
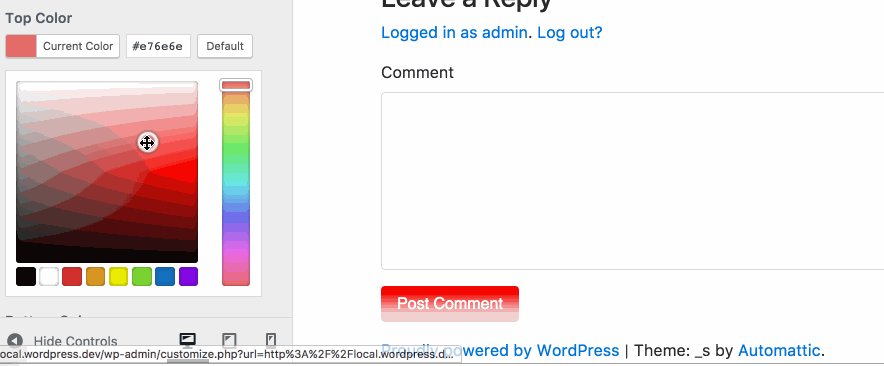
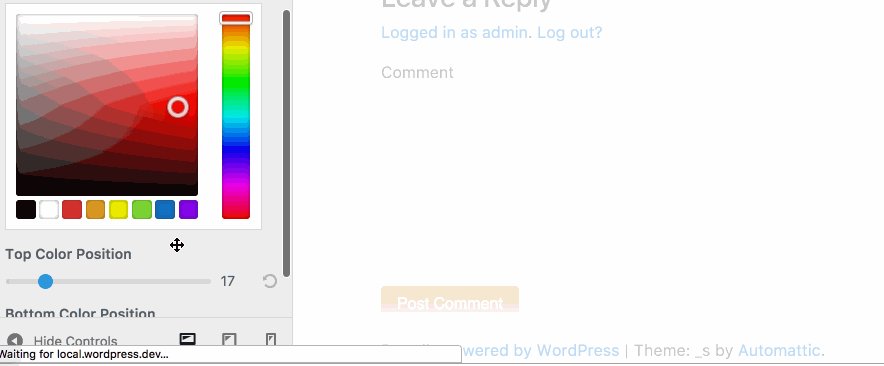
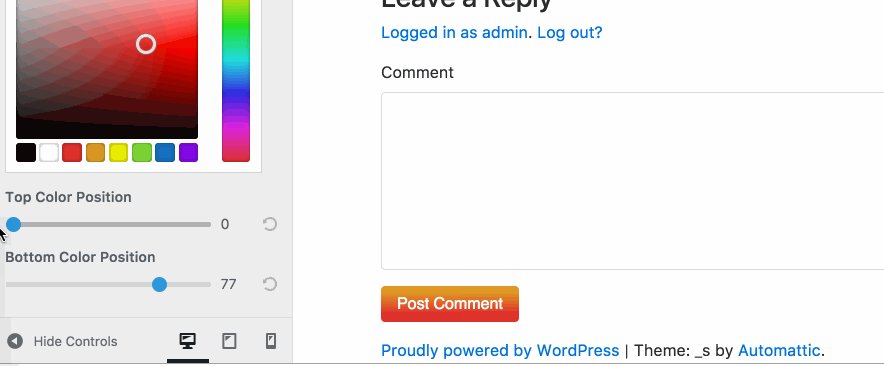
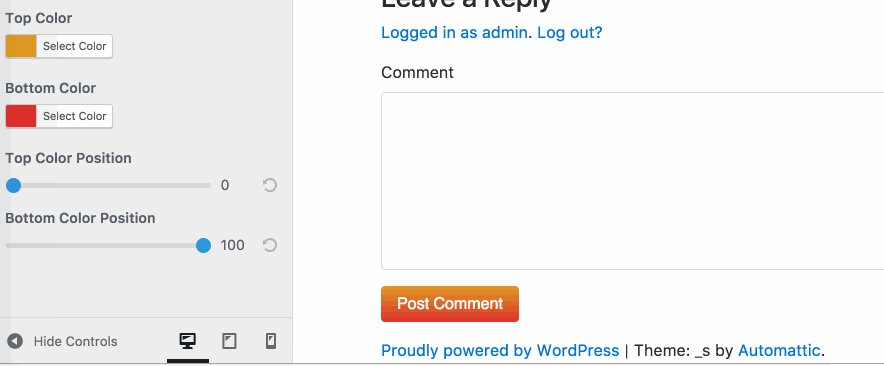
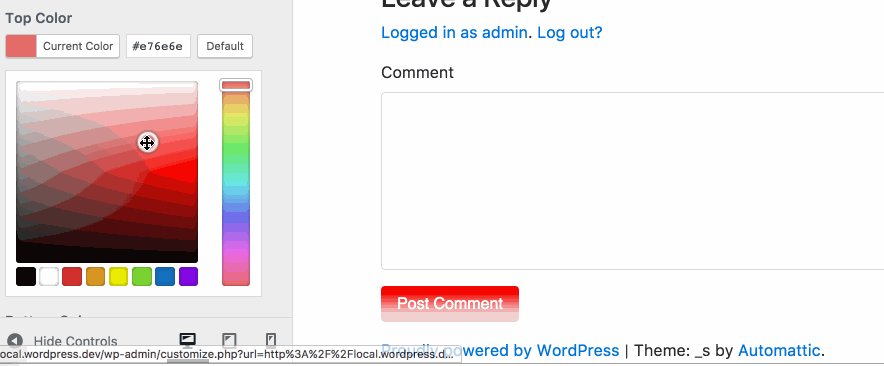
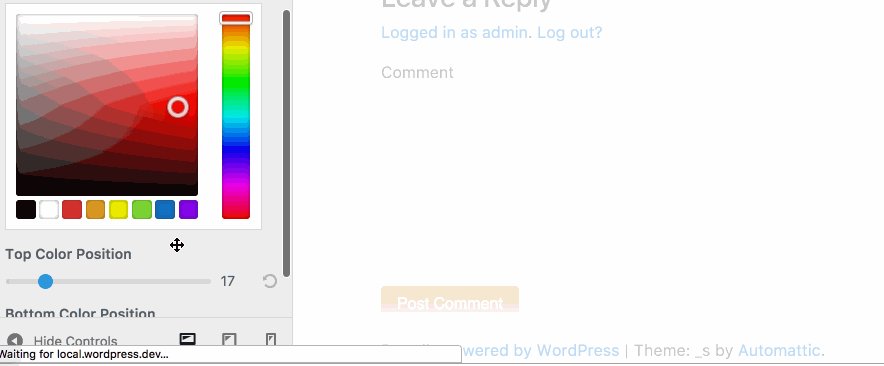
automating css output & postmessage scripts with
php?post_type=wp_block
py的代码如下,通过urllib2的request方法用post方式向目标地址发送xml
tp5 r3 一个简单的sql语句调试实例 - thinkphp框架
php代码: ?phpecho"resp.php回传当前时间:".date("y/m/d").
php来处理我们提交的数据,就需要用到user来替换jfrom,这样就可以通过
h2 class="post-title pad">"/>
class="format-image group"> h2 class="post-title pad">
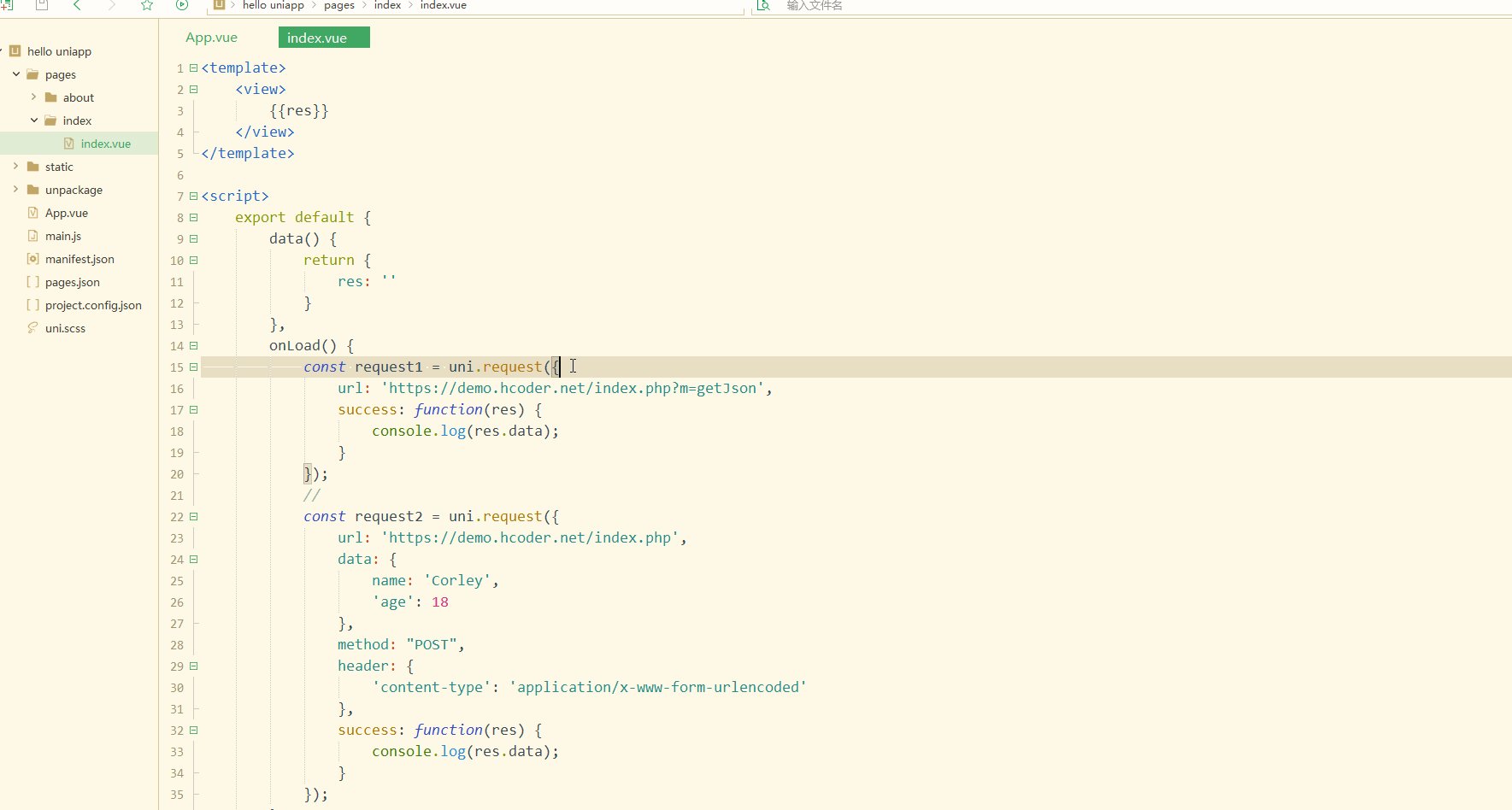
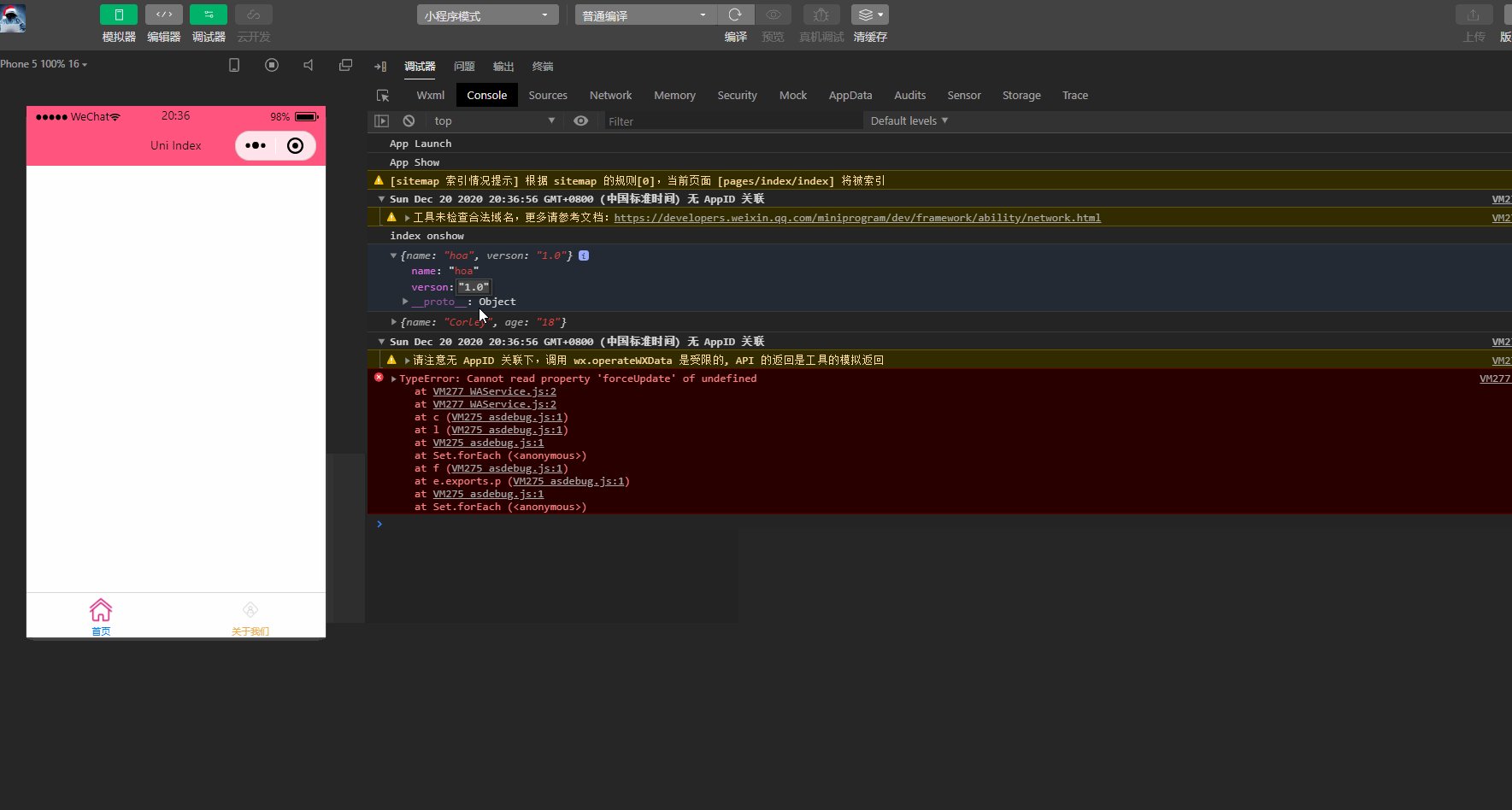
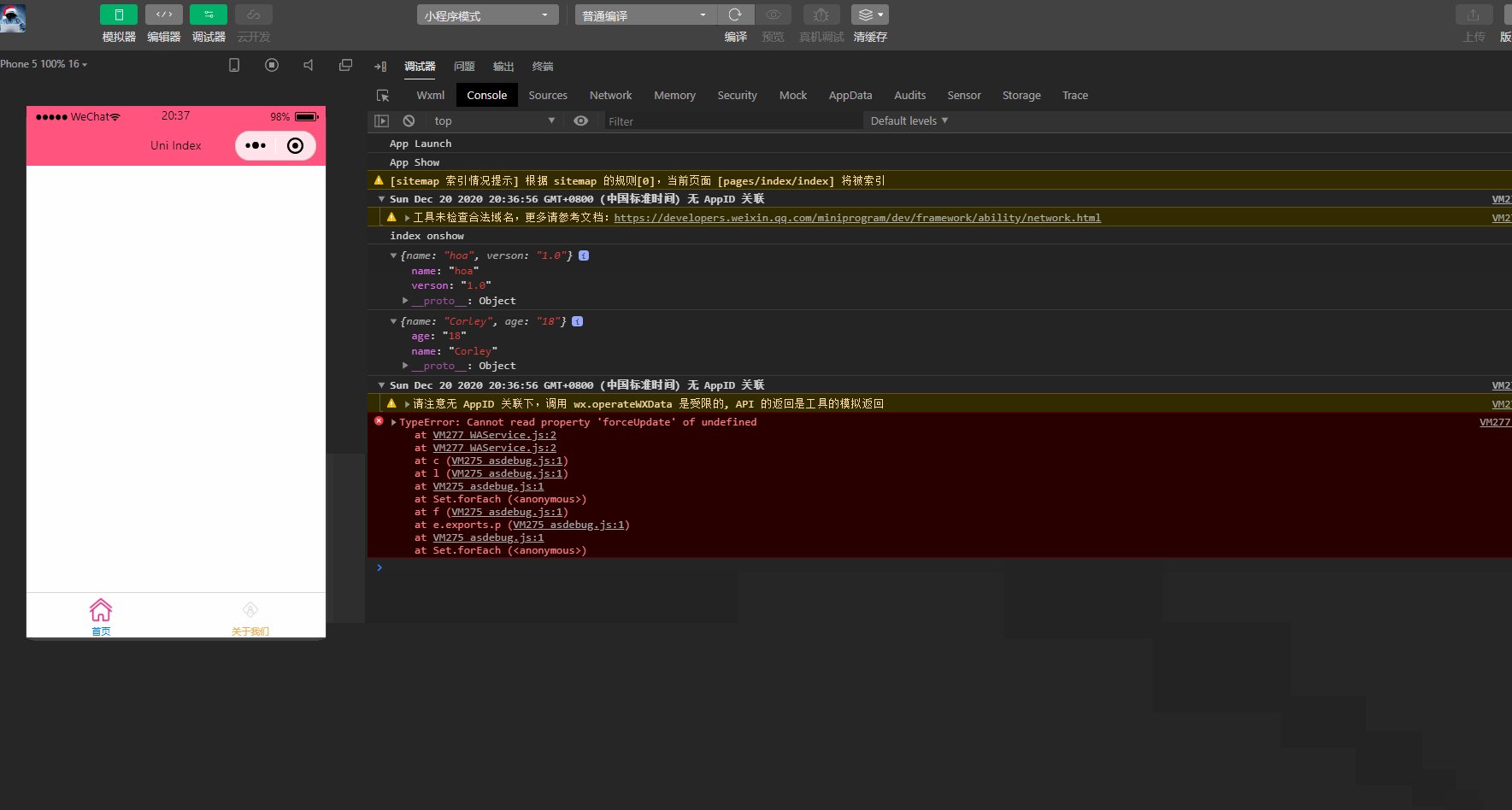
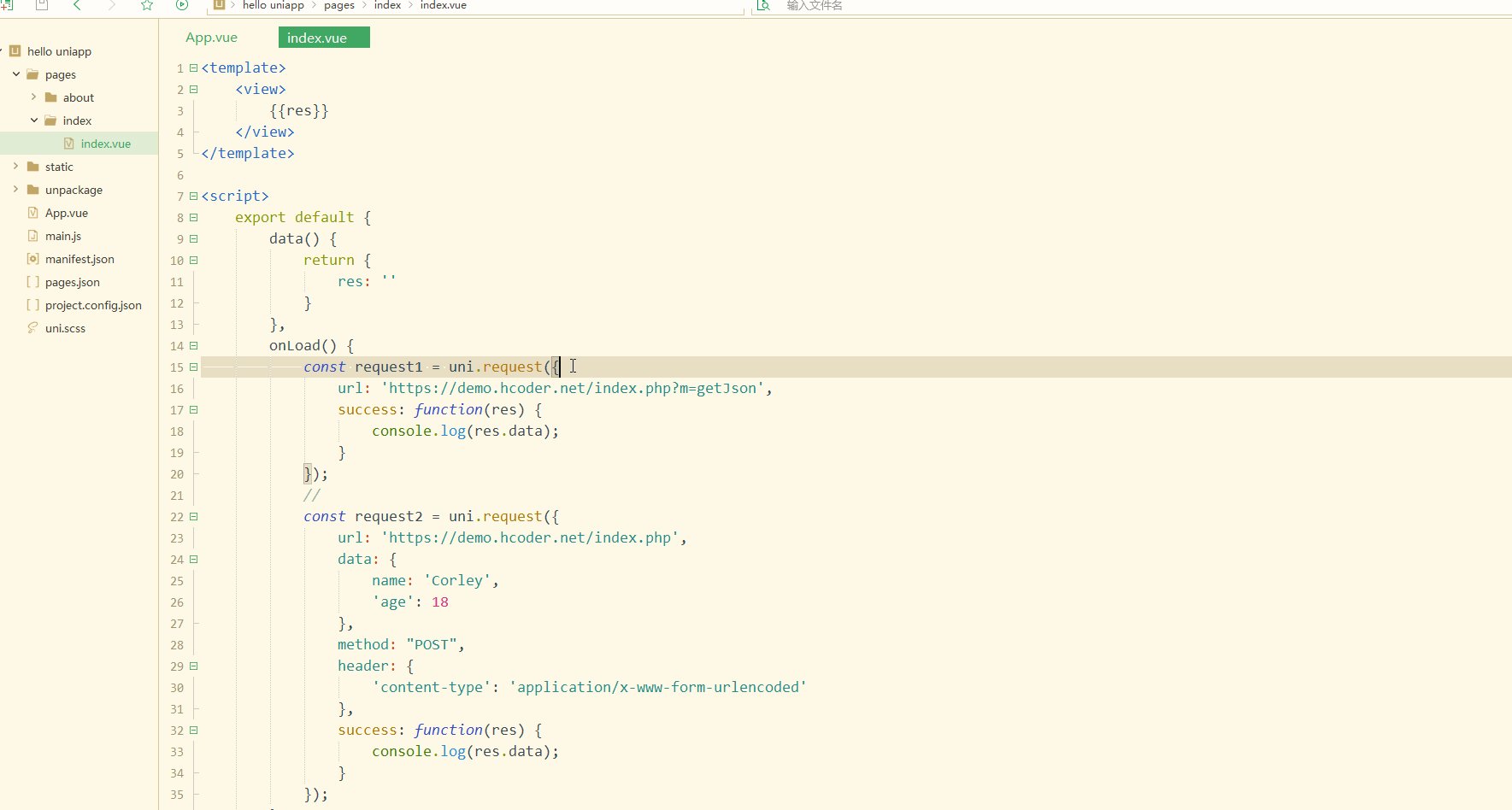
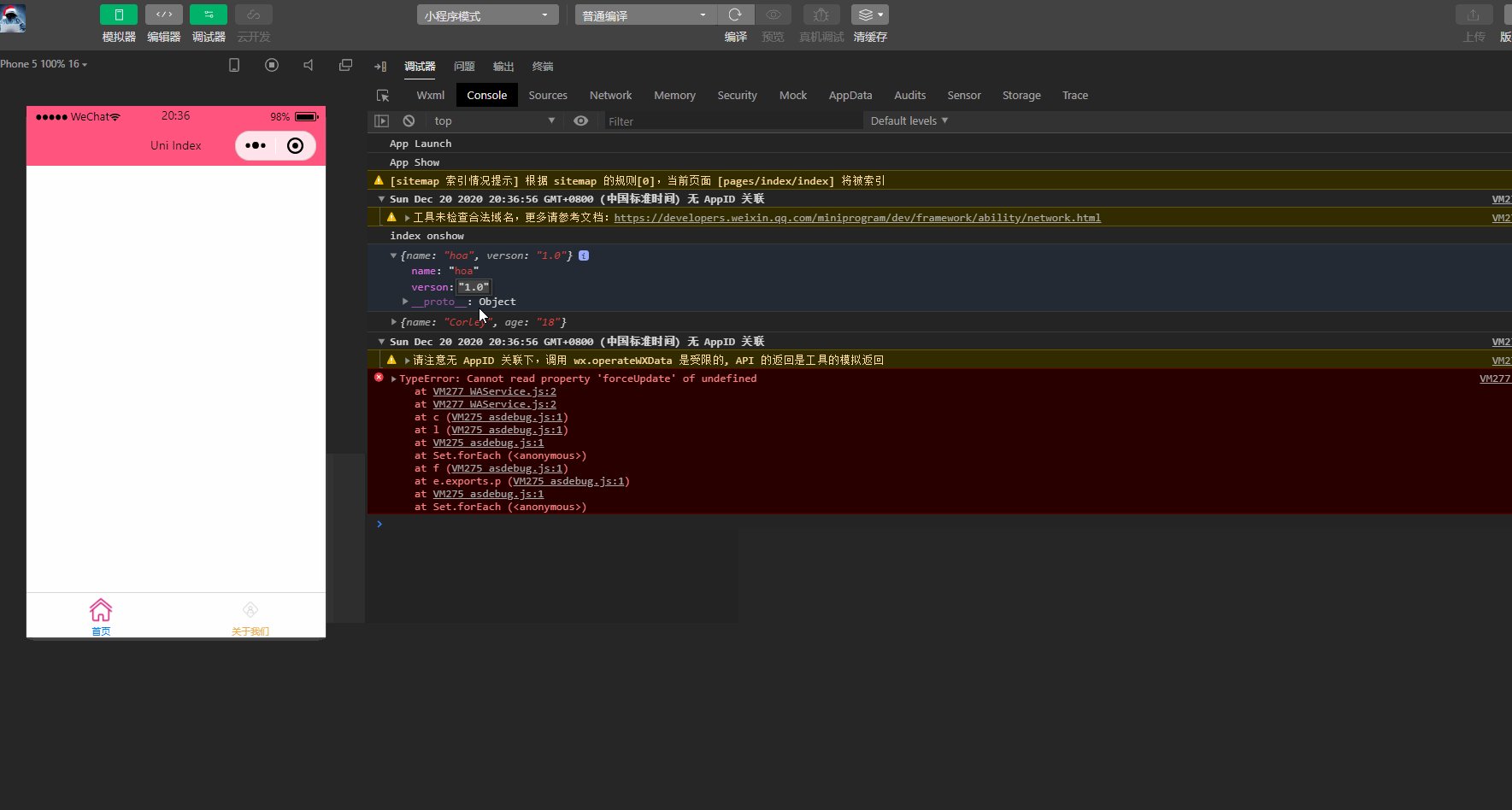
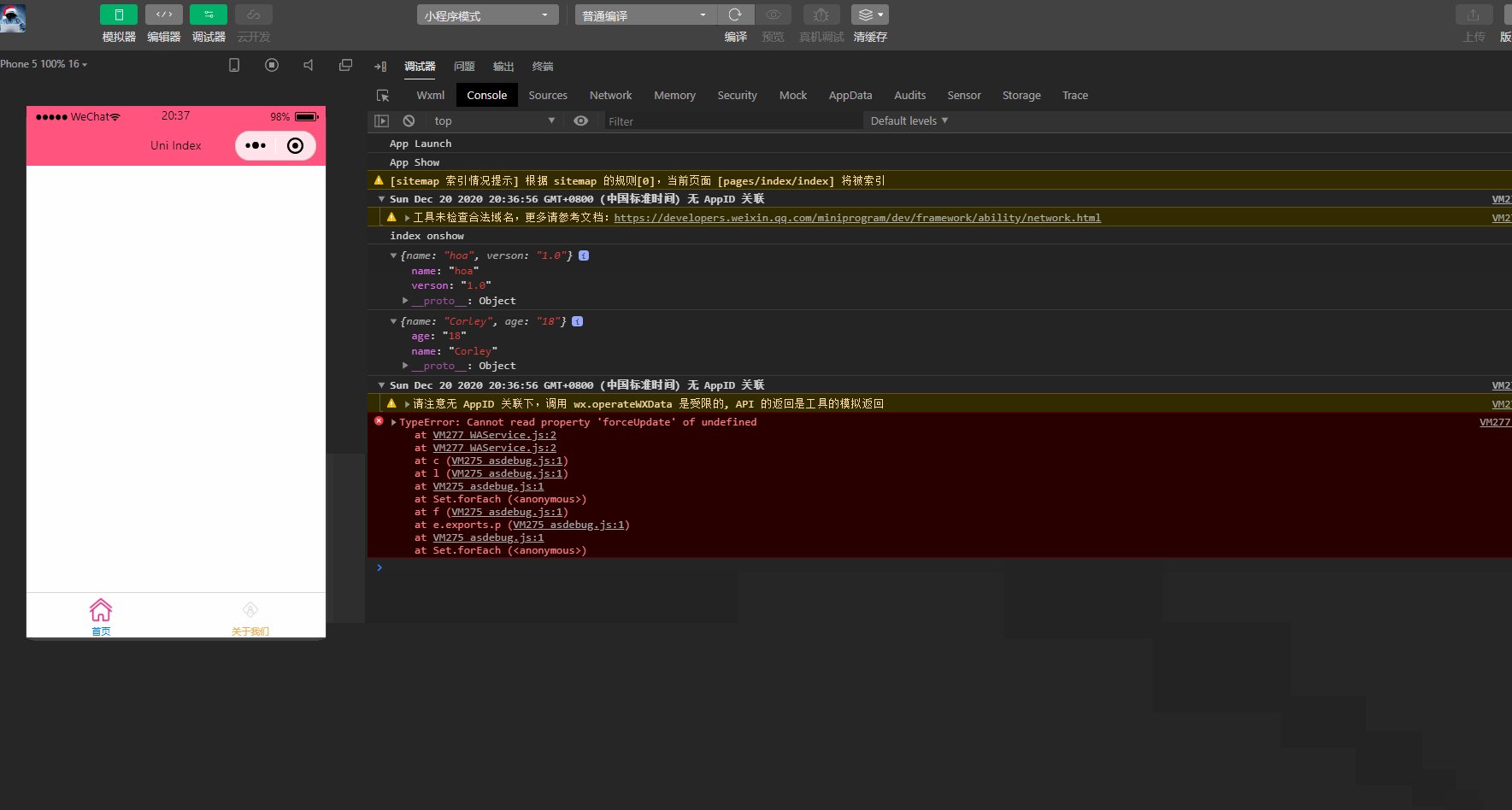
uniapp interface network request json post
sublimetext的奇技淫巧一定有一个你不知道
php最好的phpcurl类phpcurlclassmakesiteasytosendhttprequestsand
data-driven modeling in jedox web
php如何获取到前两个页面的url
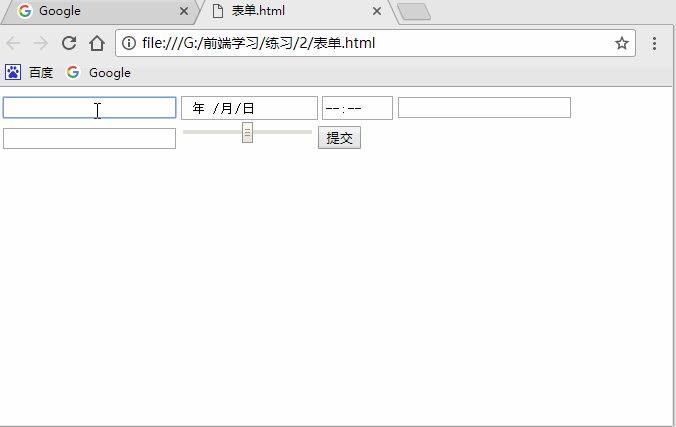
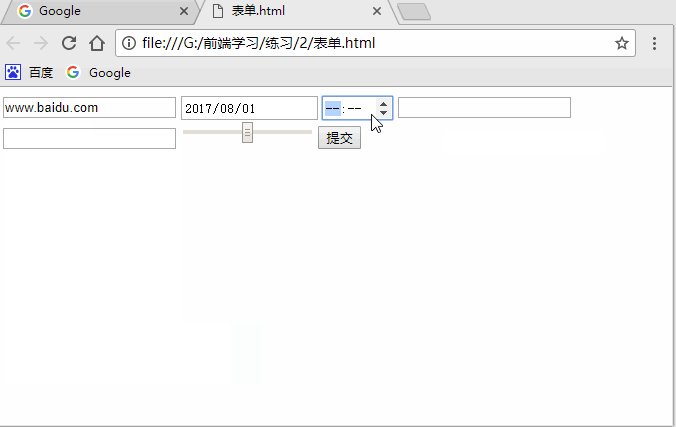
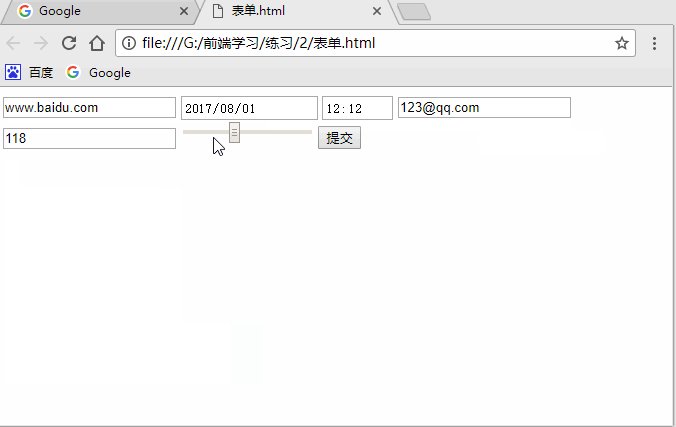
html基础表格和表单
谁有迪士尼电影logo的gif图片