然后下载了一个制作网页文字的软件,设计了几个gif动画的式样,一粘贴
2022-03-13 来源:动态图库网

pscs6怎么用文字制作照片墙ps照片墙的制作方法
丰富而强大的内制动画选项,让我们更方便地制作符
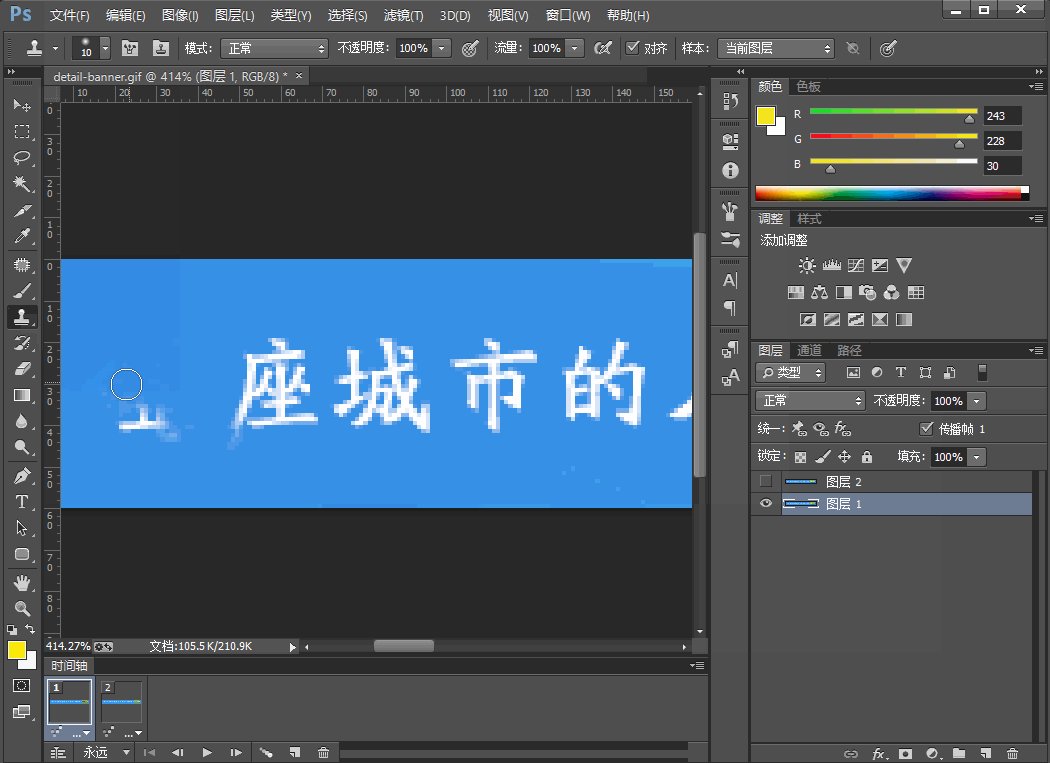
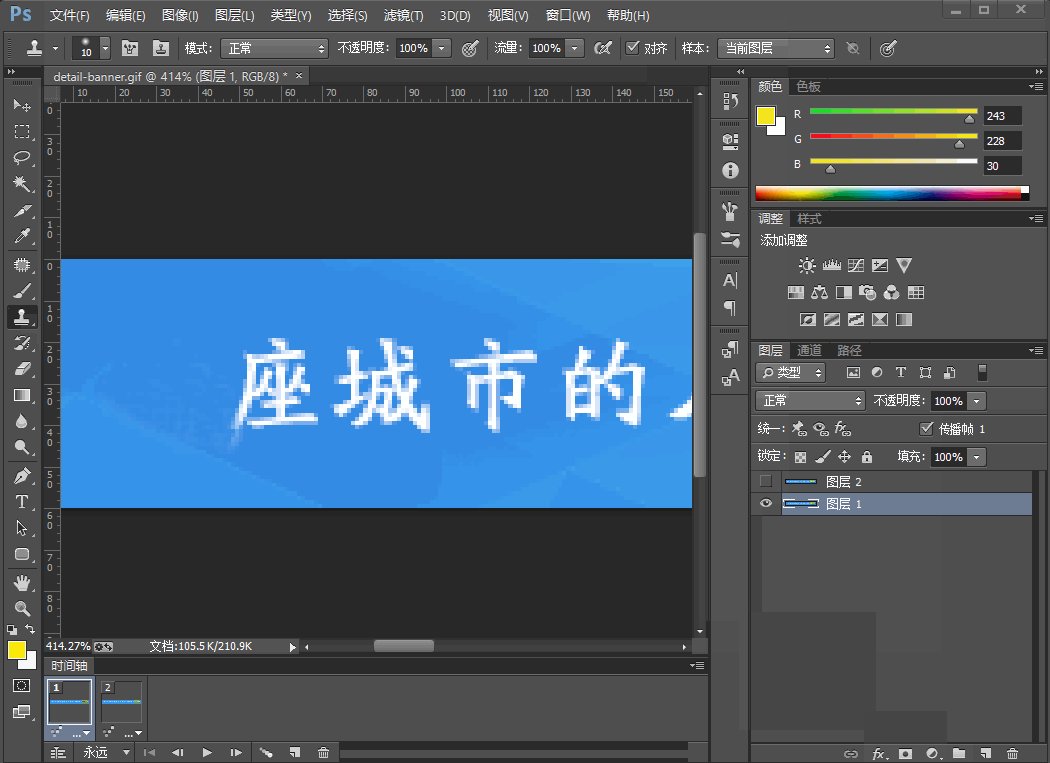
这个月的app设计在精修之中,所以就把上上个月学的网页制作用gif展示
网页设计中常见的17个ui设计错误集锦
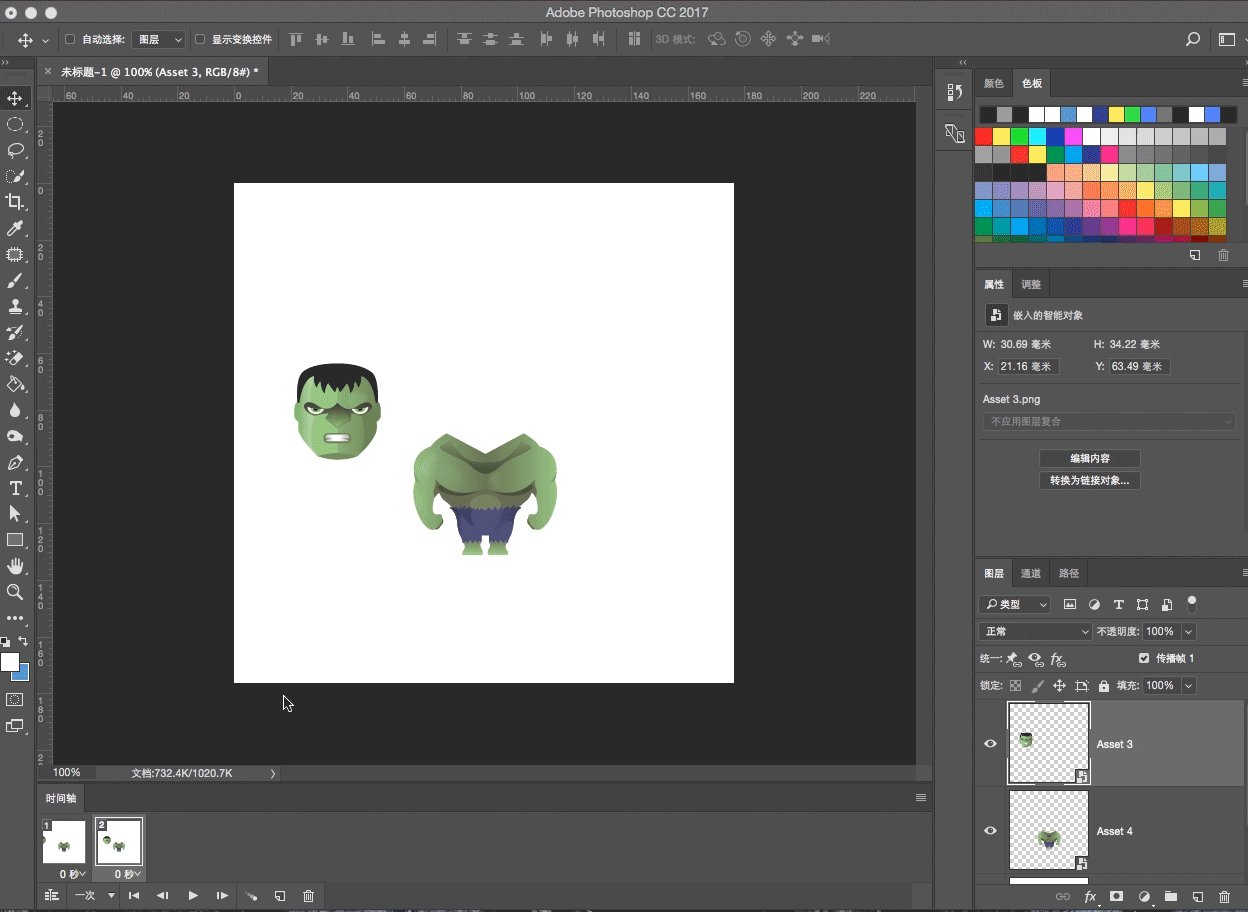
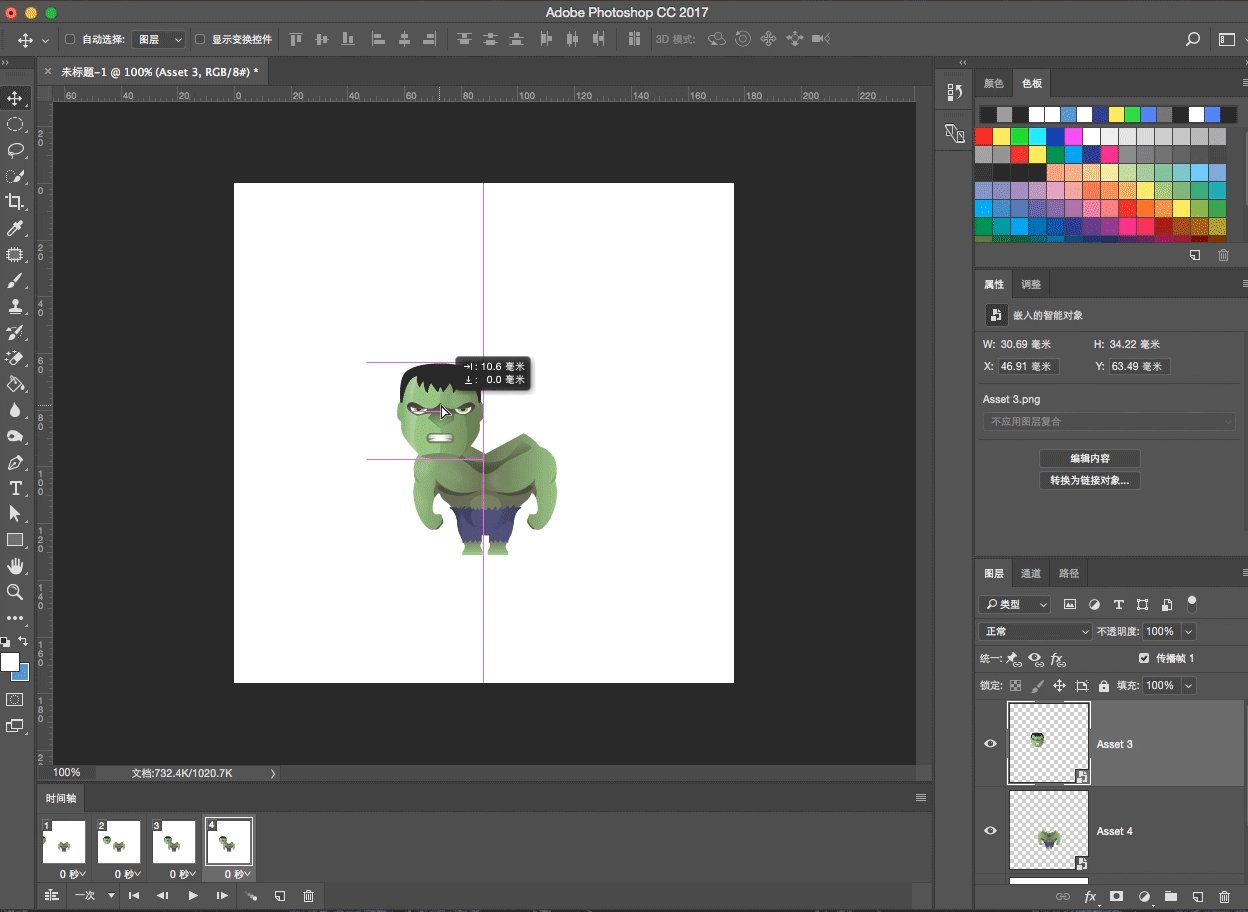
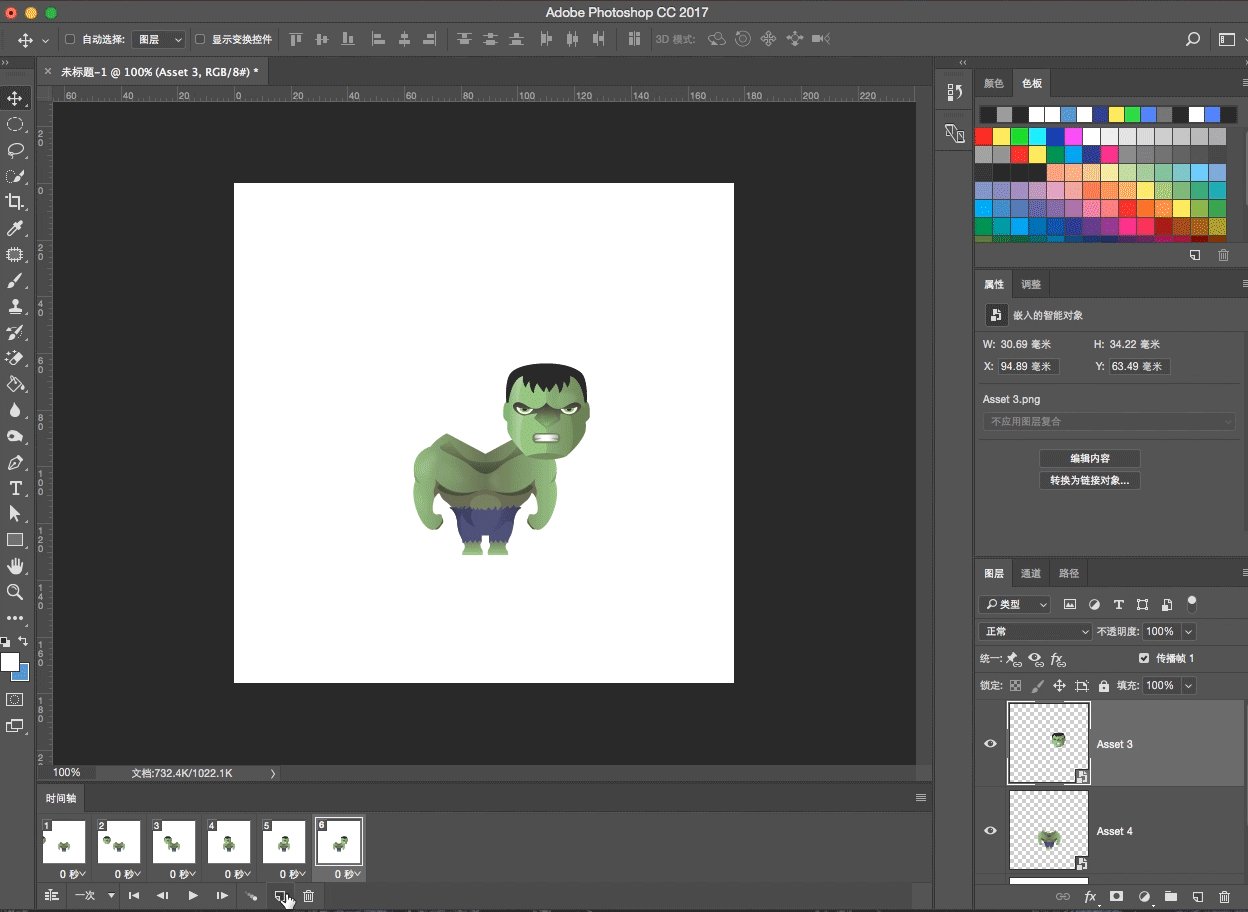
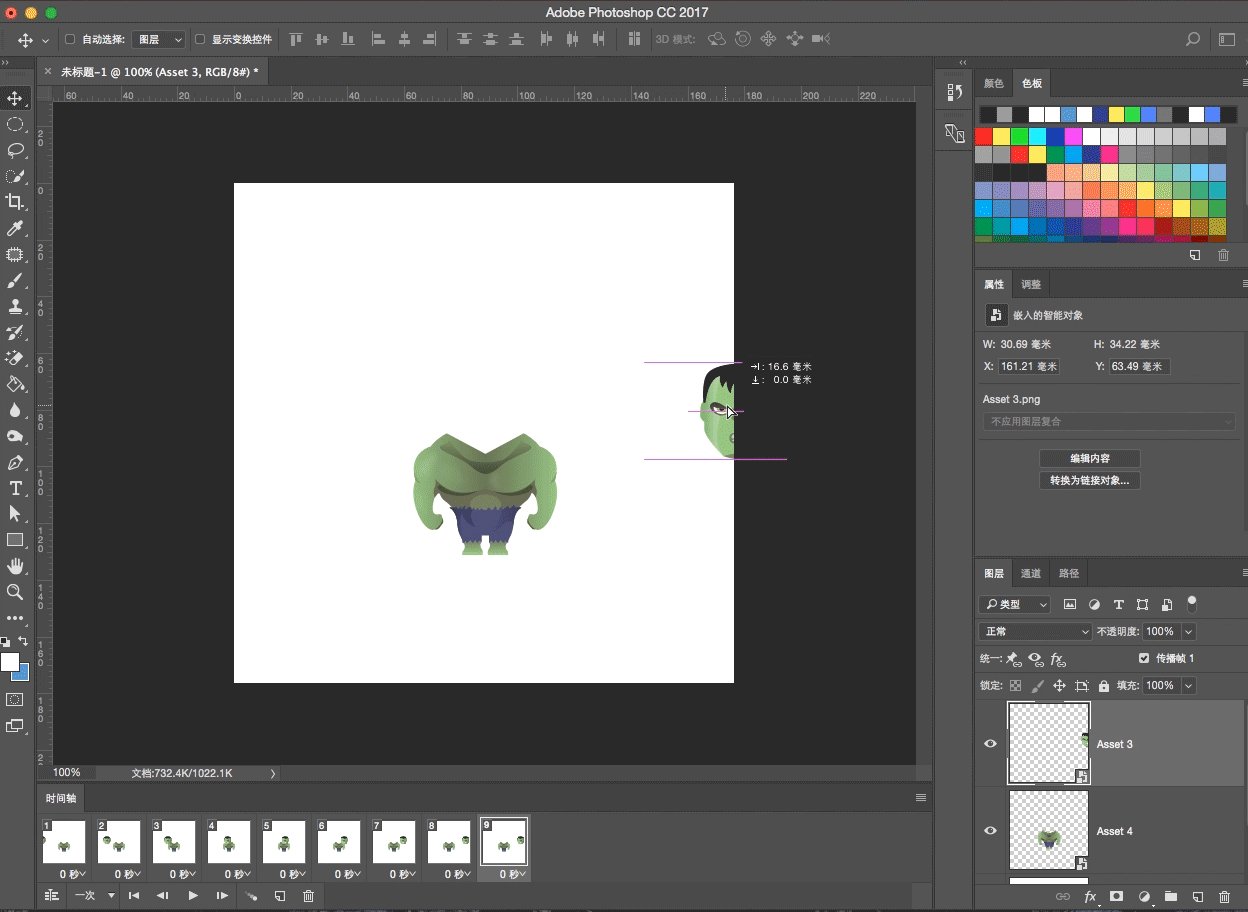
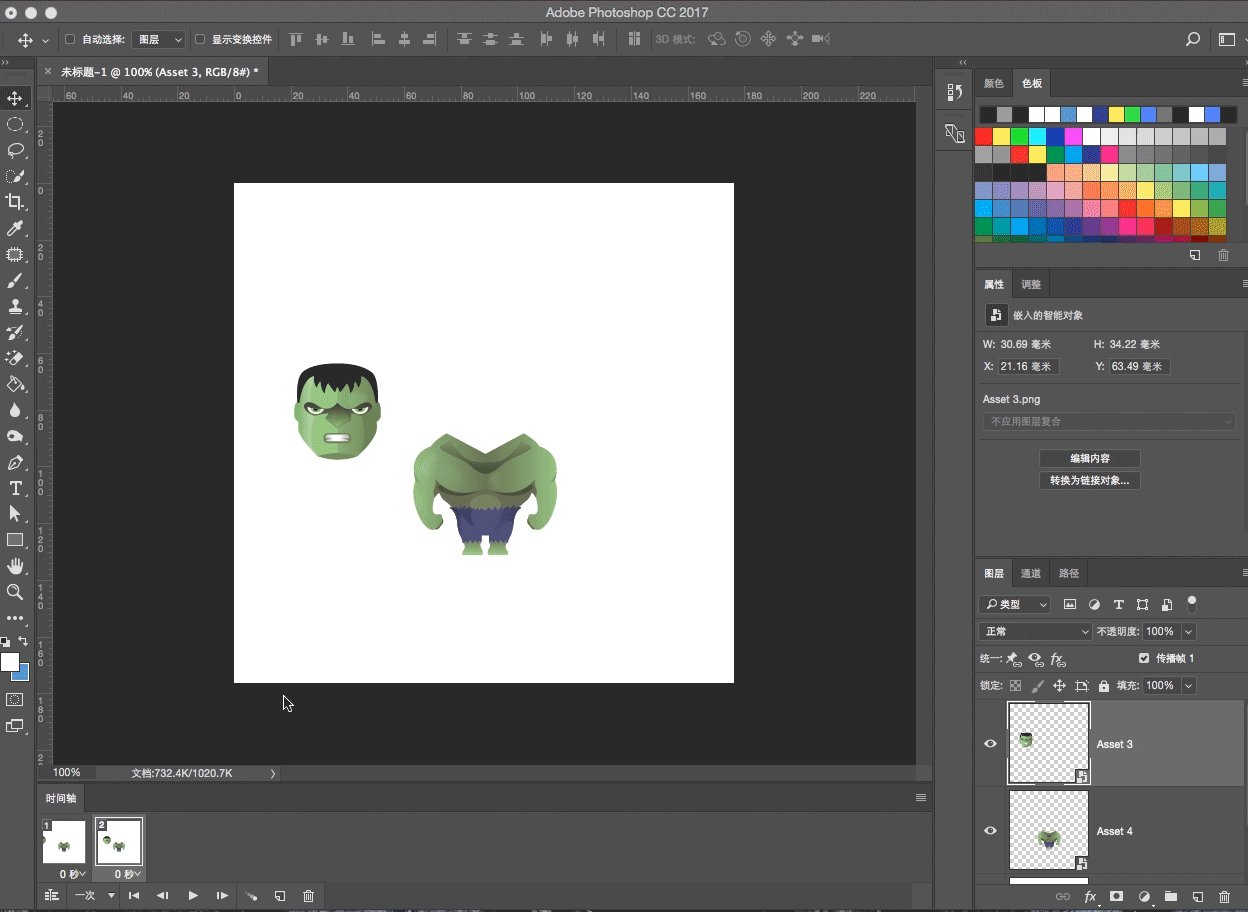
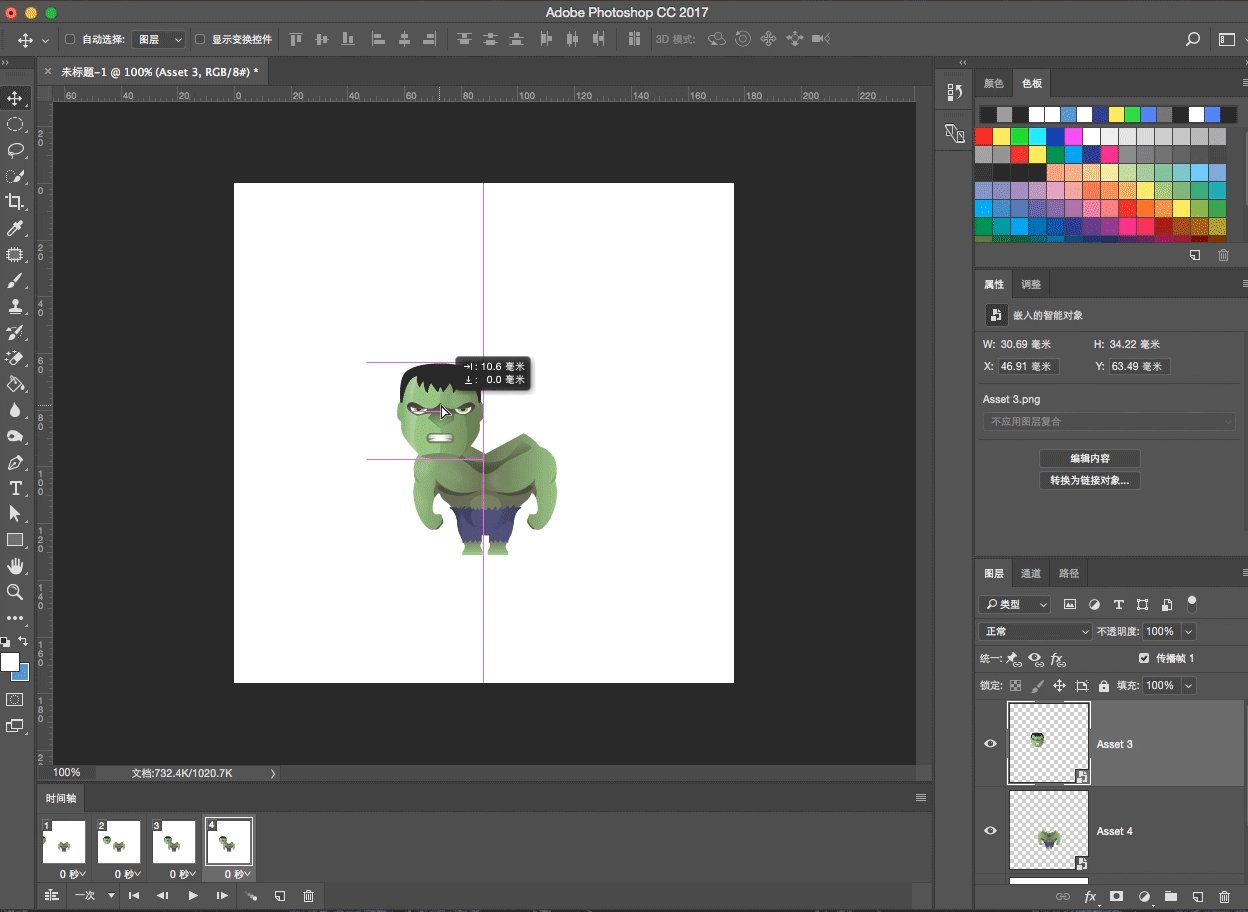
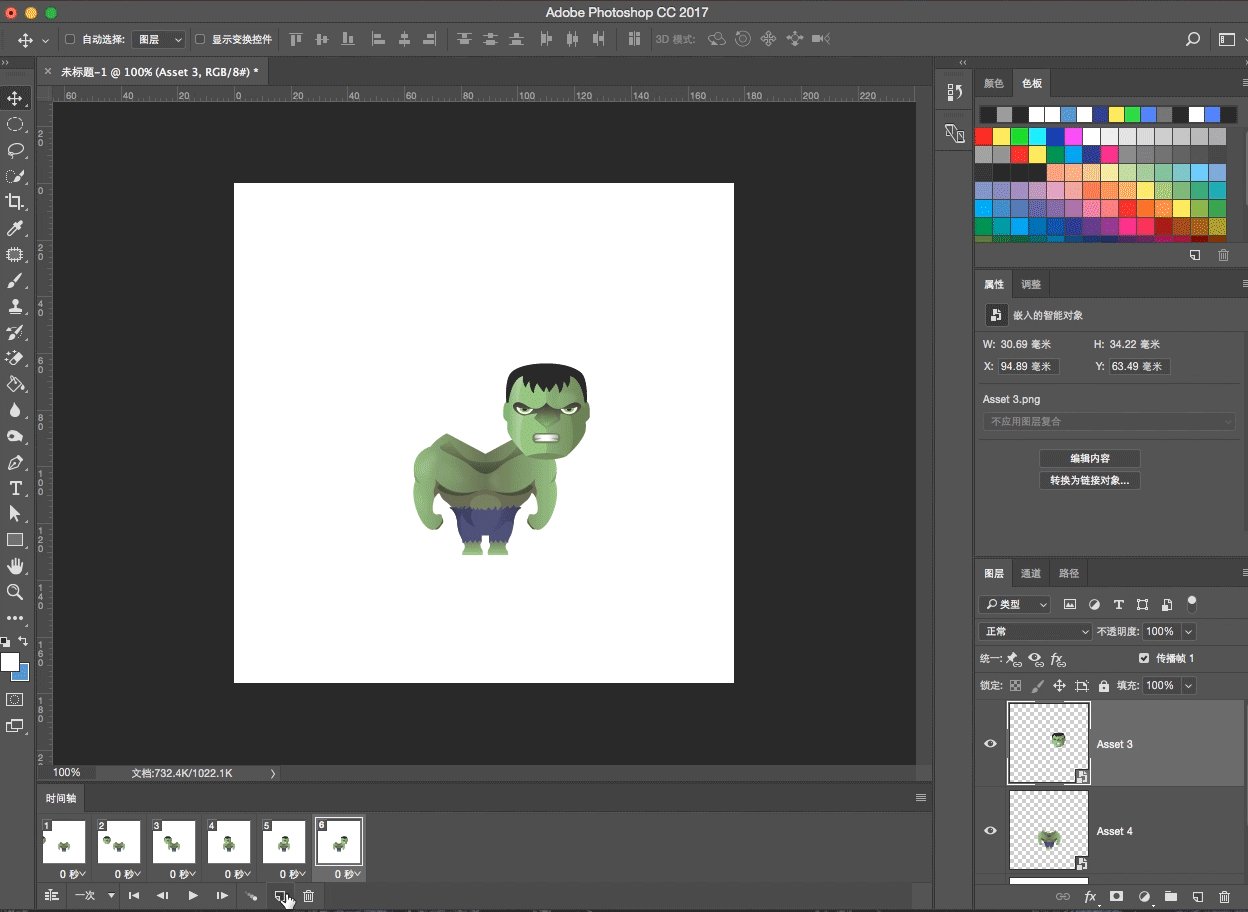
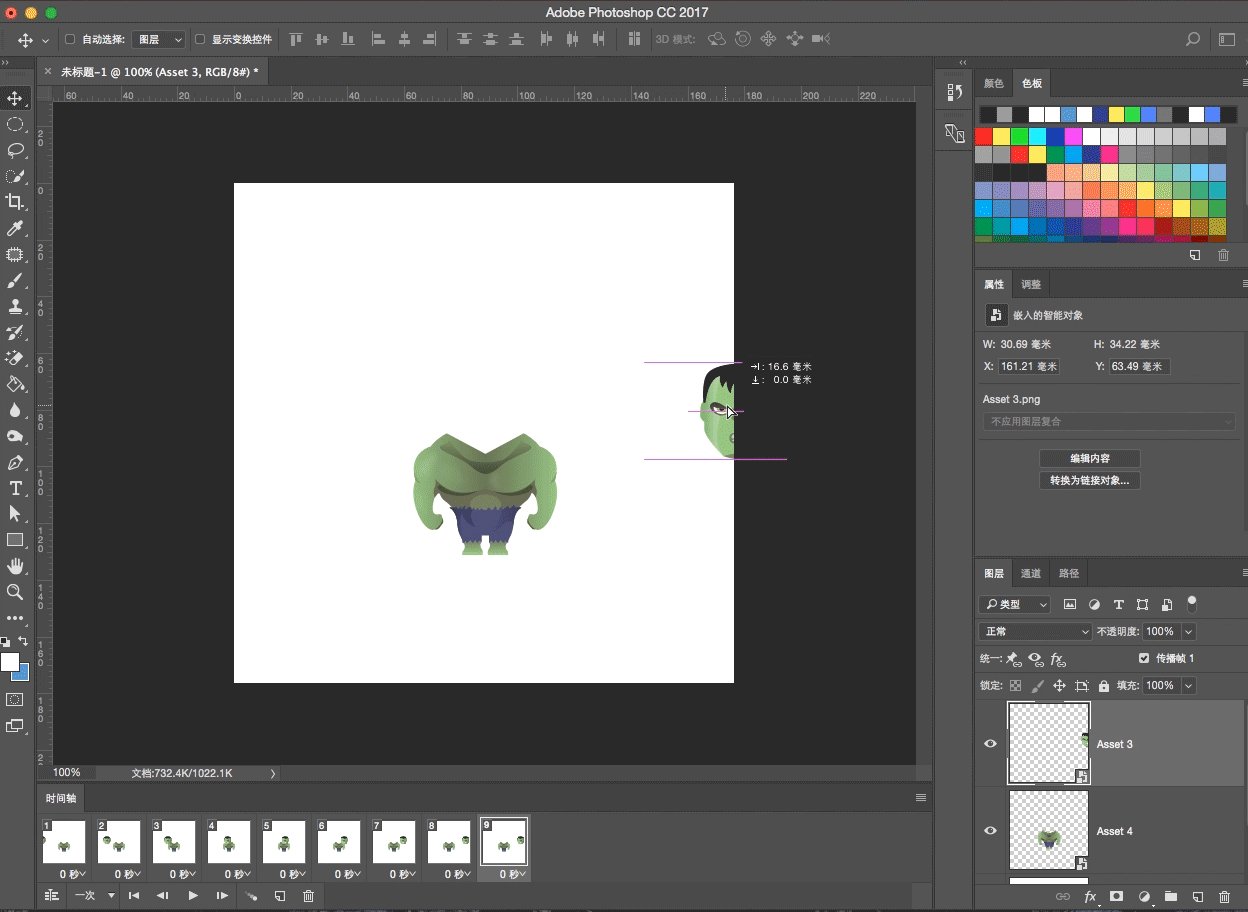
ps基础入门教程-如何制作gif动画_设计
2018最有创意的gif加载动画设计欣赏(app/网页)
在线制作loading生成gif小工具-氧16设计网(yang16.
ps超简单闪闪发光的文字动画
急求 如何用ulead gif在动态图上添加文字 不要那种一
gif动画教程-制作圣诞节ppt图表页.5:全民学ppt
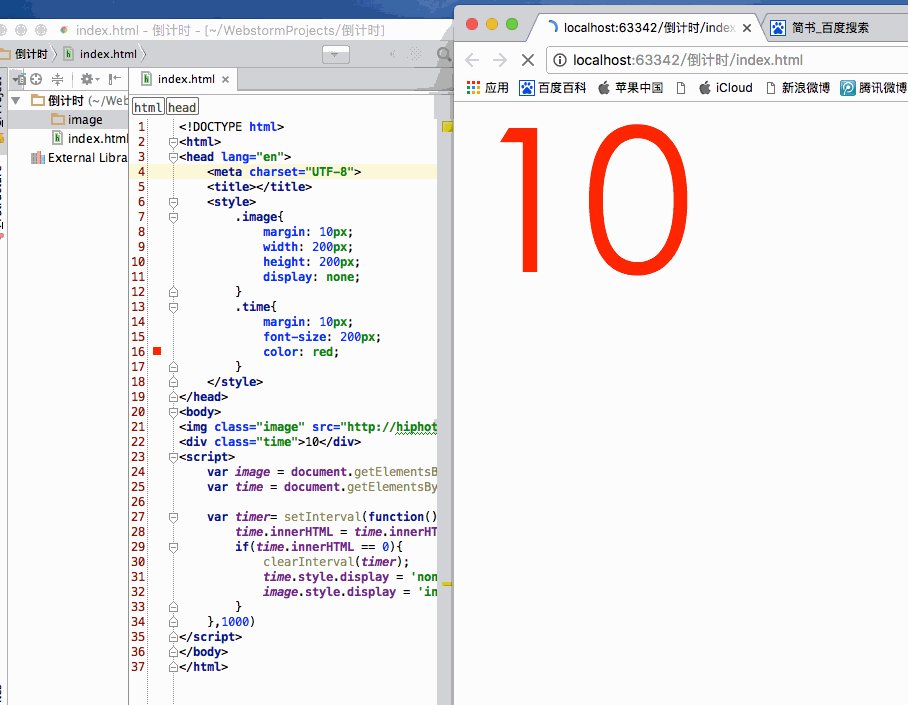
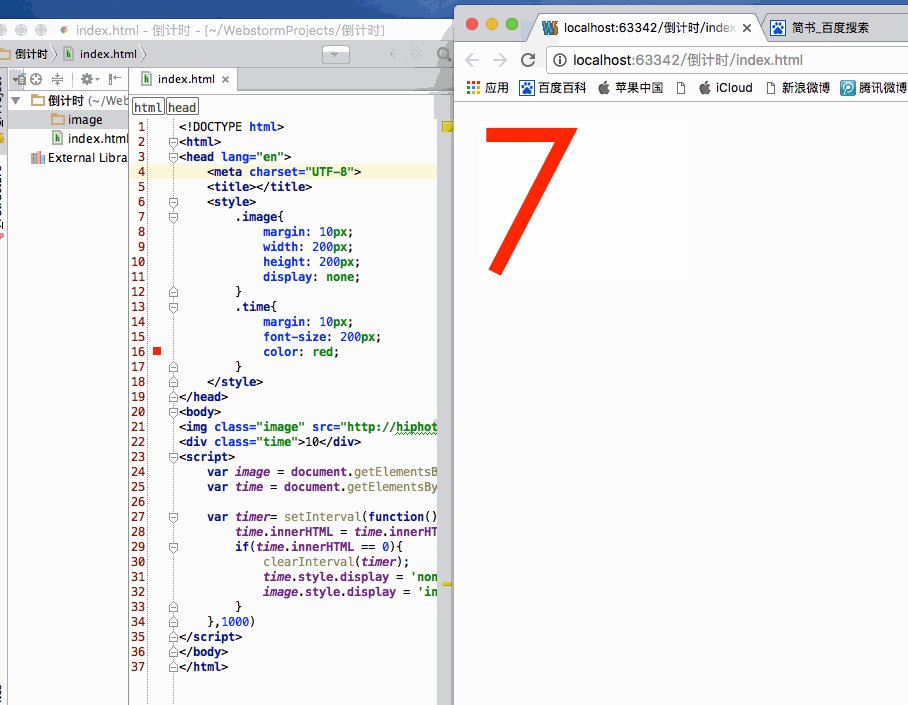
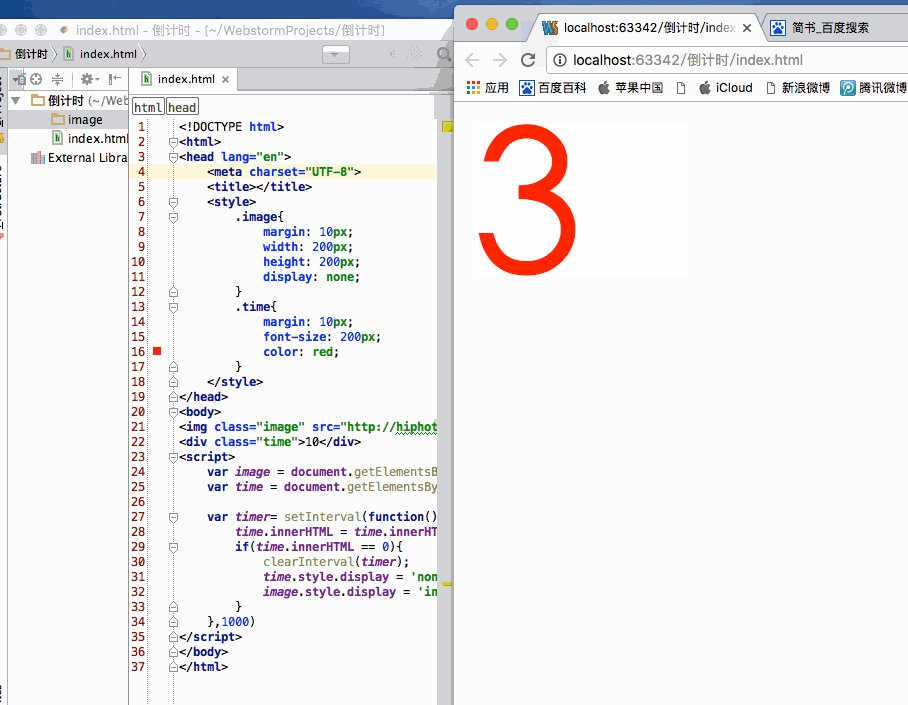
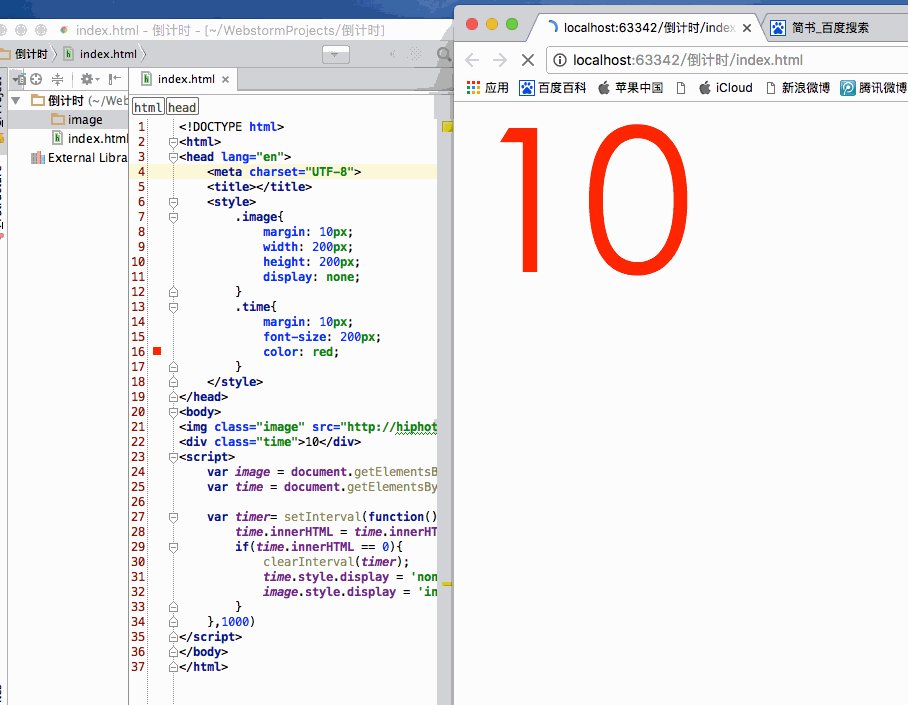
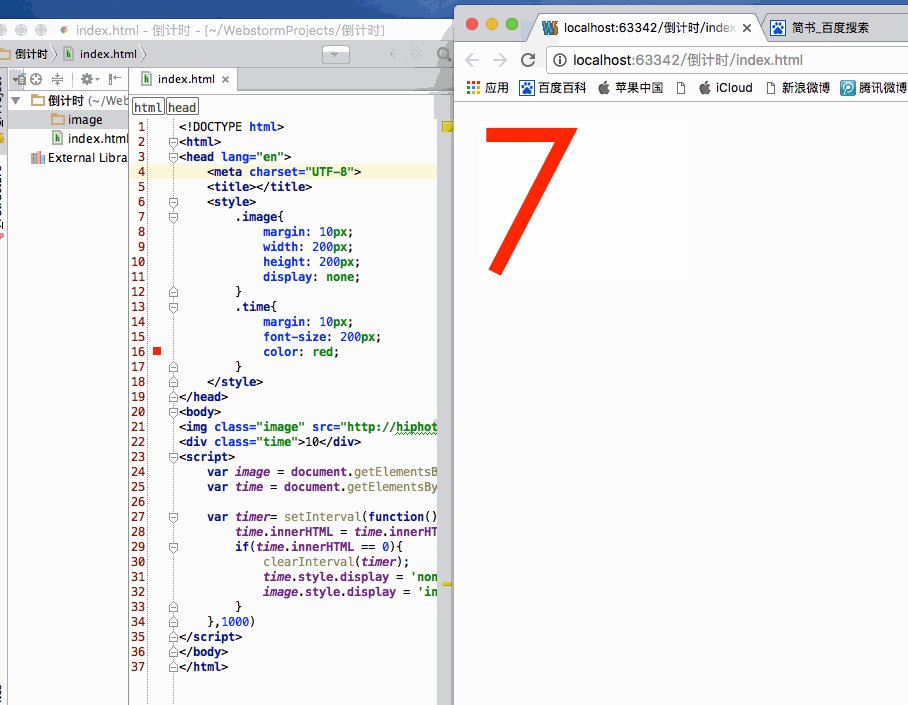
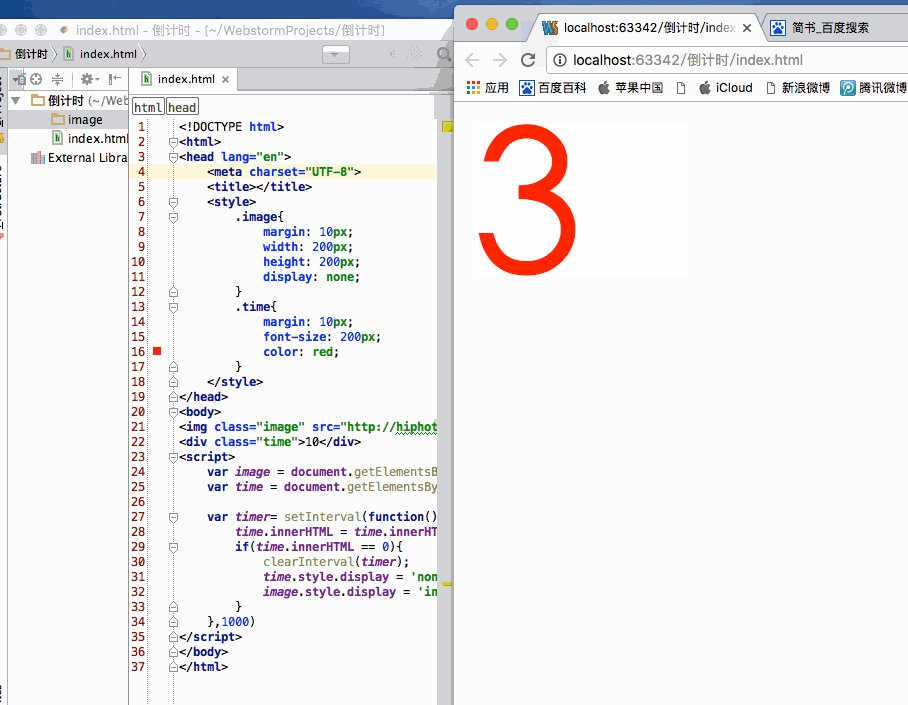
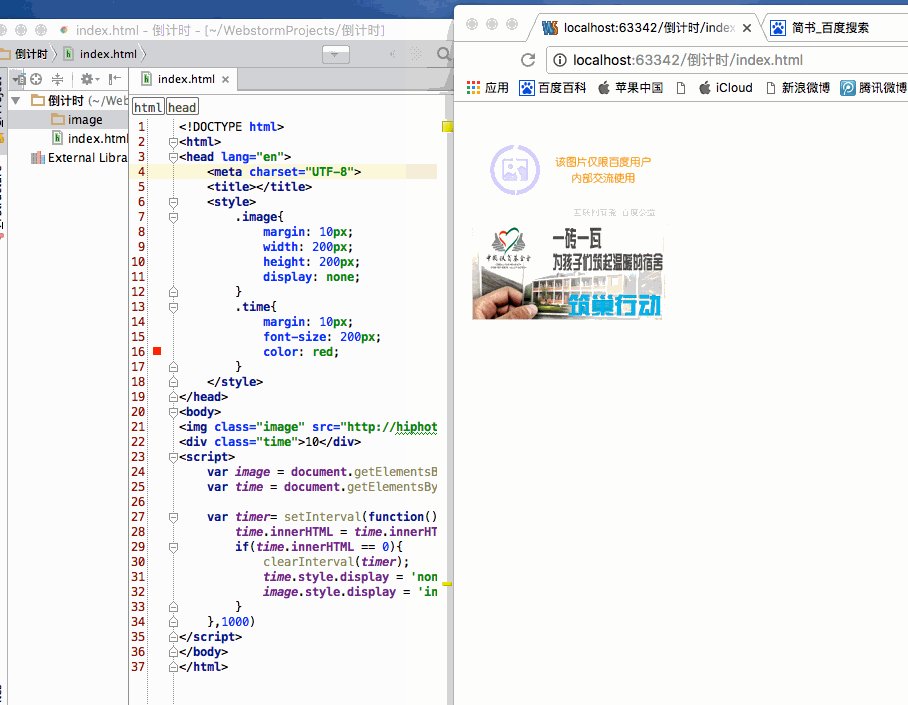
利用h5制作一个倒计时demo的实例教程
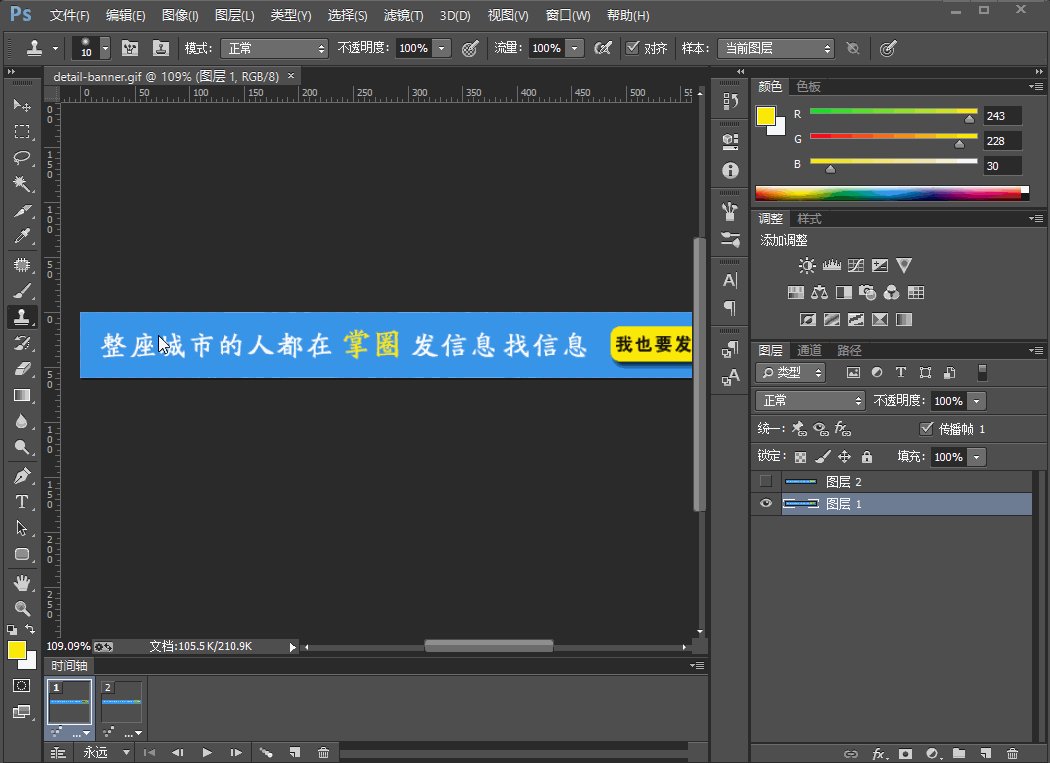
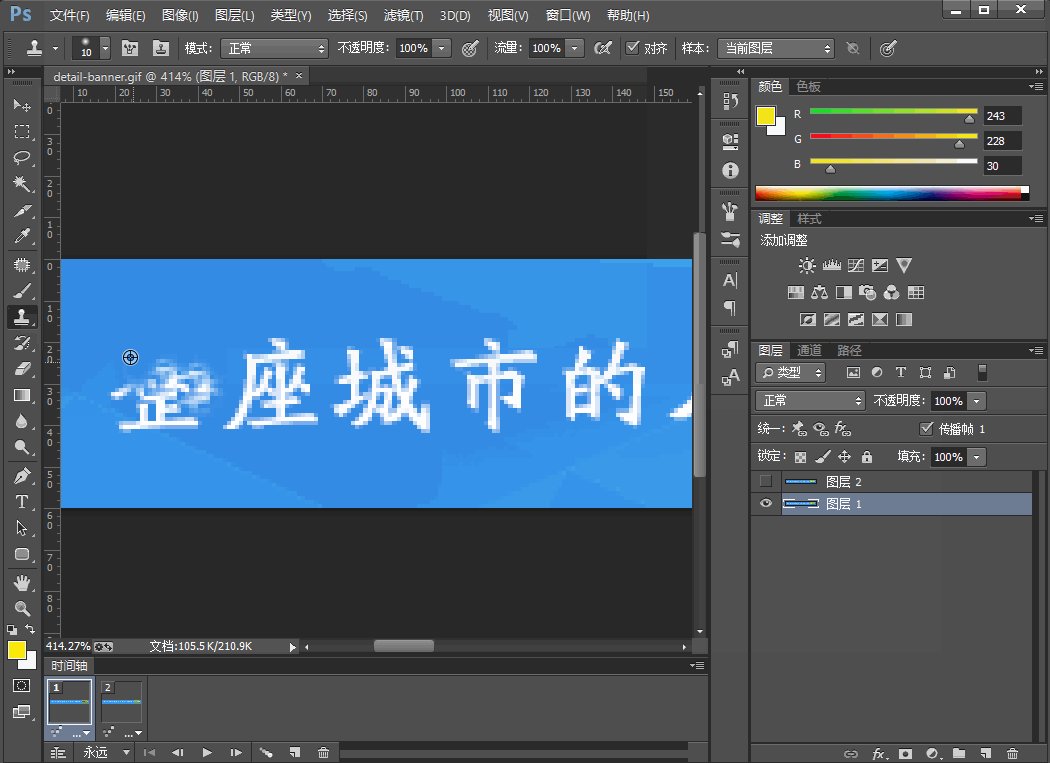
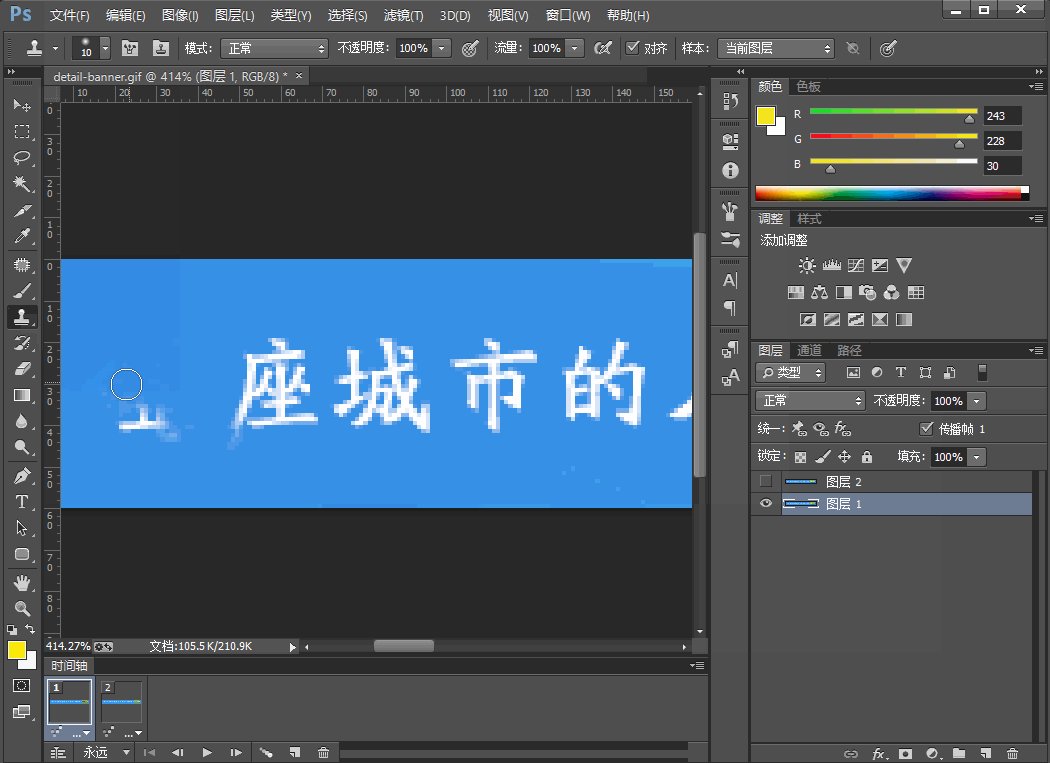
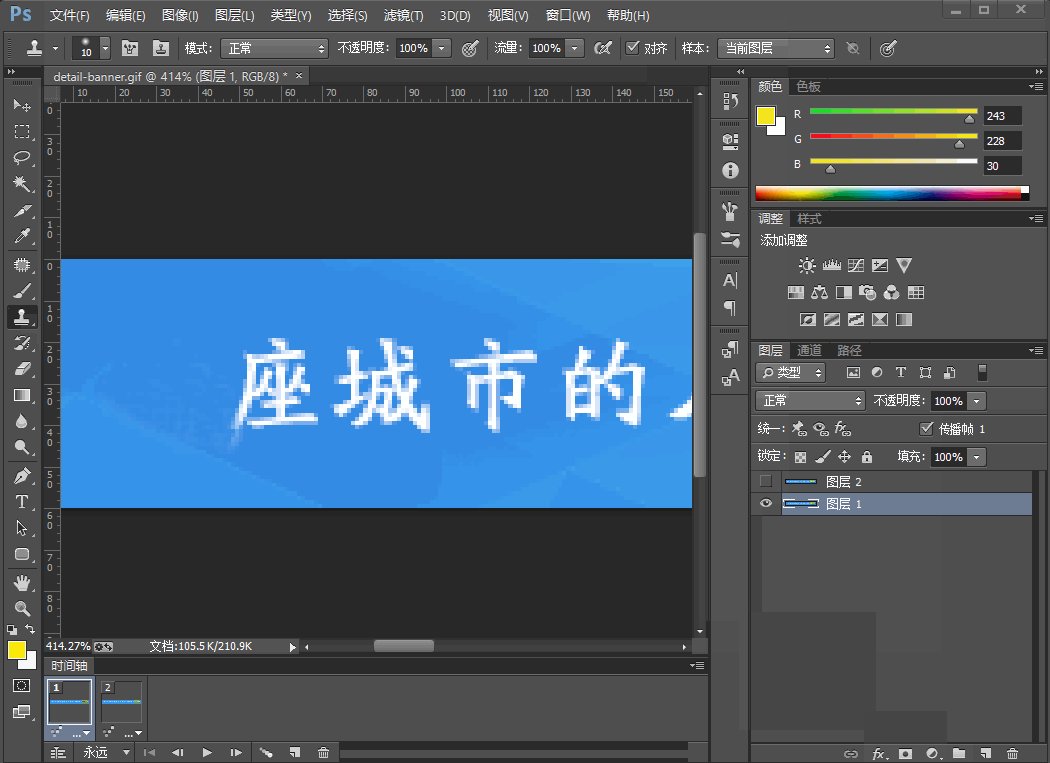
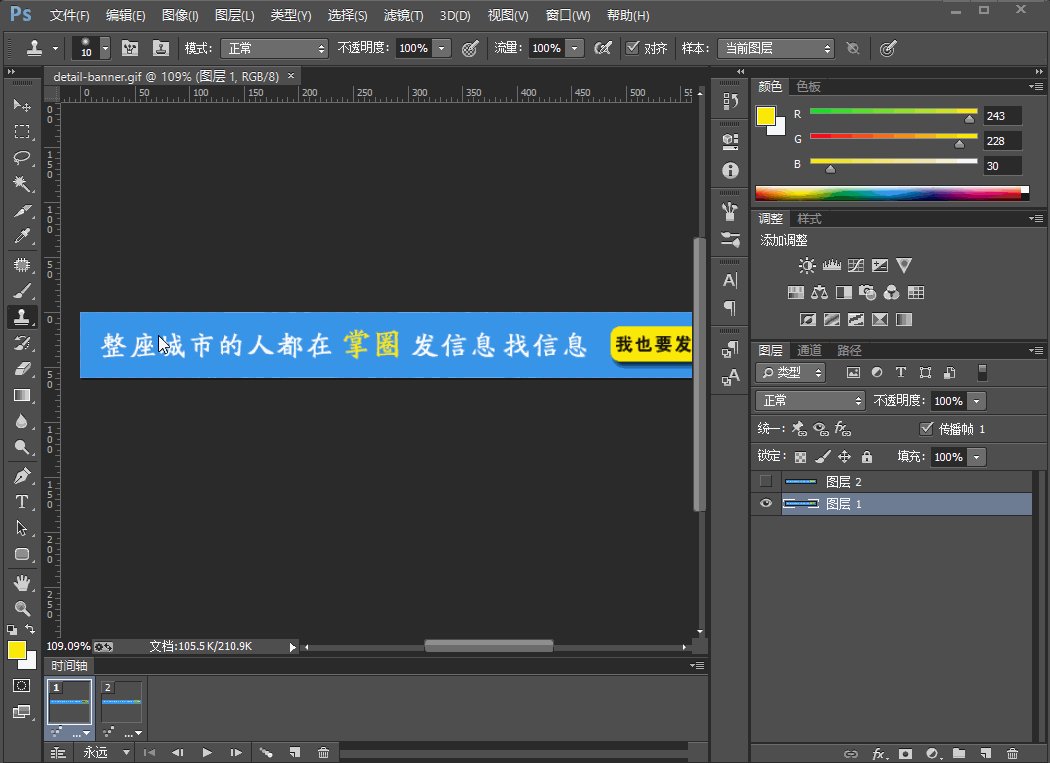
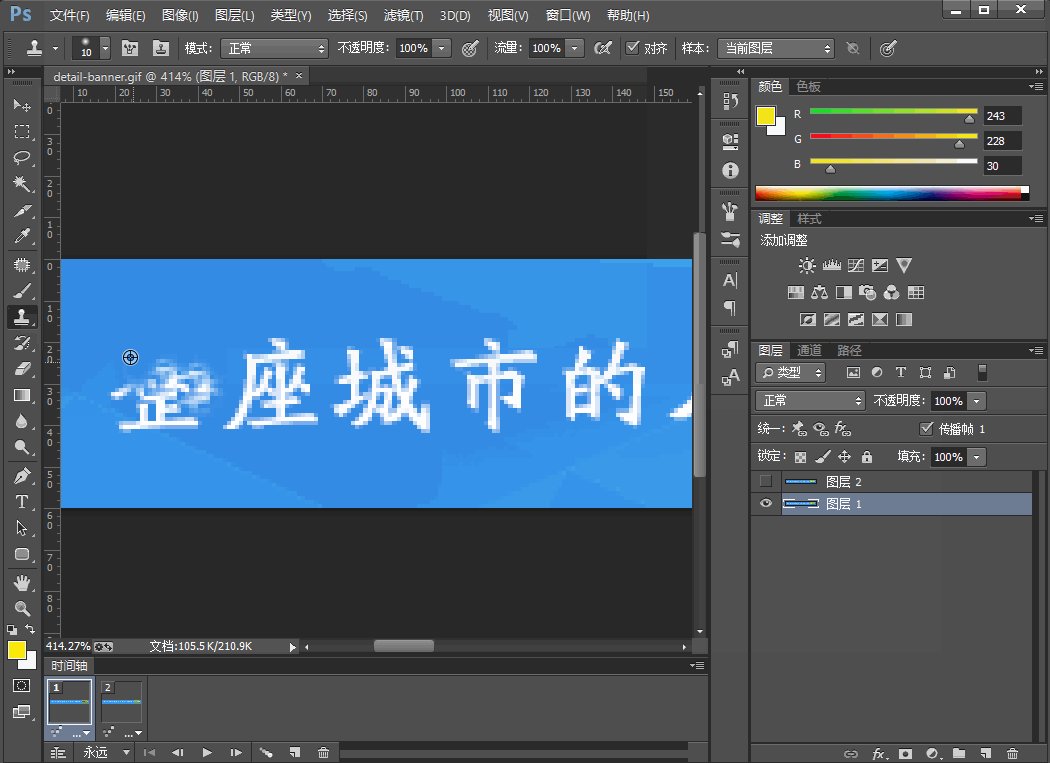
因为修改的是gif动图上面的字,注意检查帧动画是否正常.4.
动效在网页设计中的运用越来越频繁,也越来越广泛,它们可以是gif,svg
企业官网 banner gif|网页|企业官网|strivef - 原创
gif小动画
gif的loading动画