used to create animated gif images for any bounding box, showing
2022-03-20 来源:动态图库网

animated image showing our push transition in our prototype
animated images![cartoon [kɑrtun] 例句 1, we watched an animated cartoon.](/image/loading.gif)
cartoon [kɑrtun] 例句 1, we watched an animated cartoon.
animated image showing how smart animates reorders the
animated image showing an object with a different position
create animated gifs out of tv clips
bounding-box-regression-gui
animation animated gif
bounding box refactor
animated gif
开源项目 问题详情 bounding box before (this change occurs only
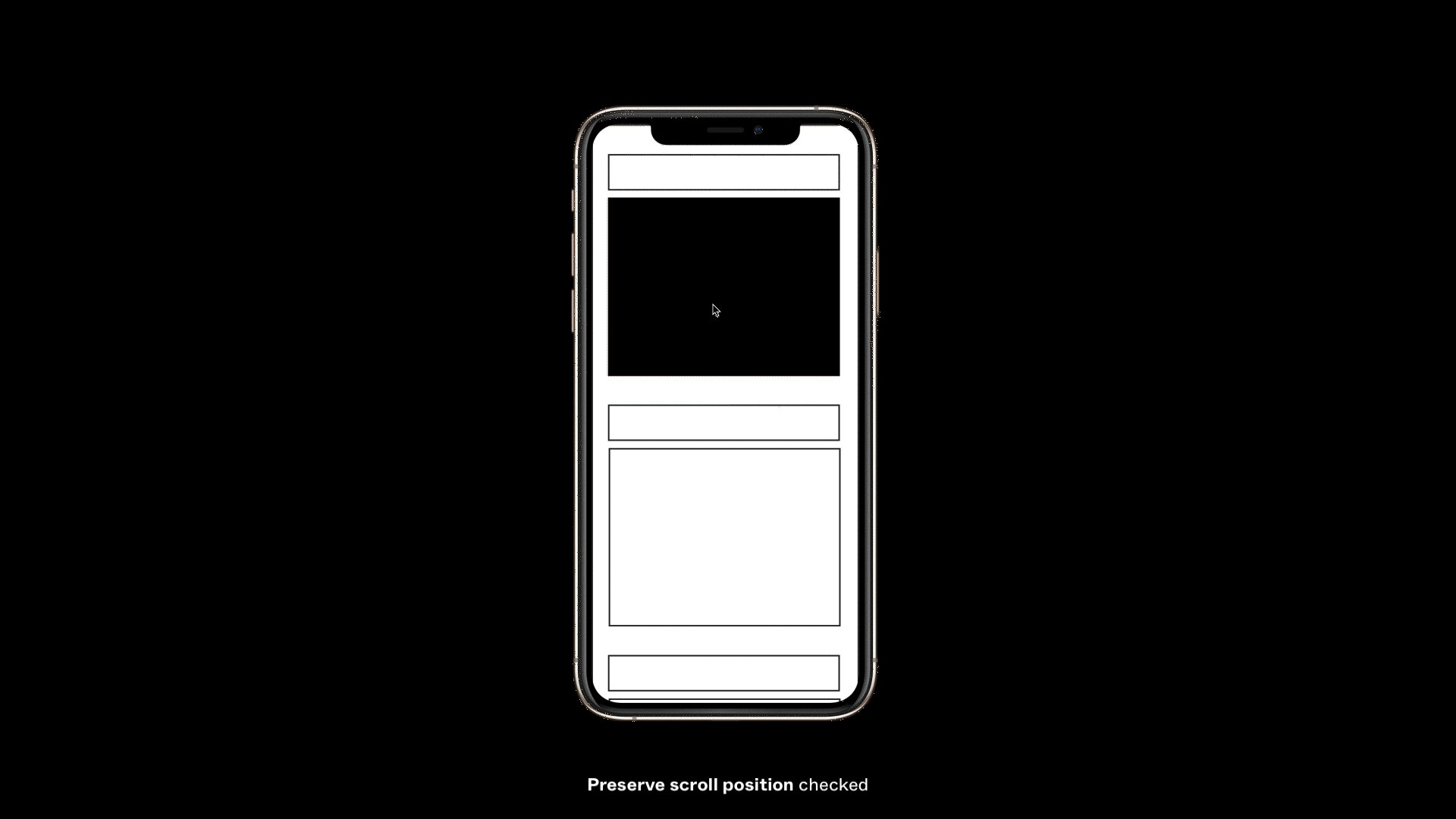
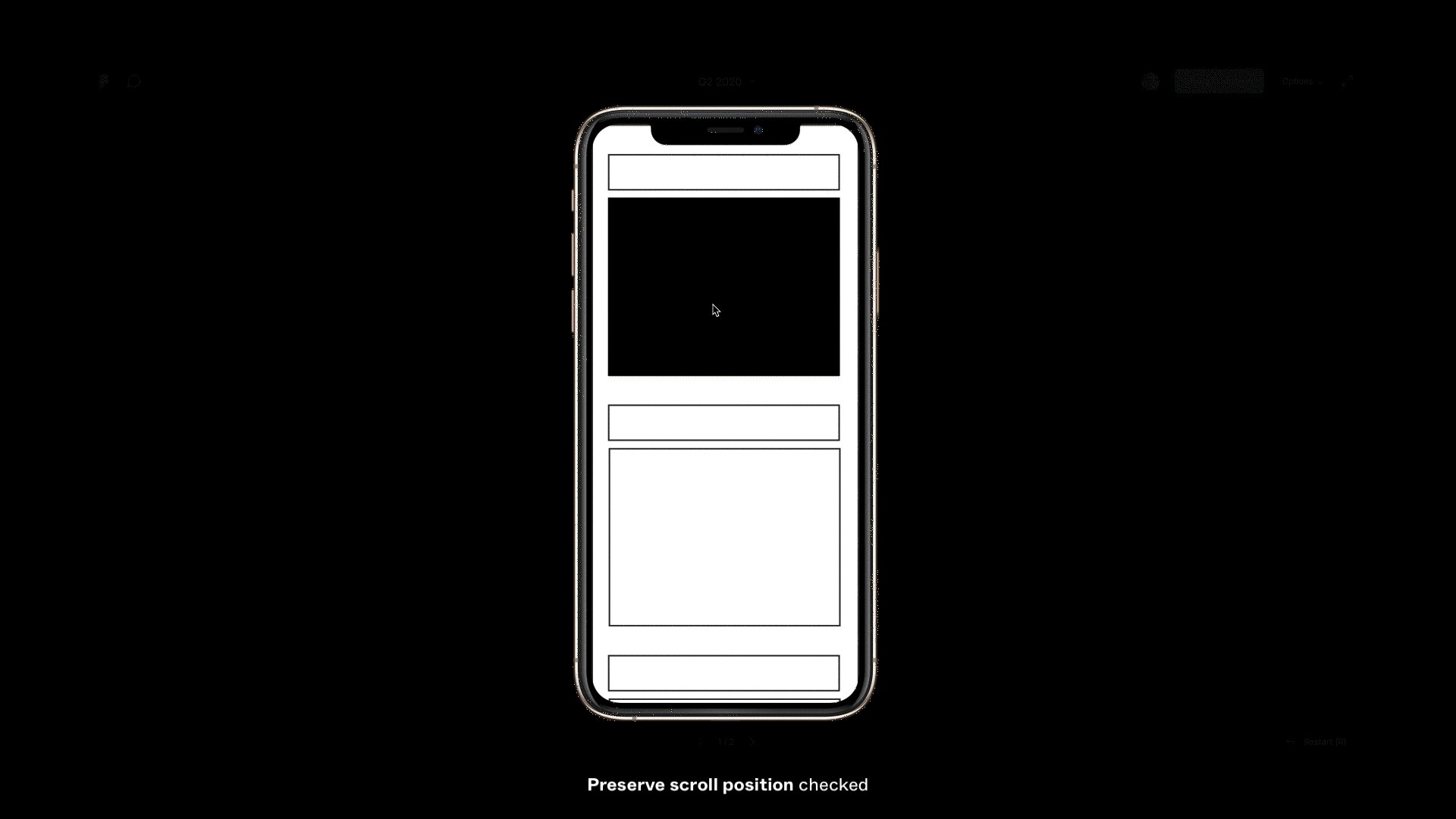
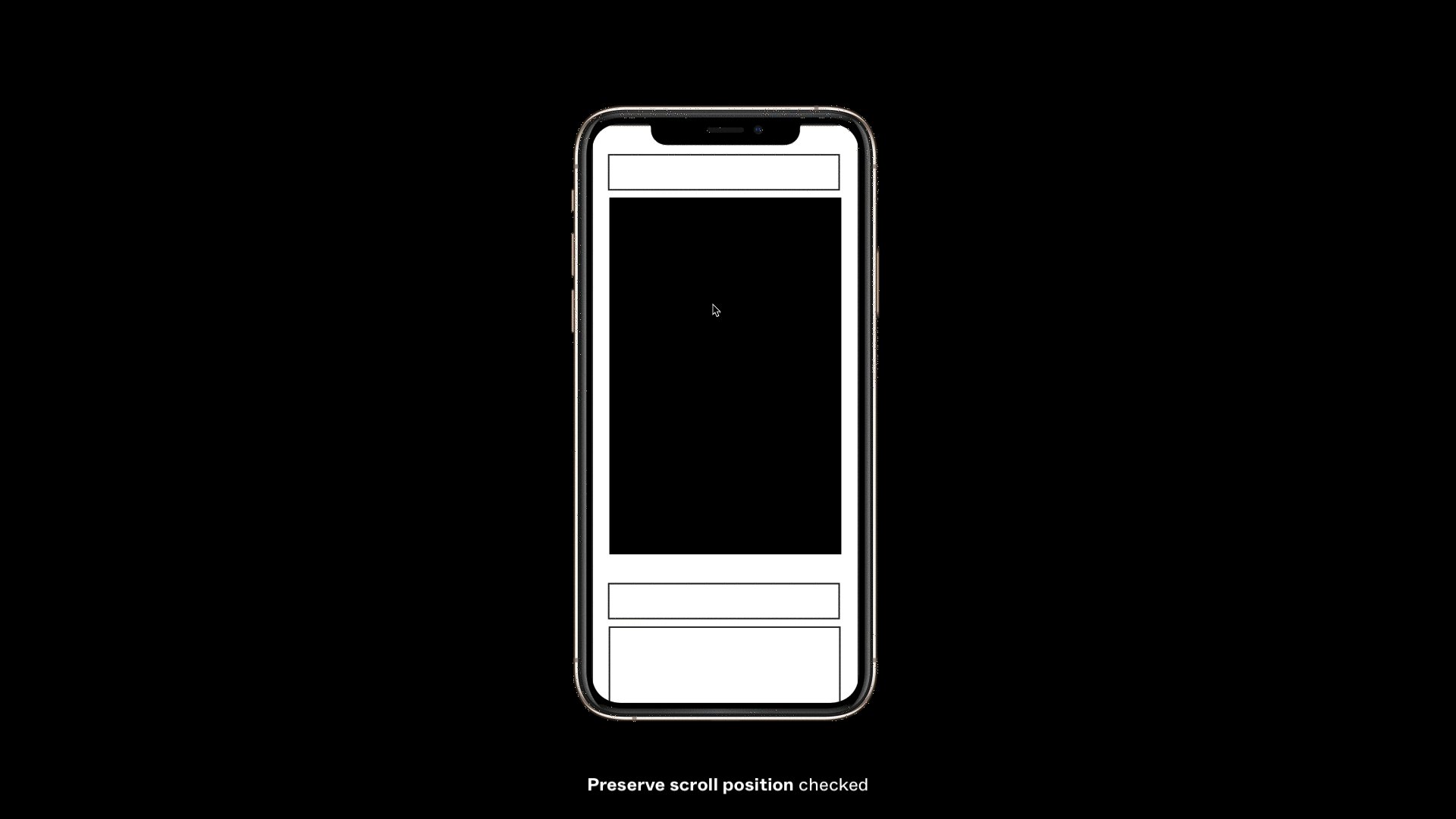
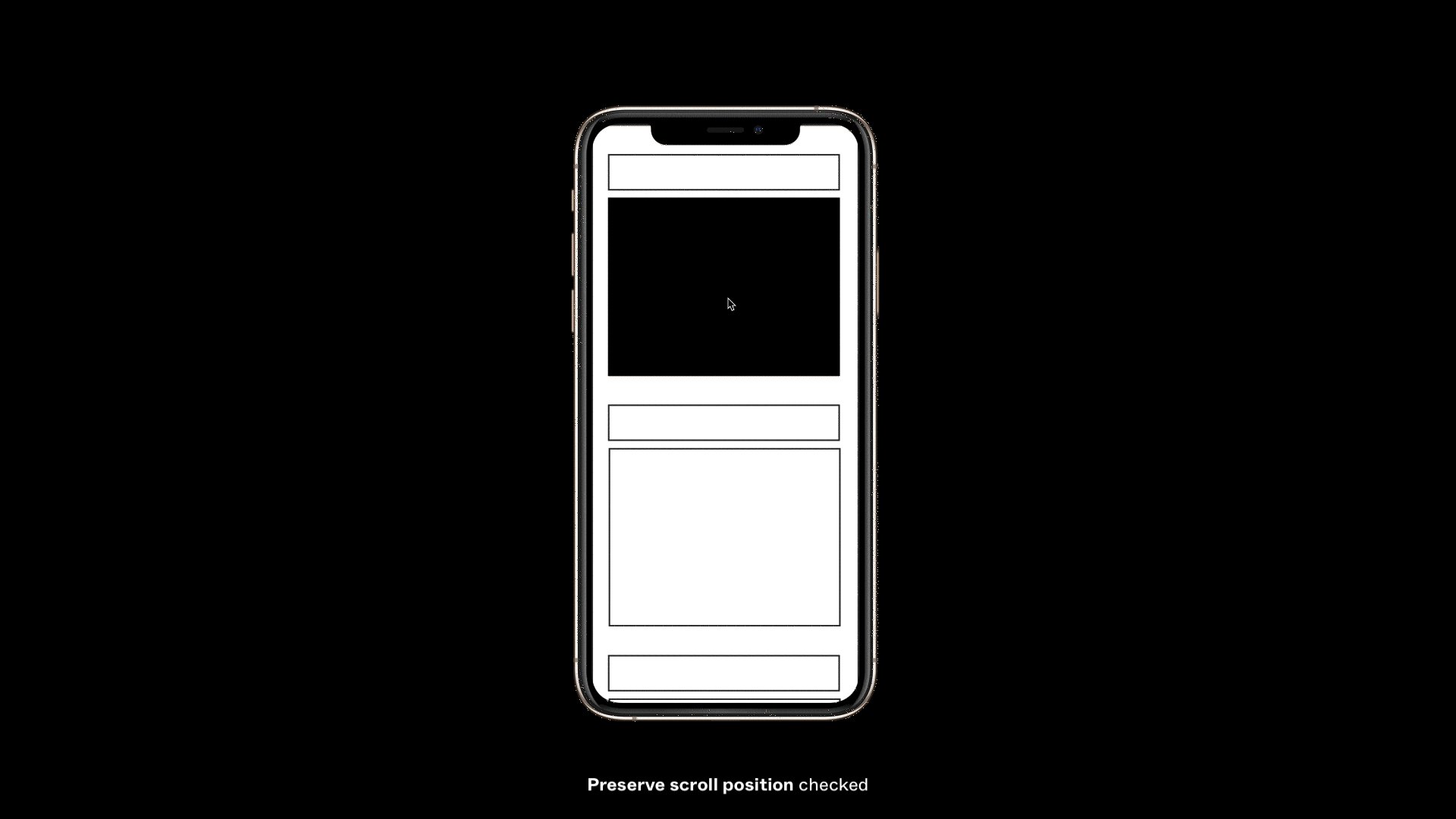
animated image showing how our prototype looks when preserve
animated gif
animatedcontainer demo showing a box growing and shrinking in
冬小瓜采集到gif
super gif time : a series of animated gifs that i

![cartoon [kɑrtun] 例句 1, we watched an animated cartoon.](http://5b0988e595225.cdn.sohucs.com/images/20170823/1ca571d895da4e4baf34bccd0a79439d.gif)











![cartoon [kɑrtun] 例句 1, we watched an animated cartoon.](http://5b0988e595225.cdn.sohucs.com/images/20170823/1ca571d895da4e4baf34bccd0a79439d.gif)