软件网址:https://screentogif.codeplex.(2)
2022-02-18 来源:动态图库网

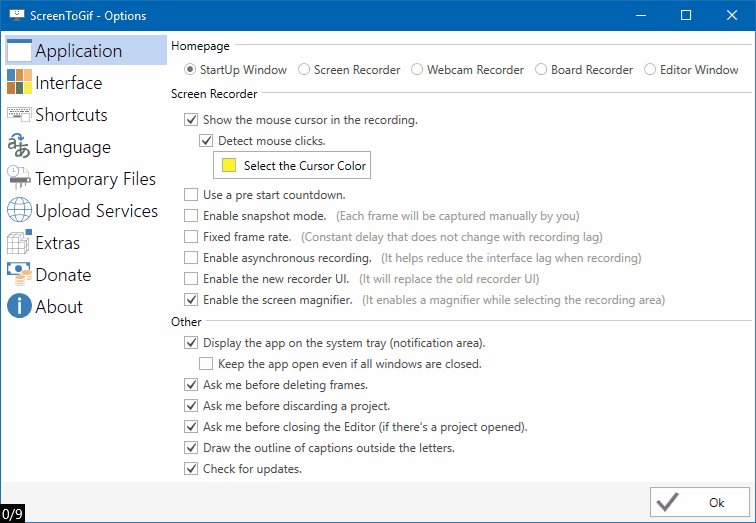
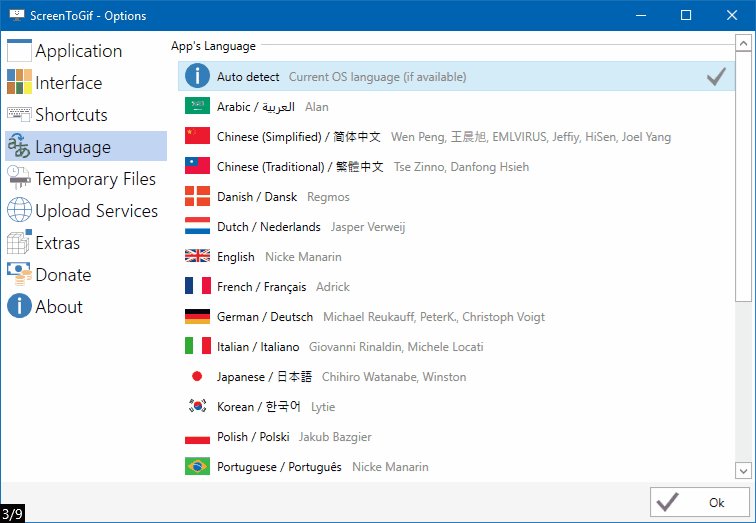
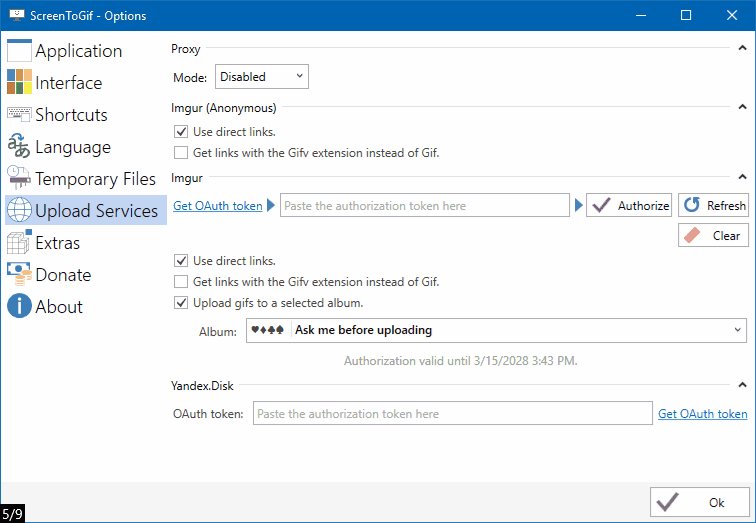
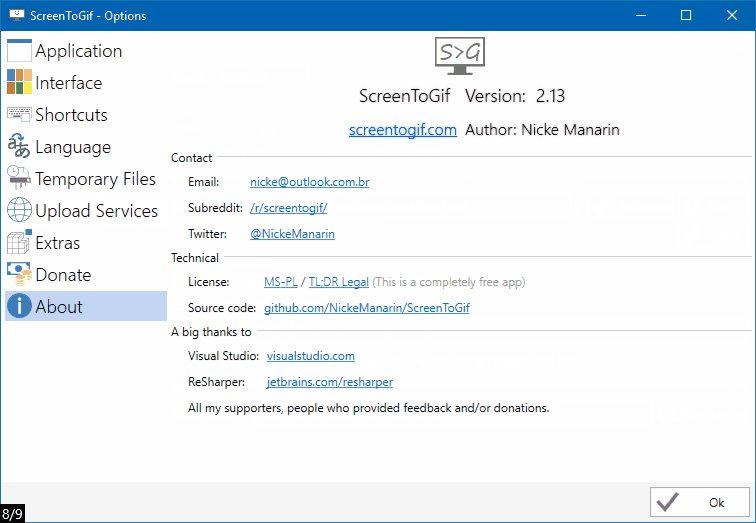
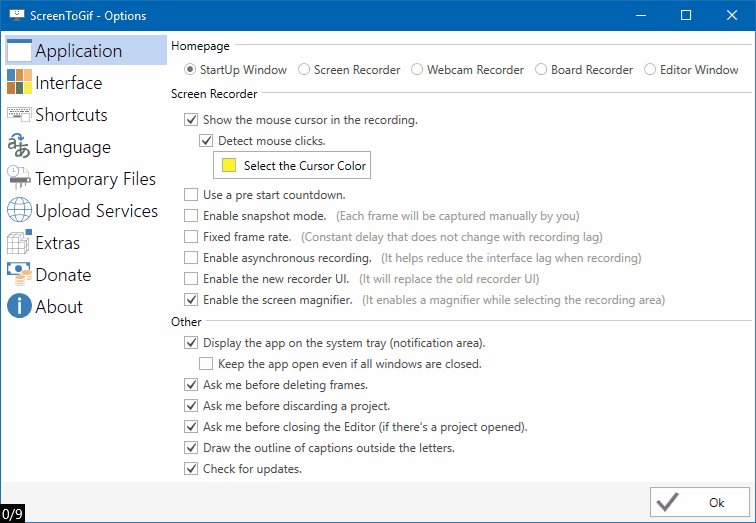
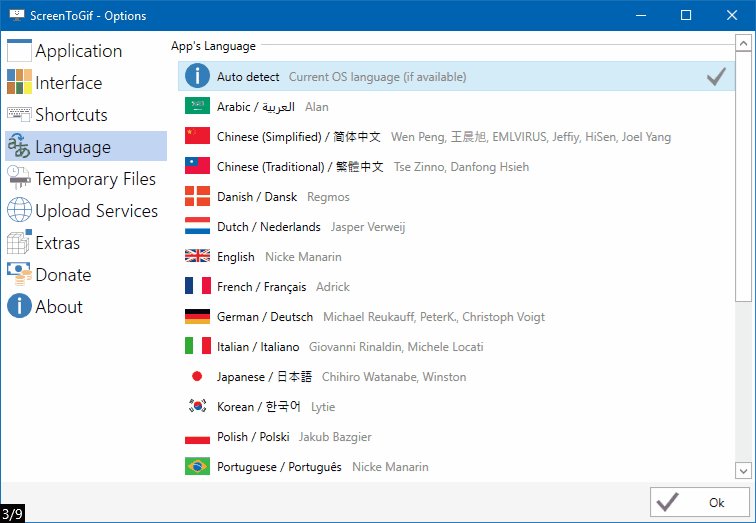
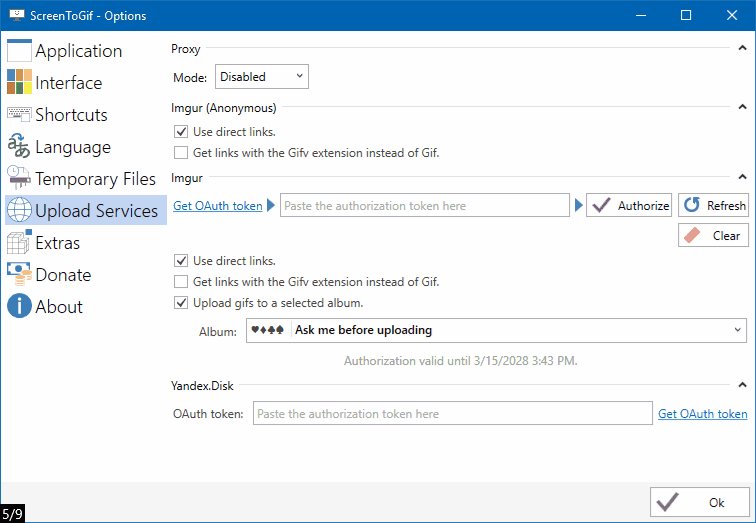
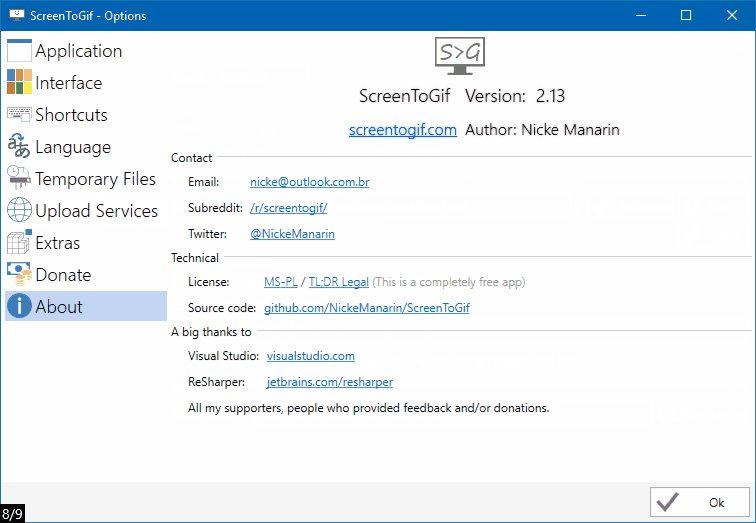
开源gif动画录制剪辑工具screentogif v2.15.1多语言含简体中文
vscode 怎么编辑 - csdn
动图录制剪辑 screentogif v2.24.1 lite 绿色便携版
分享一款gif录制工具screentogif
codeplex.com
gif截图 screentogif 01 — everything 它的官网: https://www.
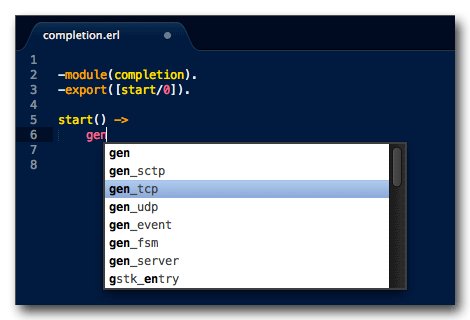
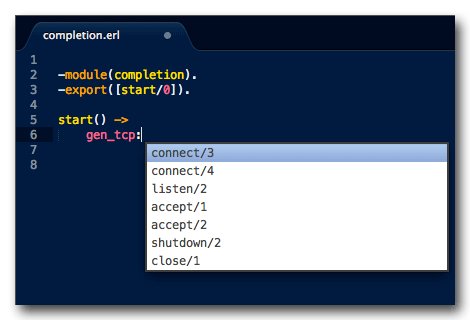
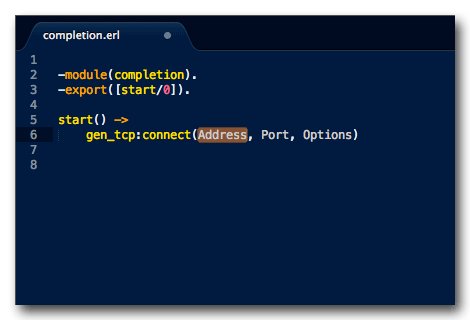
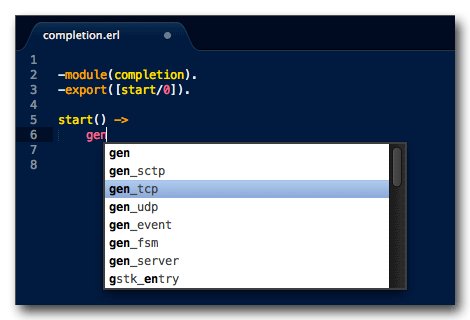
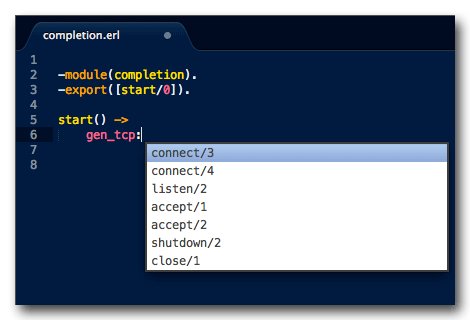
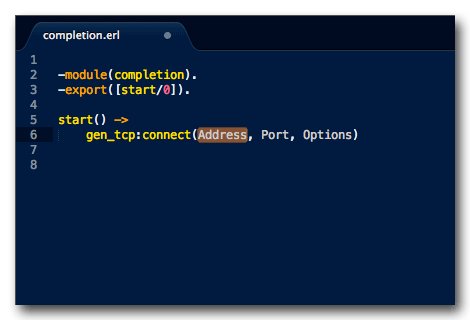
screenshots heres screenshot of sublimerls code completion
给scoop 加上这些软件仓库,让它变成强大的 windows 软件管理器
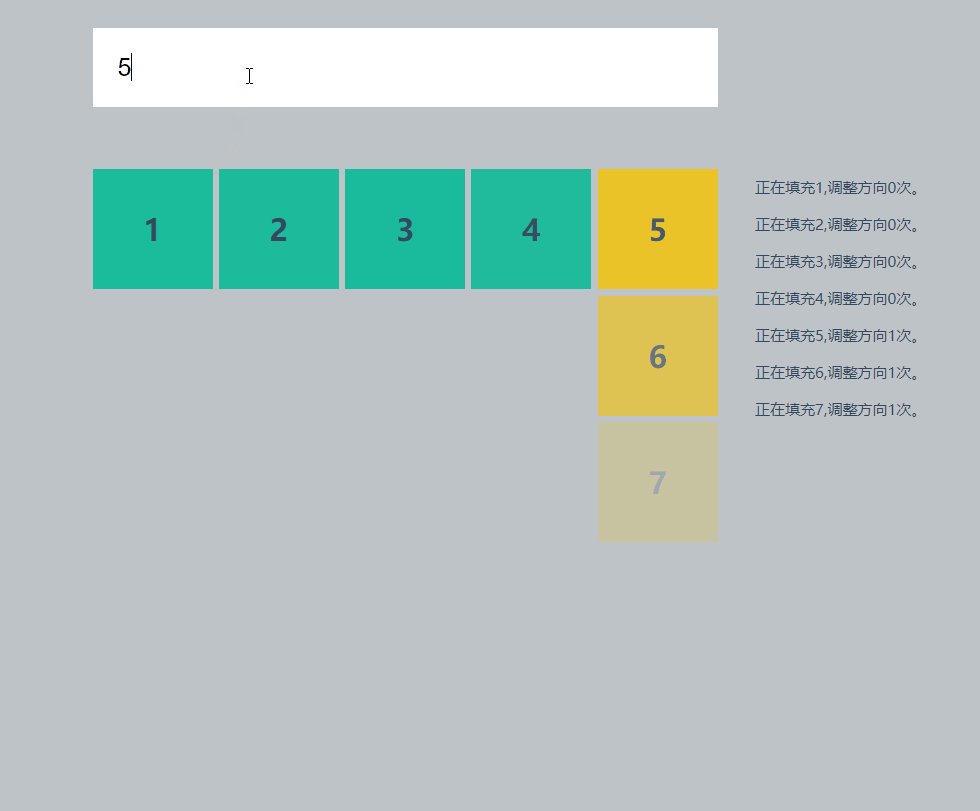
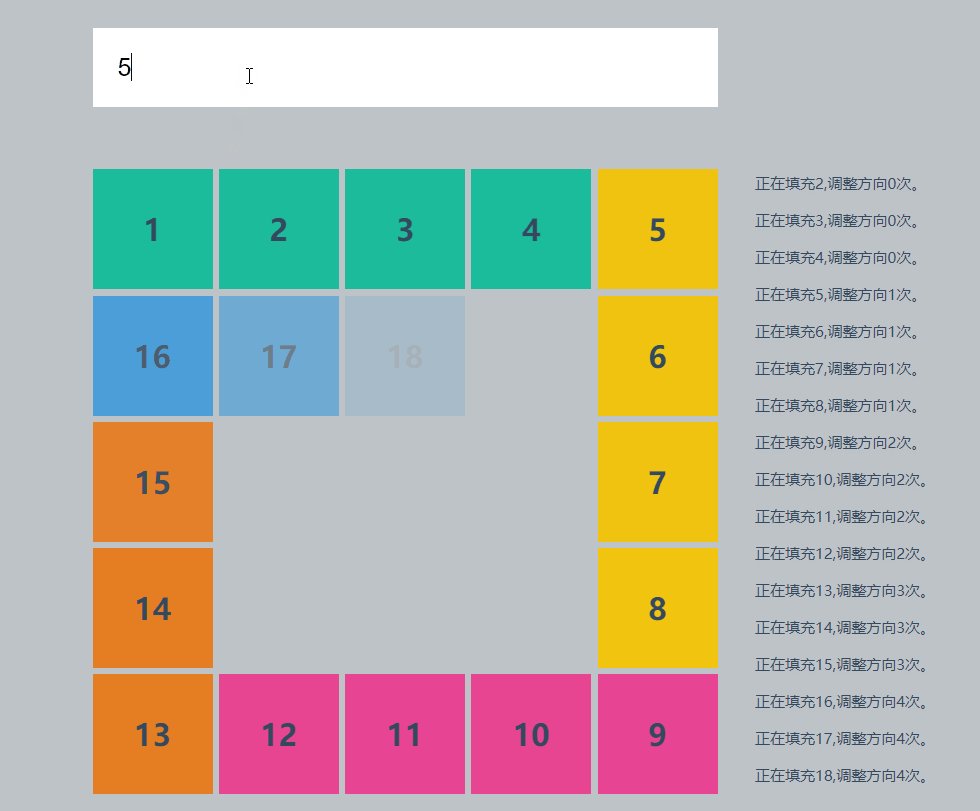
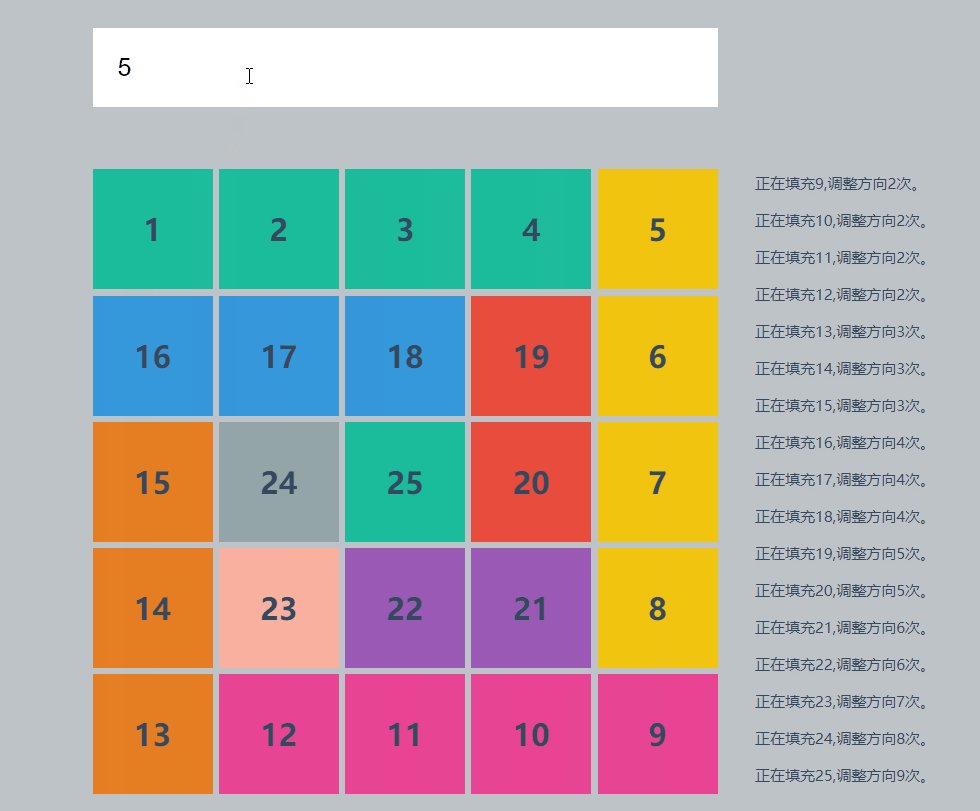
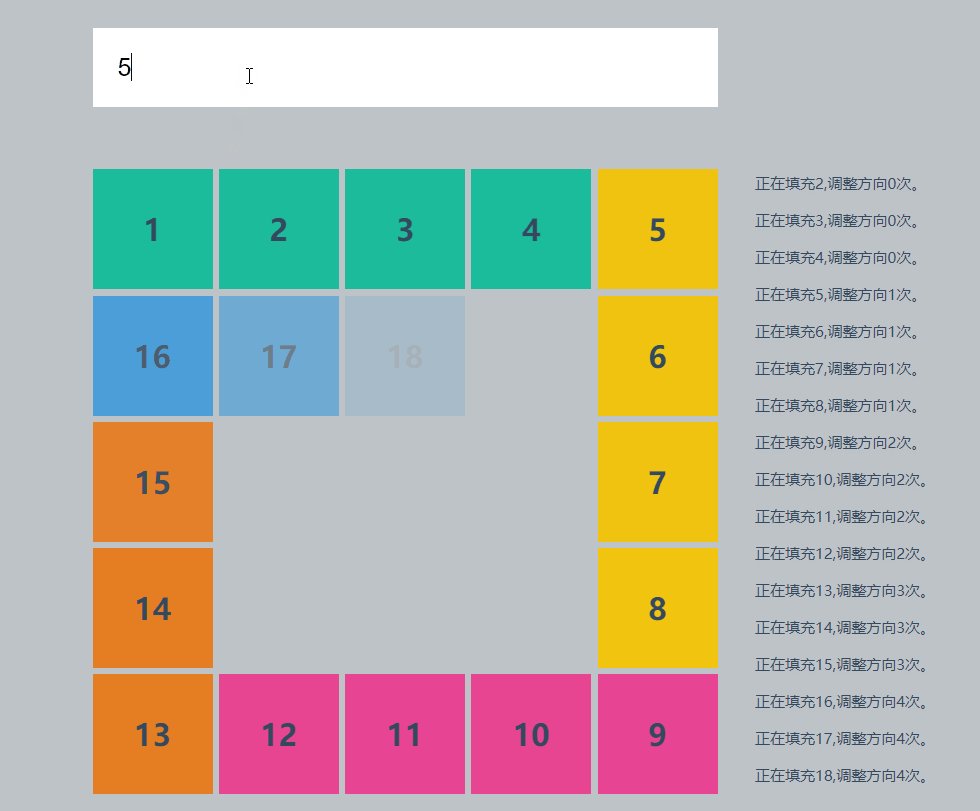
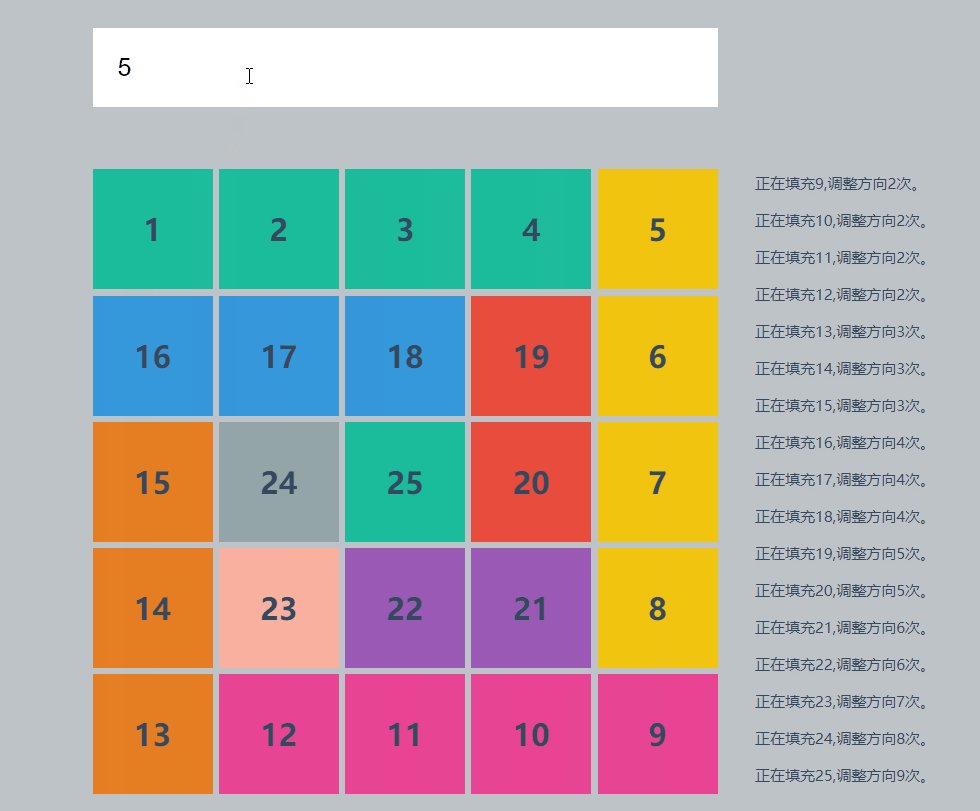
edit-code-animated.gif
vs code 中的快捷键ctrl space 与微软拼音冲突无法正确触发补全
gif工具 screentogif
vscode-msr
screenshot and/or gif
visualstudio.com/items?itemname=pranaygp.vscode-css-peek