animation)(273) uiimageview子类支持gif,轮播图和交互图-jmanimated(2)
2022-03-20 来源:动态图库网

ios开发之uiscrollview控件详解
交互设计技巧:10条 ui 交互动效的制作原则
override public void onclick(view v) { switch (v.
【ui】界面局部动画,居然有这么多的交互方式?
创建平移动画的对象:平移动画对应的animation子类为translate
ui交互动效
保存animationgif时,ios颜色不正确
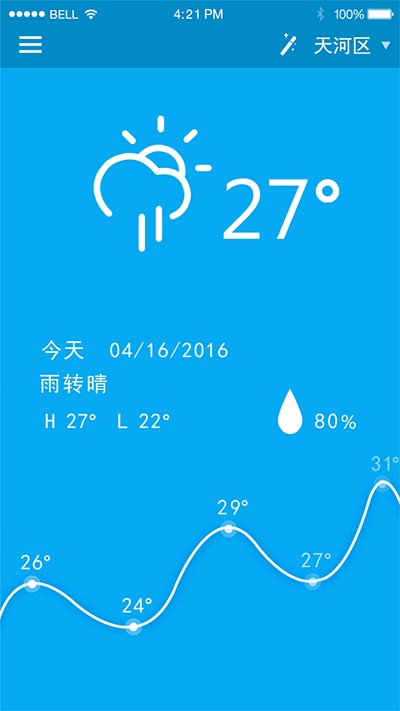
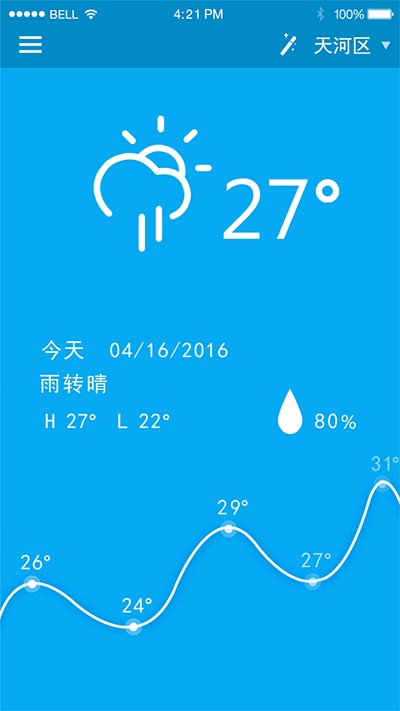
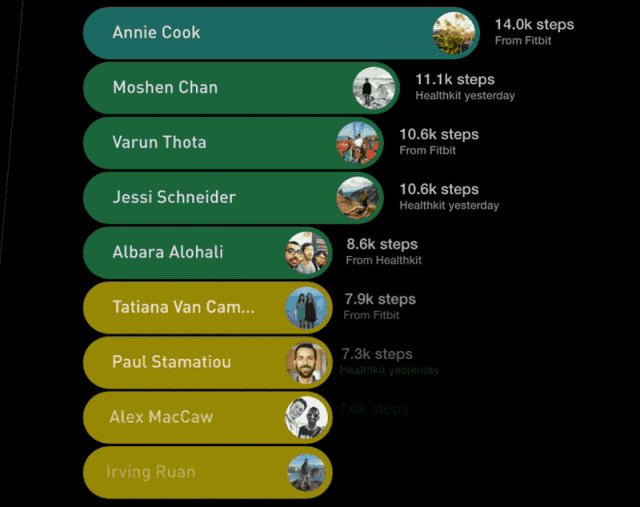
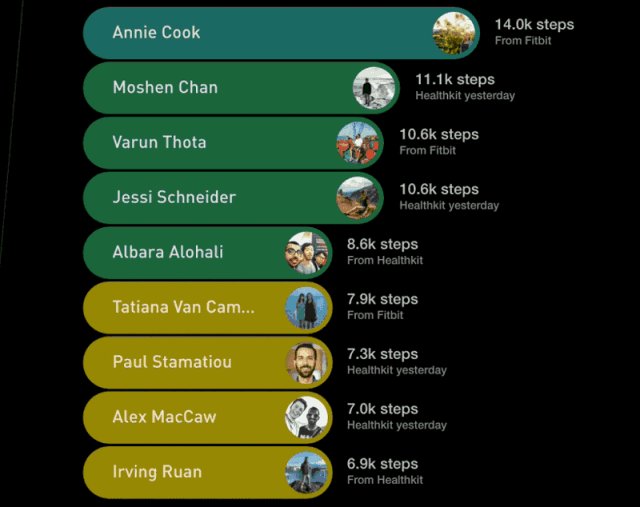
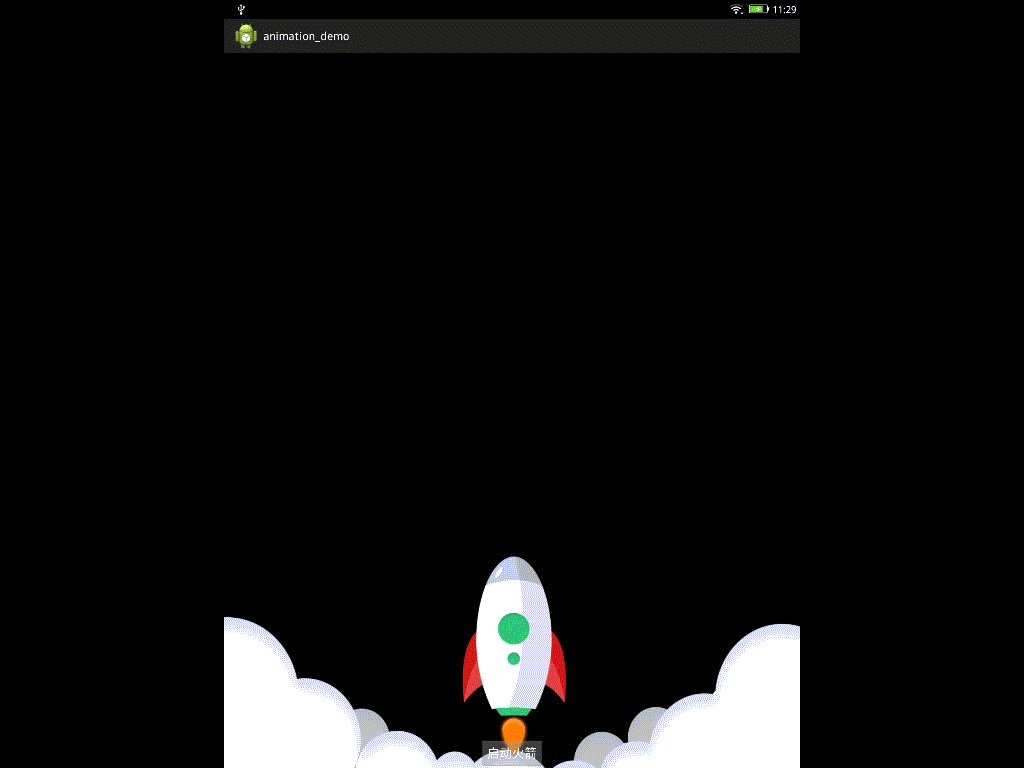
主要是几个imageview结合animation实现的
gif动图
gif交互小练习
2016 ui animation design合集(junbai)
ae动效/ui交互
他非常擅长设计优雅的扁平化交互动画和图形动画~他的dribbble帐号是
动态教程 | button animation