the jpeg input and gif result.
2022-03-15 来源:动态图库网

the jpeg input and gif result.
daypickerinput /> choosing selected date erases

gif动态图教学-h5语言10-input标记(实例)
gif
fix: app crash when elements params of result component was
gif动态图教学-h5语言10-input标记(实例)
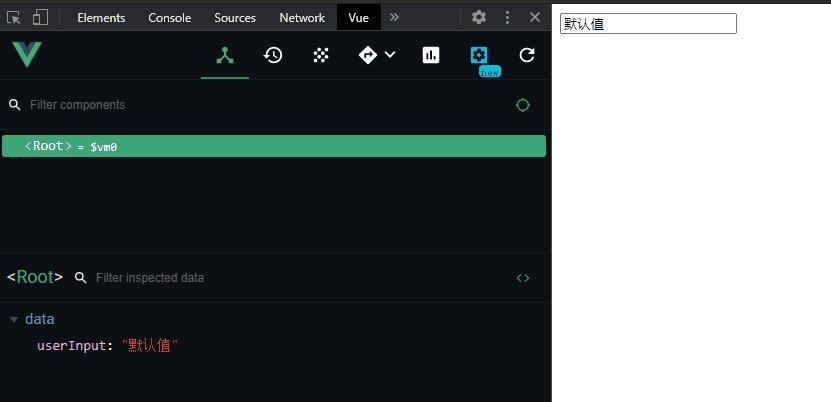
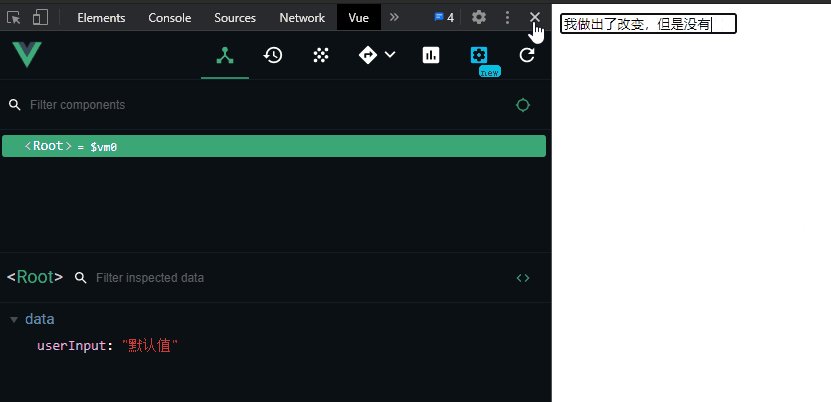
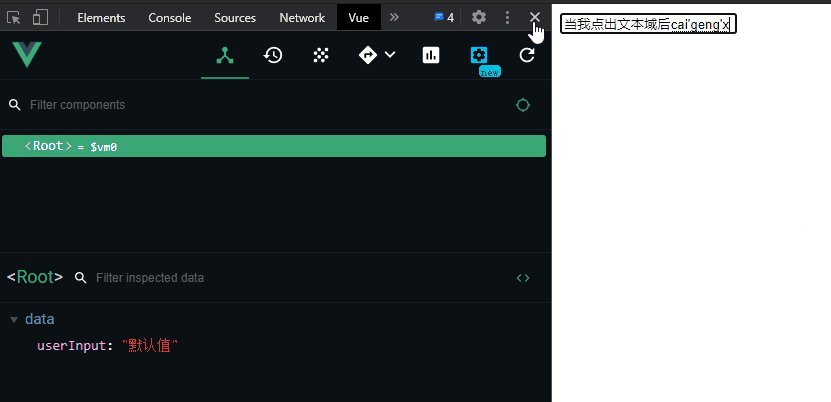
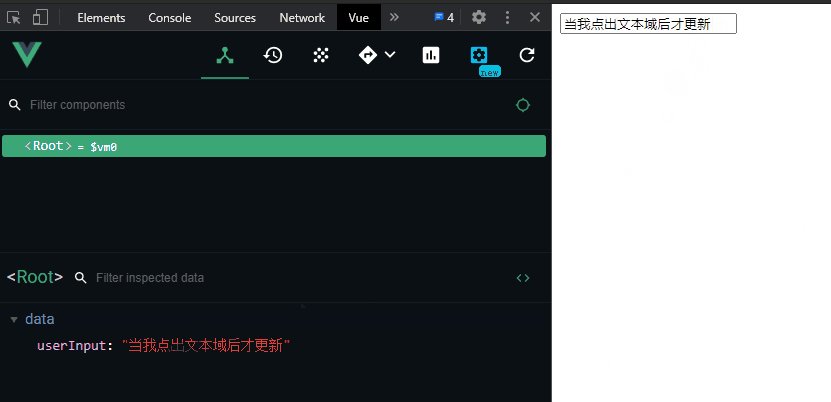
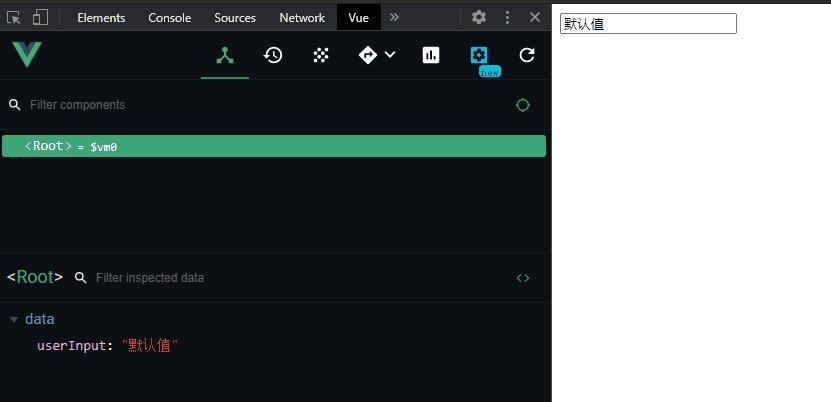
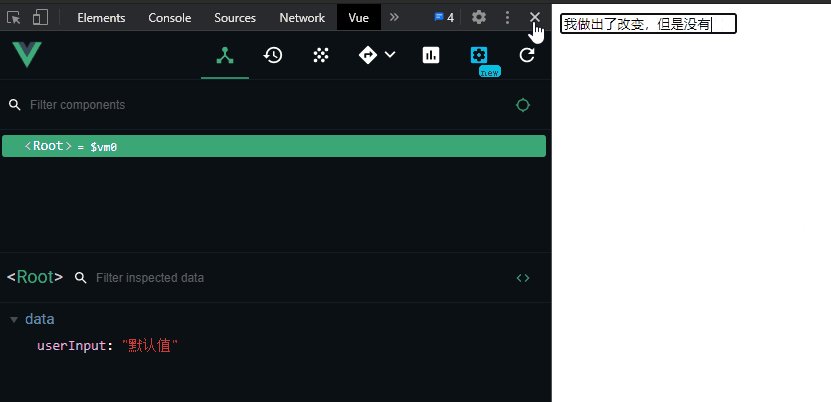
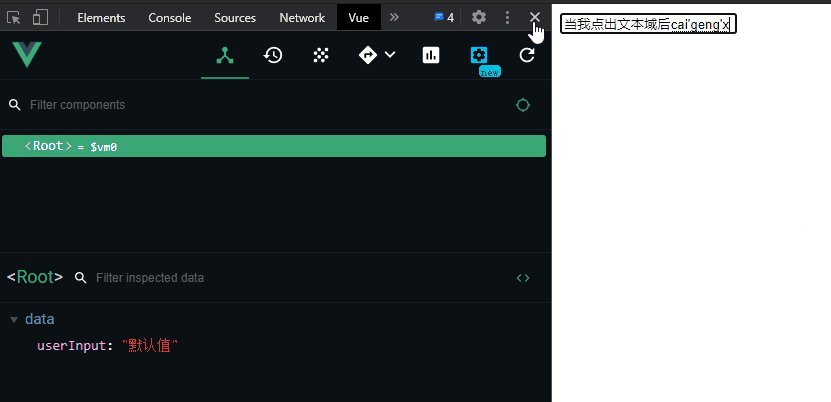
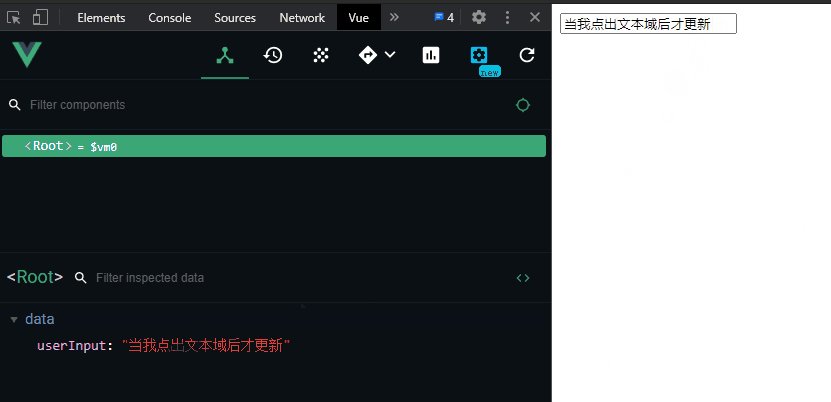
使用该修饰符时,绑定的v-model数据源不会实时刷新,而是等到input
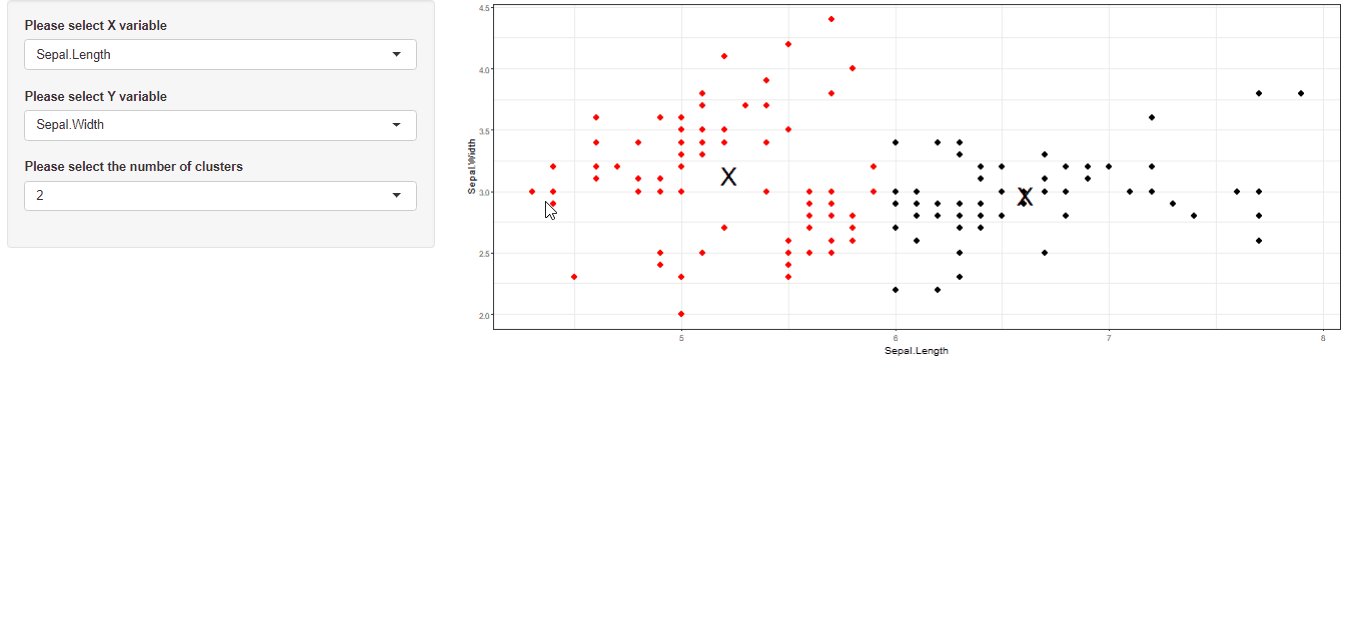
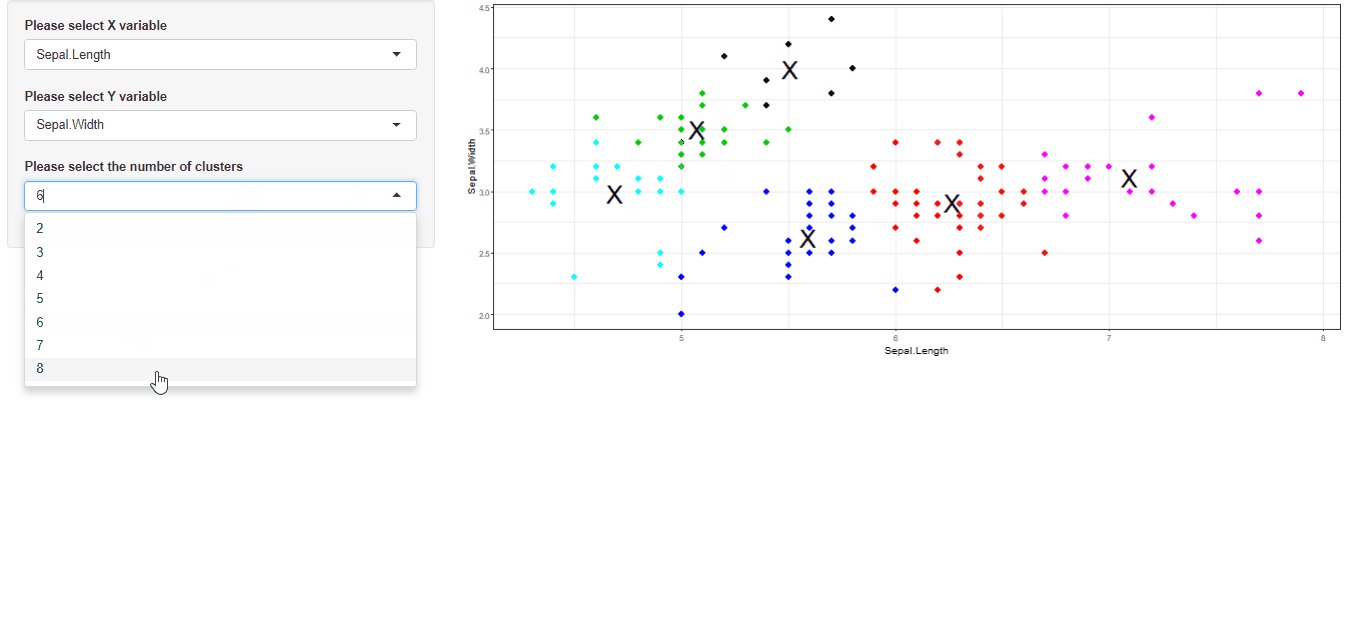
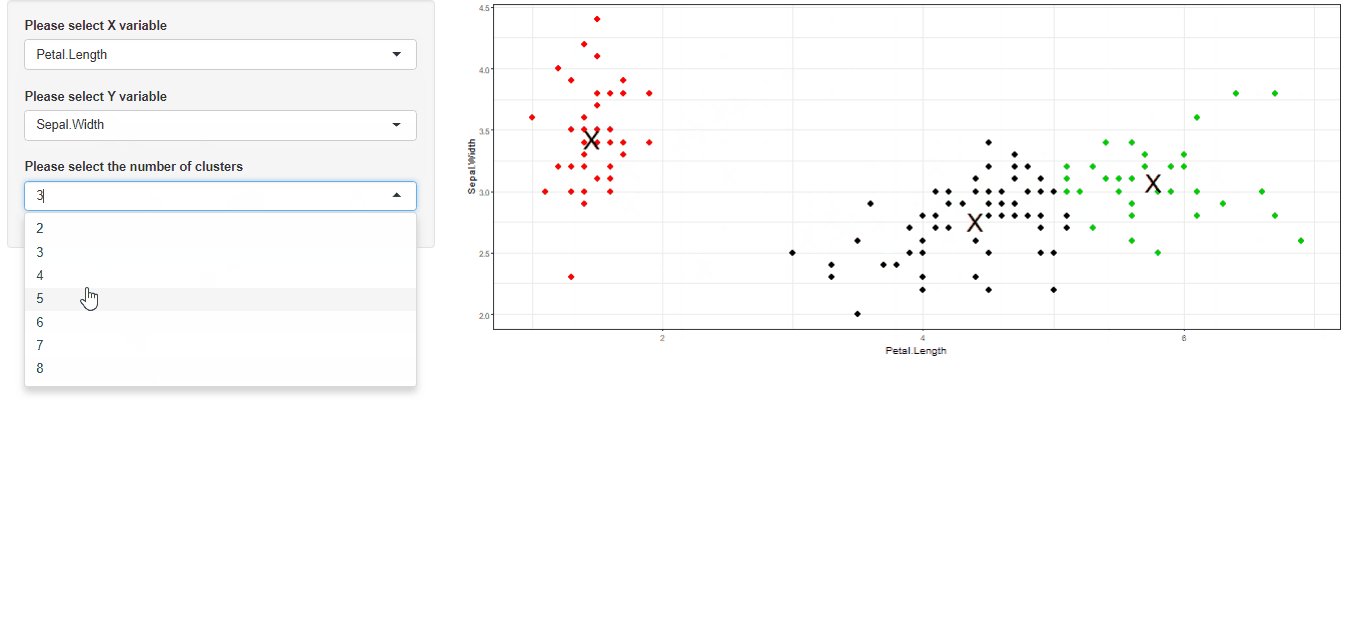
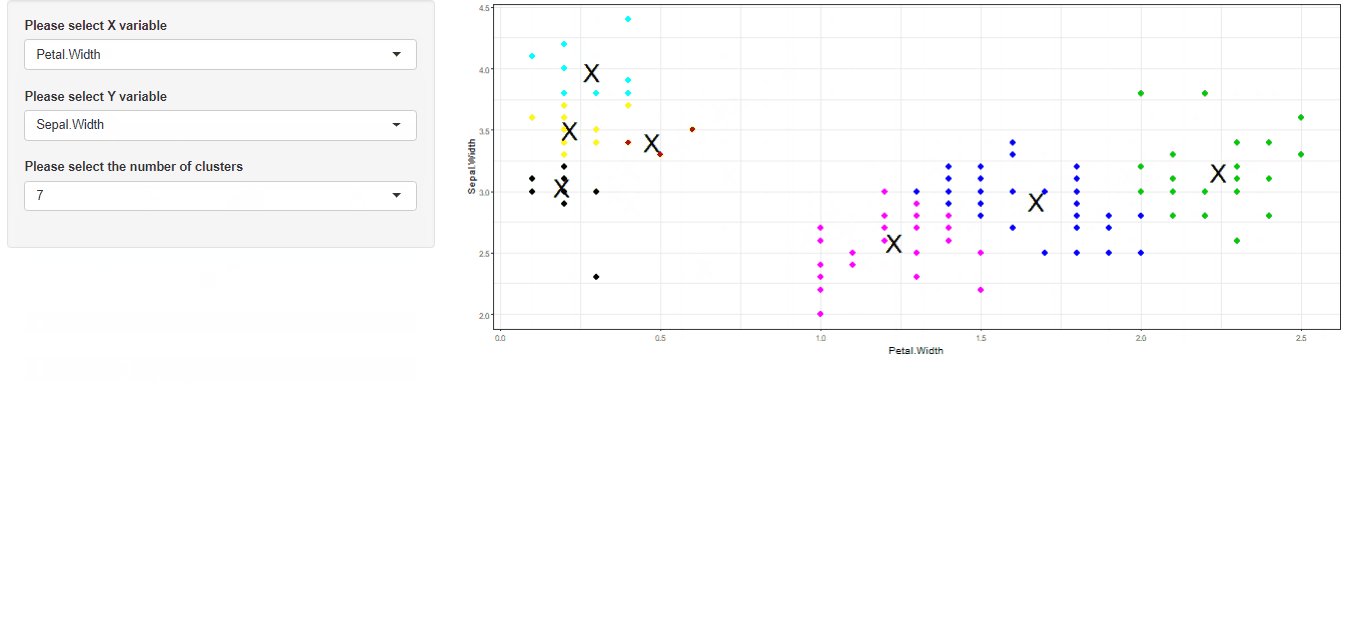
persistent inputs with renderui and modules
add missing input disabled attr
input chinese the editor concent,the letter also
inputmaskdecimalsettingproblem
gif动态图教学-h5语言11-input标记(实例)
gif
gif动态图教学-h5语言10-input标记(实例)
hover doctor seems there's no hover doctor command?
fluidpage( sidebarlayout( sidebarpanel( selectinput