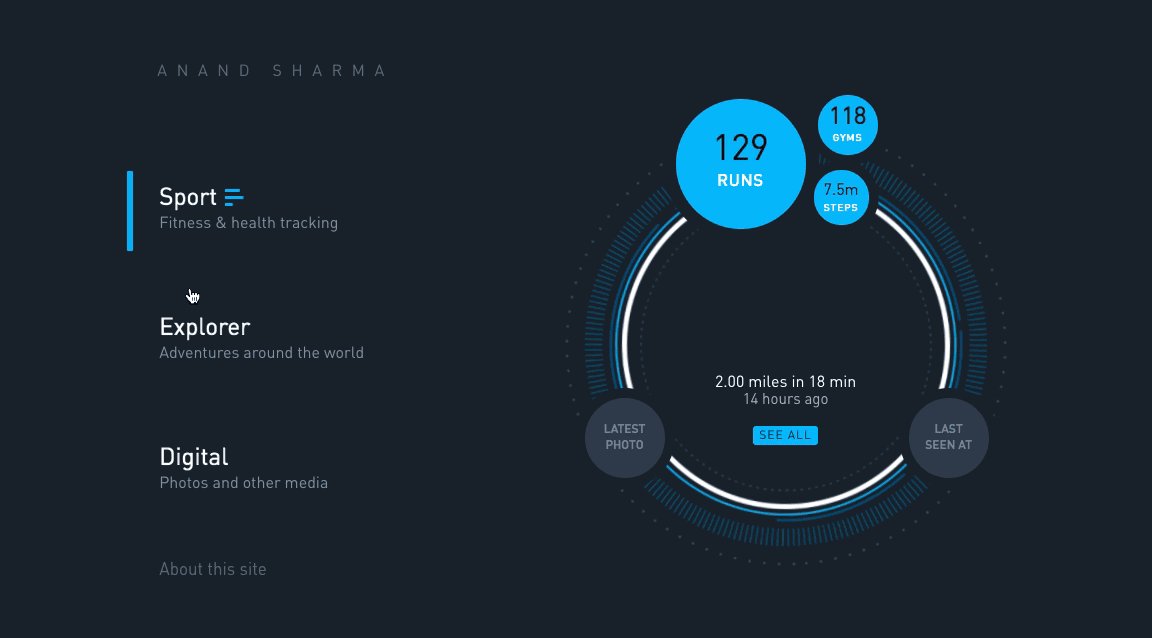
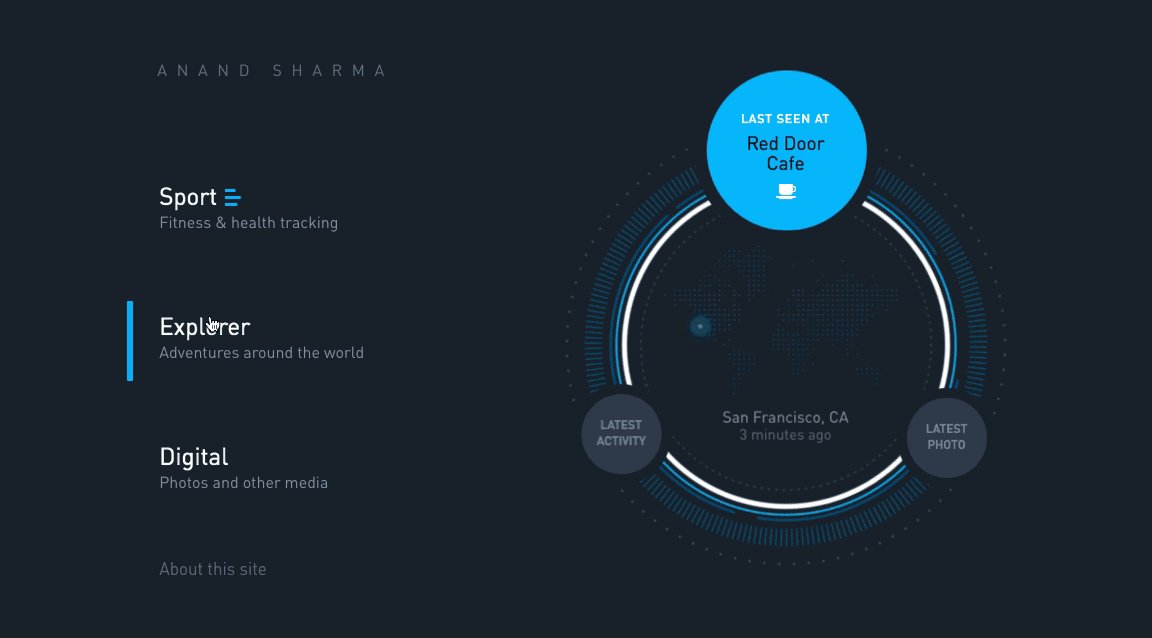
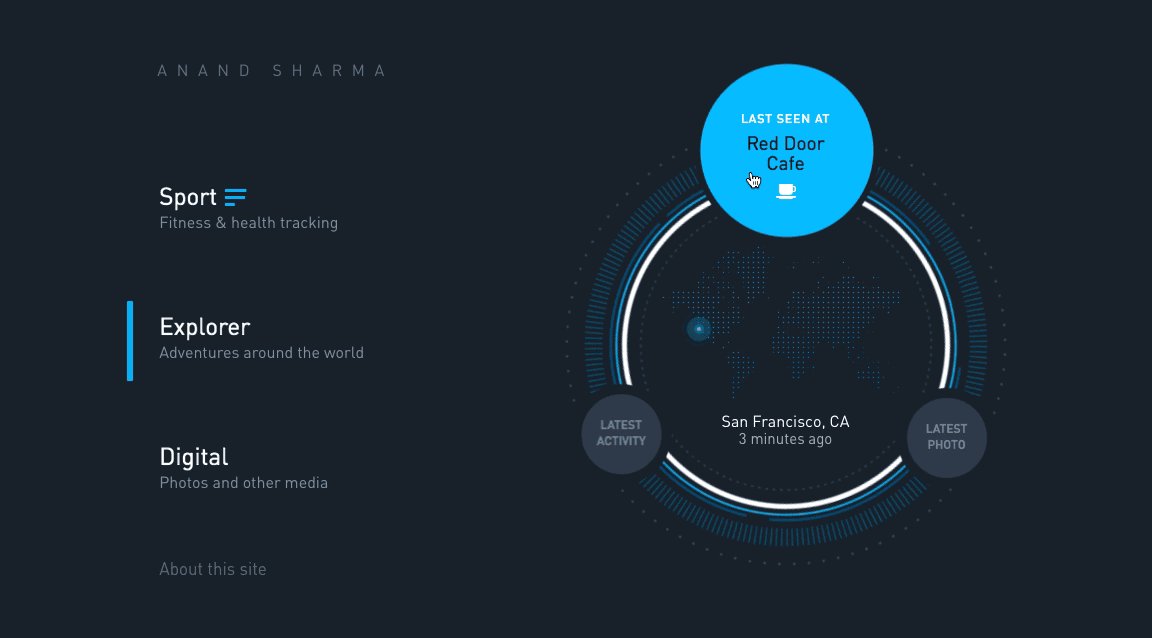
对交互和设计的理解对蘑菇租房进行了一次重设计 gif图压缩可能有色差(2)
2022-03-21 来源:动态图库网

05 蘑菇租房帮我找房长表单填写案例
你和年薪30万的ui设计师差距在哪里?
四,如何设计微交互?
交互设计考研知识积累|交互设计中的游戏化体验
之前对梨视频进行了重设计,现传上来,跟酷
【播报】租房有补贴,首批已入住!台青看过来,思明优惠
ui设计师转交互了解一下吗
以来所学ui知识的一次沉淀 以及对交互和设计心理学的一点思考与实践
交互设计技巧10条ui交互动效的制作原则
iamue 交互设计 正文 把现实生活中的场景进行抽象提炼,通过模拟现实
小程序设计
附案例ui交互设计不会做设计大神带你开启动效灵感之路
应用: credilikeme ,设计师: design
数据让它们在手机端进行优化和展示,由于公司只有我一个设计所以原型