com 这个网站有两个功能十分好用 一是 调整gif图大小 先说(2)
2022-03-20 来源:动态图库网

如果是pc端的网站的话直接访问 local 的域名,手机的端访问 external
机构查询结果页面,只有登陆后 
所以今天我就给大家说一下这7个关于斗图的网站. 1.
还有加水印,裁剪,视频转gif功能操作十分简便http://www.piggif.
网页设计中常见的17个ui设计错误集锦
gif图片编辑器怎么使用 如何制作gif
com/tubik)#优设动图推荐#小编@小啊小二饼
网站gif
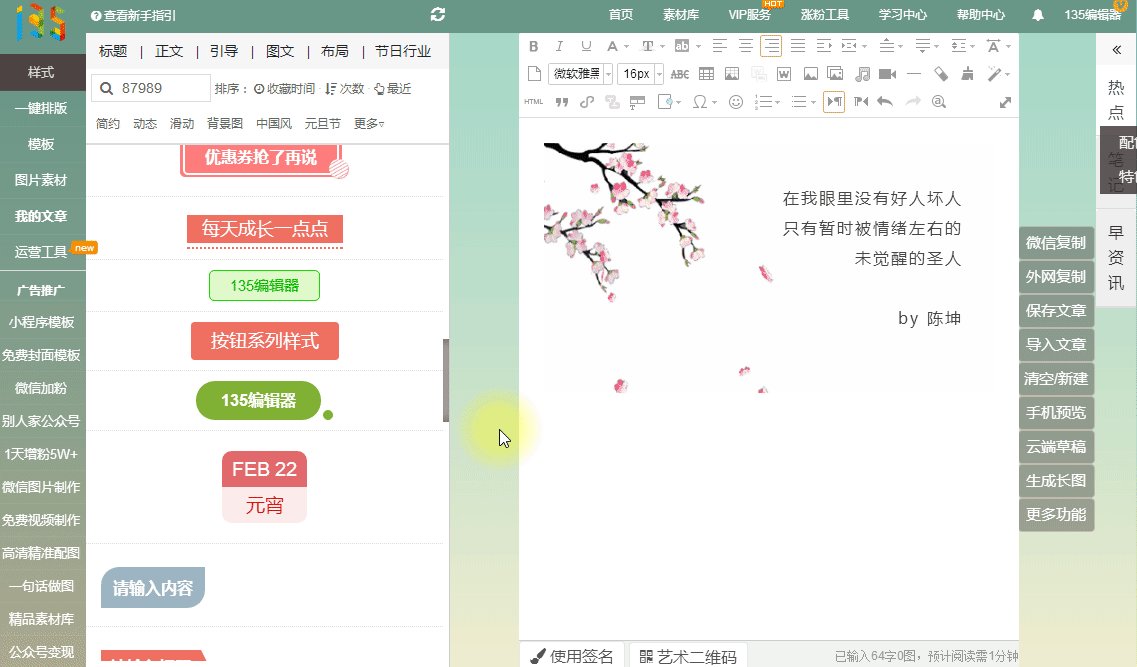
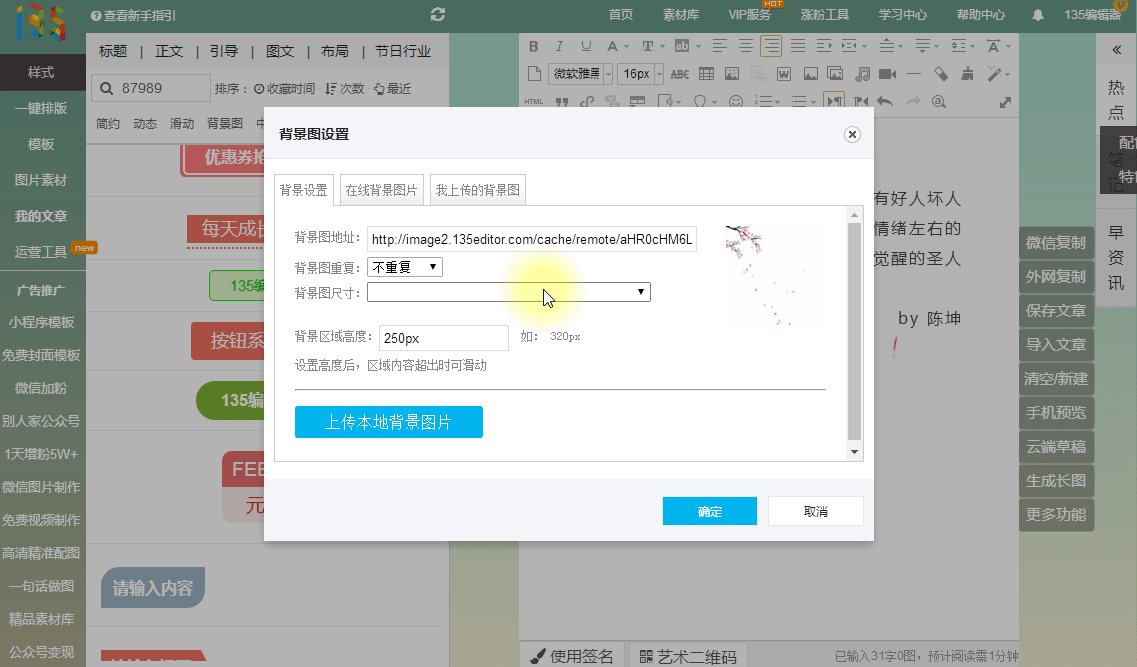
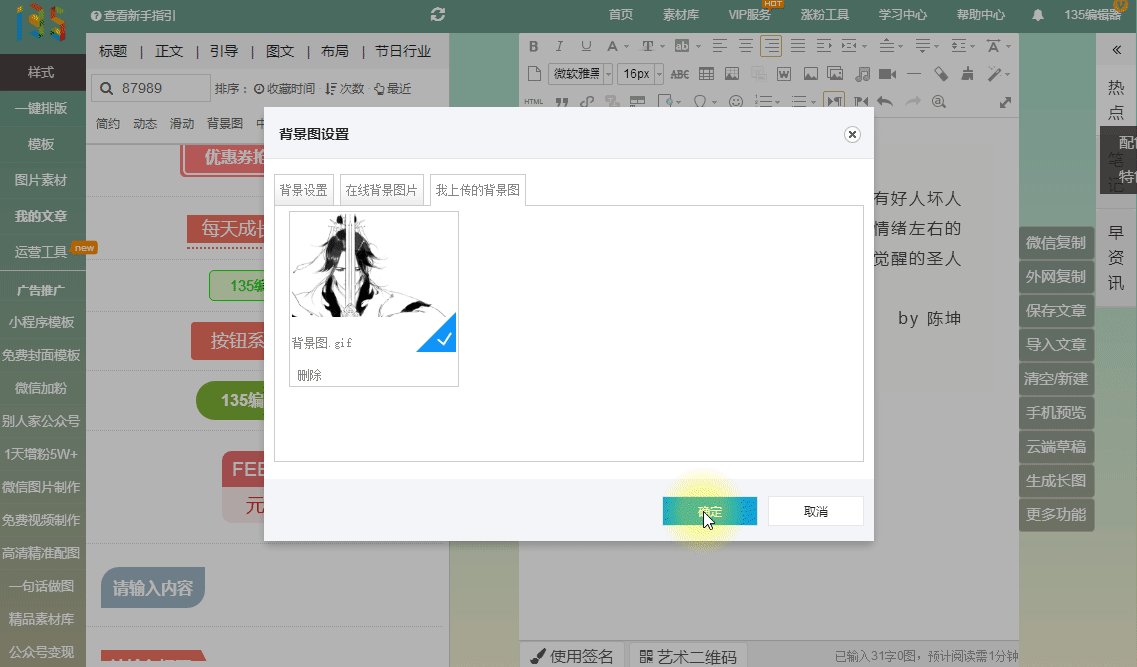
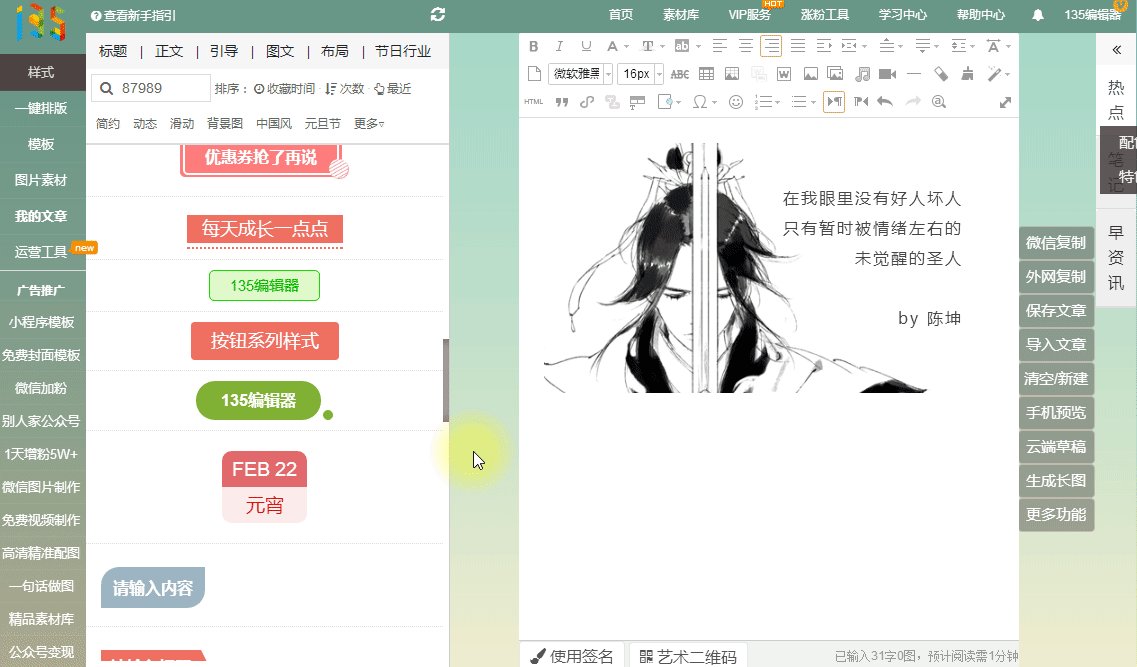
微信排版中怎么换gif背景图?
一, 复制文章 单独一篇图文适合使用复制功能快速粘贴到微信公众平台
搞笑gif:都是来面试秘书的,选哪个才好呢?
这个时候一定要注意,先点击 【rec】中的 默认情况下,gifcam录制的动
gatsby上手指南让你的静态网站用react来高逼格的写
从数据导航网站,数据资源网站,数据爬取神器等多个角度,教授学员快速