切换颜色.gif(2)
2022-03-13 来源:动态图库网

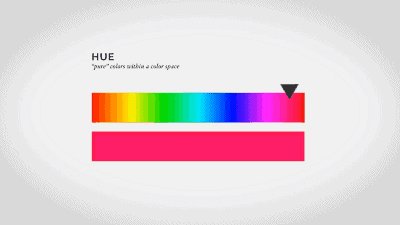
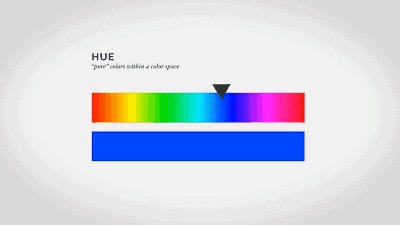
我们肉眼所见到于是能说出来的颜色就叫色相,所有的色相都可以用色环
2017盯紧这几种颜色就够!(上)
作品集
2014年海外最佳艺术gif动画作品(组图)
见过会动的配色吗这些gif将大自然的色彩尽收眼底美到窒息
从屏幕选择颜色.gif
颜色填充.gif
android按钮按下的时候改变颜色图片
gif格式转换出现无法解决的渐变以及投影的完好实现 可查看动效作品
smart gif
颜色gif英文字母gif萌萌哒gif恶搞gif
【gif动效】一组极简的loading加载动效设计 来自色彩
【创设分享】3d色块 #色块#3d#颜色.
轻量级javascriptjshsla颜色选择器