gif动画首页详情页按钮(2)
2022-03-13 来源:动态图库网

loading gif 两页
ps动画 
简单动画设计gif图
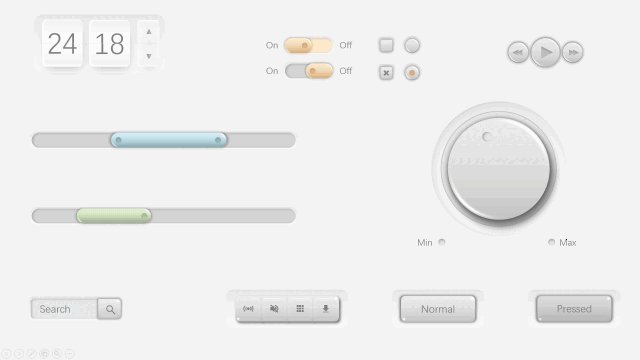
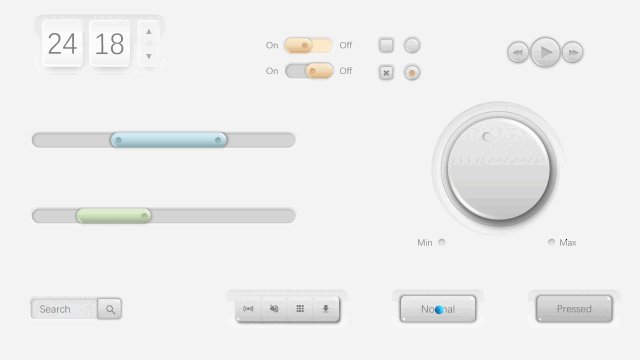
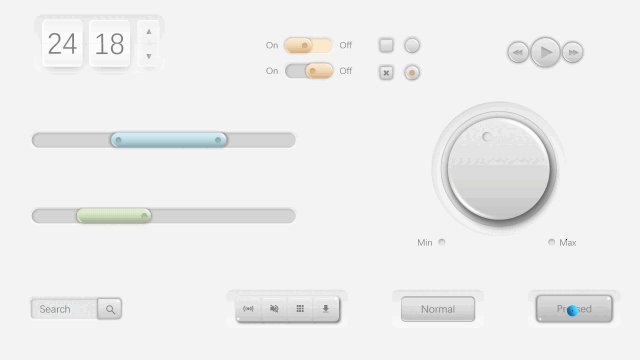
「ppt动画」 ui按钮—交互动画设计
ui设计#show house app v1.0 启动页gif动画#原创
将动画导出成视频文件后,我通过文件>导入>视频帧作为图层将它导入到

因为考虑到一些问题,就只是做了首页-商品详情页-个人中心页的动态
加载页gif
2018最有创意的gif加载动画设计欣赏(app/网页)
cn 古风详情页模板|网页|banner/广告图|babyaa - 原创作品 - 站酷
如何用photoshop cc 制作矩形滚动变换成三角形的gif动画
loading gif 两页
企业官网 banner 用ps做的一个小动画
ae gif动画