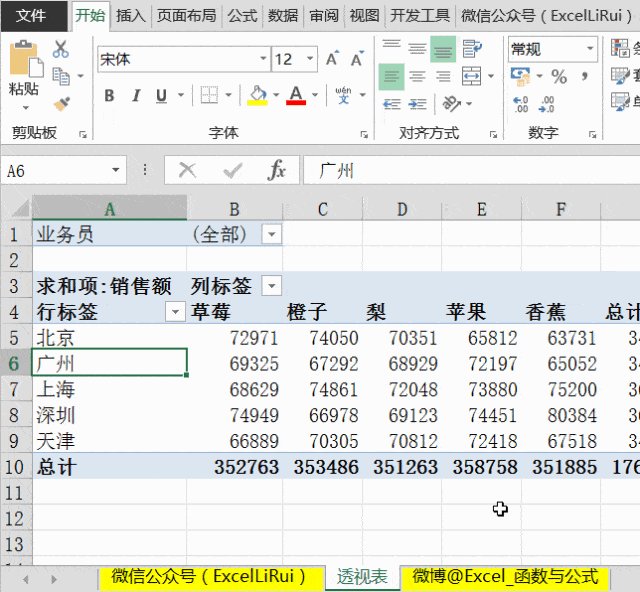
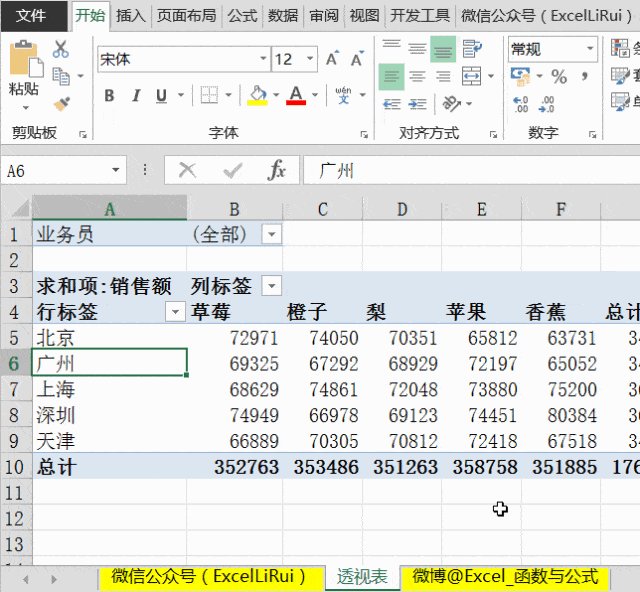
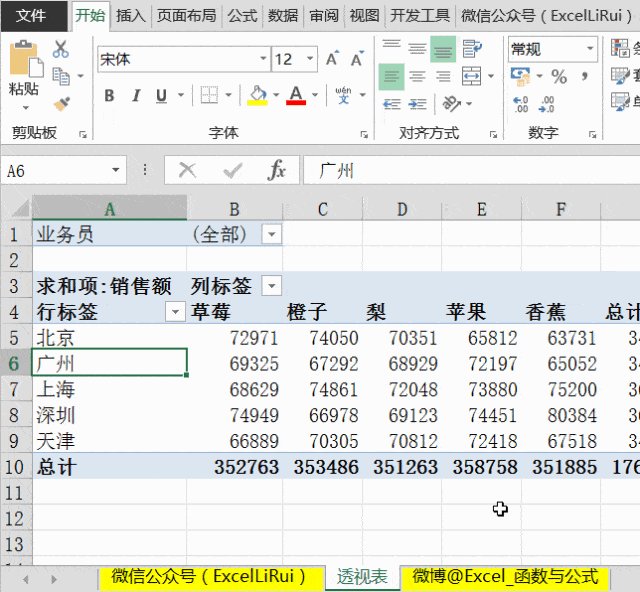
下图是我的操作动态演示(点击gif可见动图) 按数值区间进行筛选,其实(2)
2022-03-14 来源:动态图库网

单击gif可见动态演示过程.
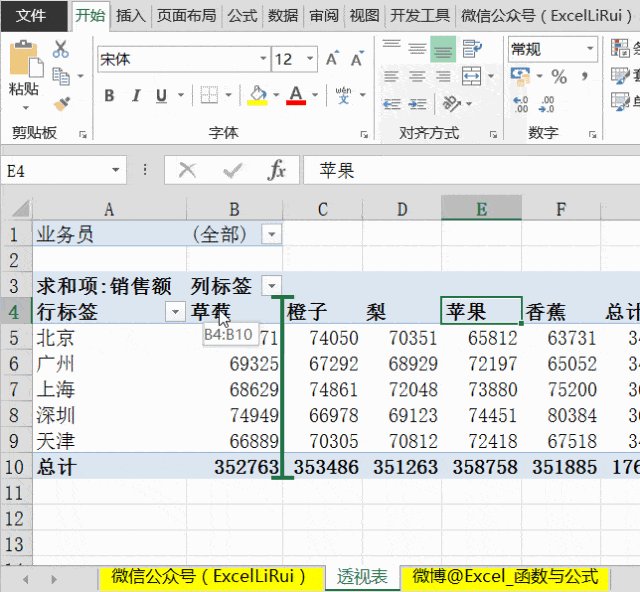
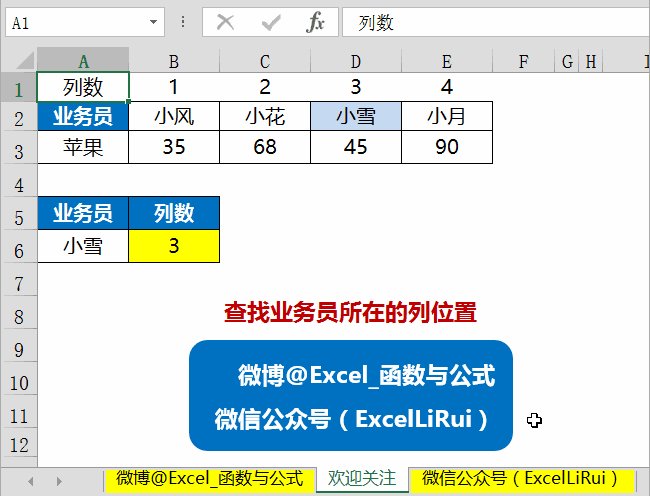
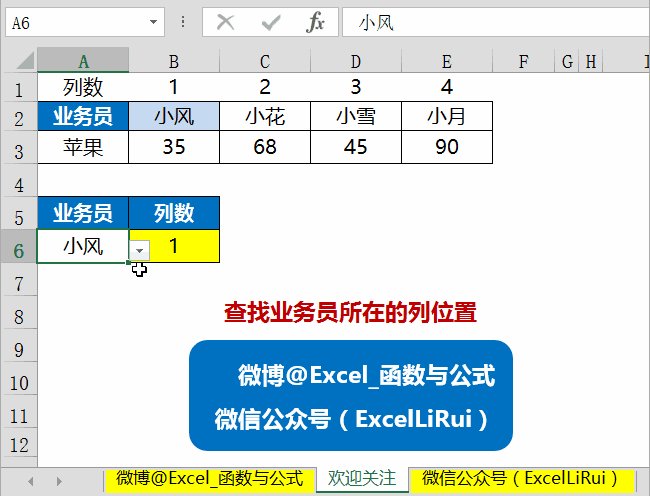
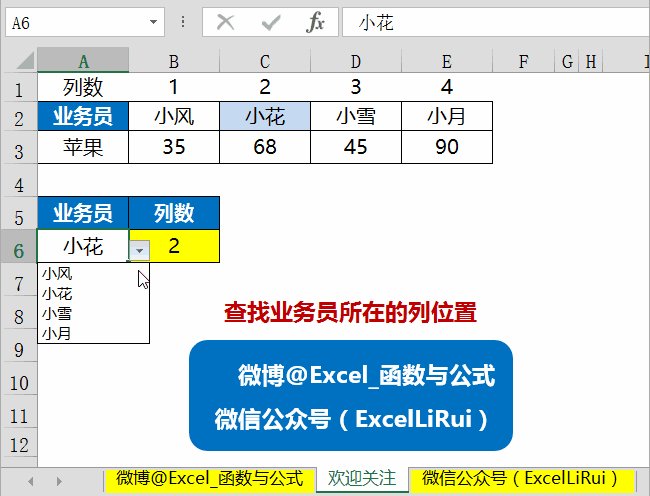
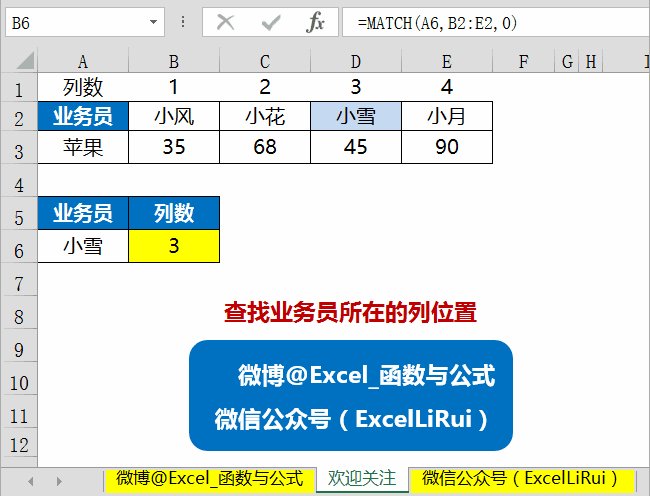
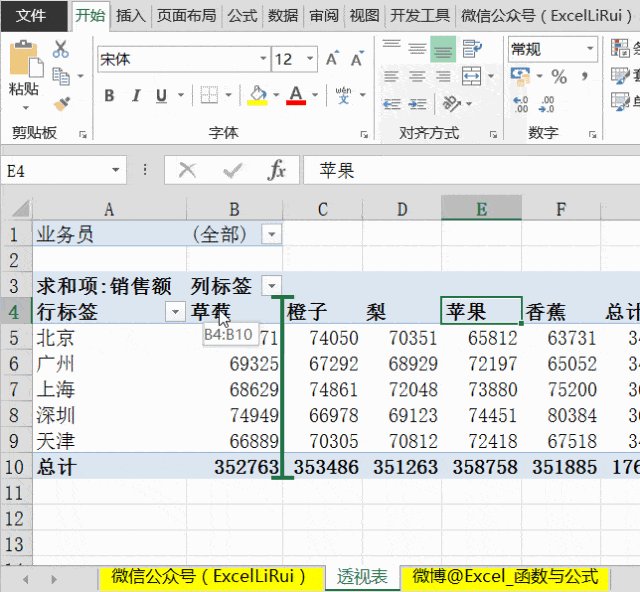
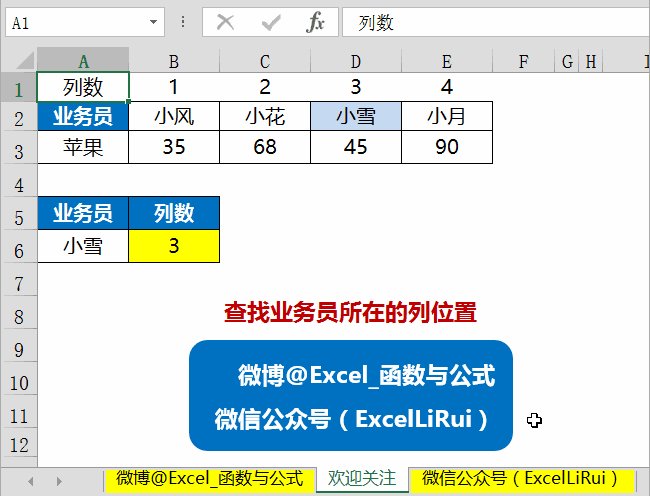
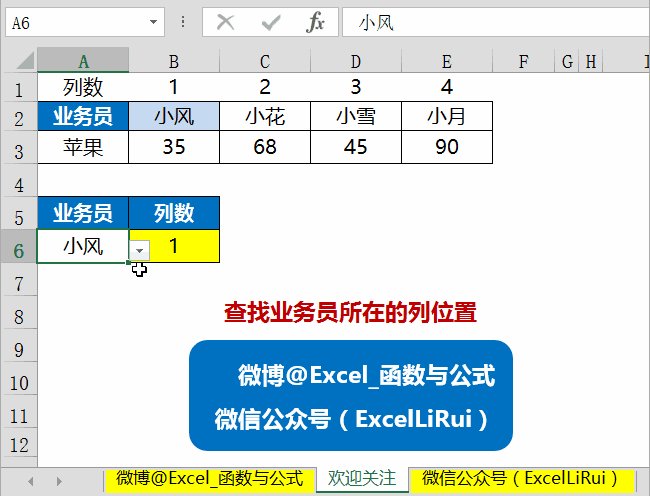
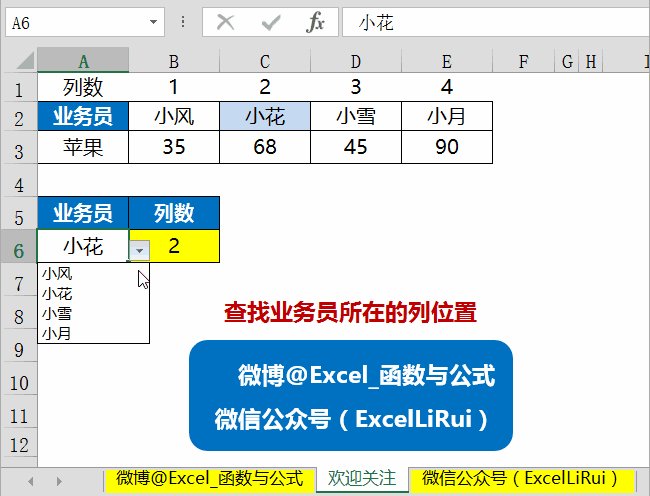
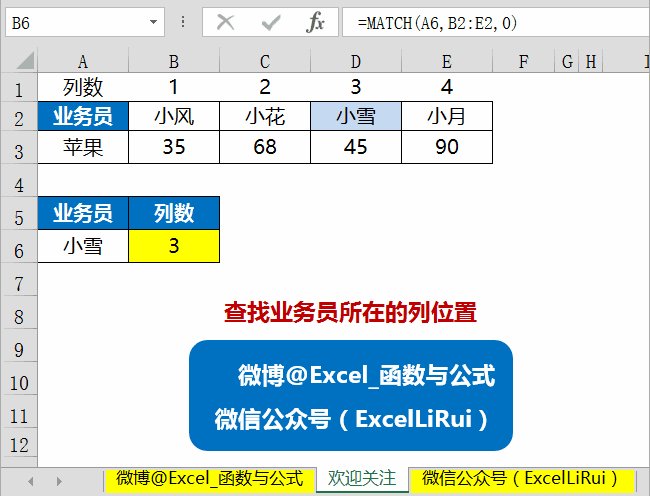
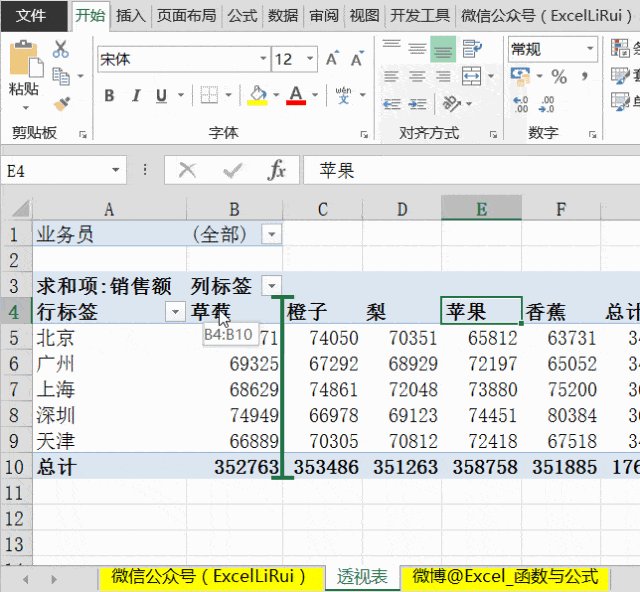
下图是我的操作动态演示(点击gif可见动图)再来看个match查找数据
无论筛选,隐藏,插入,删除行,序号都保持连续
重磅十堰中医抖音达人赛评选结果公告
下图是我的操作动态演示(点击gif可
对表格数据的筛选,还可以按照一定的数值范围,高于或者低于平均值
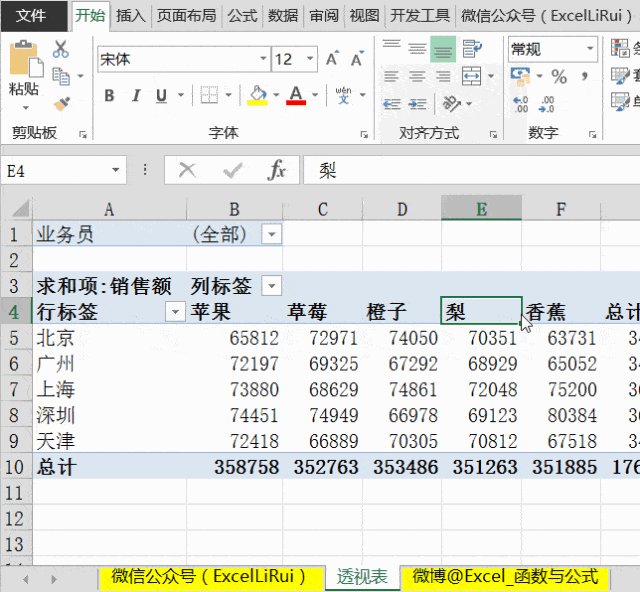
嗯,你已经是个高手了 强大的筛选功能:最大,最小,介于都可以
excel中的右键菜单还有很多小奥妙,比如下面这个快速筛选,可以在查看
原创搞笑美女动态图gif前女友忽然问我借钱还说不还
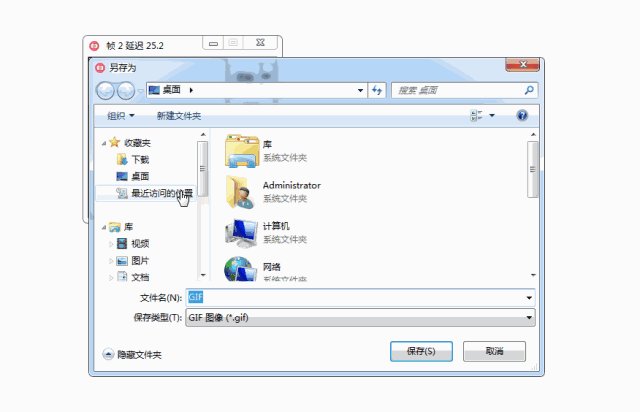
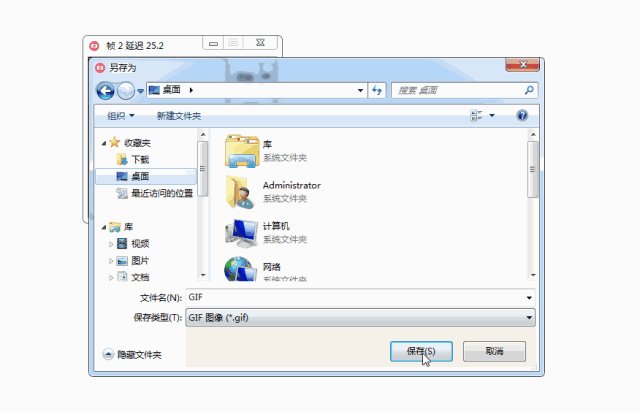
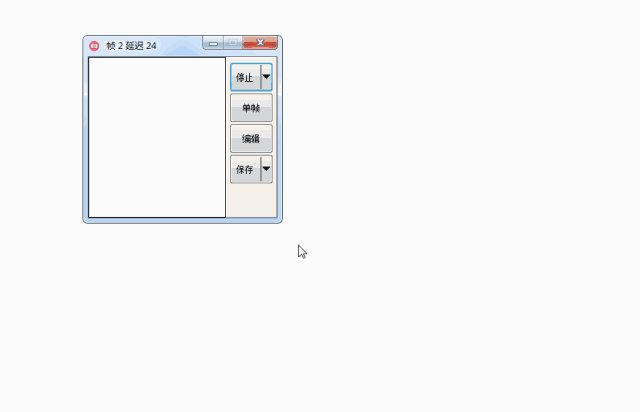
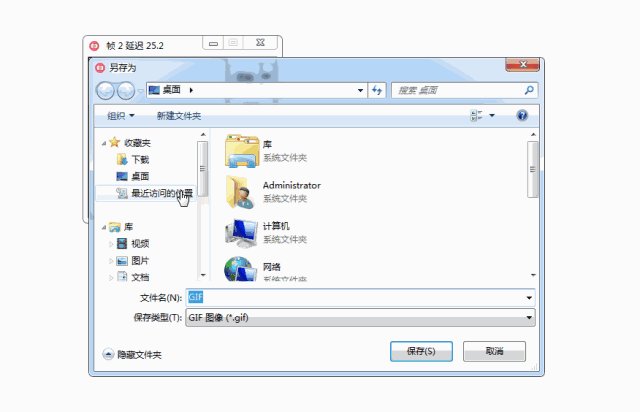
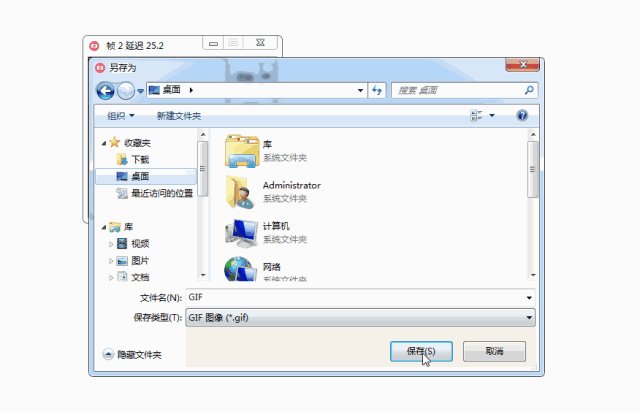
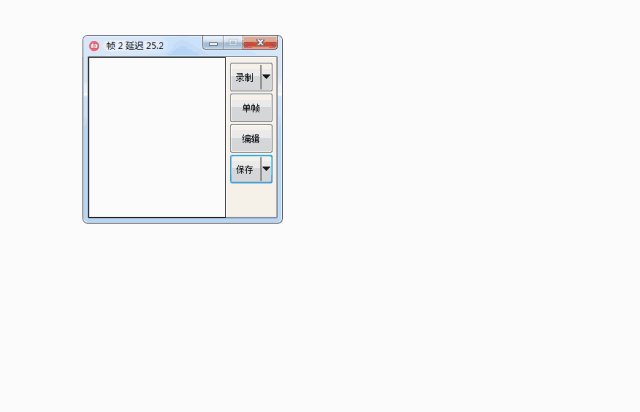
3)将录制好后的 gif 点击「保存」按钮,选择保存路径,gif 生成.
搞笑gif动态图妹子这技术以后还能不能一起玩耍了
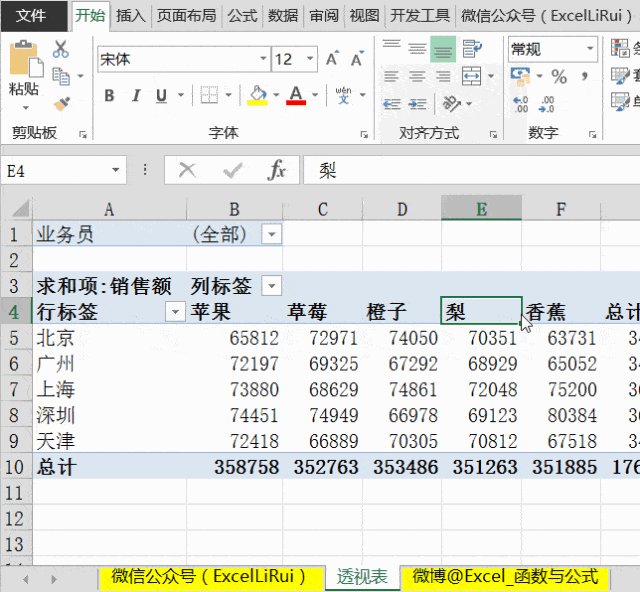
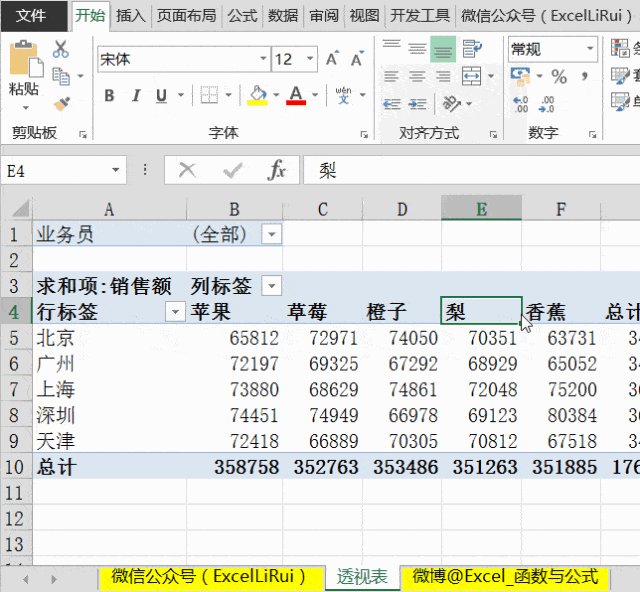
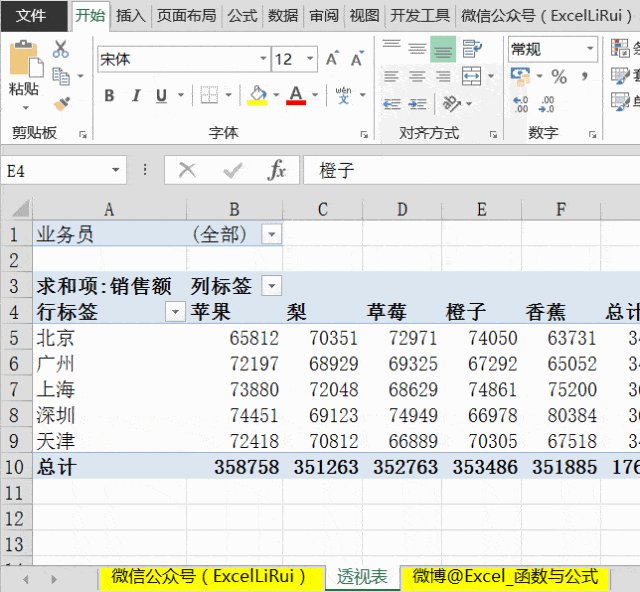
再点标题 值对数字进行排序,然后再点击查找窗口的第一行,让第一行
下图是我的
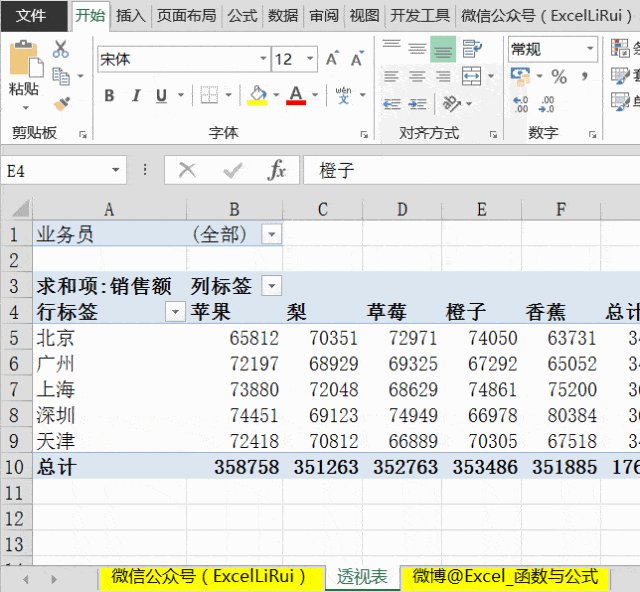
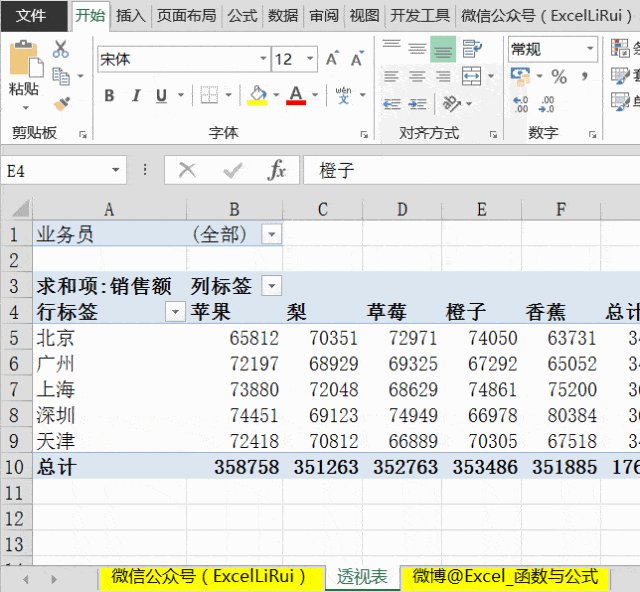
再来看高手操作(点击gif可见动图)