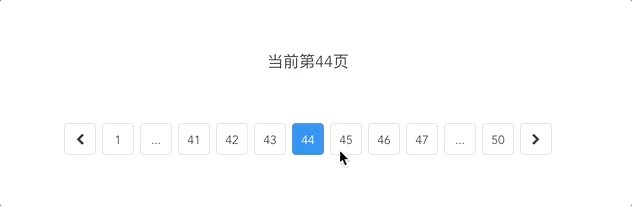
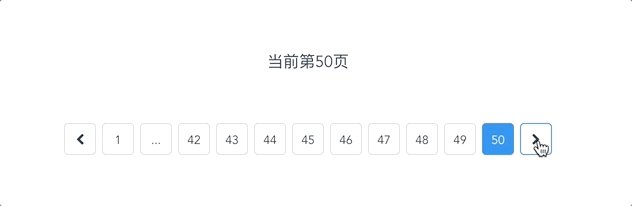
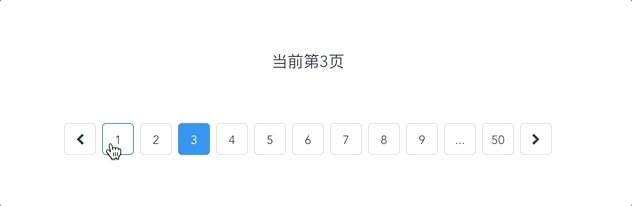
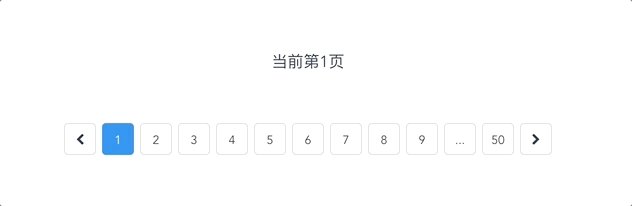
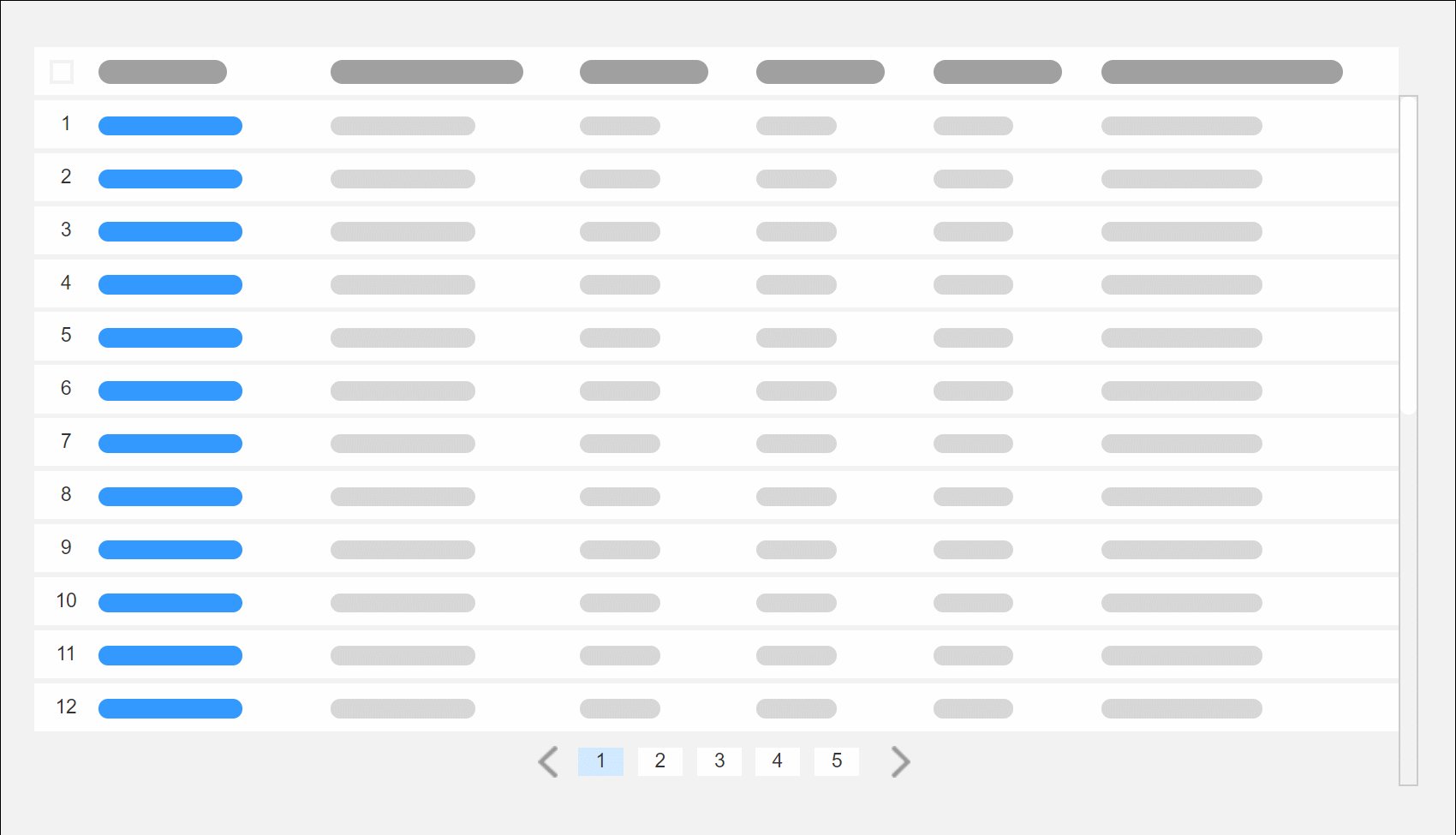
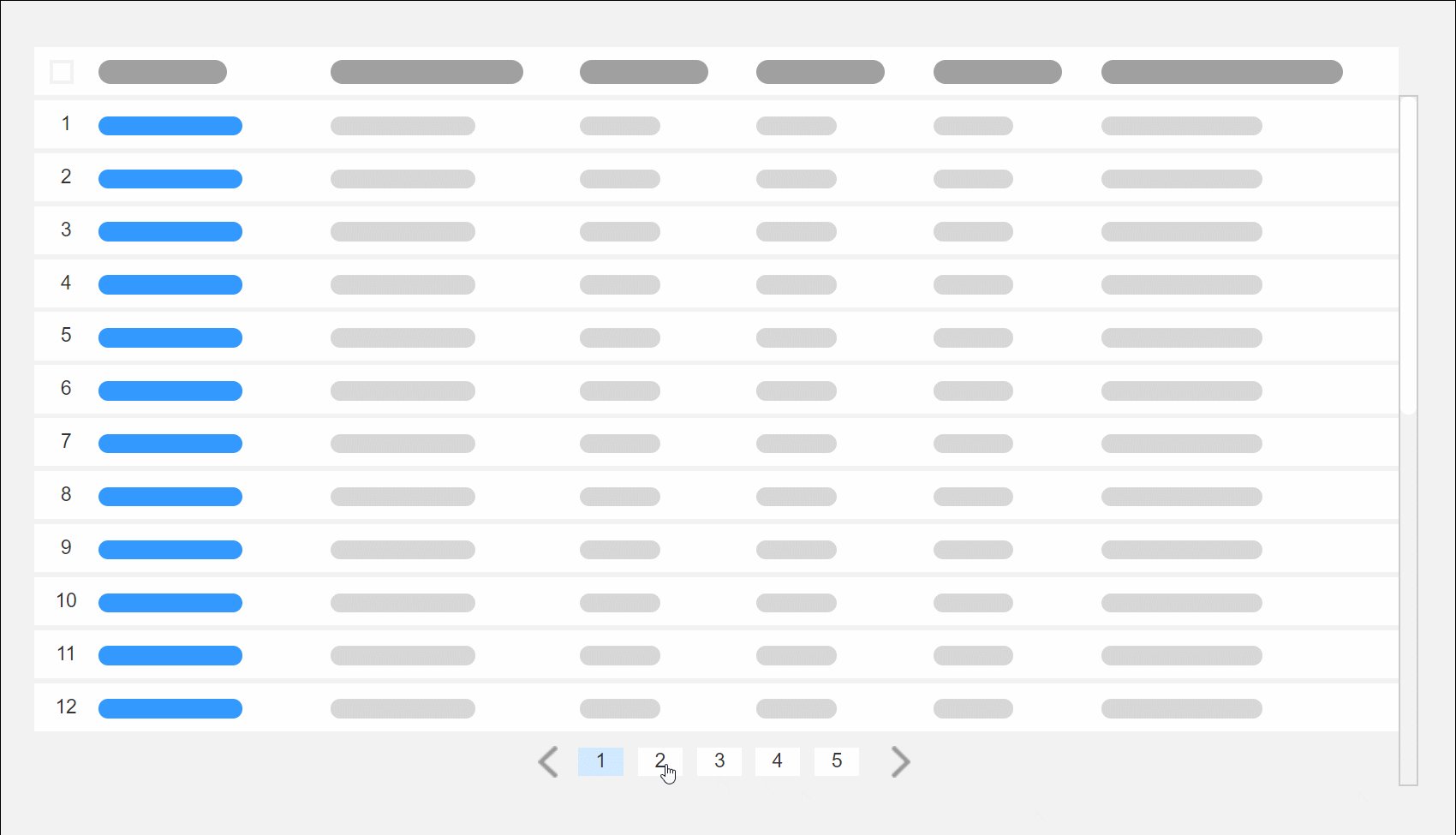
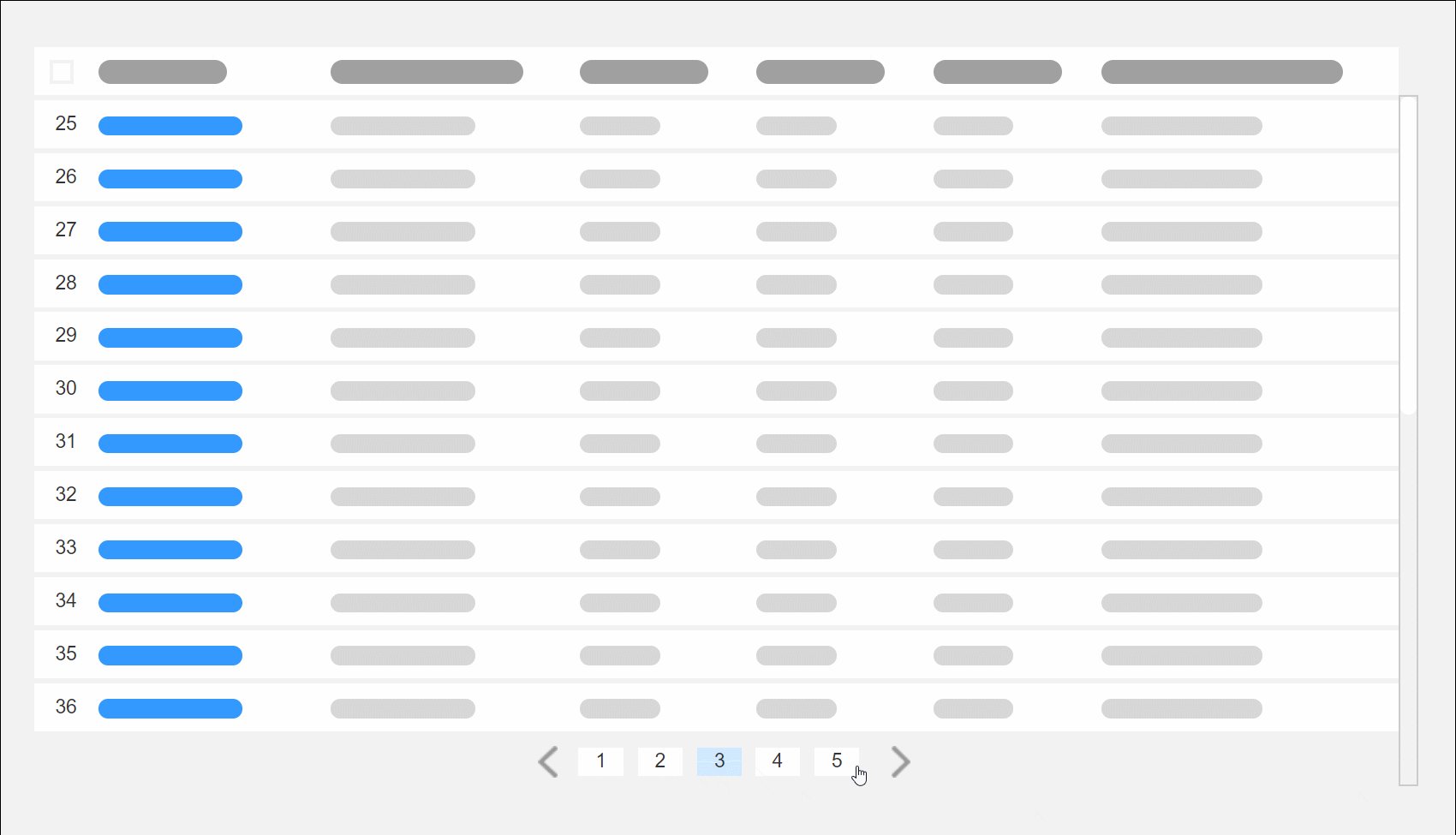
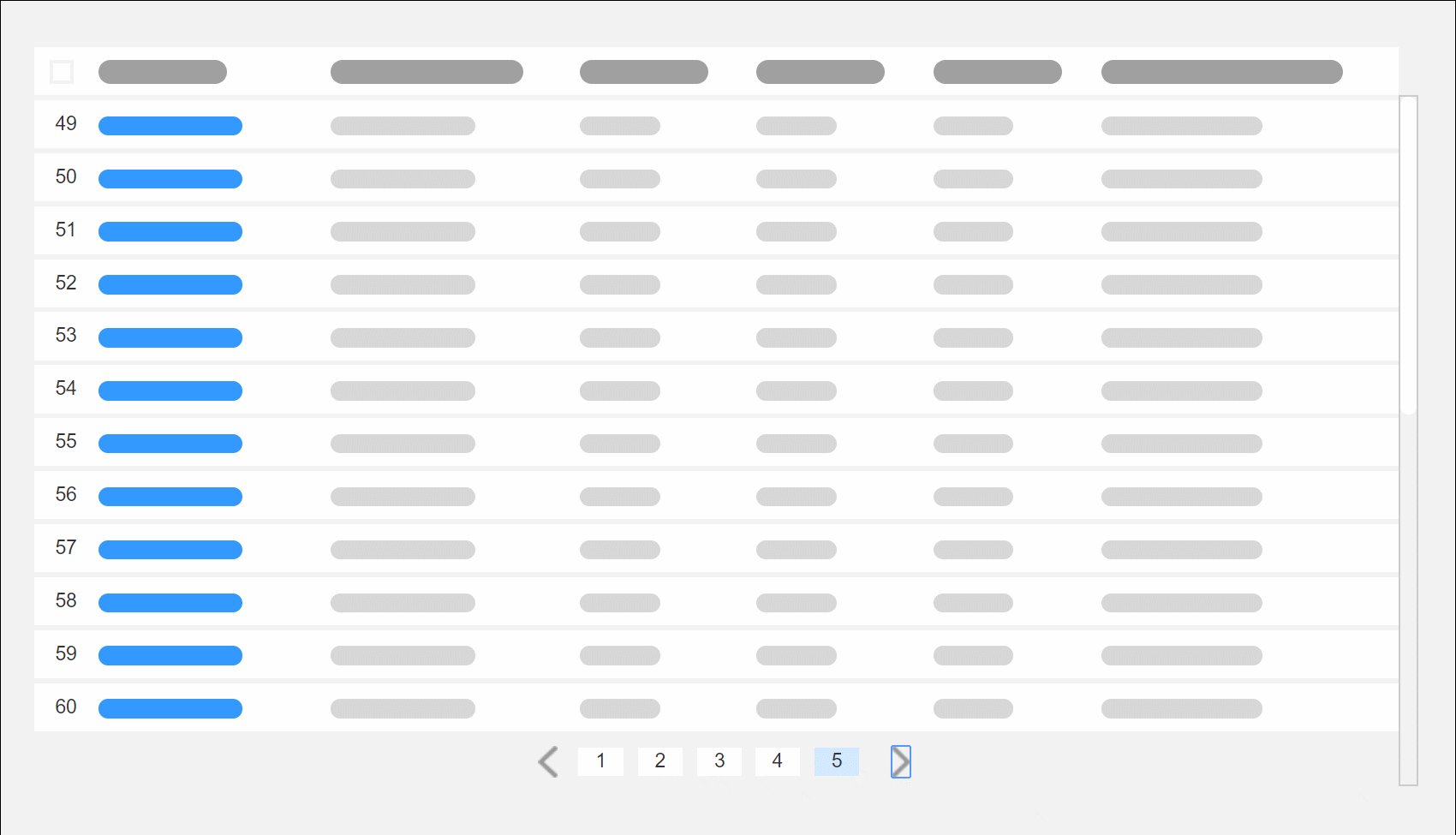
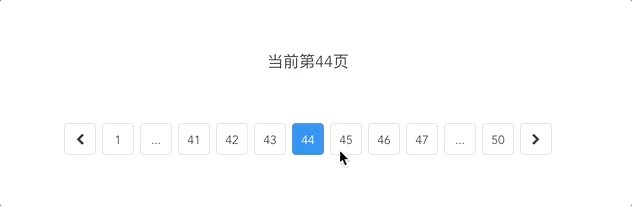
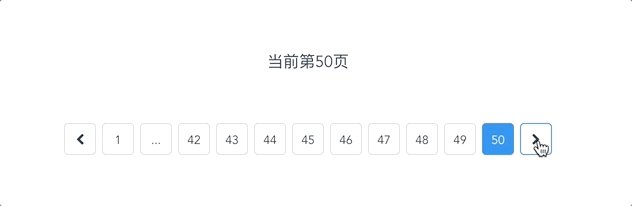
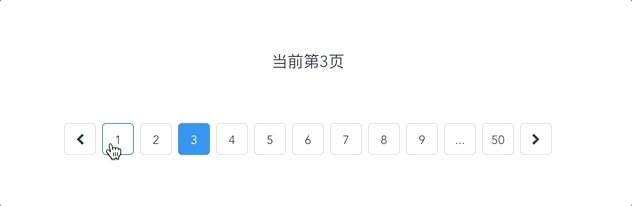
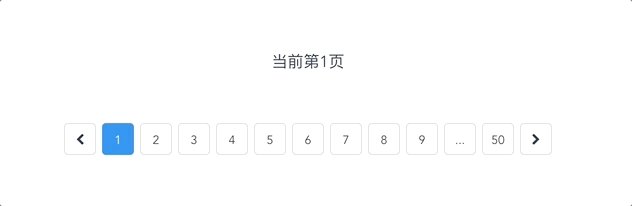
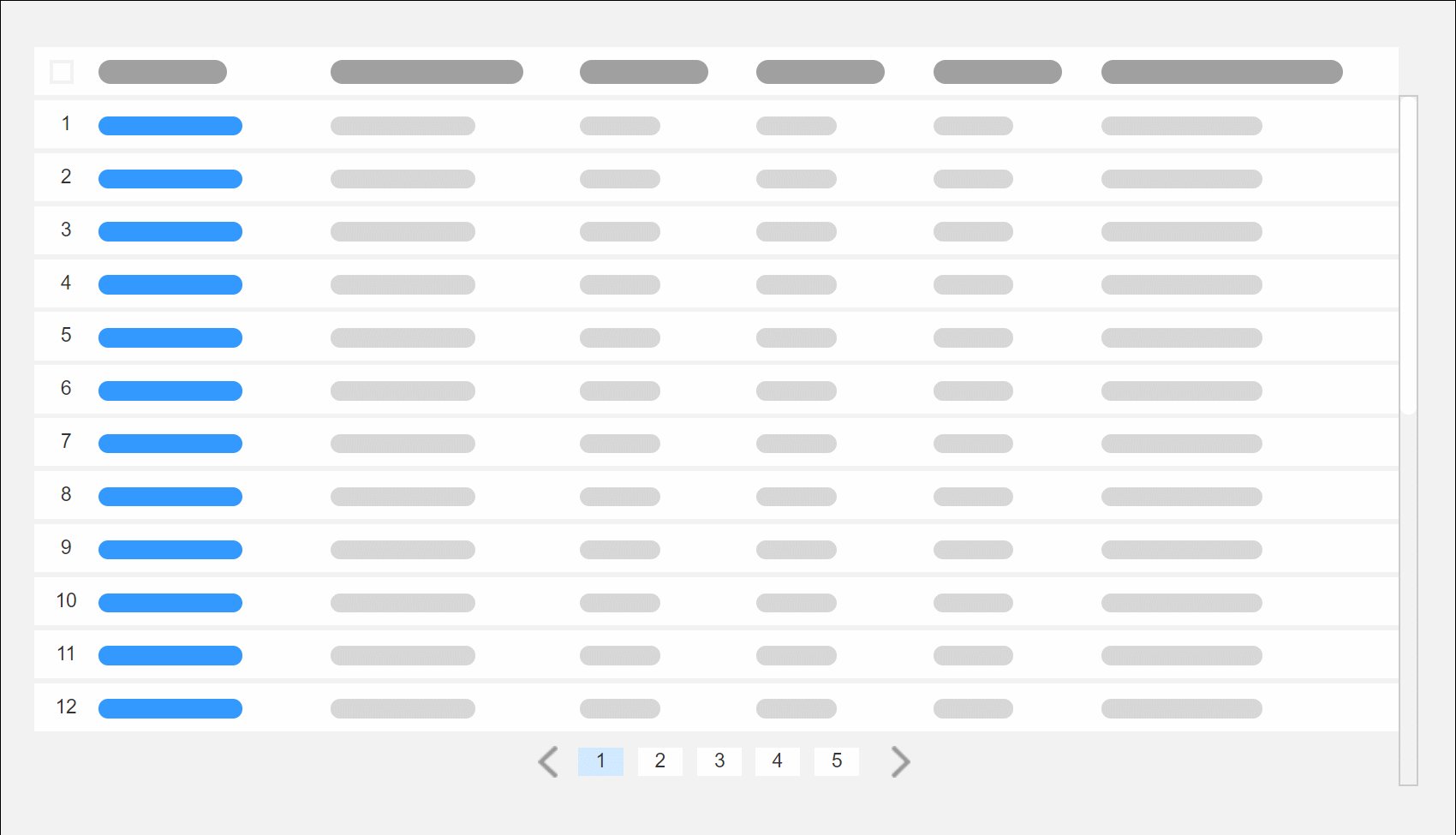
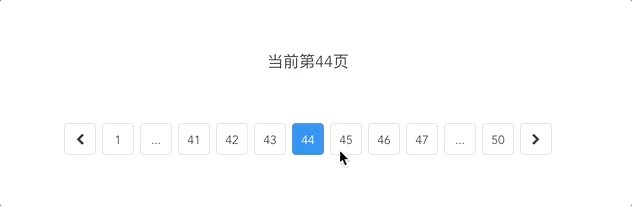
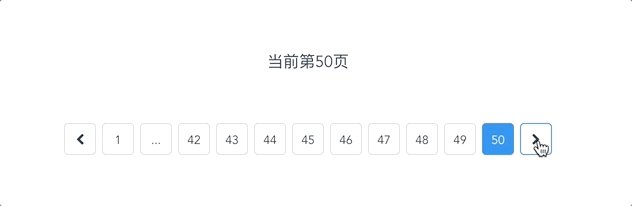
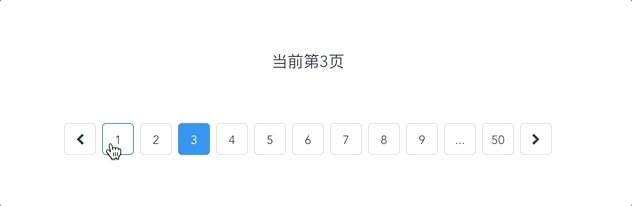
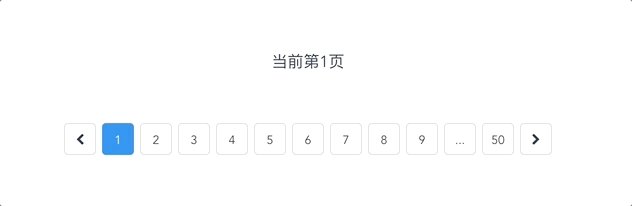
1 快速分页.gif
2022-03-13 来源:动态图库网

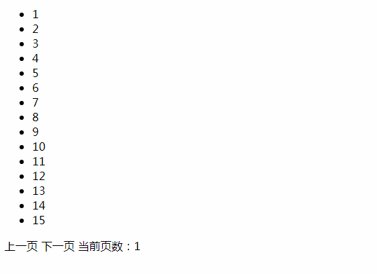
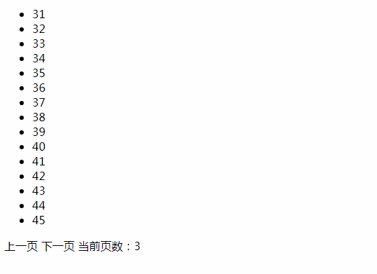
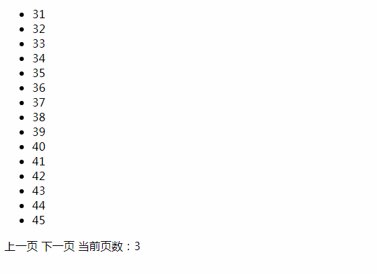
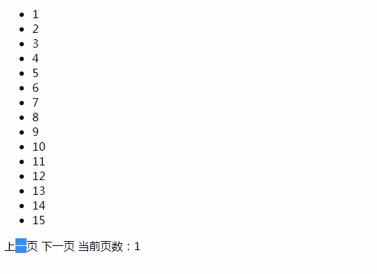
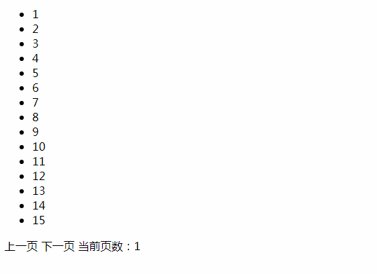
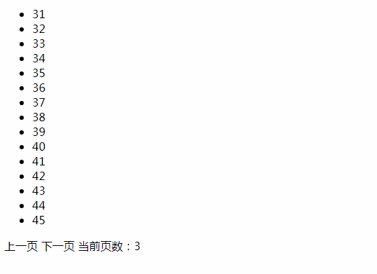
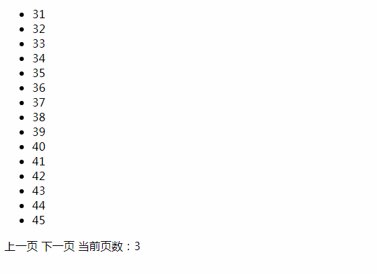
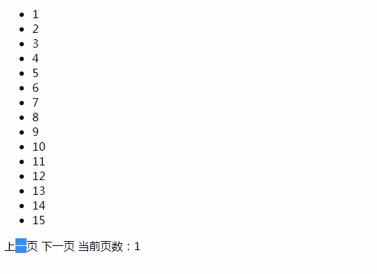
利用jquery实现分页器
在vue项目中使用elementui如何实现一个分页效果
用vue写一个分页器的示例代码
用vue写一个分页器的示例代码
vue表格分页以及增删改查的实际应用
用vue写一个分页器的示例代码
在vue项目中使用elementui如何实现一个分页效果
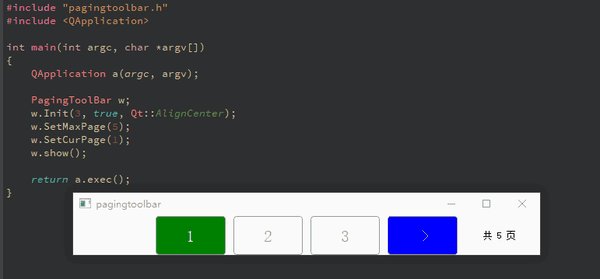
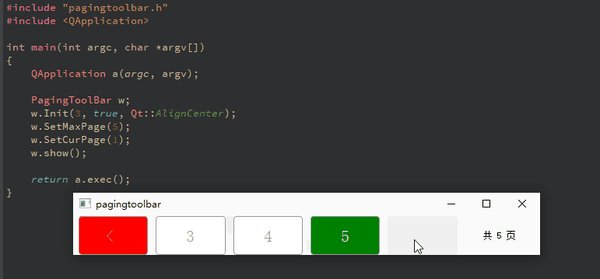
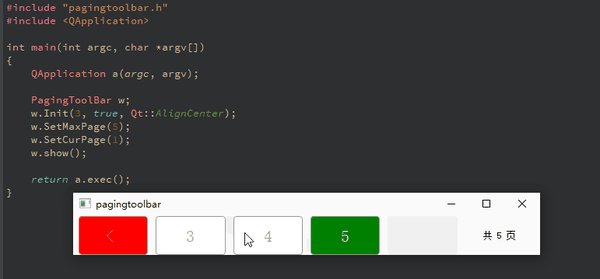
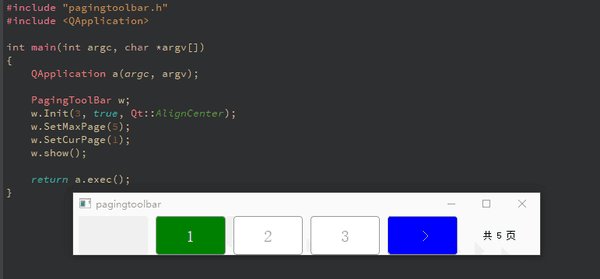
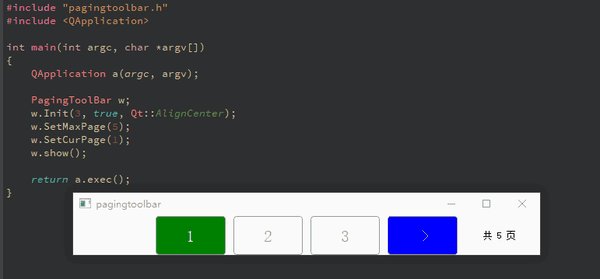
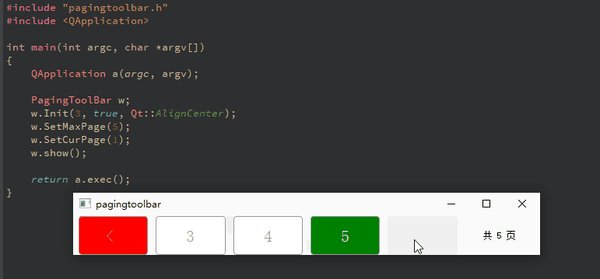
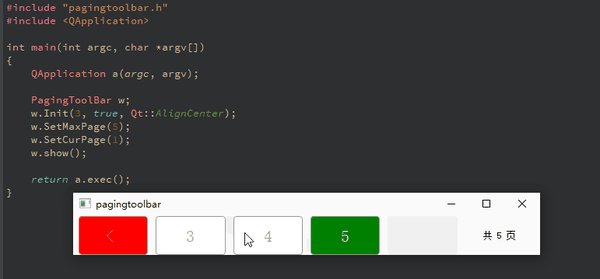
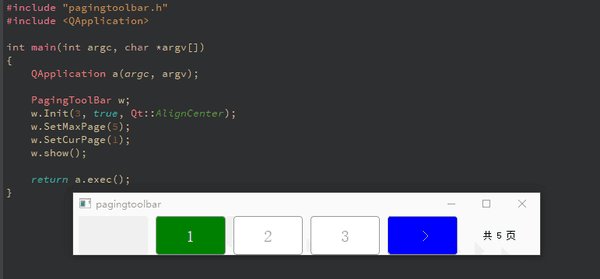
基于需求,开发了类似网页那般的分页栏样式, 支持功能: 1,设置可见最
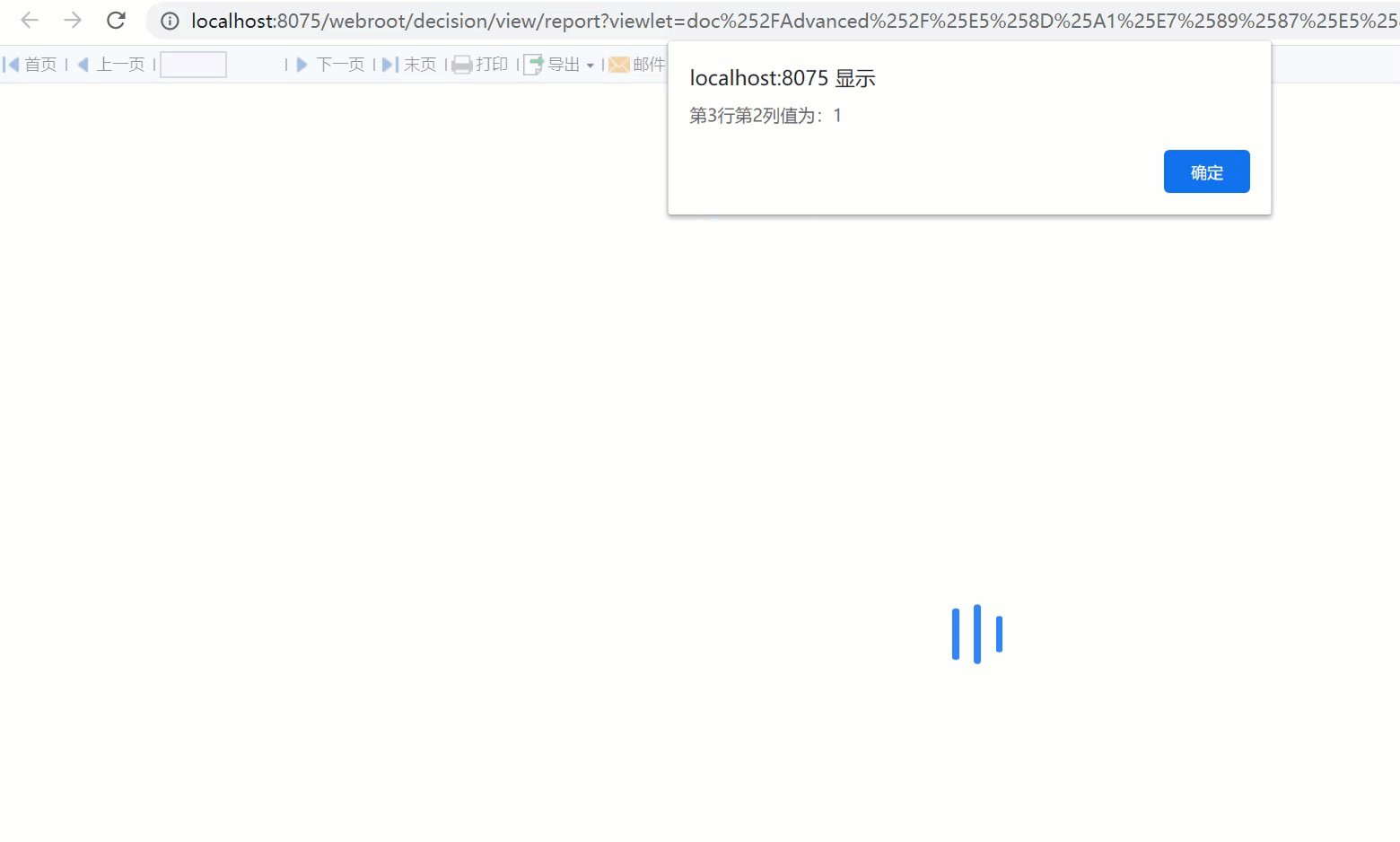
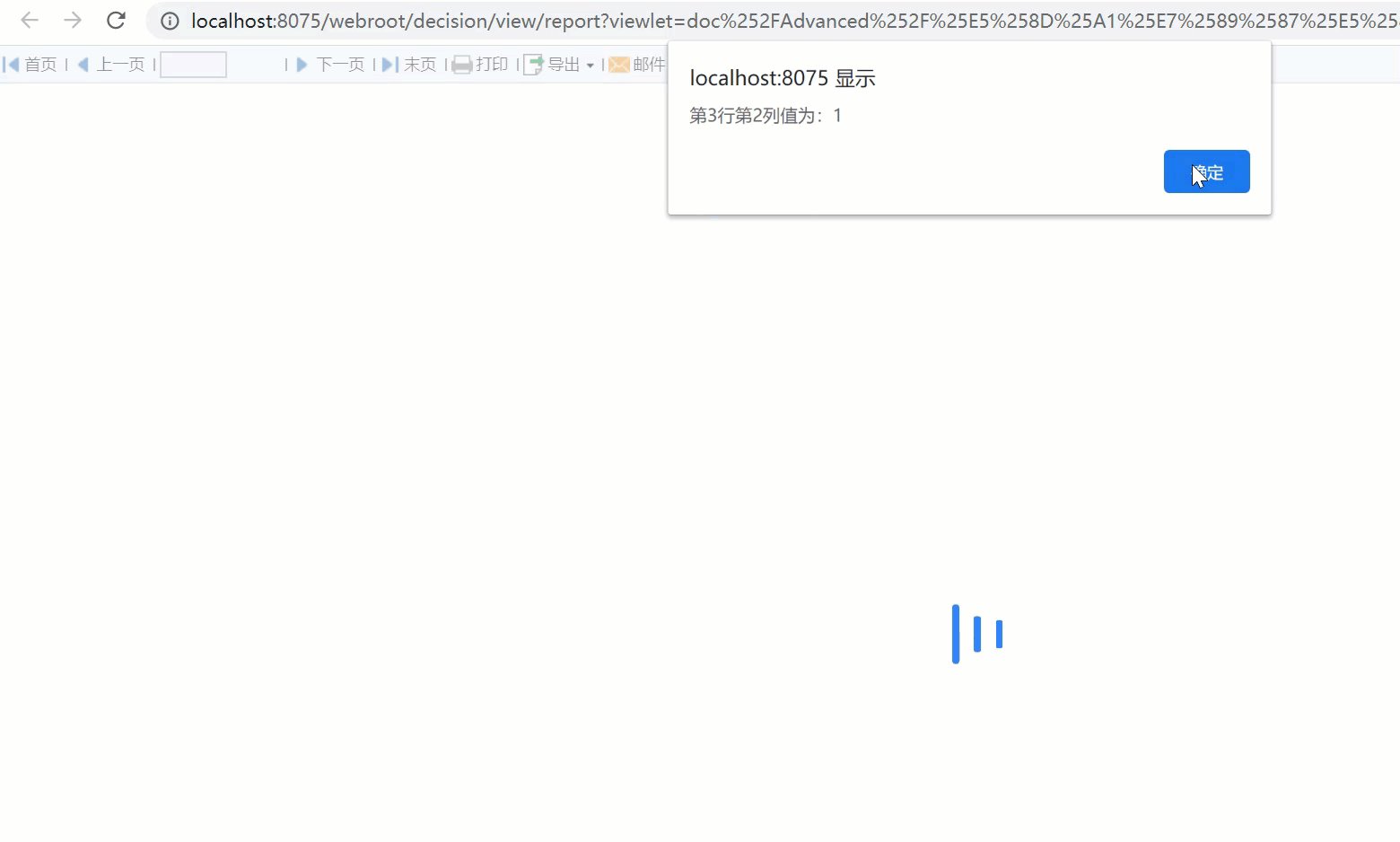
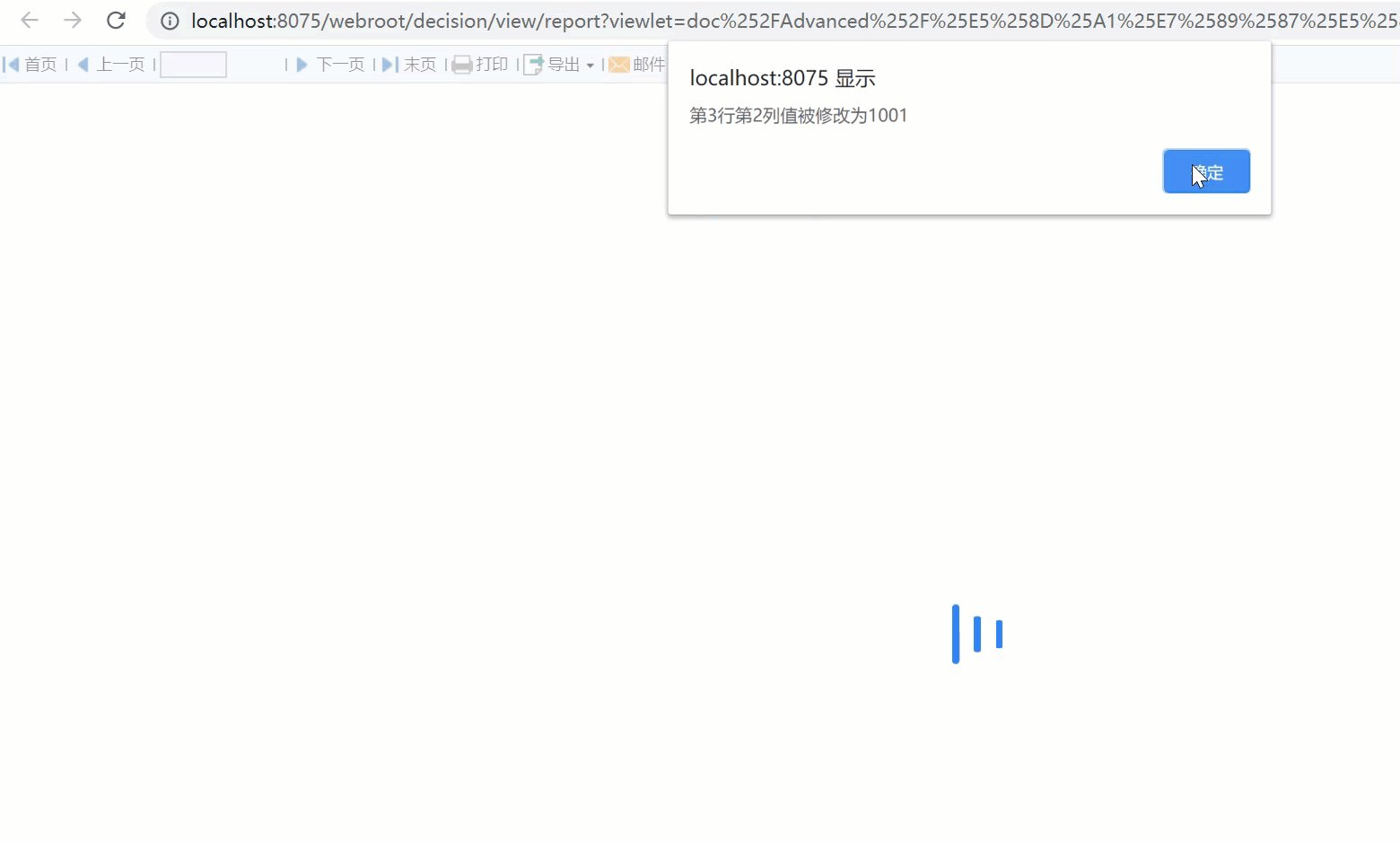
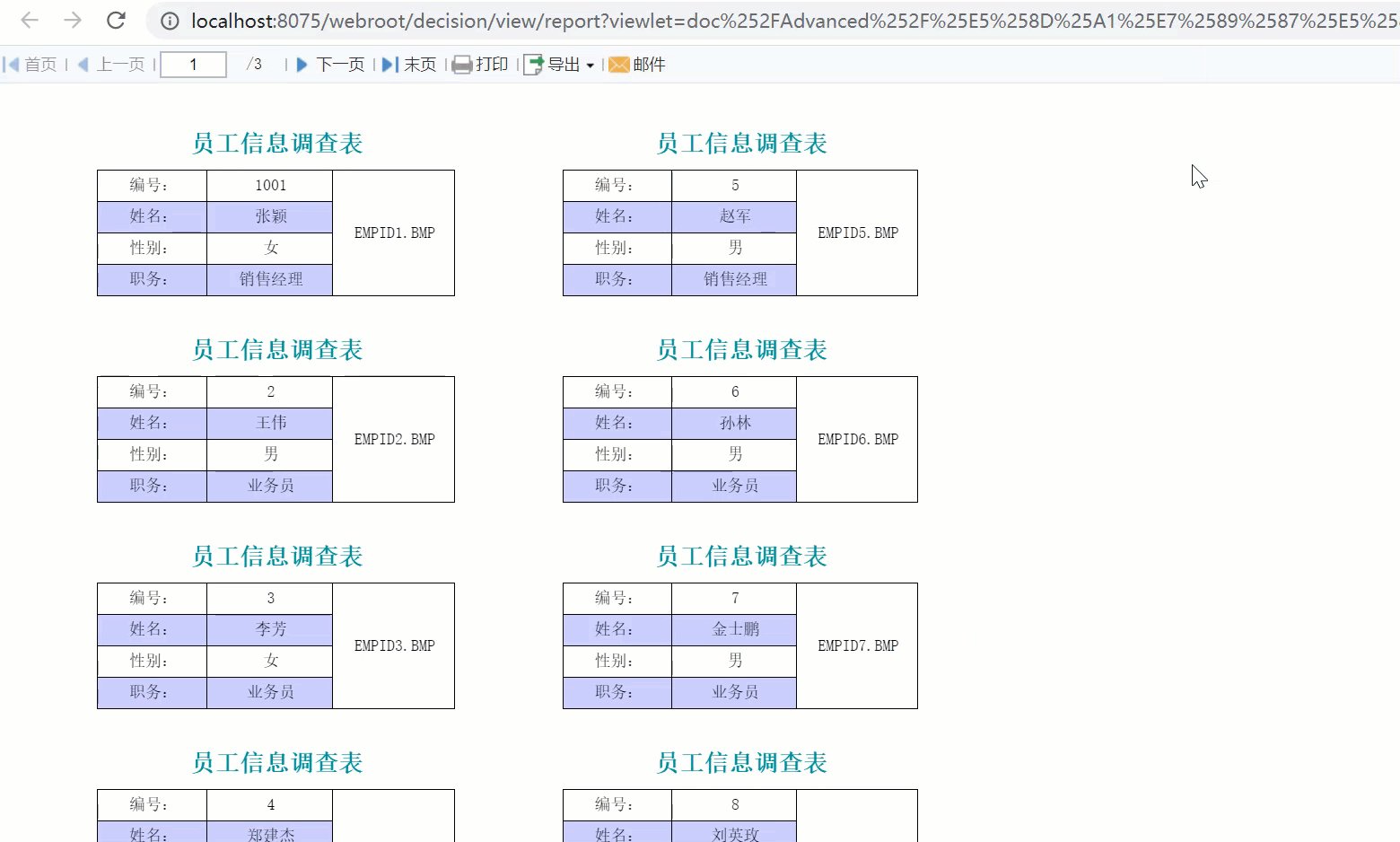
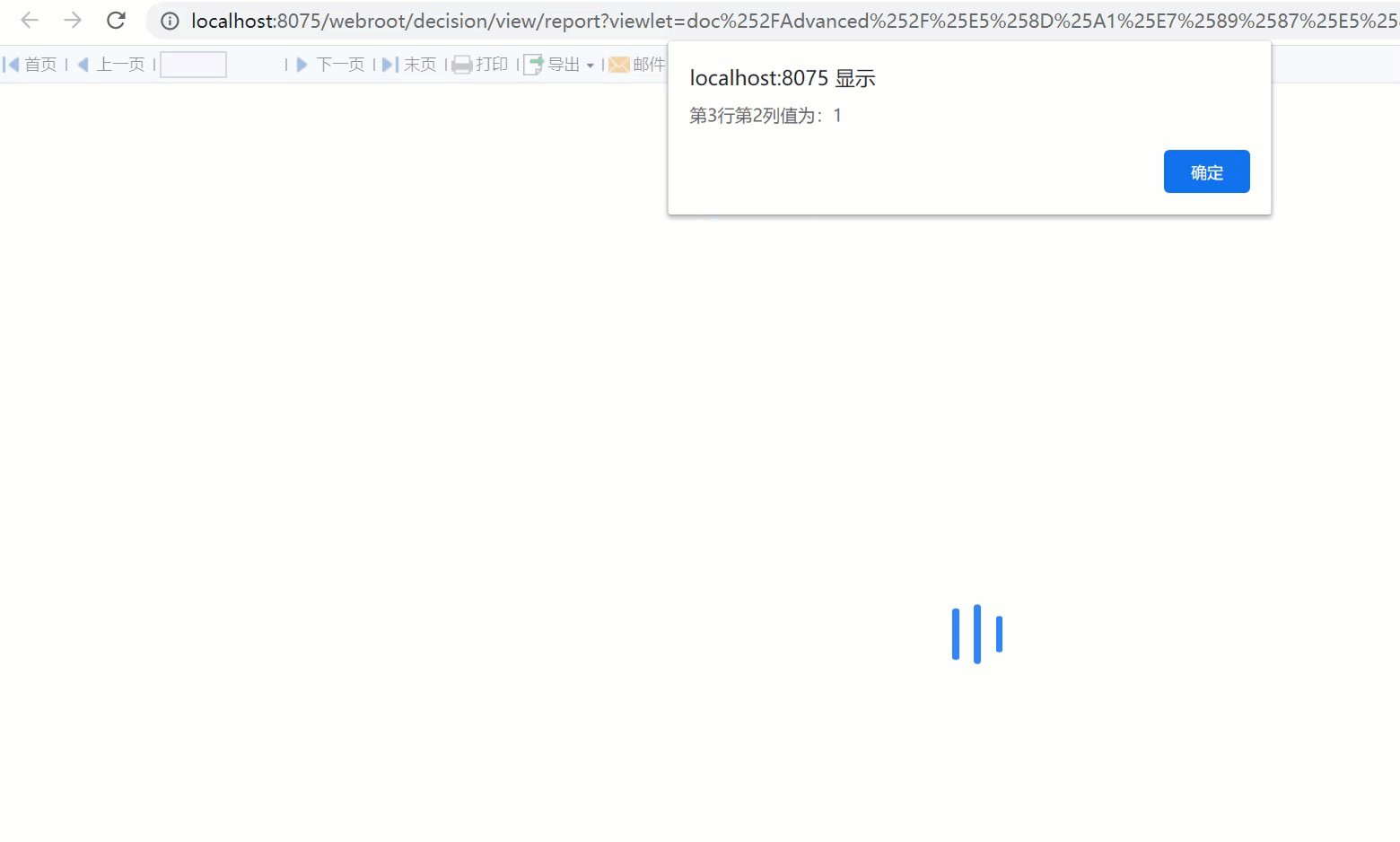
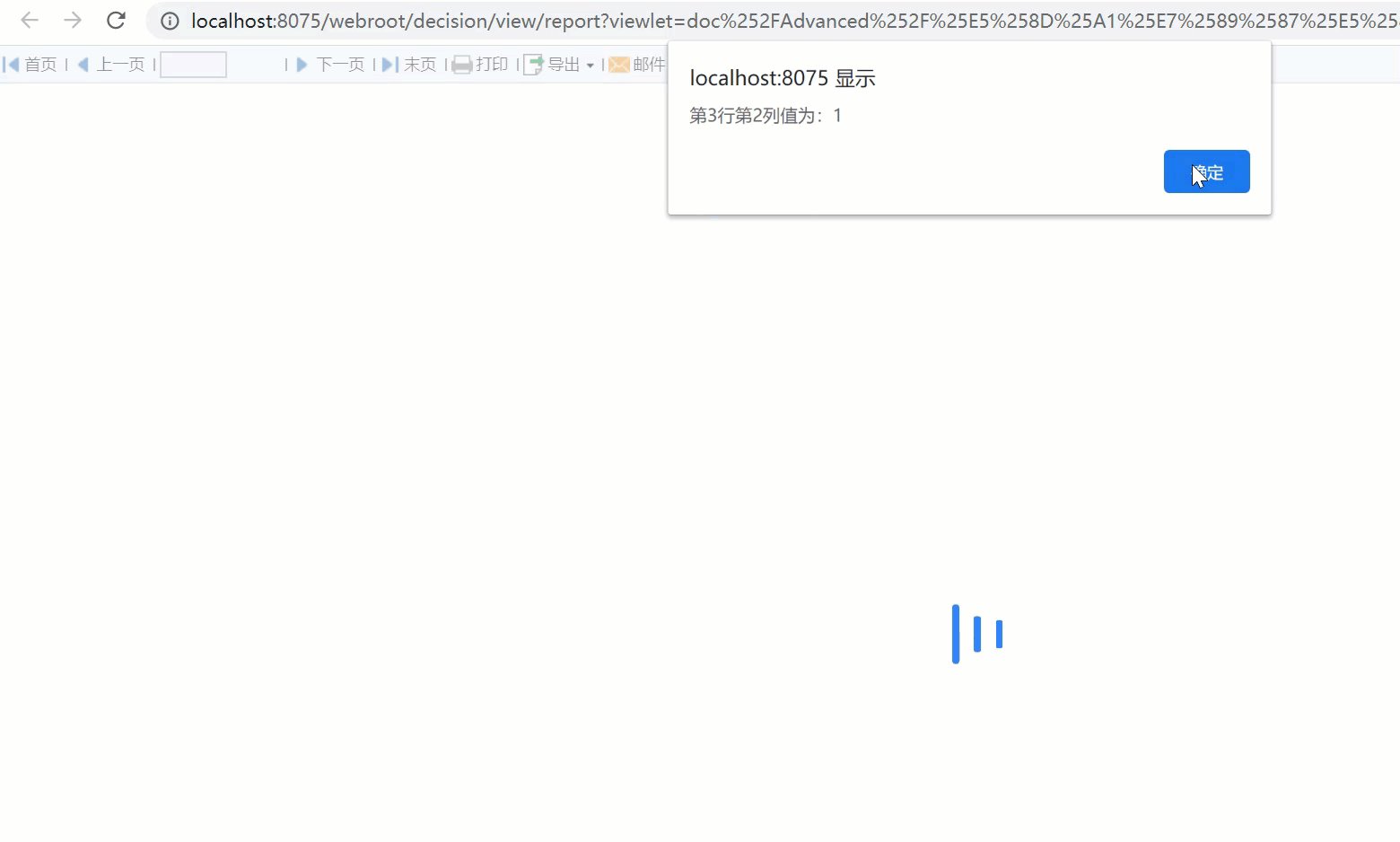
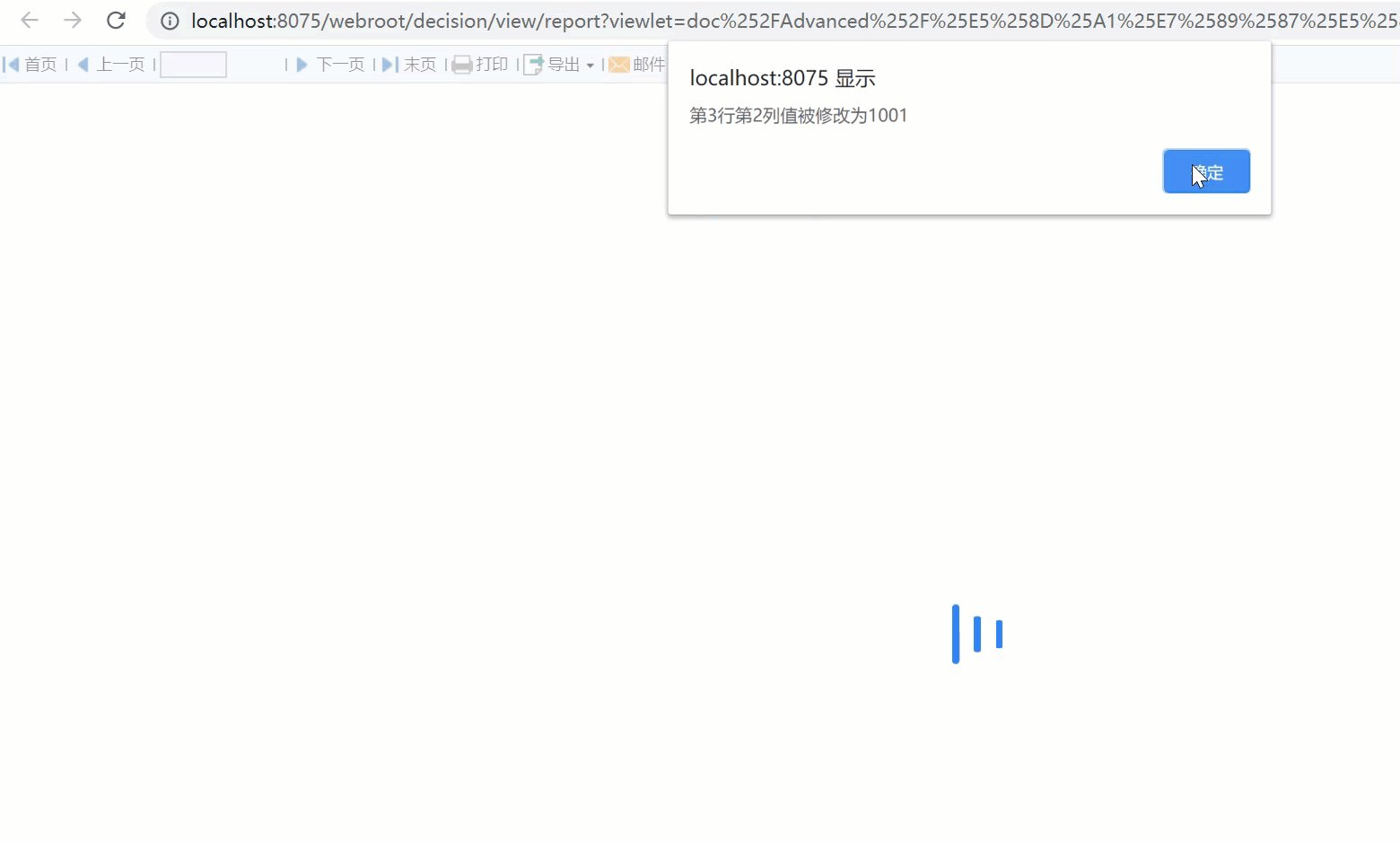
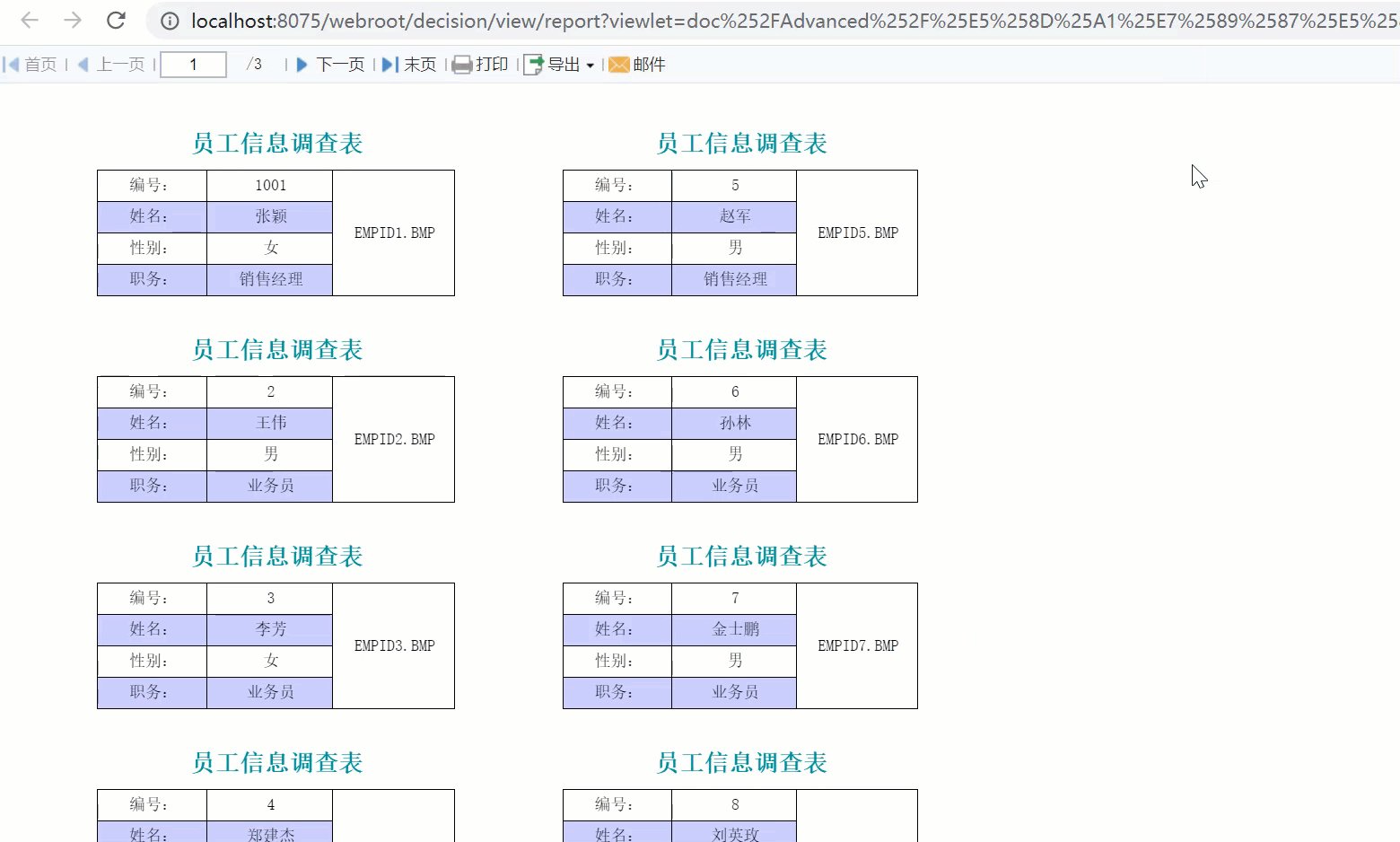
1 预期效果 有时我们也需要获取分页预览的报表中的某些单元格的值
表格样式一:分页2
pagination分页器
vue 分页组件
angularjs实现的前端分页控件_第1张图片
106设置滚动条的颜色(扩展知识:将滚动条设置为分页的
表格样式一:分页1
这样我们一个建议的分页就做好了,我们来看一看效果吧