命令的 gif,搜索"microsoft/vscode",repo 加载,打开自述文件(2)
2022-03-20 来源:动态图库网

安装完之后会自动打开kite界面,并会默认加载到你
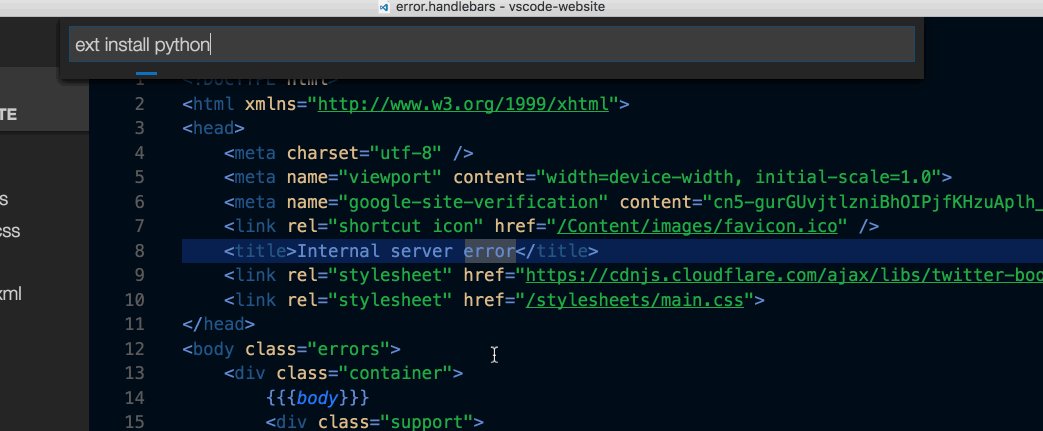
crtl b:切换侧栏这个快捷键显示可以在其中搜索操作的命令面板.
如果你要搜索某个命令或者快捷键,可以在左侧编辑器唤出搜索框;而
tslint 测试正则的插件microsoft/vscode-typescript-tslint-plugin
就可以用于查找当前文件中的函数定义;如果输入 >,就可以切换到命令

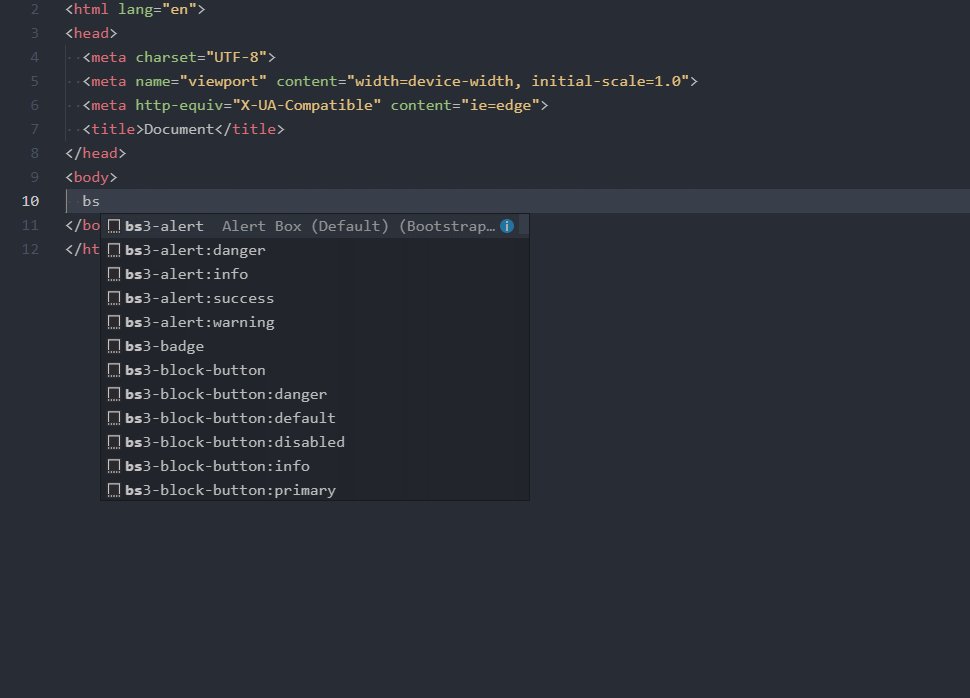
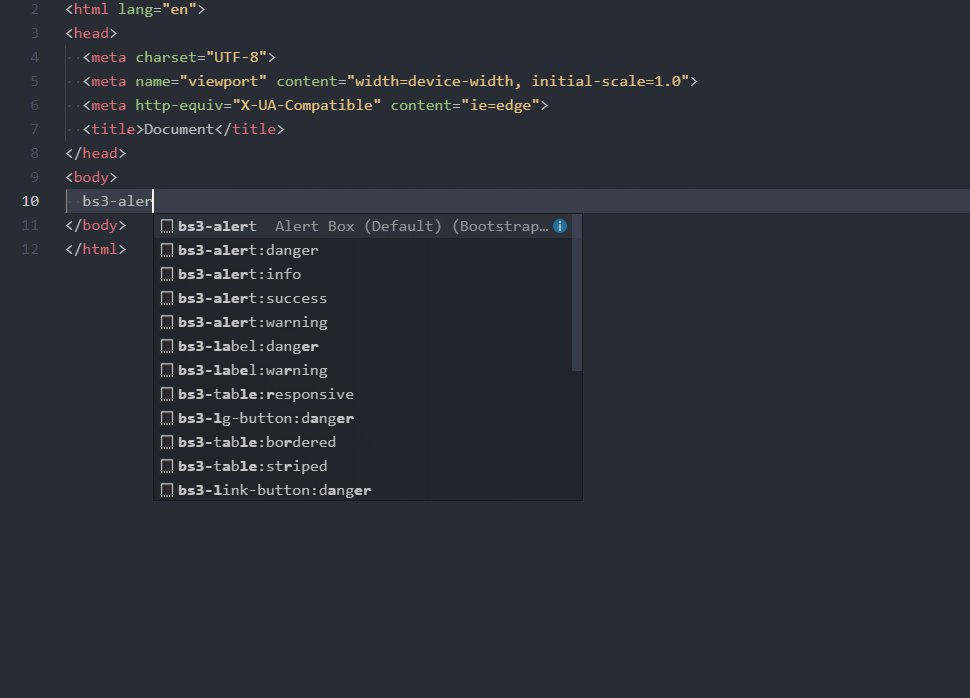
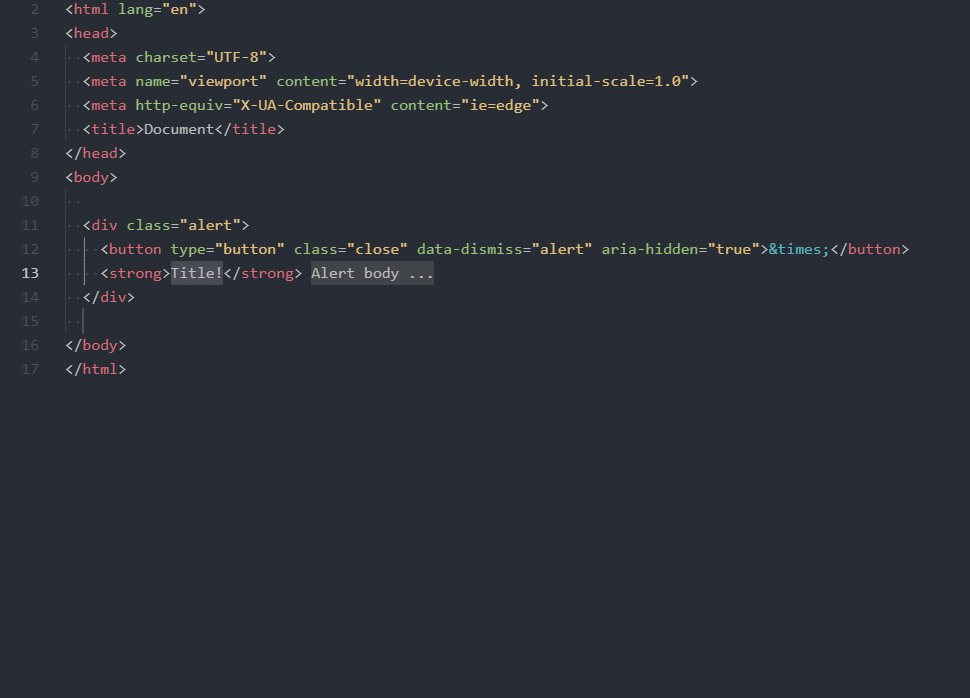
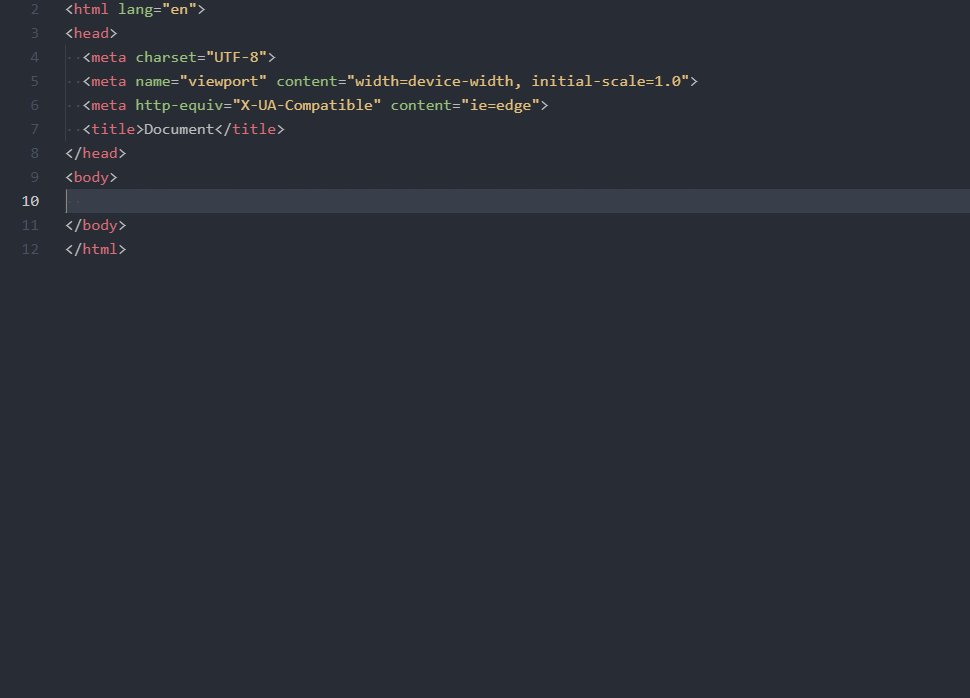
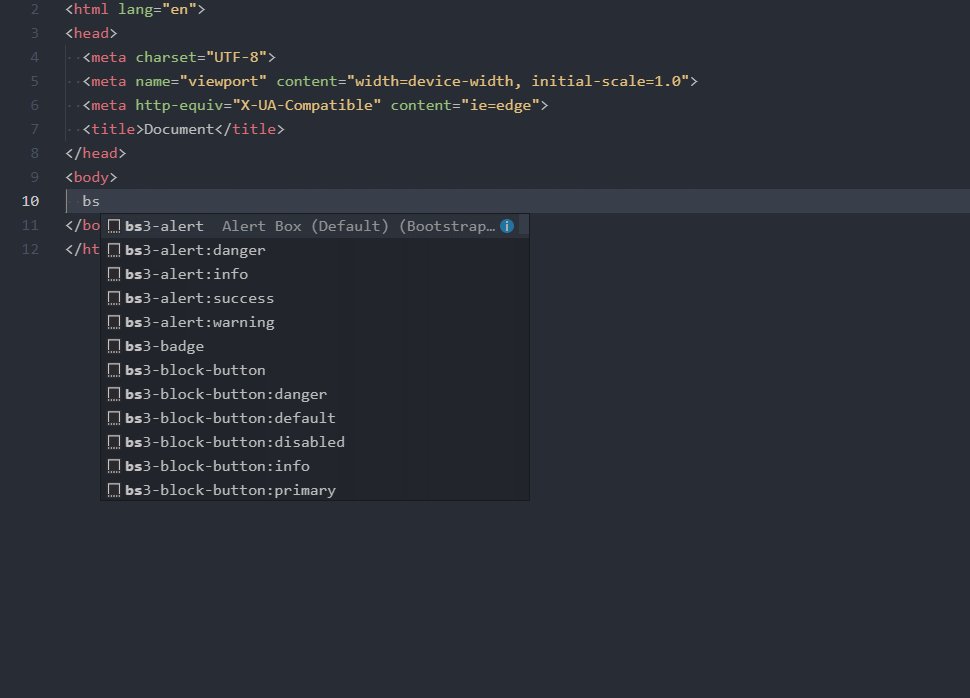
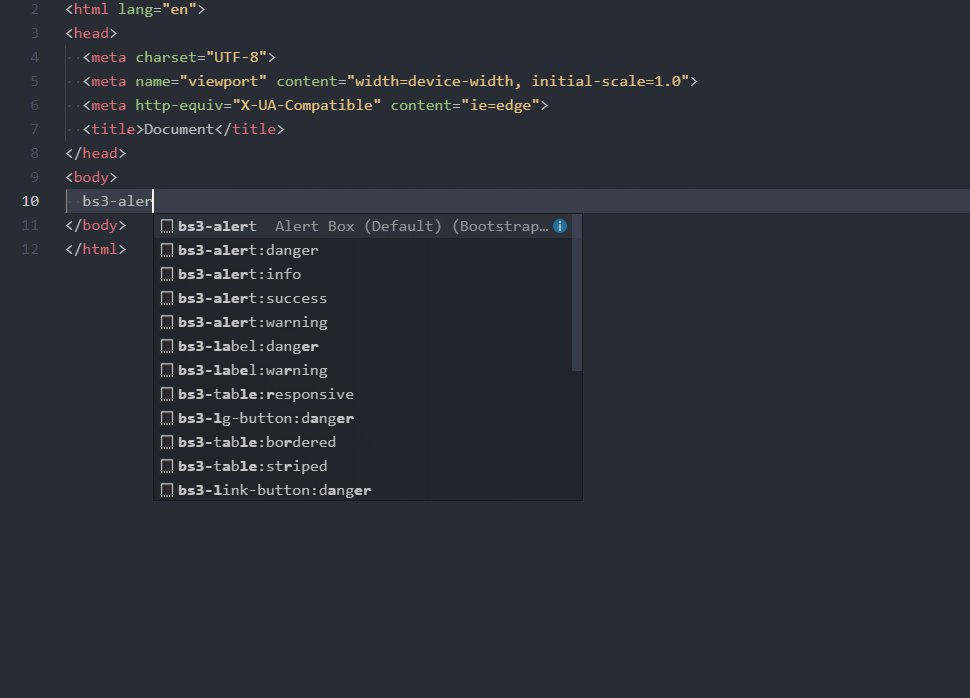
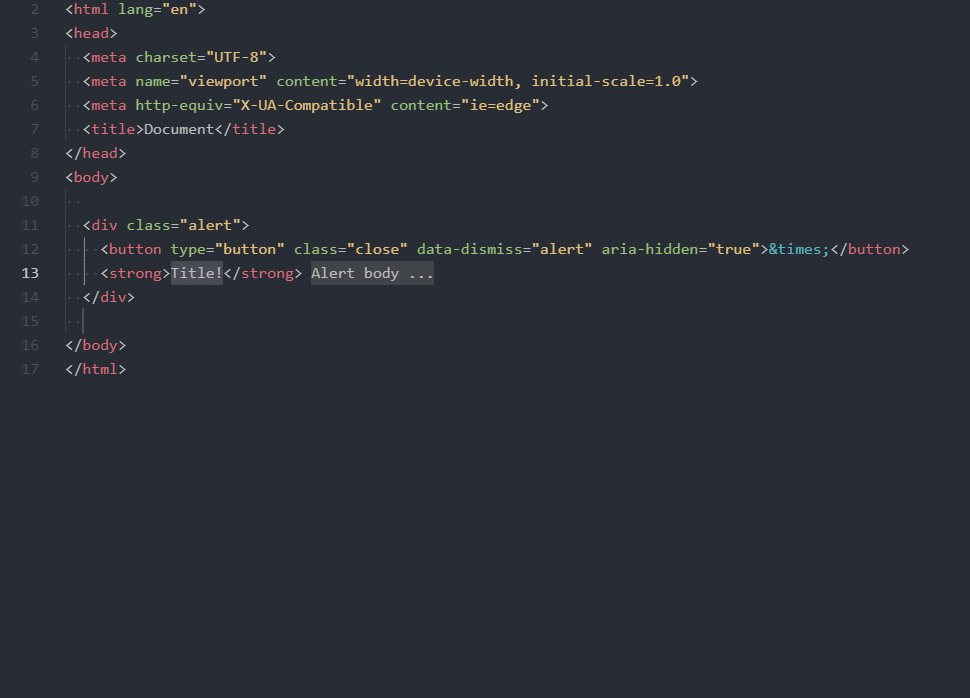
使用vscode时如何在vue文件中使用html代码补全功能指令补全功能
个萌萌的背景(警告:本插件是通过修改 vscode 的 css 文件的方式运行
这个快捷键显示可以在其中搜索操作的命令面板.
vscode文件跳转
windows / linux:ctrl pmac:cmd p快速打开文件,运行命令(见下文)快速
ctrl shift p 显示命令面板ctrl p 快速打开,进入文件ctrl shift n
云海天教程网 技术新闻 编程最新 正文 这将打开最近工作区的列表
javascript 的模块地址很多都是跟文件地址相关的,阅读性很好,但是当
javascript用户代码片段 文件=>首选项=>用户代码片段