html5控制gif速度gif加速软件教你加快gif图片的播放速度(2)
2022-03-12 来源:动态图库网

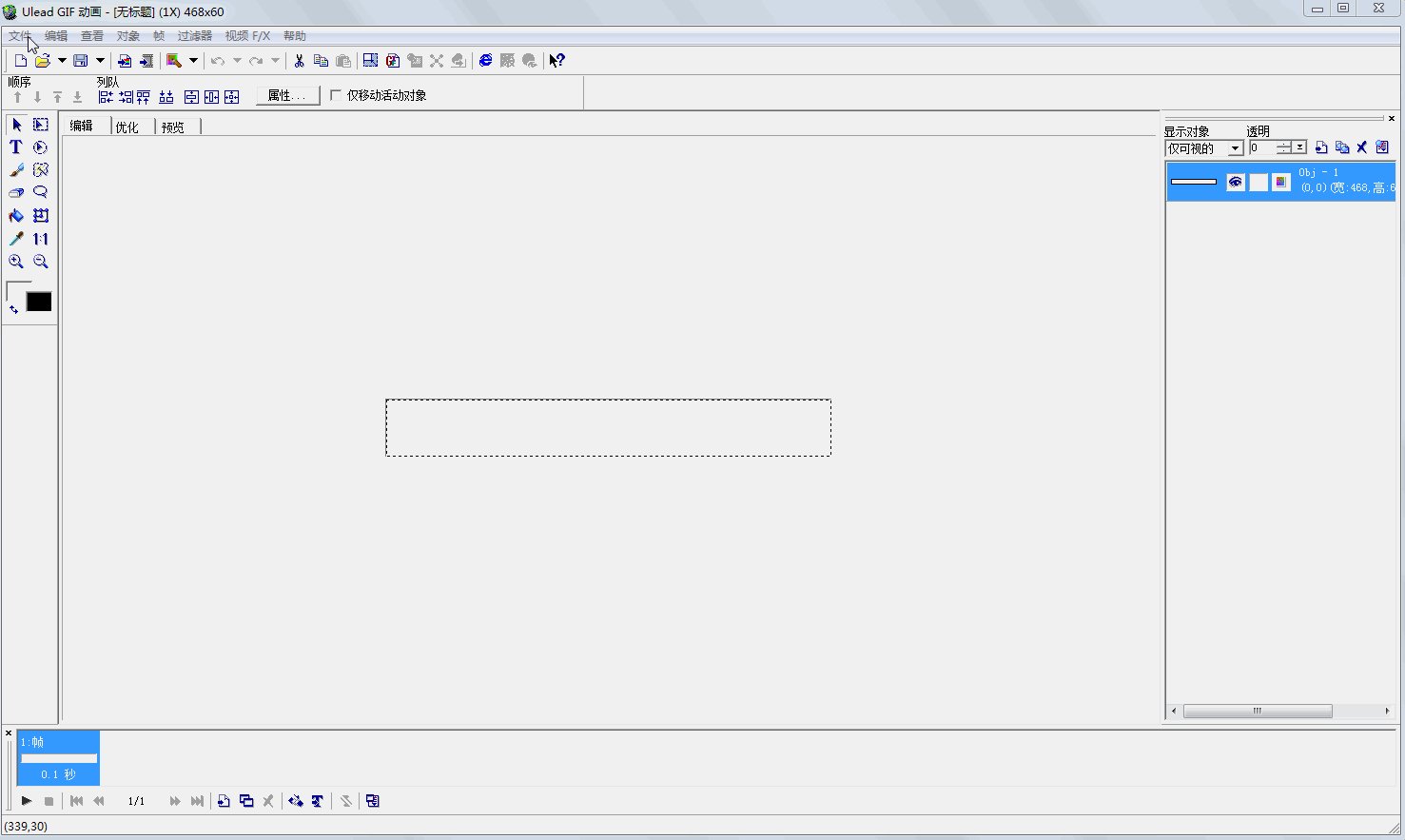
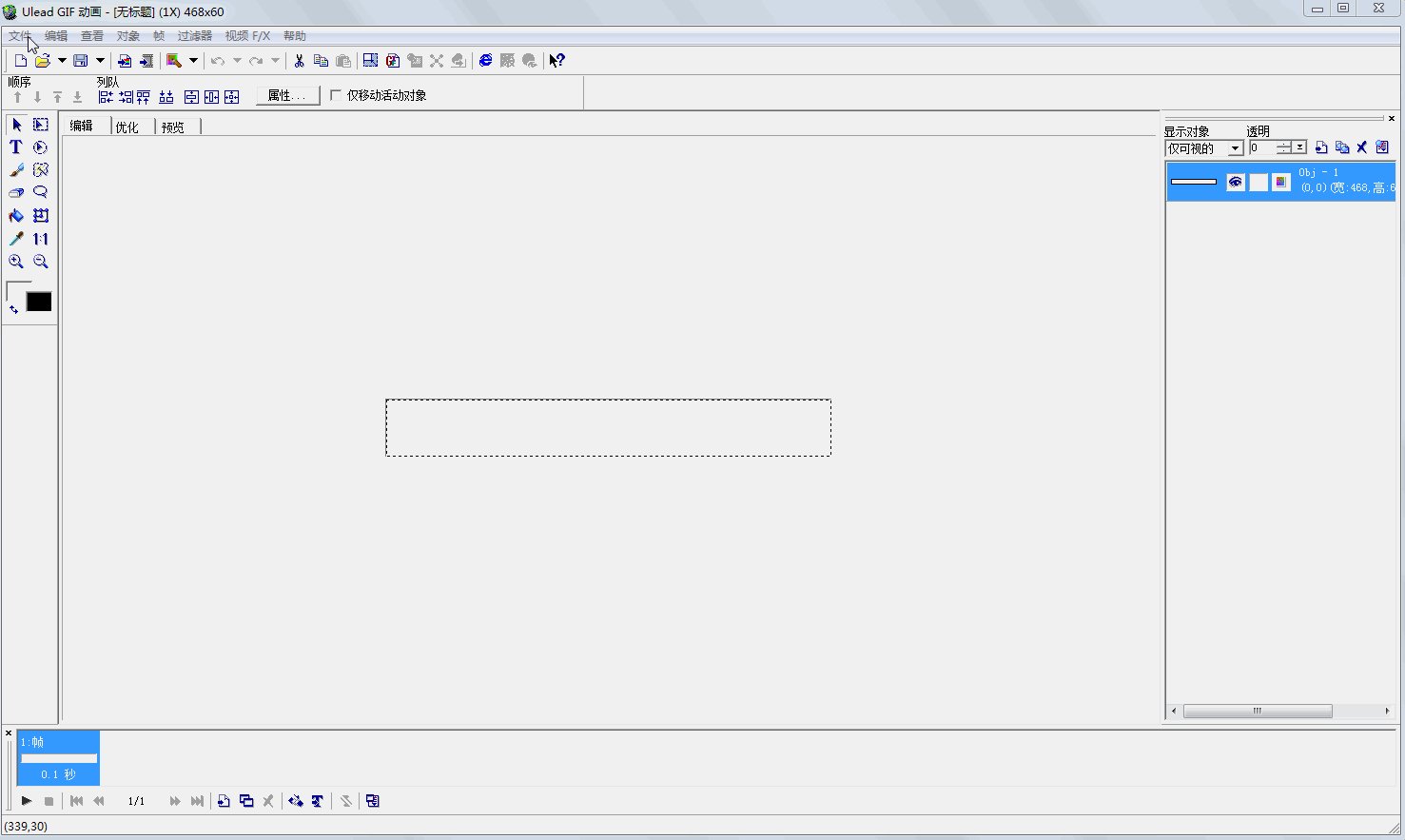
ulead gif animator 5 是友立公司出版的动画gif制作软件,内建的
ae动效合集1.
李·目不识丁采集到gif
gif动态图教学-css3语言15-动画速度曲线(实例)
ae动效合集1.
ae-径向擦除制作倒计时动画 - 软件入门教程_ae(cs6)
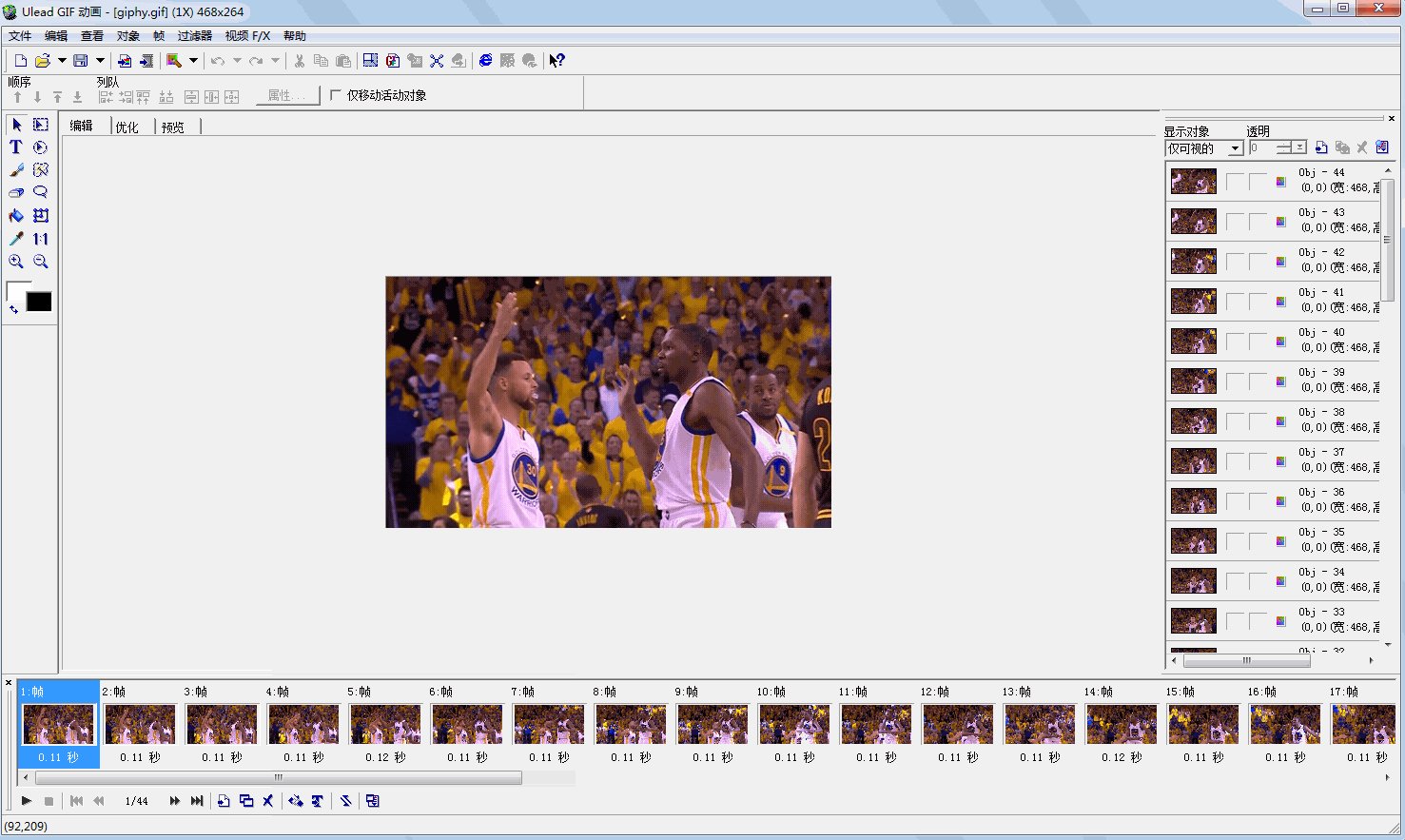
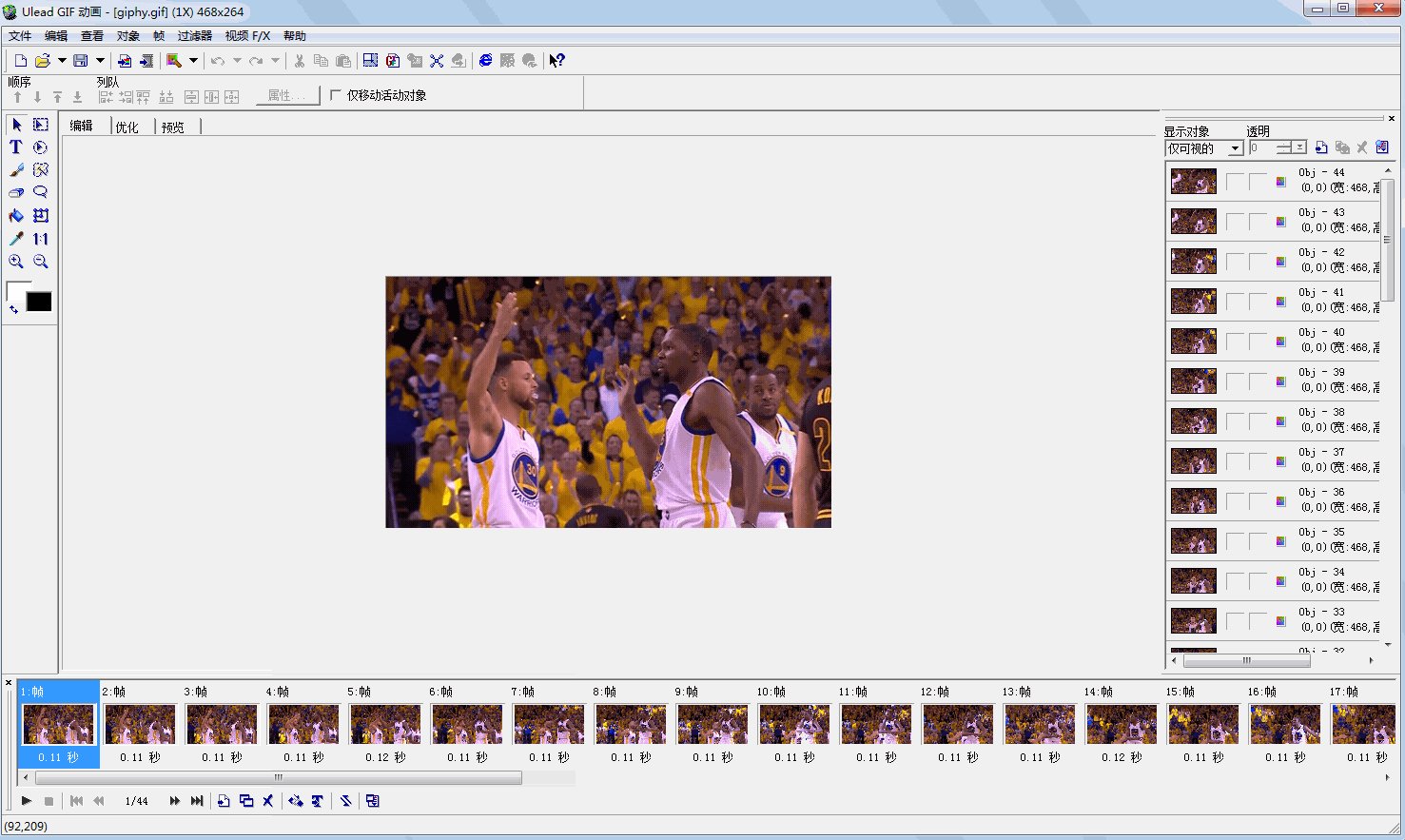
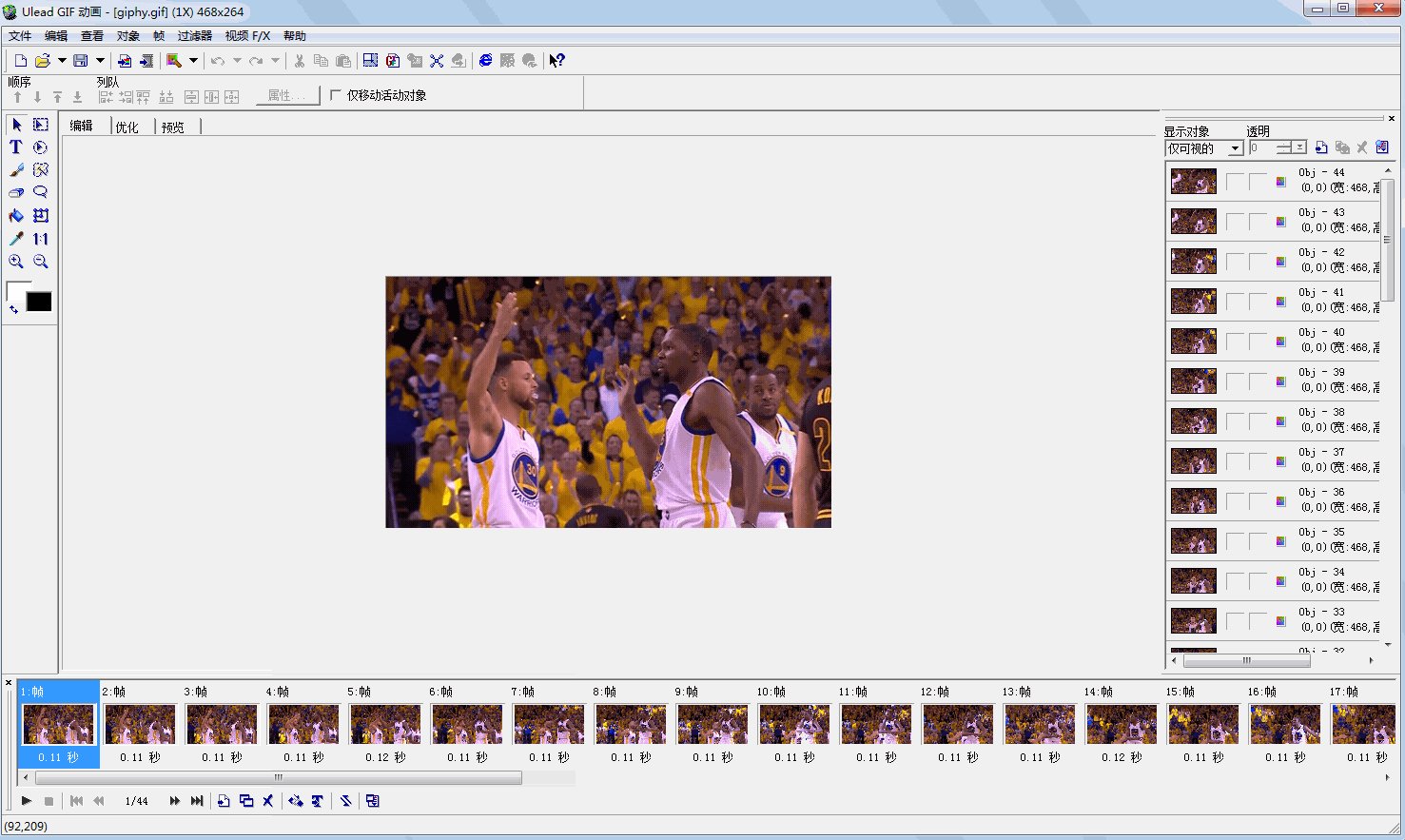
颜色更改,背景色修改,甚至尺寸,动效的速度你都可以按你的心情来改
越来越多的视频播放器支持的
采集到gif
才有阅读视图,在阅读视图中,我们只需要按下鼠标,就能播放ppt动画了
设置包括 更改抓图速度: 抓取屏幕的帧速度,帧数越大画面越连贯,gif
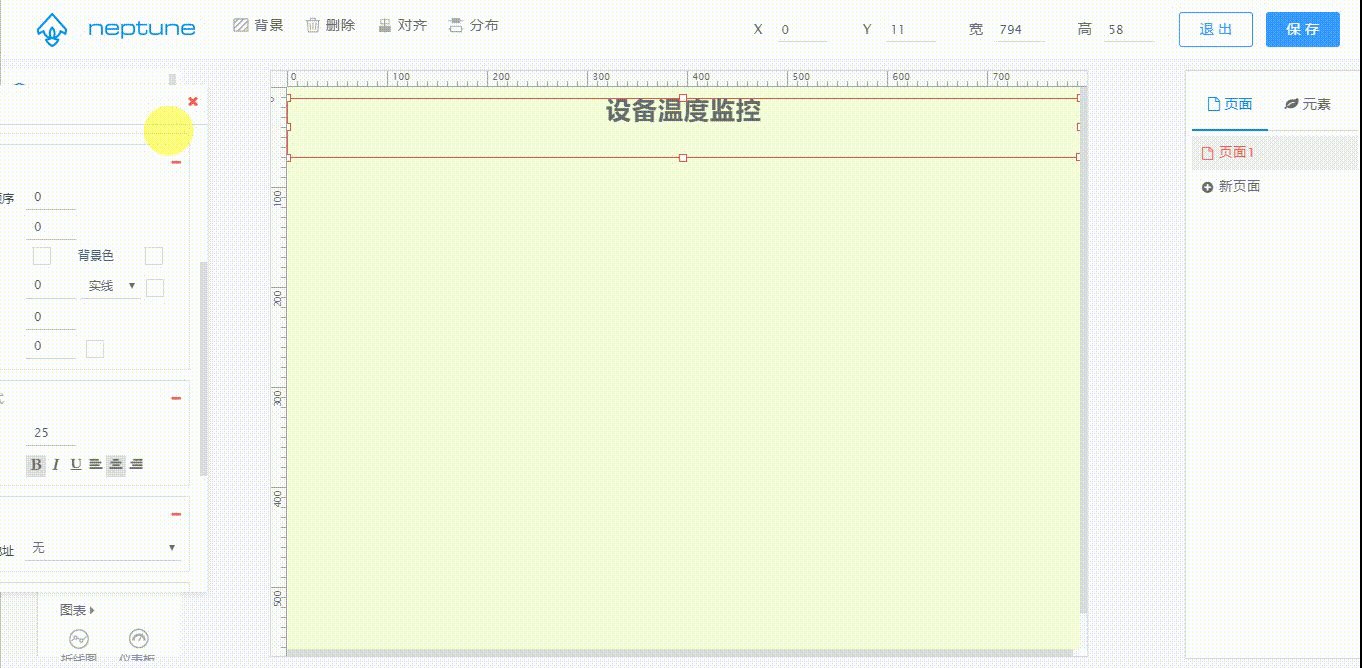
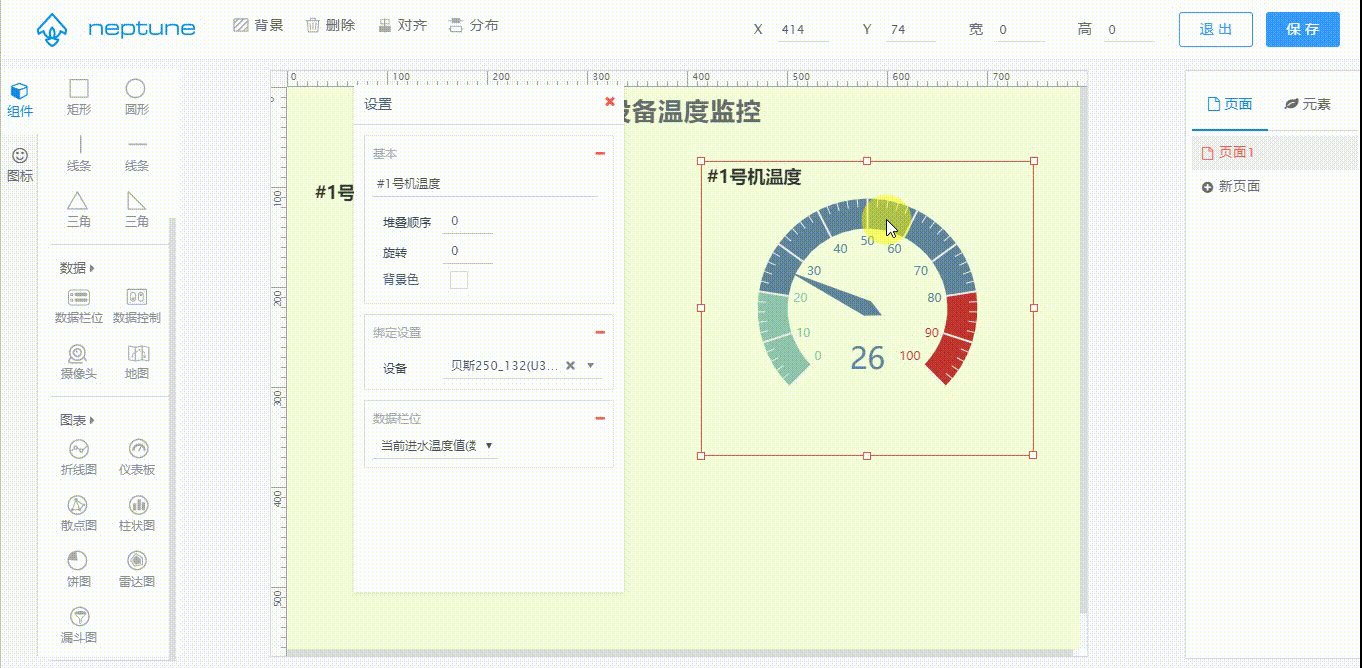
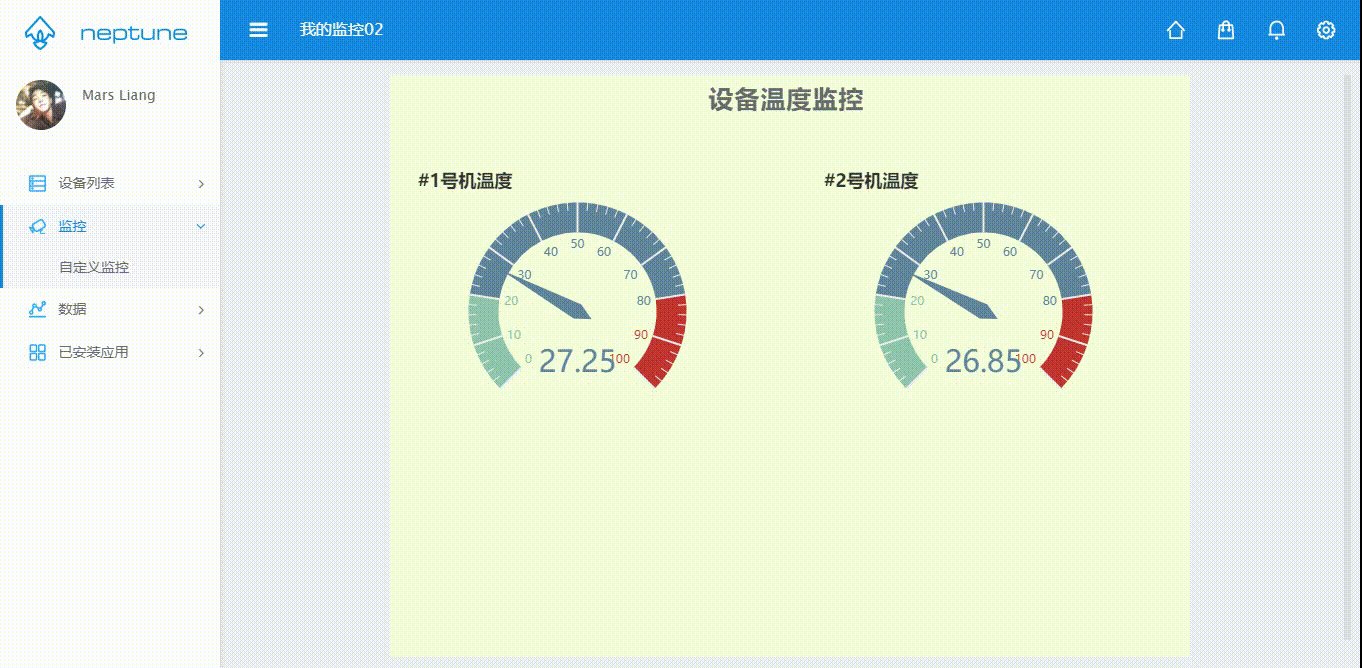
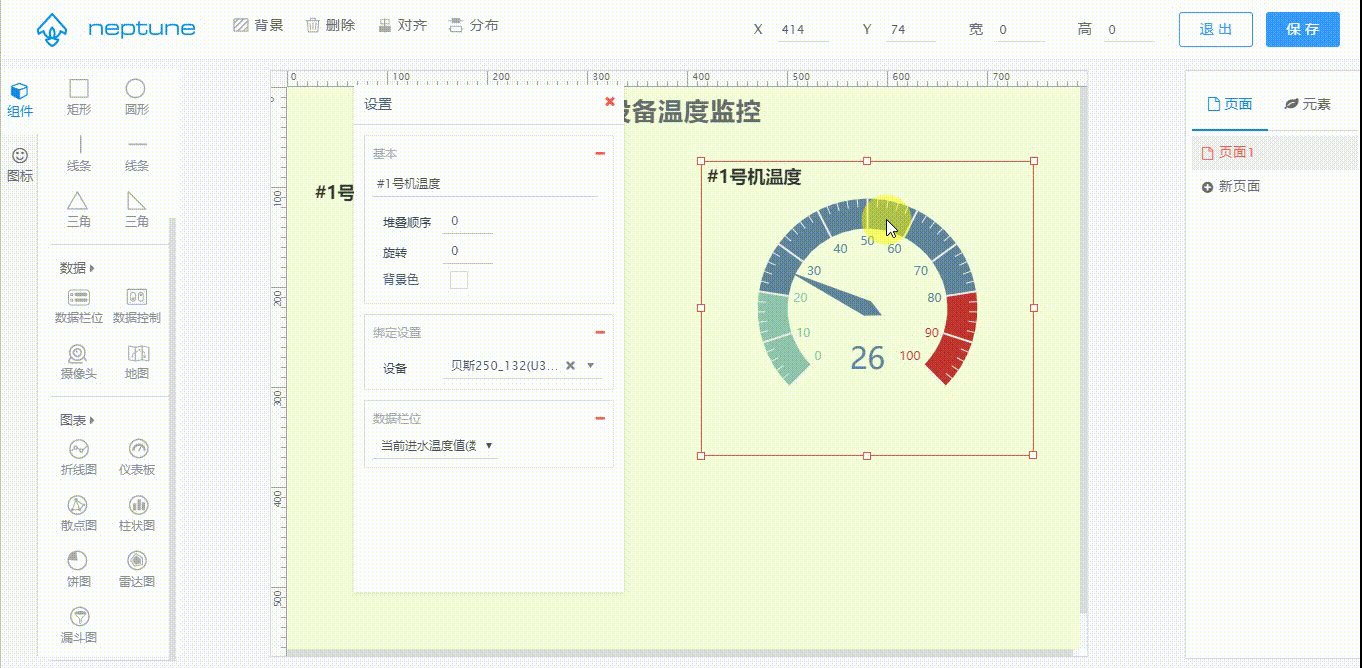
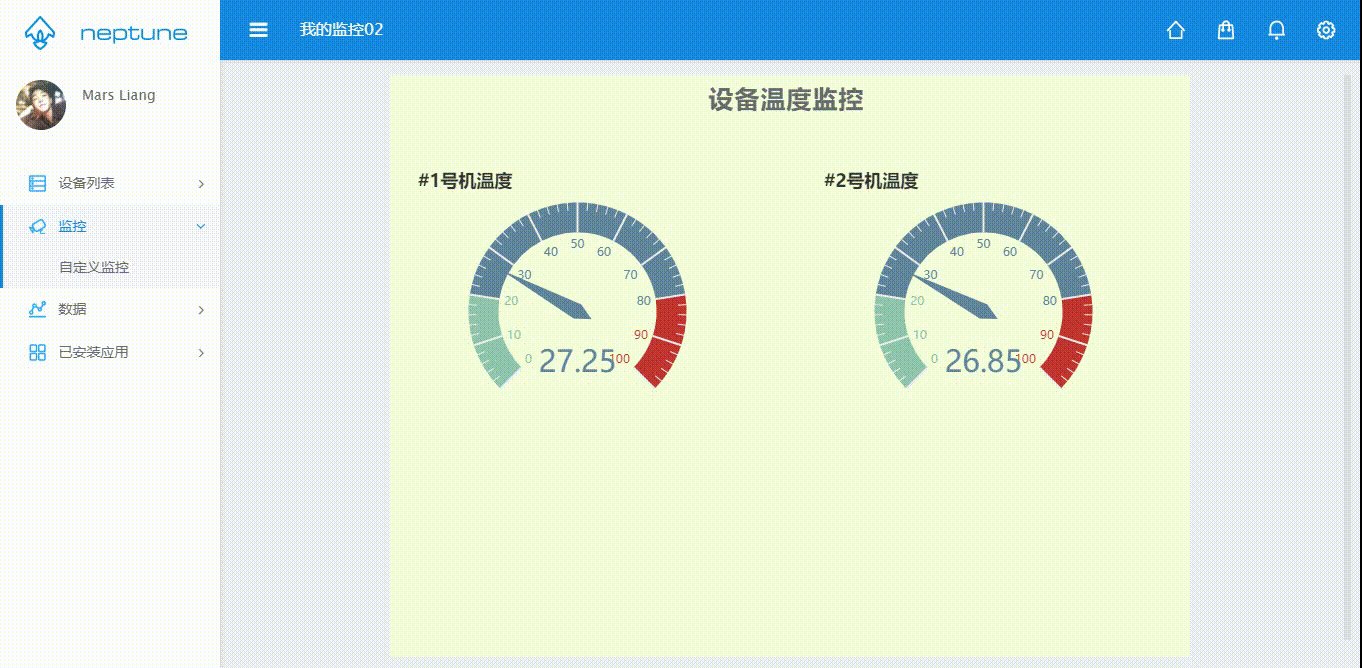
不作全部列举: 图片:上传图片文件; 摄像头:监控视频互联网播放地址
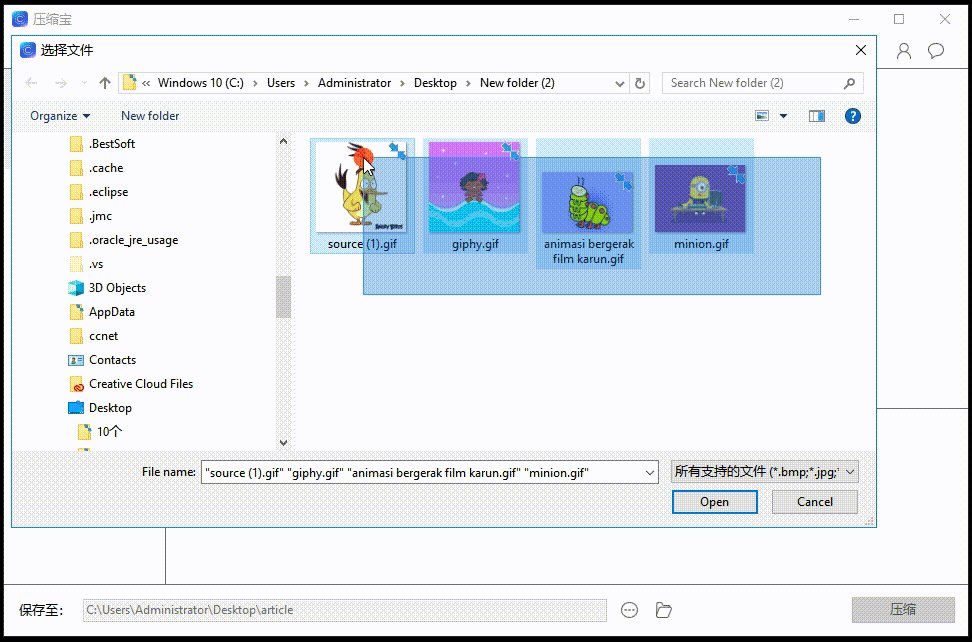
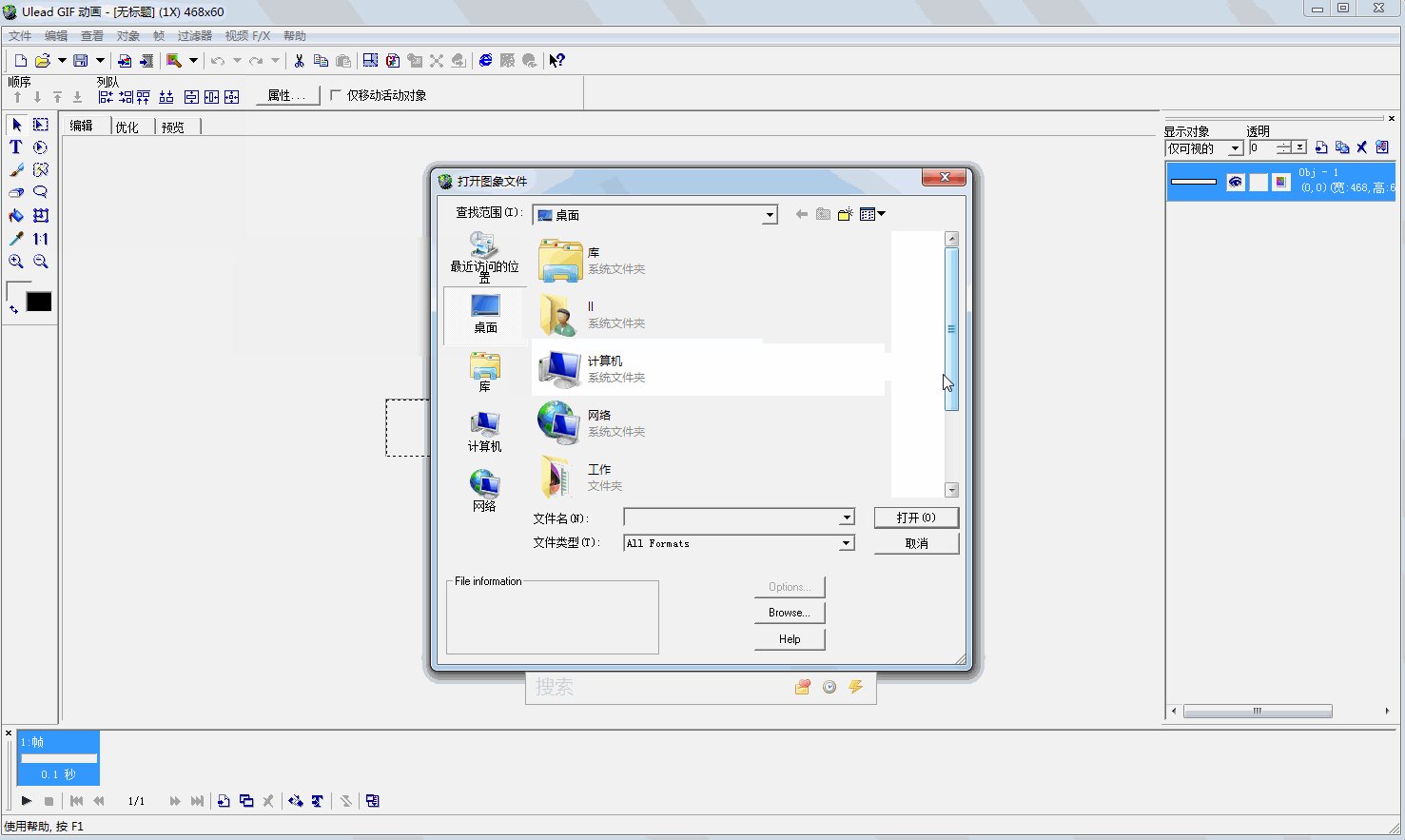
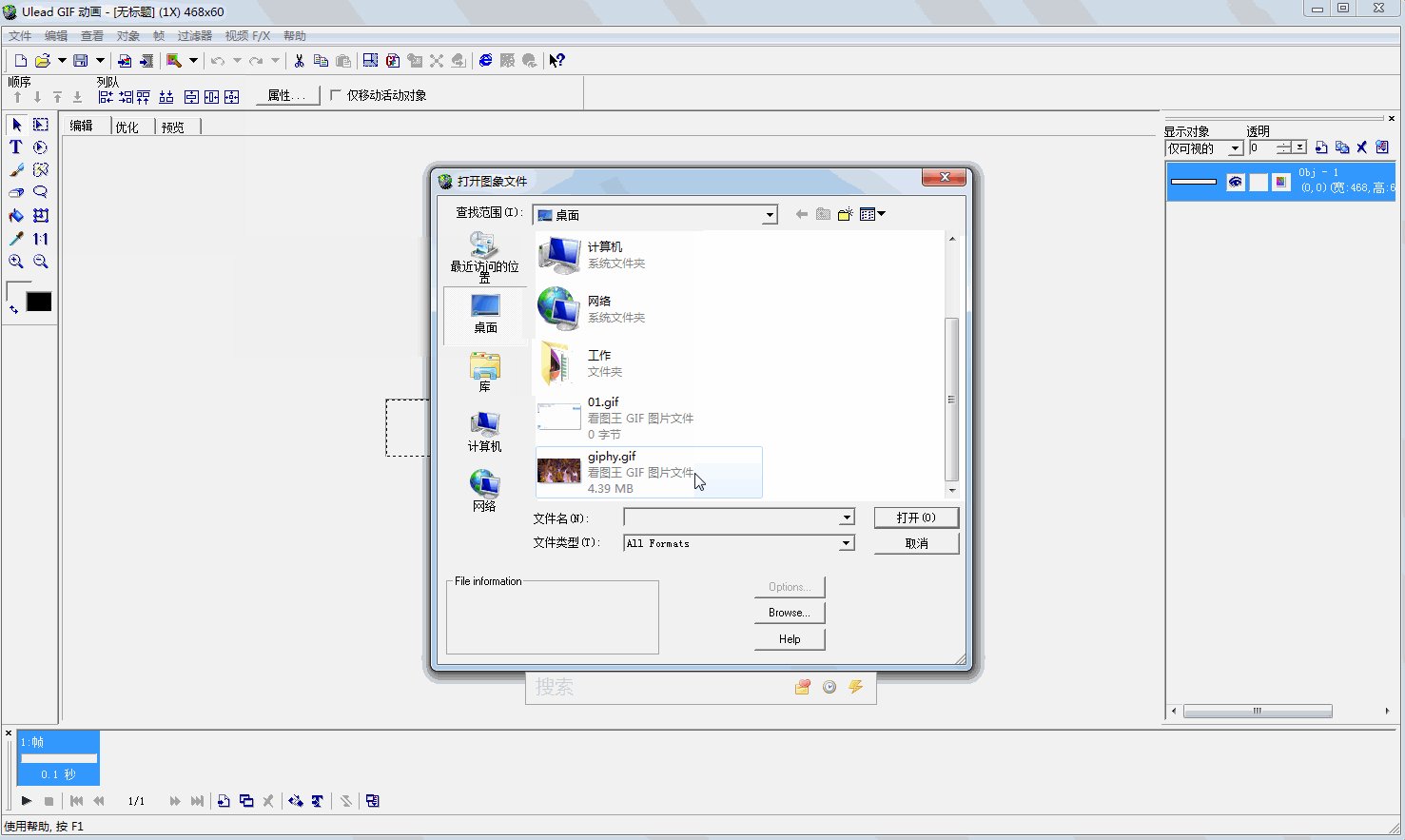
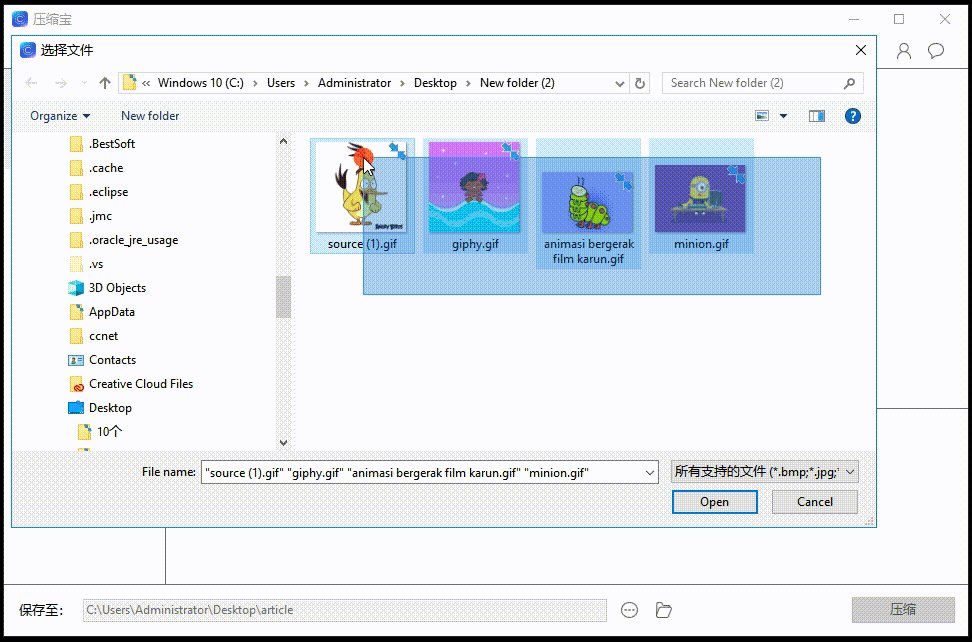
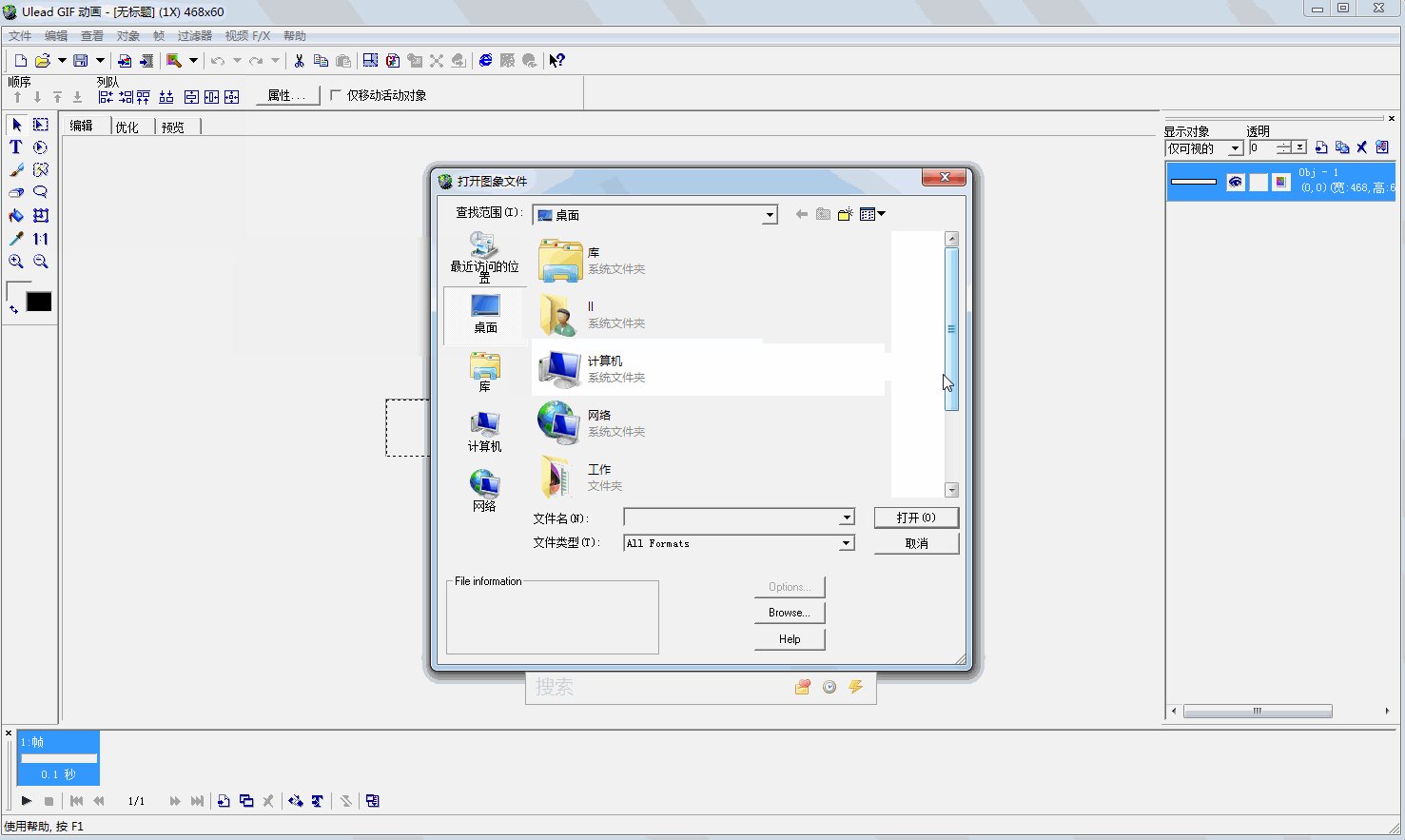
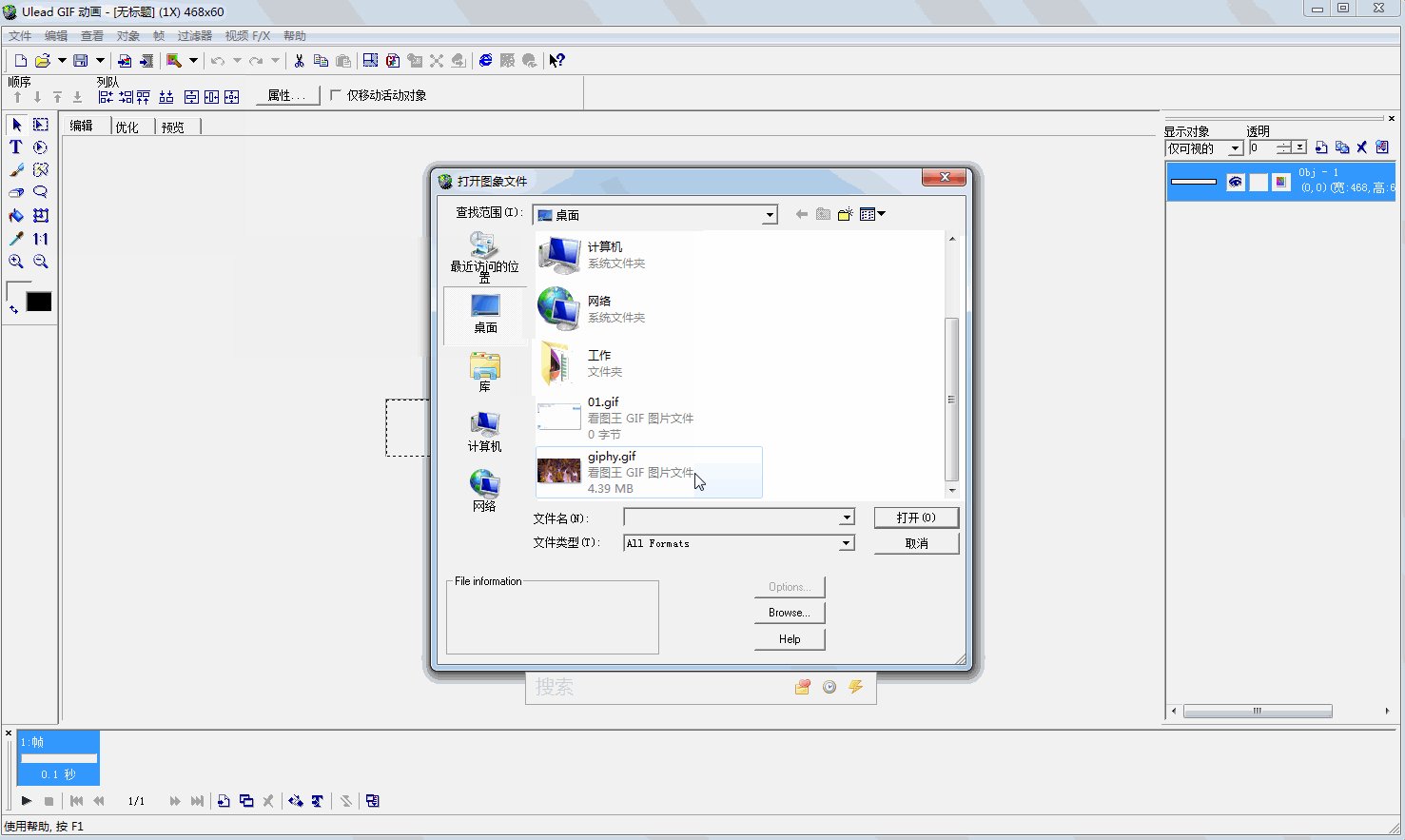
游戏/数码 电脑 > 电脑软件 1 首先准备好自己的gif图片或者动态表情

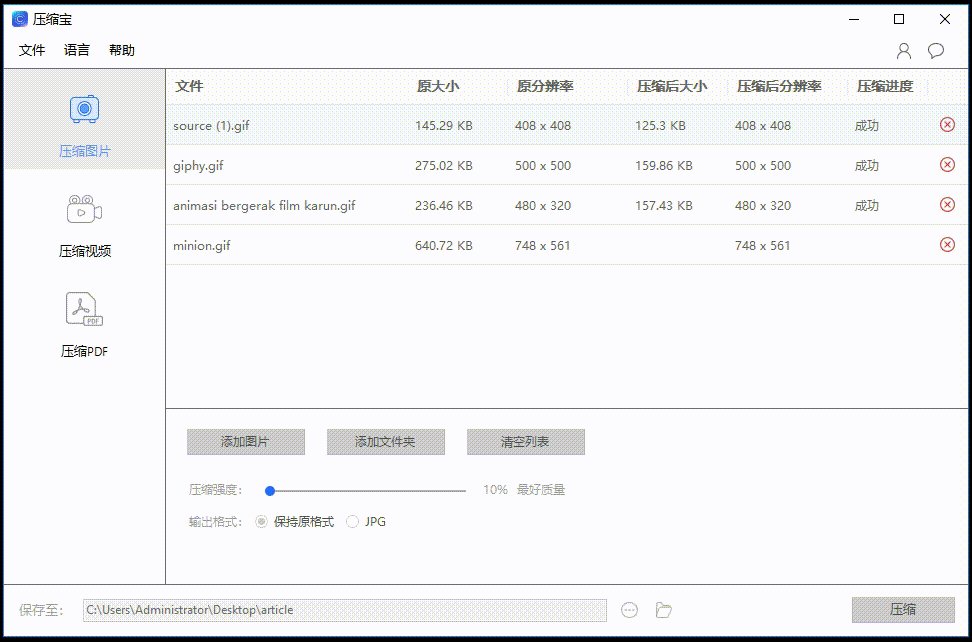
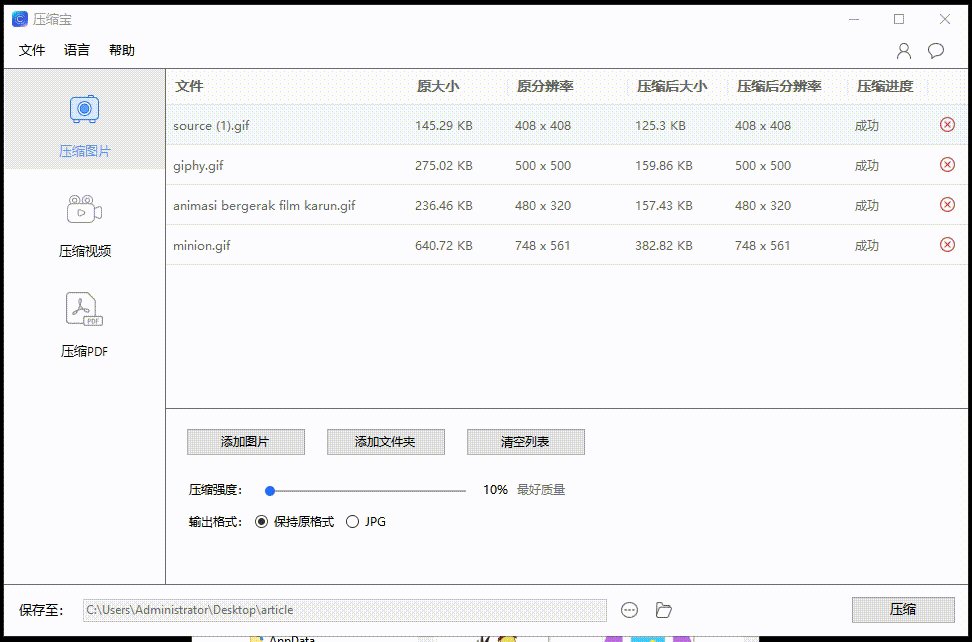
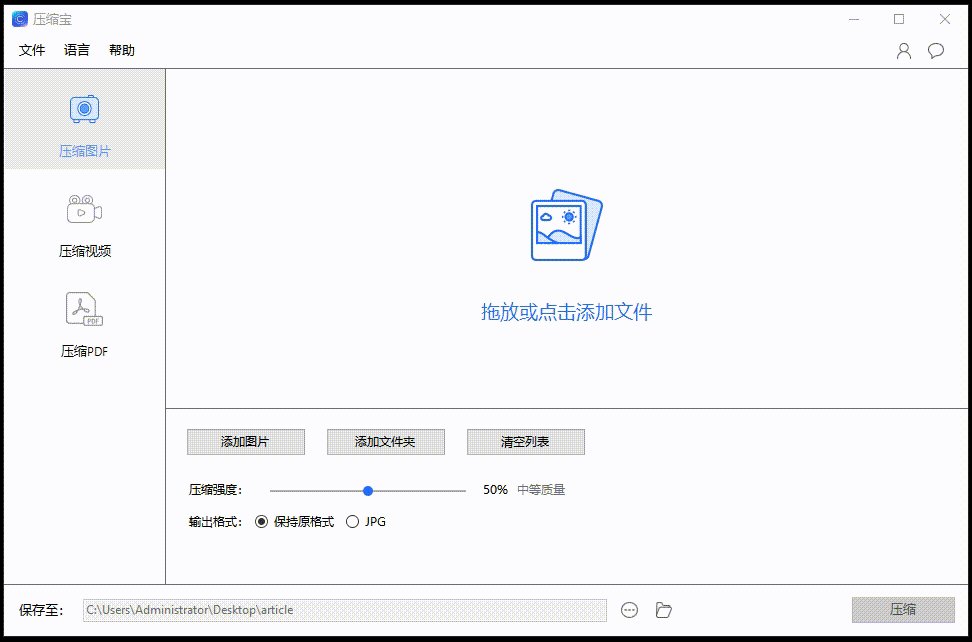
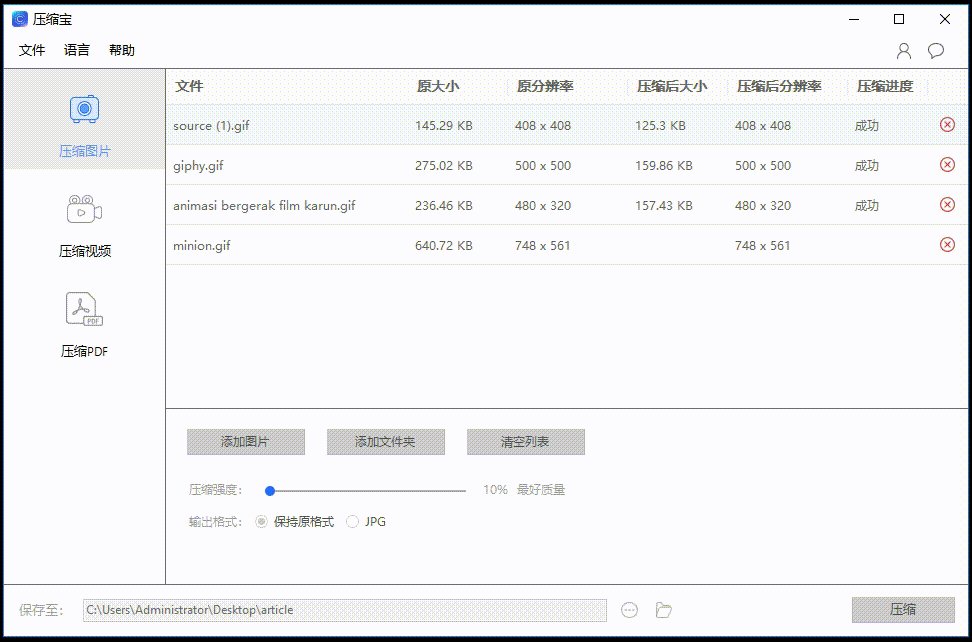
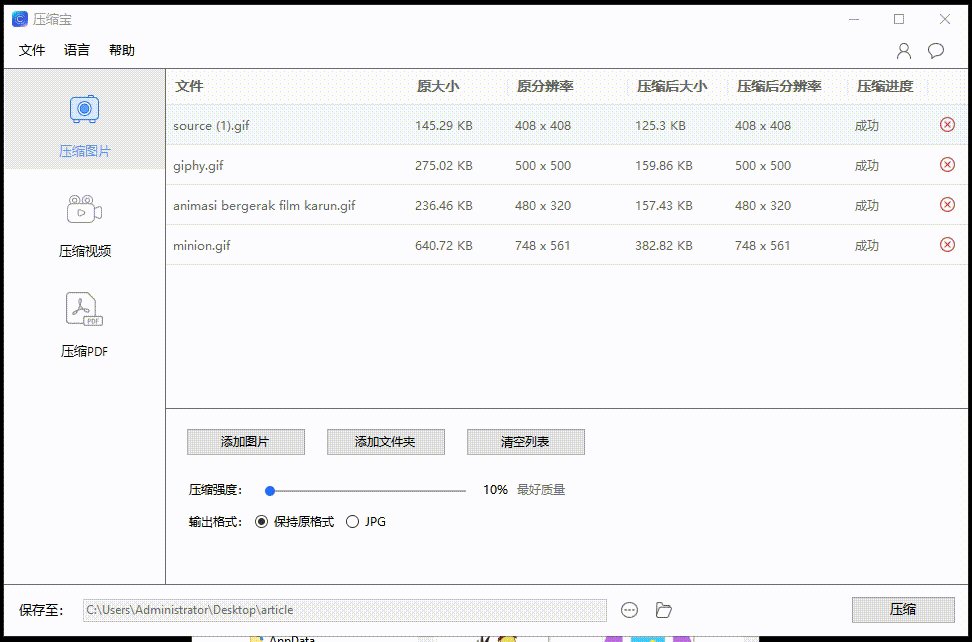
下载安装该软件,然后导入您需要压缩的gif图片,调整压缩强度,它支持的