插入后的动图是静态的,只有播放幻灯片的时候才会有动态哦
2022-03-11 来源:动态图库网

播放器
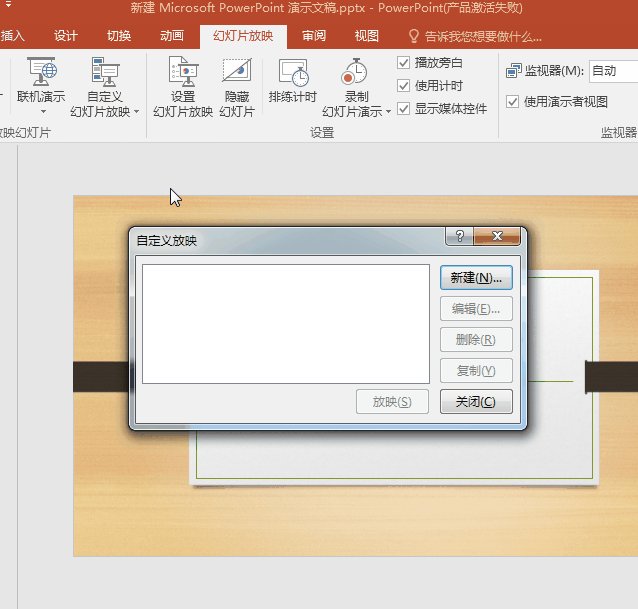
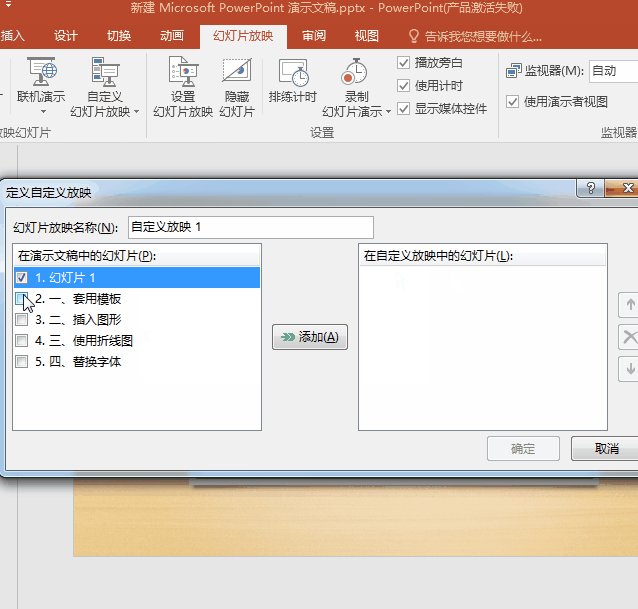
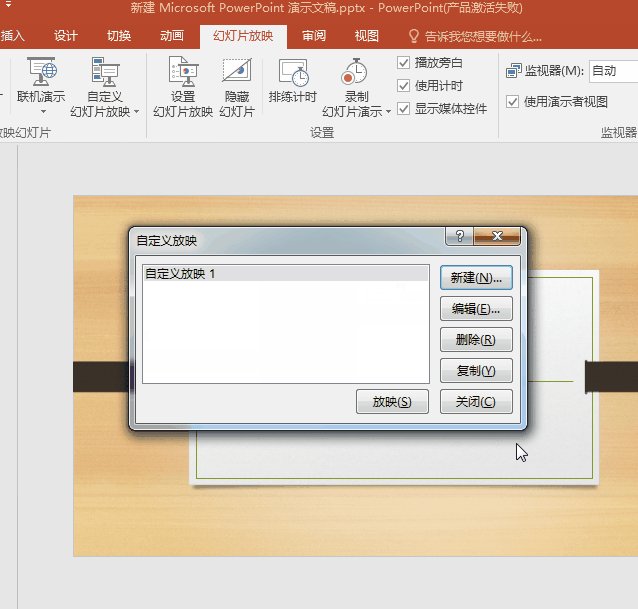
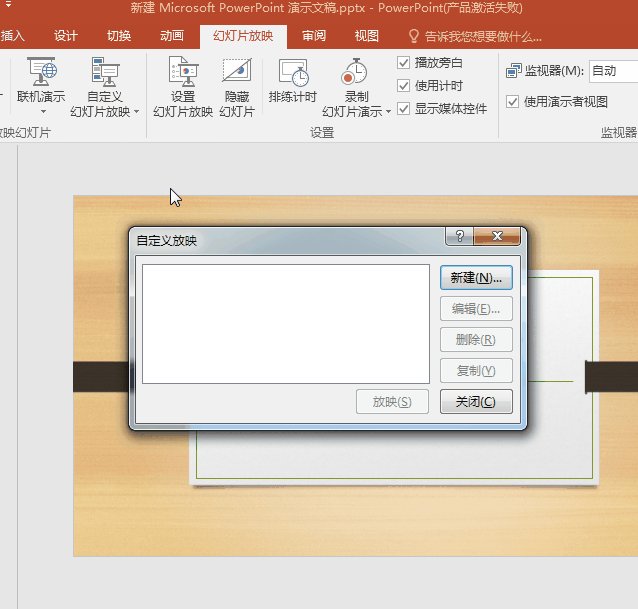
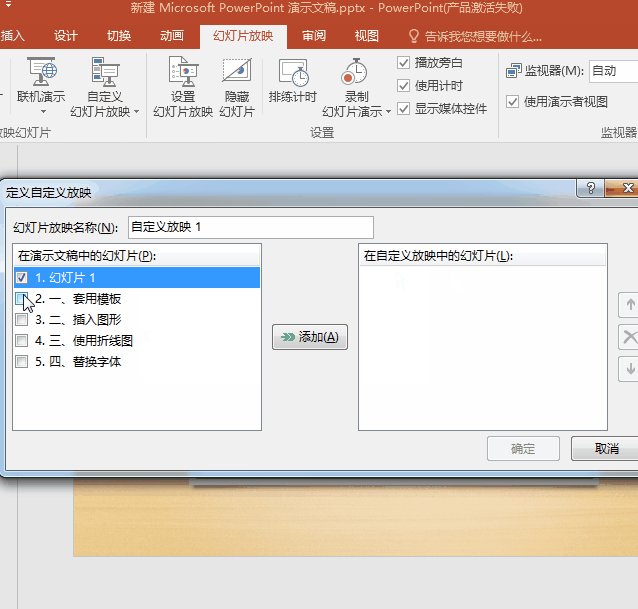
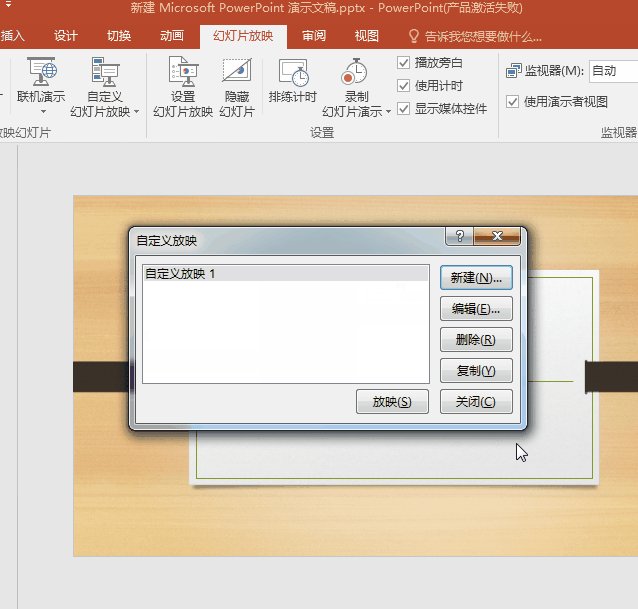
步骤:幻灯片放映—自定义放映—定义自定义放映,选择需要的内容即可.
步骤:选中图片—格式—颜色—设置透明色.
游戏/数码 电脑 > 电脑软件 1 链接幻灯片,从而在放映过程中单击链接

ae预设动画只有5秒,想这个内置预设一直循环播放(不是
利用 神奇移动功能,实现前后两页幻灯片中素材的自动变换
功能最全的响应式幻灯片jquery插件slick
ppt小技能炫酷倒计时没你想象的那么难
ppt中动态视觉传达,可以是这种微课的小片头,片尾,如
gif动态图教程-ppt技巧14-常规技巧(实例)
这样9个加载动画案例,用来作为ppt动画的设计灵感 以上9个动态图图,均
网上看到静态的这样一个图,就先拿来热身下,弄弄转的.
获得bing动态效果图
ppt幻灯片的撤销功能键你了解多少?
游戏/数码 > 电脑 1 更改幻灯片的起始编号,设计-页面设置,如图操作.

超简单的ppt美化教程 新建一个幻灯片 插入-文本框 输入想要的文字