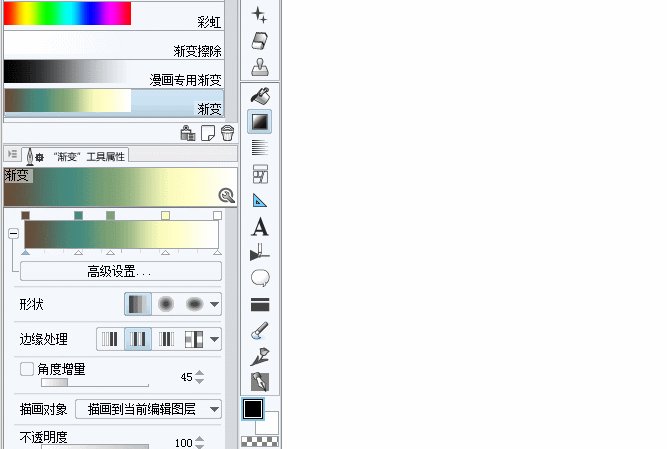
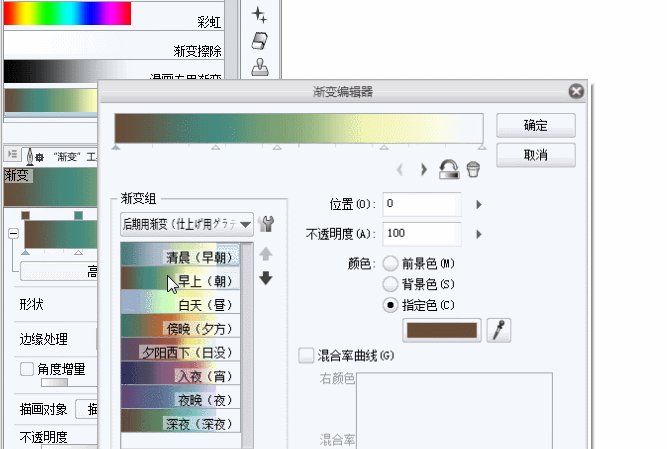
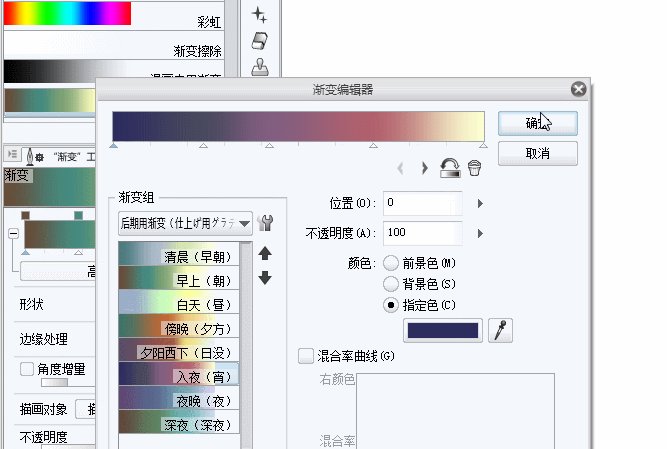
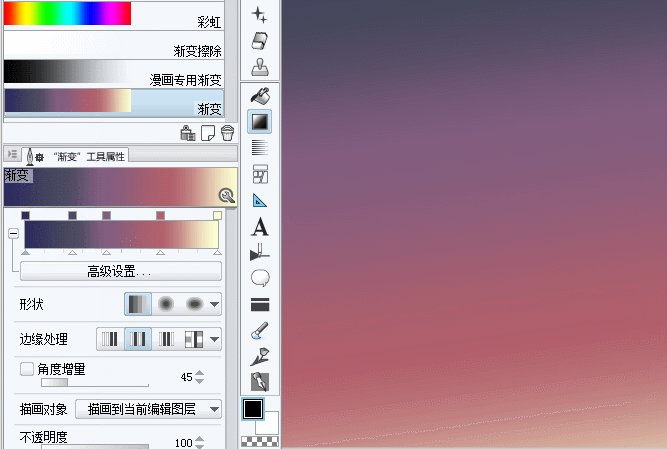
导出的gif渐变效果稍微有点劣质,反正大家看得懂这个意思就好(2)
2022-03-21 来源:动态图库网

渐变.gif
动效
追答 按住ctrl点击图层,调出这个白色的选区,再拉渐变,或者双击这个
单色已经out今年秋冬流行渐变色把衣服变成时尚调色盘
swift4撸一个圆形渐变进度条
picture
gif格式转换出现无法解决的渐变以及投影的完好实现 可查看动效作品
这个灰色的矩形不是渐变色,实际上就是灰色.
高级ui 成长之路 (四) paint 高级使用
ai中渐变的炫酷运用
渐变色在设计中的应用 -- 趋势,案例,资源
gif-花瓣网|陪你做生活的设计师 | 渐变loding
渐变色练习
为了得到光线和波纹(涟漪)的效果,我们需要在 mask上添加第二个渐变