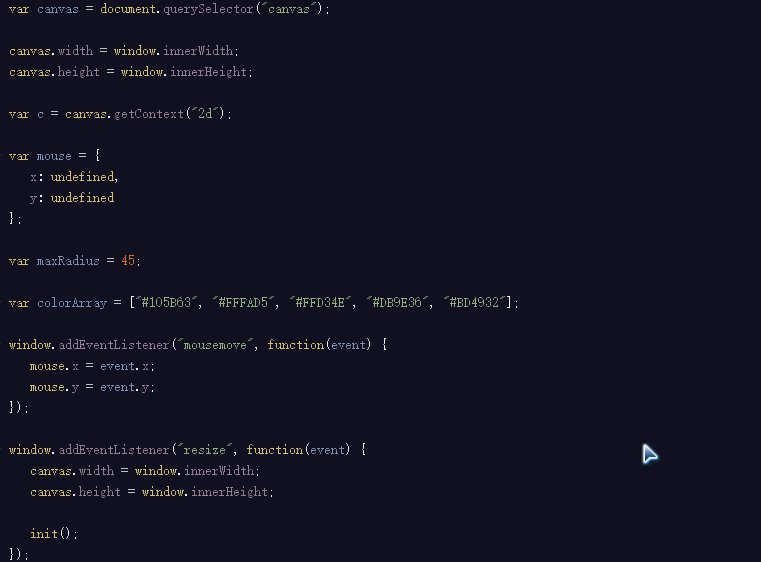
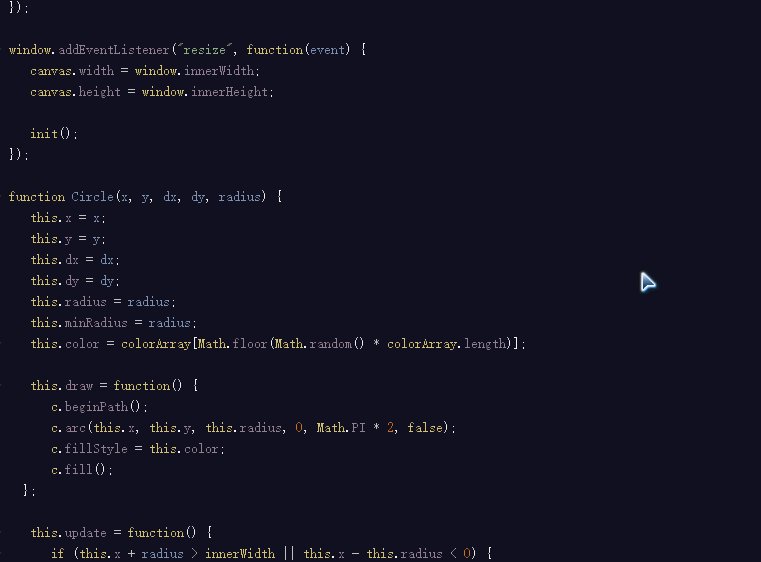
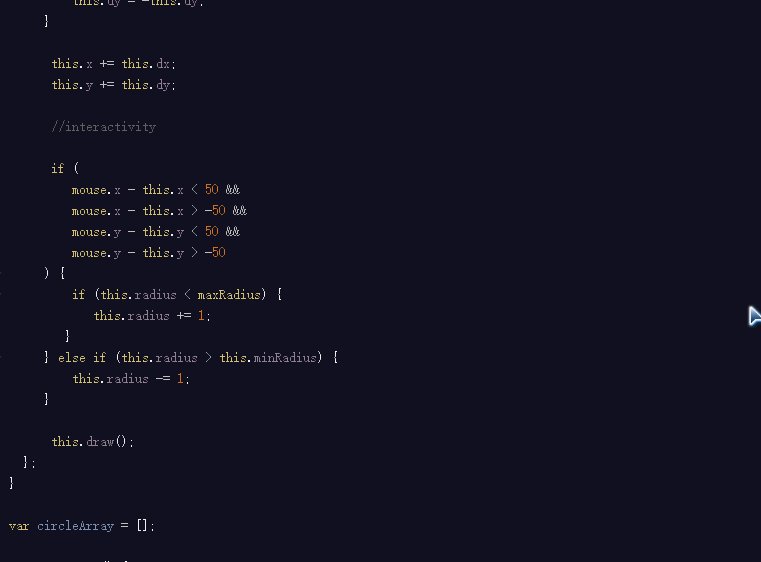
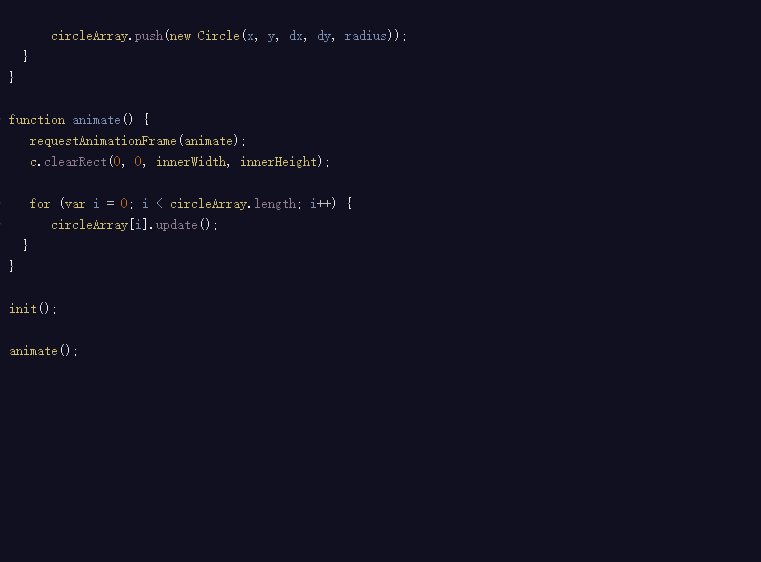
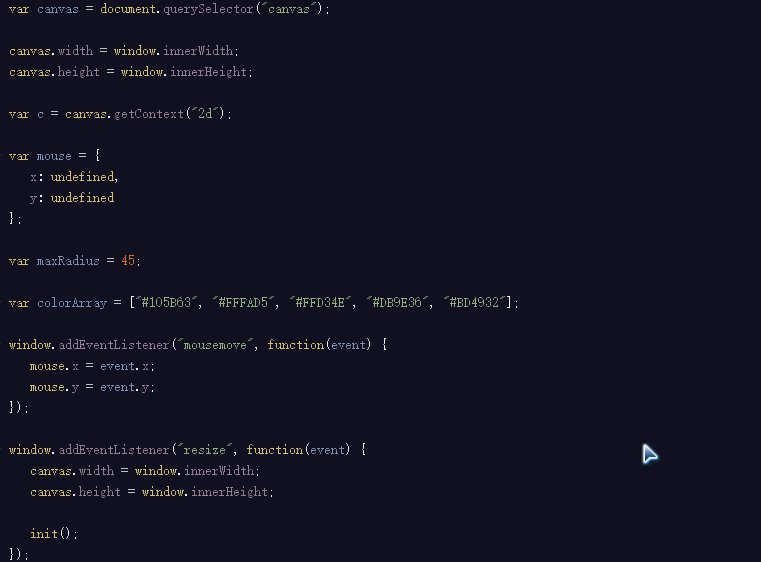
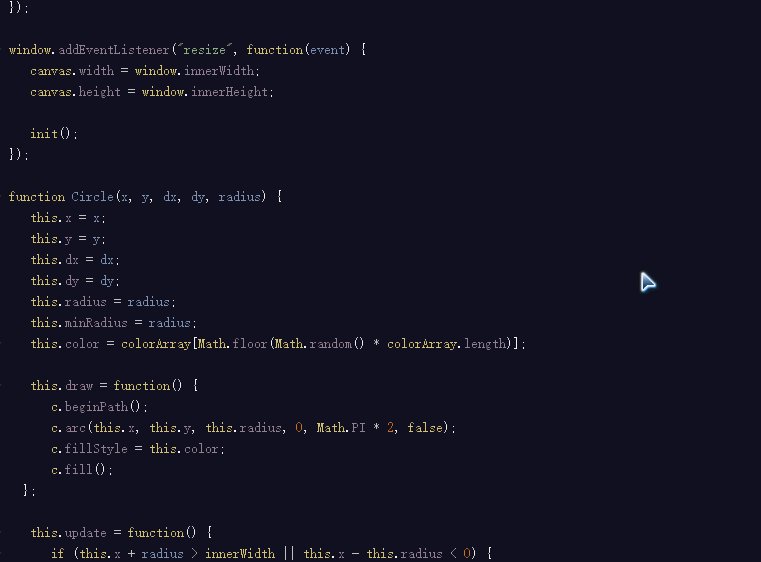
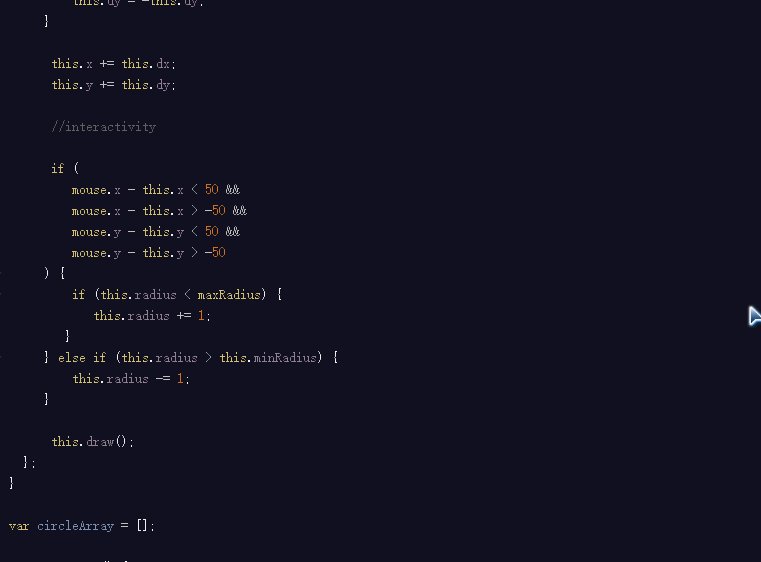
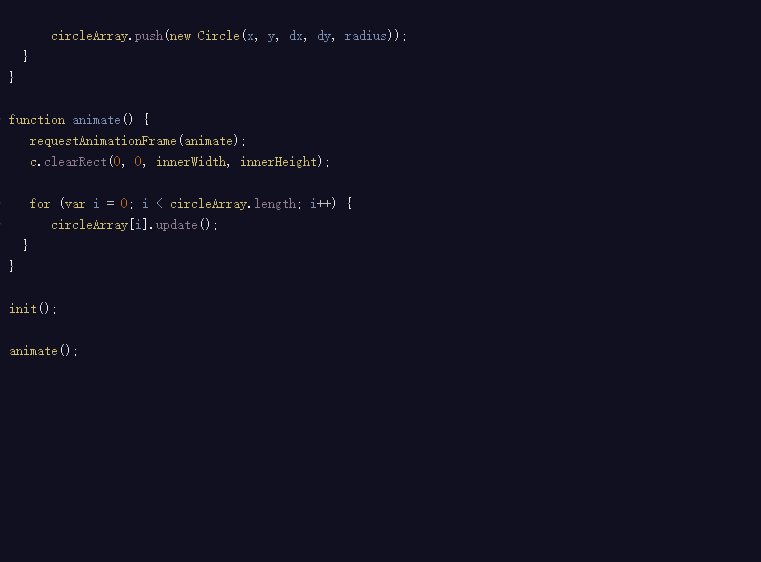
因为我们要做动态图,代码有一些复杂难懂.(2)
2022-03-10 来源:动态图库网

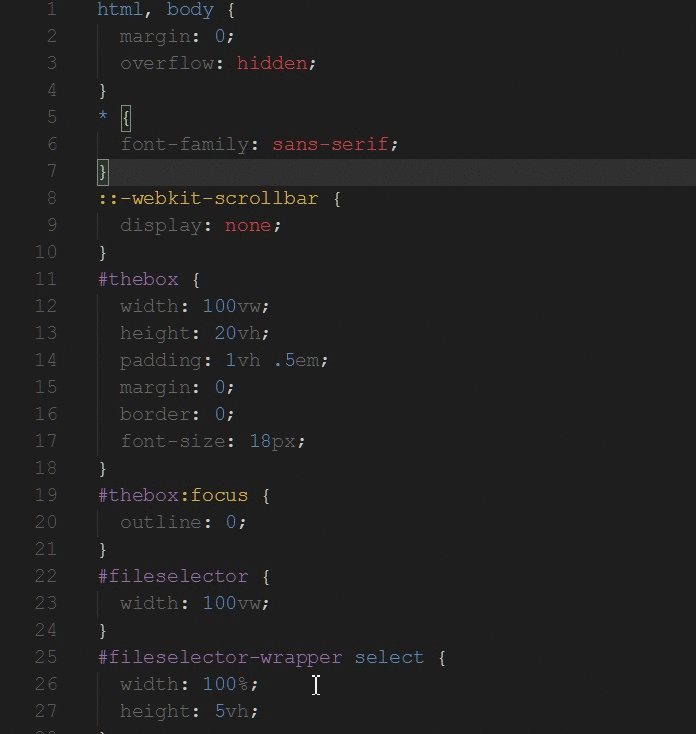
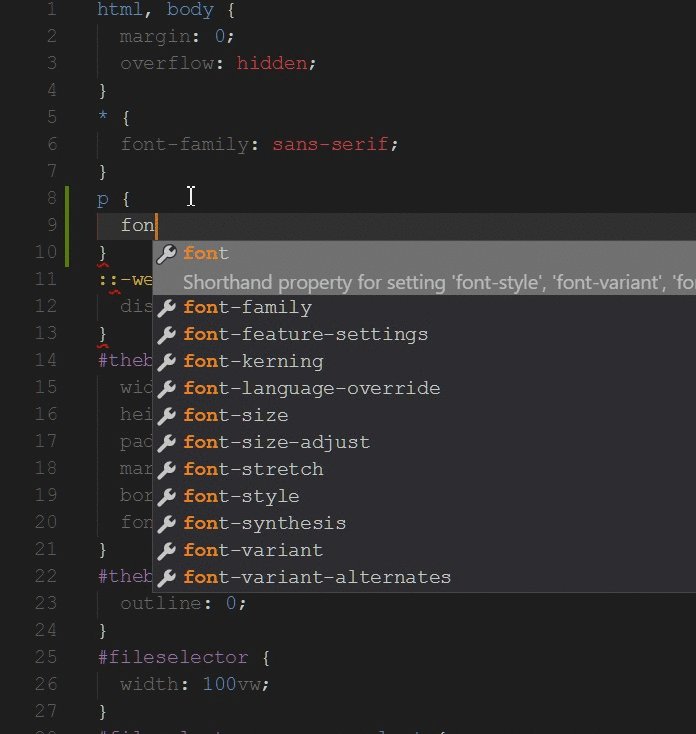
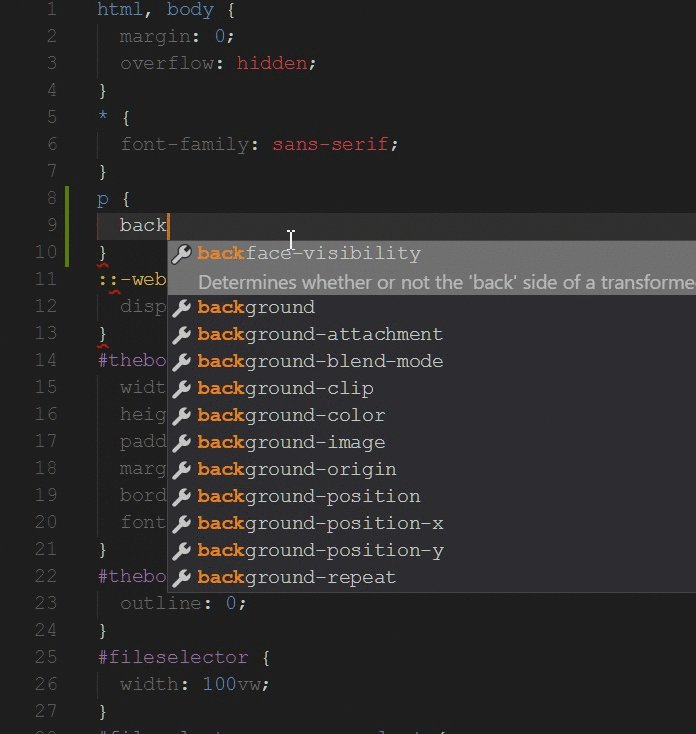
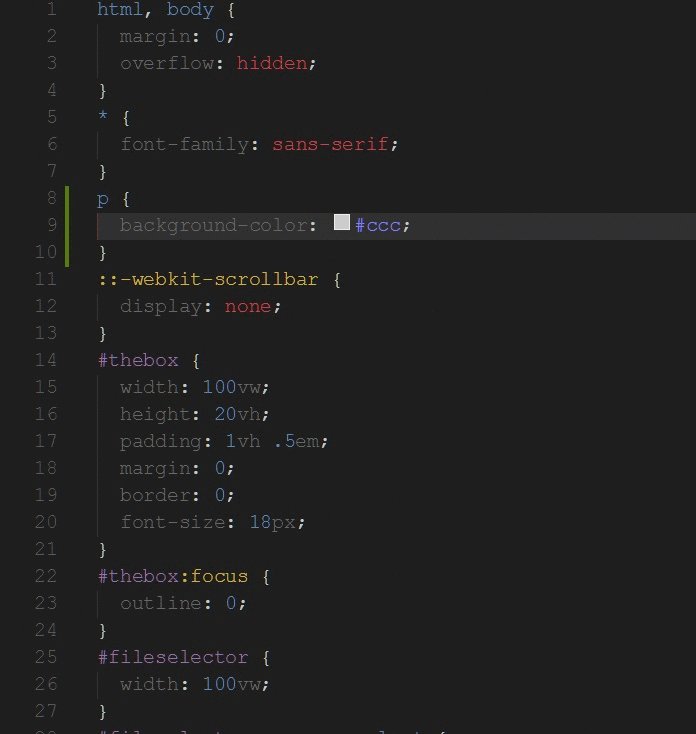
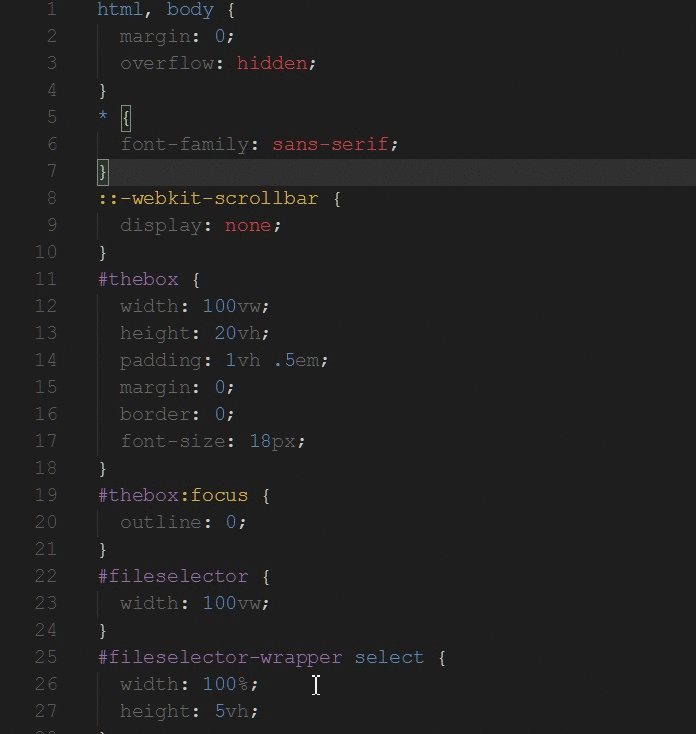
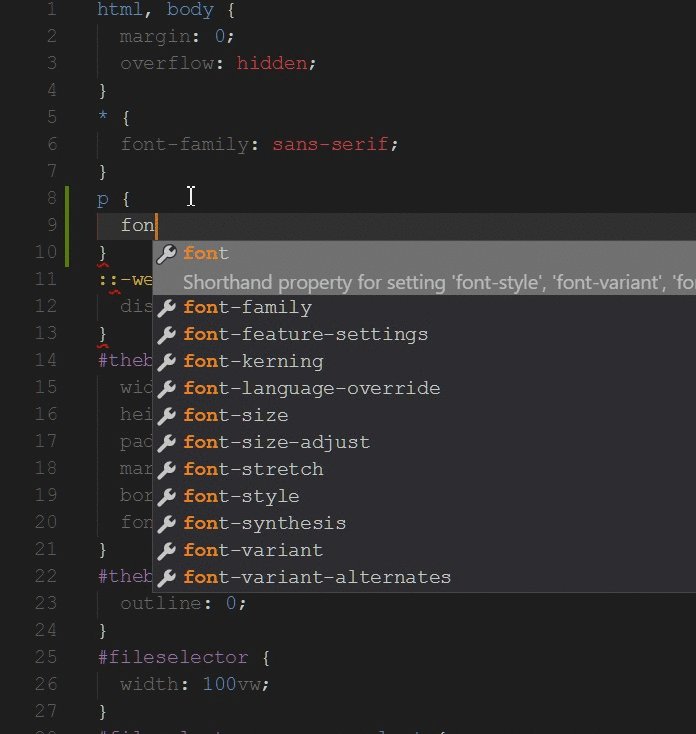
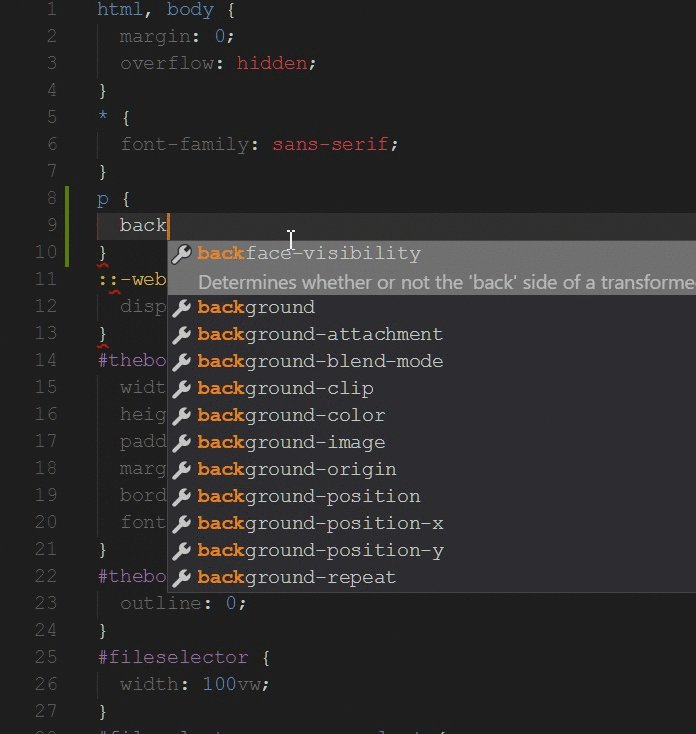
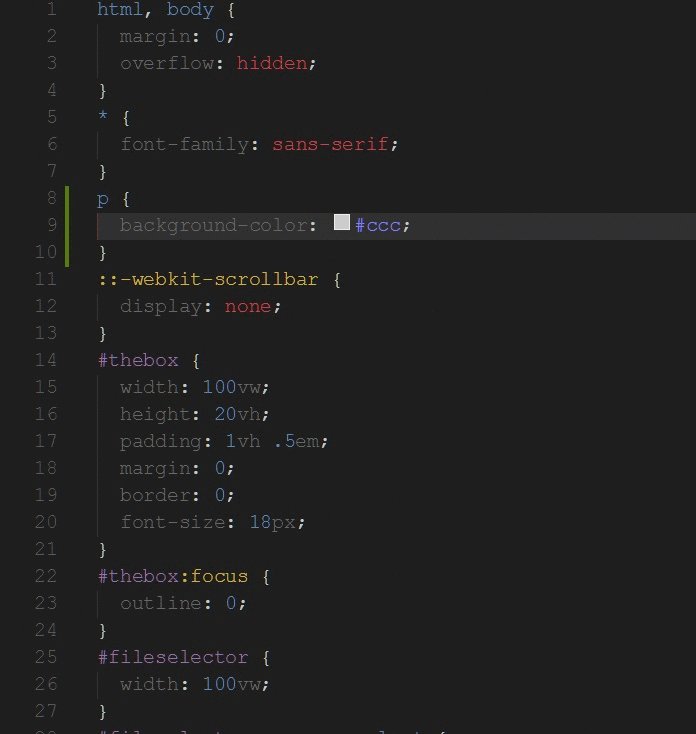
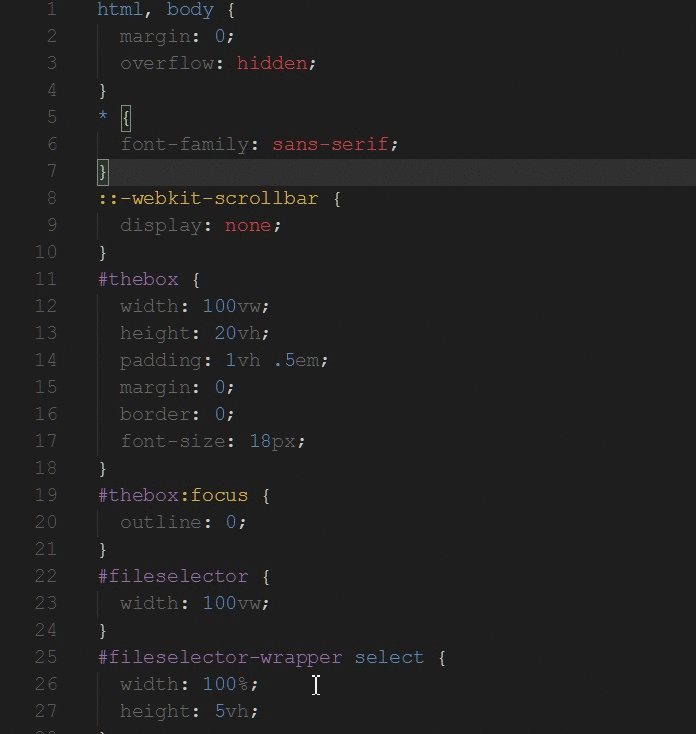
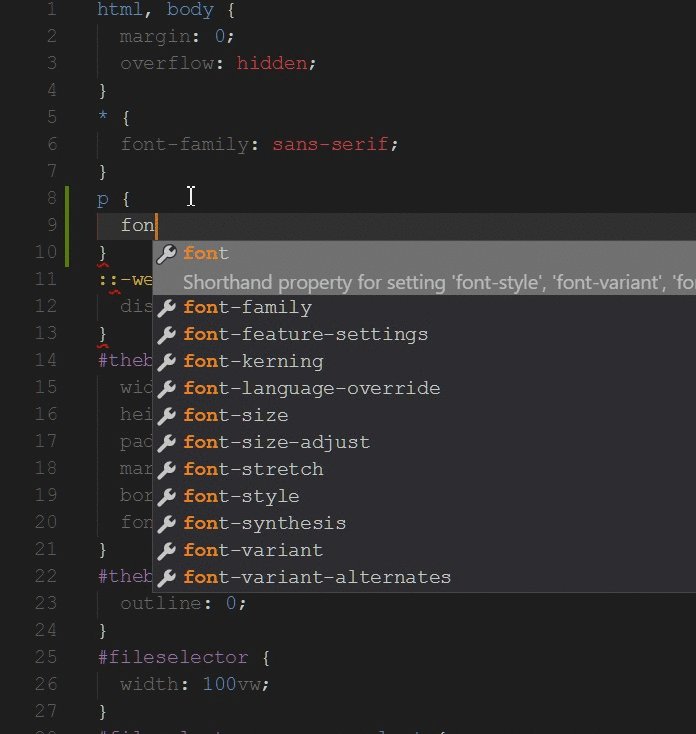
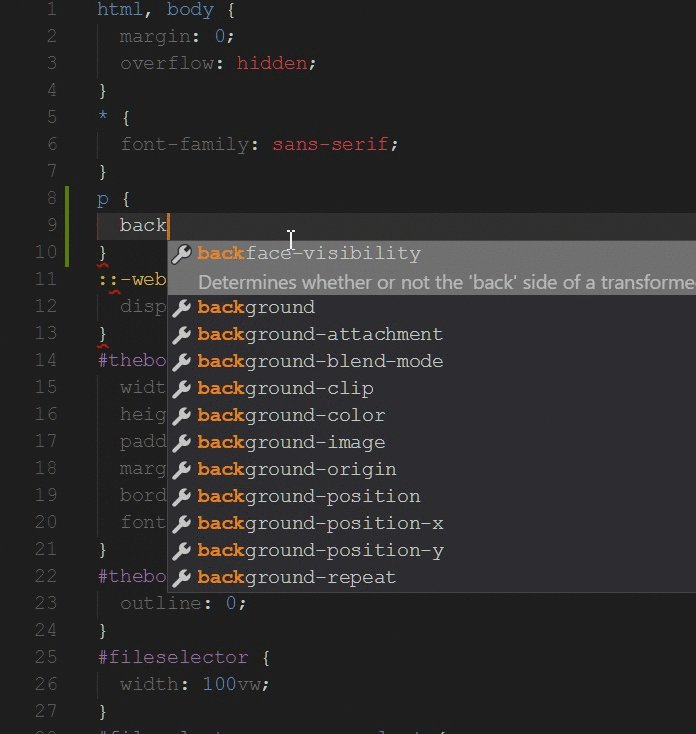
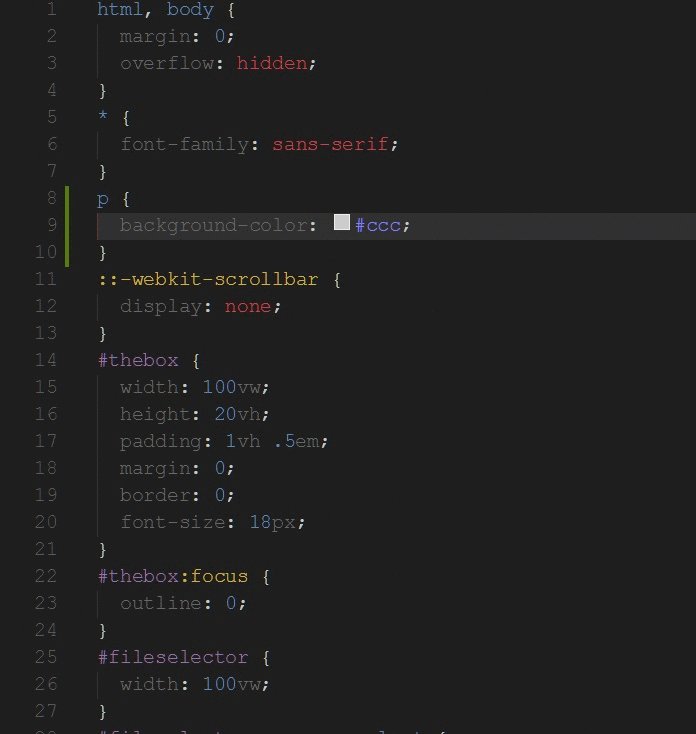
实际开发css代码通常是这样"写"的
视频| 10行代码,用大脑重量预测体重!硅谷ai网红亲身![vim : [超速编写网页代码]vim plugins for](/image/loading.gif)
vim : [超速编写网页代码]vim plugins for
用python实现黑客帝国代码雨效果(3种方式)
gif动态图教程-js语言9-for循环语句(实例)
vs开发中的代码编写小技巧——避免重复代码编写的几种方法
c/c 项目开发:教你用c 制作编程助手(自动清理无用项目文件)
一些看了让人很爽的动态图
曾某仪说,起初她只是做借贷宝,后来,结识了一帮网上盗刷银行卡的人.
vs code中进行java开发(2):代码编辑
真人真事游戏让我学习!那些看起来不像在玩的游戏
游戏/数码 > 电脑 href="样式文件位置" 5 特殊符号用特殊代码输入.

效果写的也不错,但是总觉得还没那么好,觉得自己很菜,因为是小公司
脚本编程 python 万物互联之~网络编程上篇 图示: 扩展 示例代码


![vim : [超速编写网页代码]vim plugins for](http://www.blogdaren.com/content/uploadfile/201410/28c41413734546.gif)













![vim : [超速编写网页代码]vim plugins for](http://www.blogdaren.com/content/uploadfile/201410/28c41413734546.gif)