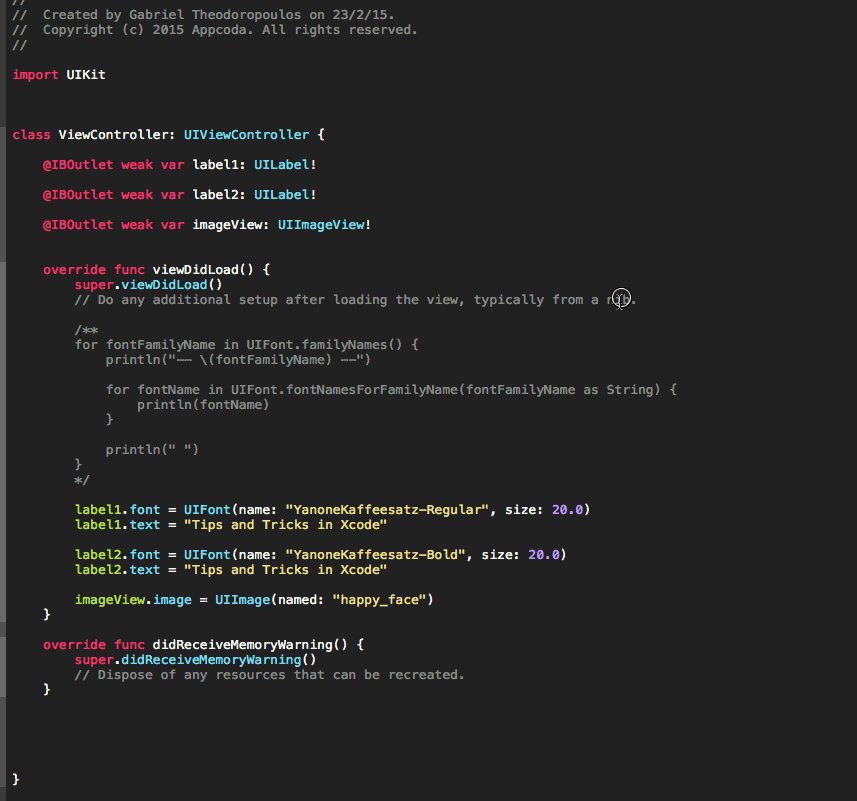
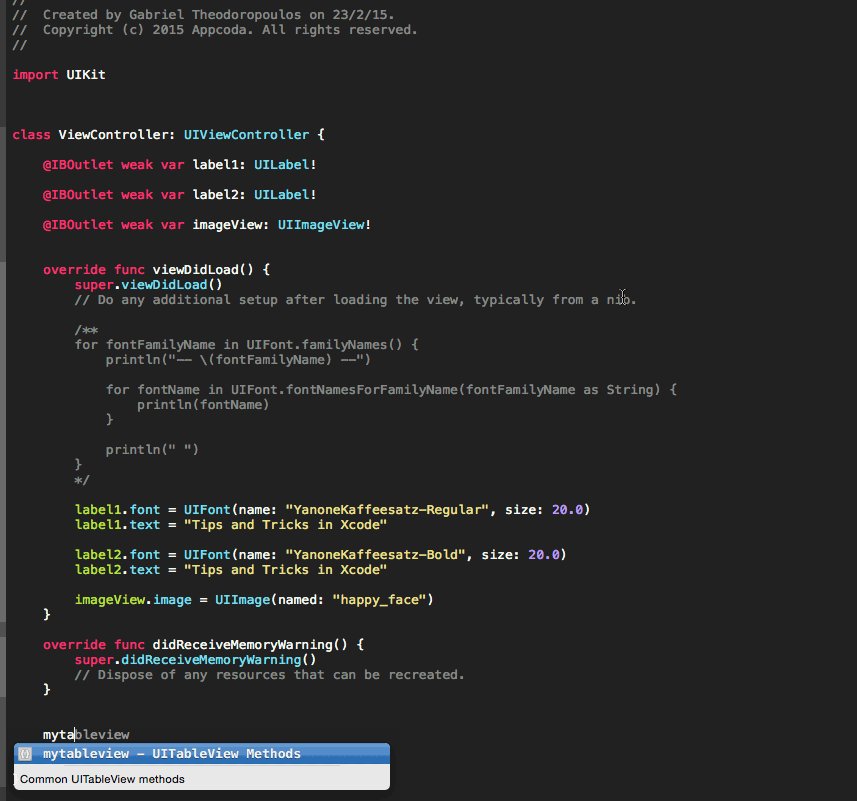
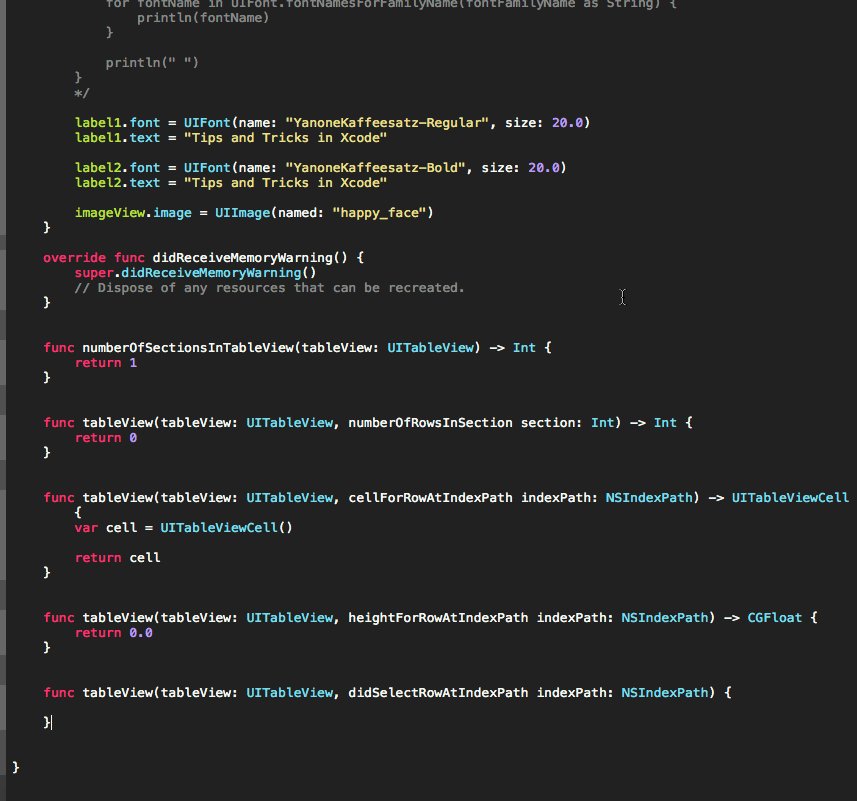
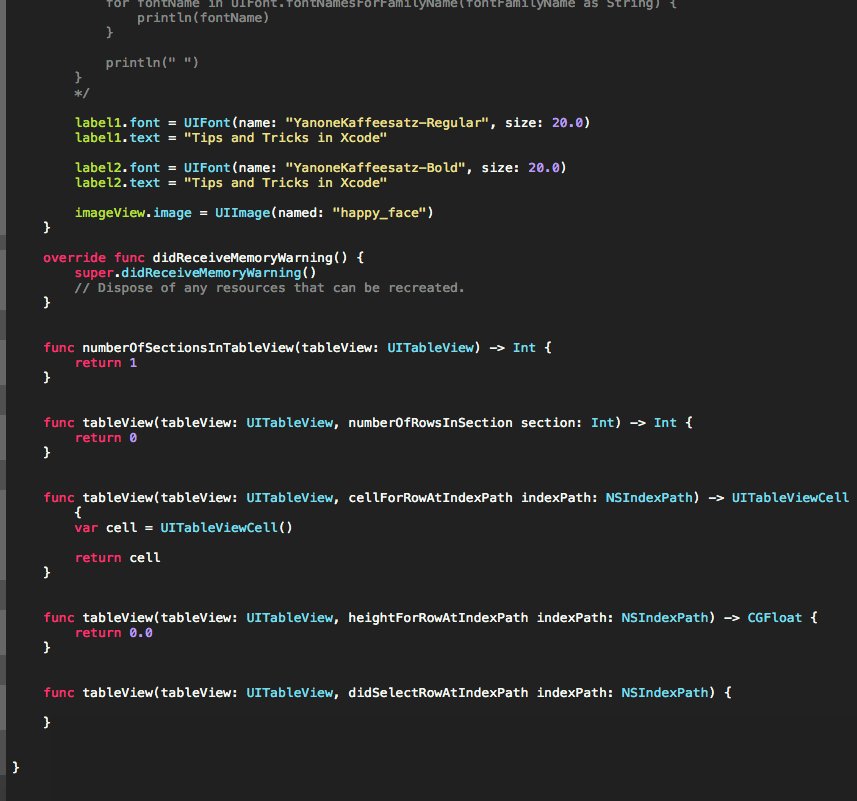
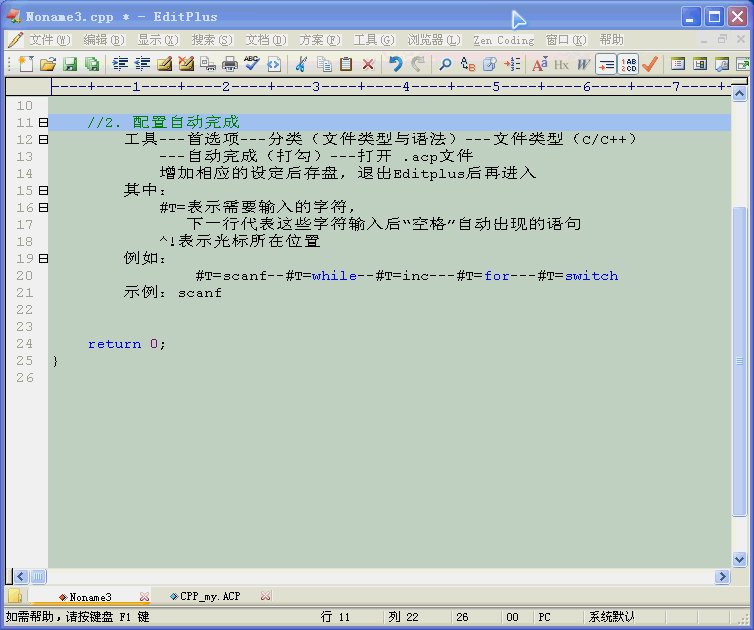
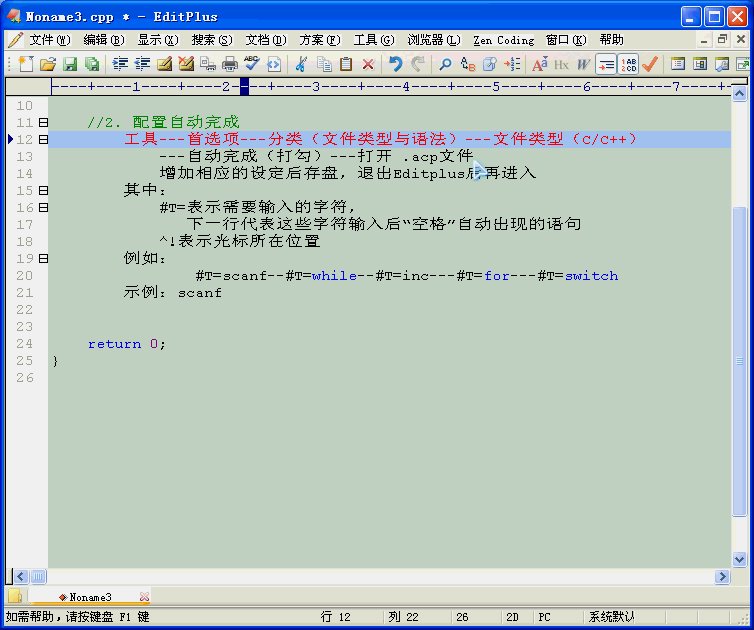
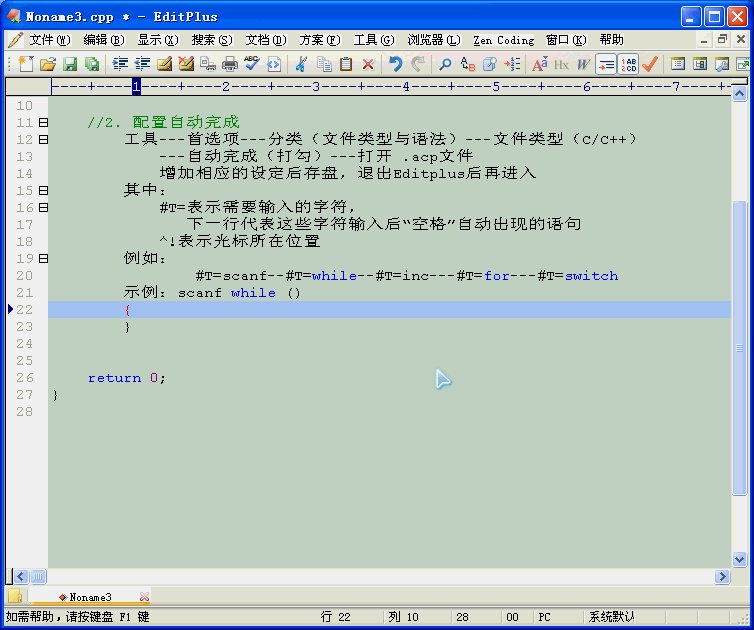
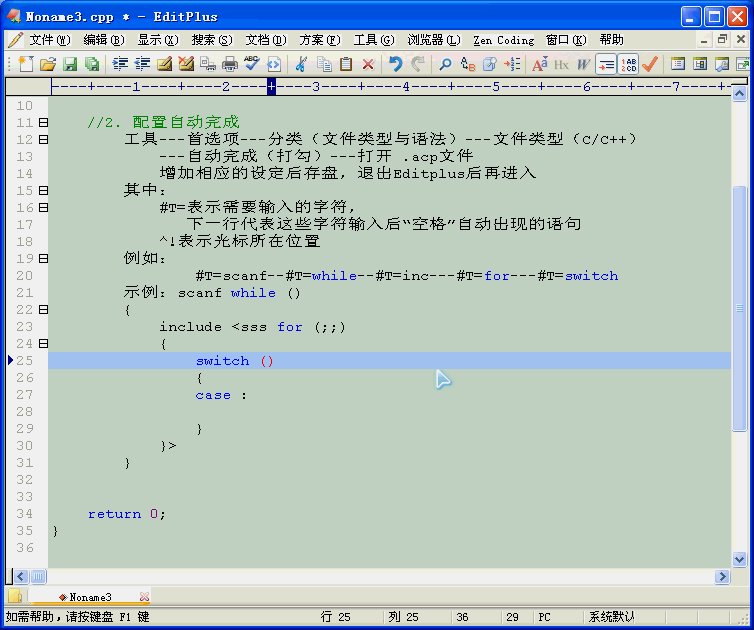
平台编辑器升级-自定义提示配置.gif
2022-03-20 来源:动态图库网

平台编辑器升级-自定义提示配置.gif
平台编辑器升级-在线编辑js提示.gif
在编辑器里删除上面所有代码,然后只输入关键值.
平台编辑器升级-在线编辑java提示.gif
「数据操作权限」可创建/编辑 export 权限② 结果集权限指示器增加
新文本组件支持回行,双击可进入富文本编辑模式,修改某段文字的字体
notepad 中我没有找到类似的功能,这些编辑器中的自动完成并非这种
python交互式编辑器ipthon notebook jupyter
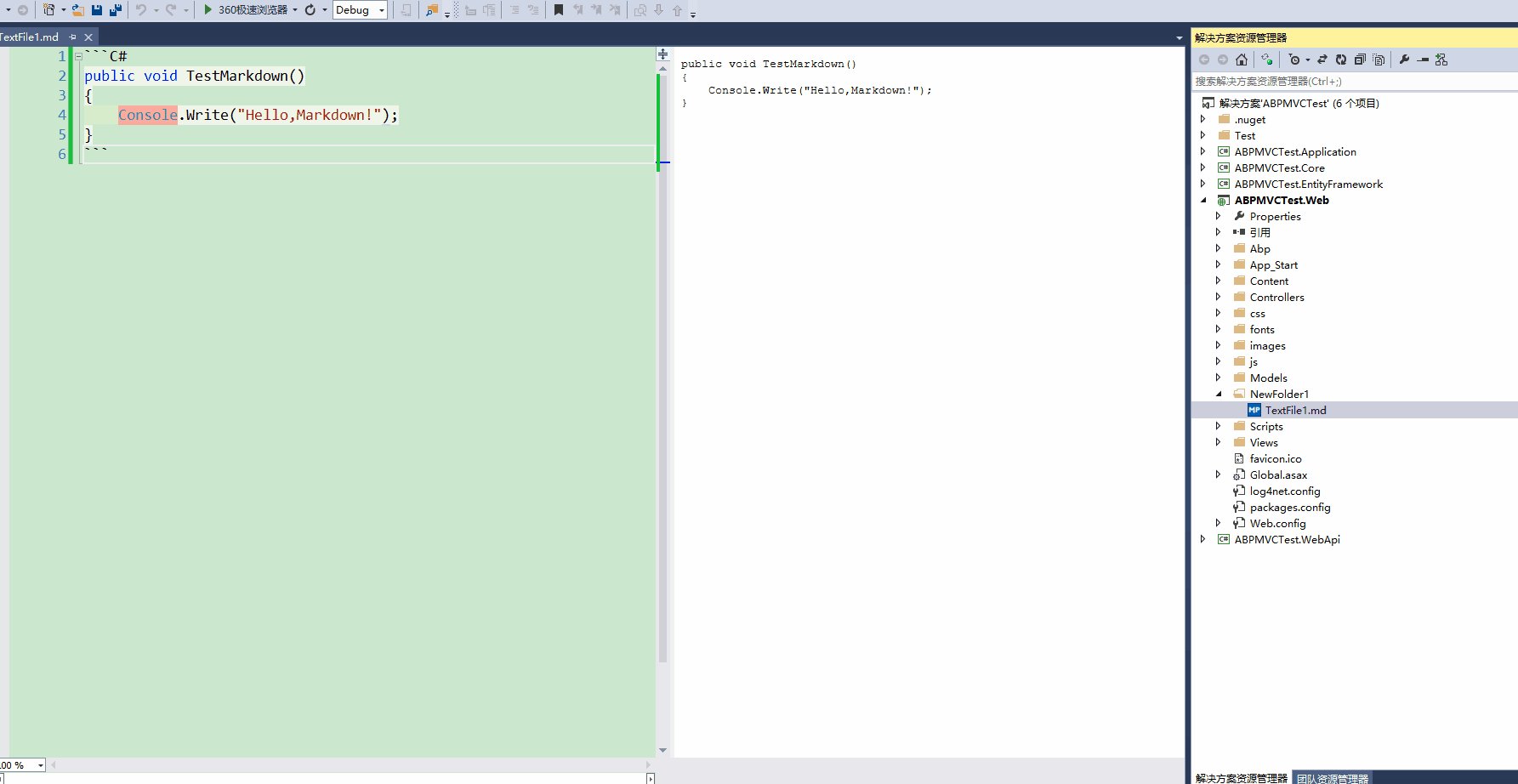
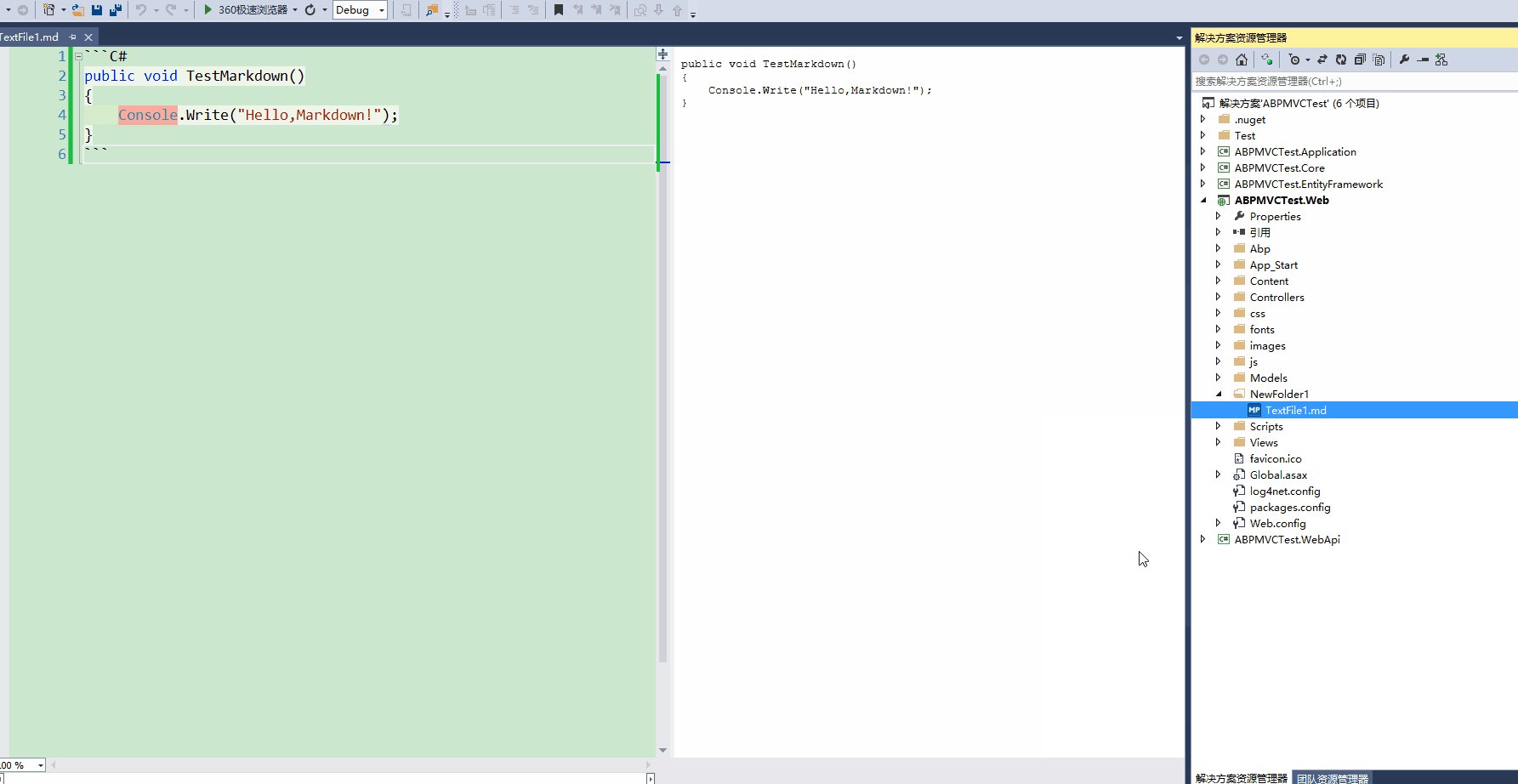
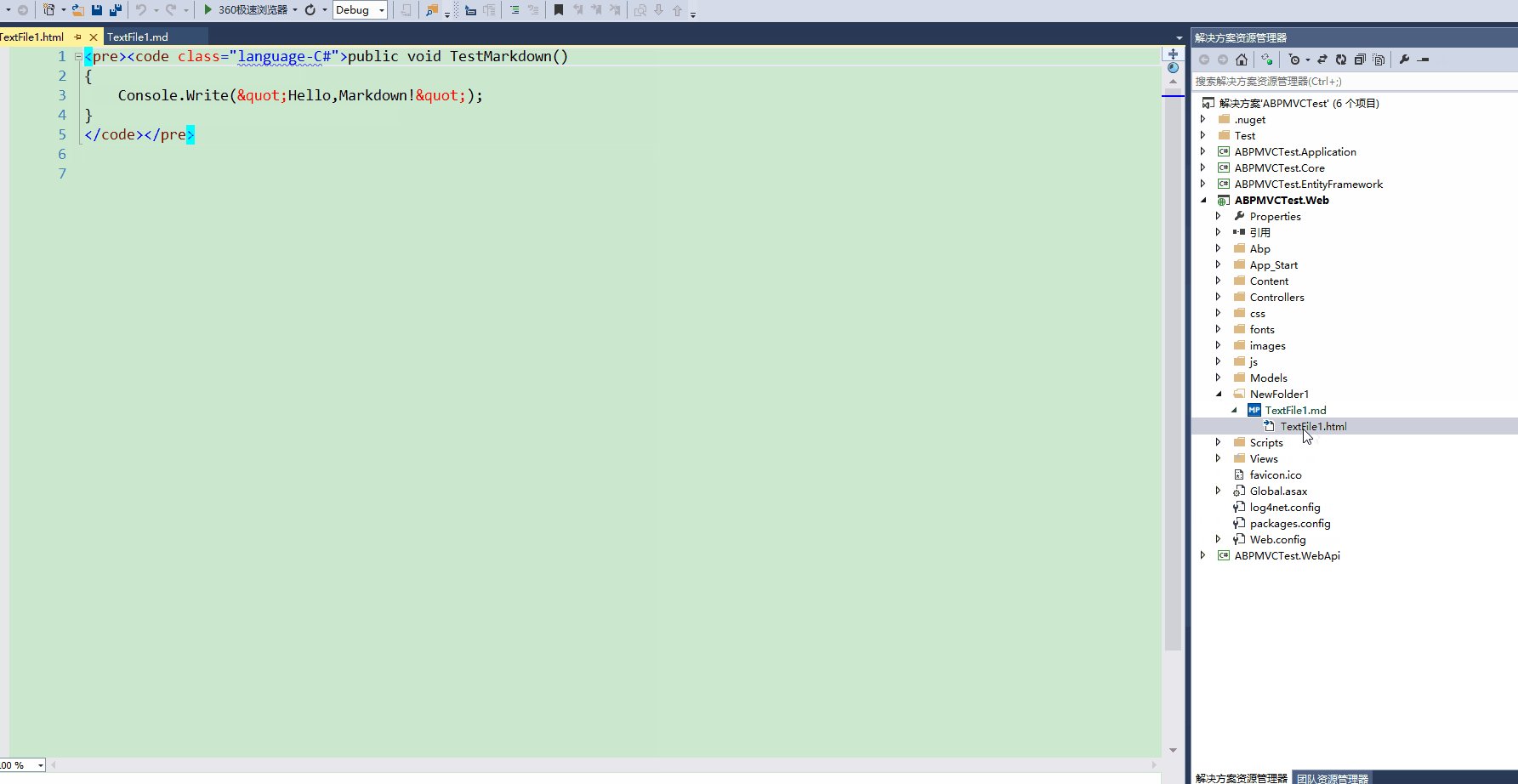
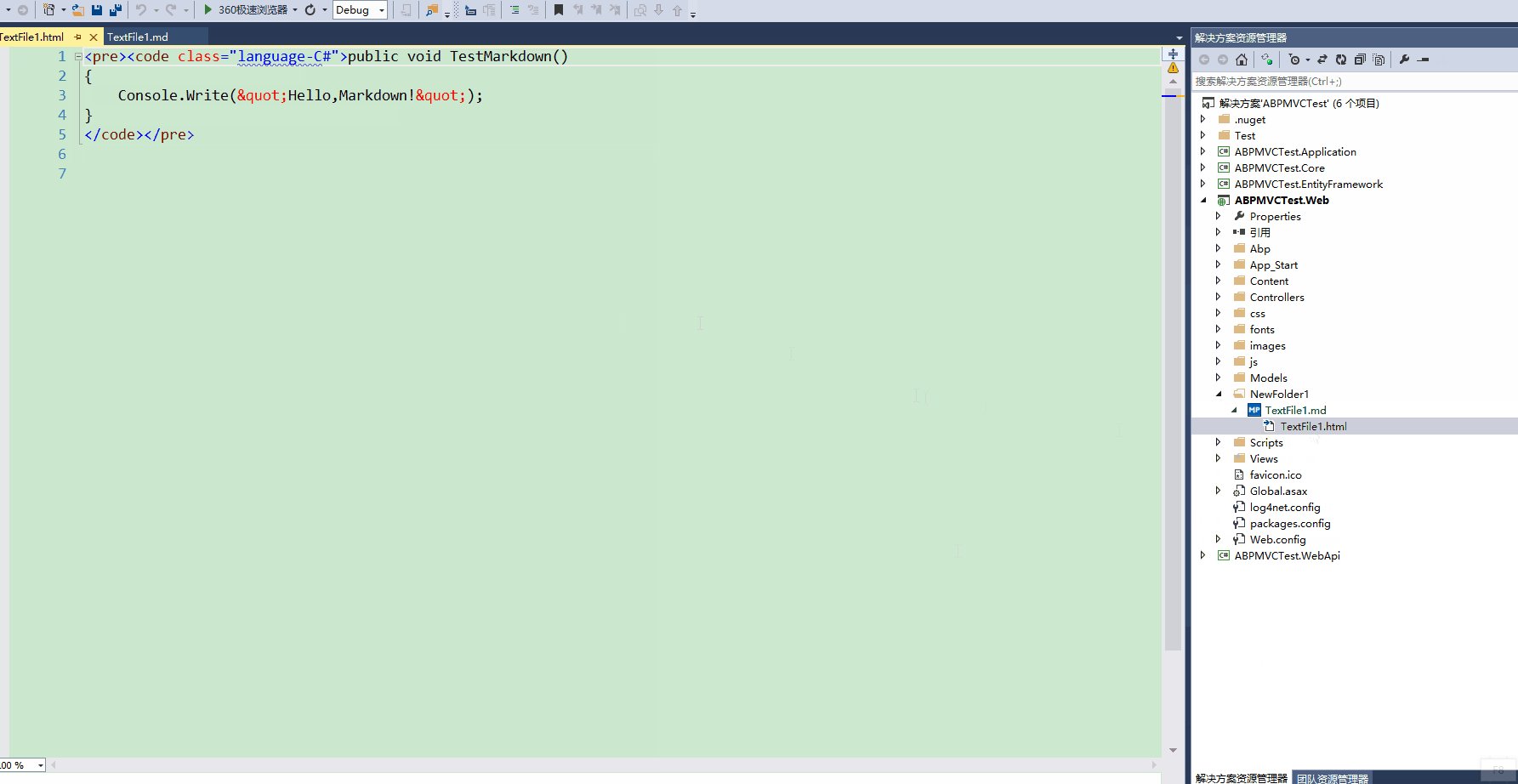
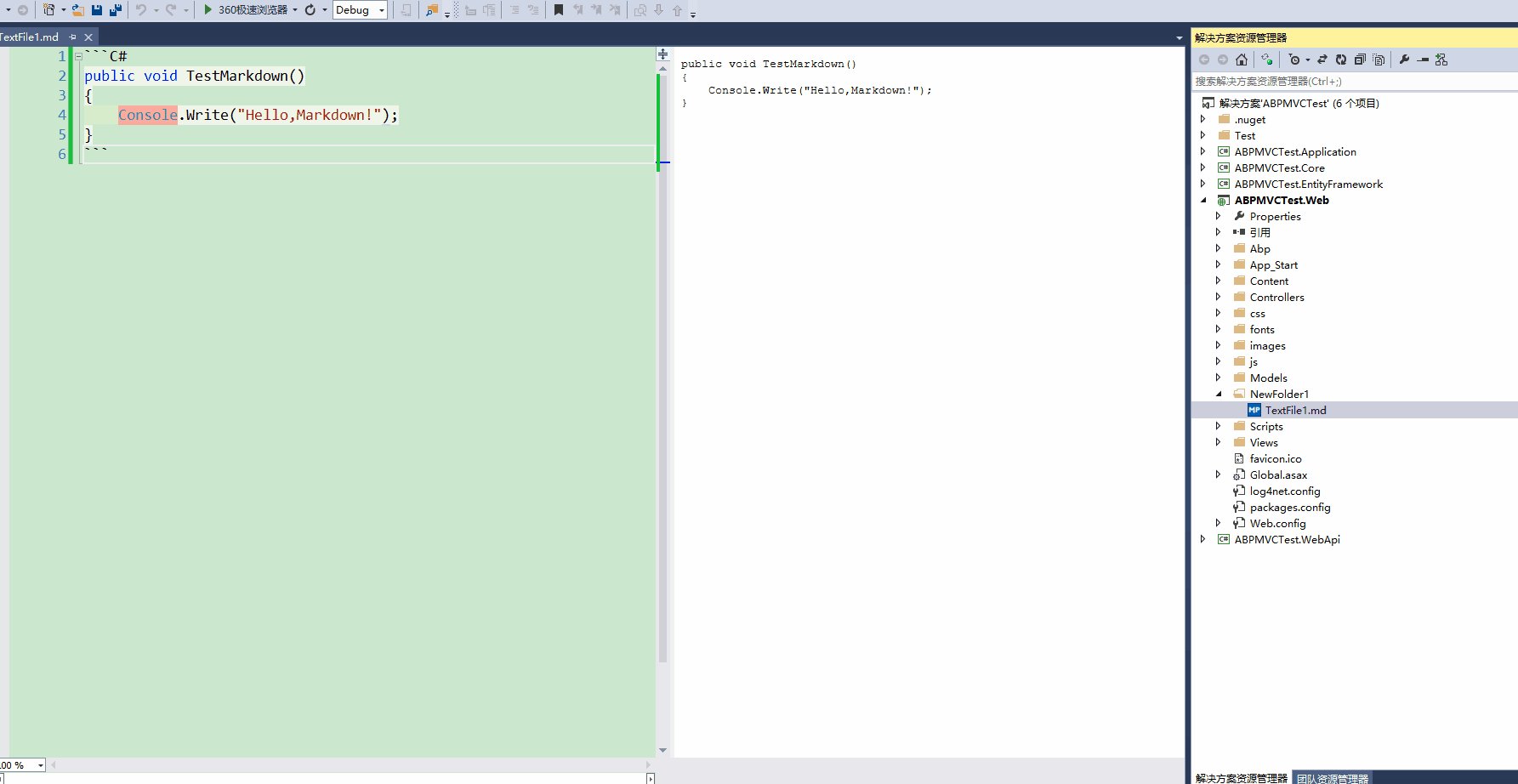
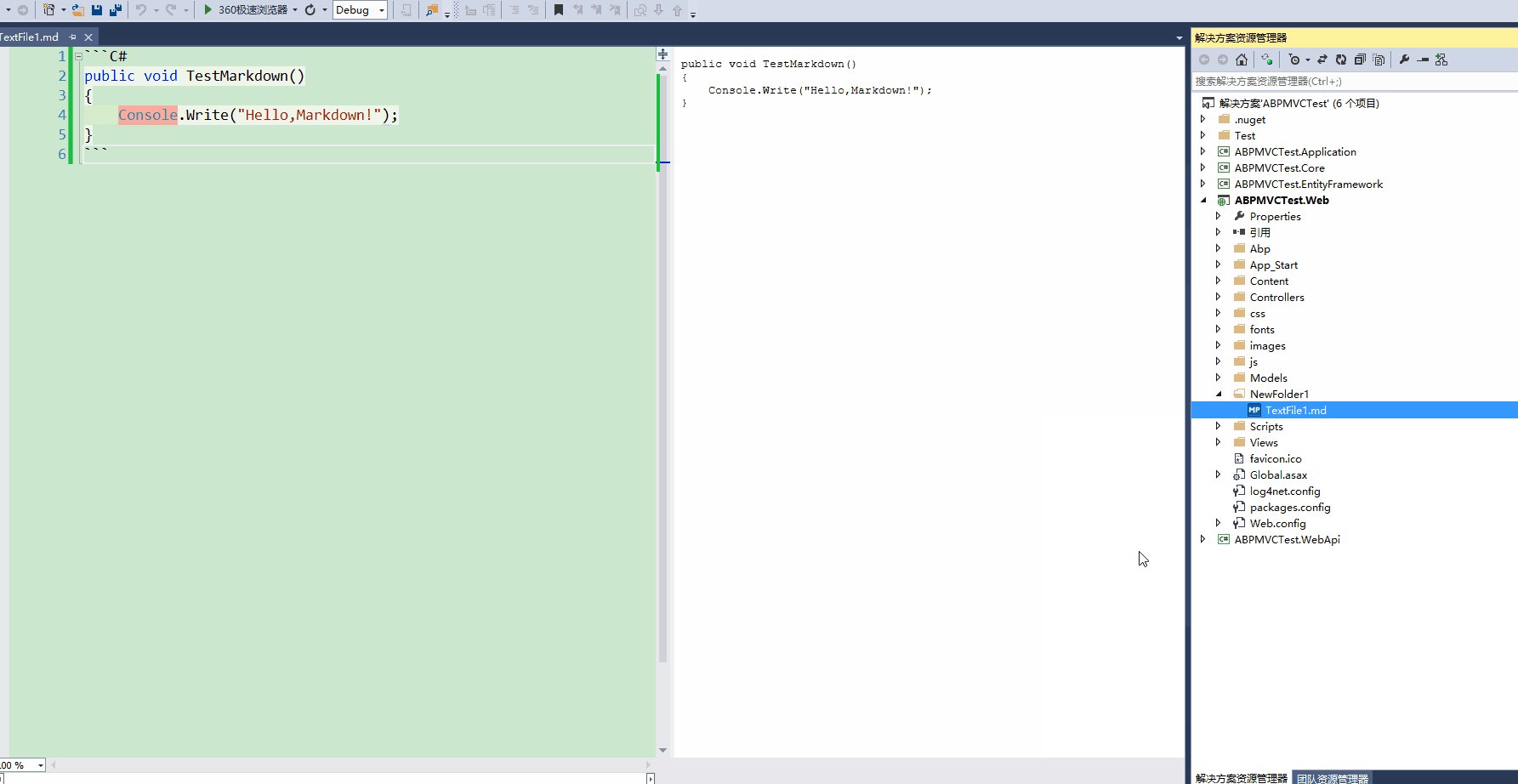
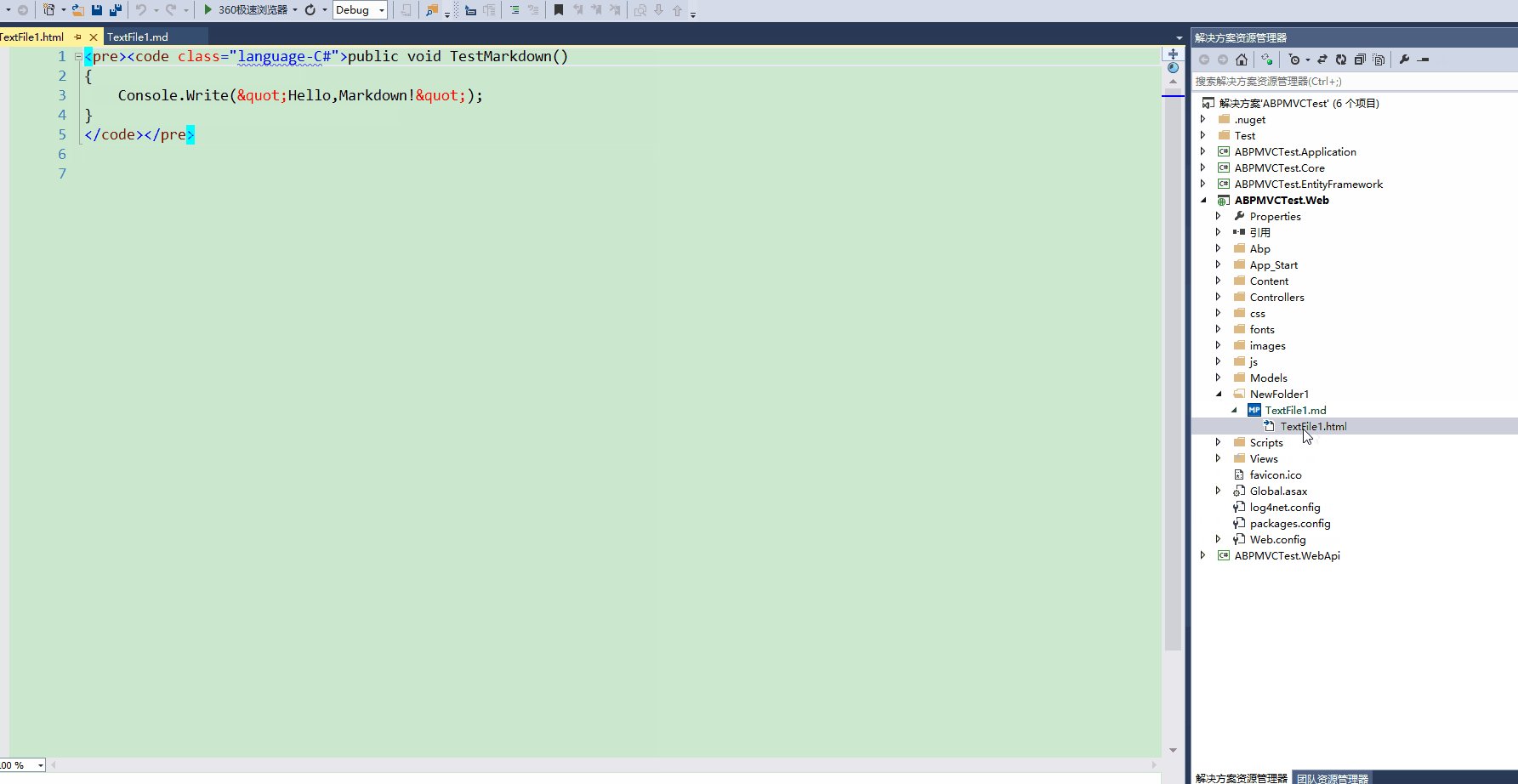
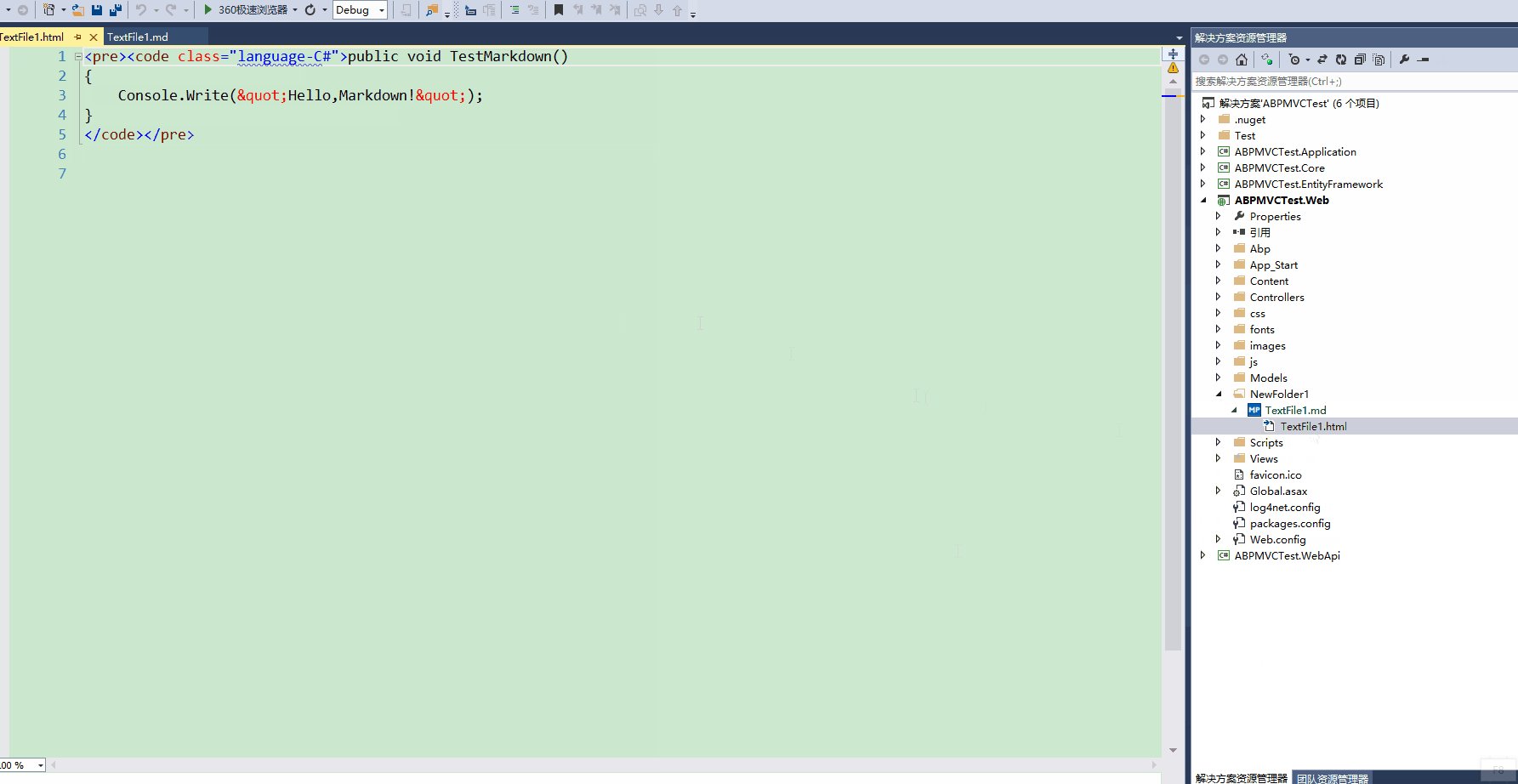
web essentials之markdown和自定义编辑器(web essentials完结)
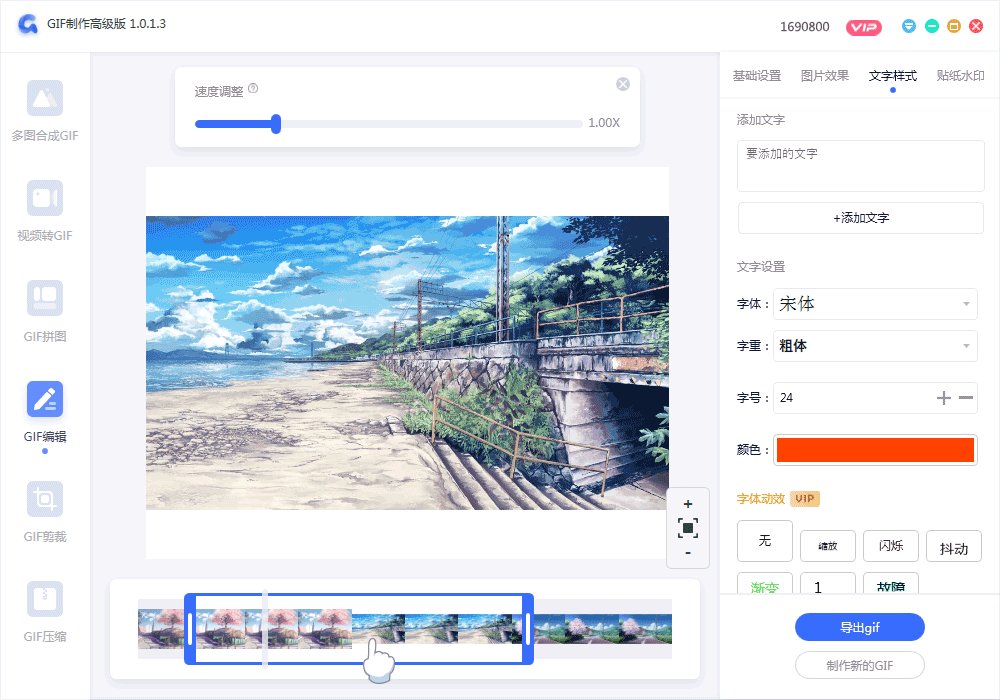
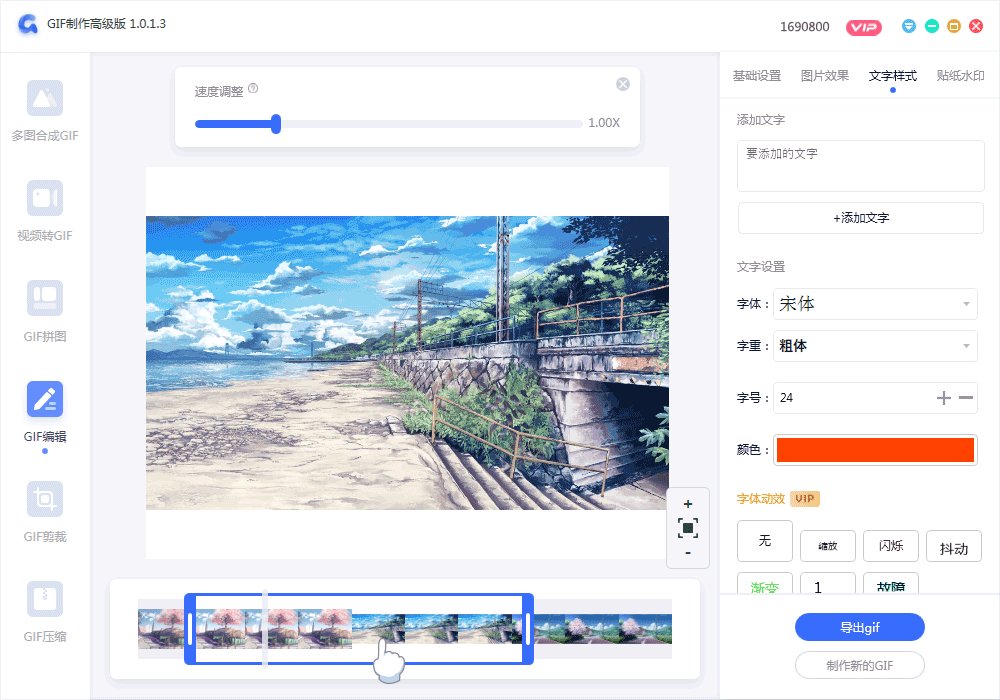
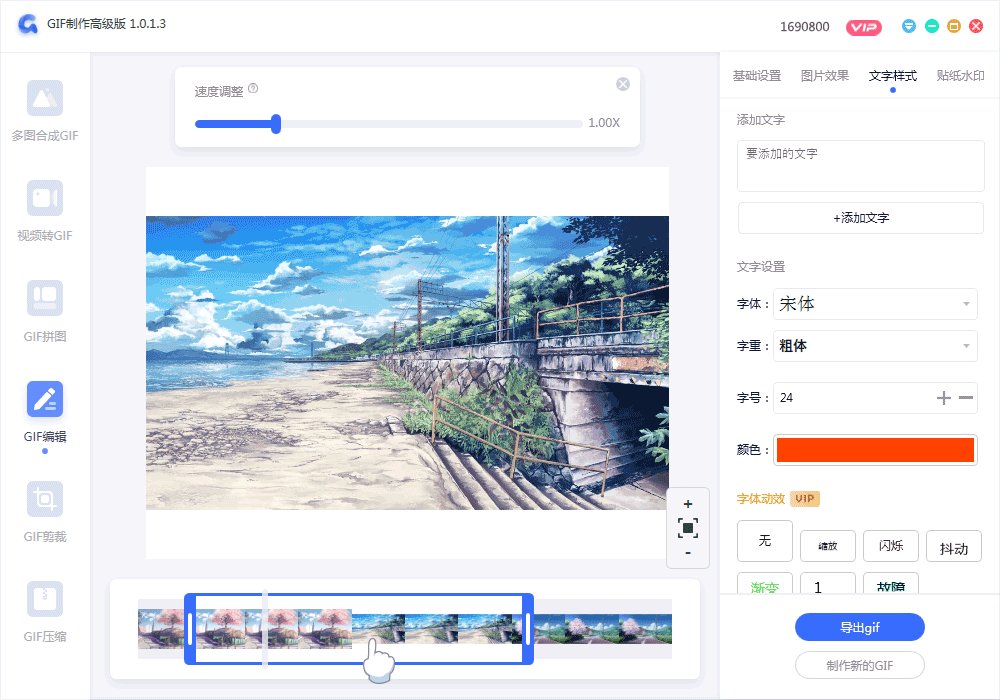
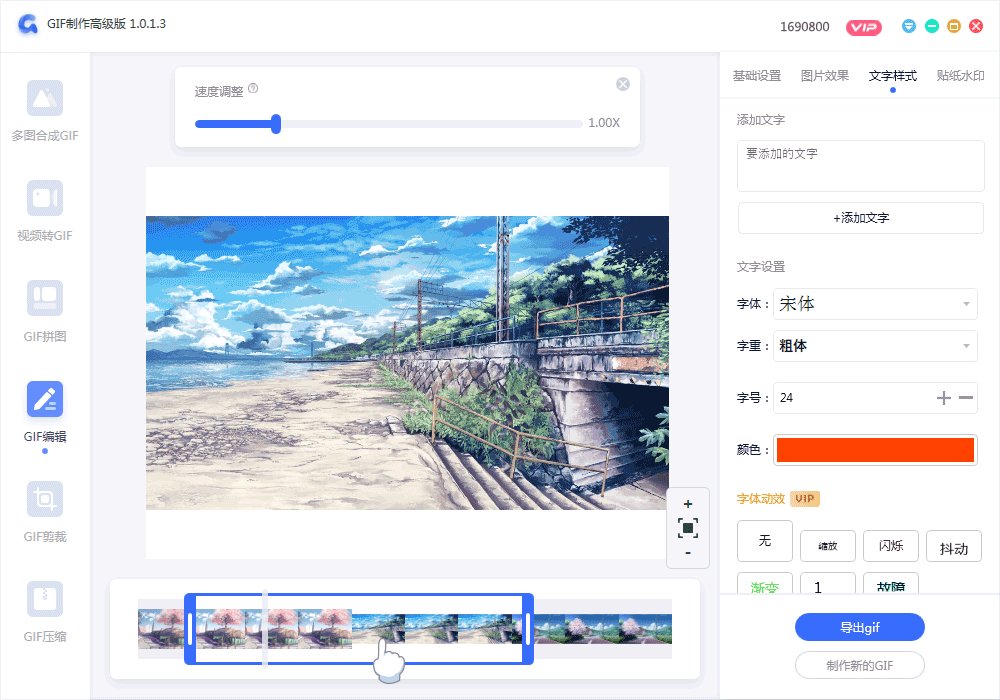
gif编辑-gif图片编辑器-gif编辑软件-我拉网gif制作
vs code书写vue项目配置 eslint prettier 统一代码风格
上了!svg编辑器上线了!
写给前端开发者不一样的vscode配置(js/react)
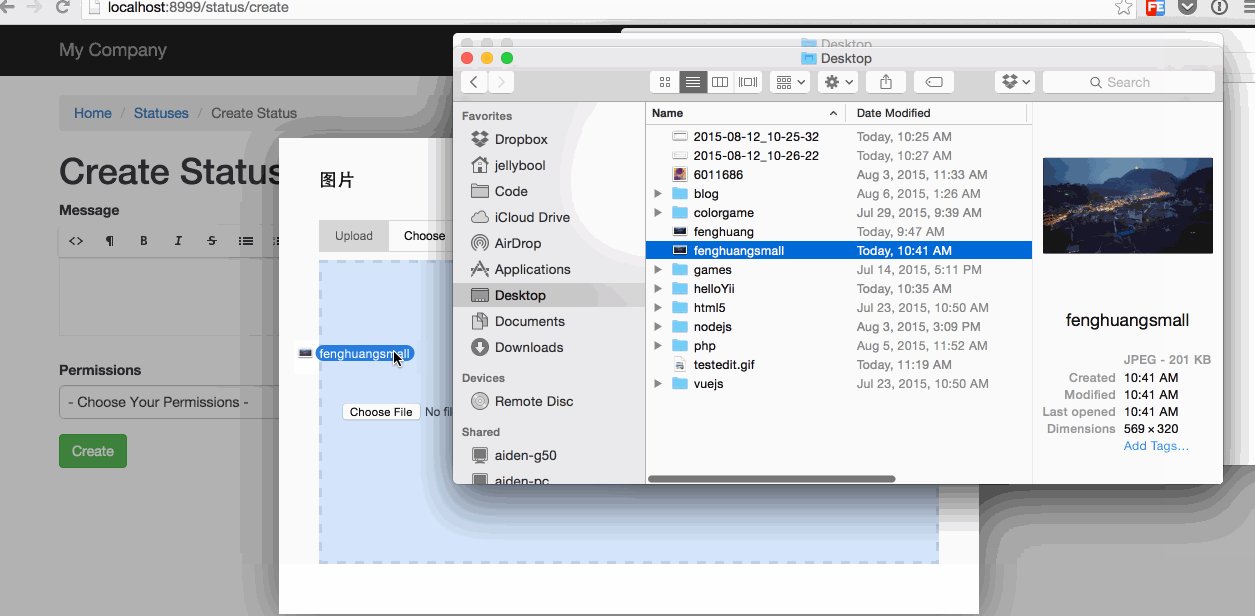
yii2系列教程六集成编辑器
go语言(一)环境搭建和编辑器的选择
vuequilleditor富文本编辑器在vue中自定义选择视频插入编辑文章中