html5图片居中代码
2022-02-20 来源:动态图库网

html怎么任意改变浏览器窗口图片都居中的代码
html5 插背景图片显示不出来,代码如下,请大神指出修改,谢了
背村:html文字居中 html图片居中代码 - 背村新闻网
html5上传图片代码
html css3模拟心的跳动实例代码技术分享
html 垂直水平居中的几种实现方式
vscode自定义html5模板如何实现 vscode自定义html5模板实现代码
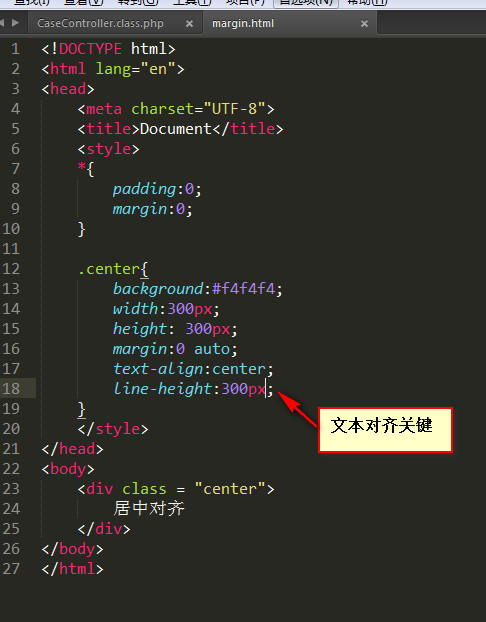
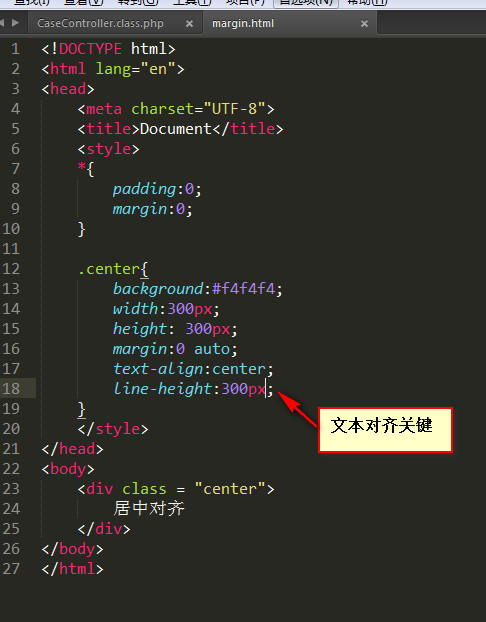
二,css让图片中div对象内水平居中 1,实例html css完整代码如下
html css 元素居中方法大全
使用html做导航栏的代码有几种方法?
合肥web前端培训html代码怎么实现文字和图片居中?
第五弹-html2
总结html 表格标签
前端开发 html/css 初识html(5) css(3)-2020升级版 table方法代码如
google推出html 5练兵场 提供详尽代码示例
html5代码,求每行解释!