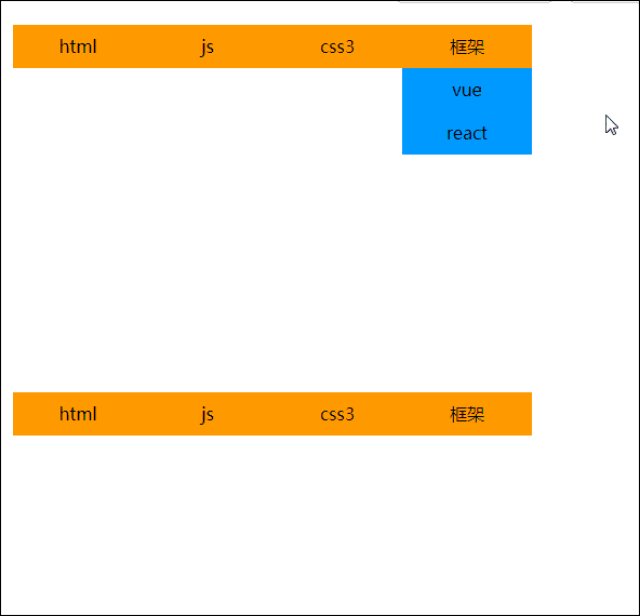
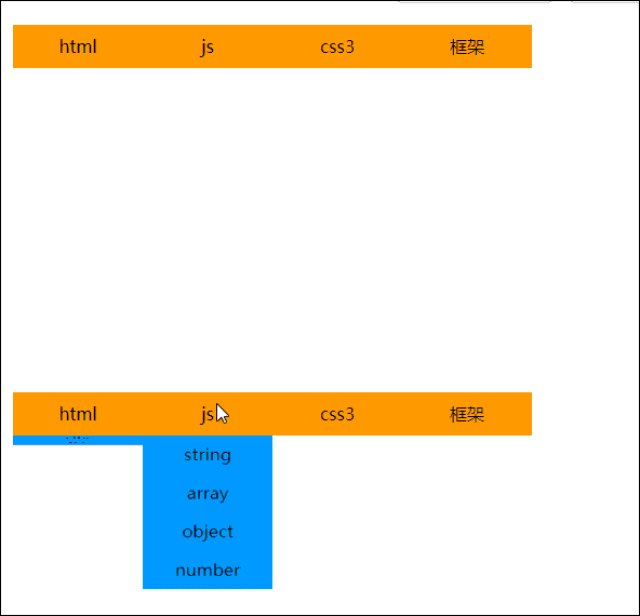
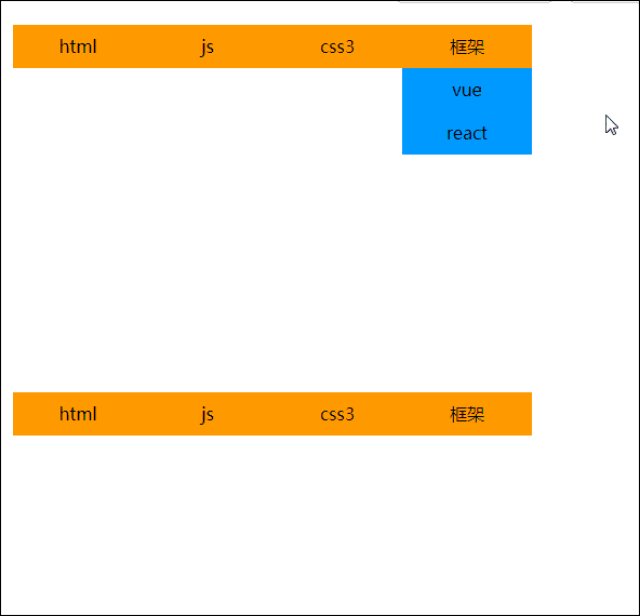
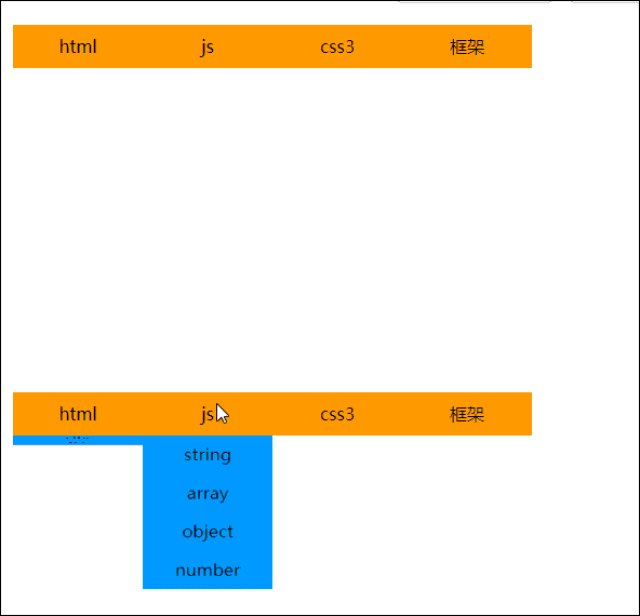
一开始想过用svg,canvas;最终还是选择了css3 js来实现这个效果; gif
2022-03-15 来源:动态图库网

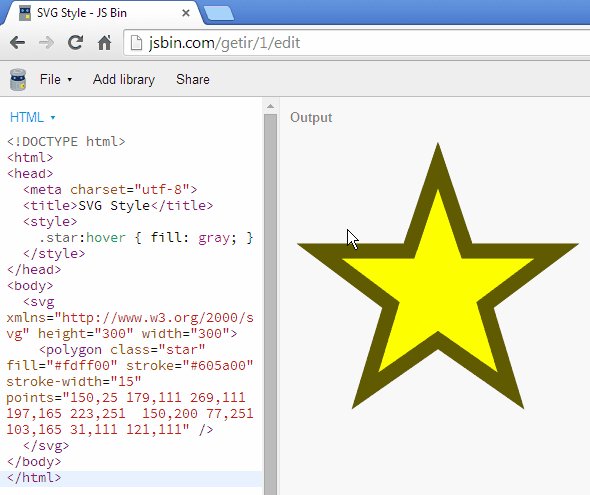
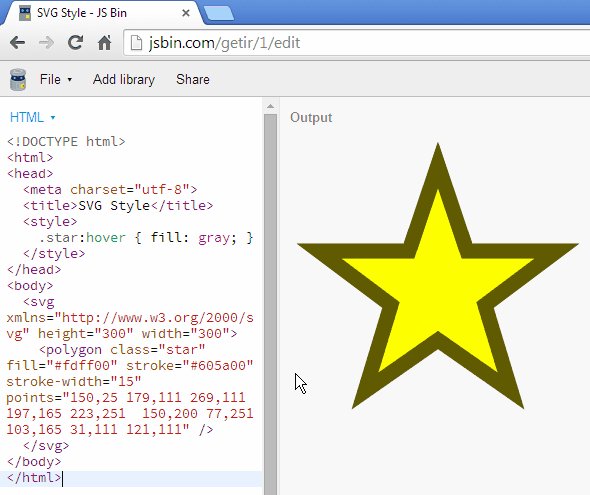
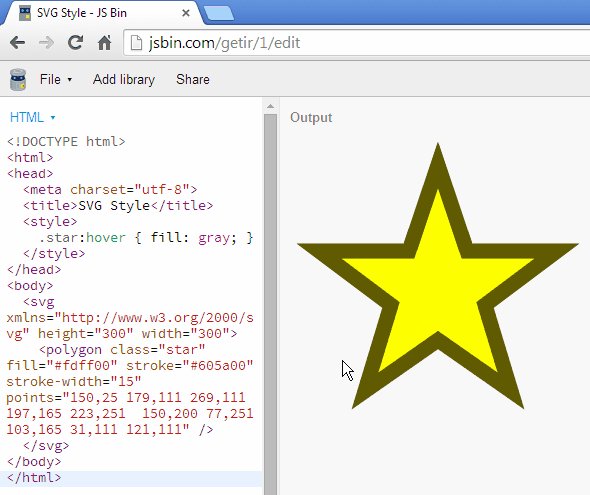
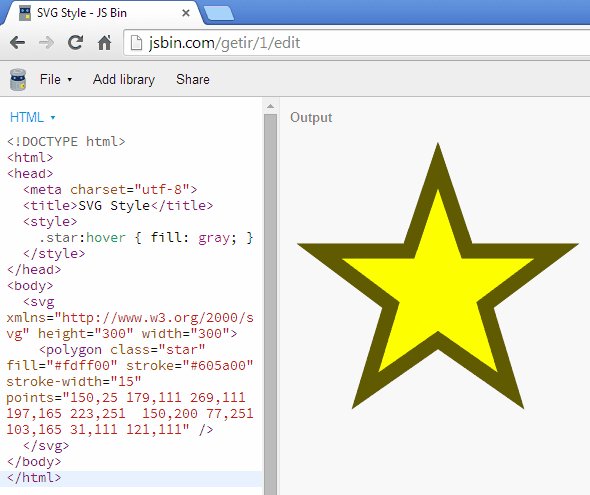
三天学会html5——svg和canvas的使用
利用svg和css3来实现一个炫酷的边框动画
今天给大家推荐一些css3和svg实现loading加载动画效果.
svg 的 foreignobject 标签, 嵌入 dom, 最后再利用 canvas 绘制 svg
除了canvas,html5还提供另一种向量绘图技术--svg(scalable vector
具体的实现效果
今天给大家推荐一些css3和svg实现loading加载动画效果.
今天给大家推荐一些css3和svg实现loading加载动画效果.
713_424
2-1语法 transition: css属性,花费时间,效果曲线(默认ease),延迟时间
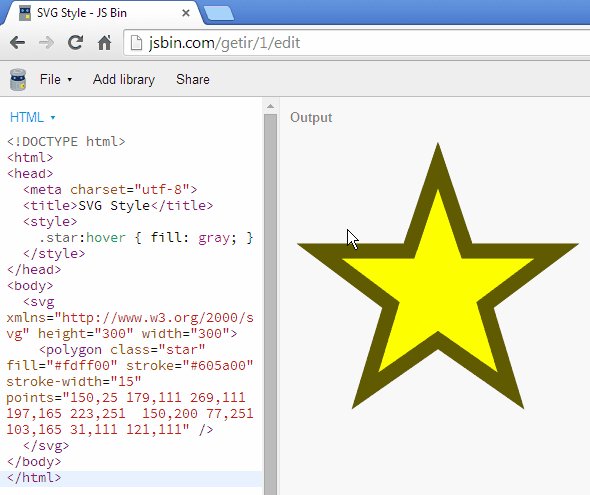
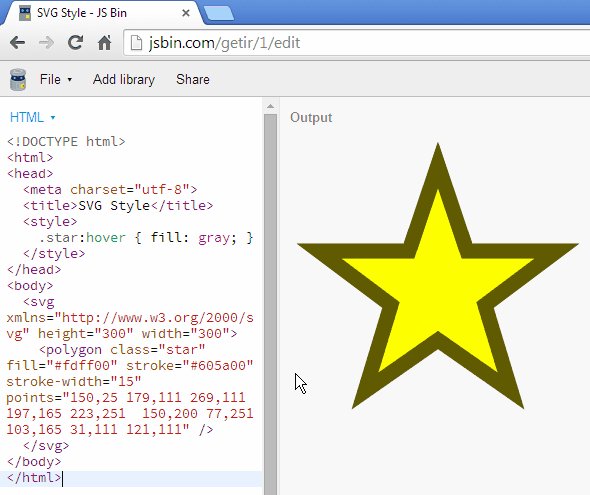
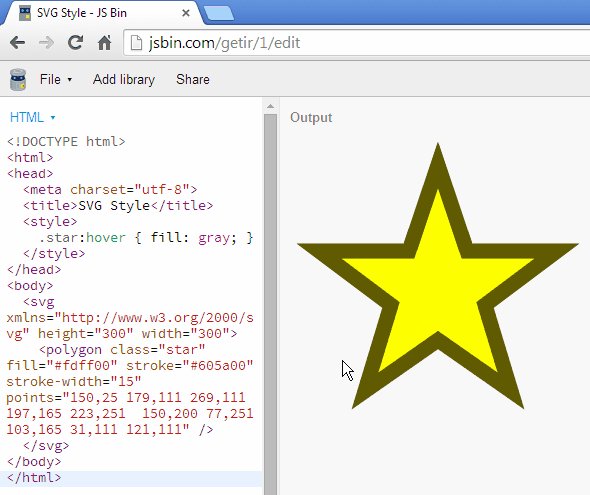
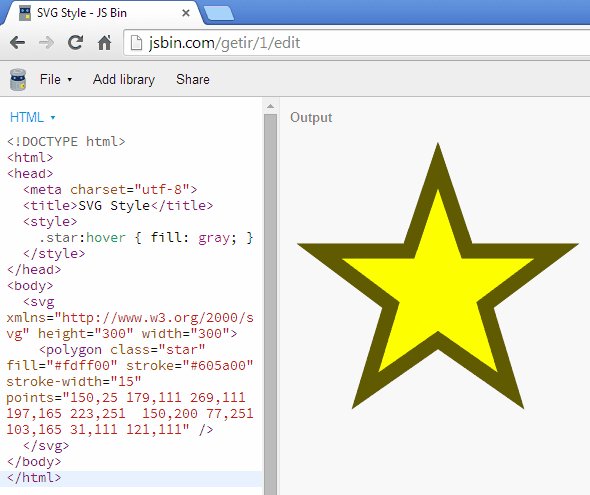
gif动态图教学-css3语言19-svg标记(实例)
css3实现3d翻书效果
gif动态图教学-css3语言18-svg标记(实例)![gif)]](/image/loading.gif)
gif)]
css3和svg炫酷鼠标点击按钮效果![gif)]](/image/loading.gif)
gif)]













![gif)]](http://img-blog.csdnimg.cn/20200509181501715.gif)
![gif)]](http://img-blog.csdnimg.cn/20200509181529213.gif)













![gif)]](http://img-blog.csdnimg.cn/20200509181501715.gif)
![gif)]](http://img-blog.csdnimg.cn/20200509181529213.gif)