反复缩放.gif
2022-02-17 来源:动态图库网

android 相机拍照按钮缩放动画
反复缩放.gif![一部分 //圆环位移 [position[0],position[1]-time*150]; //圆环缩放](/image/loading.gif)
一部分 //圆环位移 [position[0],position[1]-time*150]; //圆环缩放
vue draggable resizable 实现可拖拽缩放的组件功能
圆点缩放转圈.gif
【呆大的动画库】你所不知道的"缩放效果"
使用属性检查器缩放图层
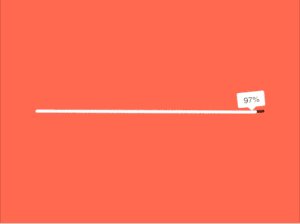
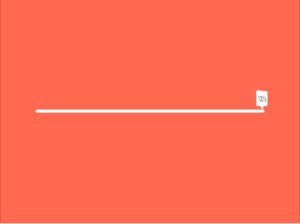
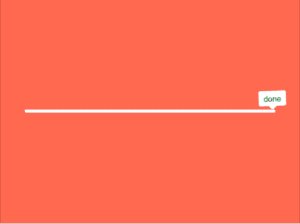
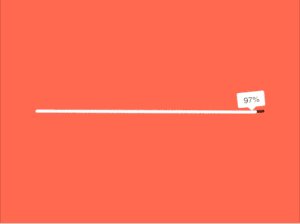
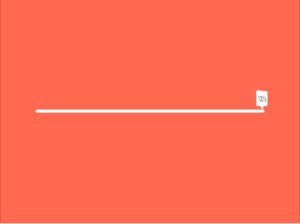
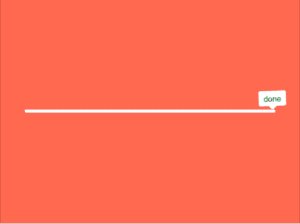
svg(可缩放矢量图形)虚线相关属性与线条动画原理:一条会动的线(1/4)
css 2d缩放
jquery图片放大缩小特效
powerpoint 终于也有 magic move 了
玩转ppt缩放功能
一个圆形可缩放的加载动画
ppt技巧:如何快速绘制有设计感总分结构循环表达?
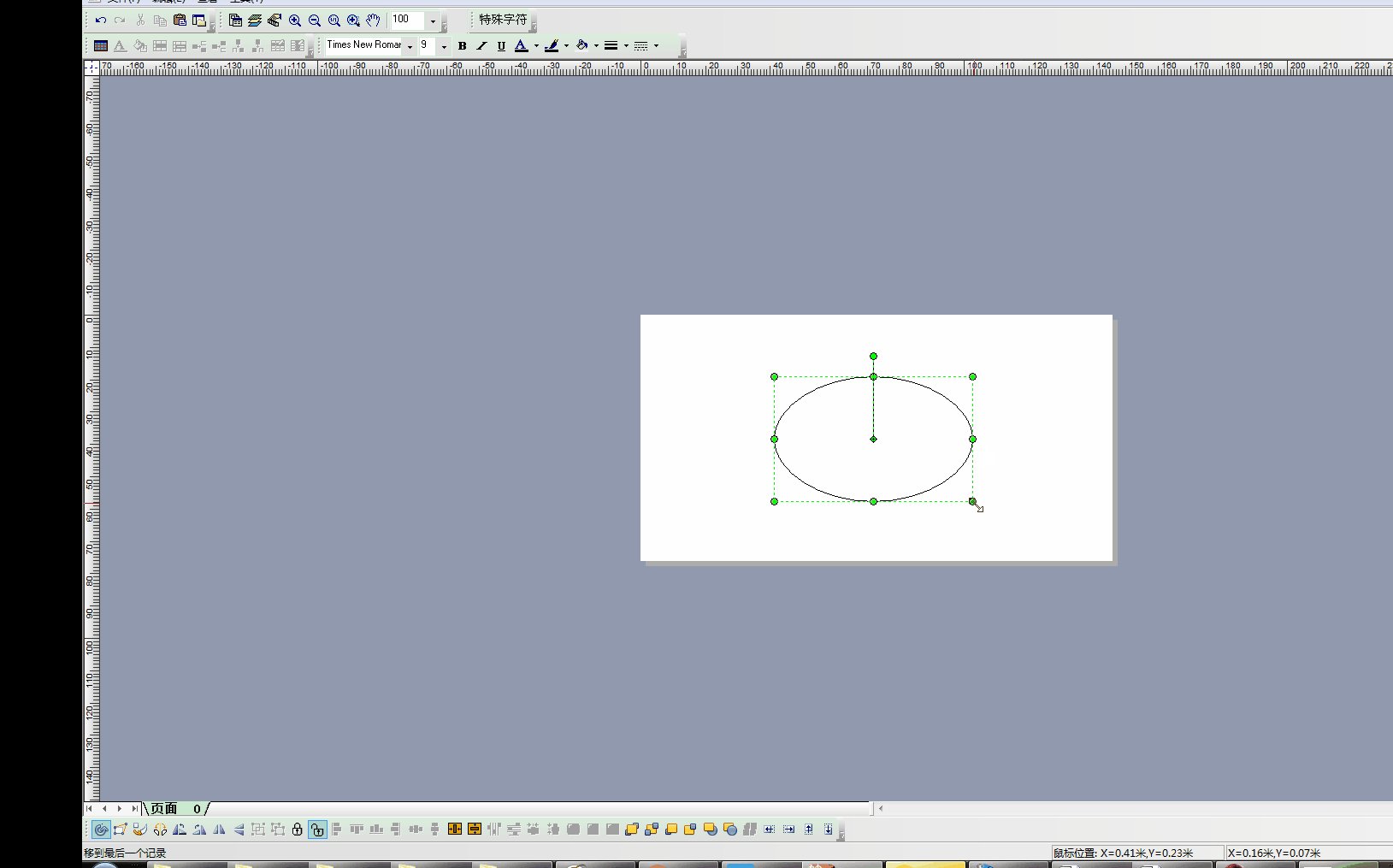
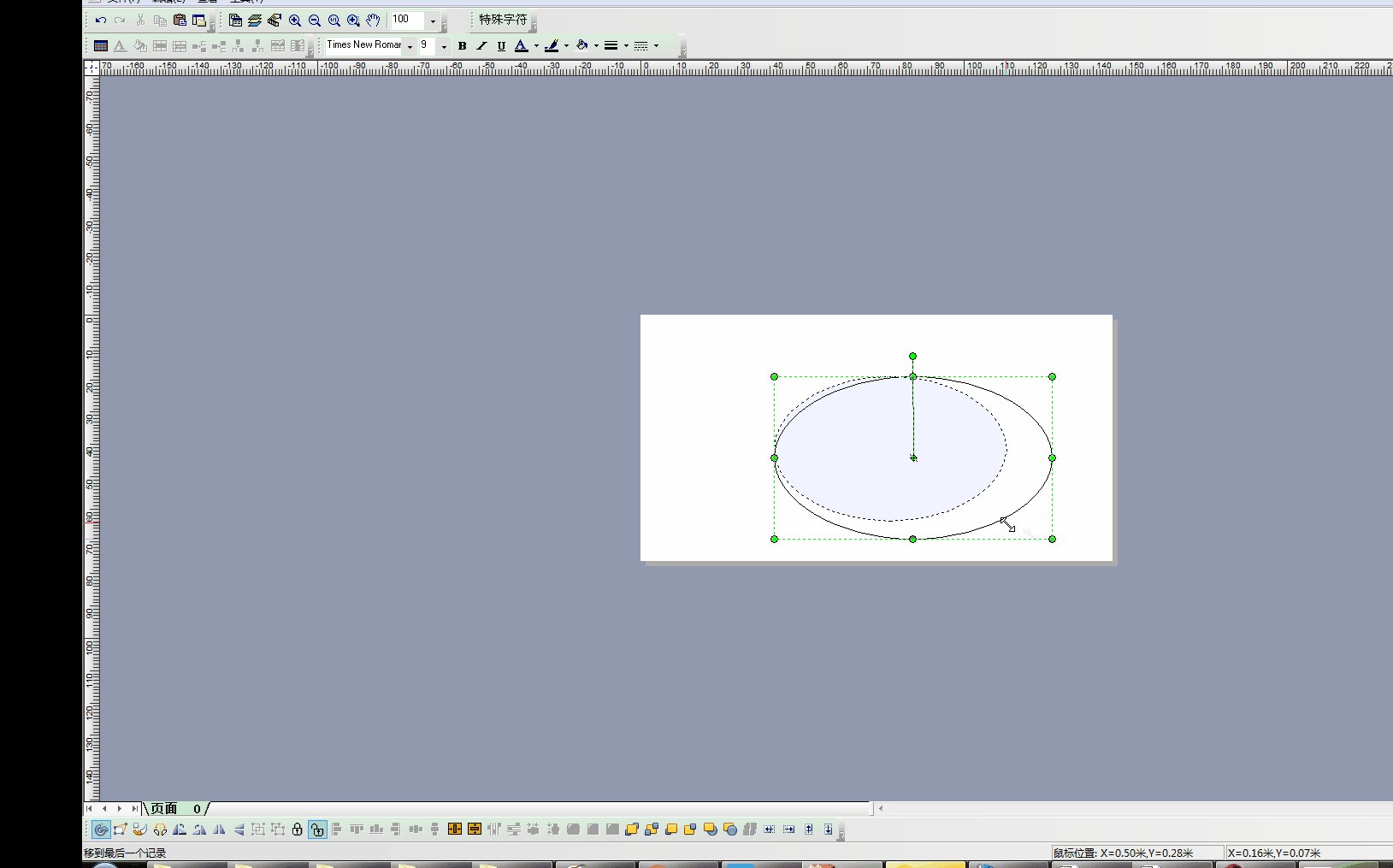
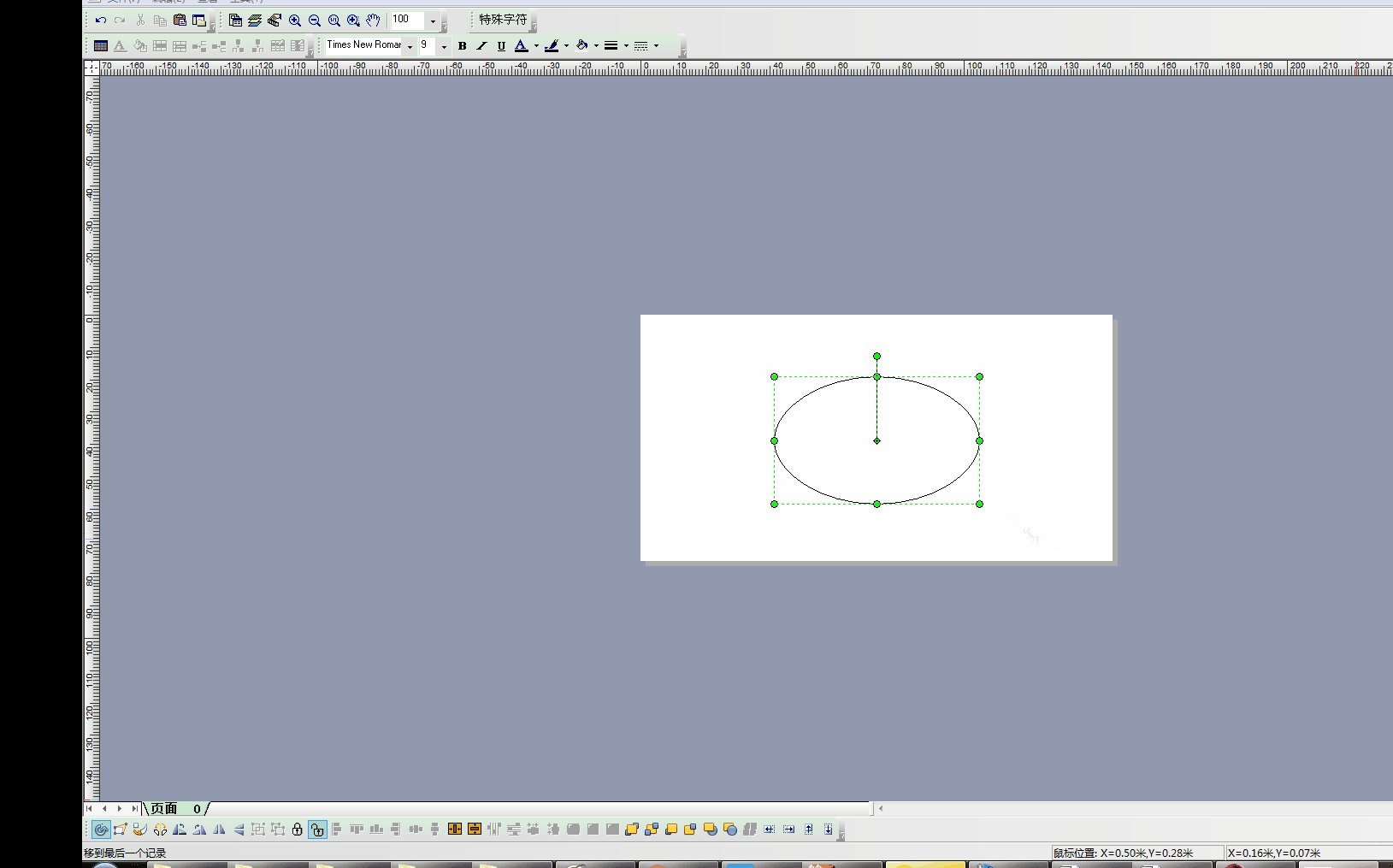
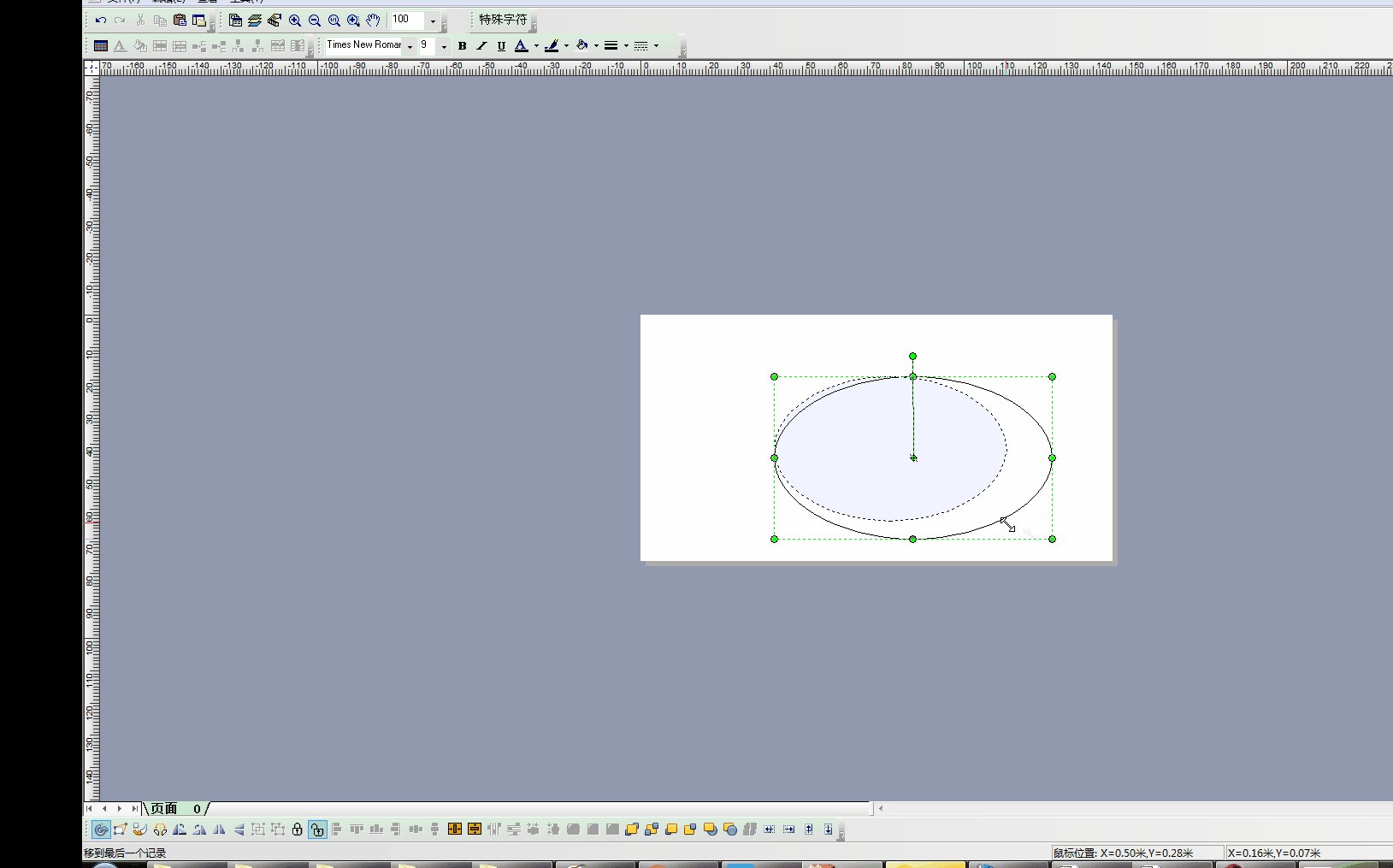
绘制图片里如何放大缩小图片但保持比例不变.gif
撸完以上gif, 我们可以将该部分概括为以下部分: 1.


![一部分 //圆环位移 [position[0],position[1]-time*150]; //圆环缩放](http://upload-images.jianshu.io/upload_images/2666102-946d573d25bc0d95.gif)















![一部分 //圆环位移 [position[0],position[1]-time*150]; //圆环缩放](http://upload-images.jianshu.io/upload_images/2666102-946d573d25bc0d95.gif)