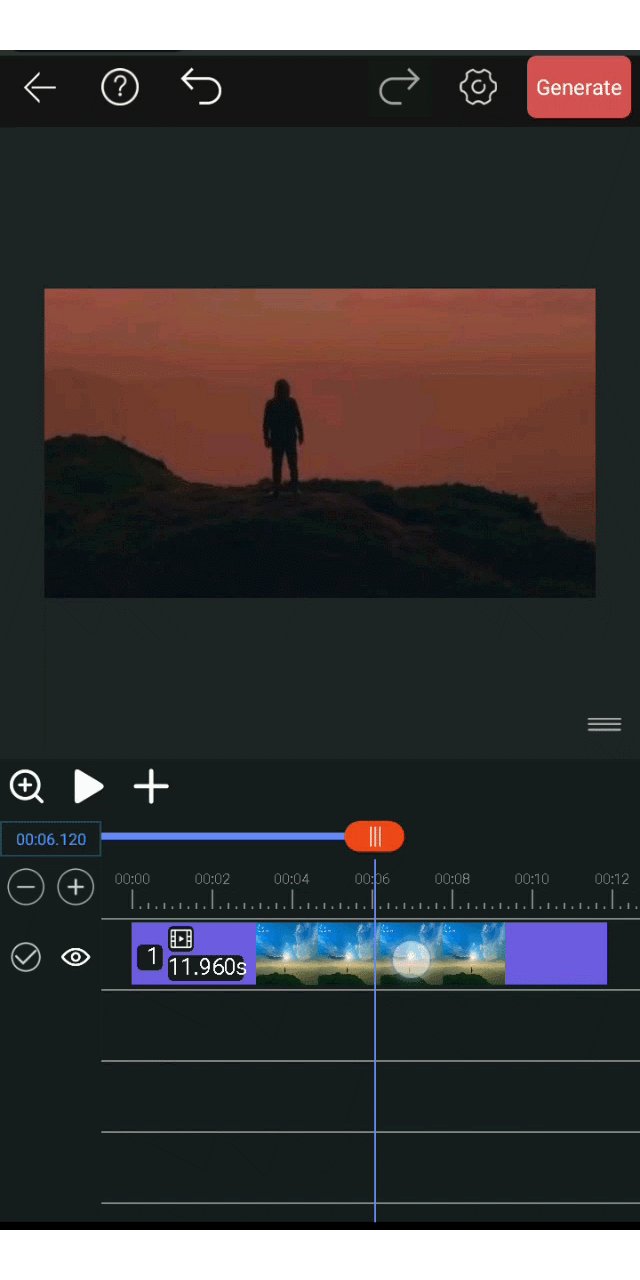
先上一张图,看下这个滚轮控件的效果: 效果预览图.gif 下面是主要(2)
2022-03-13 来源:动态图库网

水波效果.gif
效果,这个真的是跟原生的ios几乎一致的,其他网上说的仿照ios的滚轮
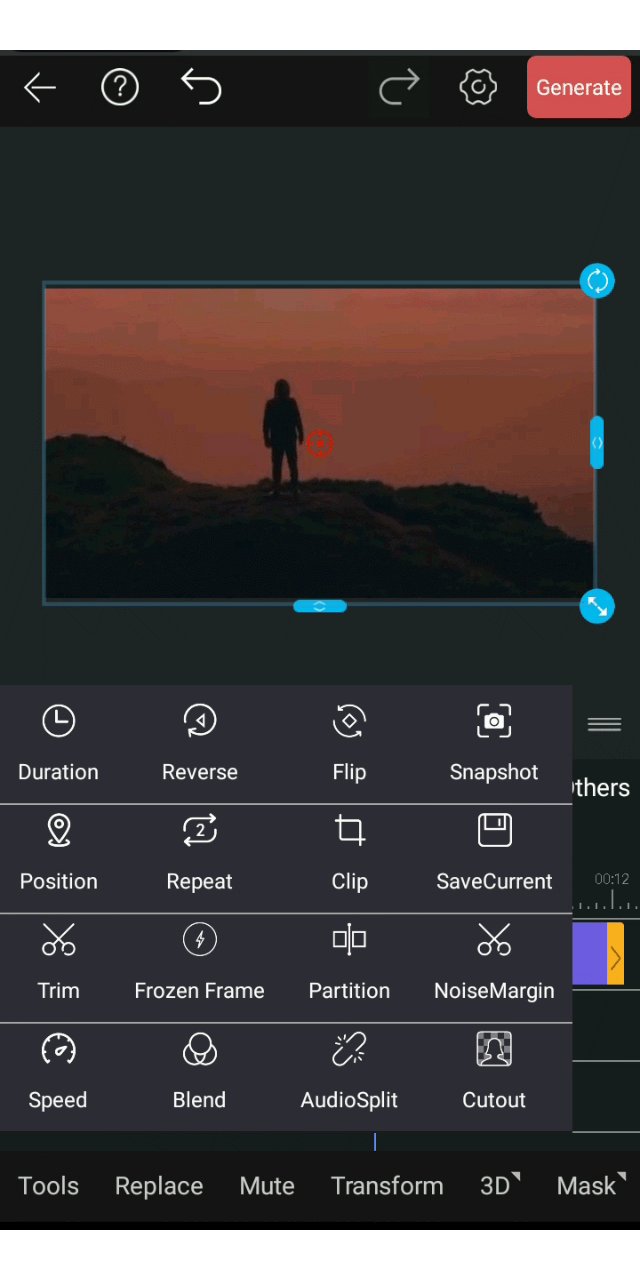
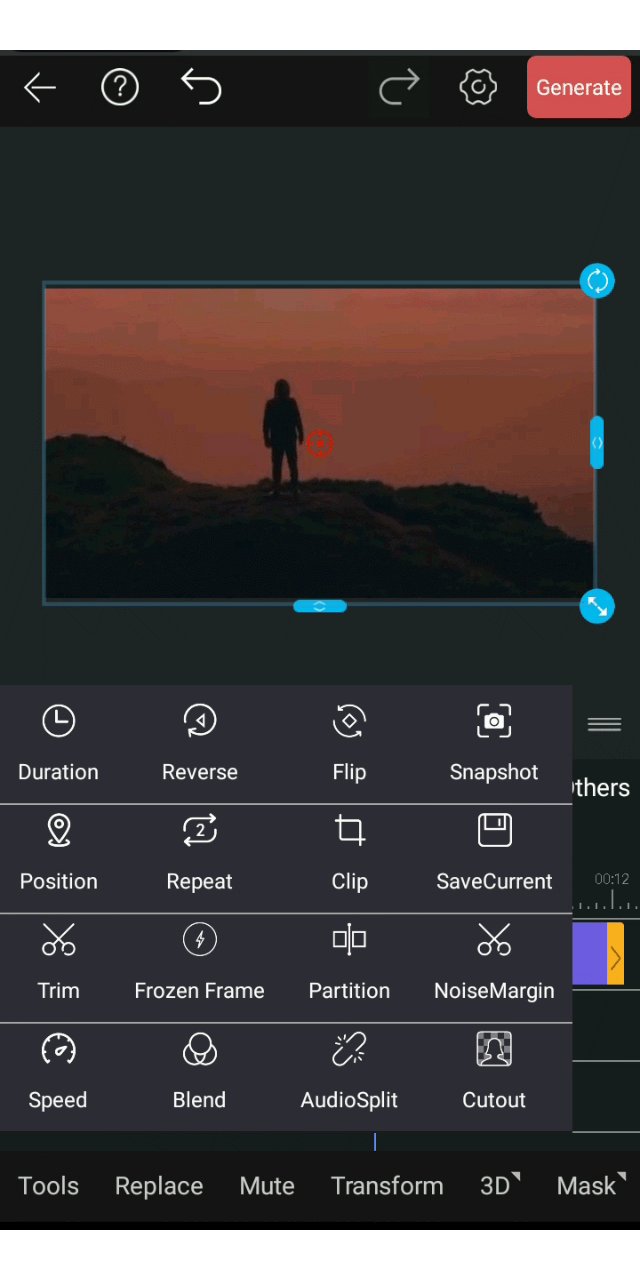
snapshot save
一个顺滑的,高度自定义的滚轮控件和选择器,支持类似 ios 的 3d 效果
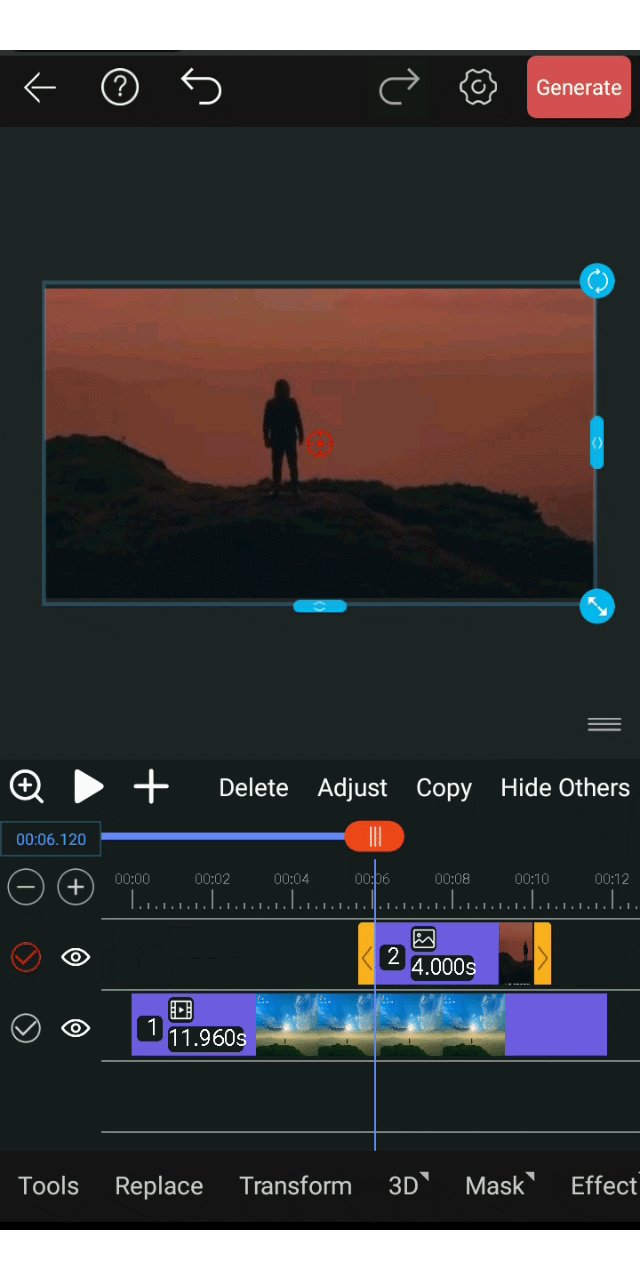
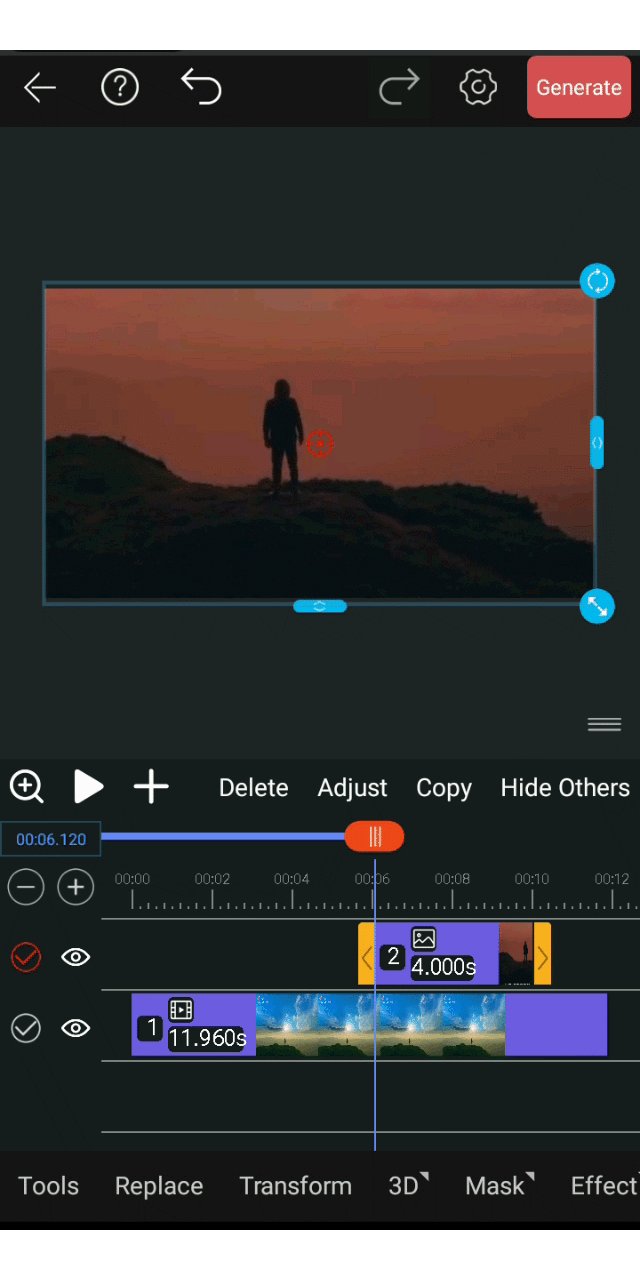
3 怎么解决这个问题?在水平方向上两端对齐可以解决.
移动开发 > material design控件小结(二) 有时候会出现点击效果不

所需积分:20分 上一页 下一页 上一页 下一页 编号:41390 名称
自定义控件三部曲之绘图篇十五qq红点拖动删除效果实现基本原理篇
ios11人机交互指南03控件中
三,效果图* 11:支持鼠标滚轮步长为1修改值* 10:支持上下翻页键步长
is easy to use 自定义控件实现滚轮效果.
合成效果图.gif
怎么样,惊不惊喜,这个功能也可以用在路径动画之中,效果如下
先上效果图