css图片居中对齐(2)
2022-02-20 来源:动态图库网

(line-height)和垂直(vertical-align)对齐方式让div的内容垂直居中
一图说清楚什么叫水平对齐,什么叫垂直对齐
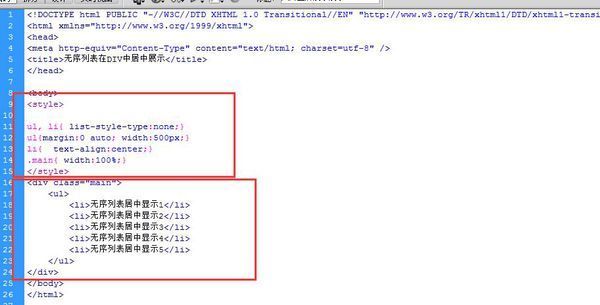
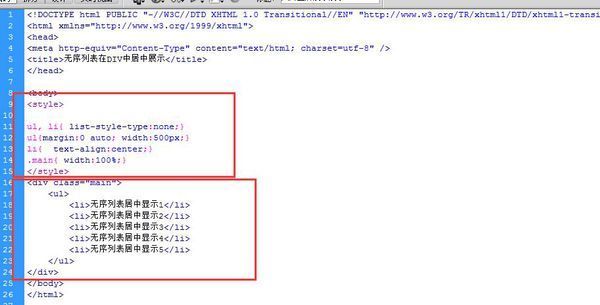
二,css让图片中div对象内水平居中 1,实例html css完整代码如下
text-align:center; 文字居中对齐; list-style-type:none;的含义是
css背景颜色 背景图片 居中 重复 固定样式background
div css 如何设置图片向下对齐!
在编写html时,怎样让div文字居中?
单个未知大小图片在div里面垂直居中的方法.
css的垂直居中和水平居中办法
css居中的多种方式
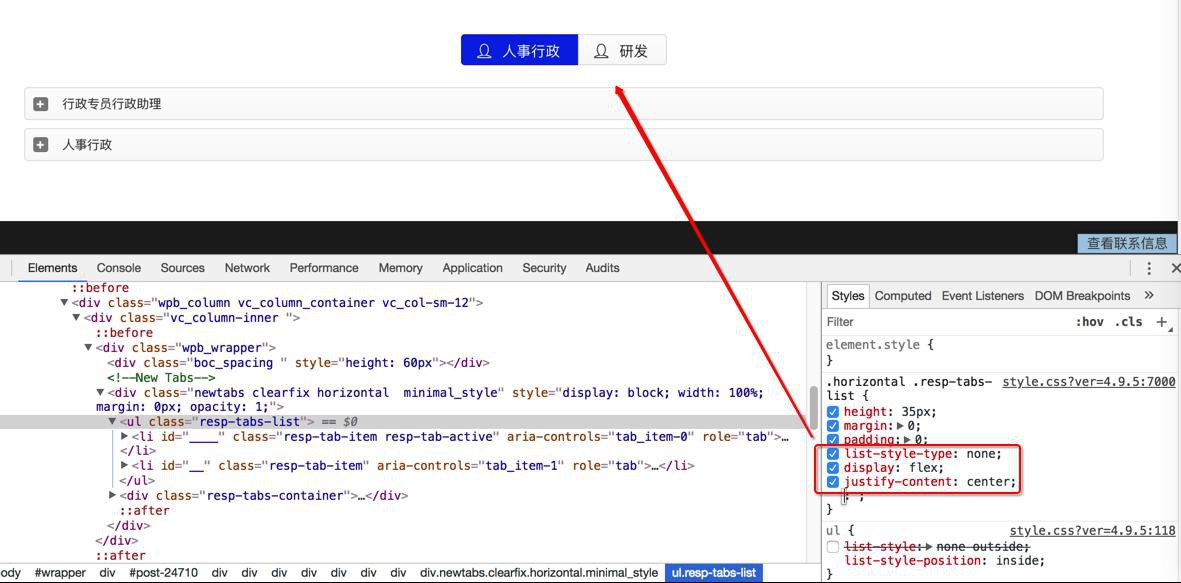
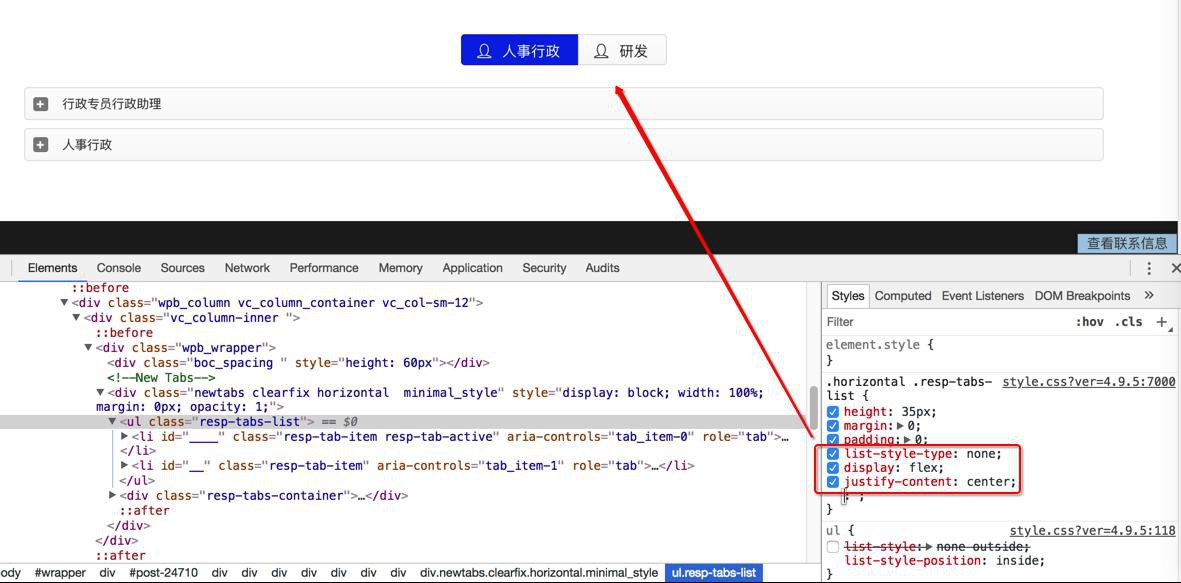
【已解决】css中如何把ul中的li居中对齐
css实现垂直居中
css 图片和文字对齐的办法
center文字居中; 2,区域块儿设置浮动实现对齐;div css如