展开全部 gif和flash格式动态图片,直接利用"插入""图片"的方式(2)
2022-03-13 来源:动态图库网

uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的
和女儿的日常小动画第二季完结撒花,赠奖! | 小盒出口
幼儿视觉发展动画书,快来畅游色彩的国度吧!
在 ps 中给 gif 图添加文字,调整大小, 都比 flash 中来的方便的多
p>利用电脑产生的影像作出来的动画. /p>

动画教程│春节临近跳一跳,冬日暖暖不赖床
技能179-循环动画简单,但切换总要点两次咋办-布衣公子
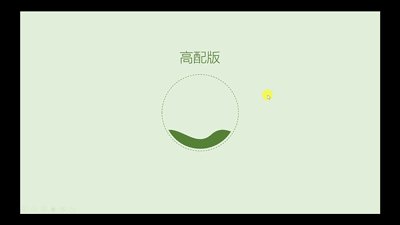
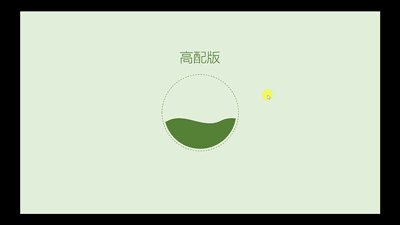
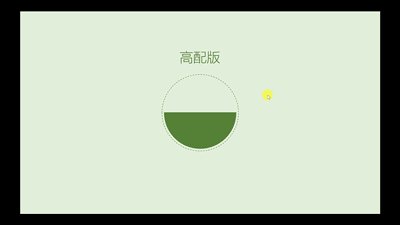
ppt教学 | 水流浇筑动画遮罩动画教程1/2:遮罩
动画教程│春节临近跳一跳,冬日暖暖不赖床
如何用keynote把一根线变成跳动的爱心?_动画
动画教程│春节临近跳一跳,冬日暖暖不赖床
我的excel表格,下雪了
动画专业 /a>毕业"/>
的作者,2010年 a href="#" data-lemmaid="2624037">动画专业 /a>毕业
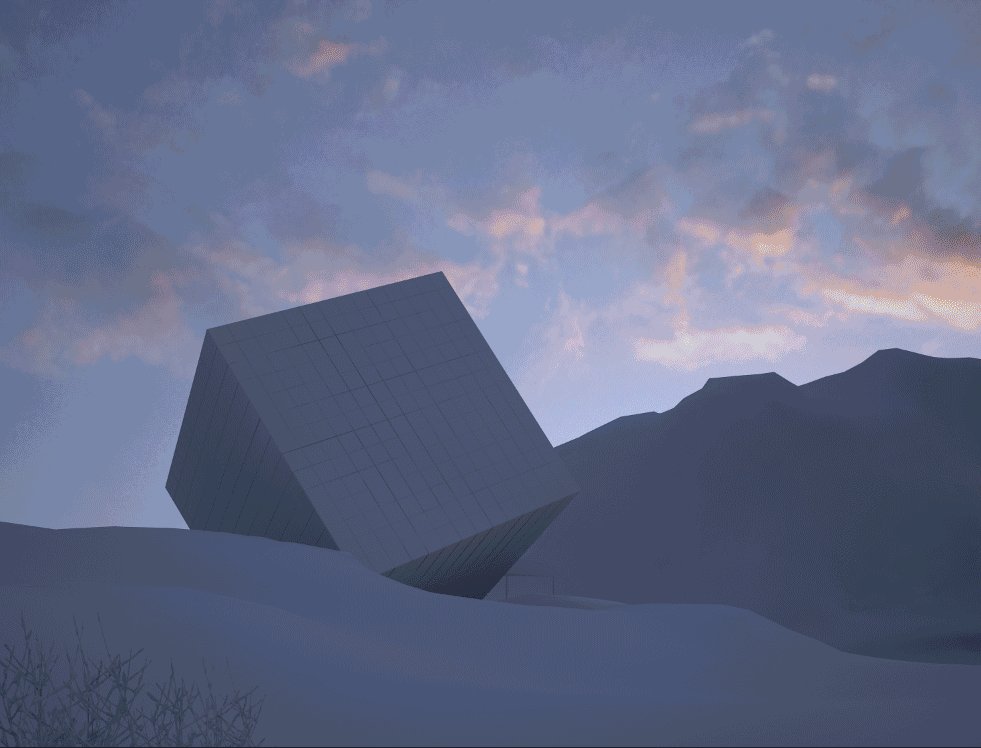
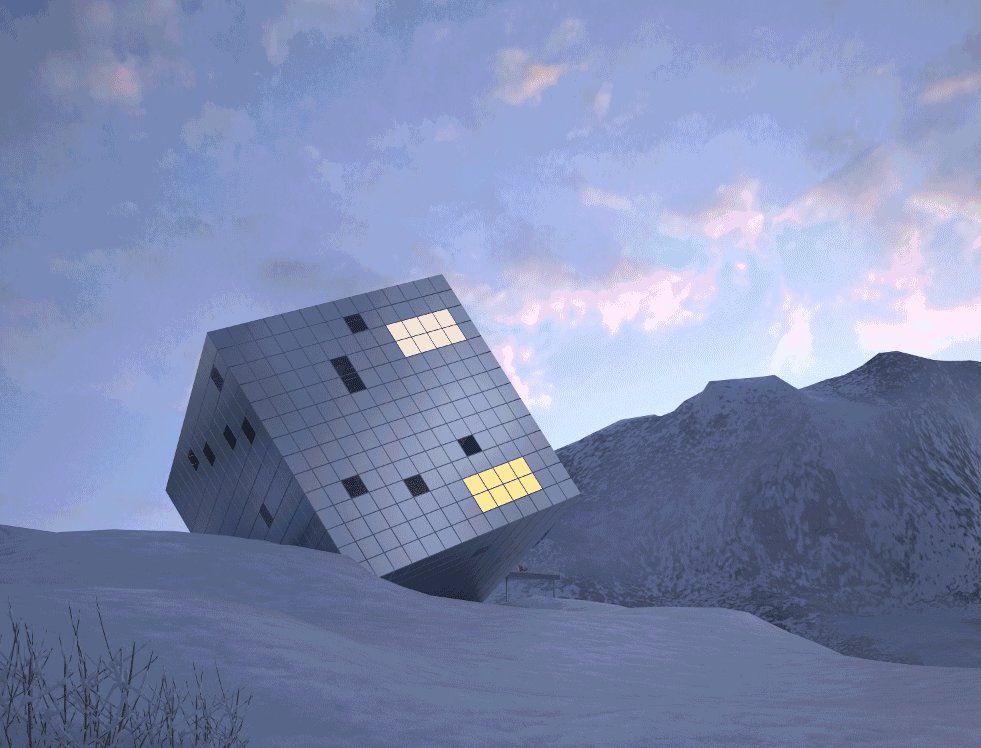
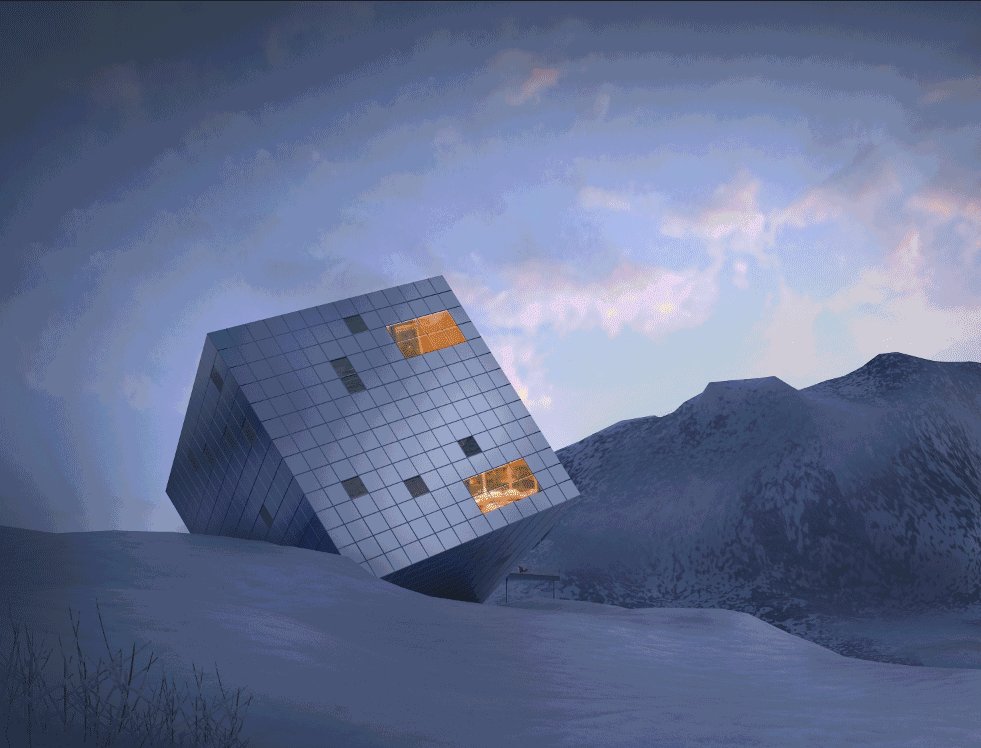
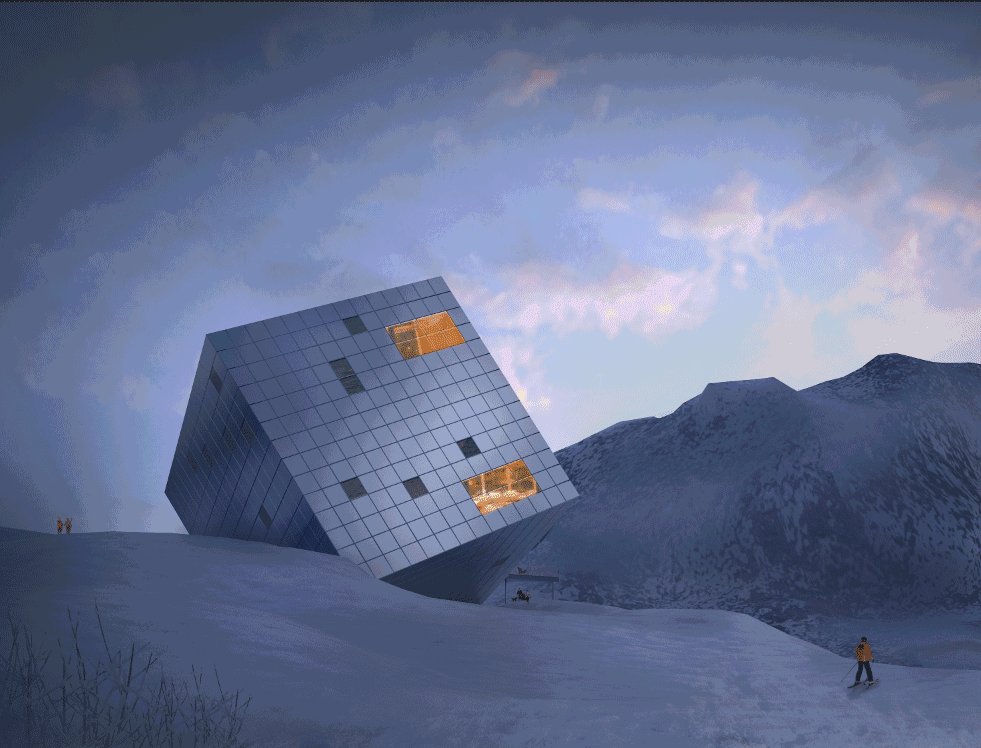
雪景 夜景效果图制作·教程!