本文图片来源:soogif.com 返回搜 责任编辑
2022-03-17 来源:动态图库网

返回搜 责任编辑
责任编辑
转载请联系 doctor@dxy.com 返回搜 责任编辑
sooui.com 可以临摹练习,提高设计水平!
宝宝睡觉突然惊醒,原因可能是这个-搜狐
com cammiemao采集到gggggif 采集 weibo.com #色·动效# 点线
图片来源:soogif.com
采集 喜欢 查看来源 soogif.com
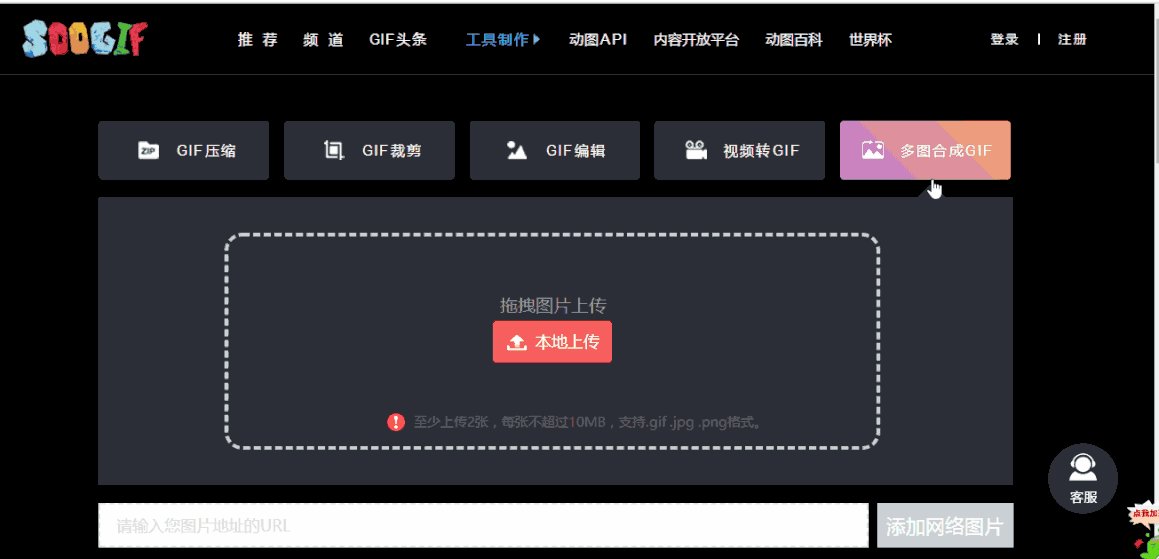
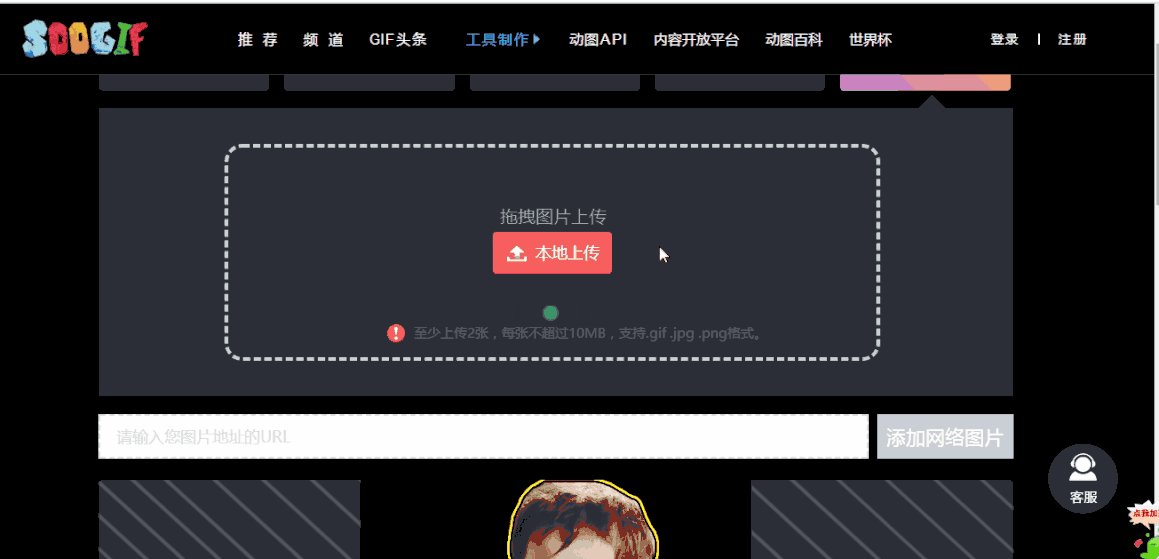
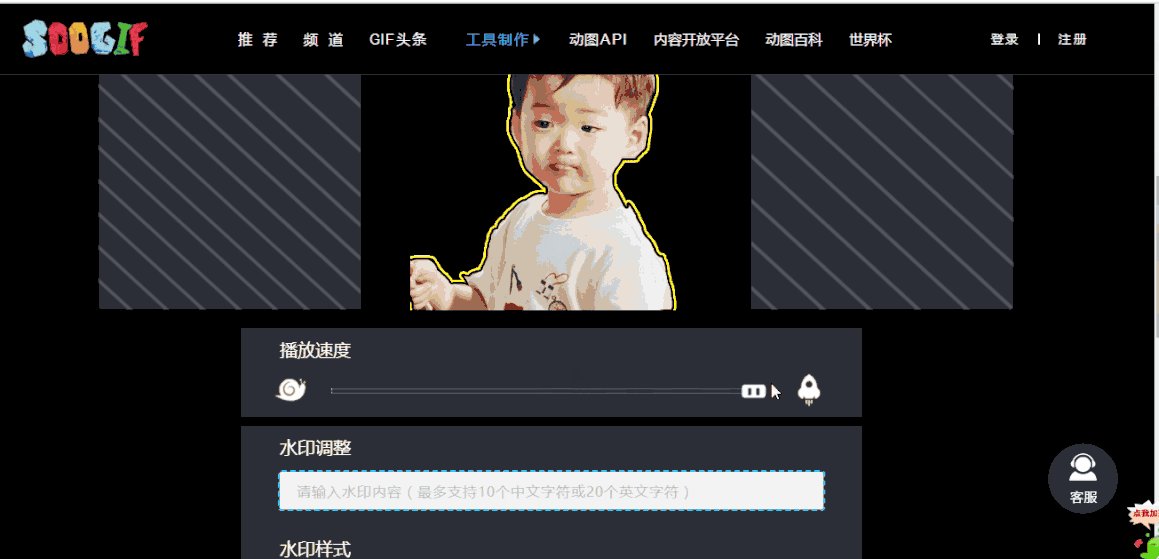
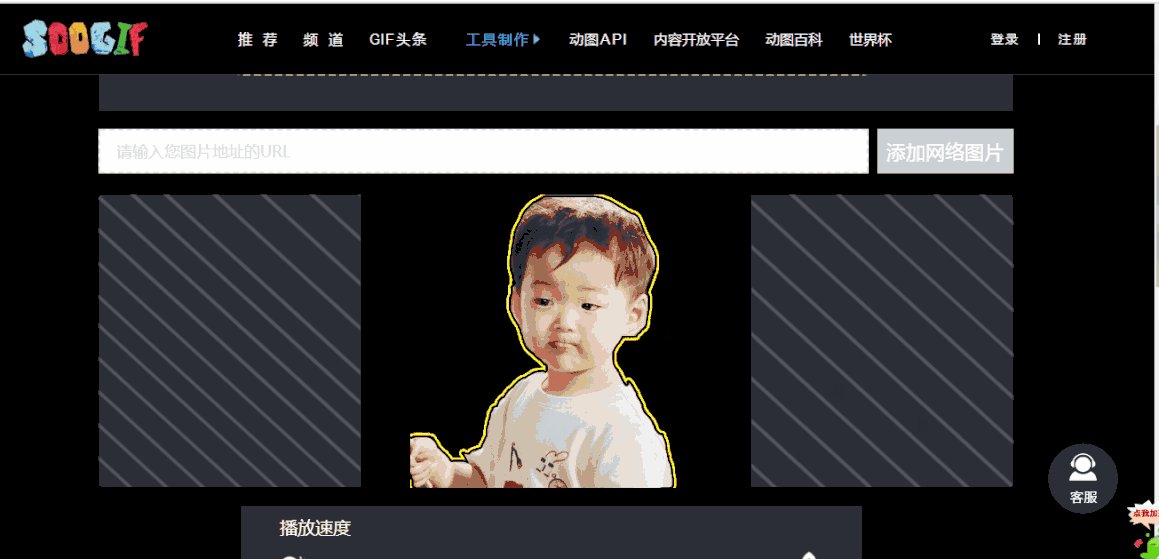
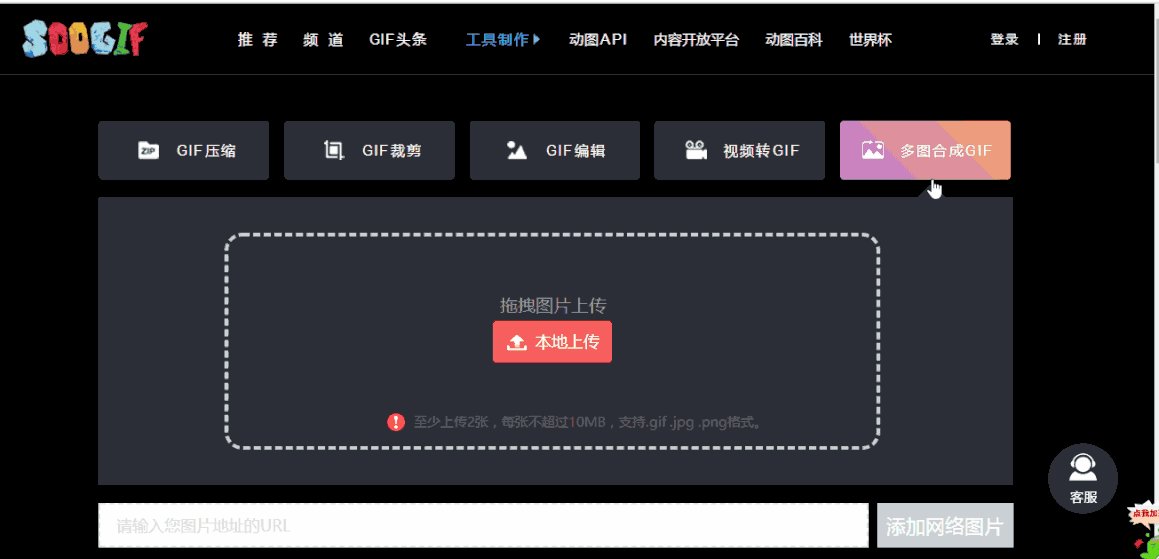
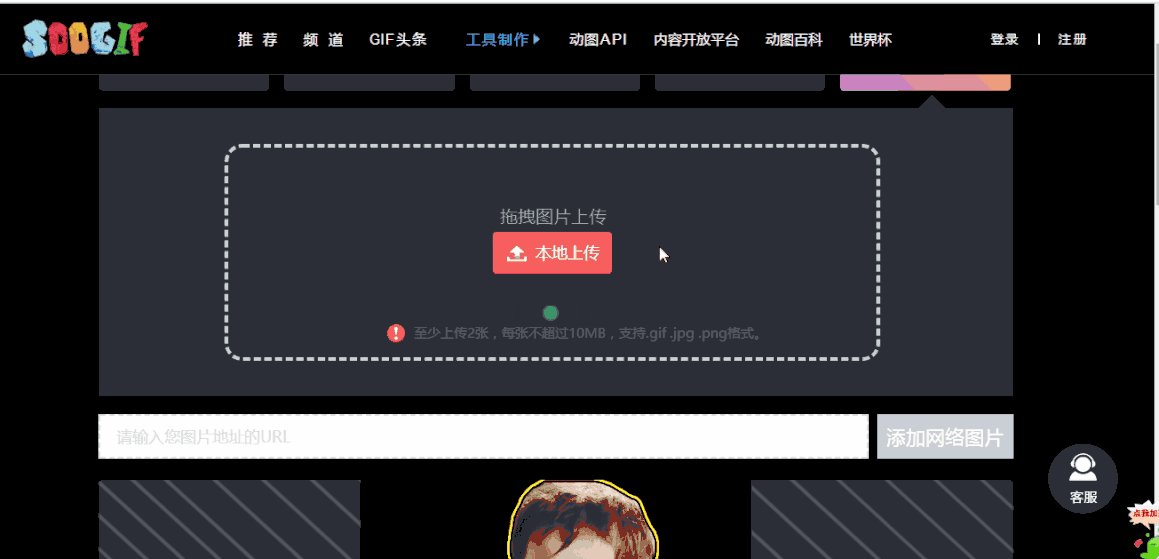
com gif_gif工具-soogif 1 soogif.com
的图片同时它是个超丰富的gif图库压缩,裁剪,编辑,装换,合成……soo
gif动图合集 | 让你的ppt动起来
图片来自:soogif.com
ui模板素材教你app中的页面指示器要如何设计
点击下方报名参与,期待有你! 返回搜 责任编辑
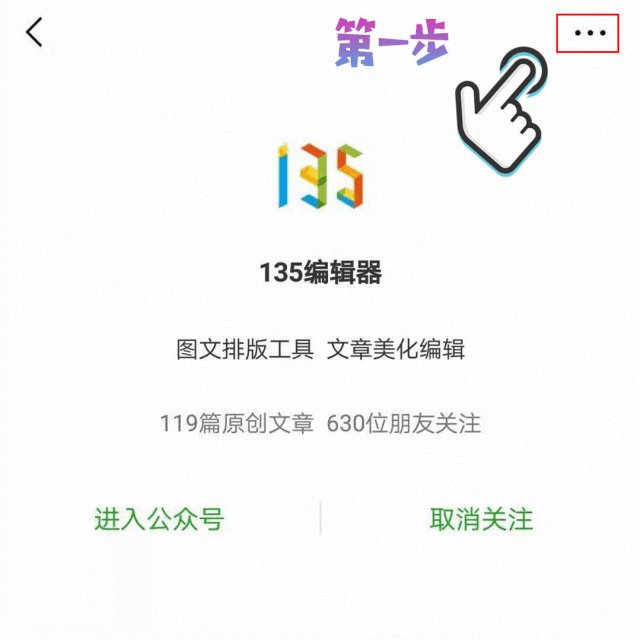
在这里我就不详细说了,需要的请百度,3分钟就能上手~ www.soogif.
采集 喜欢 查看来源 soogif.com