几种常用web图片格式:gif,jpg,png,webp
2022-03-21 来源:动态图库网

open开源培训web设计
但日常应用中还是会用到 png/jpg/webp 等压缩过的图片格式
web端推广
官网web首页化妆品手绘海报 二级页面海报 专题海报
2.上传图片 支持上传jpg,png,jpeg,gif格式图片.
web.asynchronoustornado.gen.
web前端与微交互(02)
web前端 ps教程 > 正文 蒙版动画的技术性内容就是这些,并不高深,但

web前端开发分享-css,js工具篇
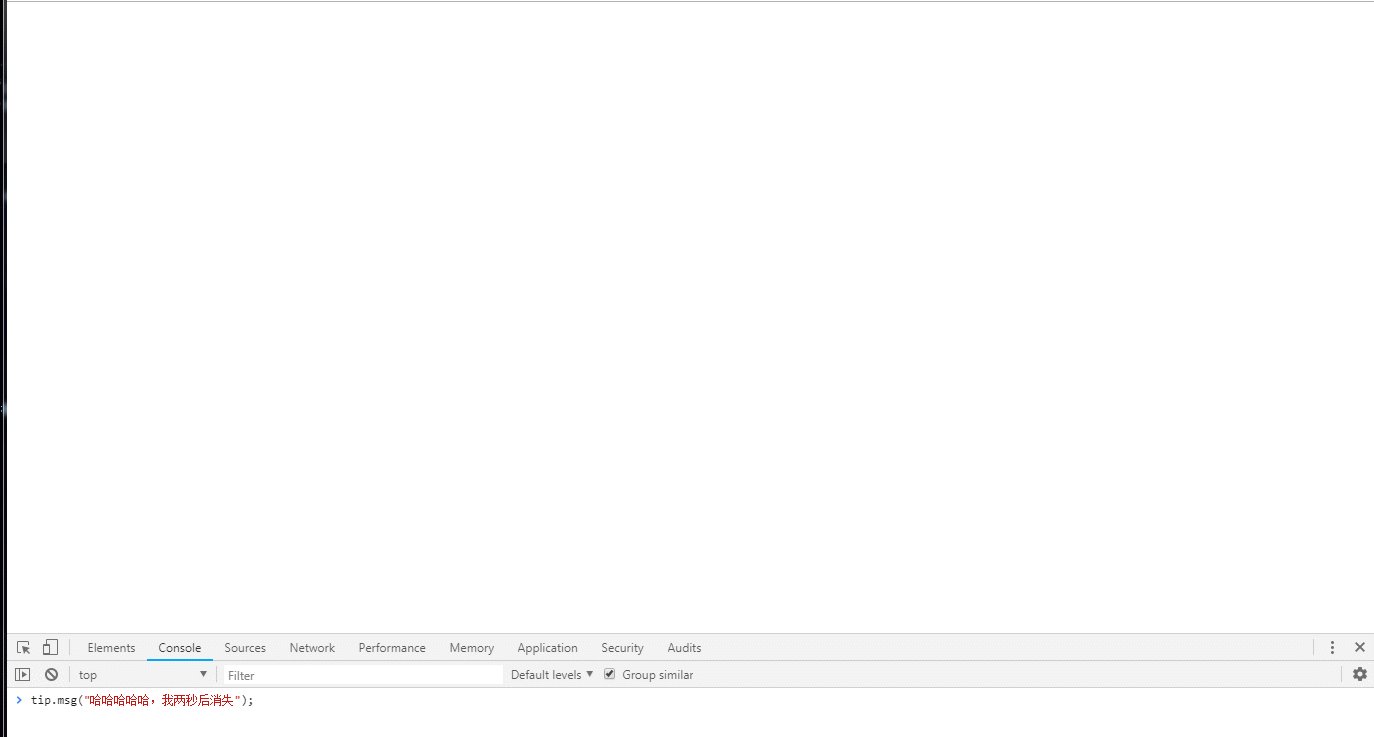
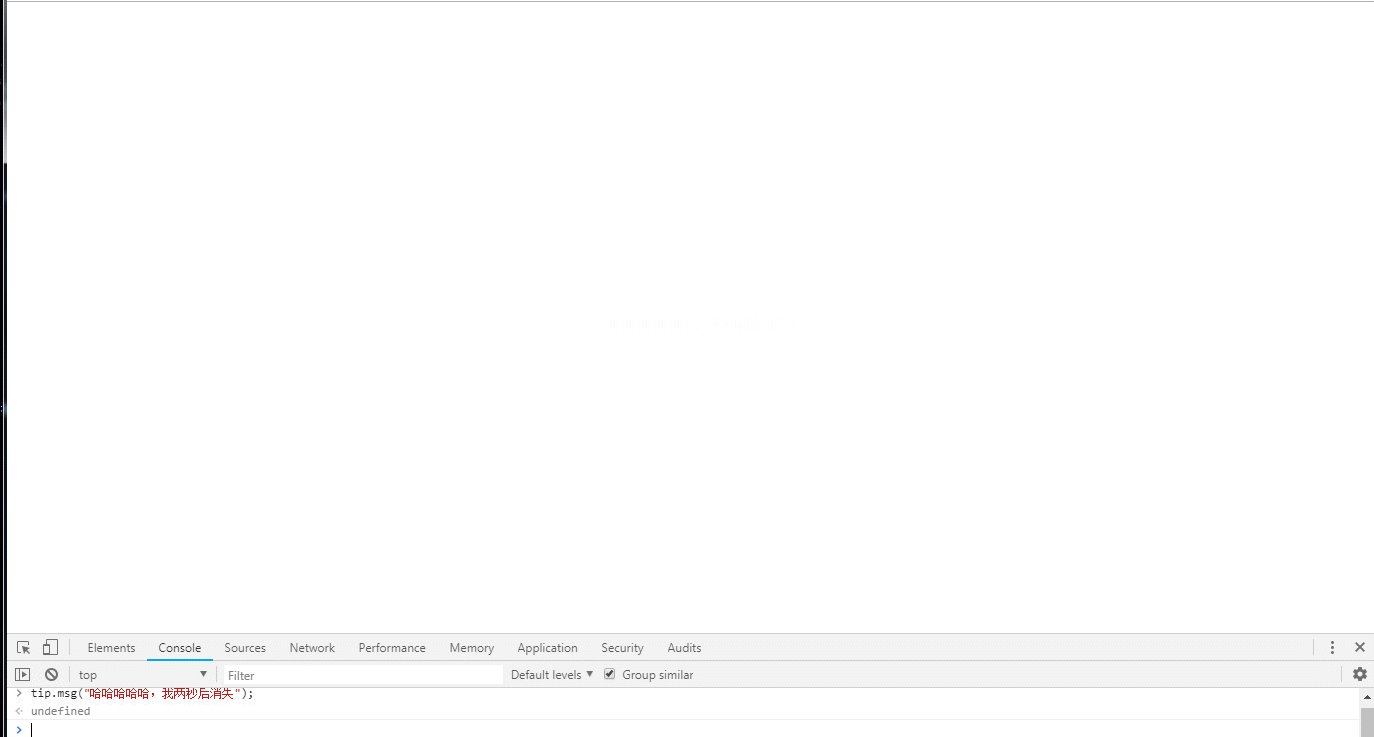
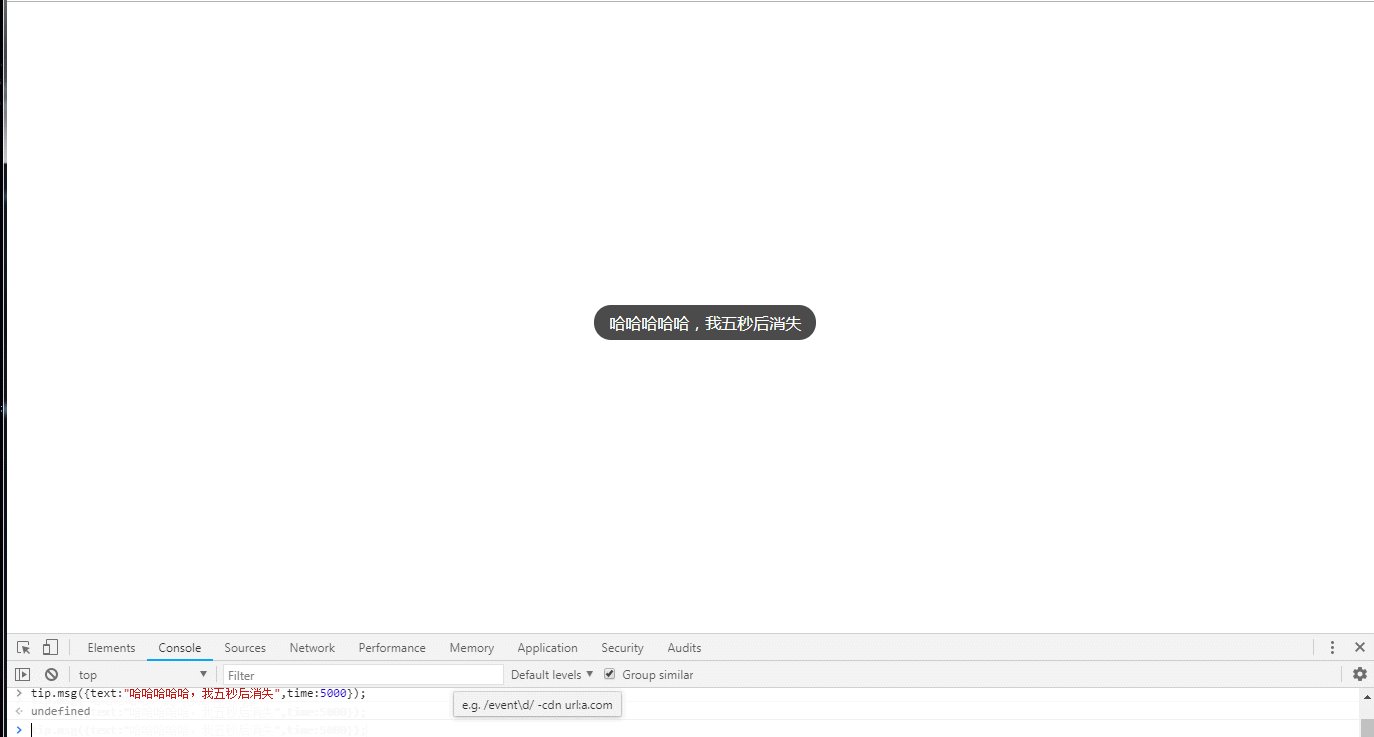
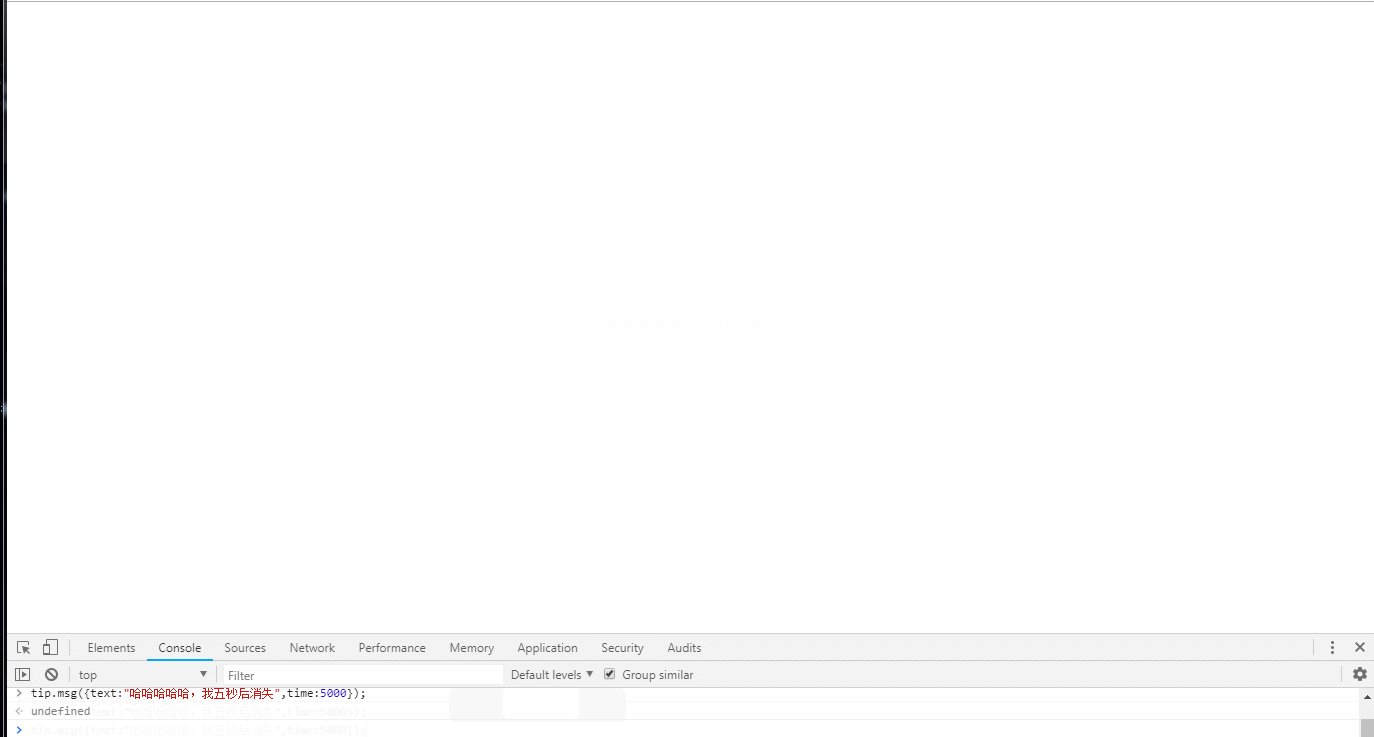
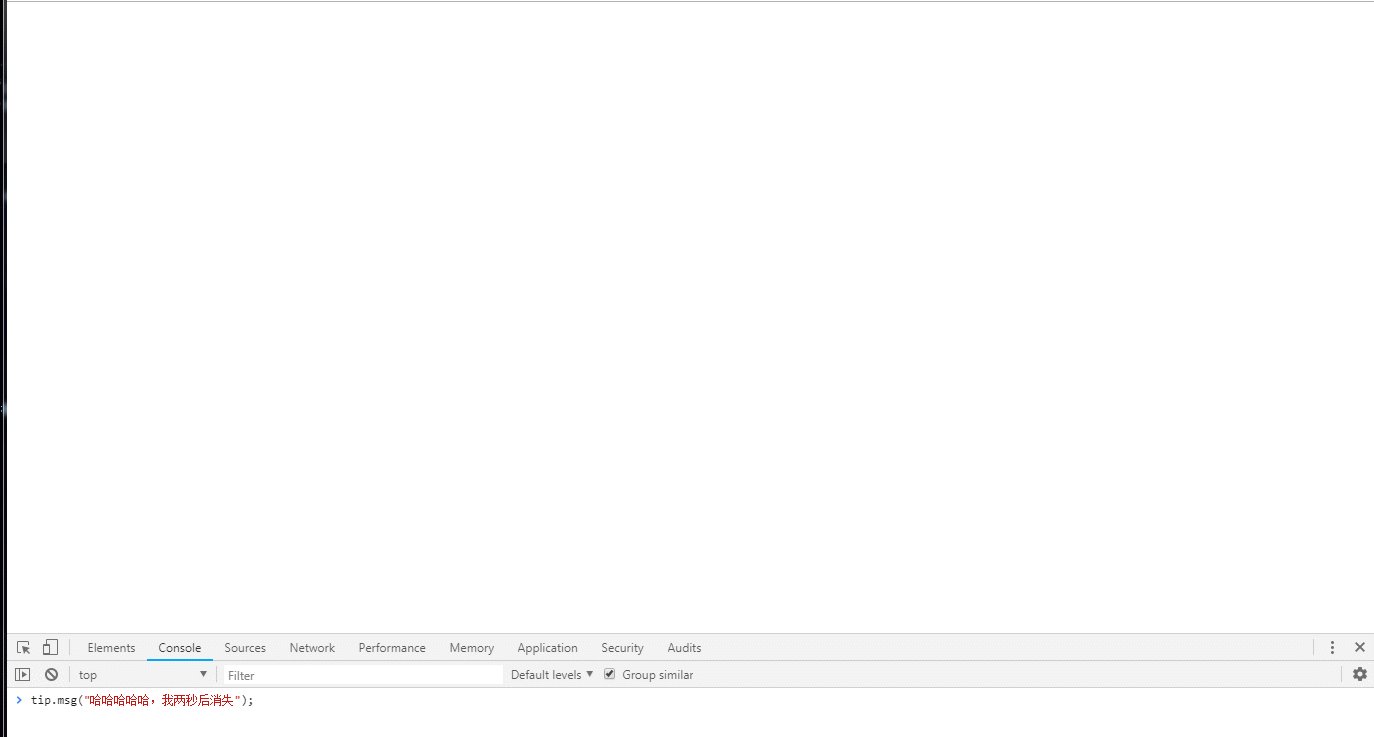
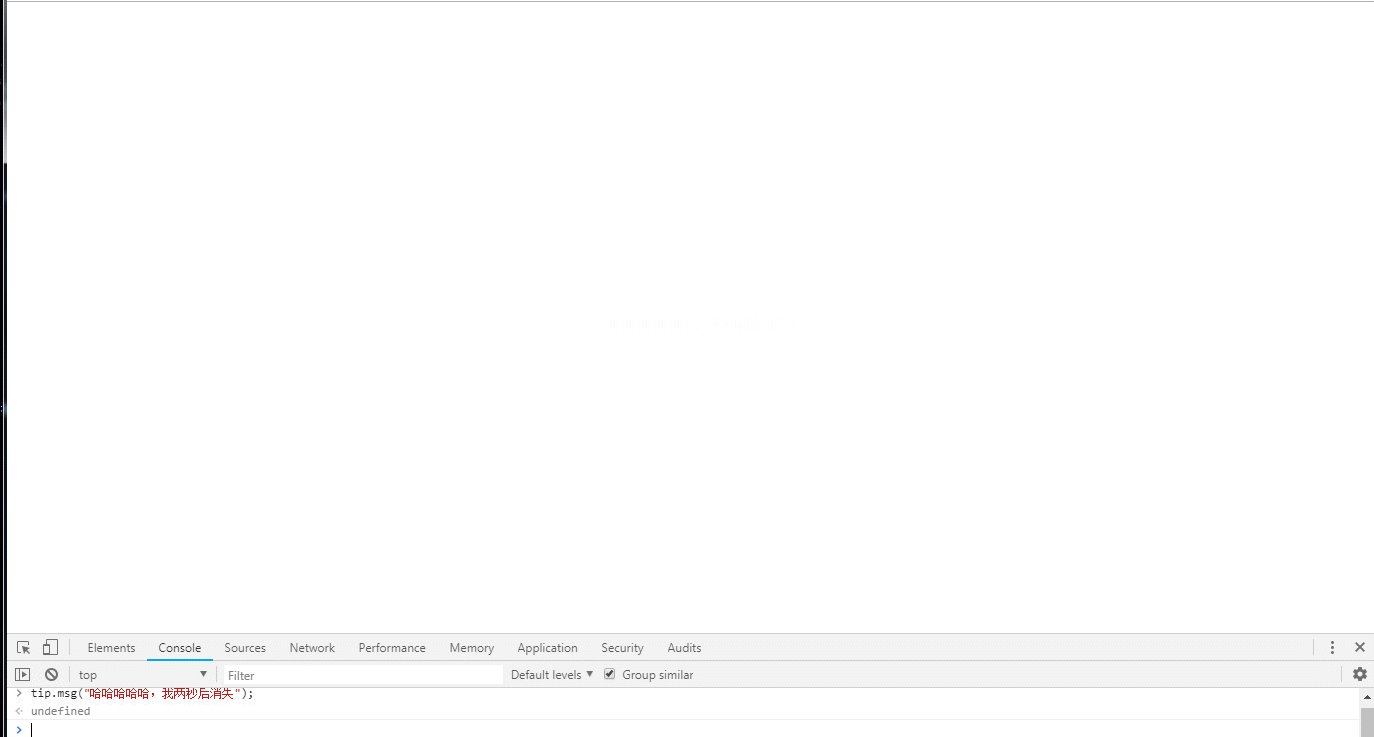
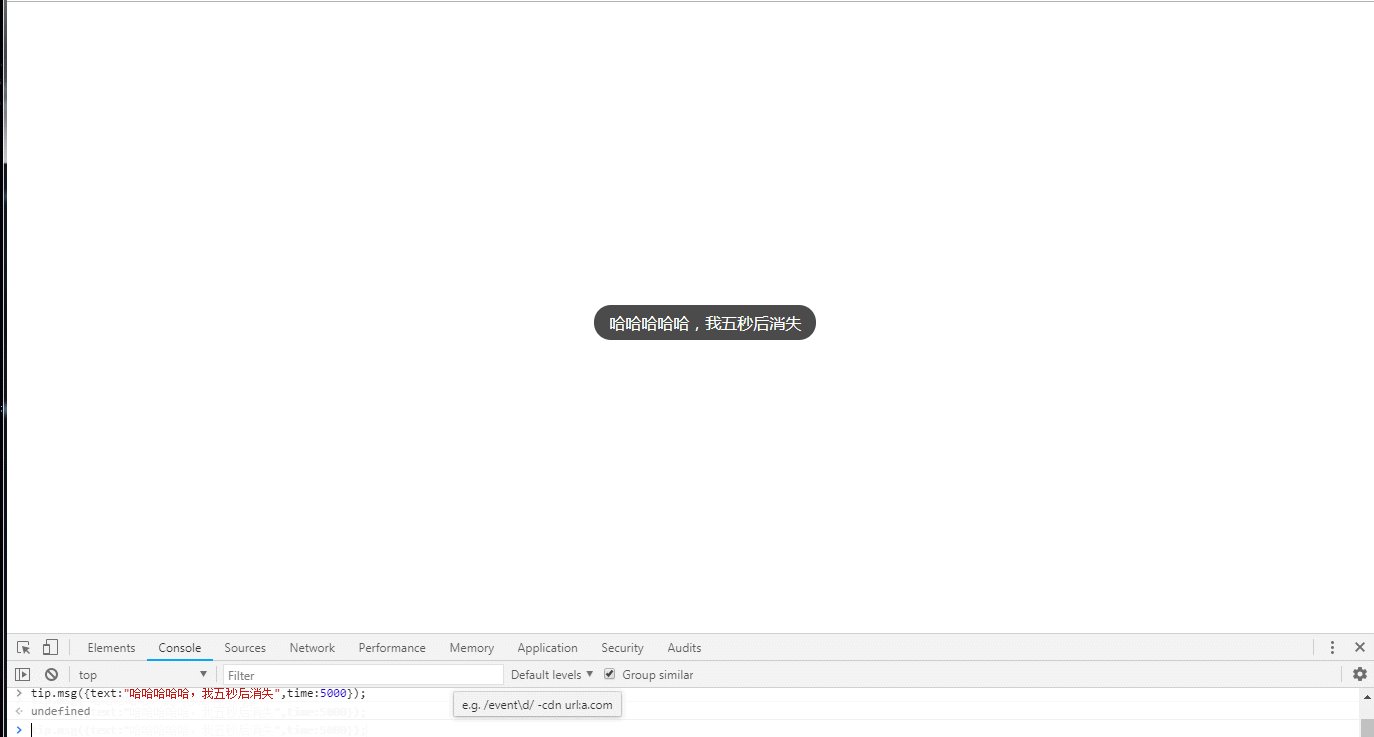
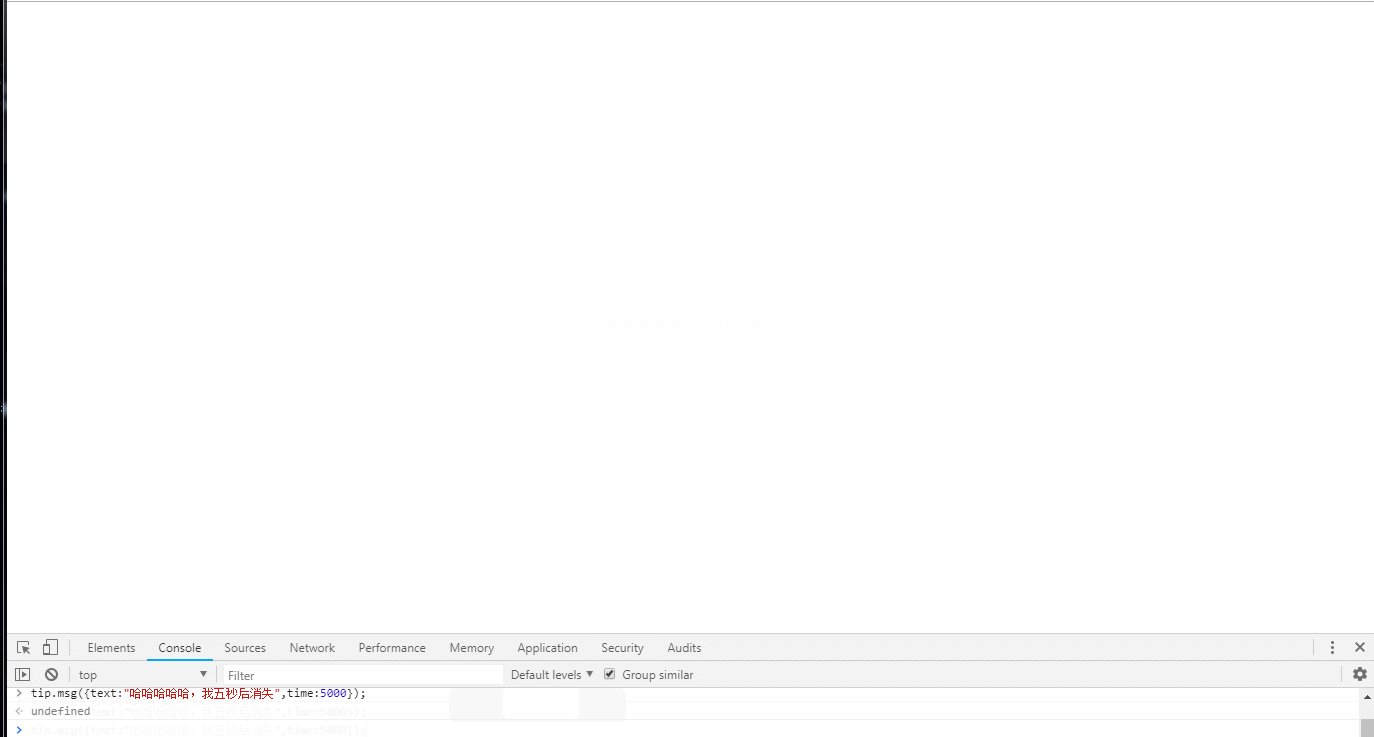
自定义web弹窗层简易风格的msg与可拖放的dialog生成博客园文章目录
一,科普一下gif动画的基础知识
全部为png,mp4和after effects格式的浅色和深色
web design|网页|企业官网|afeidesign - 原创作品
matter—web design
web优化专家经验谈:怎样给响应式网站提速?
帮我把这两张png图片合并成一张gif.背景要透明o