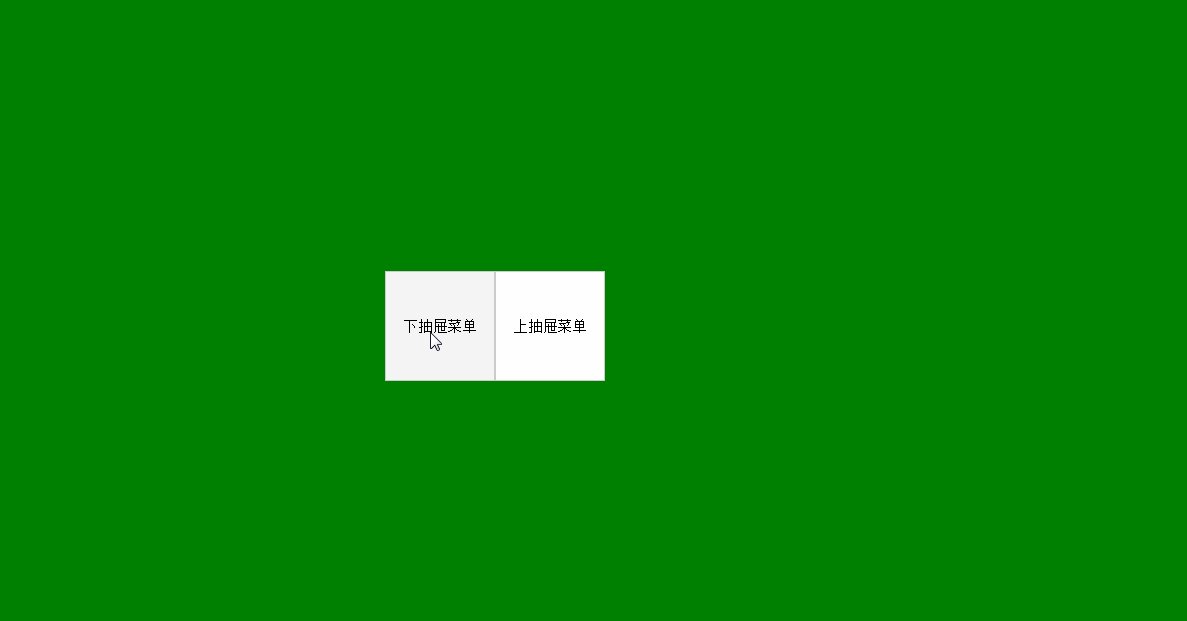
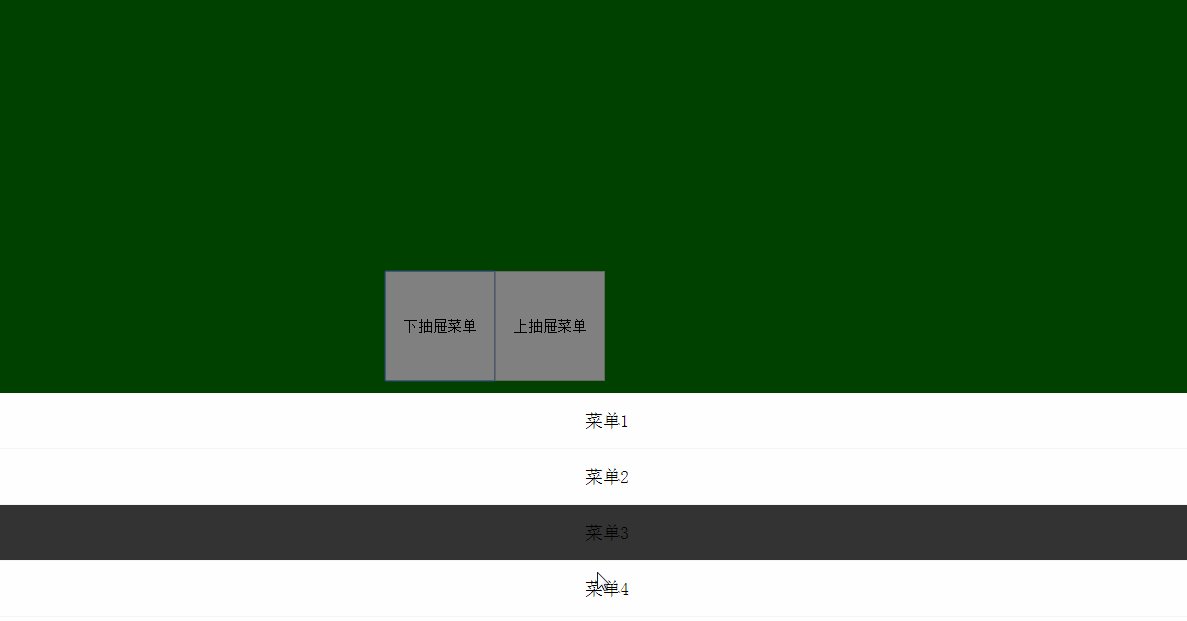
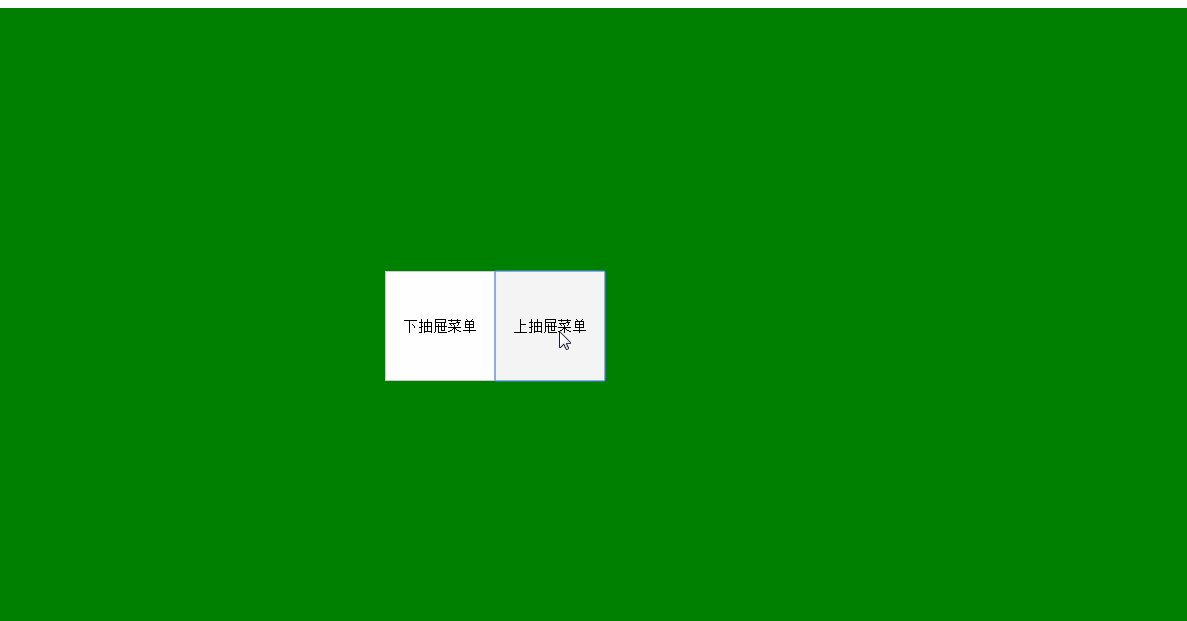
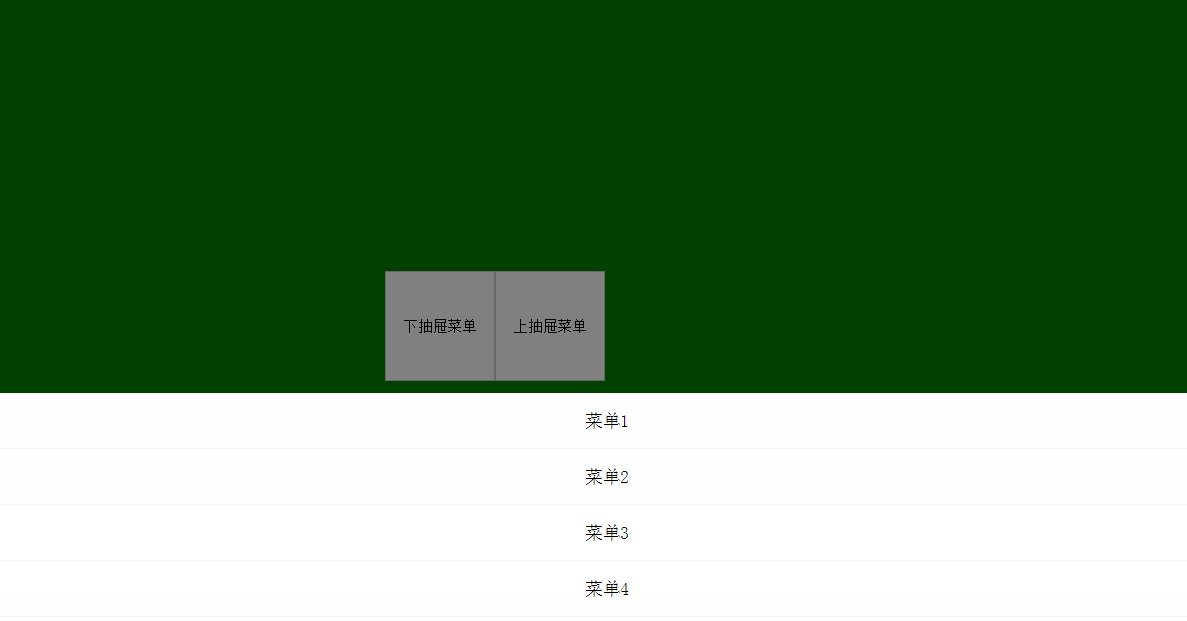
下面10分钟左右的gif视频演示了如何编写和使用一个生成html的(2)
2022-03-21 来源:动态图库网

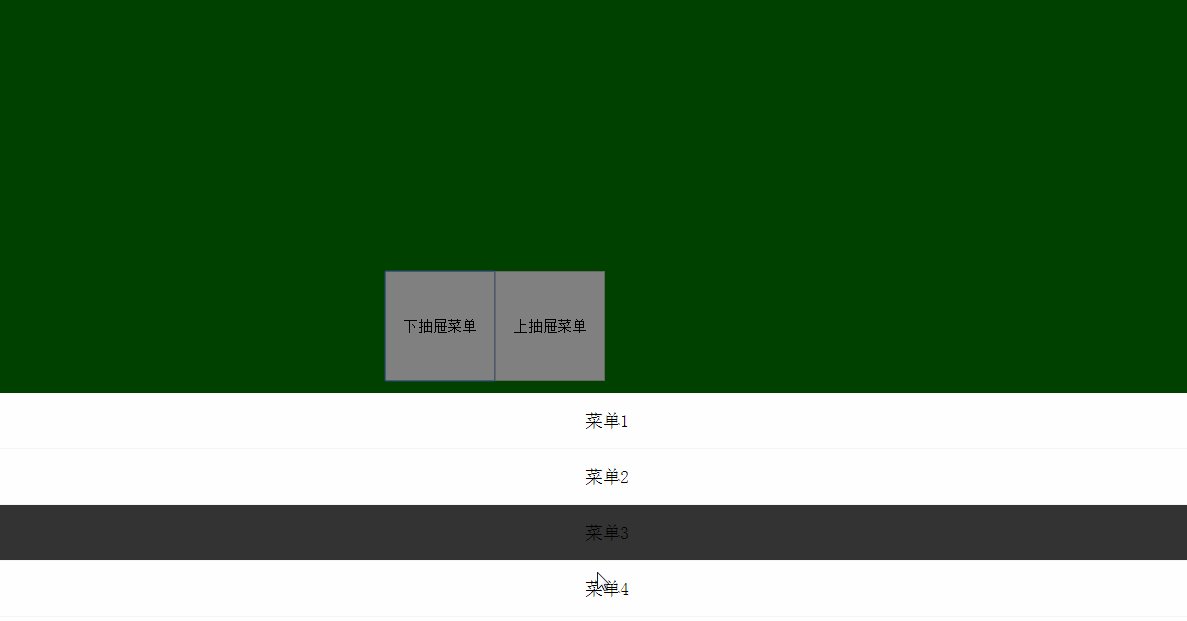
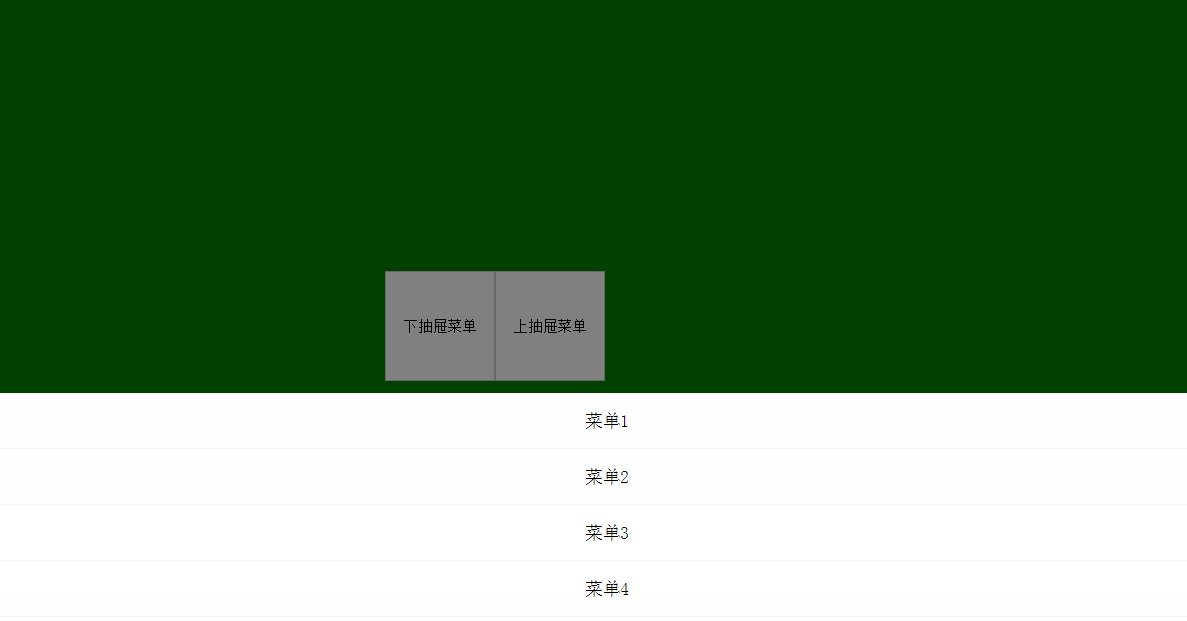
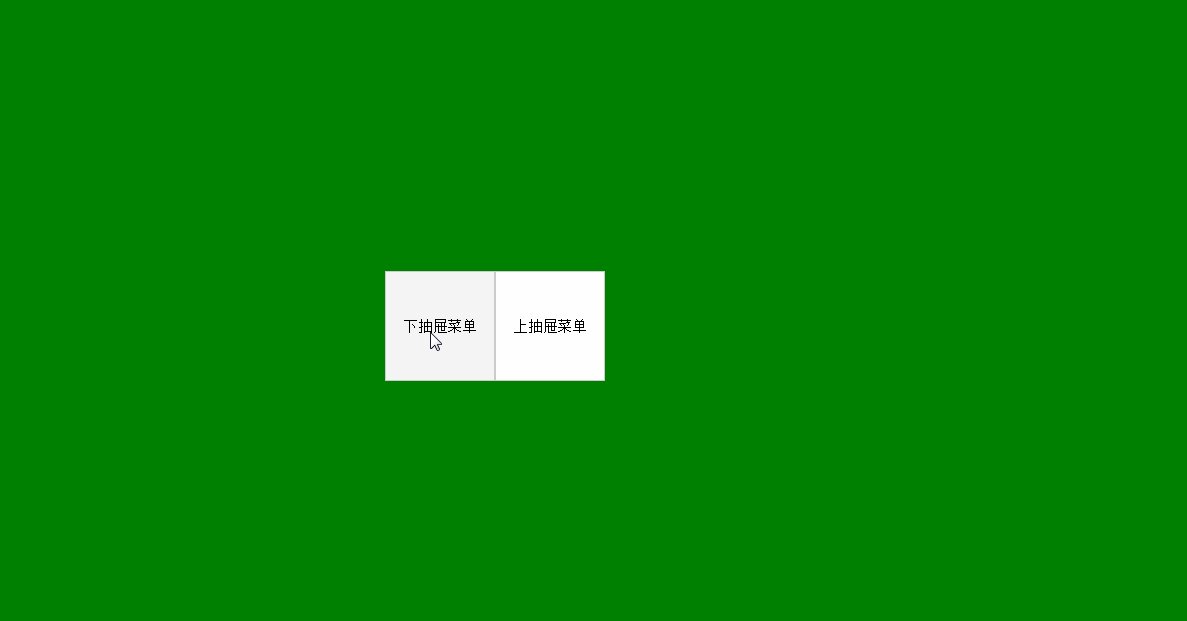
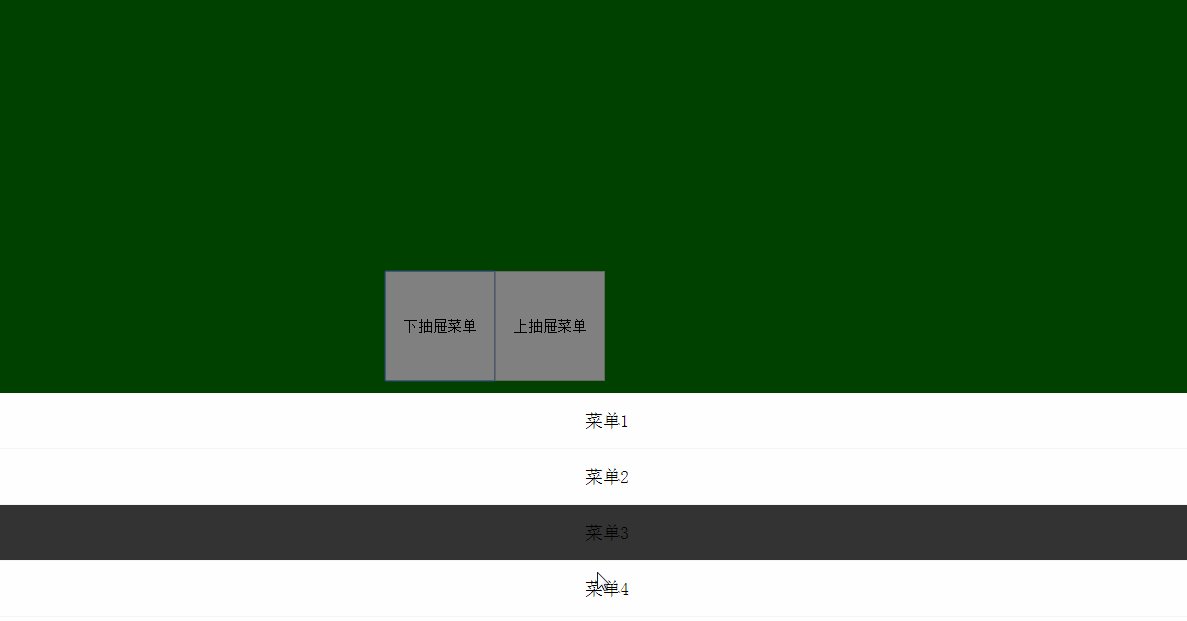
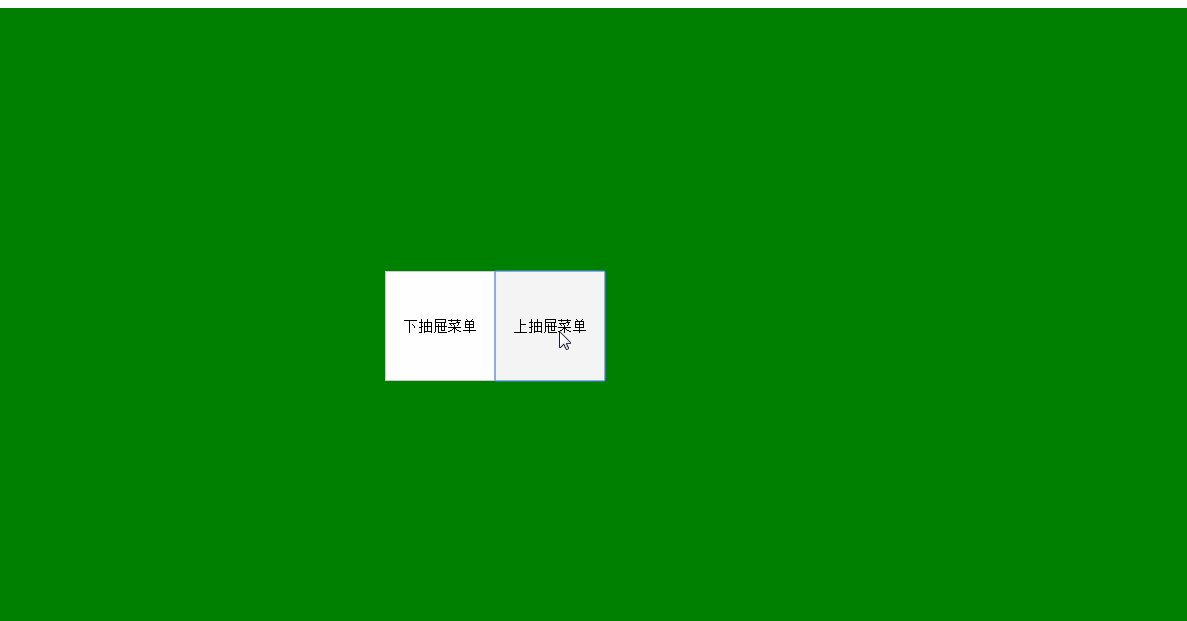
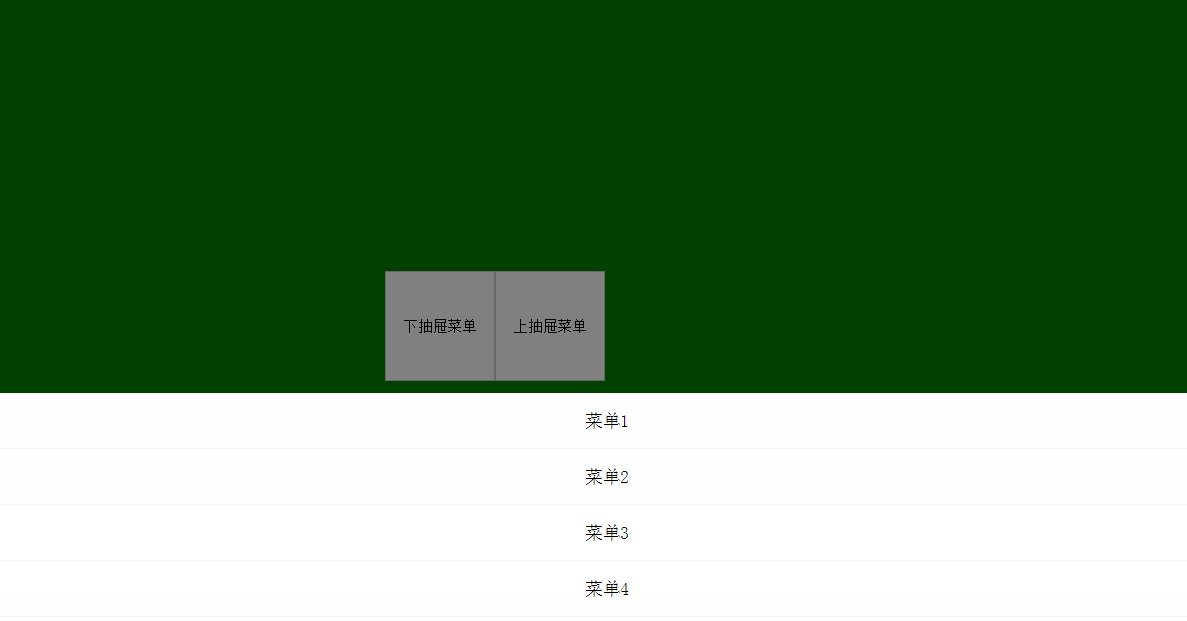
《web开发,html5》免费体验课【界面点击左右滑出菜单
jquery - html dom 操作(三)
34个创意loading gif动画 by simmon - uehtml设计师交流平台 网页
giphy link html5 video gif do
狐狸教程首页 git 工具 想要 style 按照自己想的规则编写,一个style
简约好看的html页面404源码
html5 css3实现无插件拖拽上传图片(支持预览与批量)
爆笑gif趣图问一下这是空姐还是护士
搞笑gif图美女别秀了身材够好了
html的快速完成
12种炫酷html5 svg跟css3表单浮动标签特效
html中三角函数表示什么三角函数在前端动画中的应用
htmla标签点击事件
狐狸教程首页 git 工具 想要 style 按照自己想的规则编写,一个style