标题为 粒子上升遮罩gif,编号: 401418287,格式: gif,体积(2)
2022-03-13 来源:动态图库网

ae动效 
好了,下面我们就来解开遮罩动画的神秘面纱.
这是目前国内综合应用较为全面的mg动画案例教程,精选多个极具代表
同时掌握形状图层添加动画中的中继器的使用,及使用简单遮罩效果,了解
交互设计,十二条动效体验原则
ae图标logo动画 mg图标动画
引擎, 许多控制器:重力,摩擦力,速度等等 支持文字,遮罩和形状图层 不
两个图形之间相互转换时,可以用其中一个图形作为另一个图形的遮罩
gif动画 - 原创作品 - 站酷(zcool)
缓动和偏移与延迟对象关系:驱动关联对象连续性:转型,数值变化,遮罩
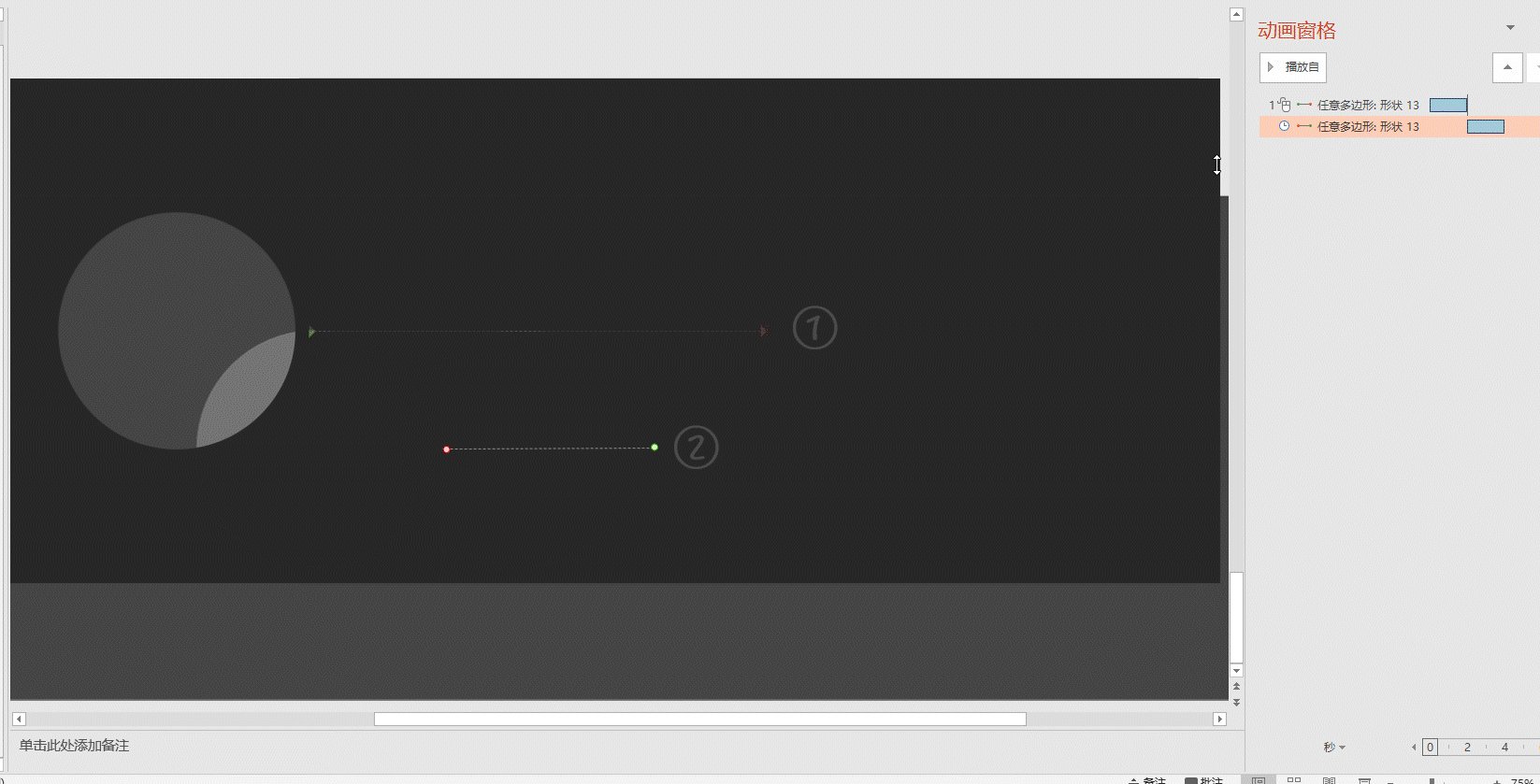
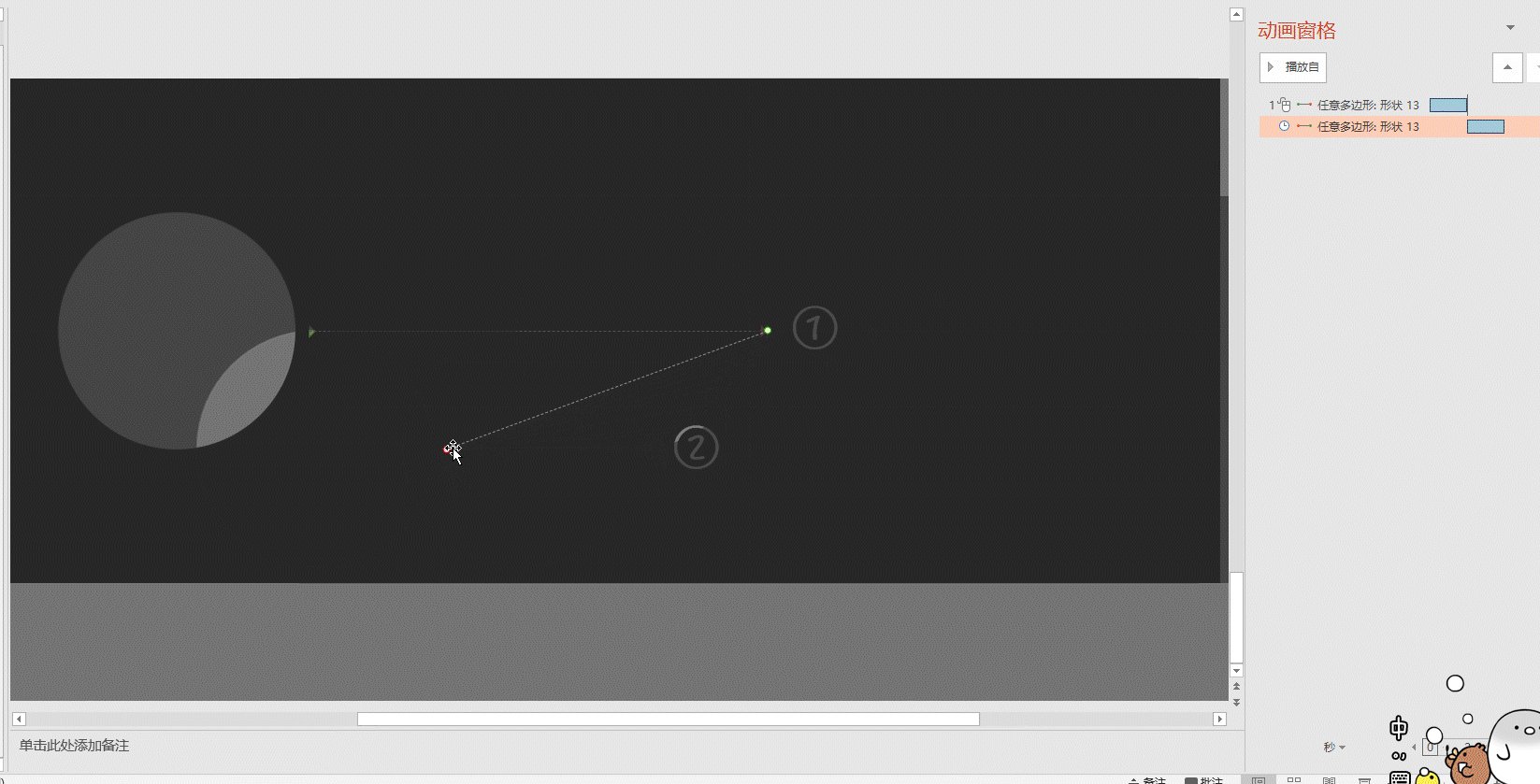
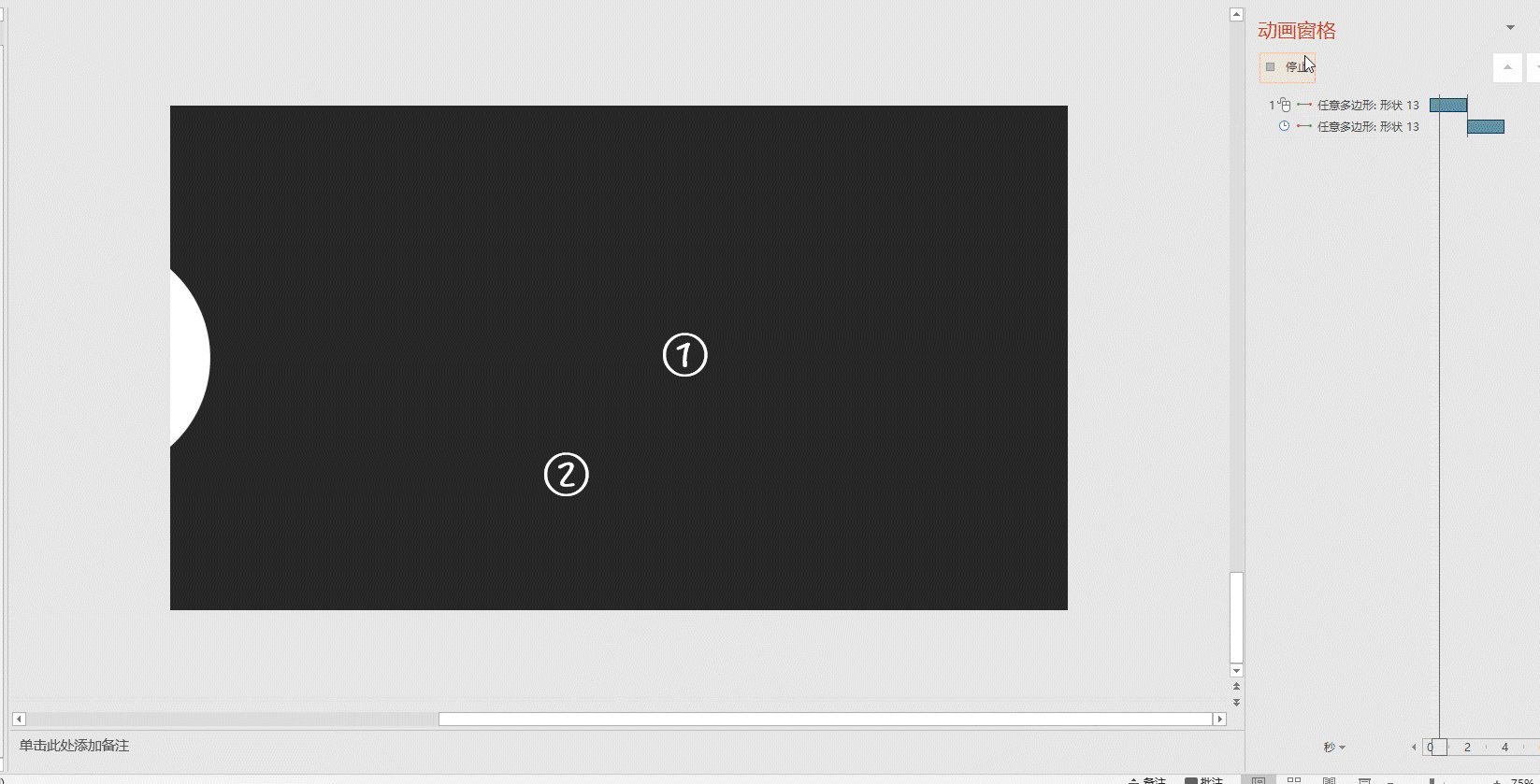
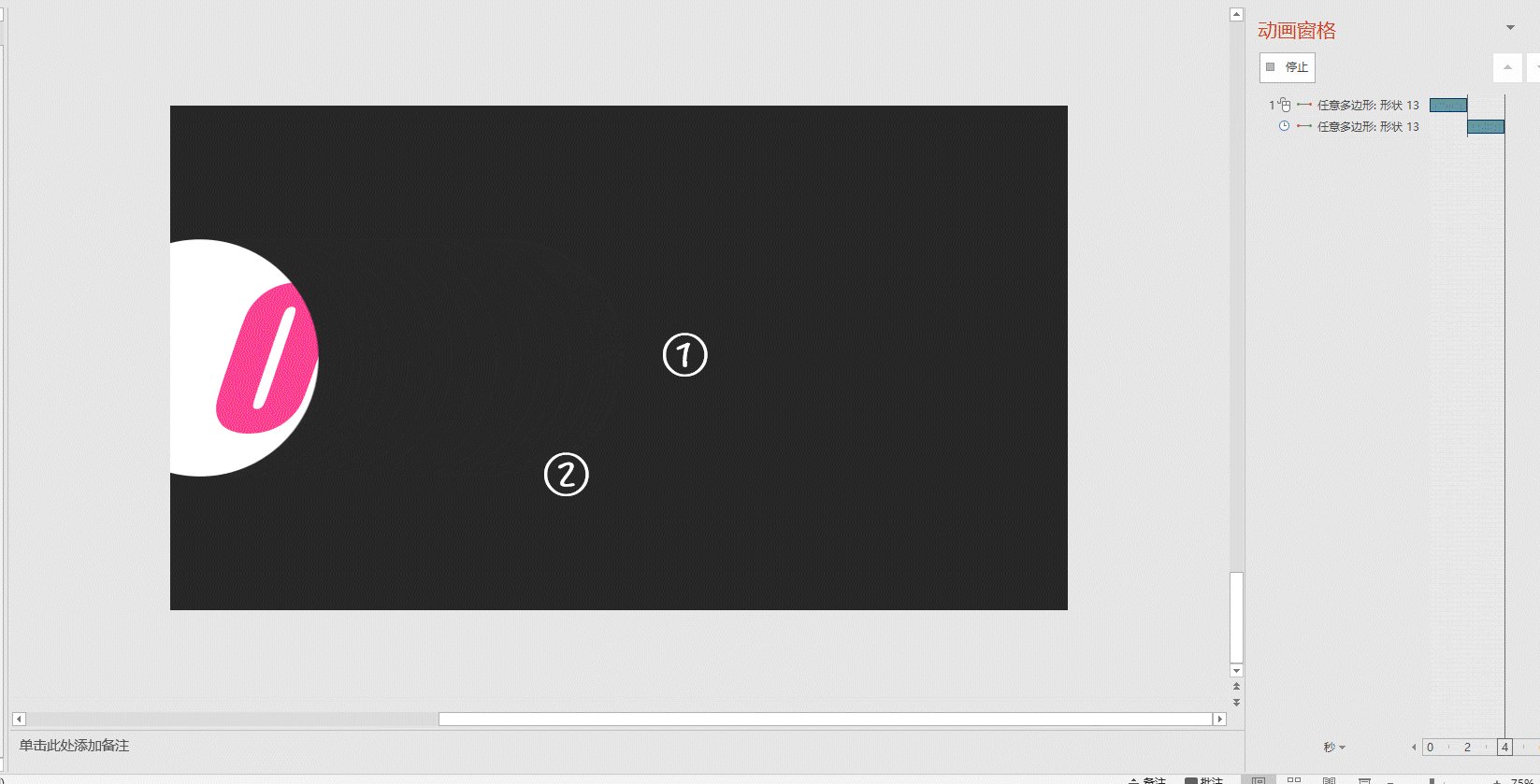
《演示改变世界》第二辑 多动画演绎解析
好大好大的雨,尽情的下吧.
这是目前国内综合应用较为全面的mg动画案例教程,精选多个极具代表
ae里,做文字特效,急急急,做文字的光一闪而过的

























