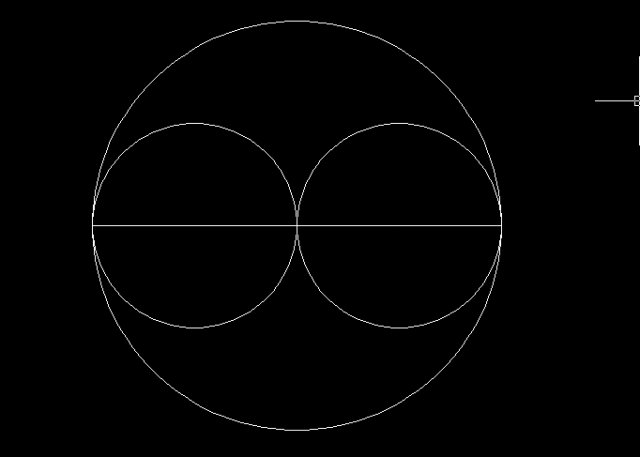
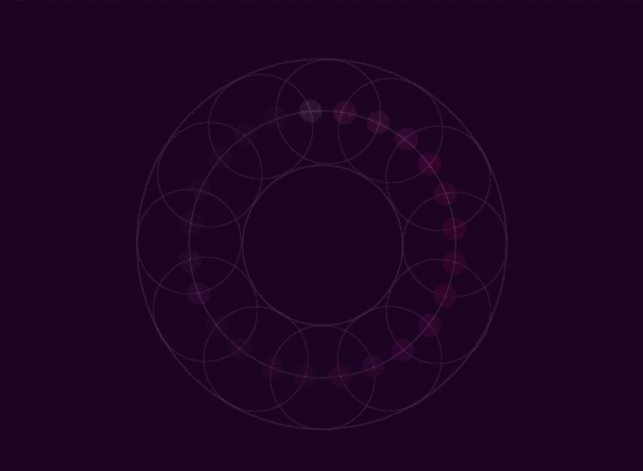
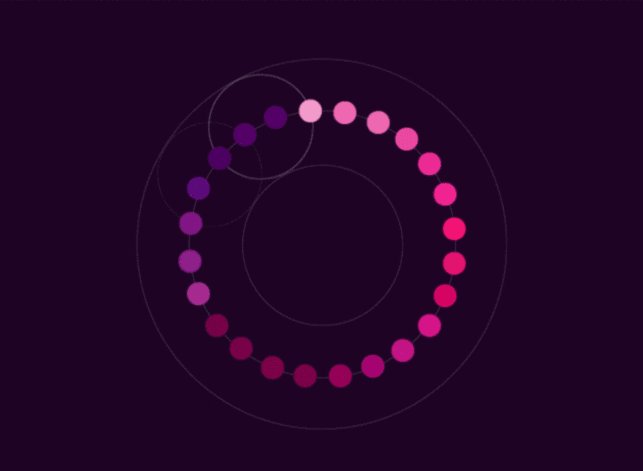
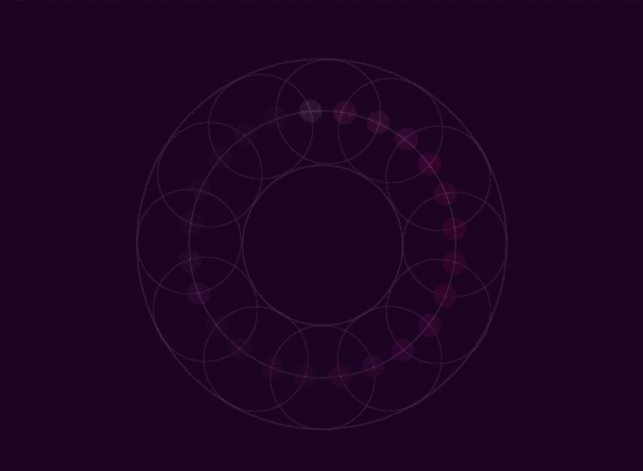
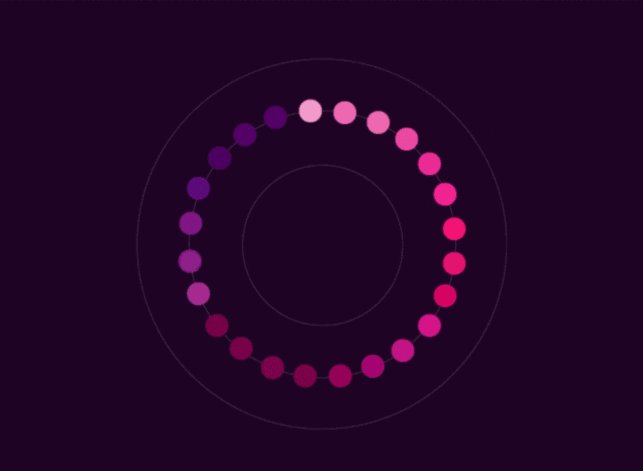
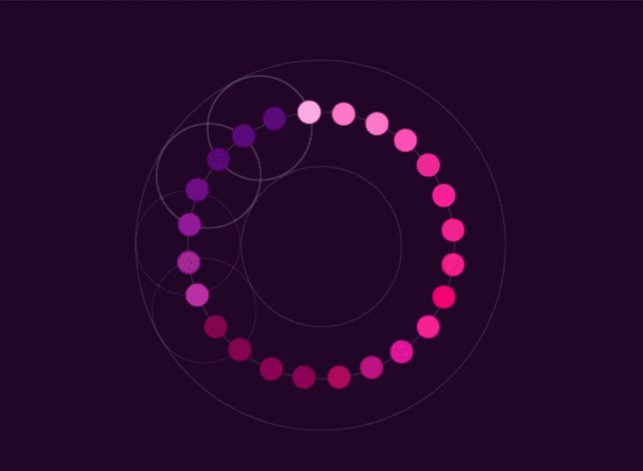
gif 大致思路 小圆绕大圆转, 小圆的半径是大圆半径的一半 小圆的圆心

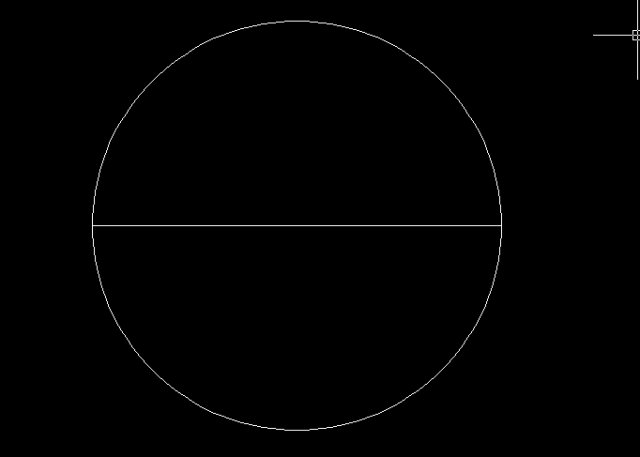
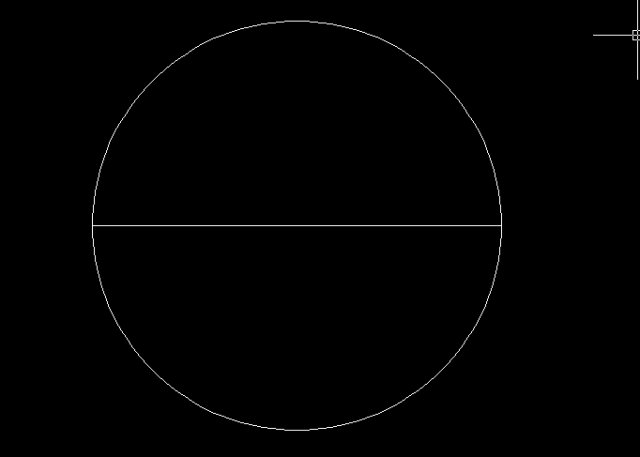
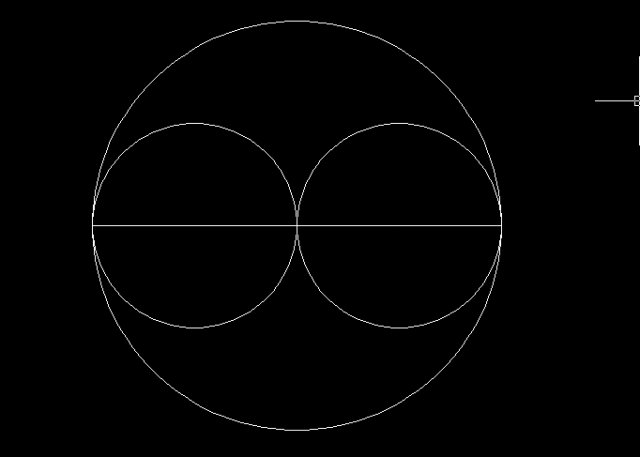
看下图 找到圆d的圆心d,便可确
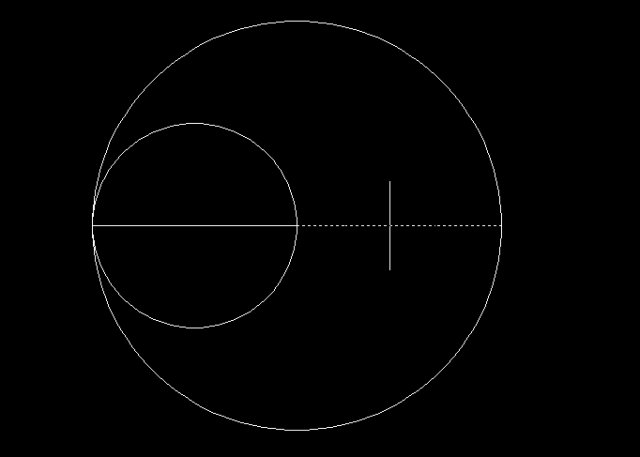
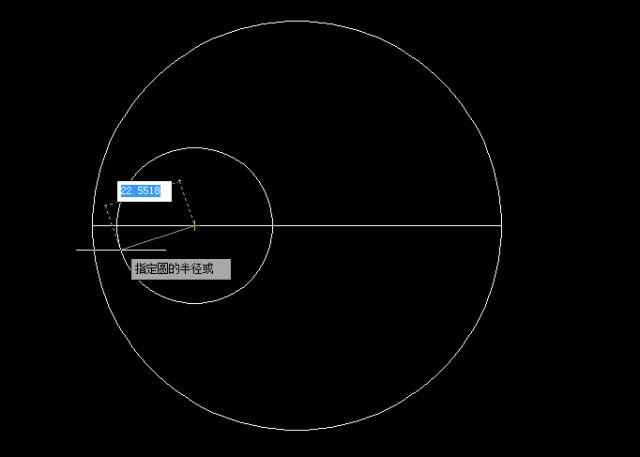
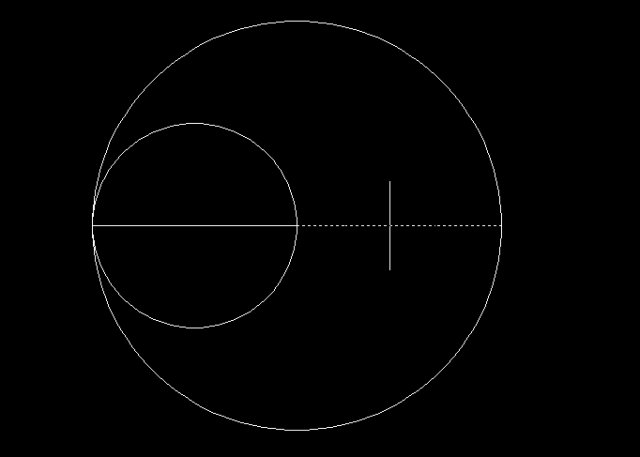
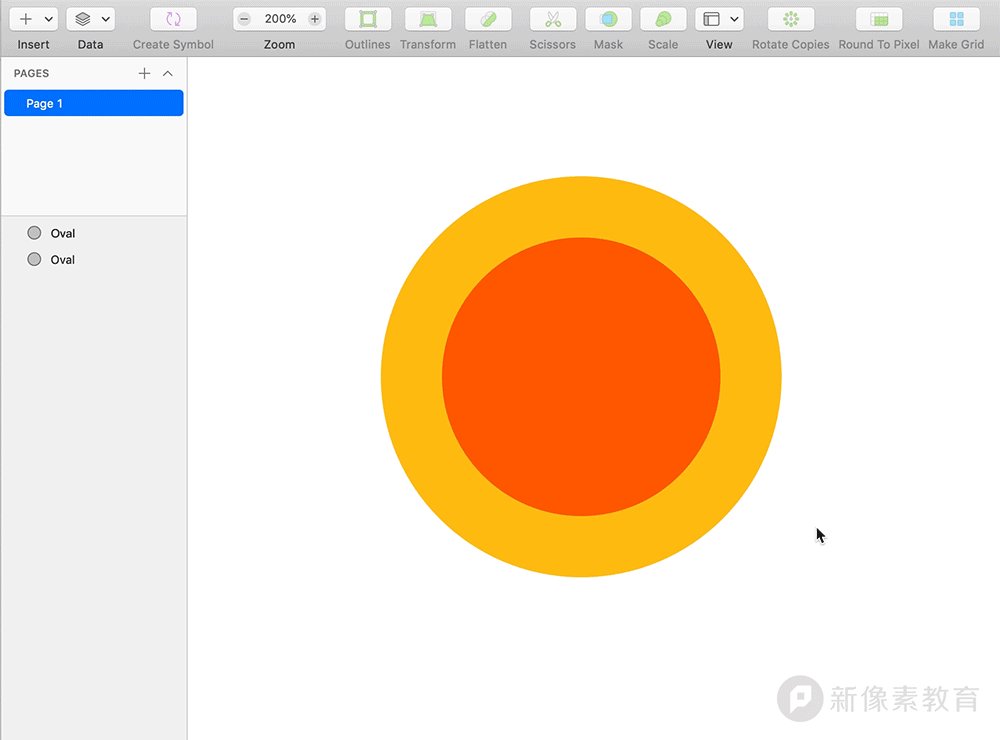
还有一个小圆,小圆内切大圆,小圆的半径等于大圆半径的一半,现在在小
gif 大致思路 小圆绕大圆转, 小圆的半径是大圆半径的一半 小圆的圆心
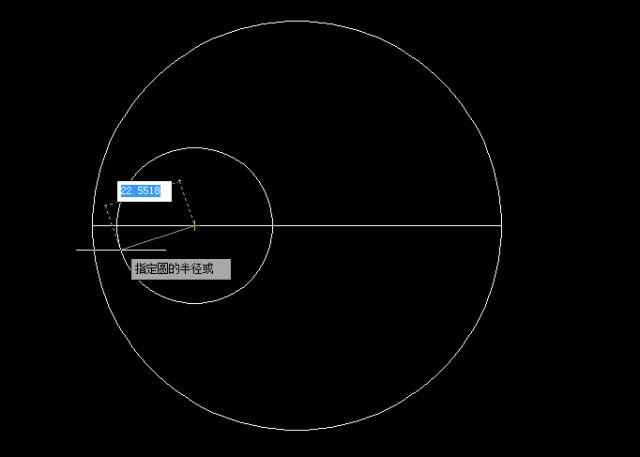
用命令c—t——选择两个切点大致位置——输入半径
所以要打开相关捕捉,另外,直线最好不要只画一条,而是每次画一条半径
2015年11月17日 代码权限: 源码等级: 下载次数: 共( )次 赚分方法
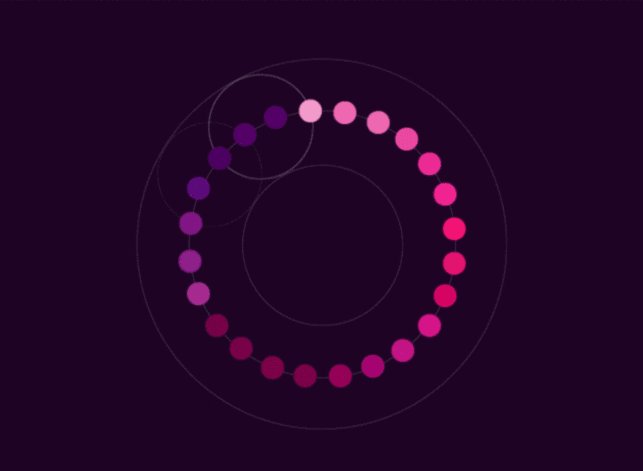
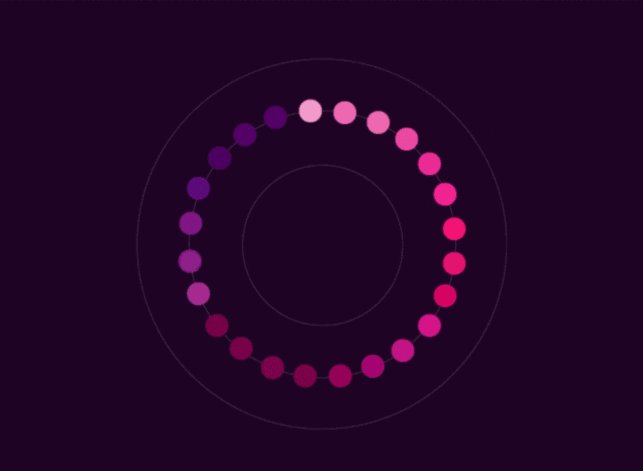
科技 学习 有趣的摆线 在下面这个途中,动圆P绕着外部大圆的内侧弧线
圆外旋轮线的参数方程及动态程序
小圆在大圆内切滚动,求小圆上一点的运动轨迹
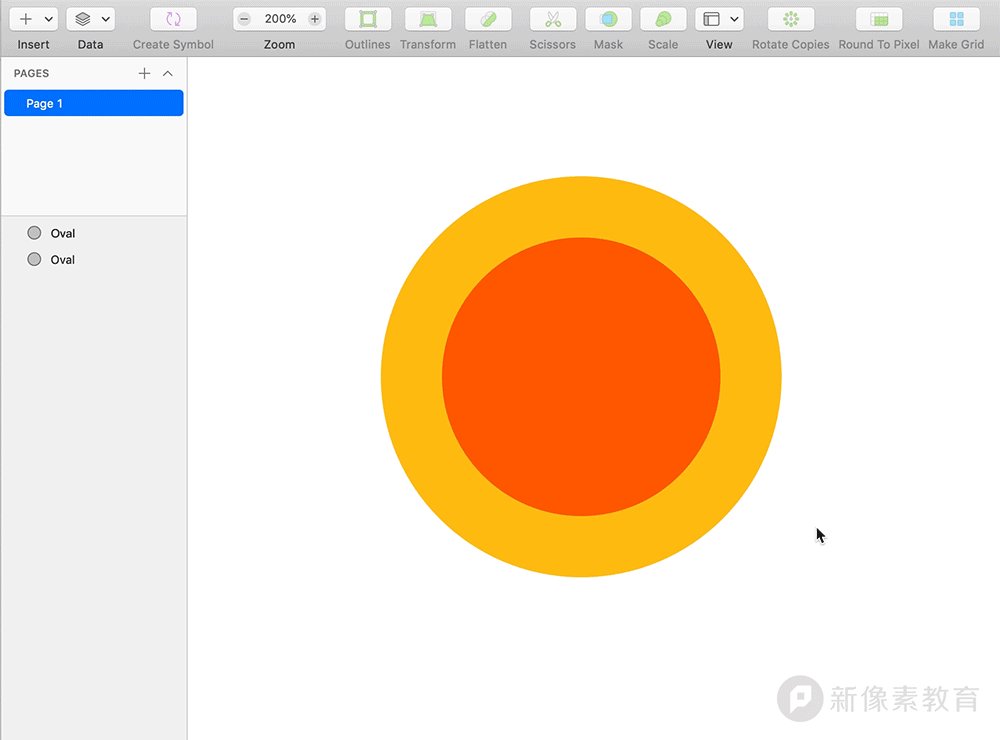
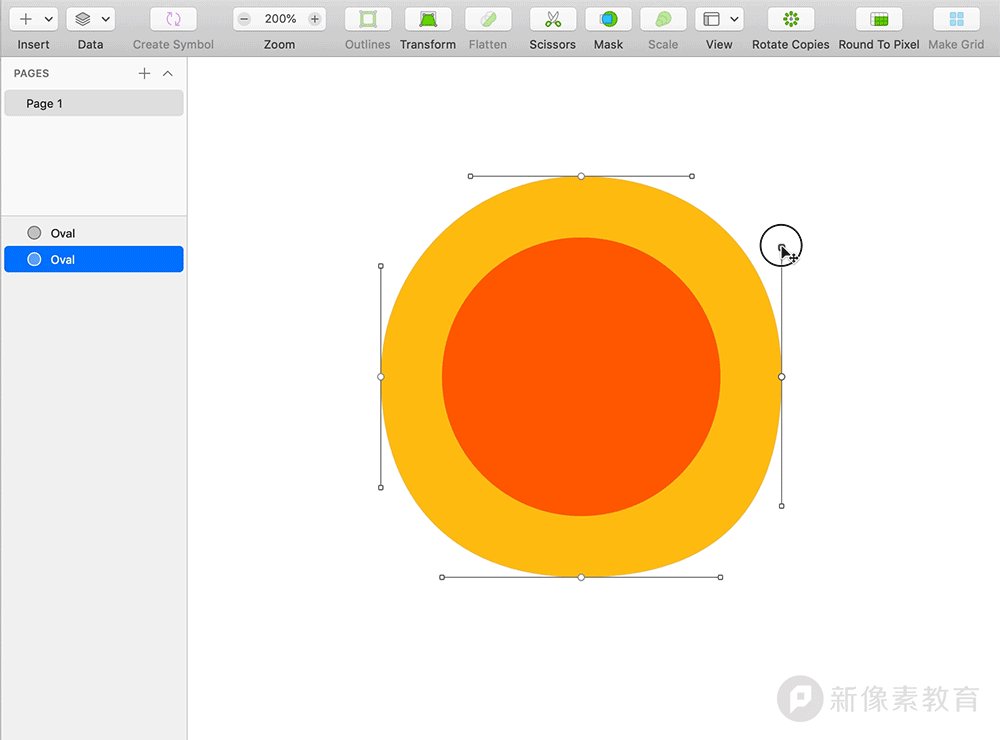
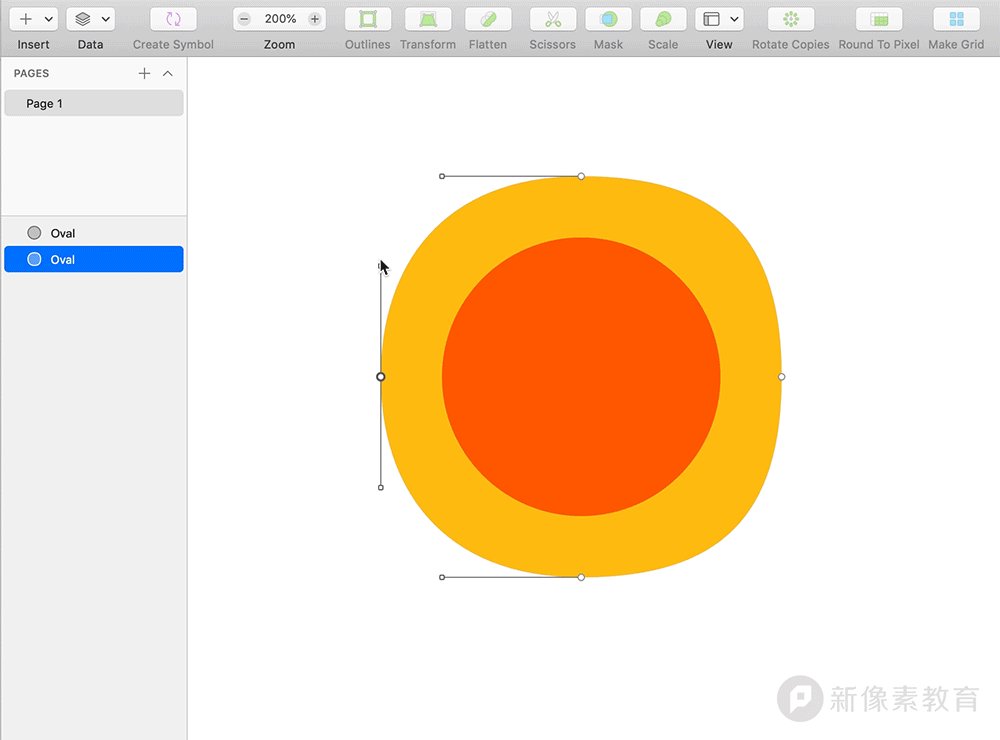
这个很容易上手的属性转换法可以设计出很多动画,你可以只改变素材的
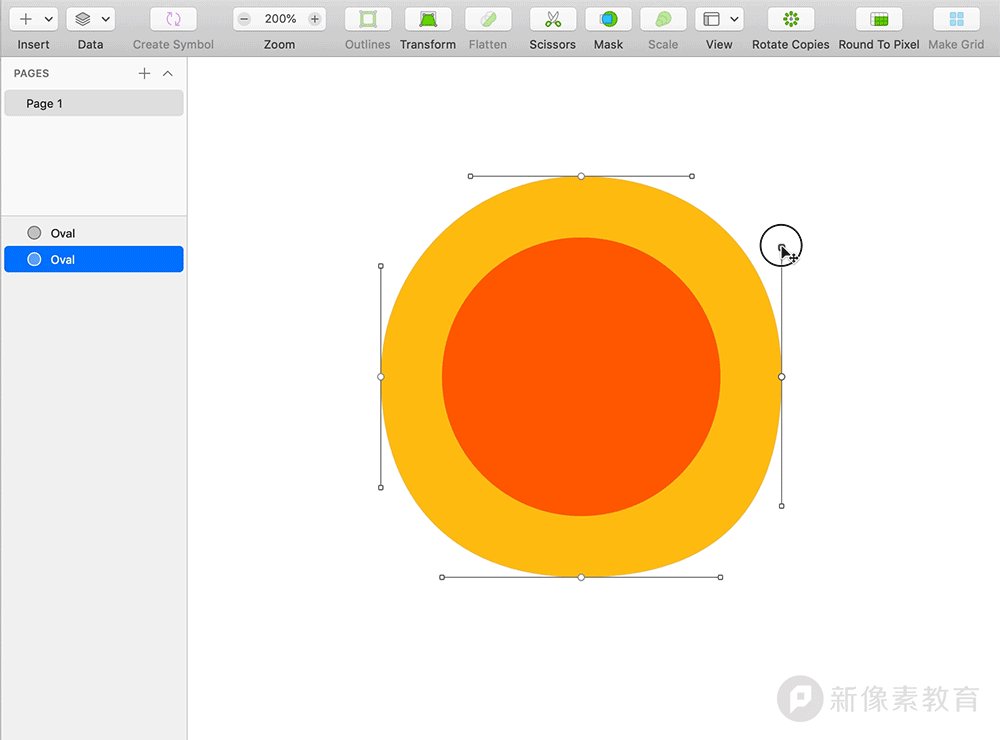
6,偏移之前的小圆,距离为24,和下方直线相交,再以该点为圆心画圆,半径
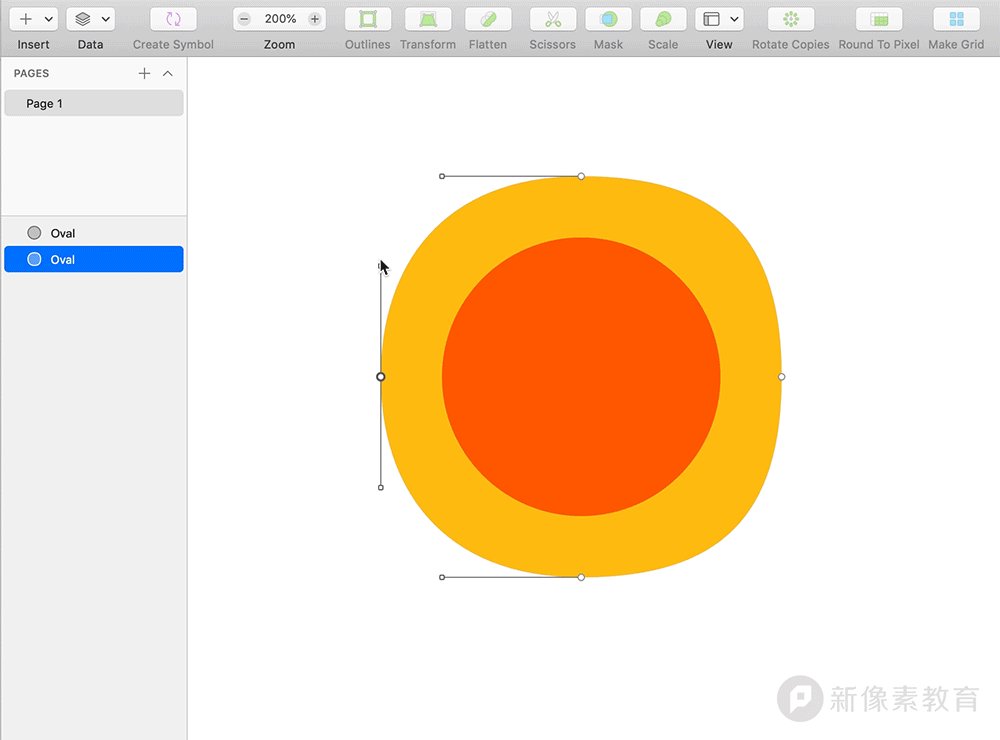
按回车键或者双击形状进入大圆的编辑模式,选中角点后,鼠标放在贝塞尔
不难算出,线段扫过面积为: 当小圆直径为1/2,大圆直径
7,一弧度就是长度刚好等于半径的一段圆弧所对的圆心角
首先,我们根据圆心坐标和半径,构建一个oval 对象来表示要绘制的圆弧
20 如图,点b1是抛物线的顶点,点a1,a2都在该抛物线上,四边形oa1b1c.