平面点对齐平面点.gif(2)
2022-03-13 来源:动态图库网

功能预览默认样式优化吸附对齐冲突检测新增特征所以也就一直没有将
《loading-gif-临摹【做作业】》的评论
0条 收集 点赞 评论 动画gif插图,幽默与诗意 | 德国平面设计师
对齐标注.gif
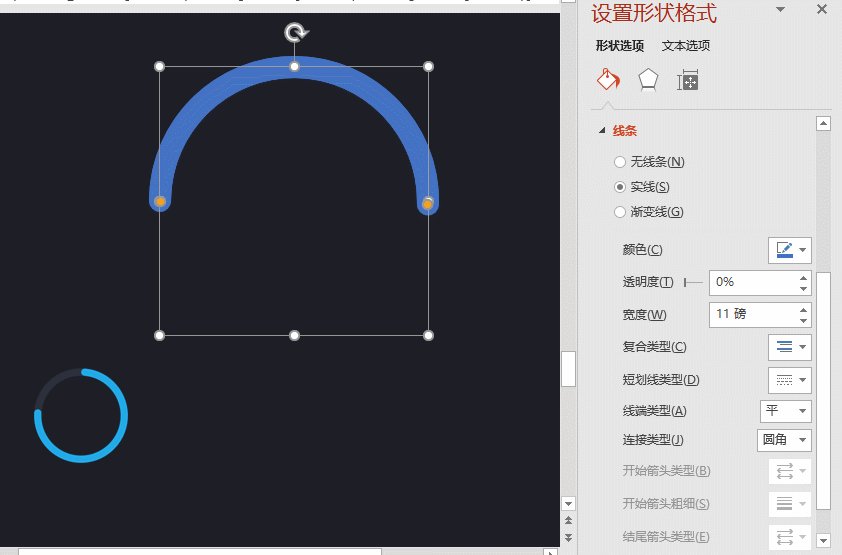
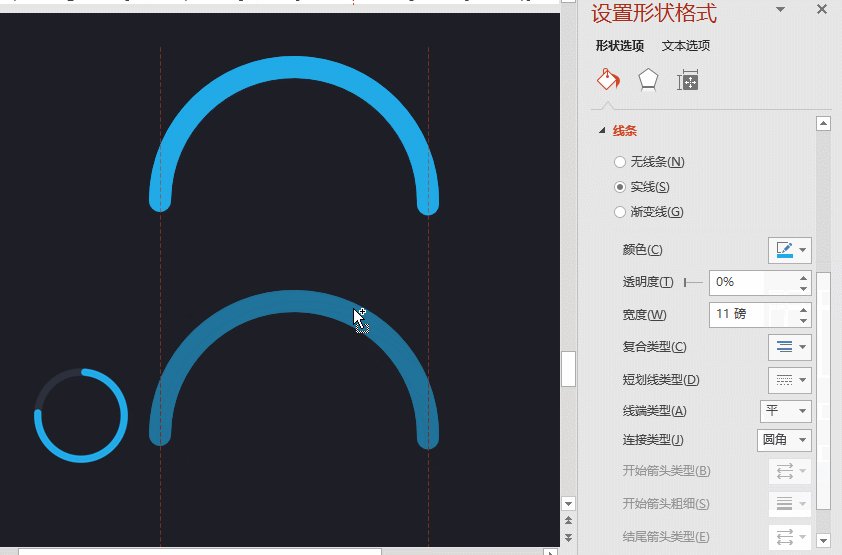
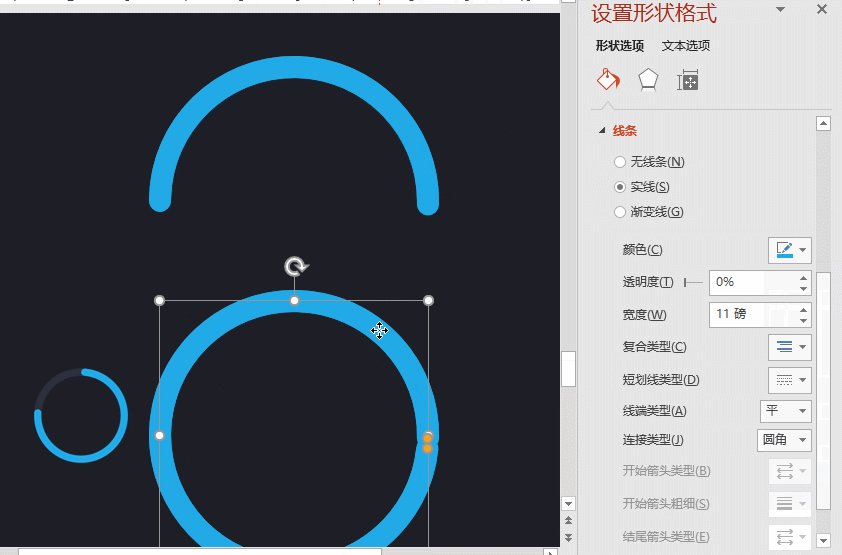
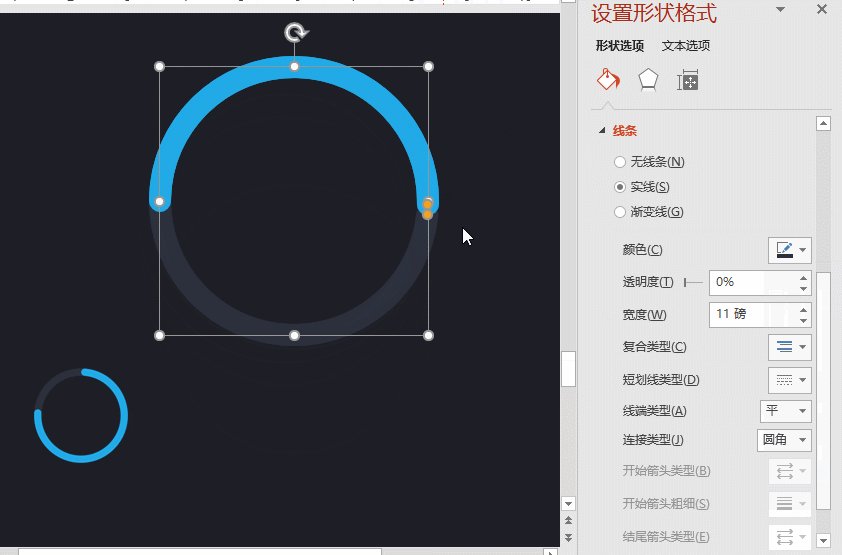
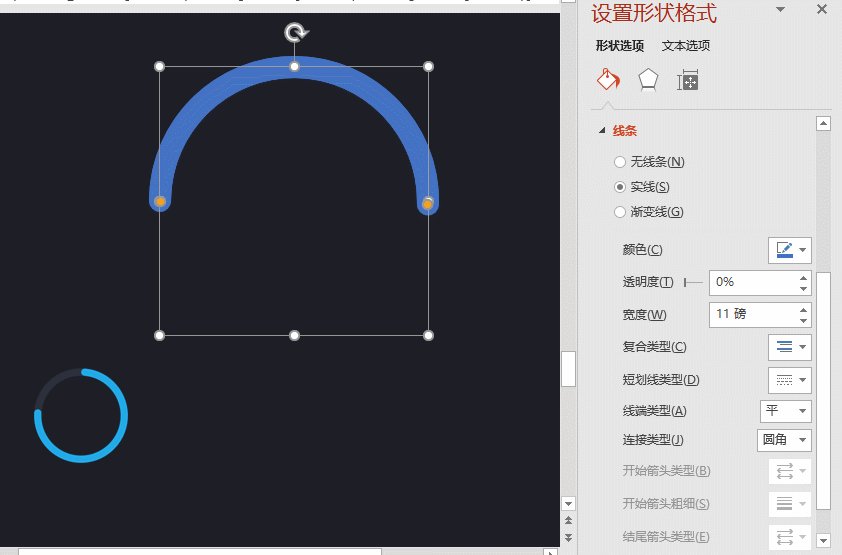
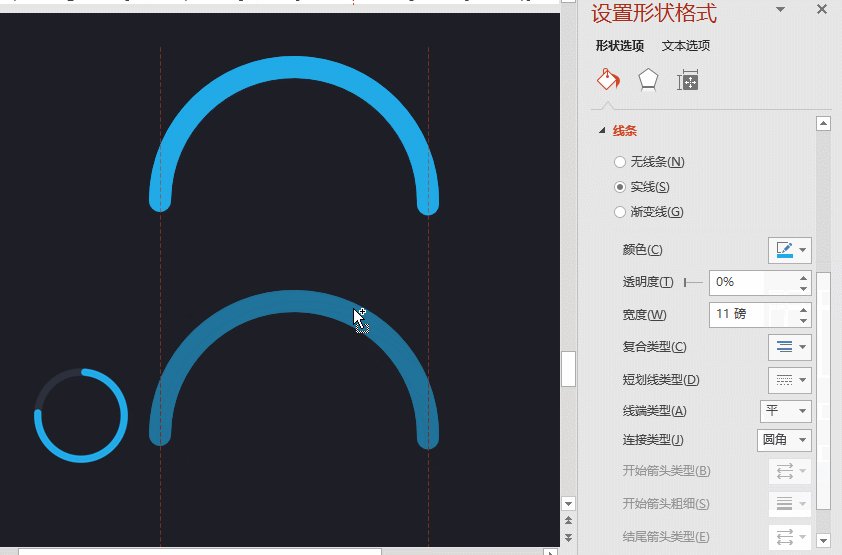
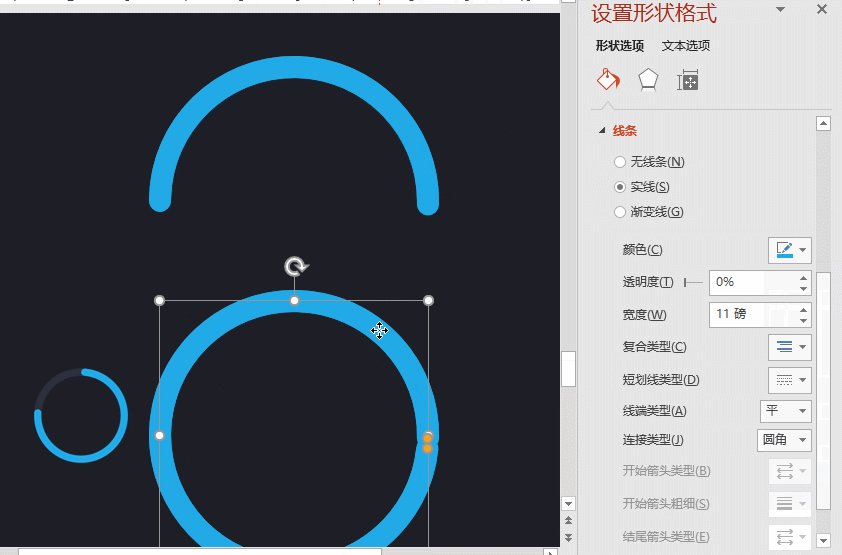
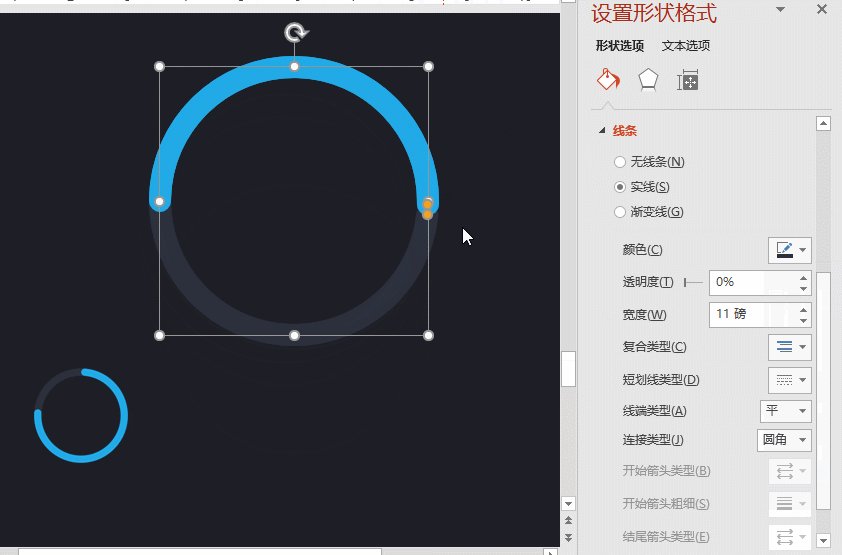
定位圆心的巧妙绘制及对齐用法
tips:按住 ctrl>,再鼠标左键拖动图形,可以直接复制出一个对齐时可以

【每日动效】点是万物的组成,也是平面设计的基本构成
发布到 动态gif 图片评论 0条 收集 点赞 评论 二次元,平面
案例临摹|平面|其他平面|jessie3456 - 临摹作品
平面 c0002-动画 gif细节 动态海报 游戏特效 合成gif
超赞的平面 3d gif 动画 – davidope | ㄇㄞˋ点子
左对齐.gif
快速摆模关联复制对齐缩放
linecap(不知道为什么gif显示没对齐, 实际 linecap 与线段等宽)