一键解决gif锯齿-设计篇(2)
2022-03-13 来源:动态图库网

毕业设计视频截图gif等待界面
年前看到一篇2017ui设计趋势的文章,其中有一个多色渐变风格.
位站酷推荐设计师推荐
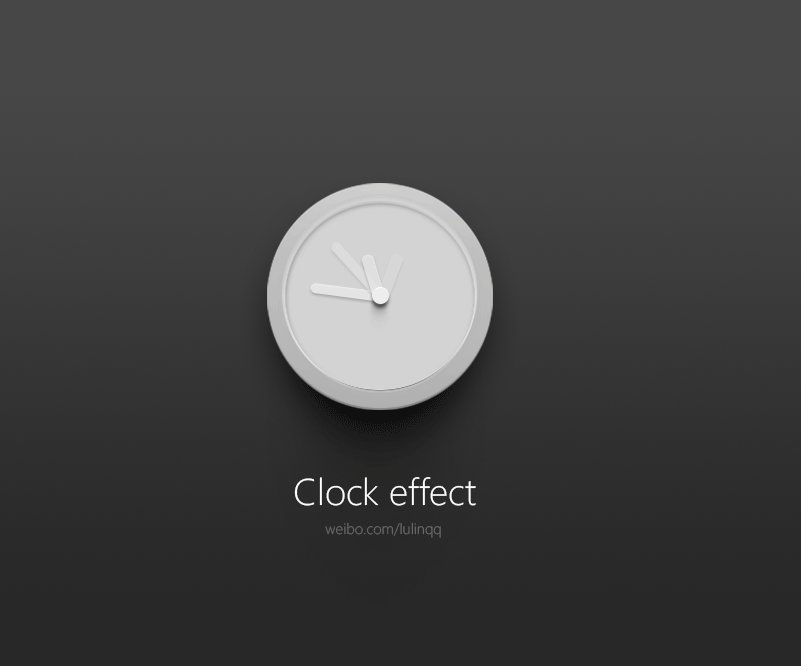
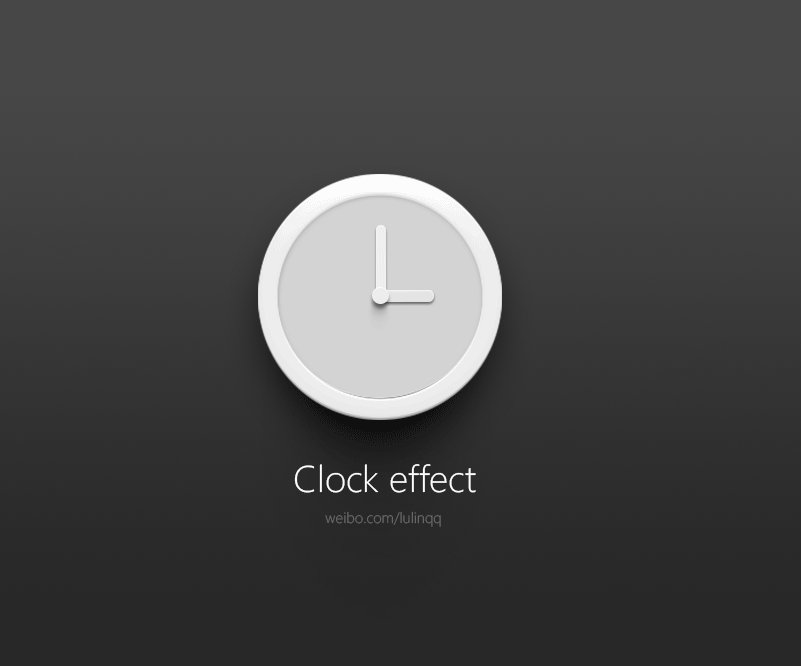
ok经验】动态设计基础理论第2篇-圆
google 02 * 字体篇 如何让字体有活力?试着使用动态字体.
cn 动效设计合集-图标篇|ui|动效设计|墨染art - 原创作品 - 站酷
ui设计师svg动画进阶篇——蒙版动画(上)
2018最有创意的gif加载动画设计欣赏(app/网页)
万仟网 it编程 ui设计 photoshop photoshop制作雷达扫描的gif动画
动效设计合集图标篇
gif动效设计
超有感|30 创意loading gif动效设计,让等待不再孤单
mg-gif-花瓣网|陪你做生活的设计师 | ation : logo
gif动画-花瓣网|陪你做生活的设计师