gif" ;alt="" style:"opacity:1"/>); //style="opacity:1; let w=
2022-03-18 来源:动态图库网

disabled { pointer-events: none; filter: alpha(opacity=50); /*ie
fadein():带动画的显示淡入淡出:不断改变元素的透明度(opacity)来
jquery动画淡入淡出滑动动画显示与隐藏自定义动画
flutter专题53图解backdropfilter高斯模糊
实现原理 ."/>
."/>
电脑安全 html> head> style type="text/css"> .

stop()方法
在这里插入图片描述
loadingthree{ width: 150px;height: 15px;margin: 0 auto;margin
动效教程5分钟制作微信浮窗动效
jquery效果--动画
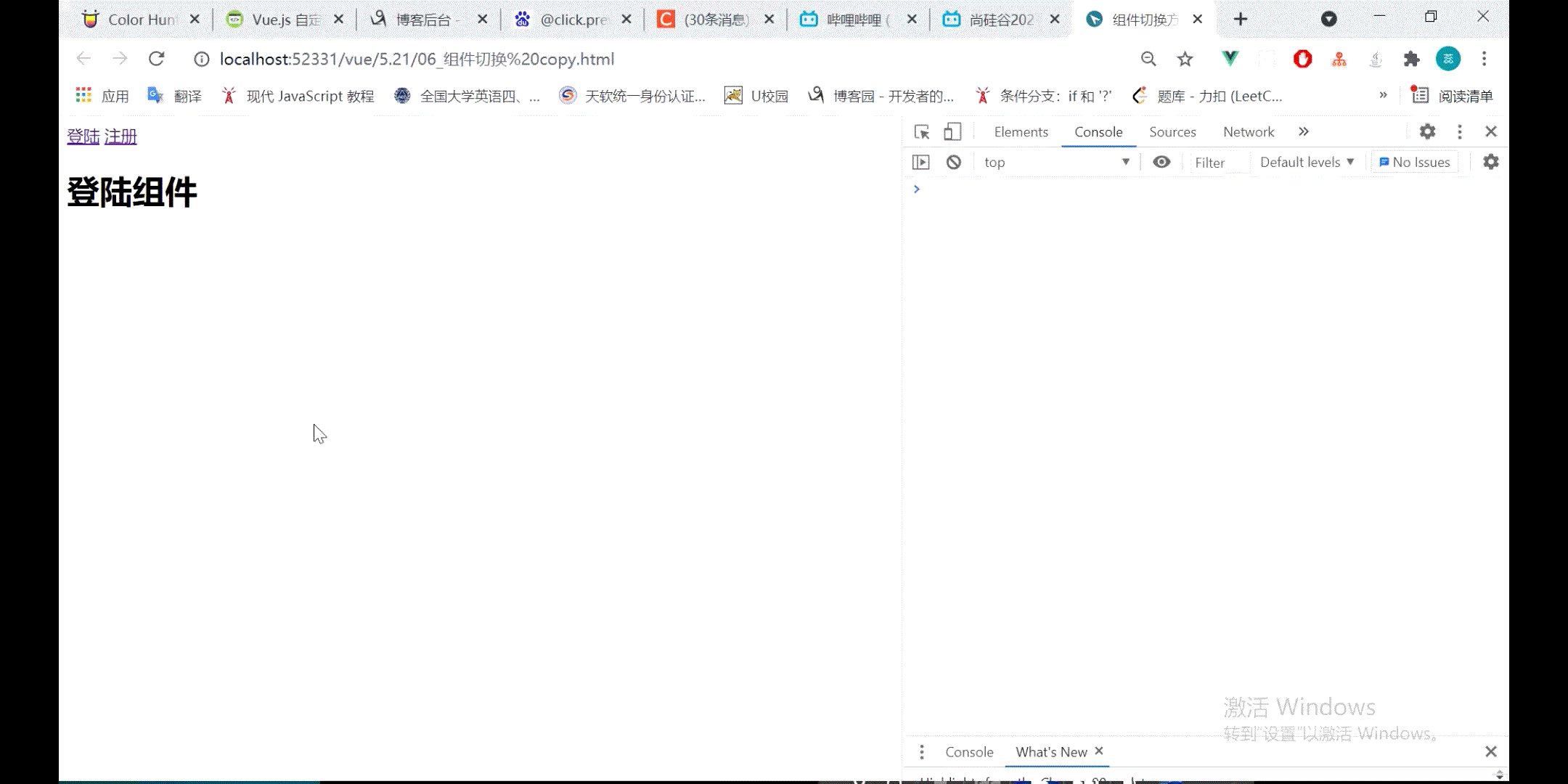
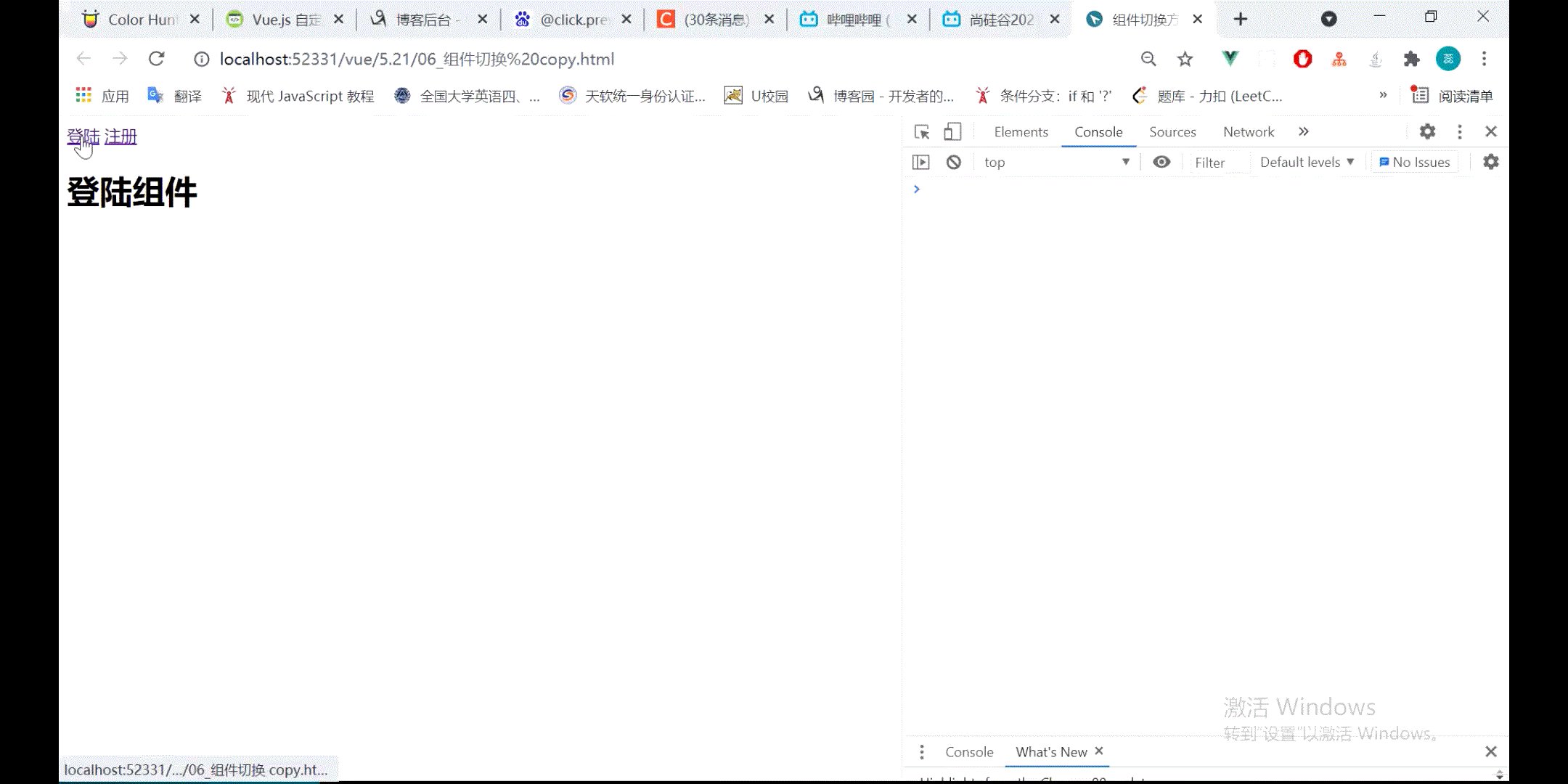
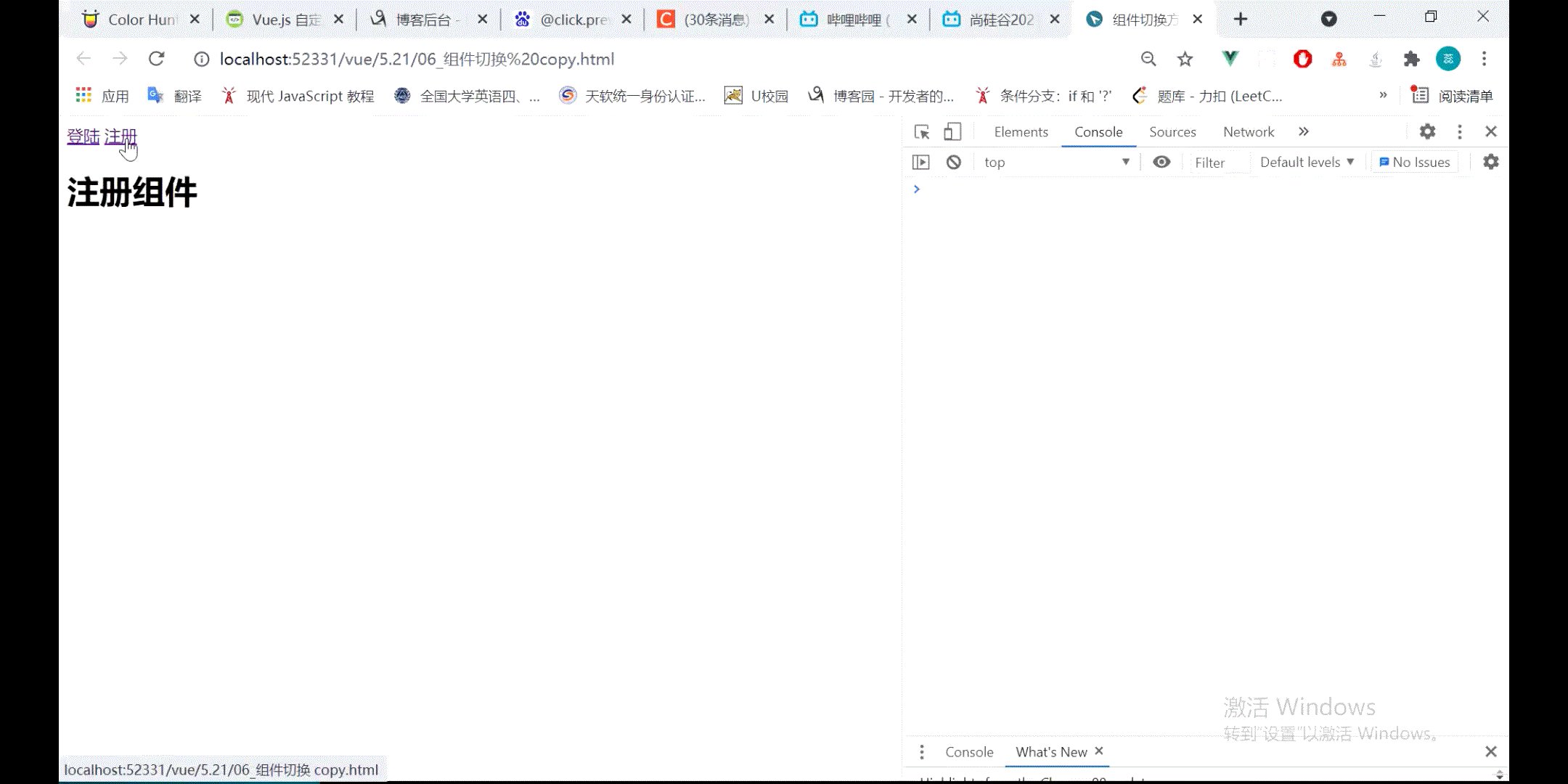
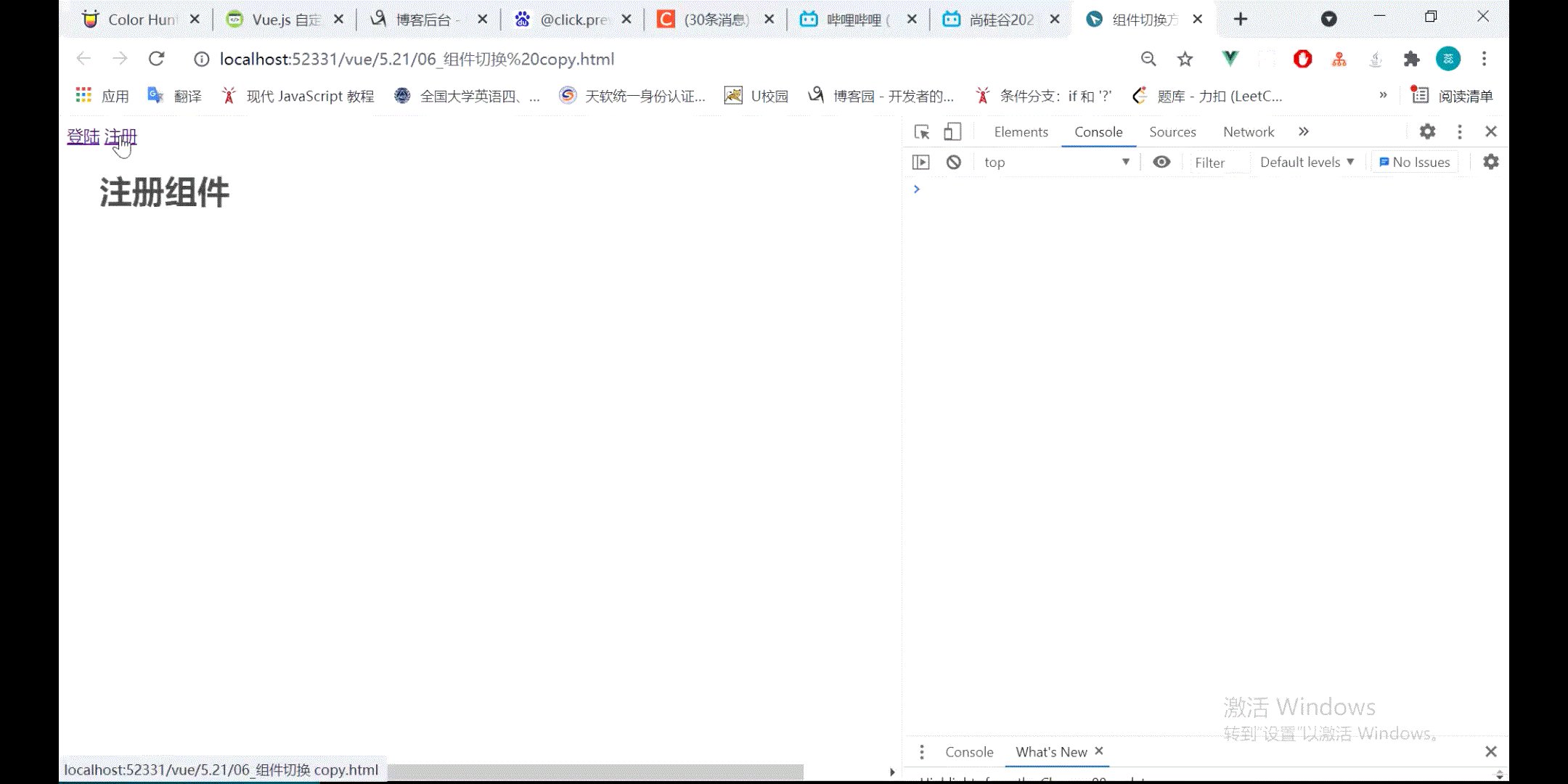
vue组件切换
常用的 ae 表达式
pow(opacityfactor,index - 1)*100 这两行代码是针对不透明度做拖尾
sketchkeynote双剑合璧教你5步快速制作移动动效
可以看出,当鼠标移出去的时候,opacity应该回到1,可结果却是0.





 ."/>
."/>














 ."/>
."/>