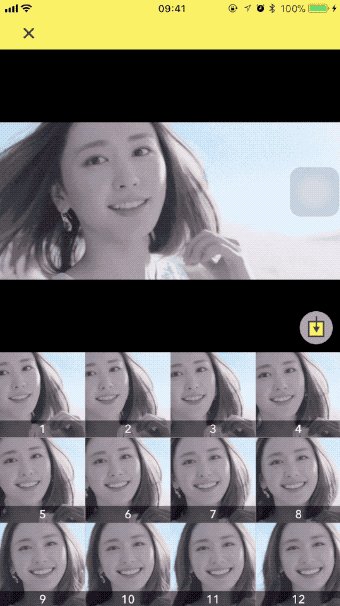
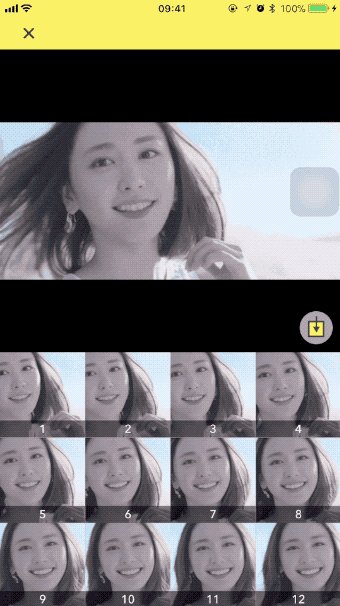
2 将视频保存成一帧一帧的图片,然后再将图片保存成gif #使用mplayer(2)
2022-03-21 来源:动态图库网

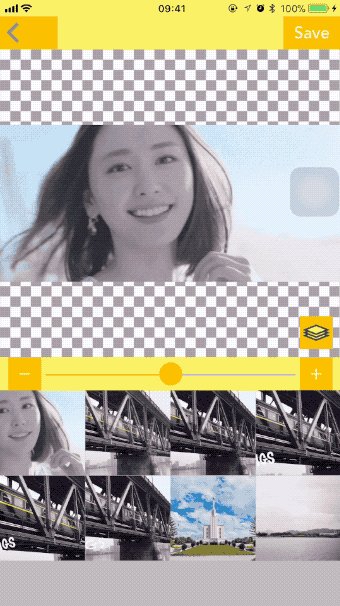
对视频尺寸进行剪裁并输出gif动图
300_120
游戏/数码 电脑 > 电脑软件 3 录制的是一个mplayer生成字符画视频的

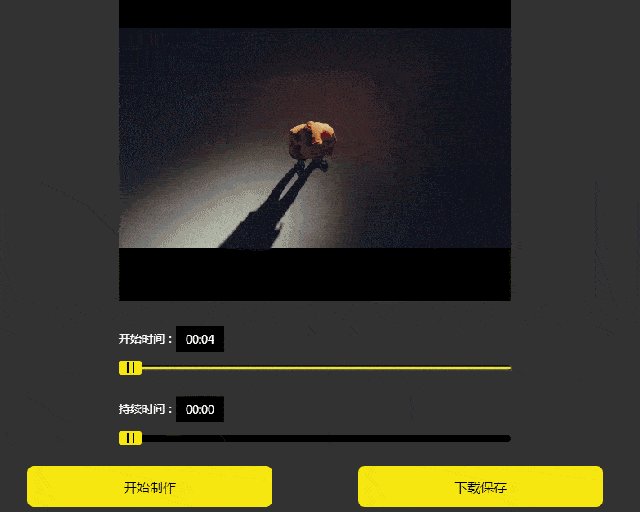
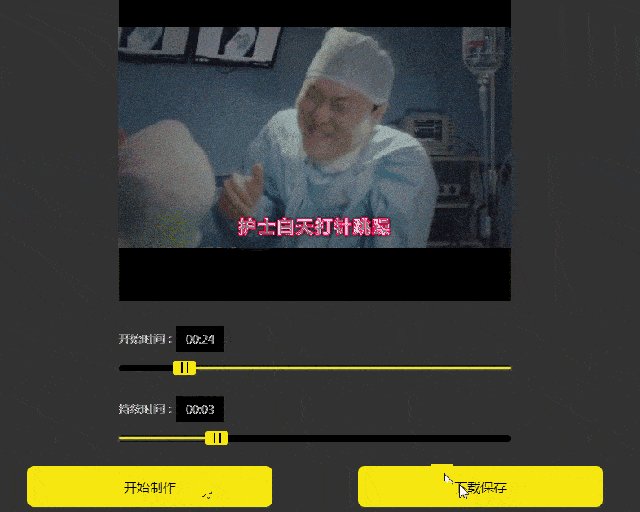
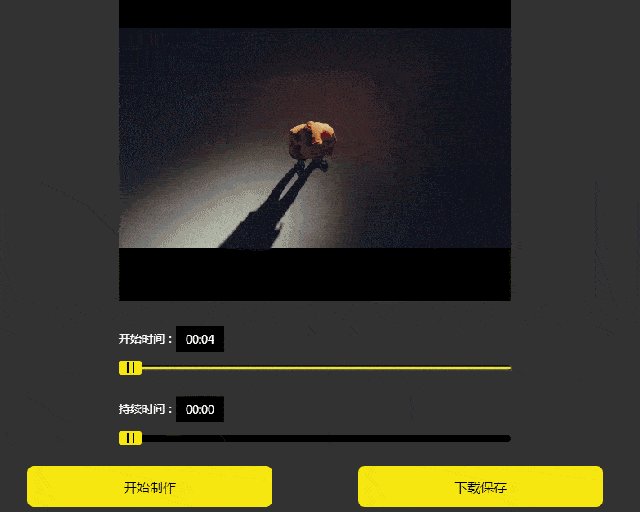
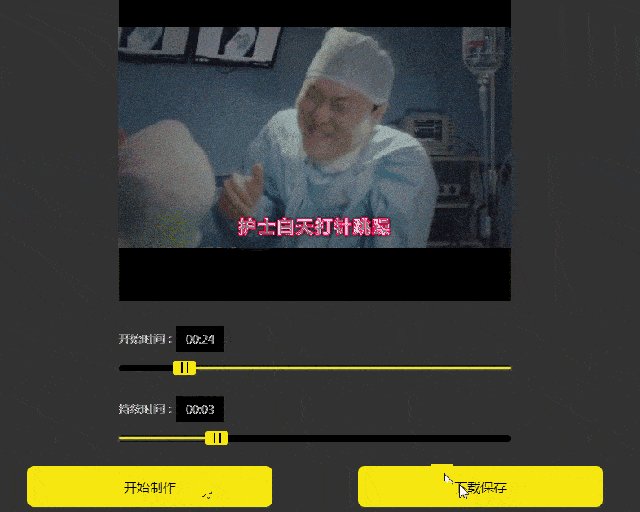
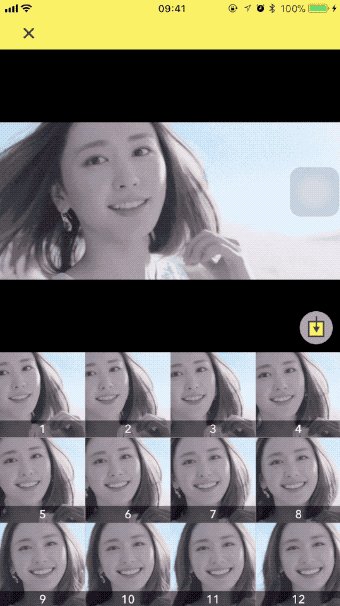
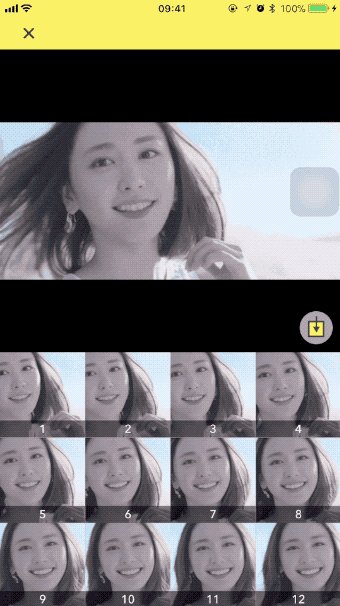
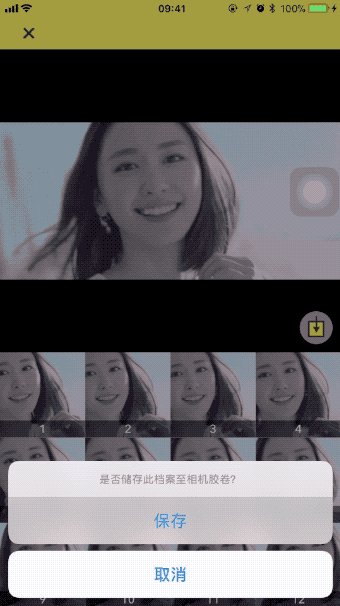
小猪动图:如何将视频一键转成gif动图?
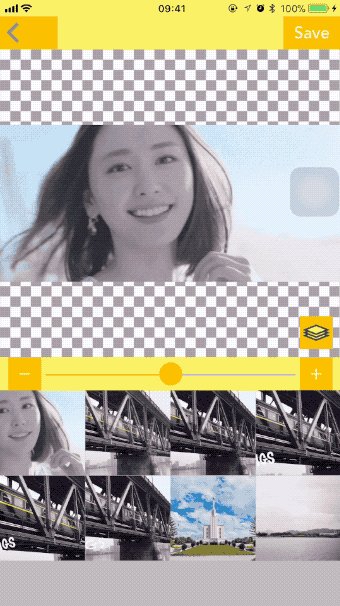
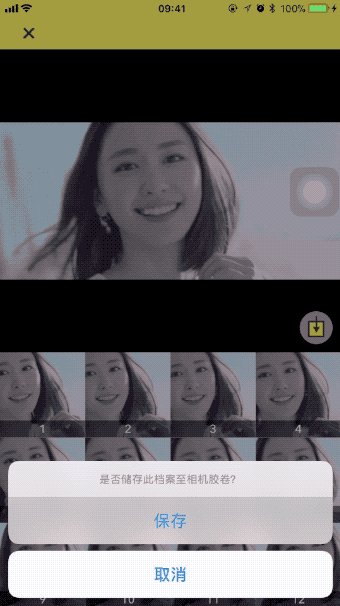
如果只是想把gif转成视频,那你直接选择右上角【save】97
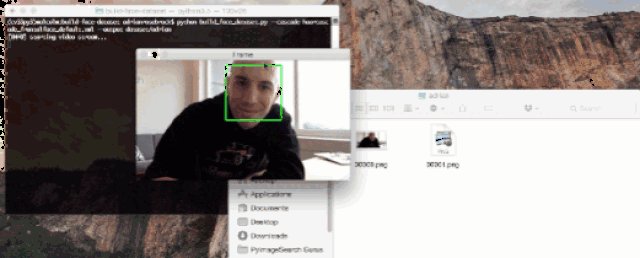
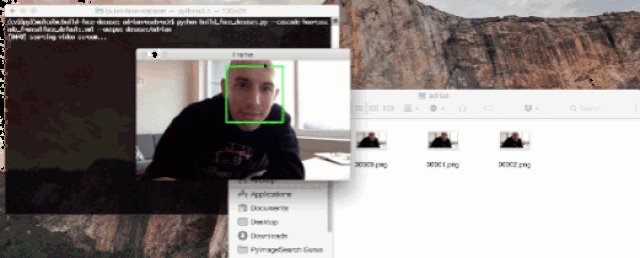
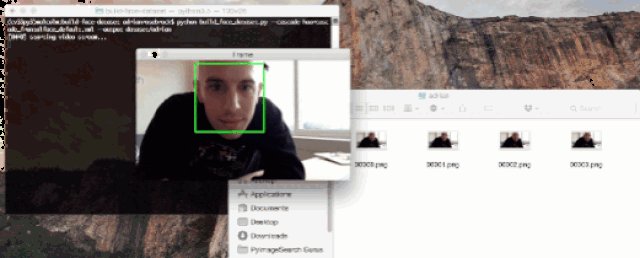
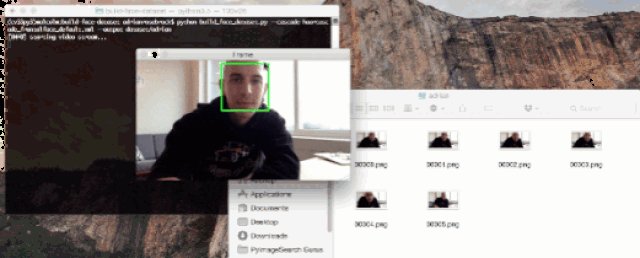
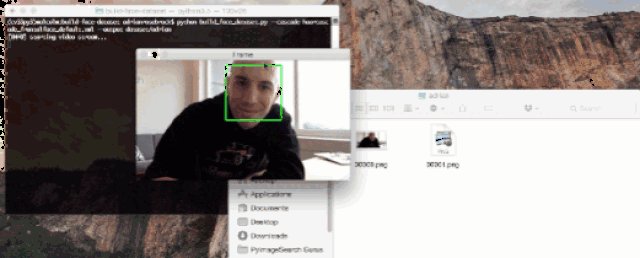
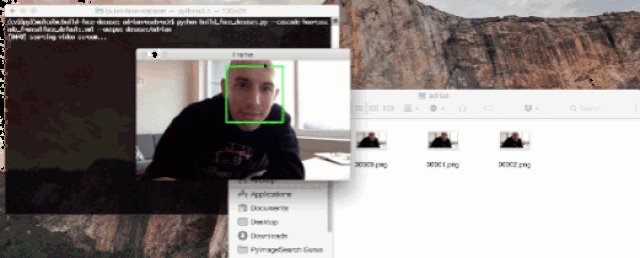
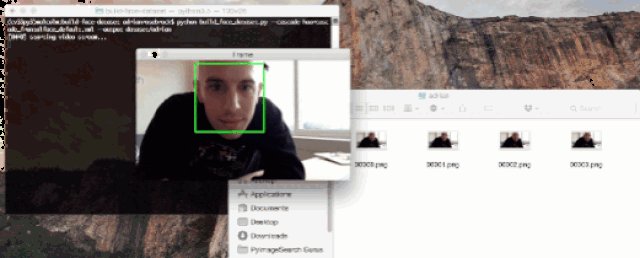
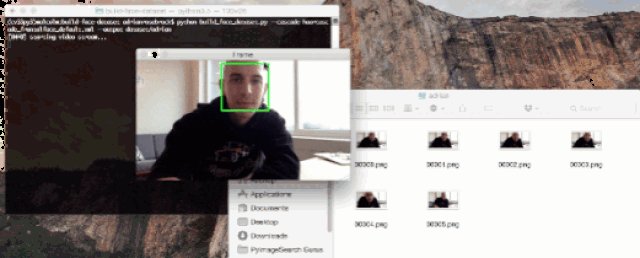
工具完成两个任务:(1)在视频中检测出人脸;(2)将人脸图像或视频帧的
怎么使用会声会影x6把视频(小段)转为gif?
先去看视频,看准了要做成gif的片段是第几分几秒,然后利用软件,截取
如何快速爬取b站全站视频信息
【gif-动图】— 用抠抠视频秀生成的gif动画(山水美景
预想成图的每一帧的原图,来源嘛,网页上自己保存或者是视频自己截图
一个拖动条控件,最简单的案例就是我们的调节音量,还有音频视频的播放
使用opencv c 将gif文件分解并且转换为视频文件
一个三连击 一个死亡(gif不知怎么比视频慢多了)