img src=" http://img.blog.163."/>
jpg " border=0> img src=" http://img.blog.163.
gif图#neon-btn{display: flex;align-items: center;justify
%@ taglib prefix="c" uri="http://java.sun."/>
com/jsp/jstl/core"%> %@ taglib prefix="c" uri="http://java.sun.
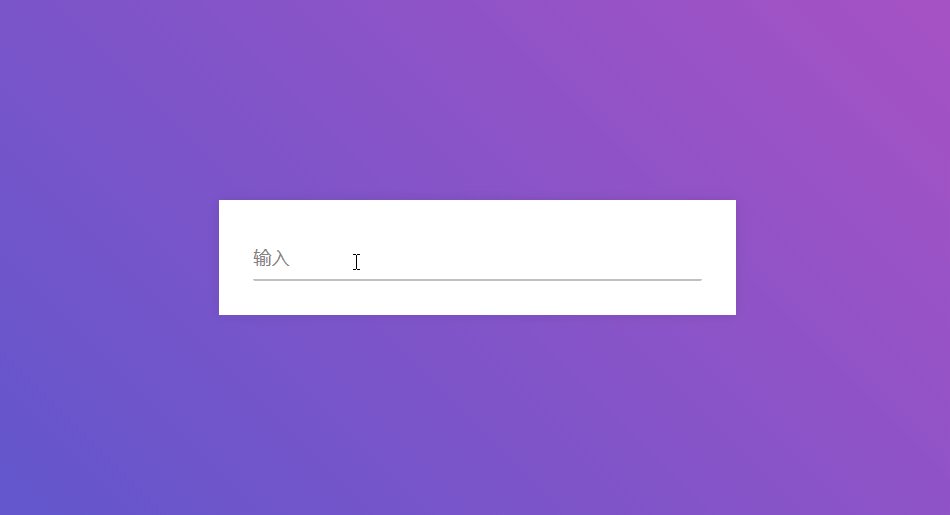
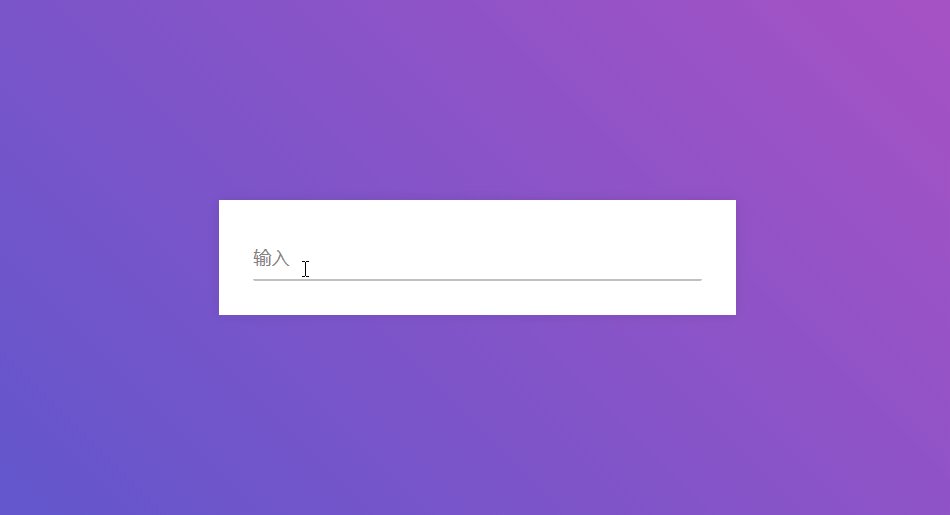
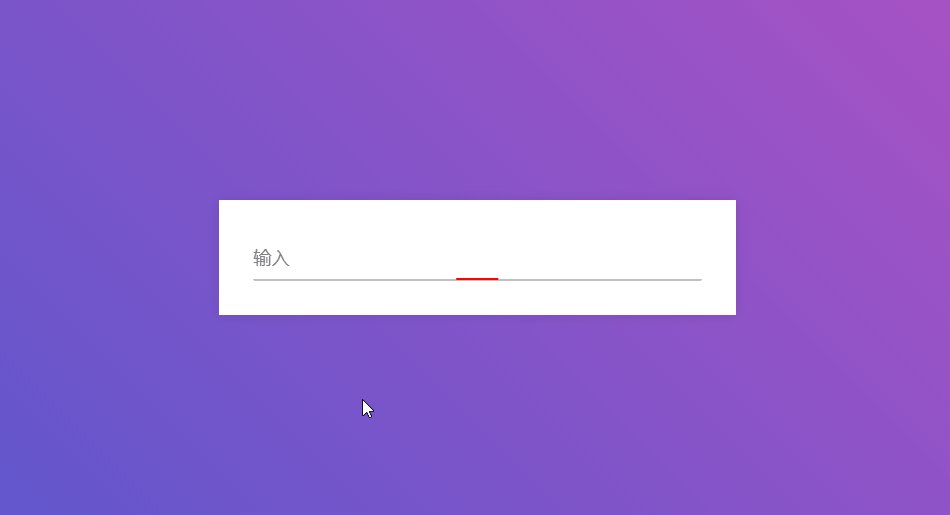
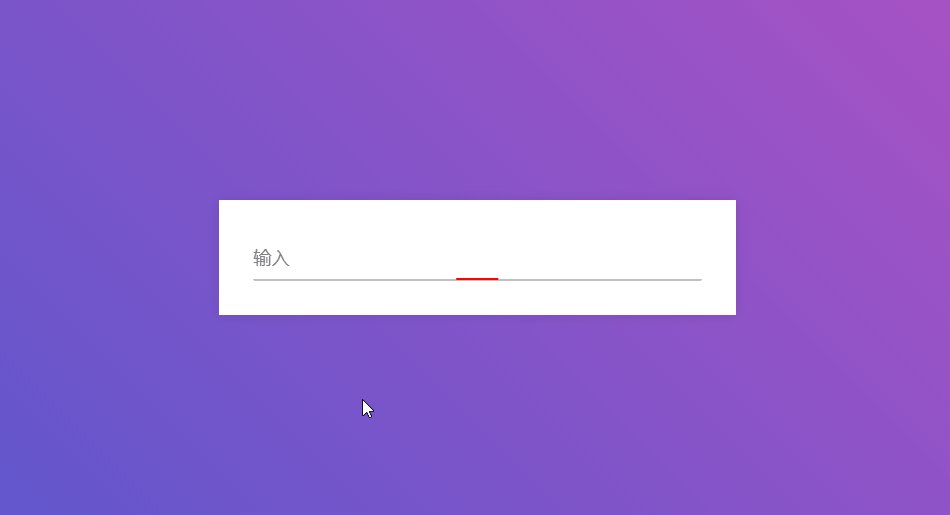
制作input动画前端动画
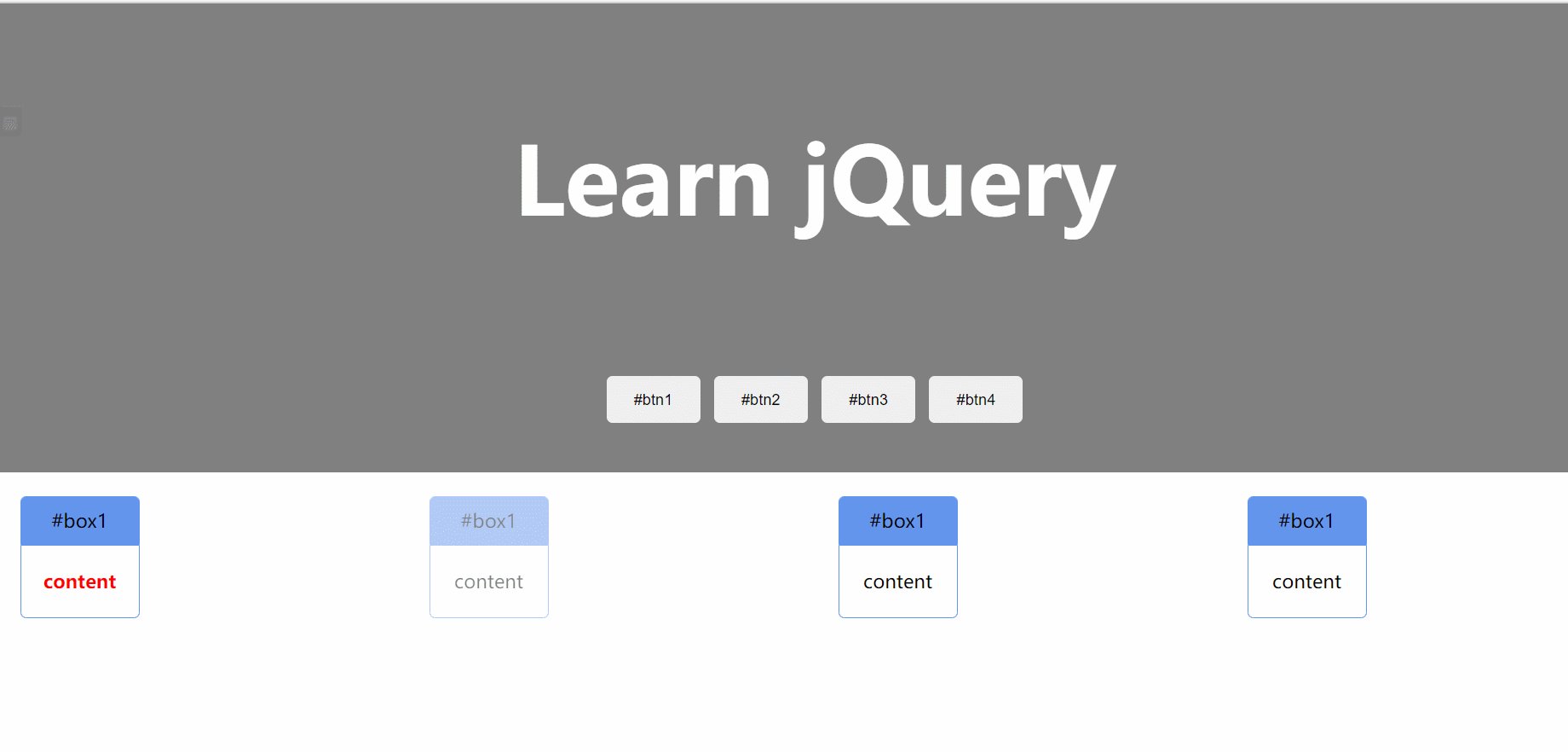
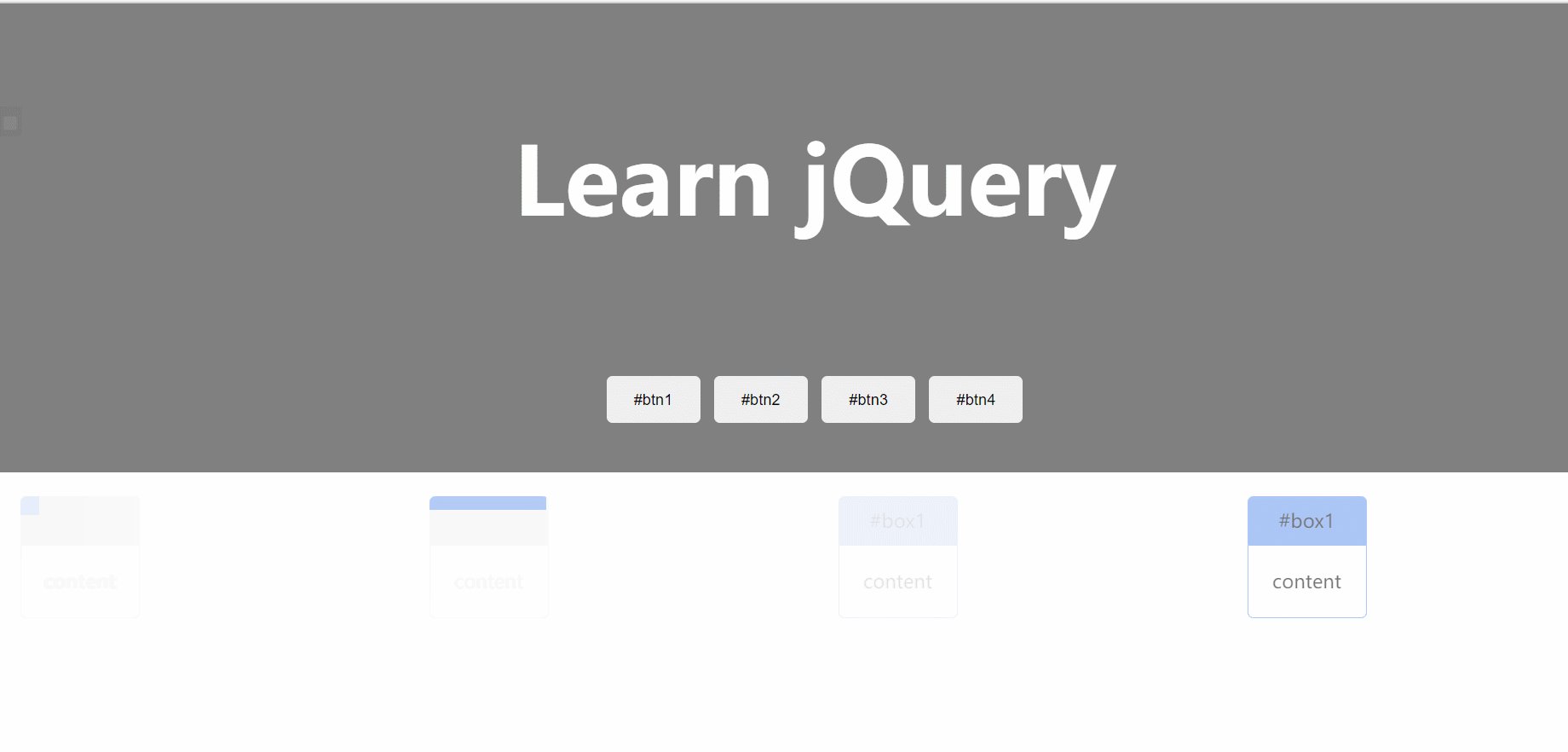
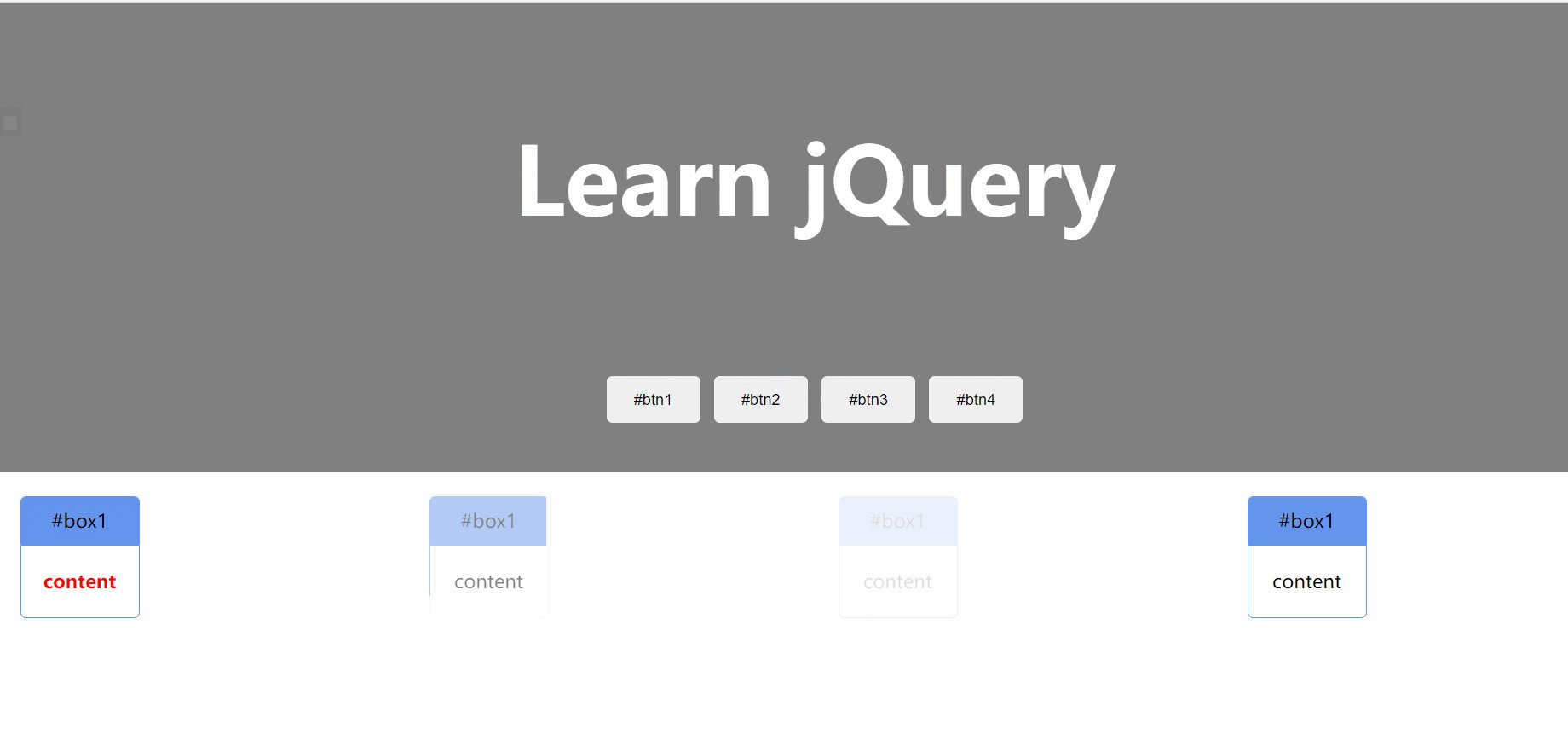
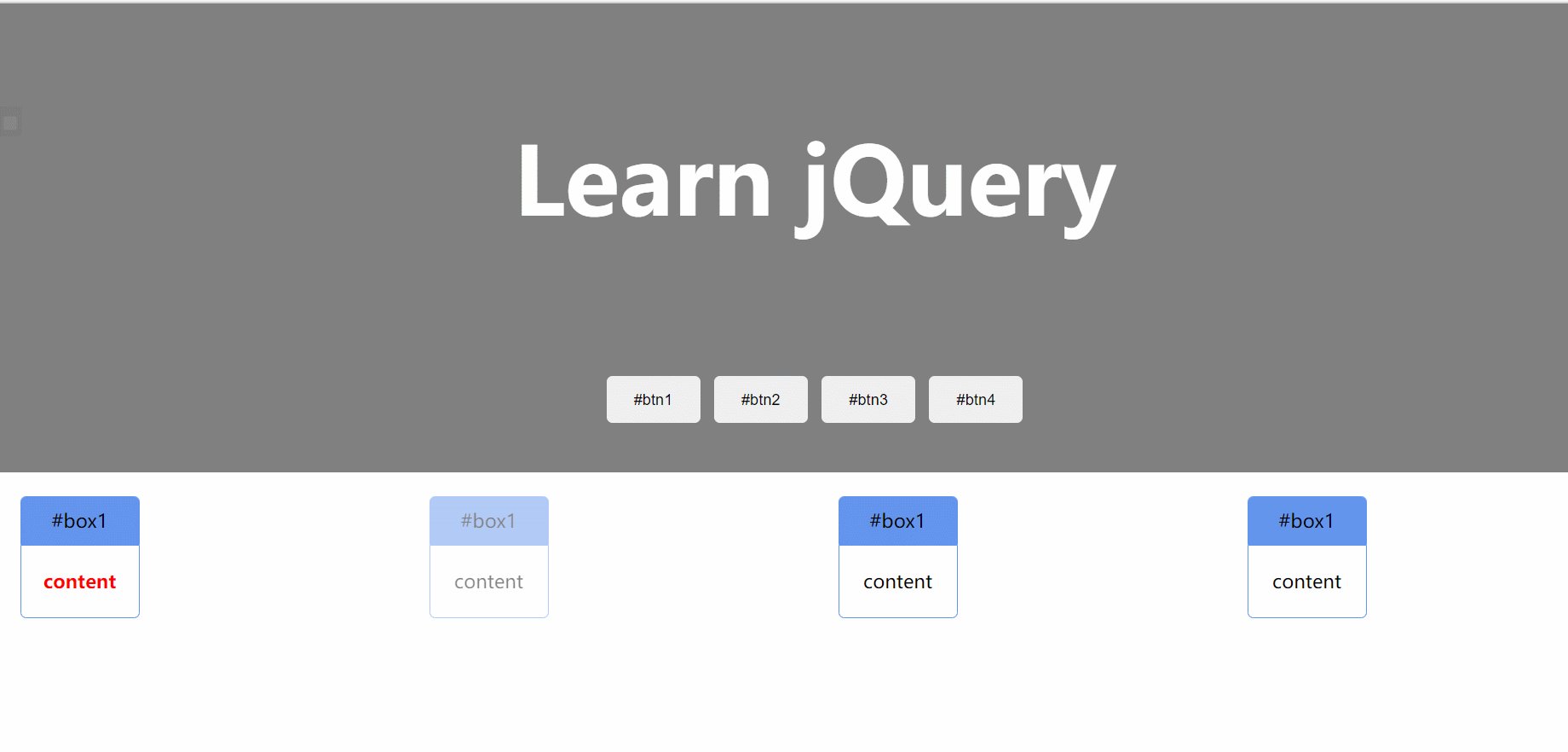
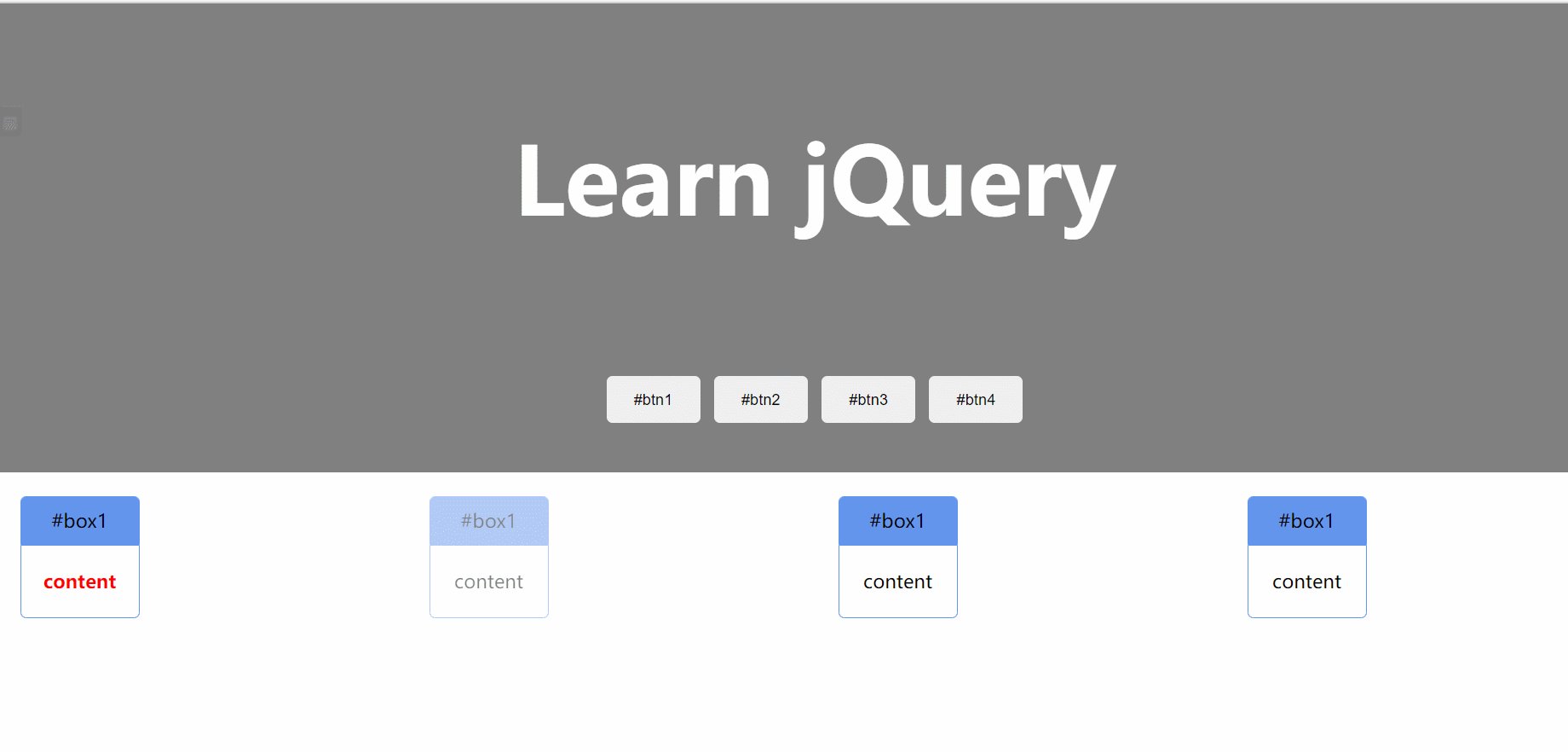
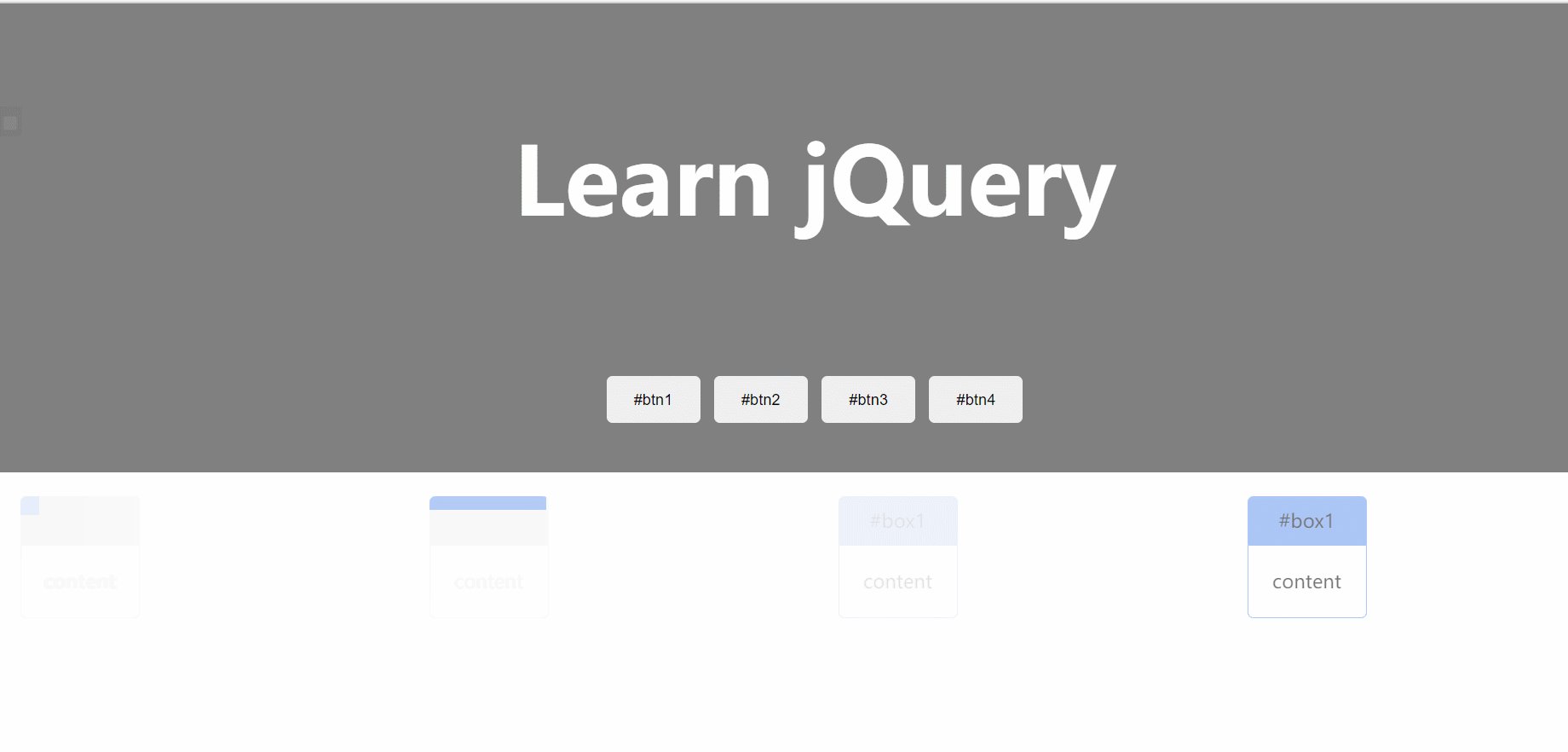
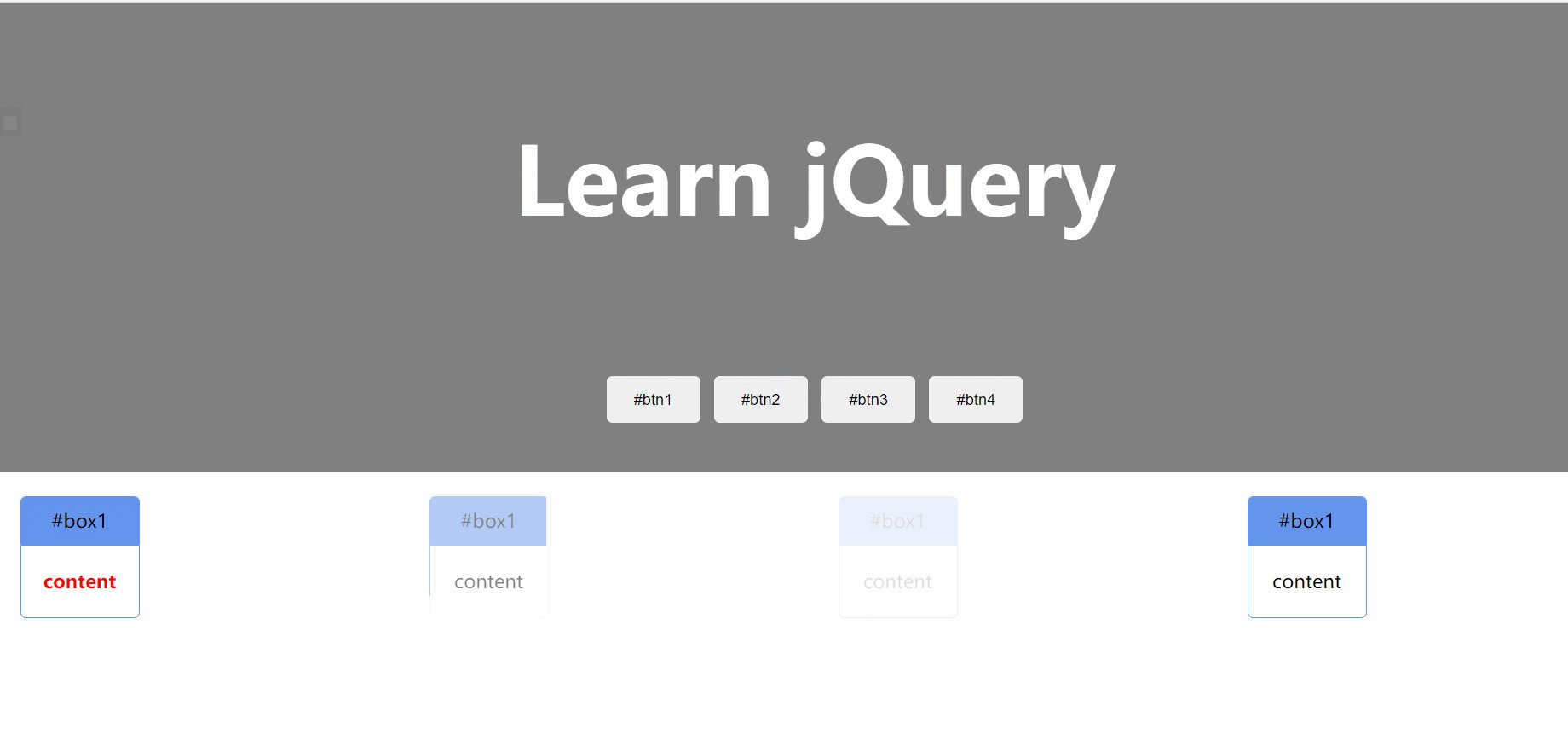
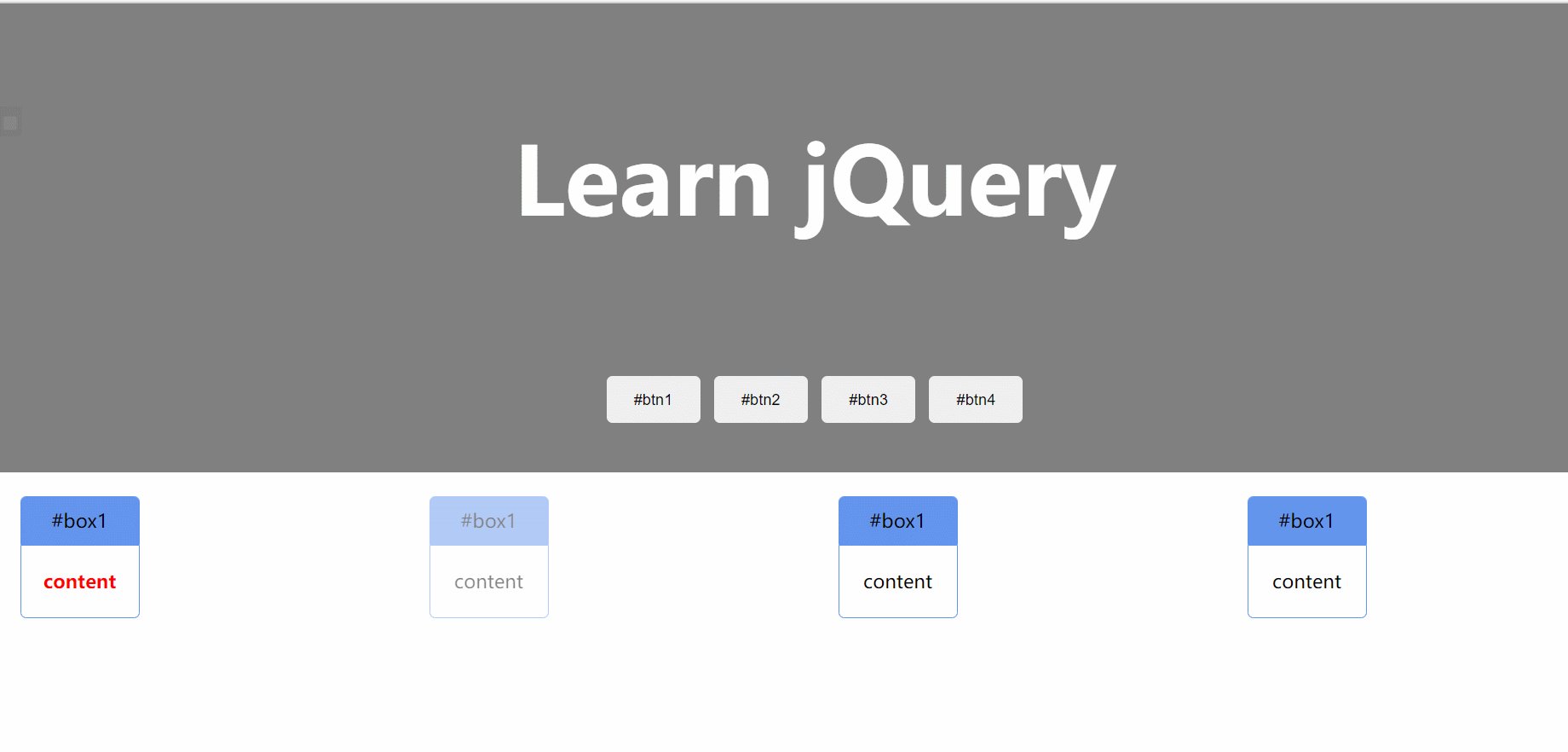
jquery-概述
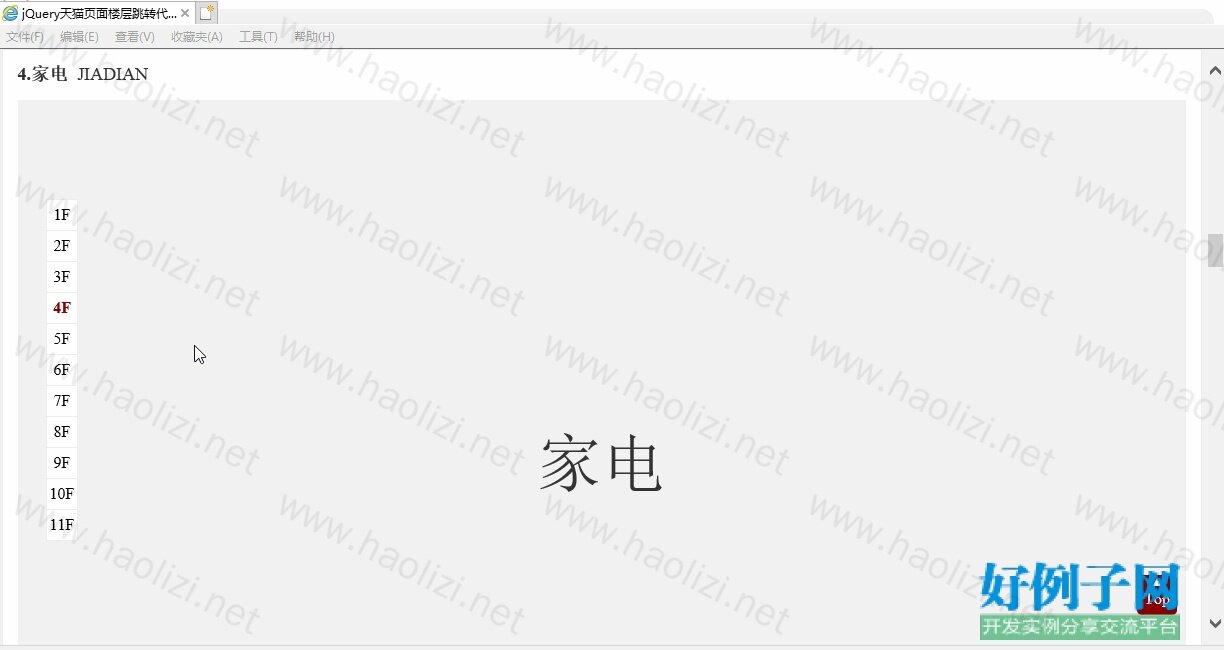
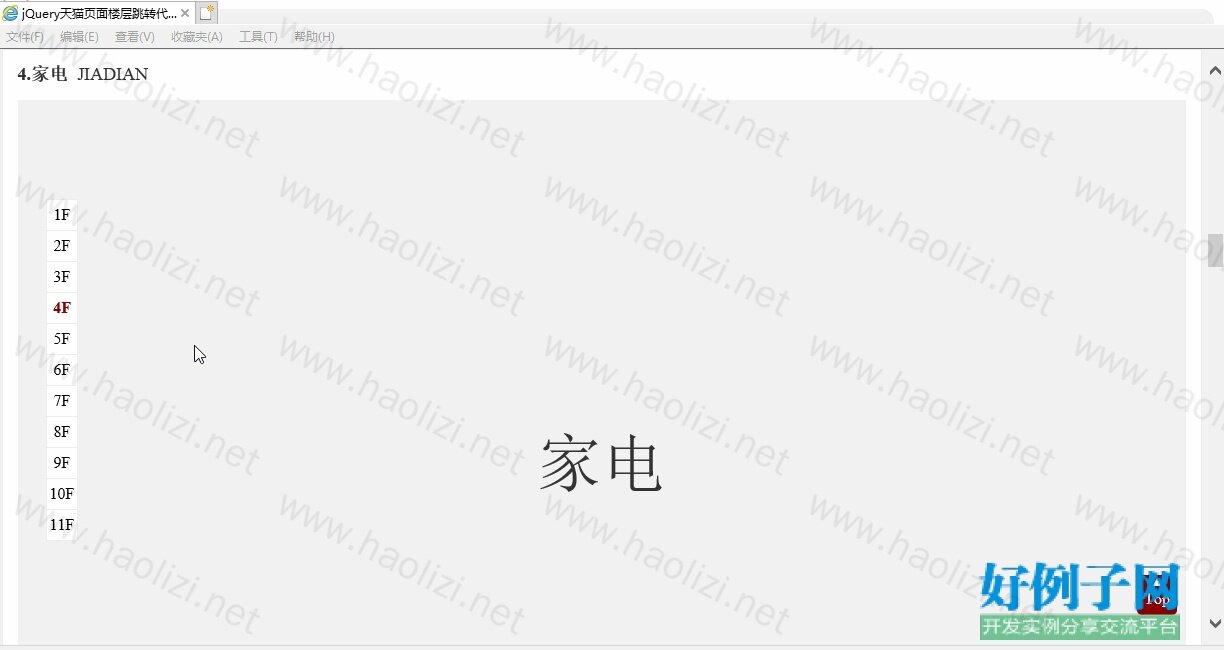
纯htmlcssjavascript实现楼层跳跃式的页面布局实例代码
点赞喜欢爱心气泡特效
align=center border=0> tbody> tr> td background=http://img615

<div align=center>
img src="http://img74.ph. 126.
图15图16图17图18模版代码→模版代码如下 table title="" border="0"
如果需要添加 鼠标移入边框变色的效果,可以通过设置相对定位
初探css3 - 2d变形
天猫页面楼层跳转代码jquery