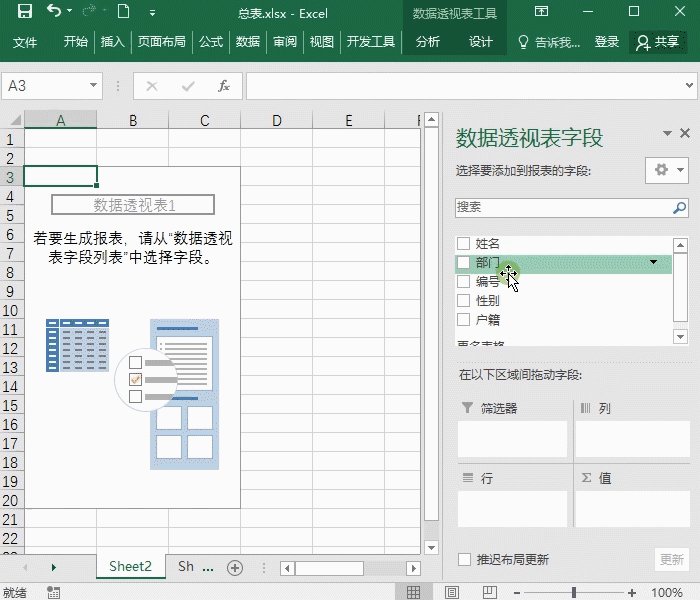
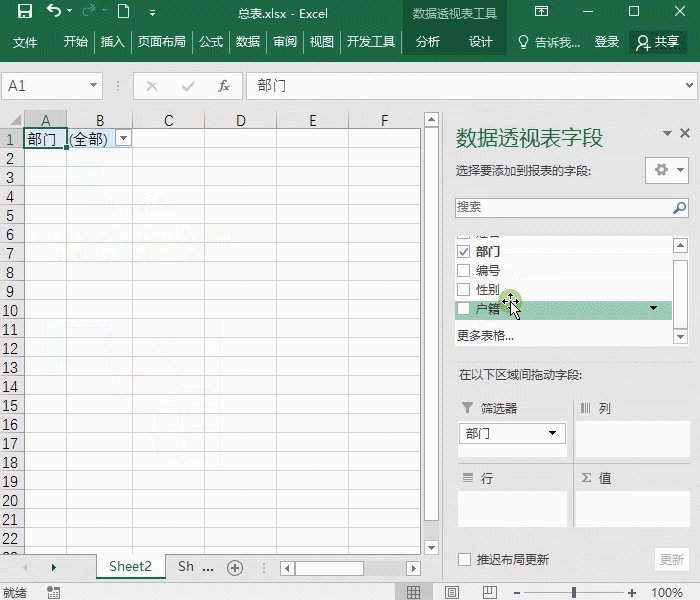
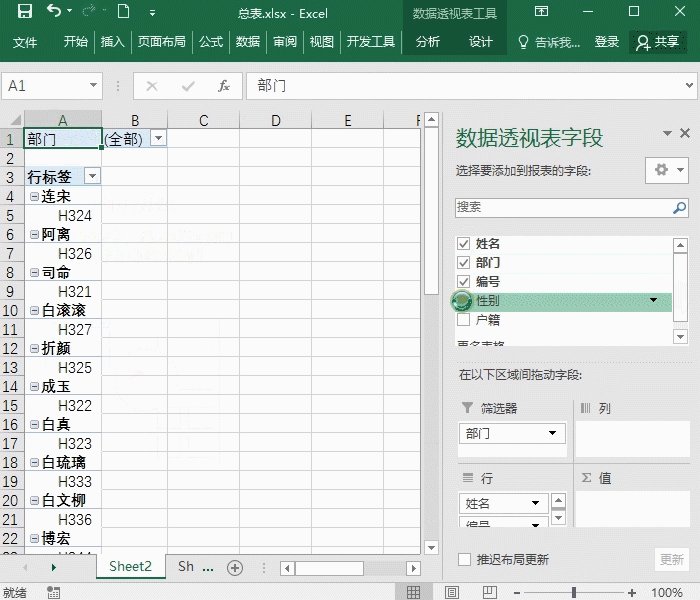
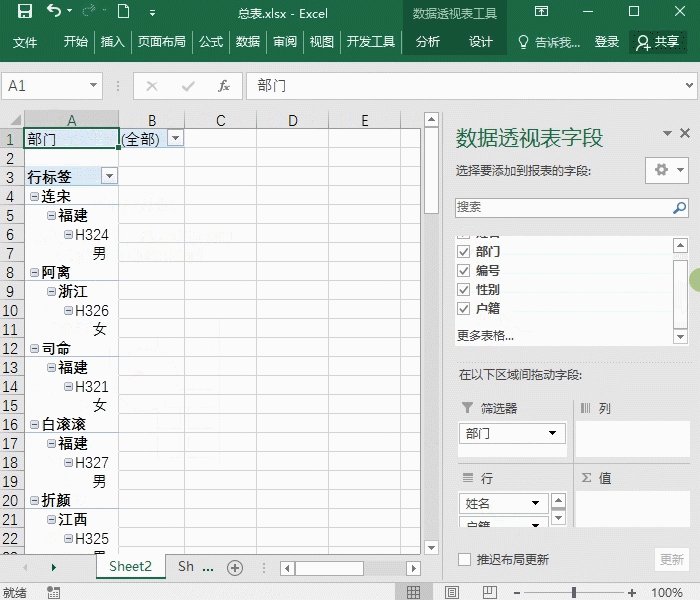
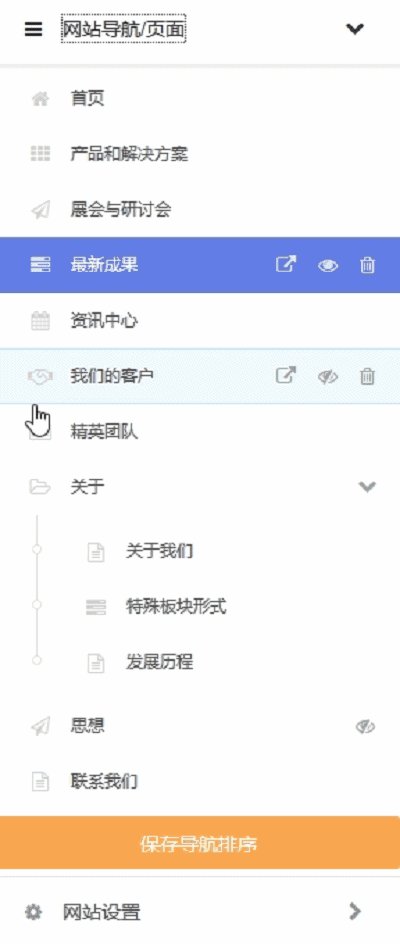
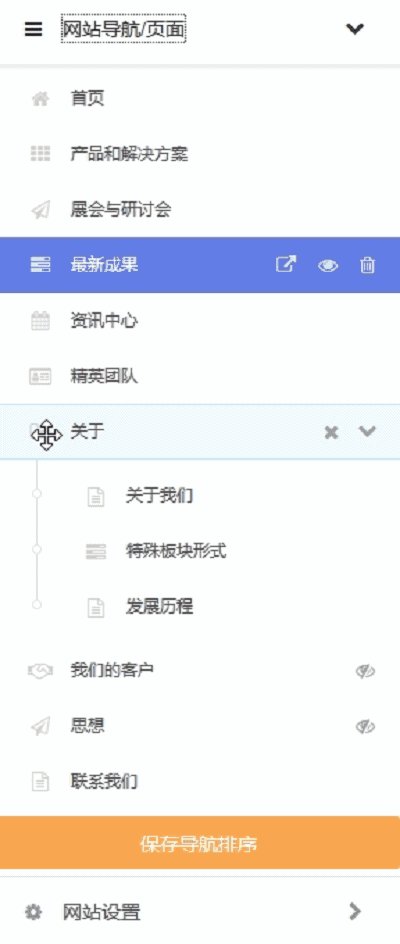
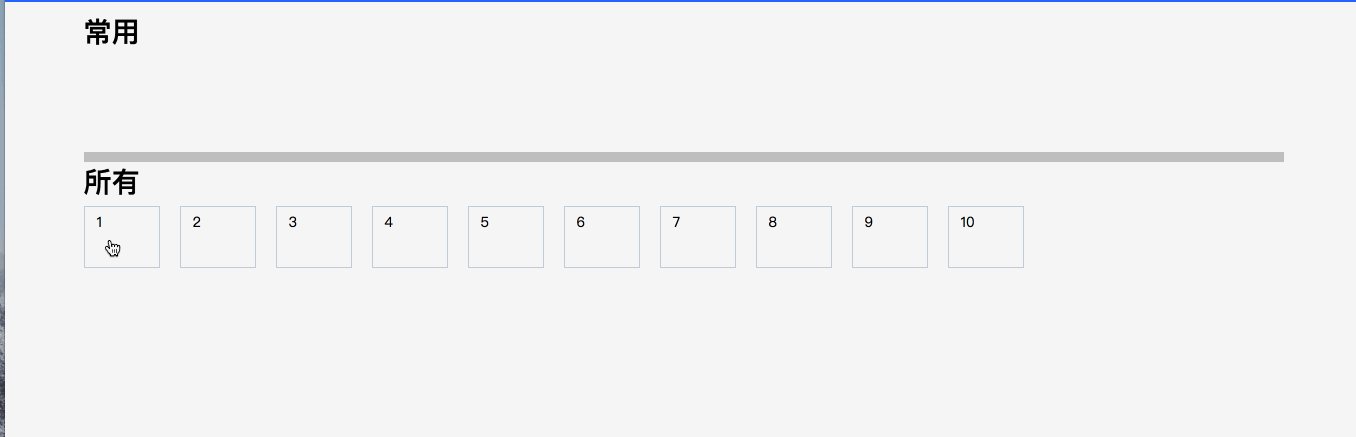
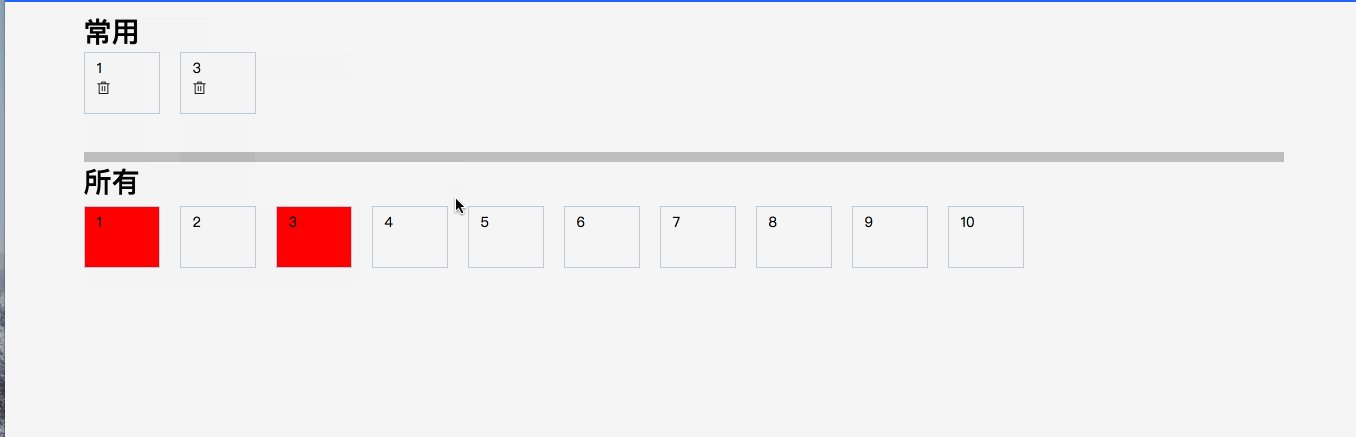
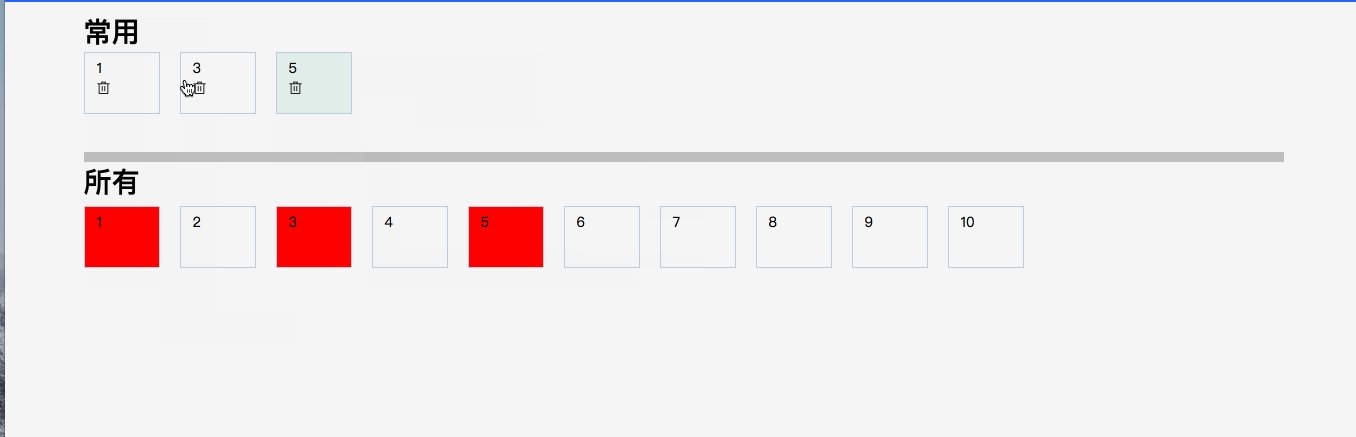
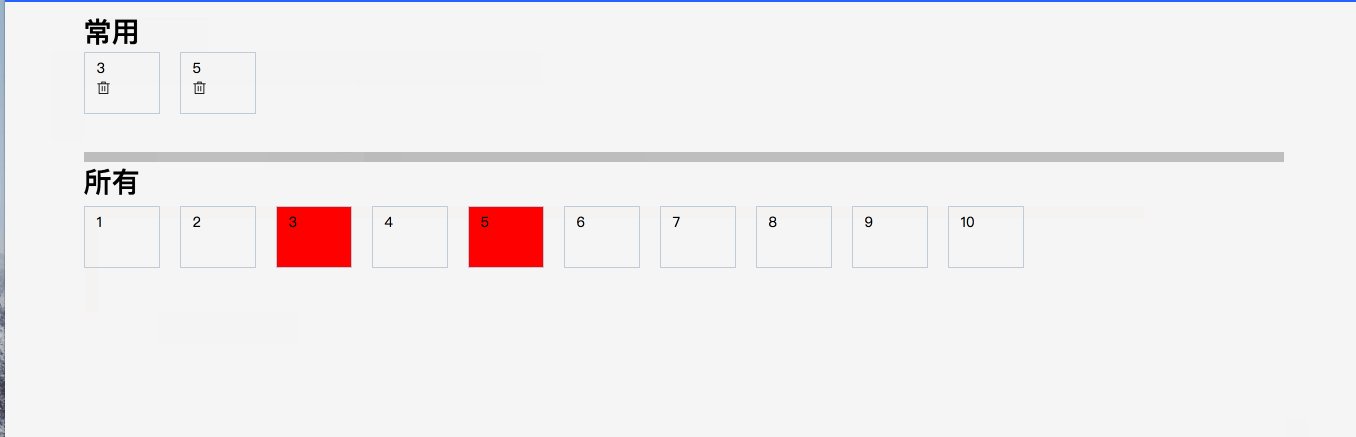
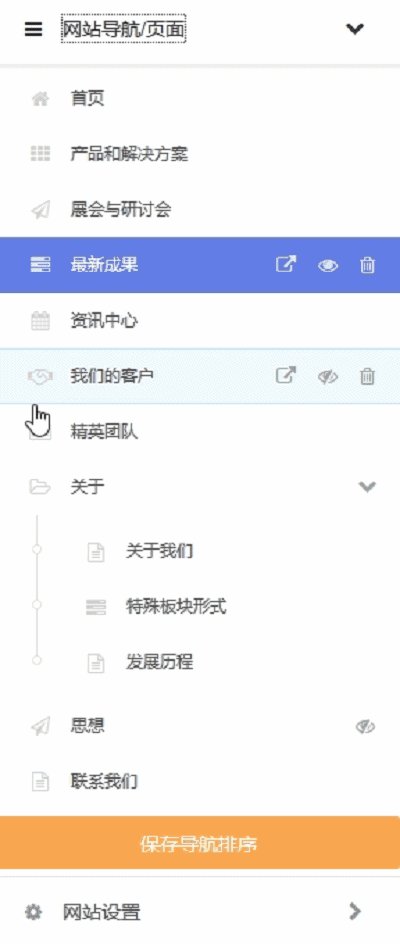
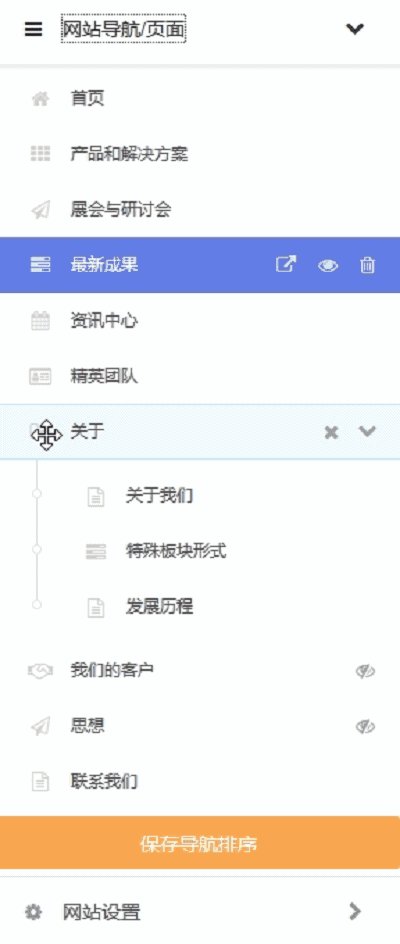
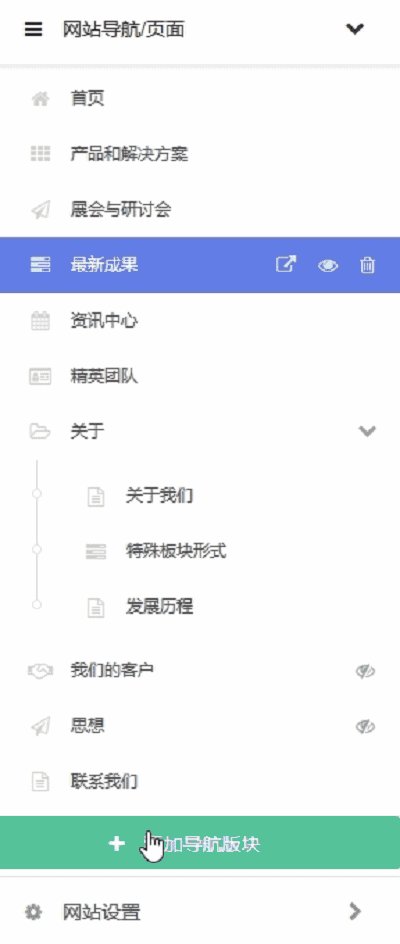
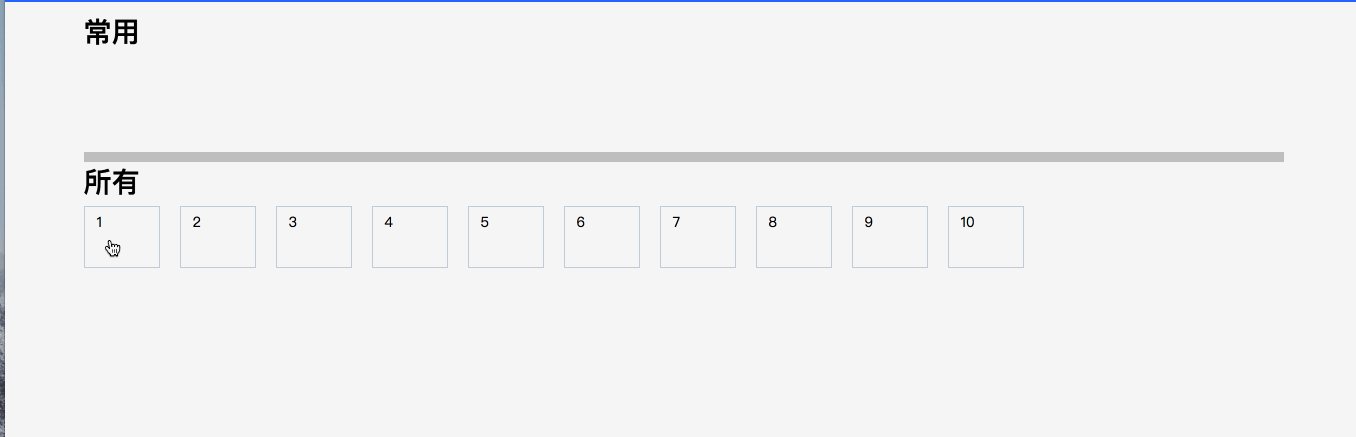
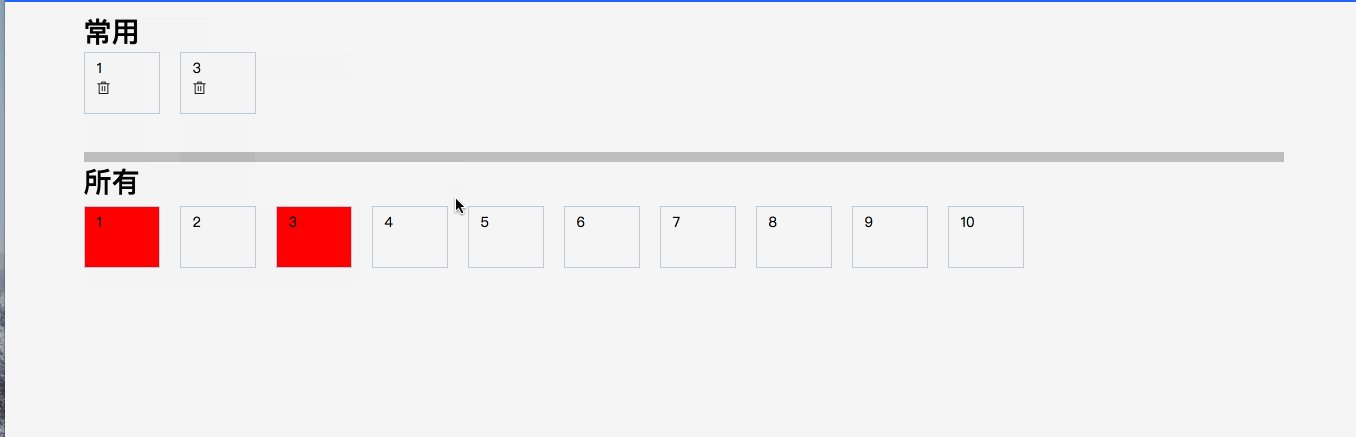
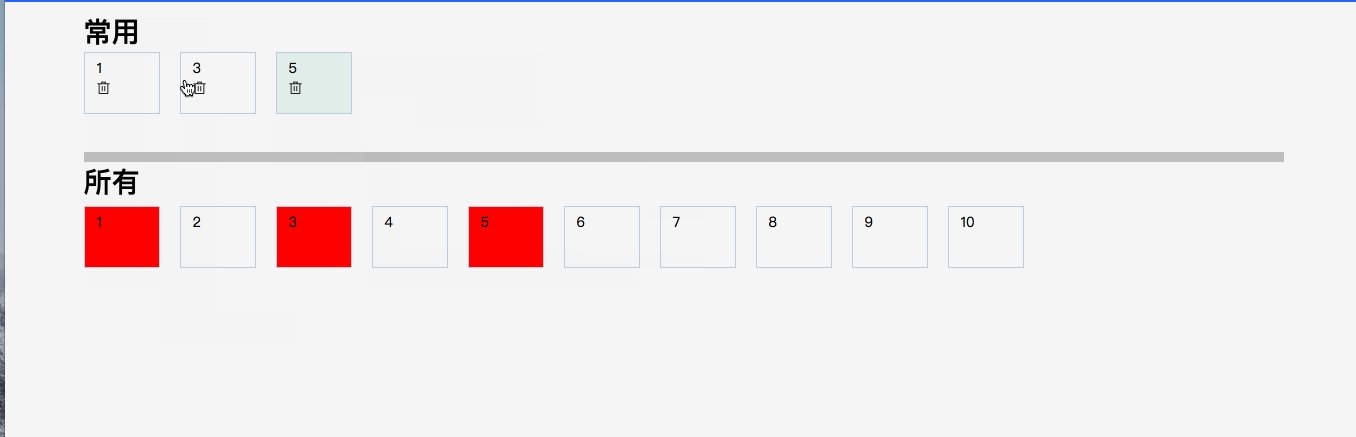
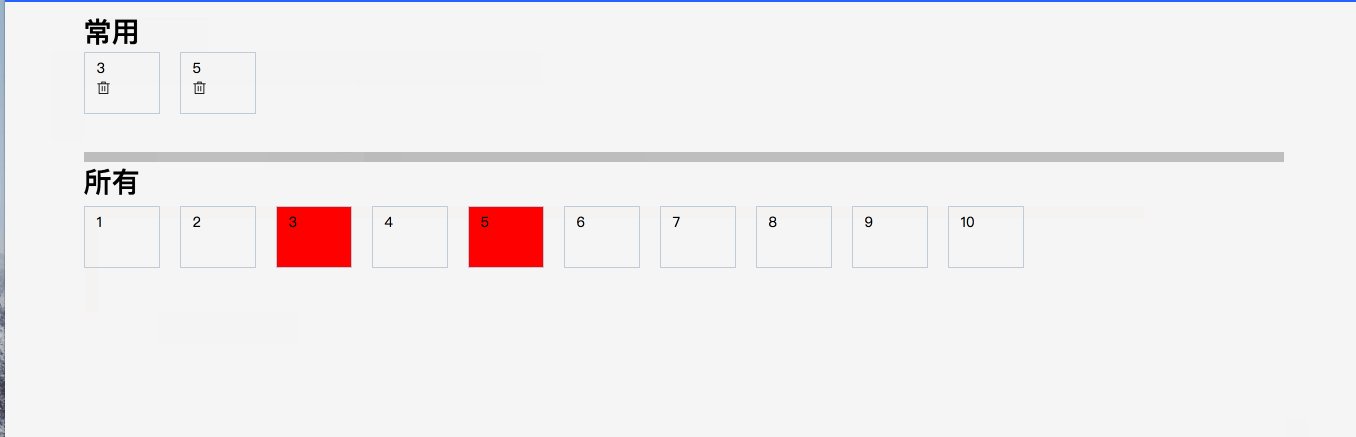
gif 2,对title字段进行拖拽排序; 3,选择后未点击确认关闭弹框则重置
2022-03-20 来源:动态图库网

gif 2,对title字段进行拖拽排序; 3,选择后未点击确认关闭弹框则重置
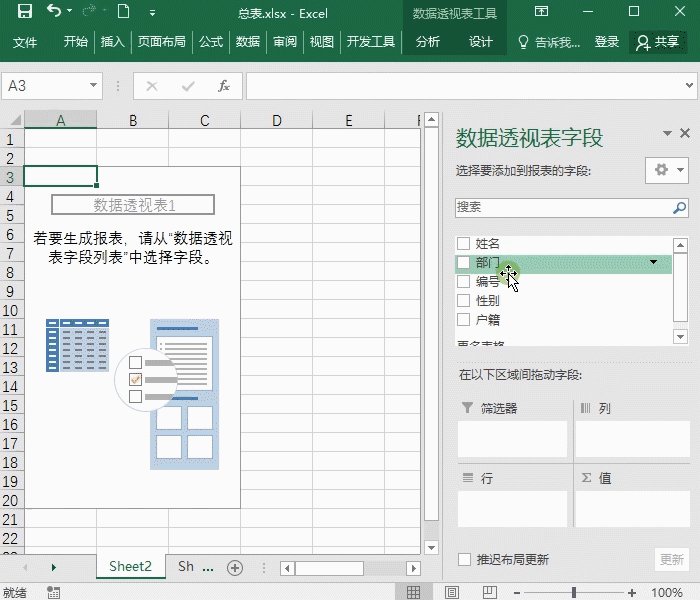
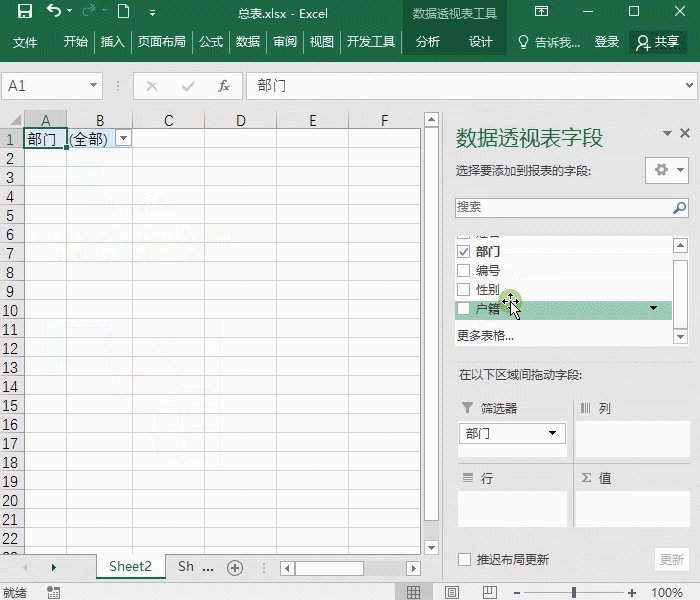
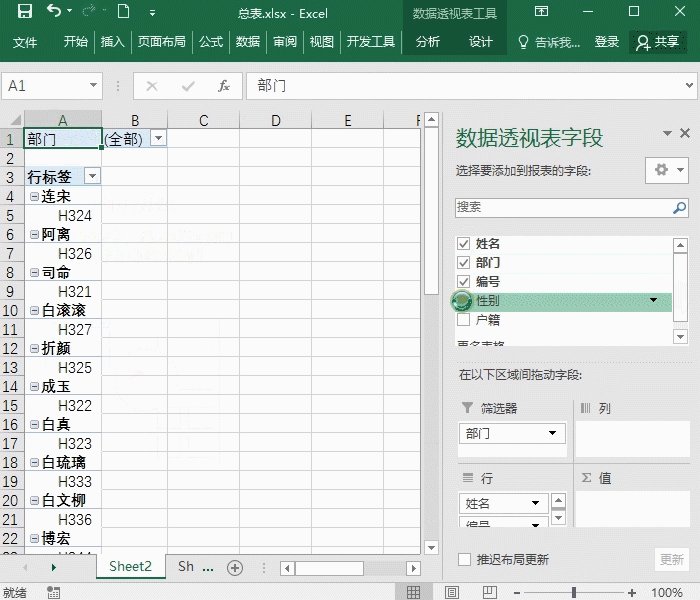
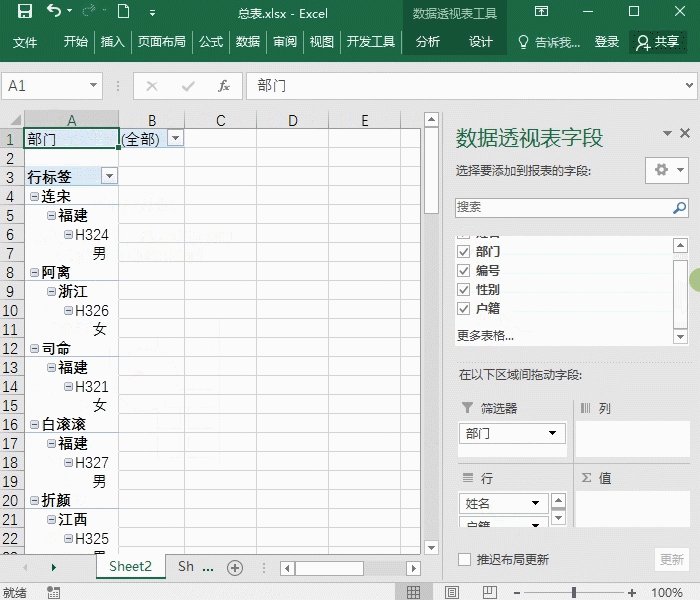
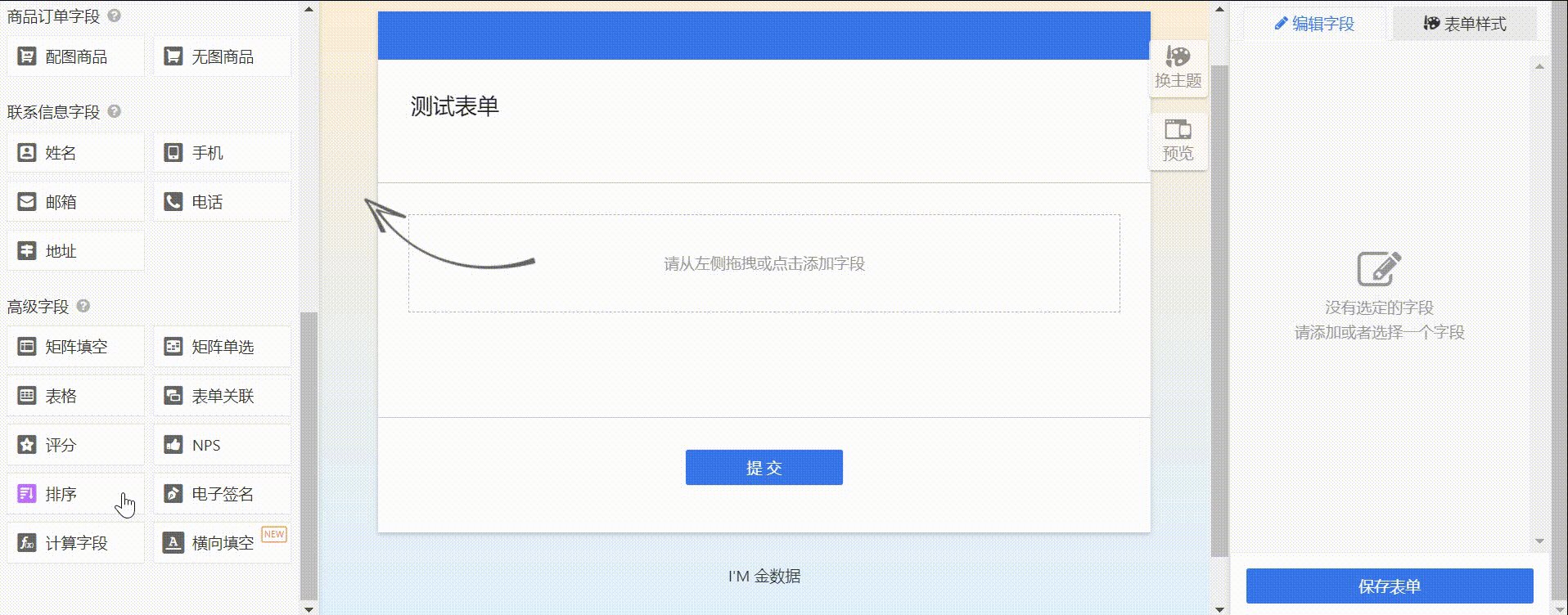
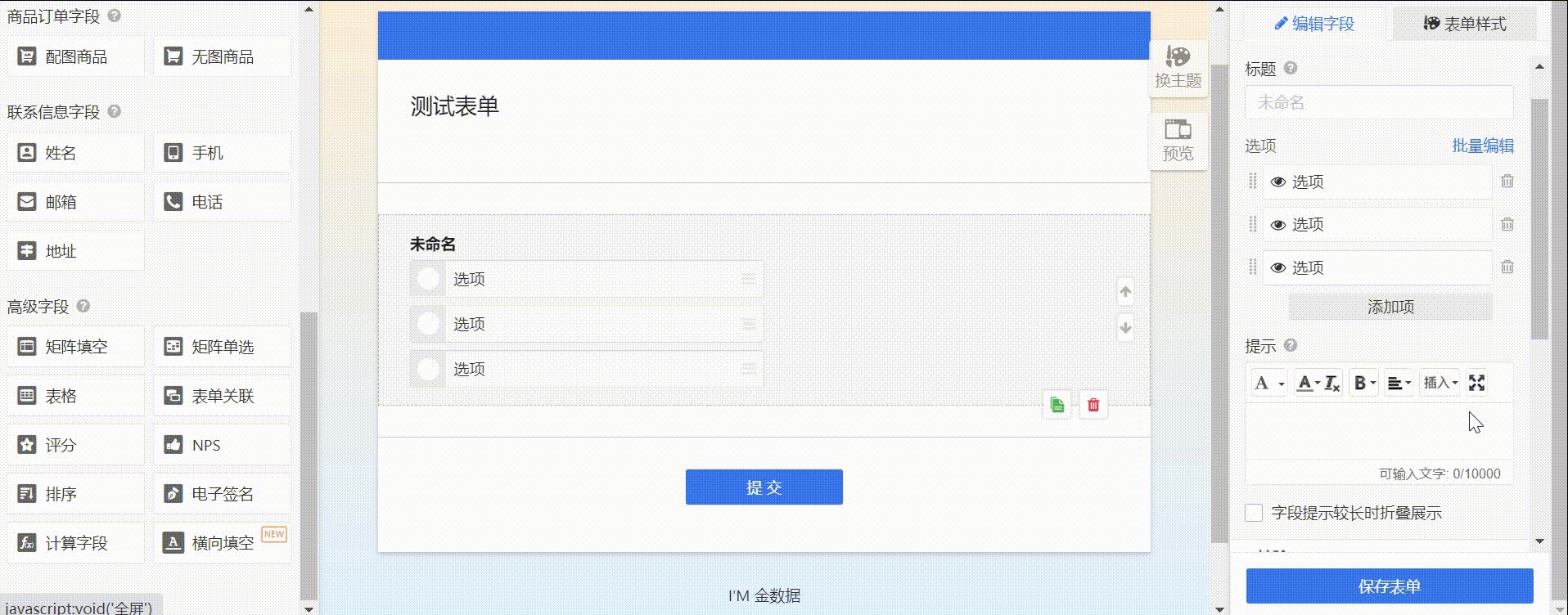
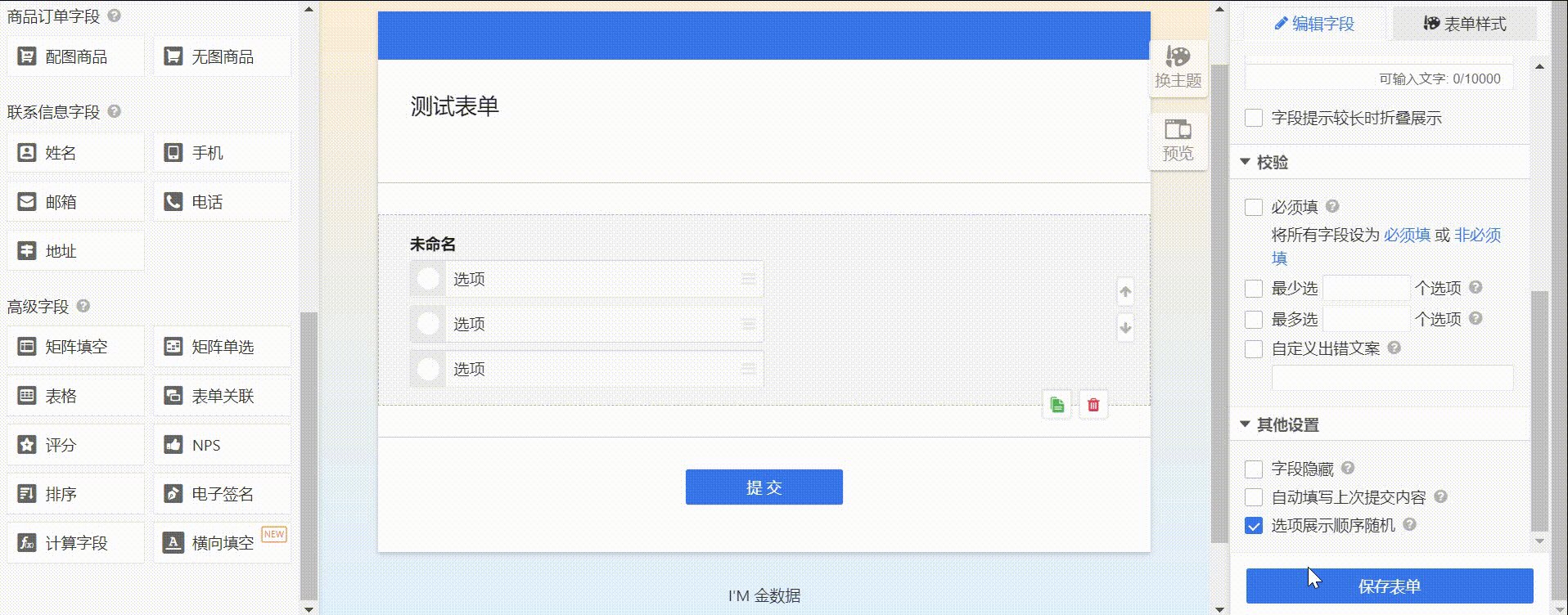
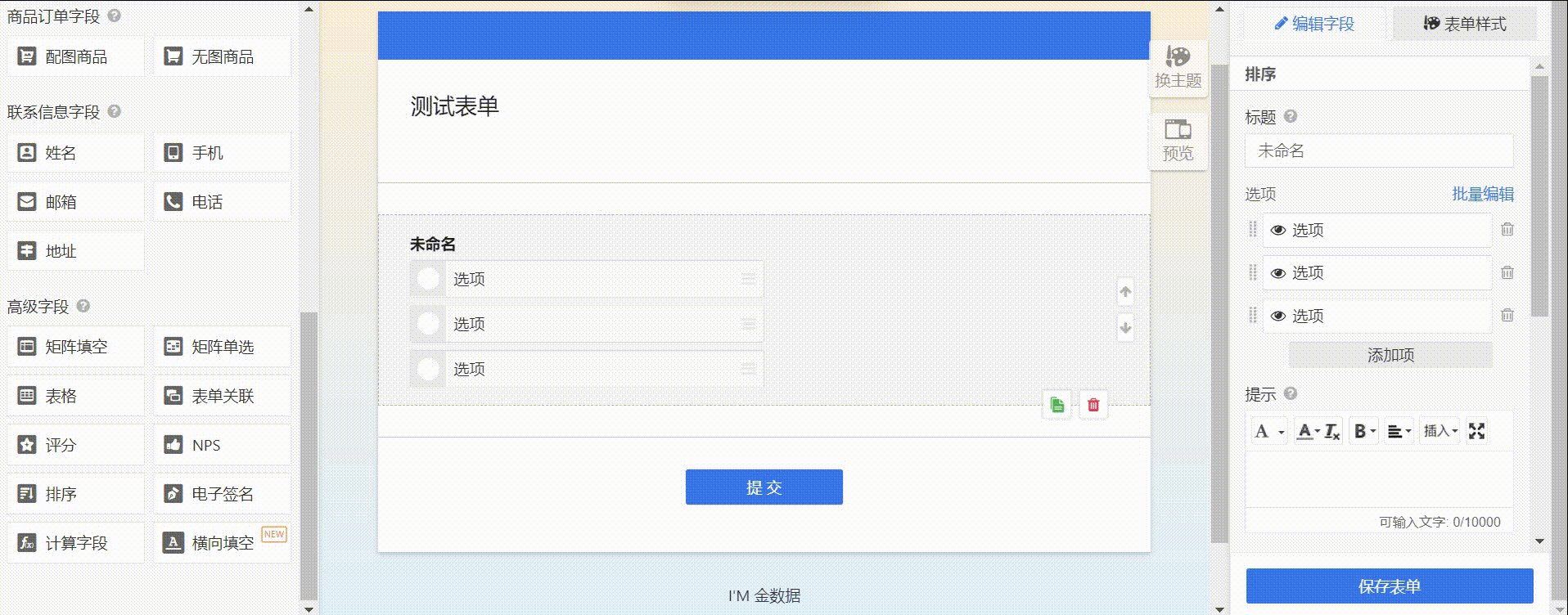
排序字段:实现拖拽排序
gif 2,对title字段进行拖拽排序; 3,选择后未点击确认关闭弹框则重置
排序字段:实现拖拽排序
排序算法(二) - 归并排序算法
拖拽图片.gif
2 拖动字段 (1).gif
适用于所有过滤器): 显示名称 – 店面上显示的过滤器标签 排序
html5拖放vuelocalstorage实现拖放排序并记录到本地
vueelement表格拖动排序的实现sortablejs
介绍: 一个轻量级的,非侵入式的方式实现recyclerview拖拽排序,滑动
不知道各位蜗牛有没有发现,点击进入【全部项目】,就可以进行拖拽排序
步骤2: 用查找,查找*,查找全部,然后在查找结果栏点击"值"标题排序
拖拽排序.gif
vue拖拽组件vuedraggableapioptions实现盒子之间相互拖拽排序克隆
排序字段实现拖拽排序