游戏/数码 电脑 > 电脑软件 6 点击图中箭头所示的图标,然后选择从

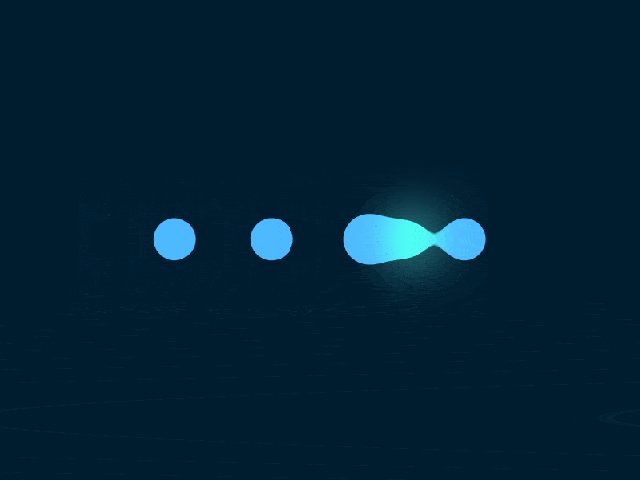
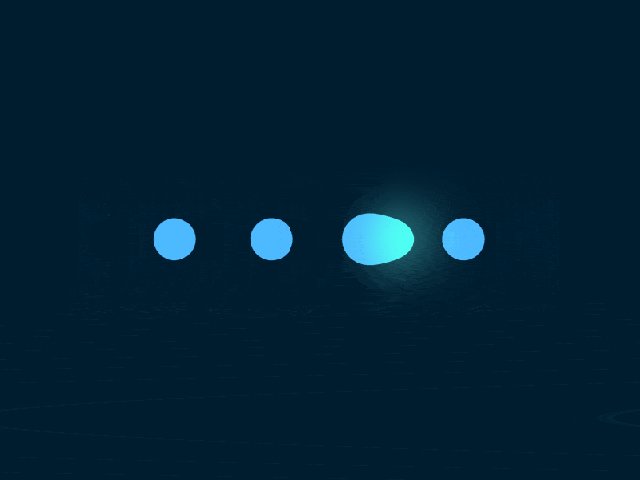
css3和svg炫酷鼠标点击按钮效果
以下是处理出来的效果图!
还有, 有动态交互效果的按钮比纯文字的按钮点击率更高.
常用的融球效果
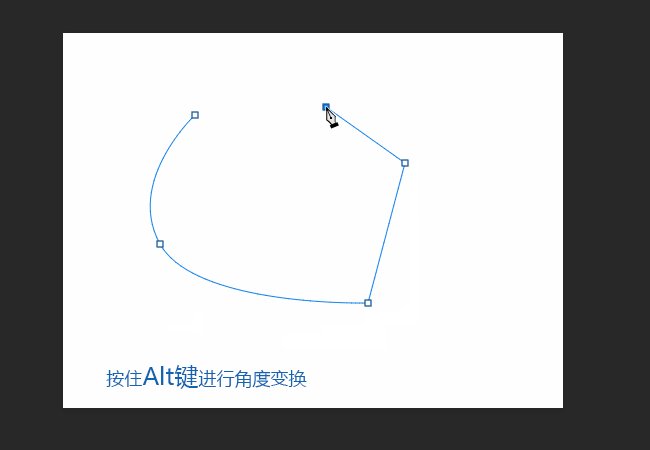
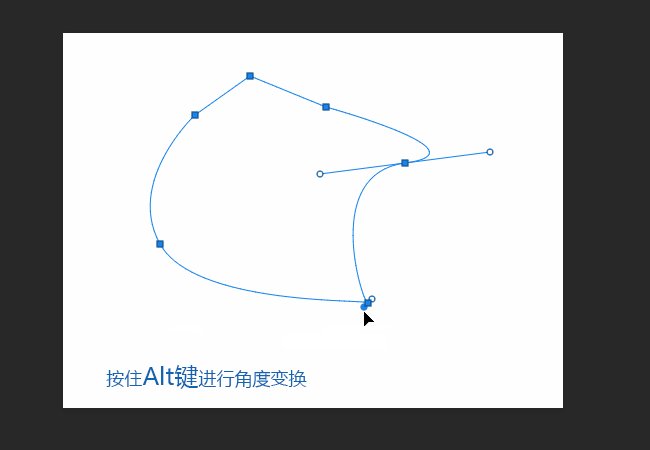
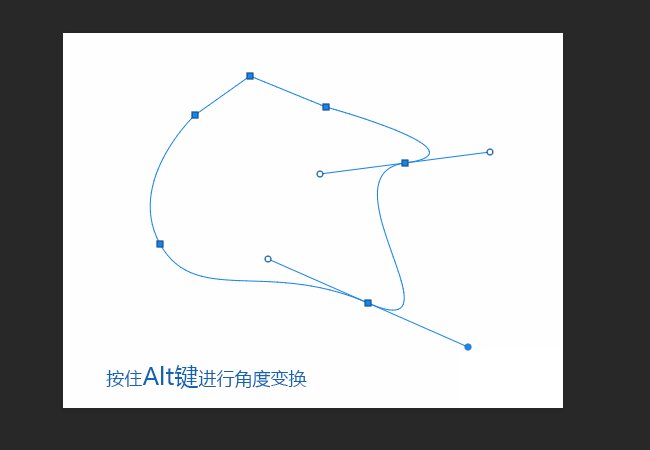
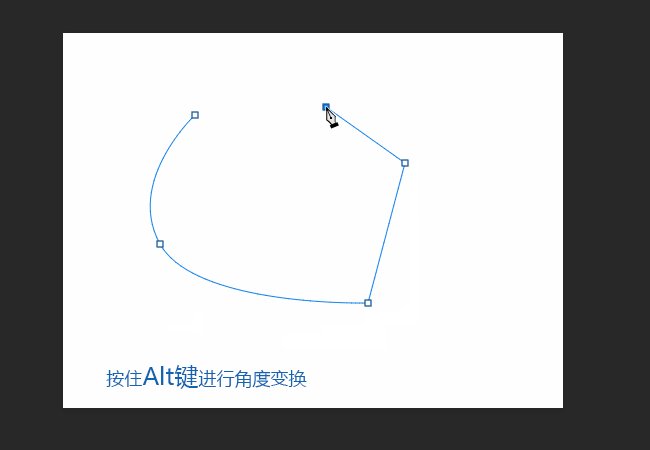
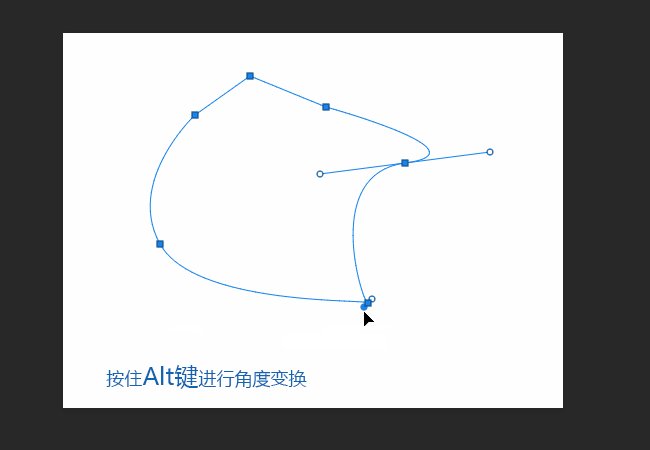
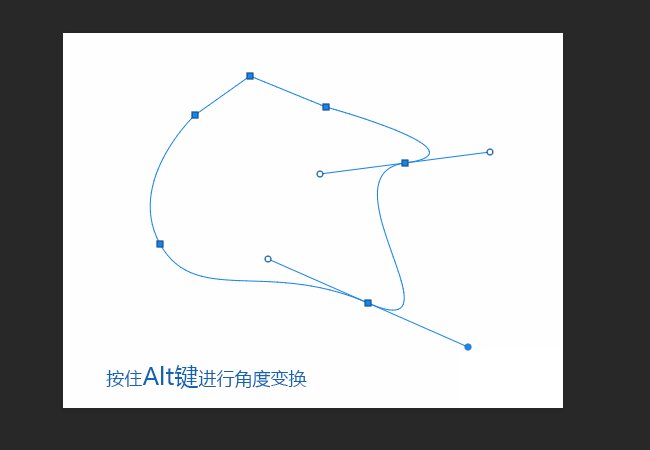
2锚点数量>=2时开始绘制路径1.1点

建站知识 用photoshop输出web所用格式,选择你的图片格式,如果仅是
webpage
wpf自定义控件第二 - 转盘按钮控件
从一个发光按钮开始学css动画
按钮——练习练习
存储为 web 所用格式"命令,将帧动画保存为 gif 格式"/>
执行"文件 > 存储为 web 所用格式"命令,将帧动画保存为 gif 格式
点击download按钮,开始进行下载及进度条显示,并显示文字"downloading
首屏当中,导航,logo和标题等元素的字体选择仔细考量,它们应该和背景