width=260 align=center border=0 p>

img alt="变色蓝底" border="0" height="280""/>
" title="变色蓝底"> img alt="变色蓝底" border="0" height="280"
雷达扫描 sweepgradient /** * <pre> * author : dev
progressdialog(加载进度条,转圈圈)今天下了一个叫screentogif的软件
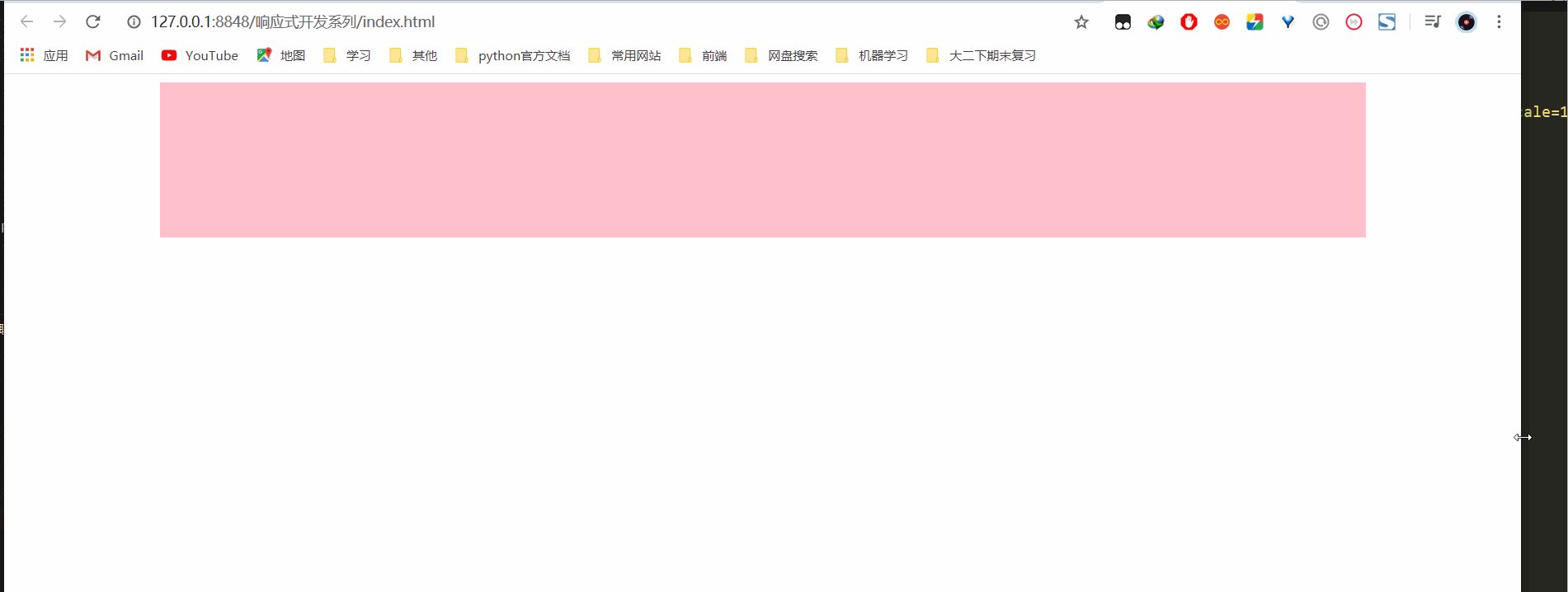
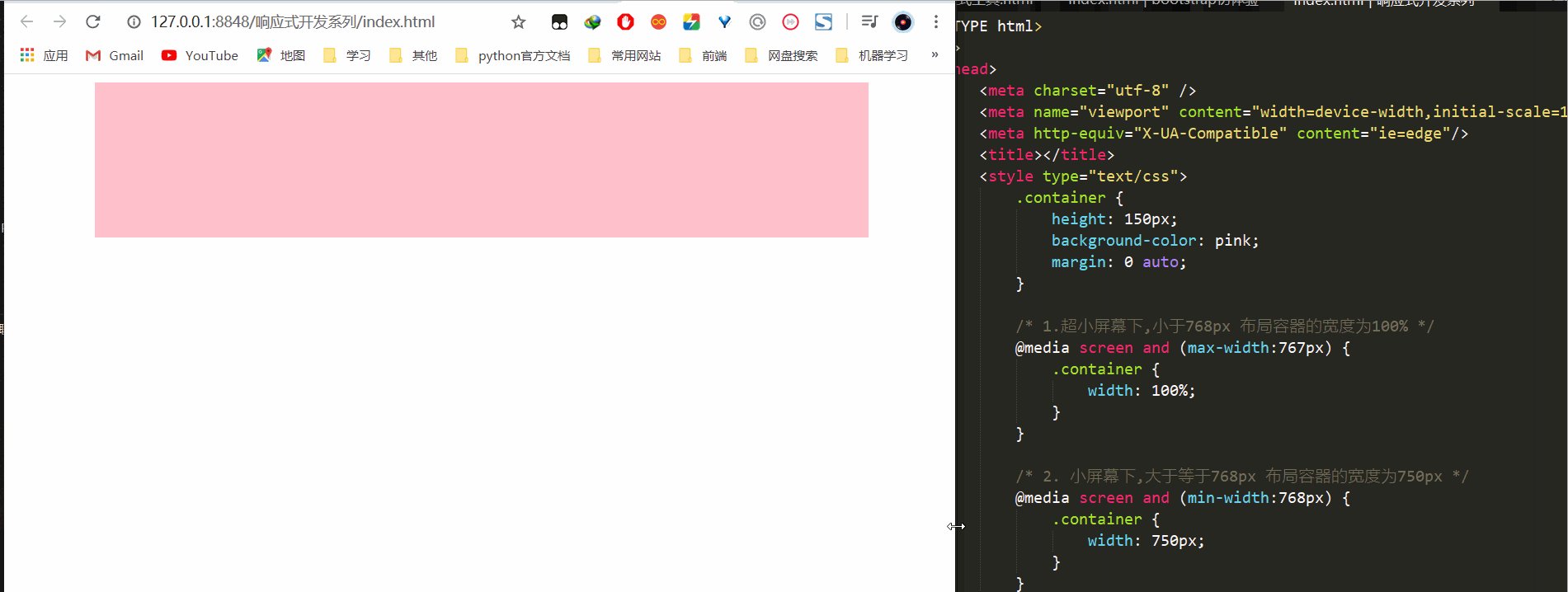
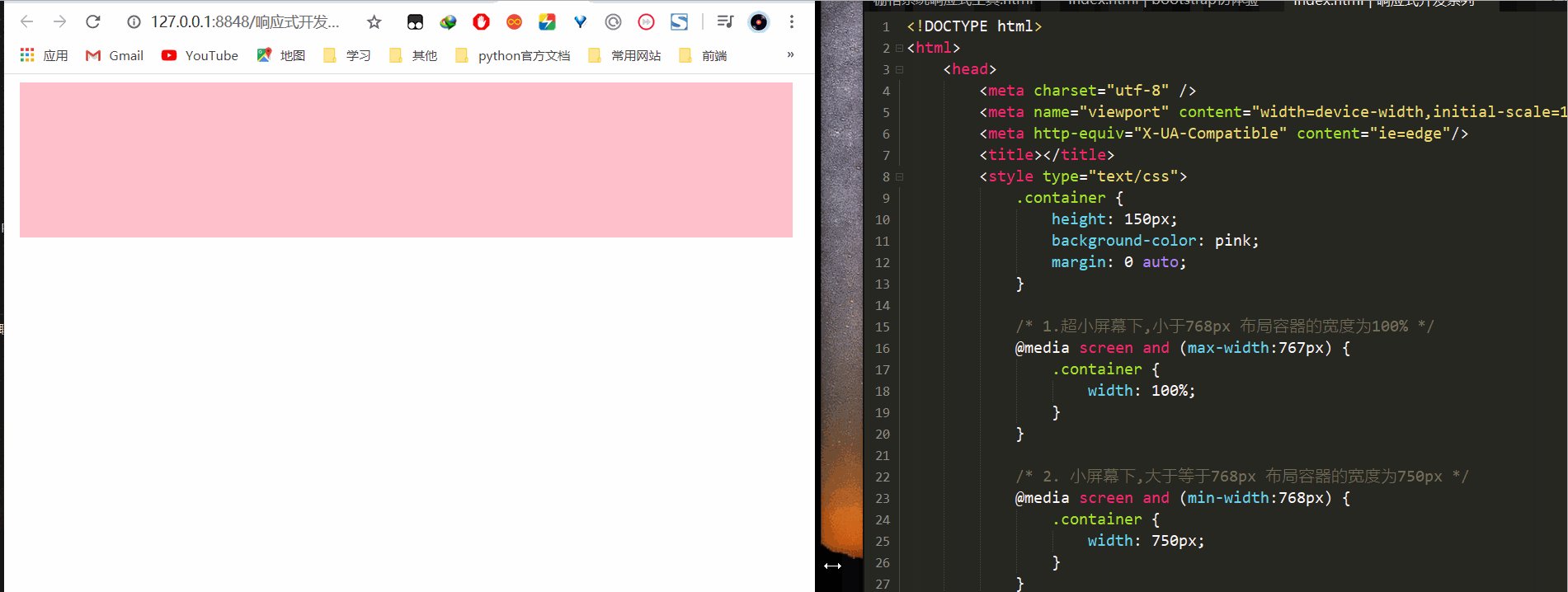
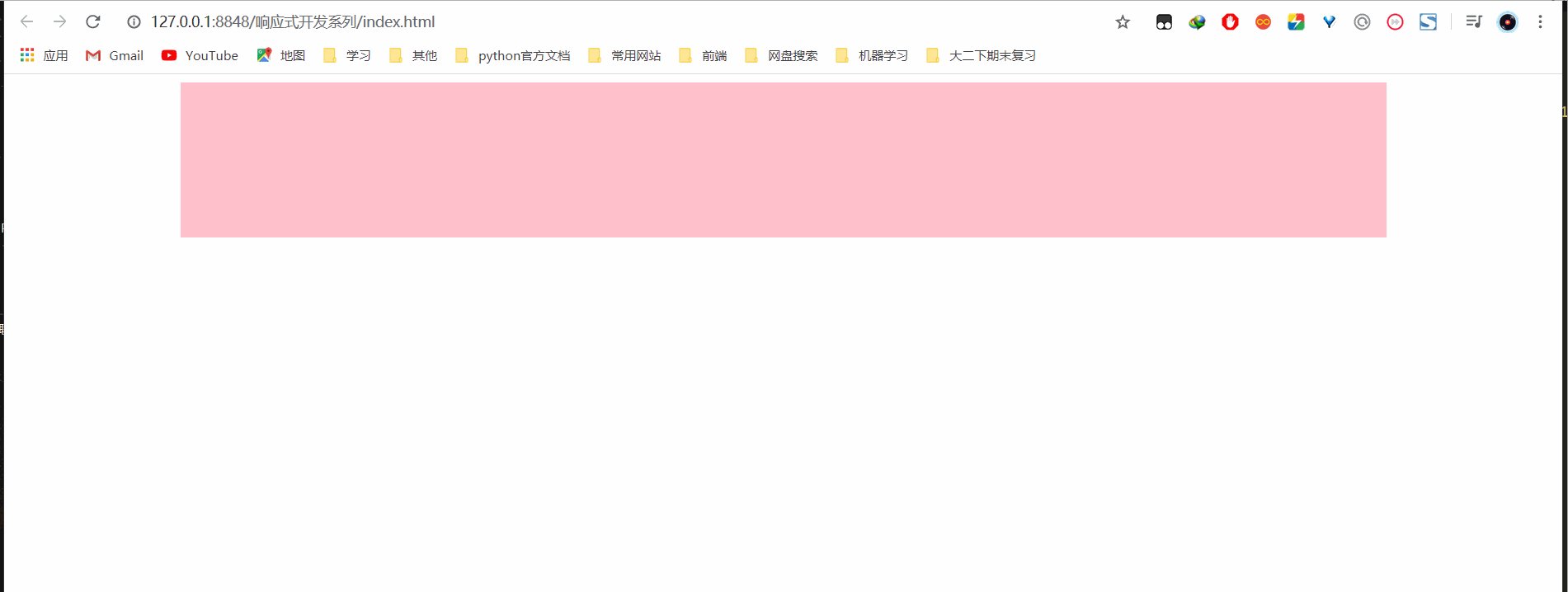
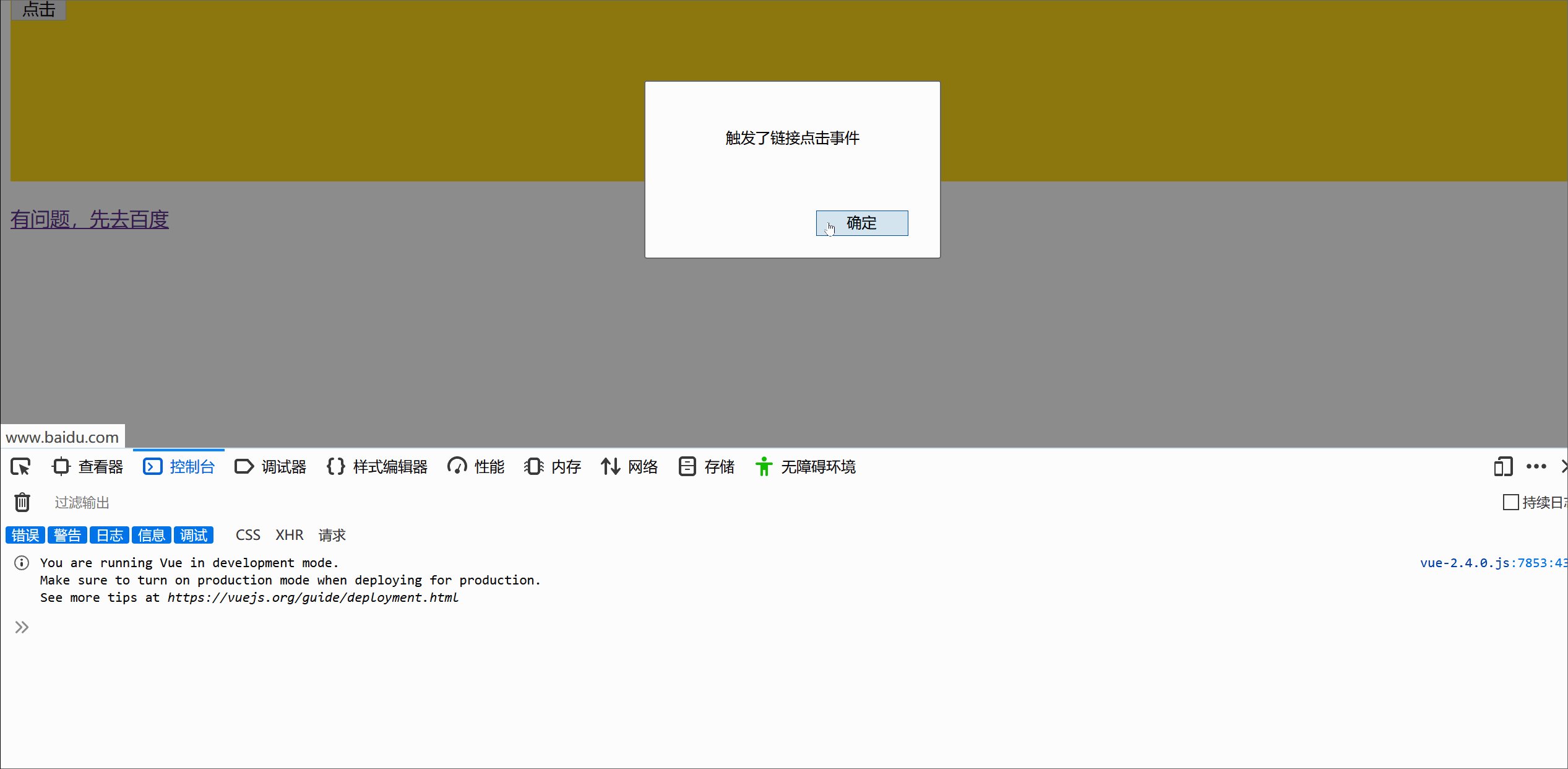
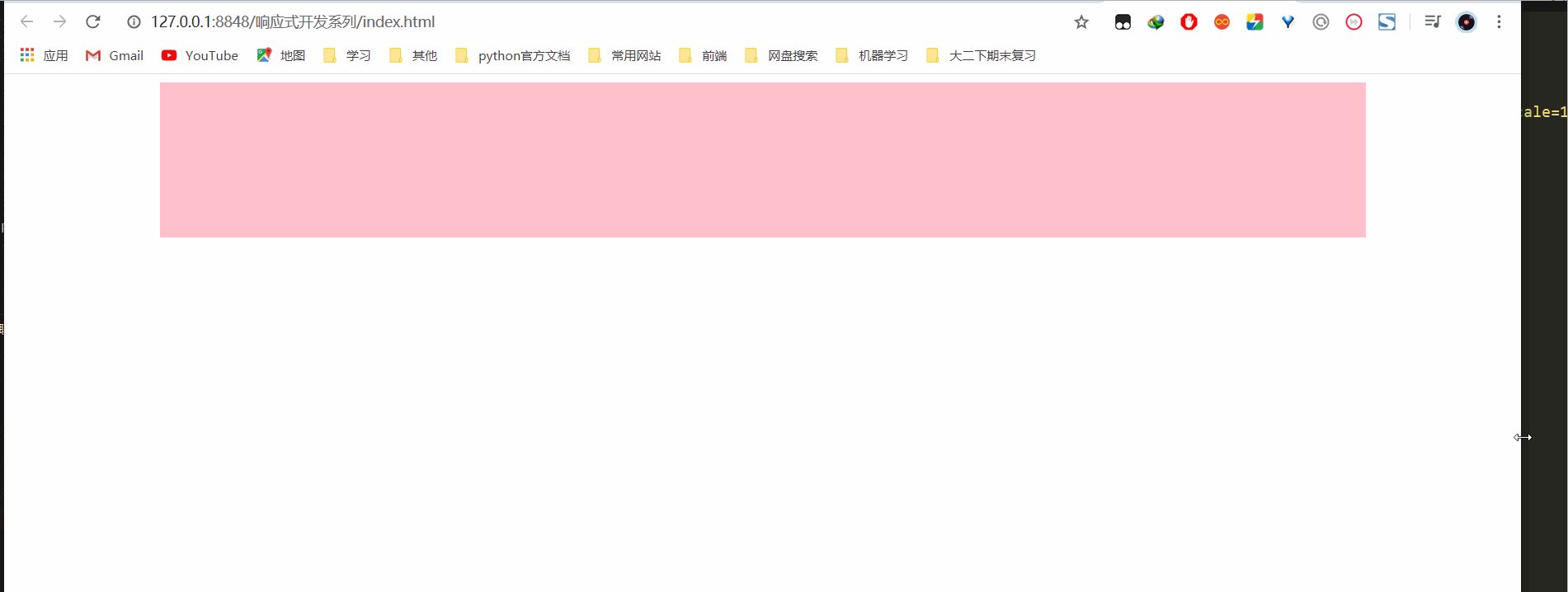
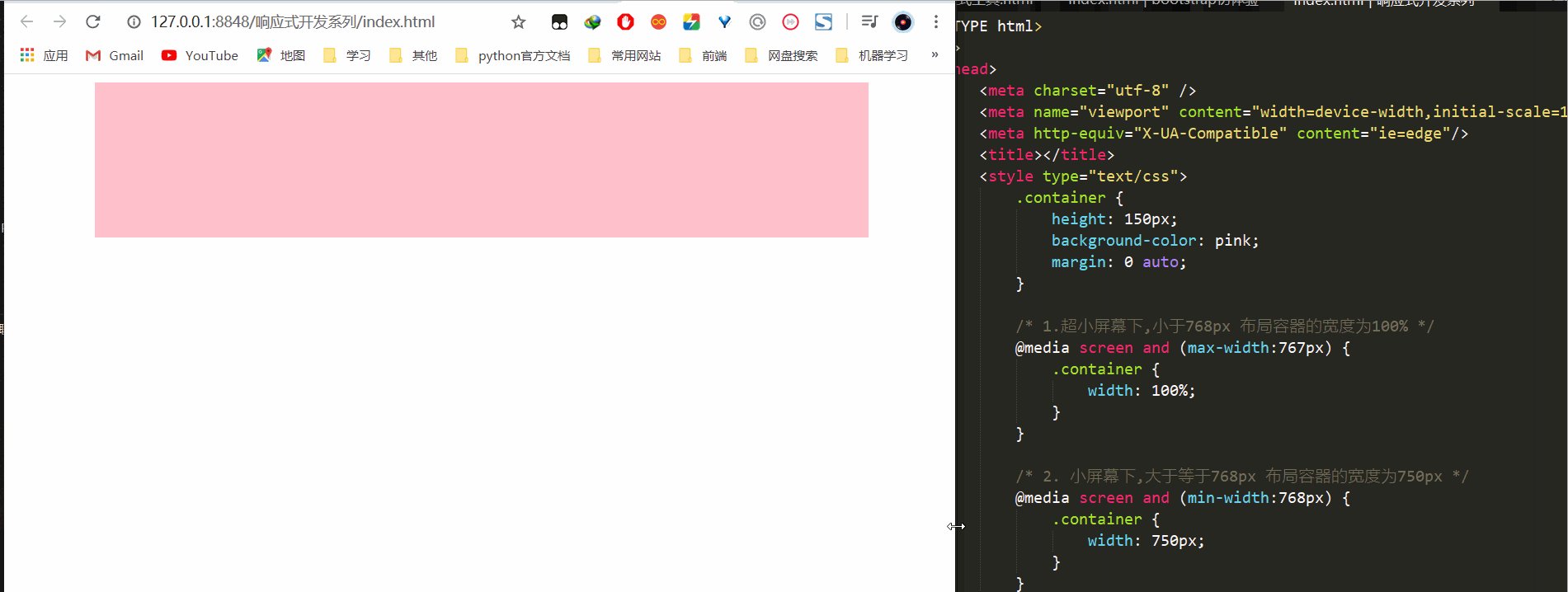
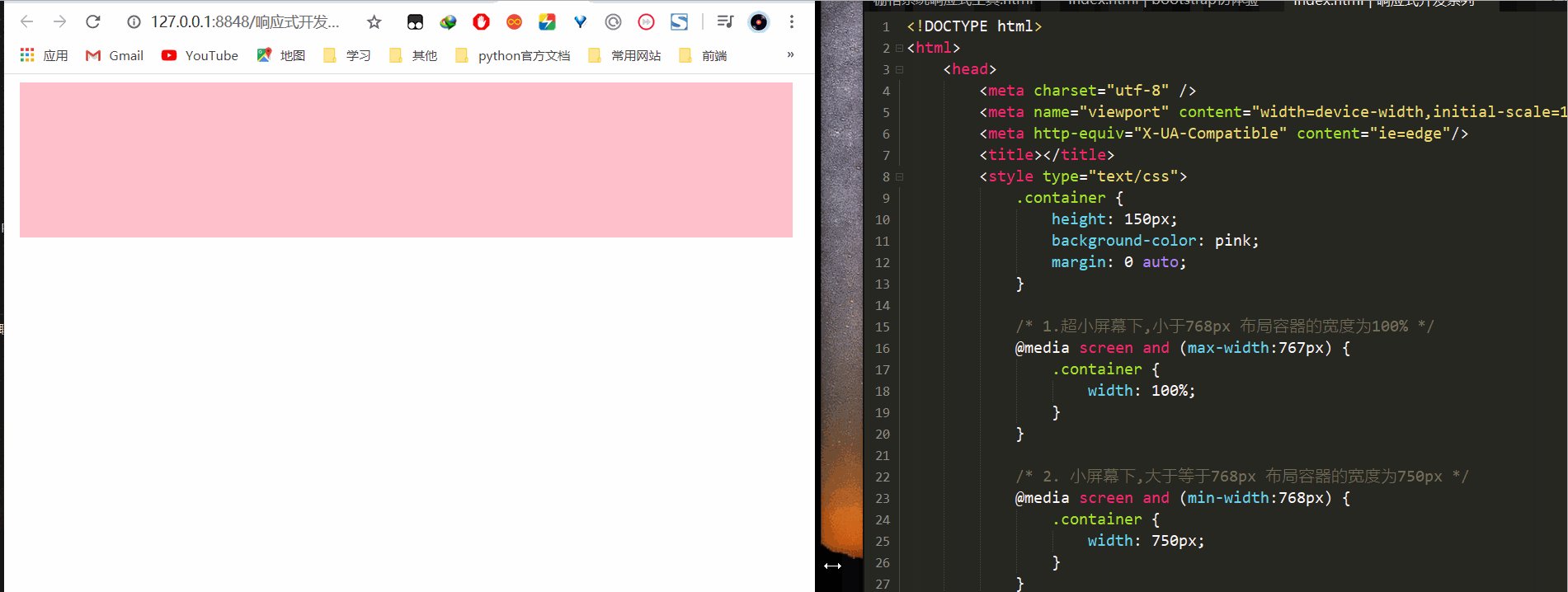
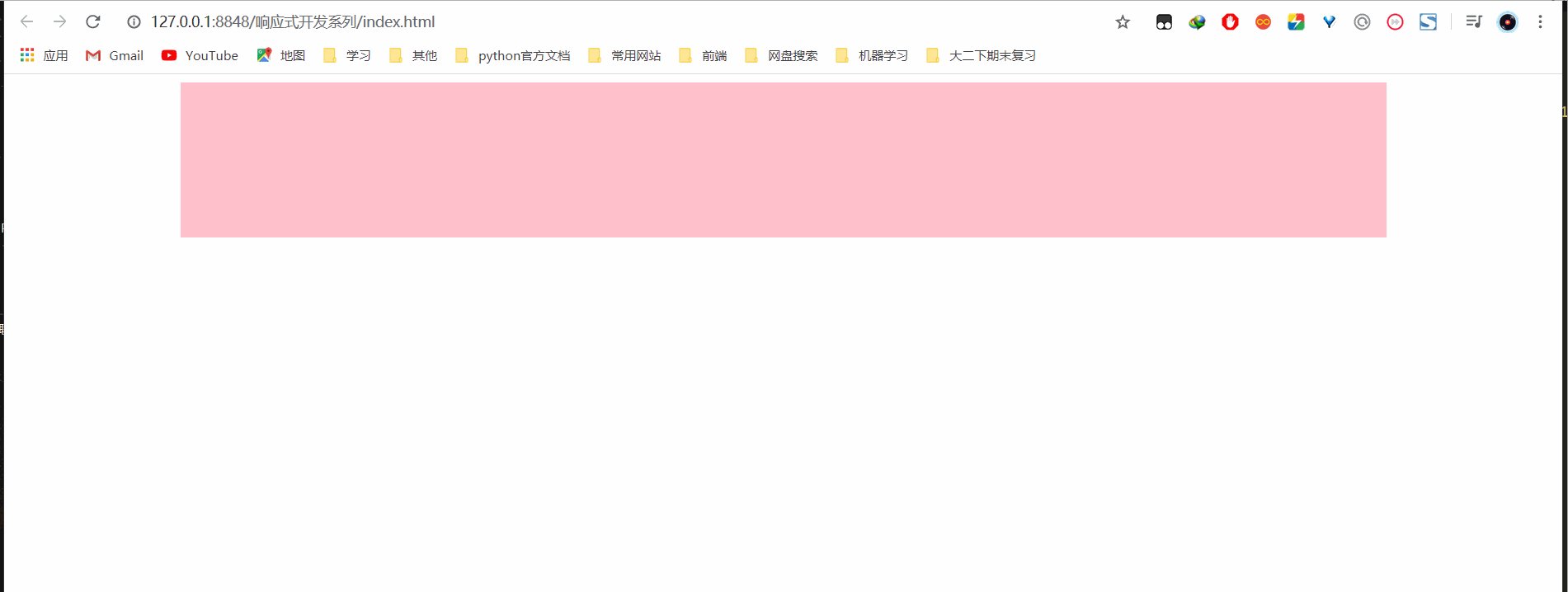
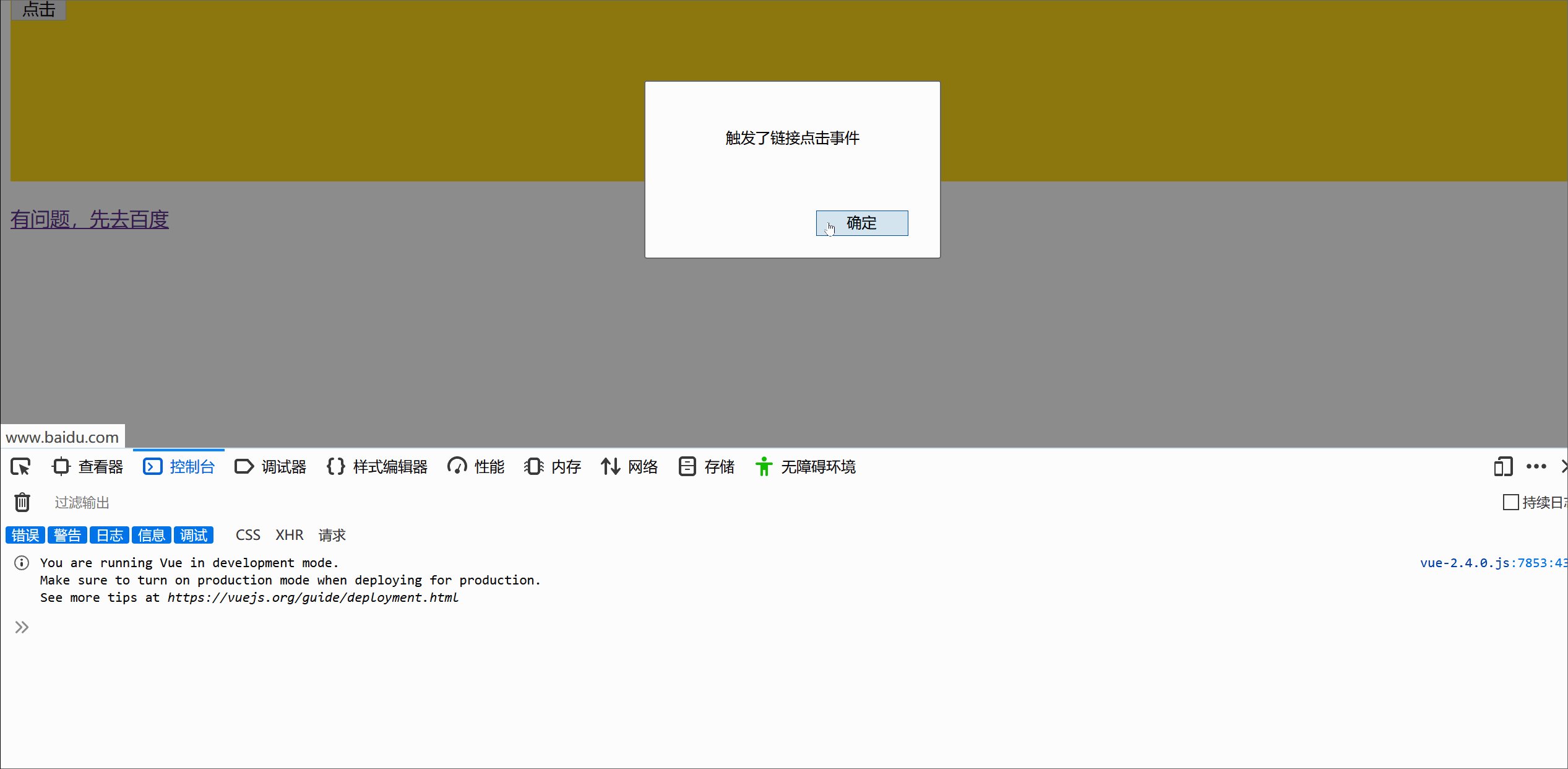
doctype html><html lang="en"><head> <meta
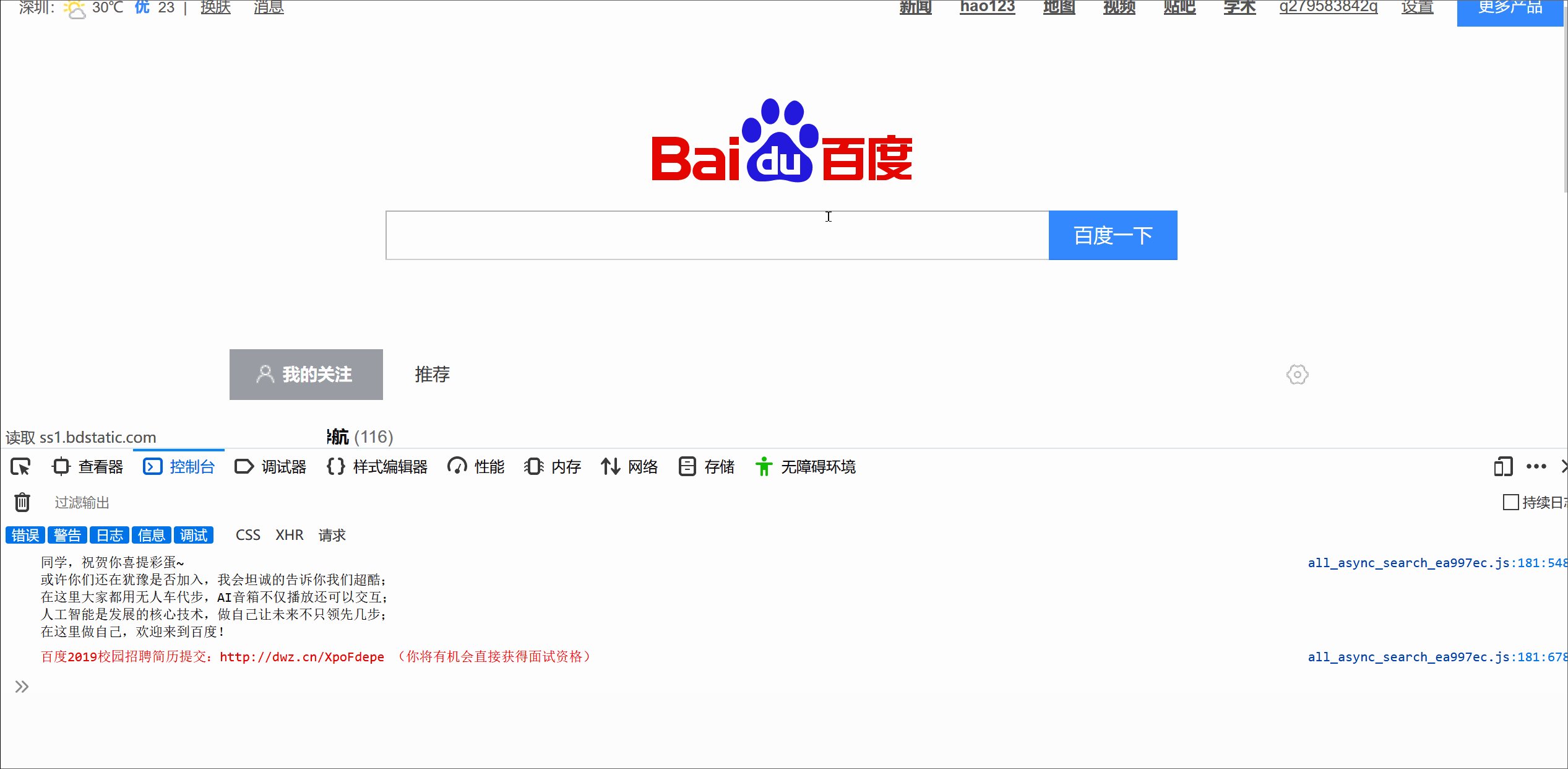
doctype html><html lang="en"><head> <meta head> metacharset="utf-8"> metaname"/>
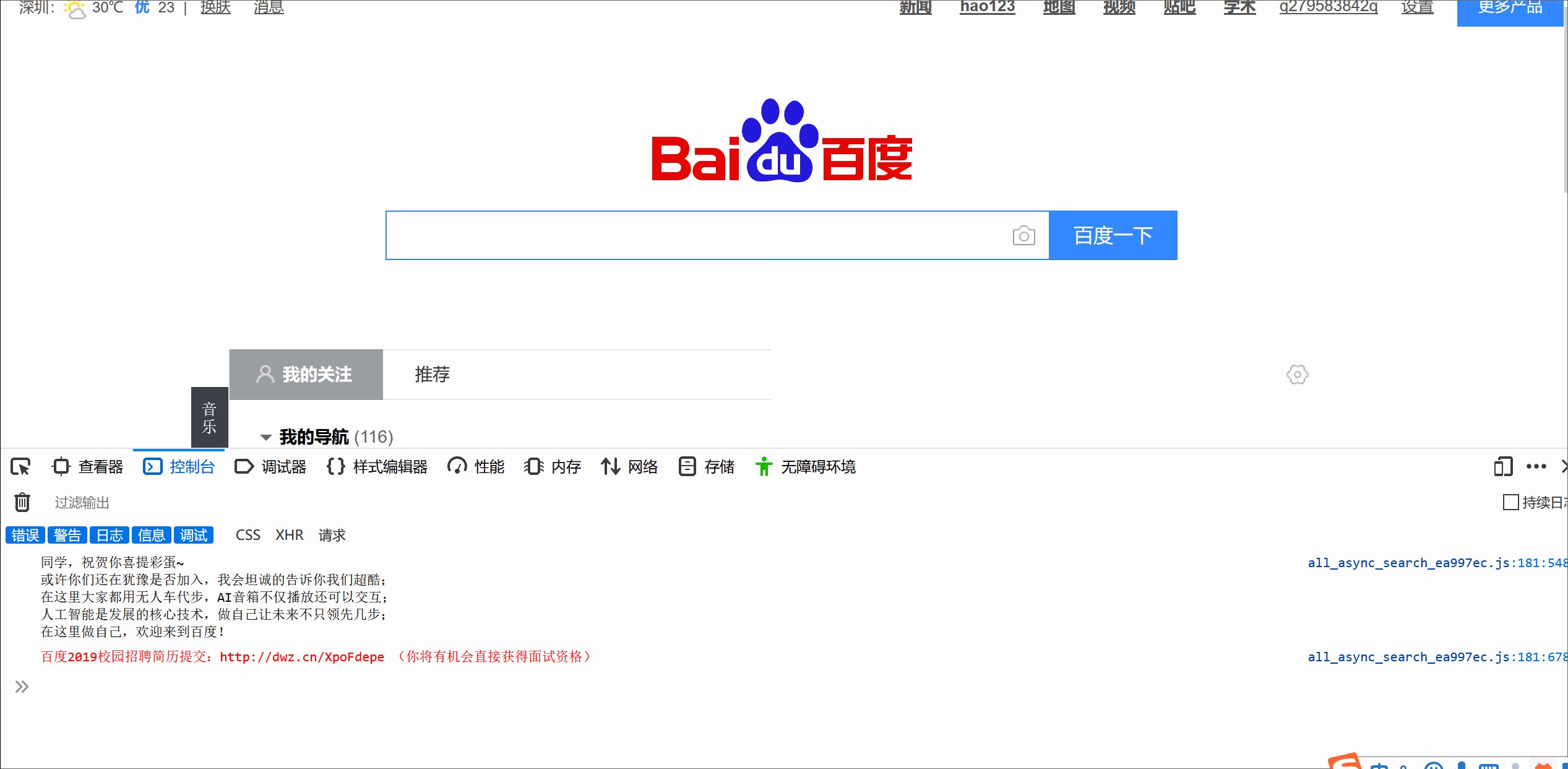
head> metacharset="utf-8"> metaname"/>
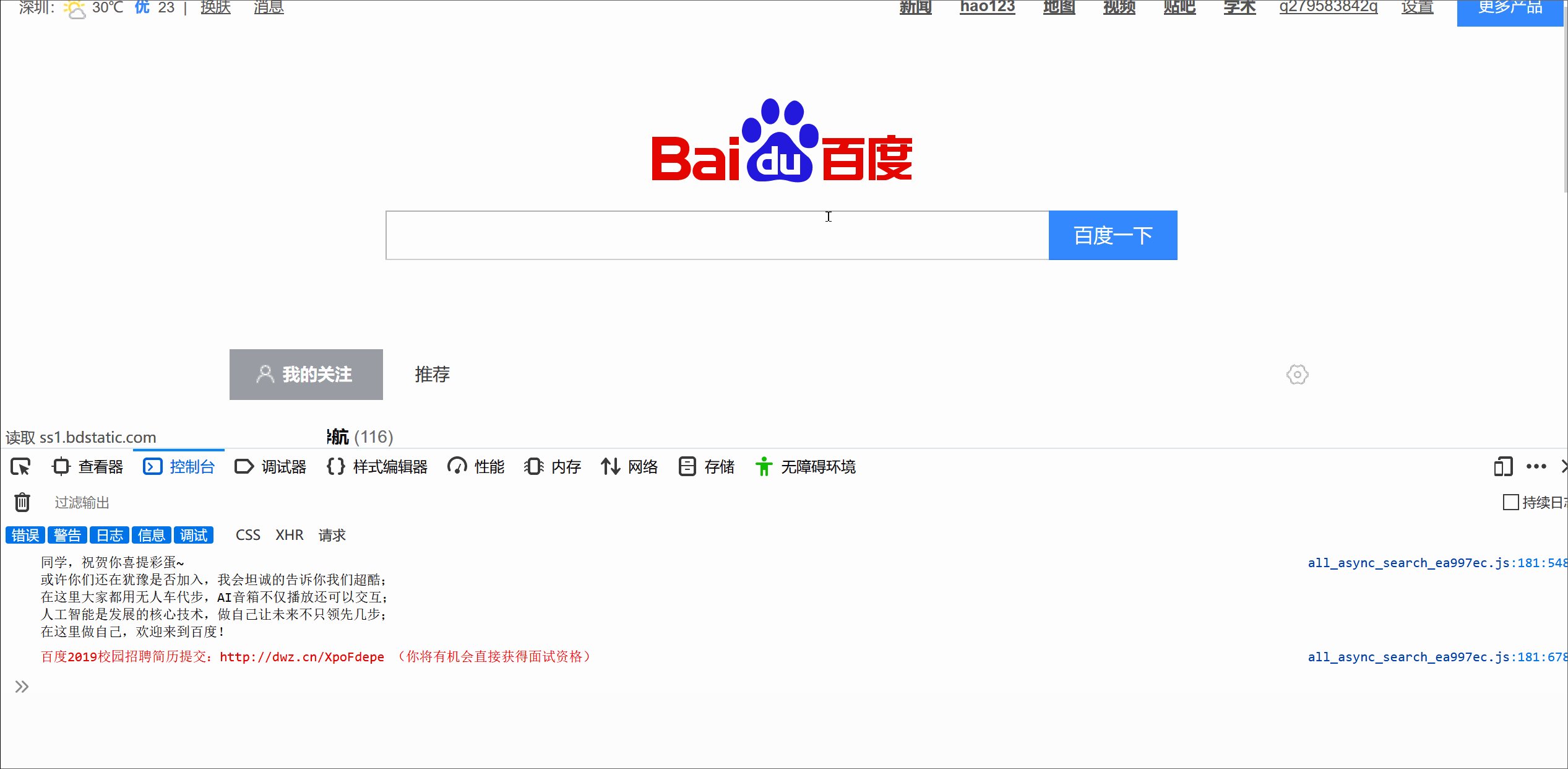
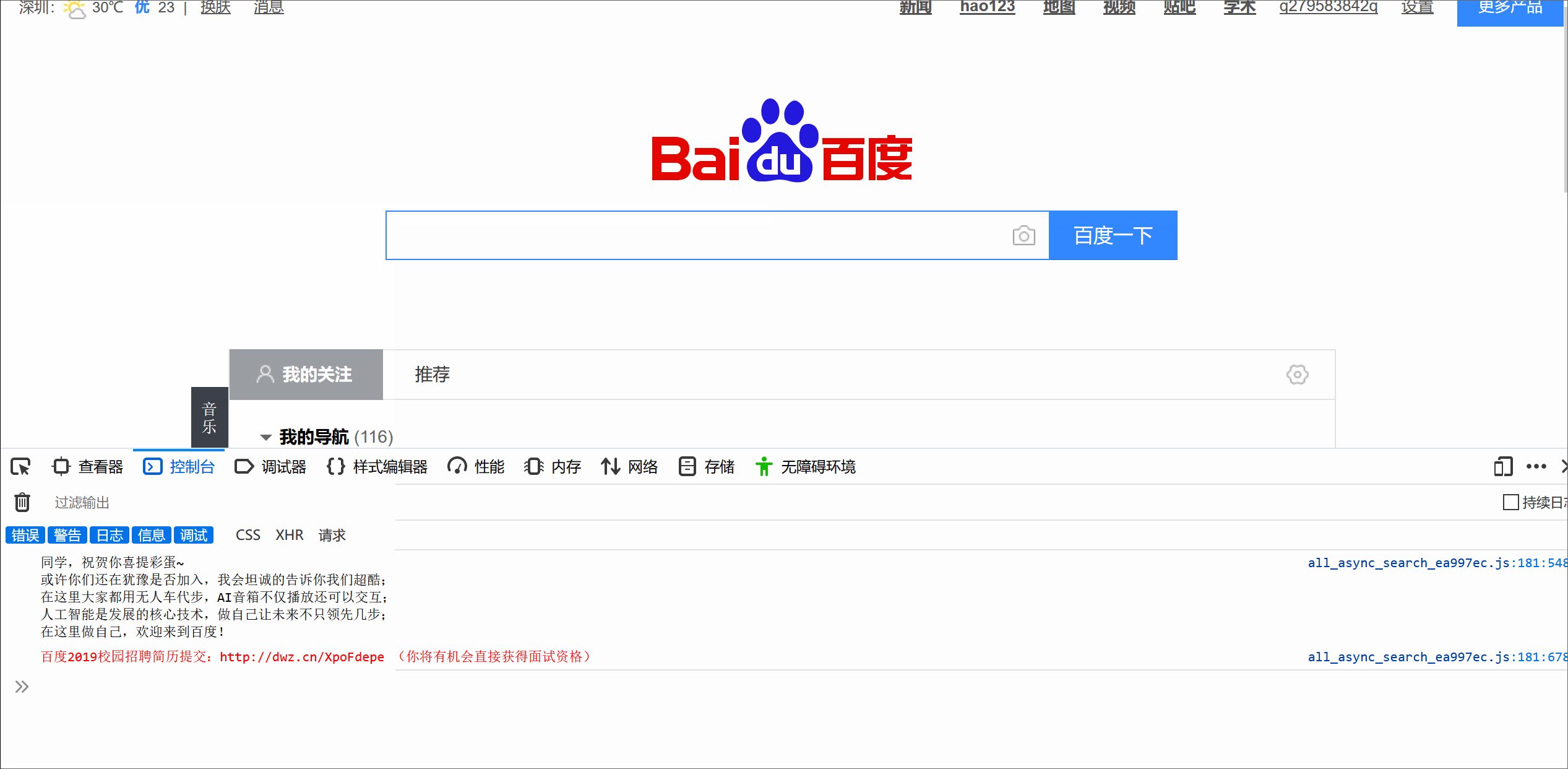
doctype html> htmllang="en"> head> metacharset="utf-8"> metaname

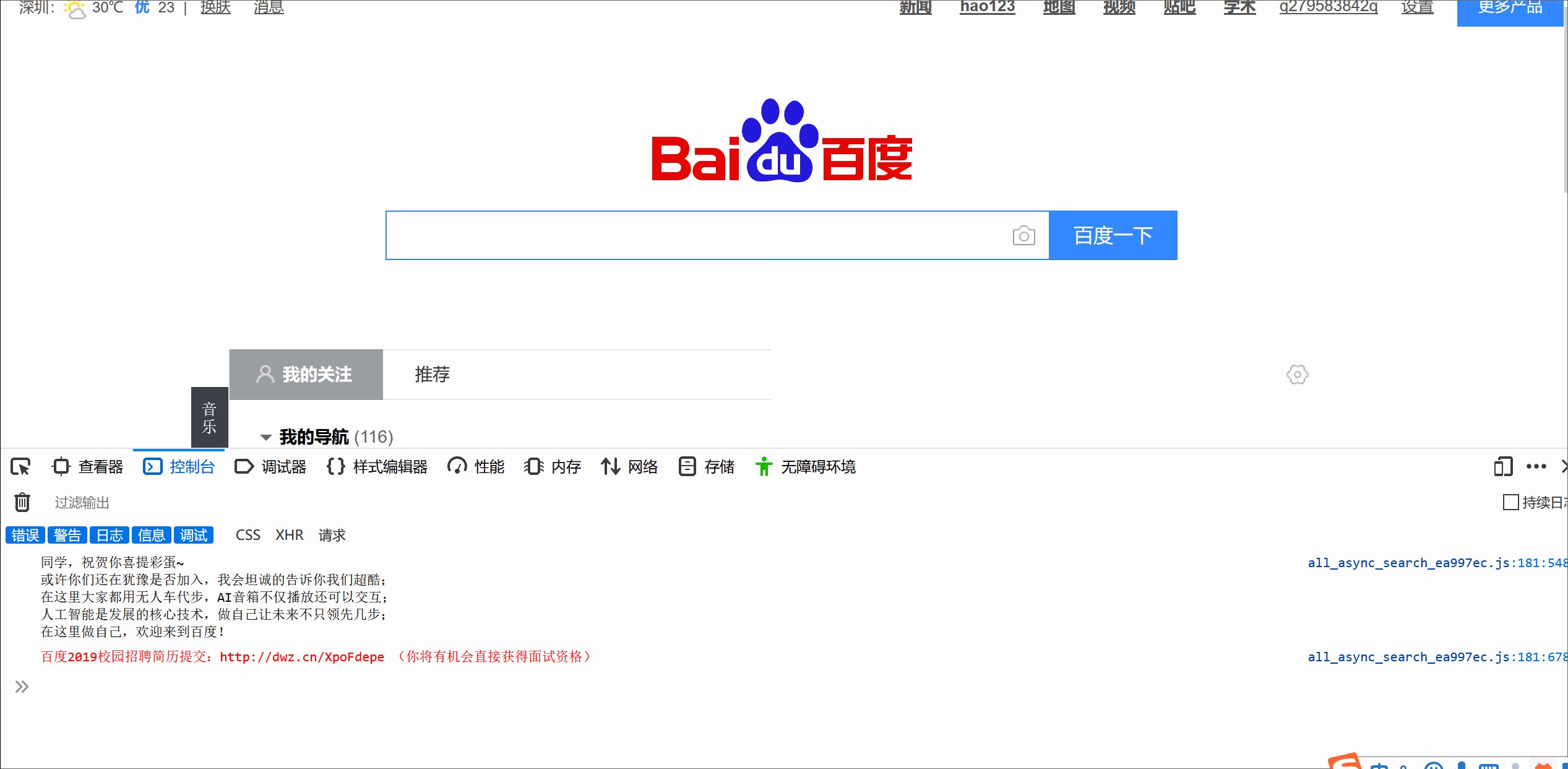
doctype html> <htmllang="cn"> <head> <meta
<embed src=flash动画地址width=图片宽度 height=图片高度 type=
com/embed/ildalm0vf6mco/mp4" width="500" height="281"
android 高仿微信语音聊天页面高斯模糊(毛玻璃效果)
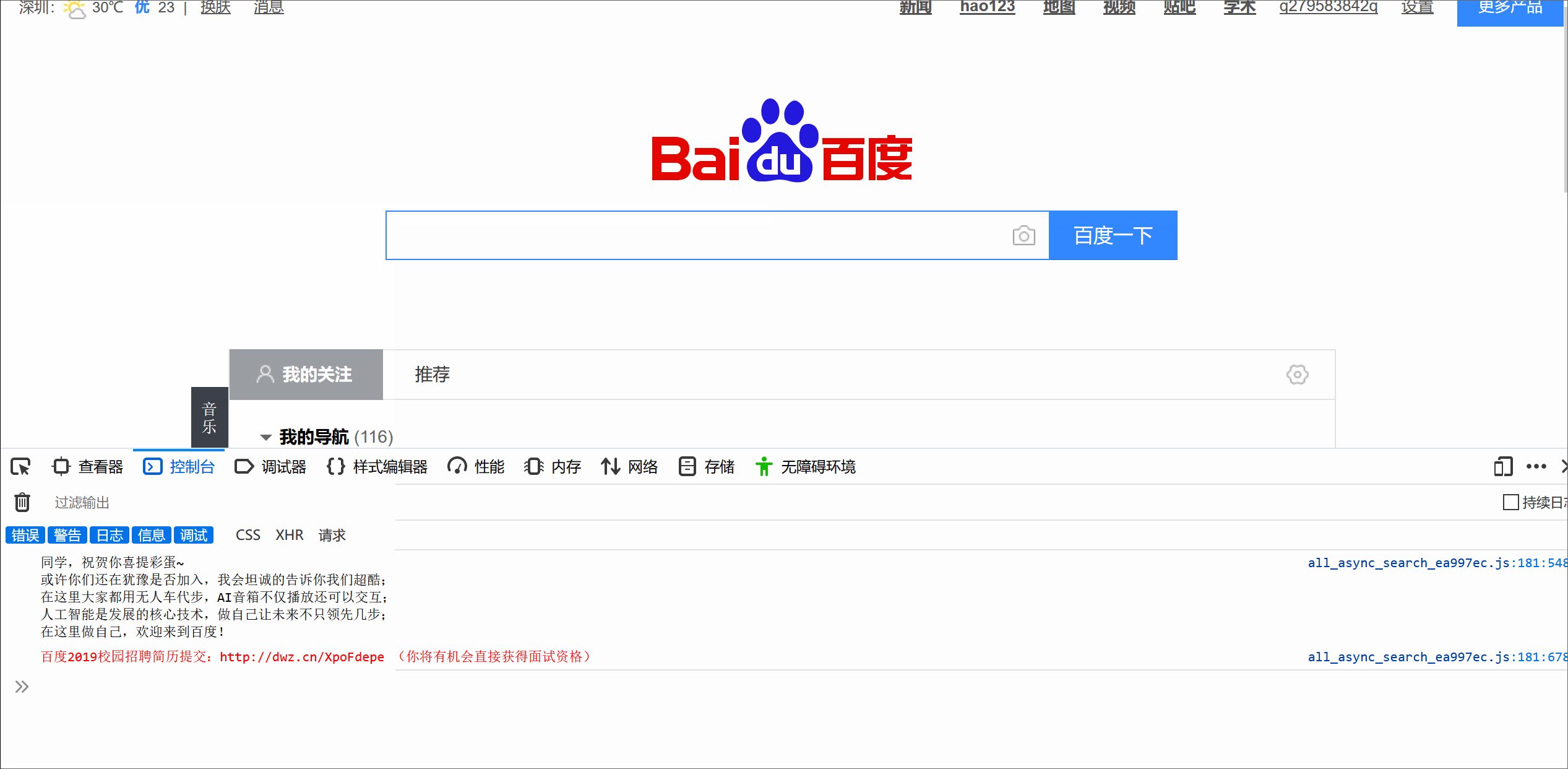
doctype html><html><head><metacharset="utf-8"
android旋转动画和平移动画详解补充说一下如果制作gif动画放到csdn
width="483" height="260" src="http://img.hqew.





 head> metacharset="utf-8"> metaname"/>
head> metacharset="utf-8"> metaname"/>











 head> metacharset="utf-8"> metaname"/>
head> metacharset="utf-8"> metaname"/>