gif录制软件不太好,差不多就是这样子,不过在浏览器上很流畅,具体代码(2)
2022-03-21 来源:动态图库网

录制_2020_08_02_19_41_58_289.gif
简单录制了一个(可以在软件设置里设置录制gif的质量,隐藏悬浮窗等
360os相对比较方便,自带奇酷浏览器的收藏夹可以和电脑的浏览器收藏夹
你可以复制下面的网址链接,然后 用电脑浏览器
visual studio code现在支持ios web应用调试了
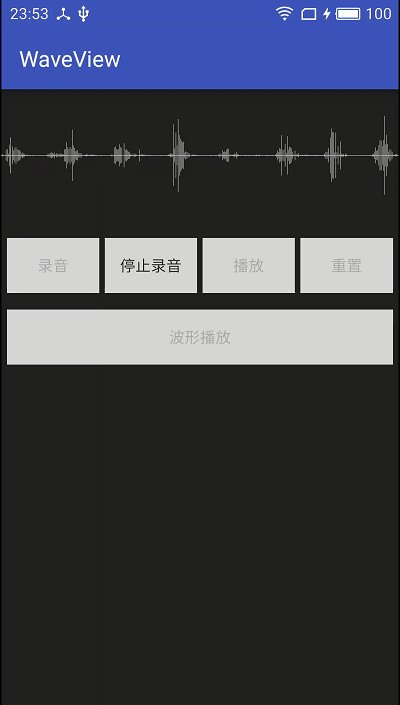
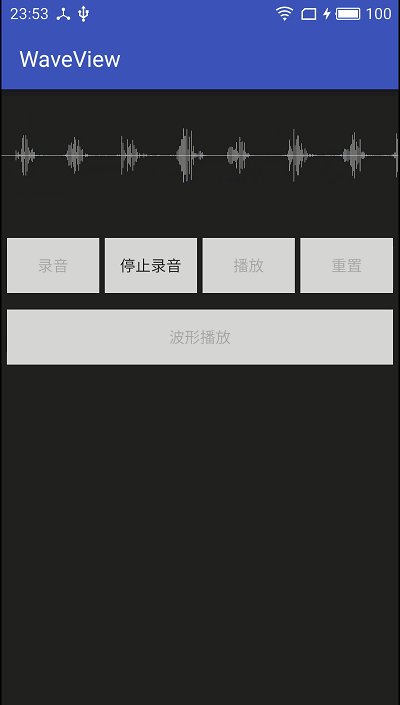
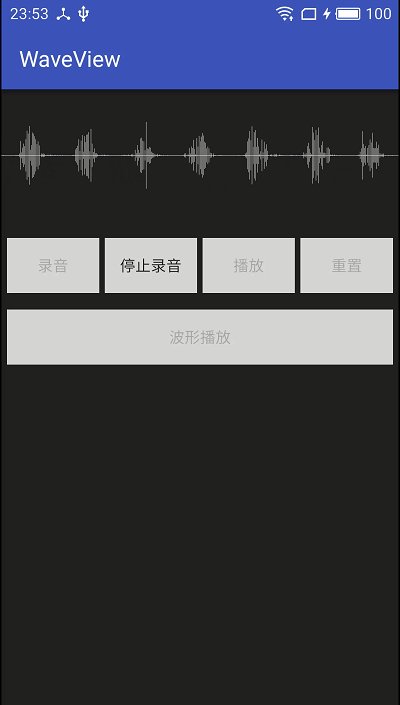
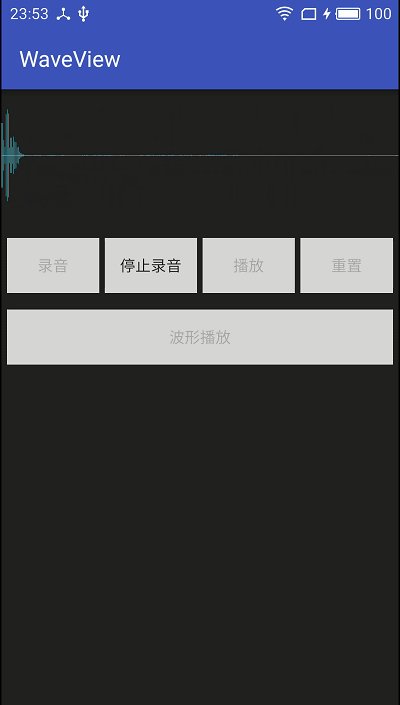
mp3音频录制,支持类似ios原生的单边或者双边波形显示,低版本音频
可以录制48khz的波形文件,不足之处只能录制单声道声音,无法得到立体
可以设置录制时长 另外要注意 开始录制时 软件左
licecap一款小巧的gif屏幕录制软件
首先来说,这款浏览器用的是u4内核(uc内核),因此流畅度和稳定性方面
尝试用gif对比一下效果, 修改前的firefox: (好像还是edge更流畅(逃
通常第三方软件和插件,经常会失效或引起浏览器冲突,导致崩溃或者慢.
在配合高端浏览器的环境下使用,用户可以体验到更流畅顺
如丝般顺滑使用css3实现60帧的动画