execution-stack-demo.gif 闭包
2022-03-21 来源:动态图库网

execution-stack-demo.gif 闭包
解析面试常问题之javascript中的闭包概念及应用,顺便
窥探js中的闭包
9414344-331ca88dd5e228f4.gif
android仿微信滑动退出activity
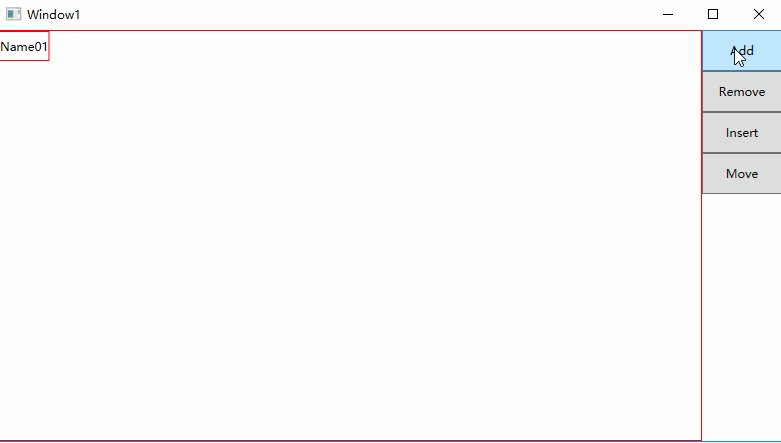
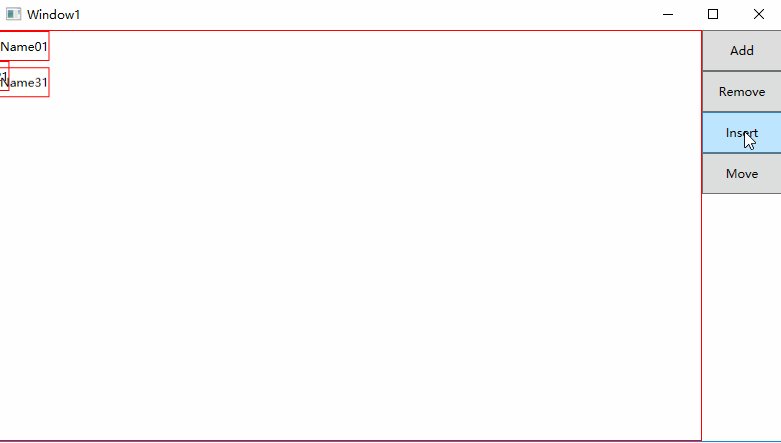
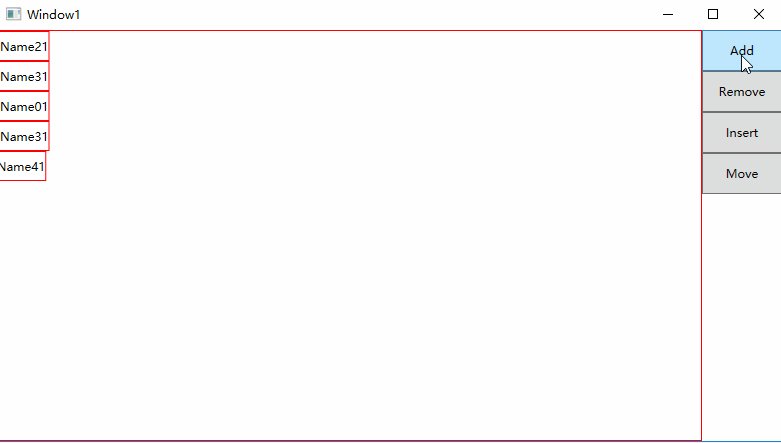
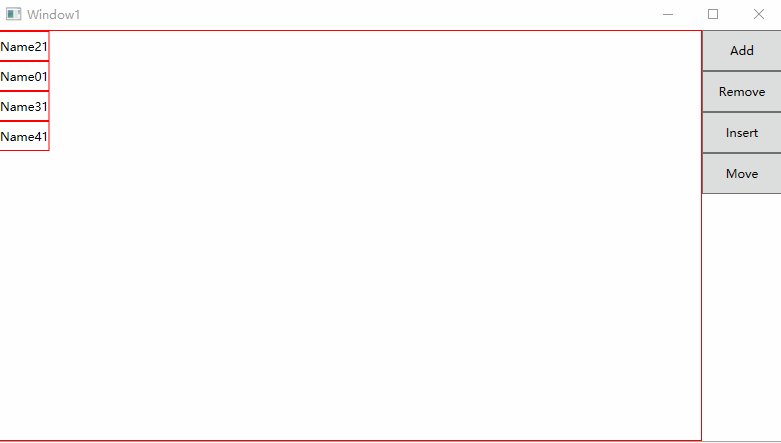
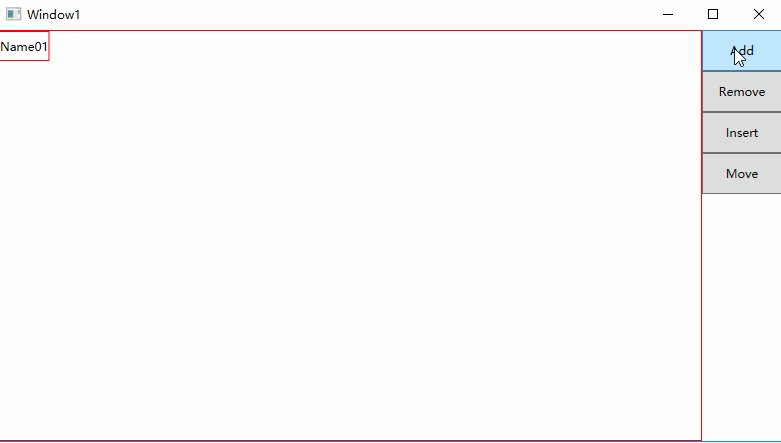
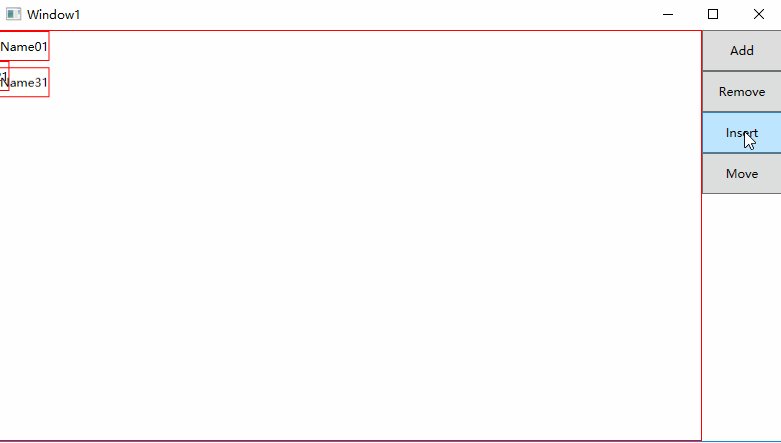
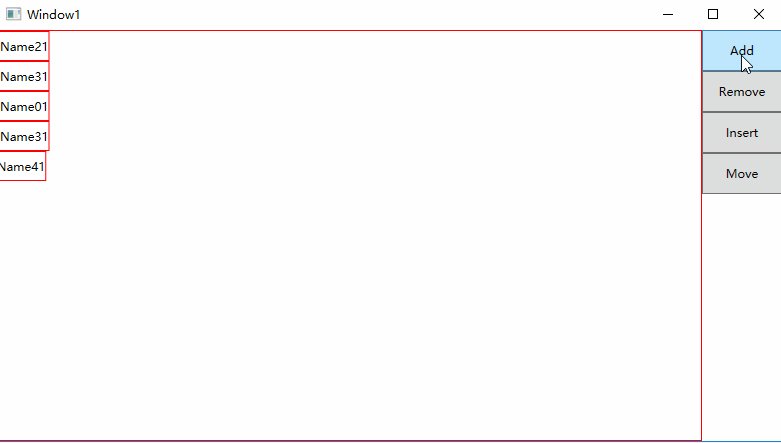
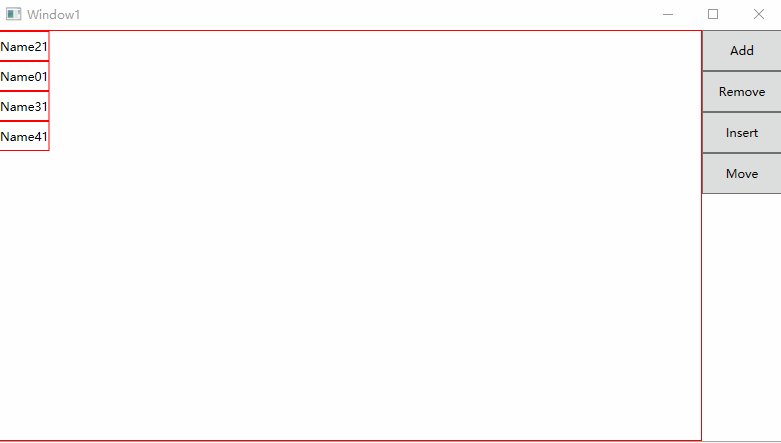
1,重写panel类(模拟实现一个竖直方向排列的panel,相当于默认的stack
13-min.gif
ezgif com-video-to-gif(3)
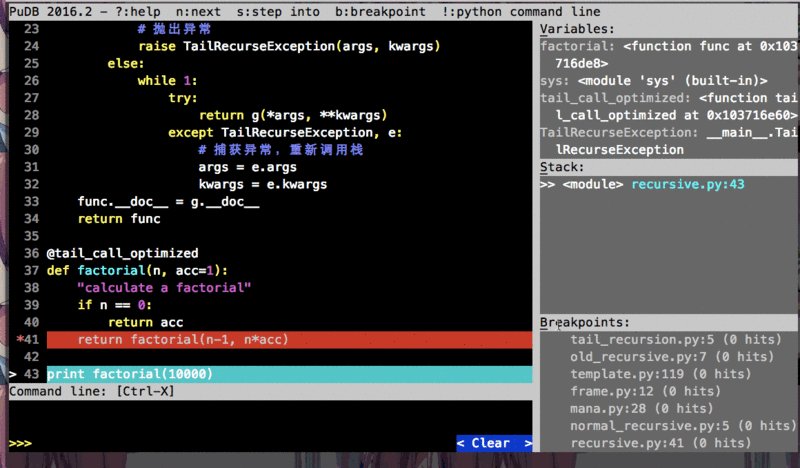
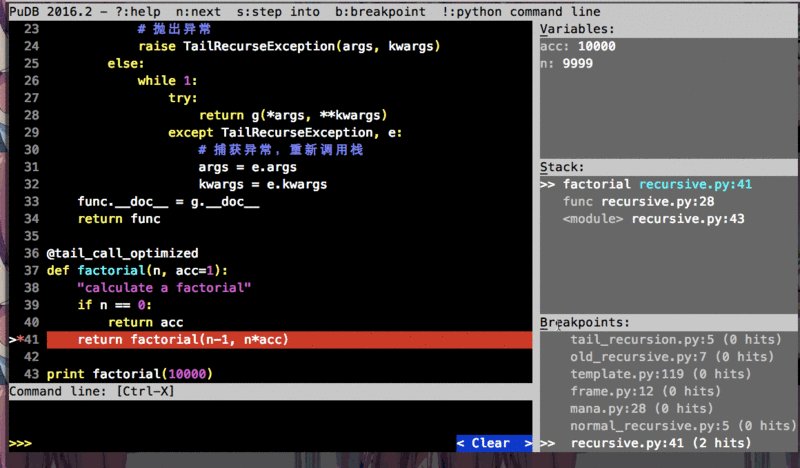
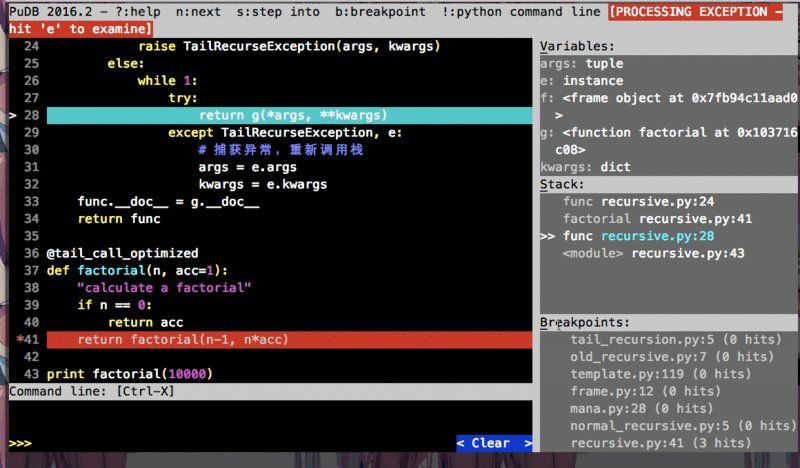
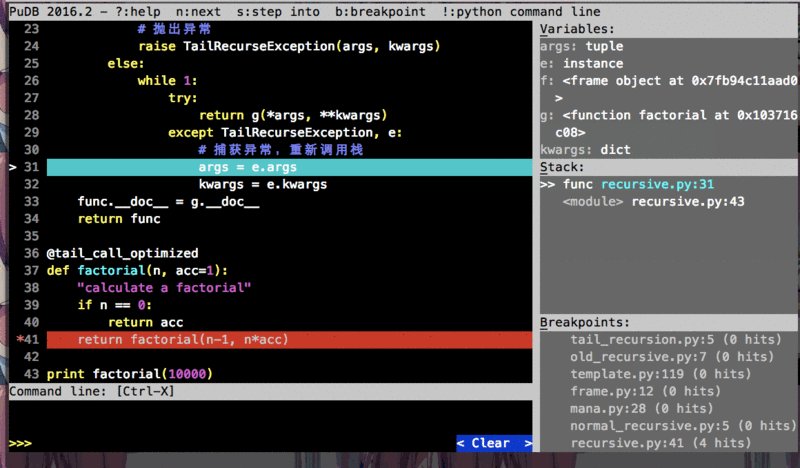
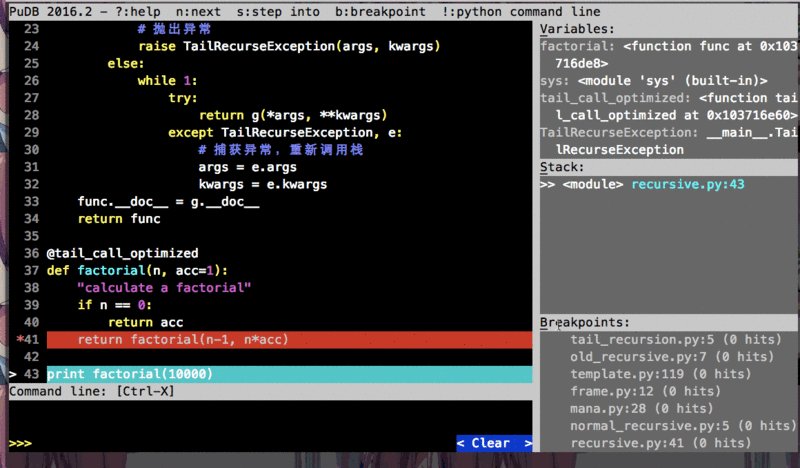
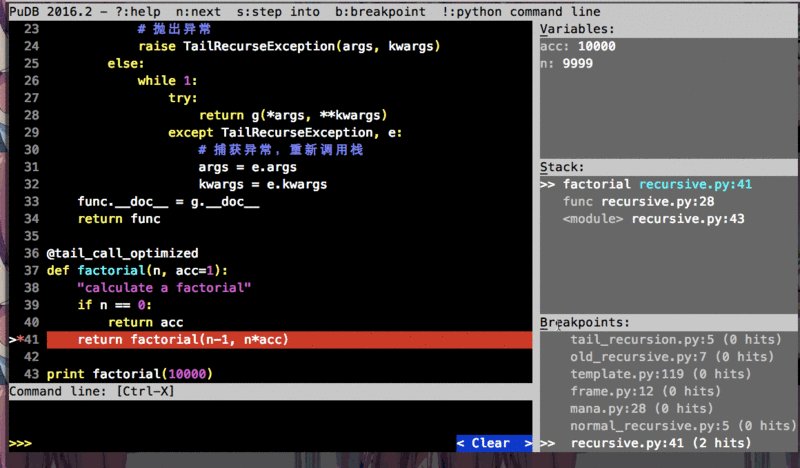
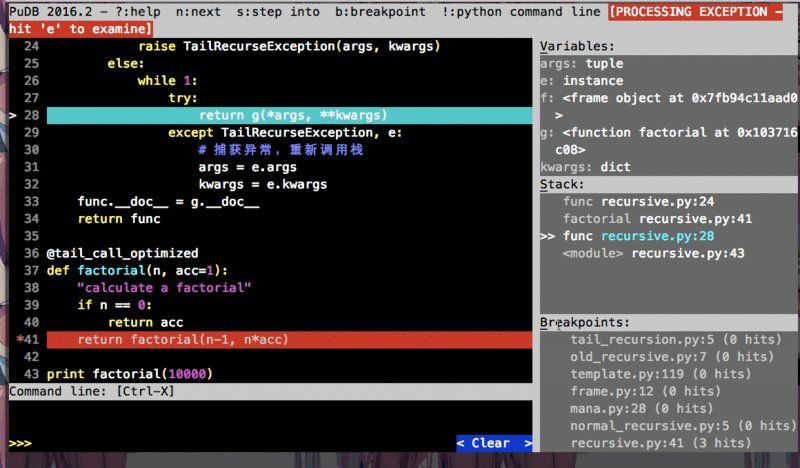
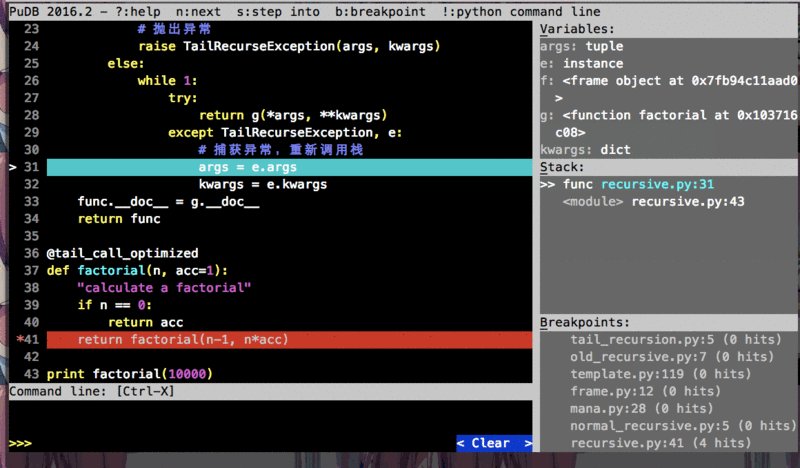
python开启尾递归优化
4040007-bad8b786acfc53f2.gif
深入理解javascript之execution context
转载效率工具推荐mathpix–将图片数学公式转换为latex
函数防抖闭包作用域
docs/media/stack.gif
gif
gif