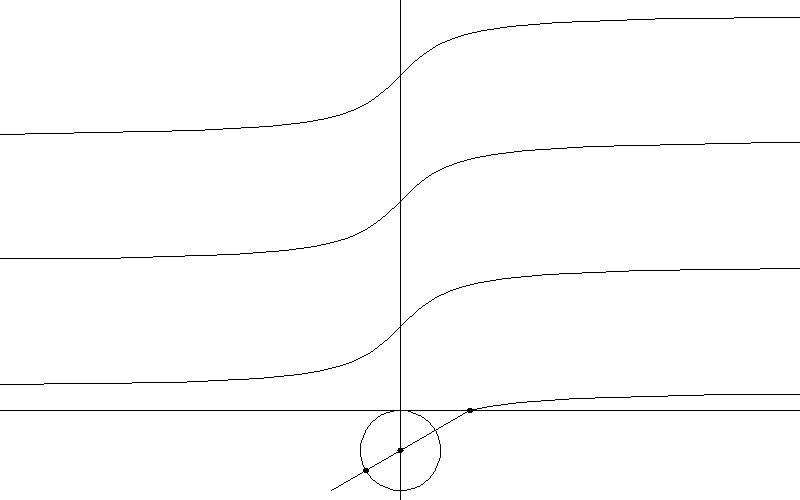
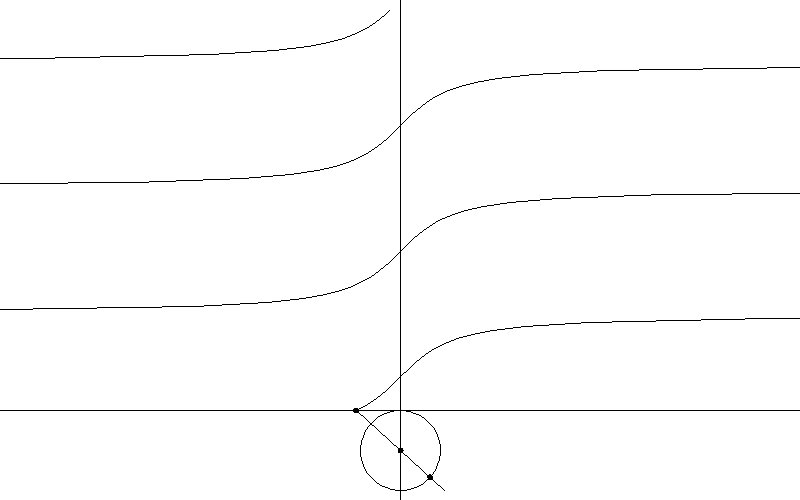
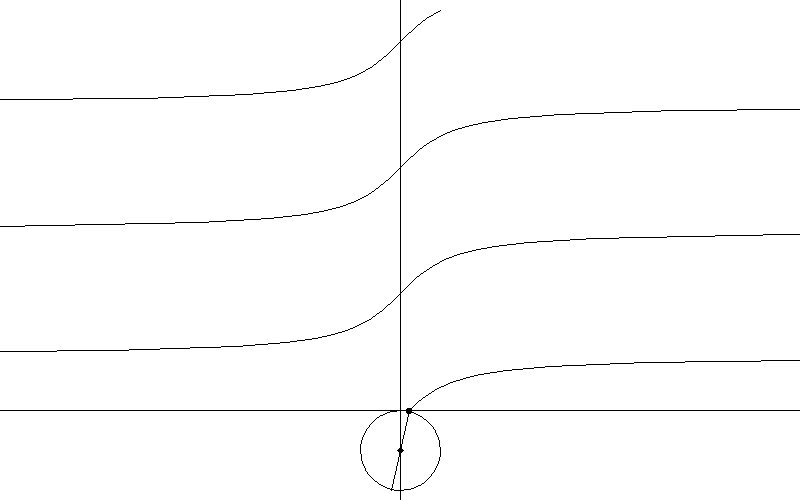
看懂上面那个,就不解释这个了这是一个正切线被θ牢牢控制,一辈子都逃
这样啊,抱歉我不是很了解,如果不能做真彩色的gif,那就做清晰的gif好
动效输出用apng代替gif完美输出动态效果
动效输出:用apng代替gif完美输出动态效果|ui|动效设计|涂文灿 - 原创
gif_apng_demo
传统gif与apng对比
快速解决gif图的锯齿问题
z)类型的 多元函数的积分 正如单参数的正函数的定积分代表函数图像和
下面的动效展示使用的是apng格式,不知道为
cn/mmbiz_gif/2xtowg6u9nkeghbbguviamqwfbzos5rahhlibz4hk3vy3fe9ehb
下面的动效展示使用的是apng格式,不知道为
再结合优异的压缩算法, apng 在 
设计师轻松实现动效转lottie神器-ae插件bodymovin
jelly | apng 那些事