你可以选择将可视化文件重新编码为gif或任何其他视频格式.(2)
2022-03-20 来源:动态图库网

石头故事rpgascii编码的美丽与浪漫
信息图表,大屏截图等资料,并在datav内自动生成可配置的可视化应用
利用
播放形式之后我们就可以点击" 启动"按钮进行数字编码闪视了,初期建议
避免因为listview切换recyclerview之类的情况导致需要重新写一套代码
如图代码,可以清除浮动.
任意尺寸图片组合 加载不同尺寸的图片后,会自动统一重新改成一样的
谈谈eclipse使用技巧一
这里我们选择导入已有工程,点击创建后会生成一些命令提示,我们找到最
我们发现,老师每次只能出一道题,如果我们想做下一道,必须重新点击小
reformat according to style选中后在调用代码时可以重新格式化.
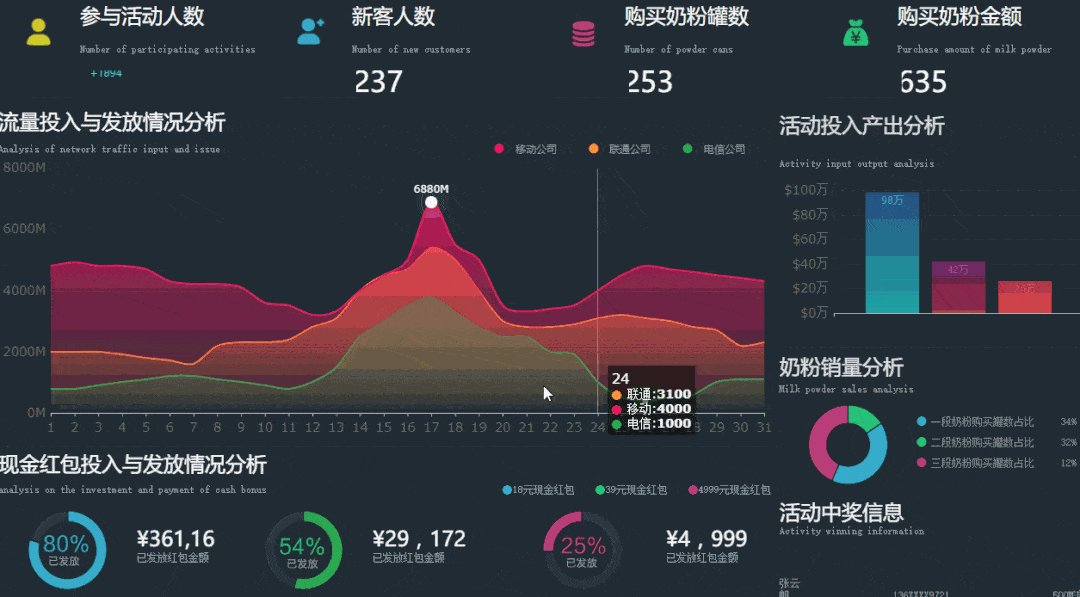
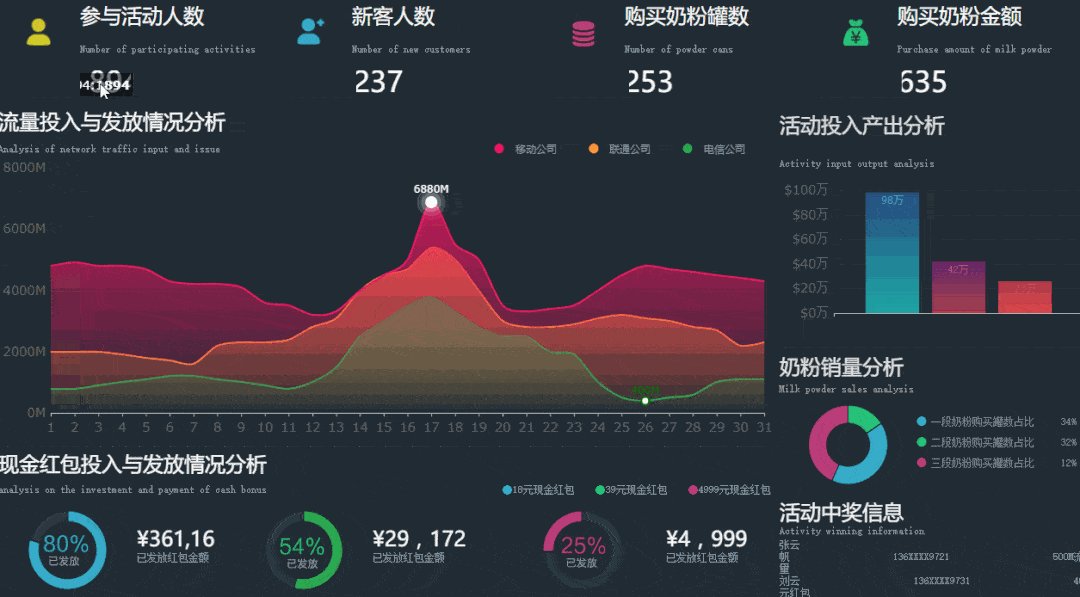
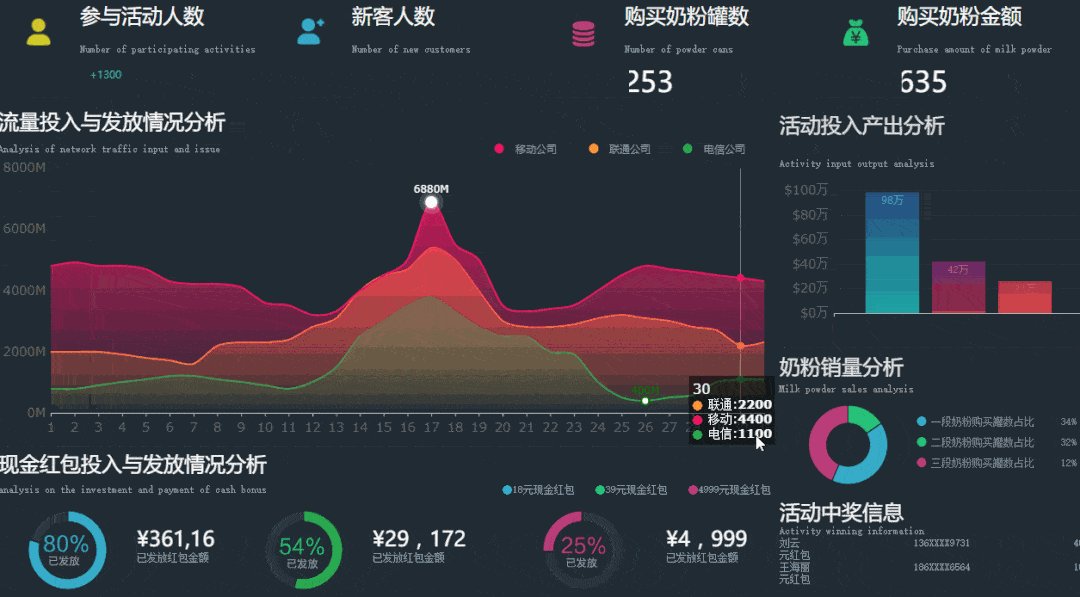
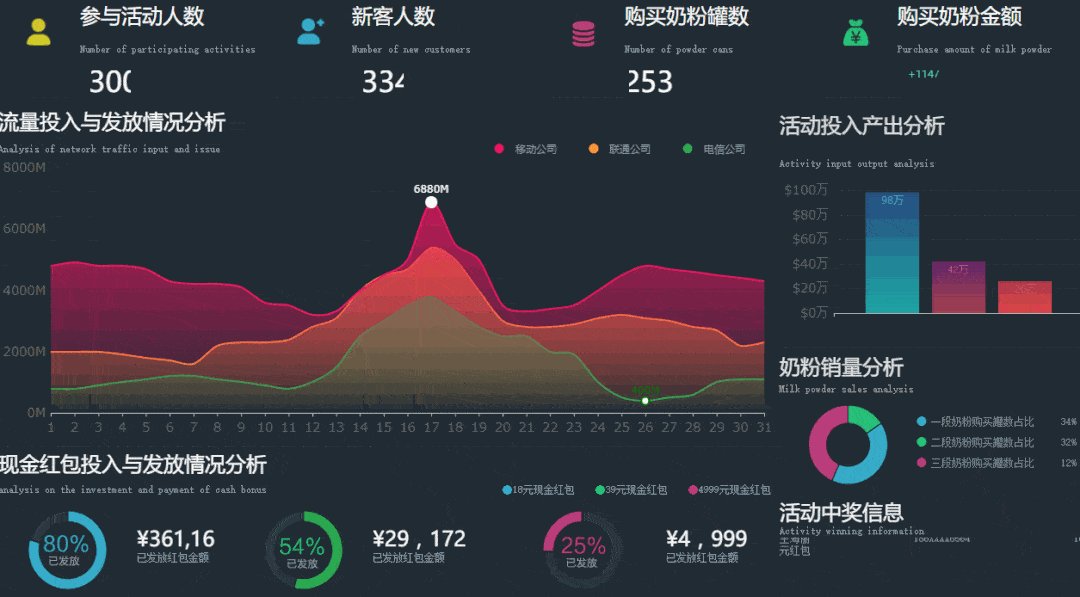
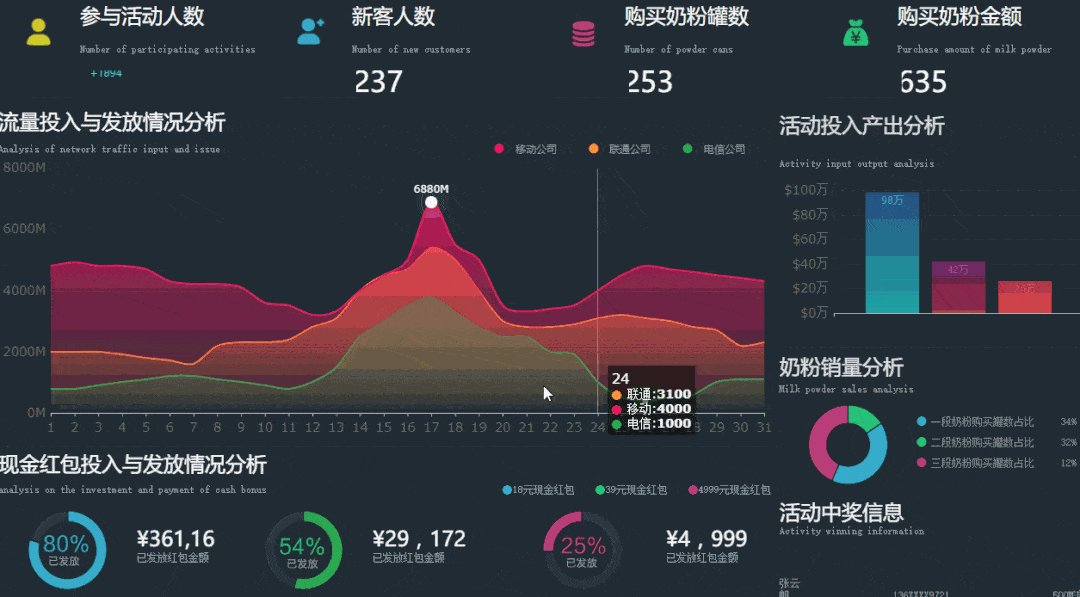
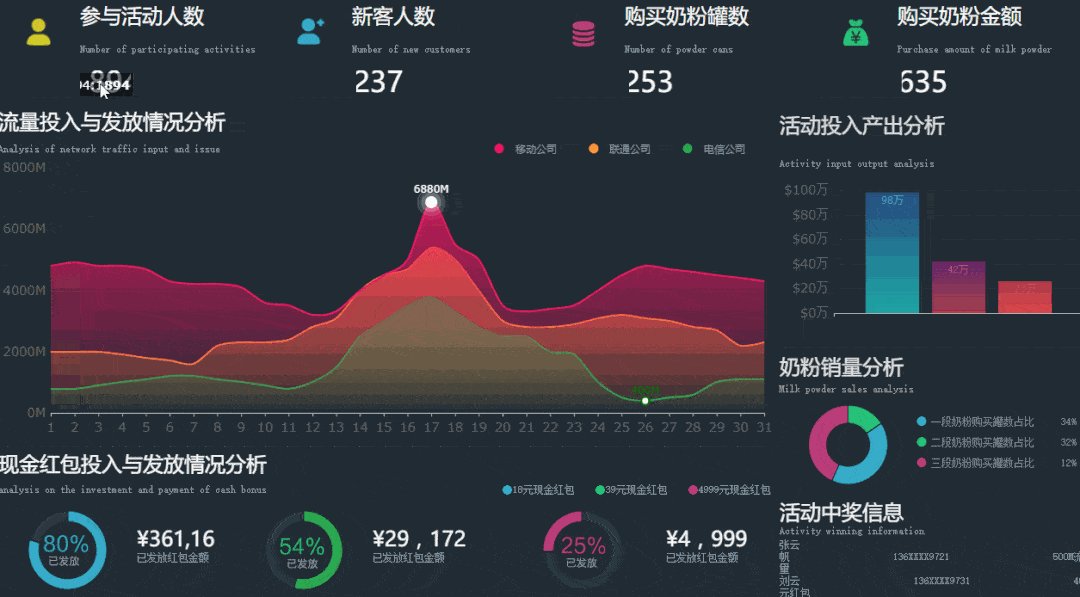
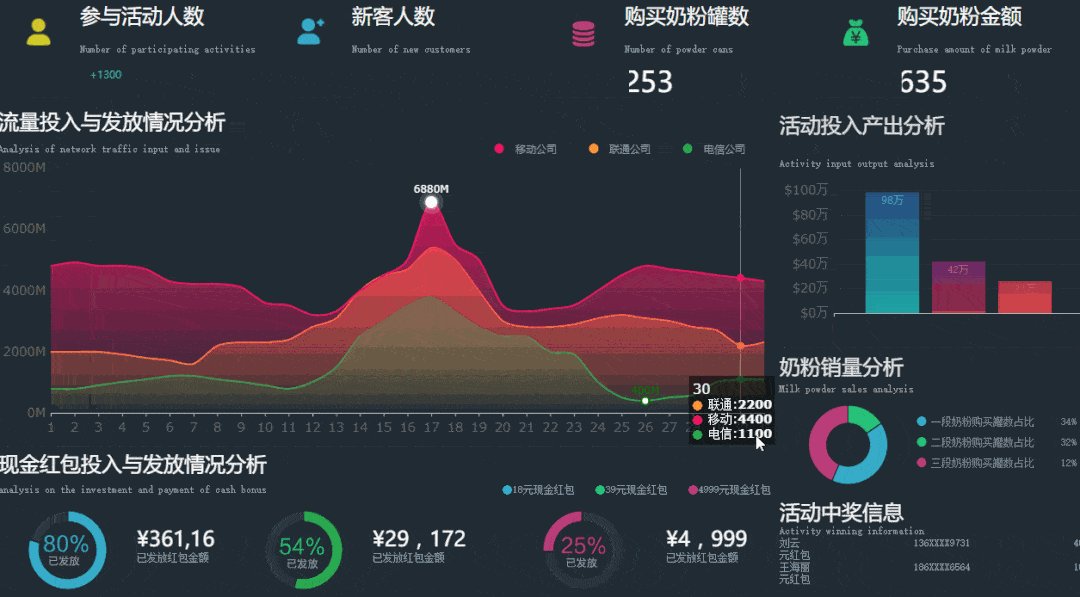
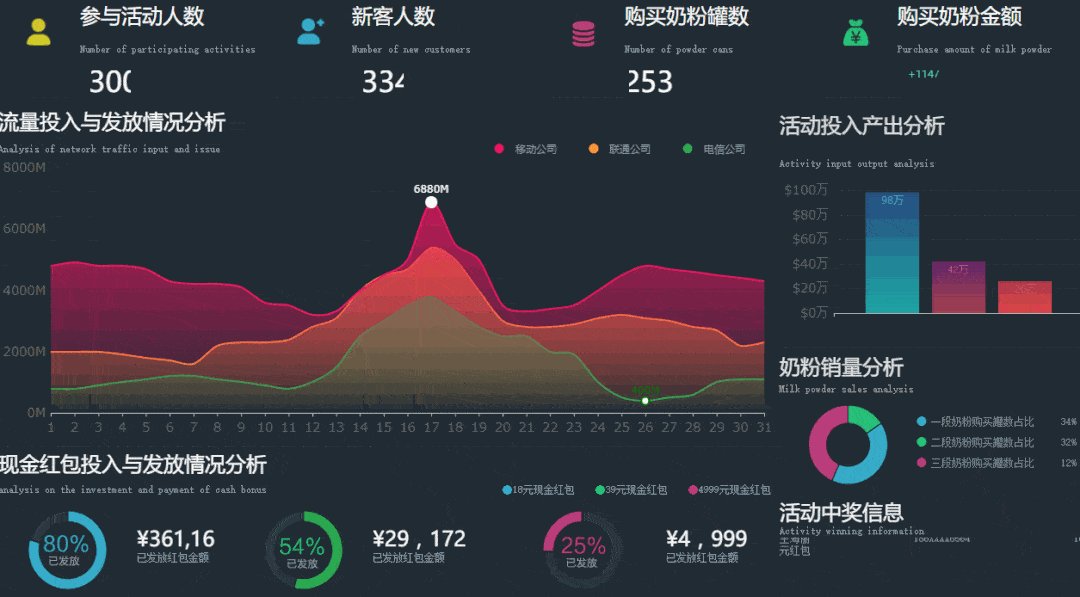
从0到1手把手教你制作酷炫可视化大屏
8. 选中字符 ctrl w,连续可以多重扩展
用python编写猜数字游戏_迷你恐龙的博客-csdn博客_用