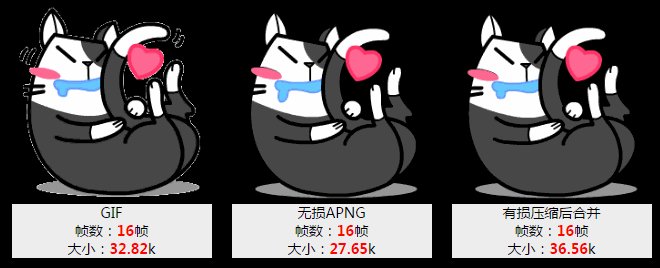
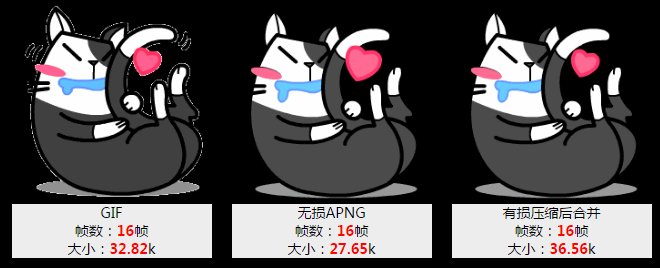
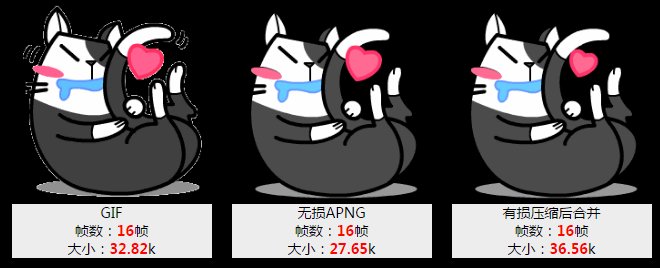
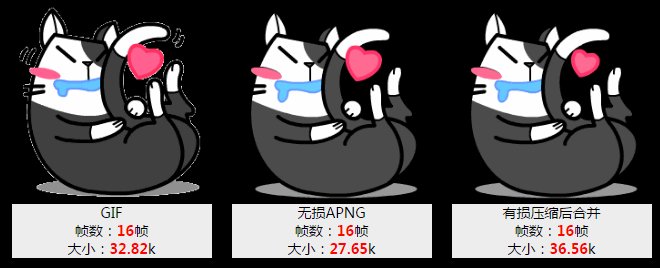
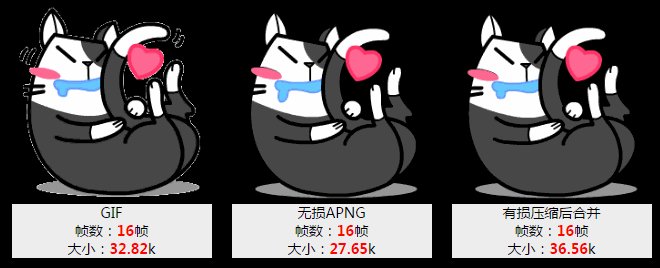
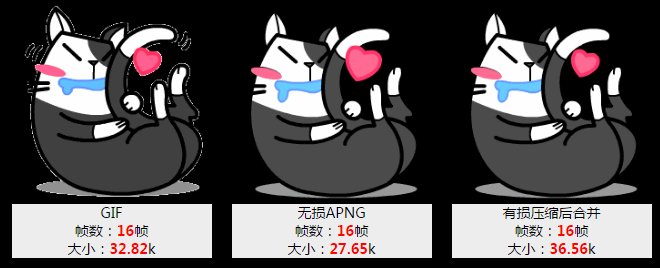
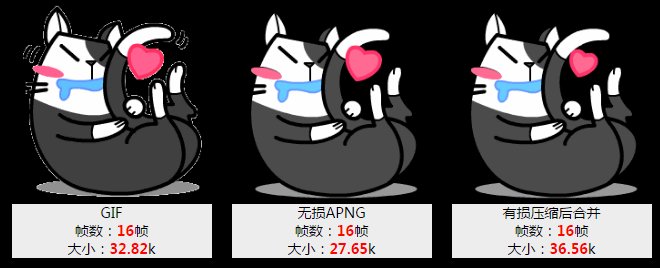
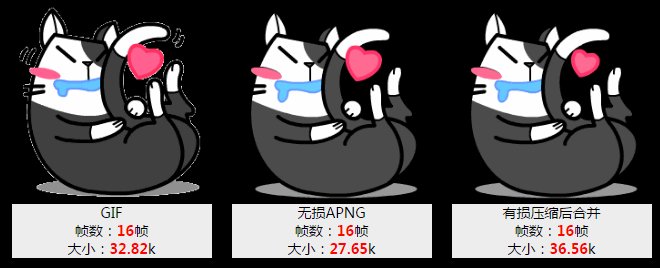
详解设计师如何搞定gif图的锯齿问题 - 平面理论 - 思
2022-02-12 来源:动态图库网

帮设计师快速解决gif图的锯齿问题
走线动画|影视|其他影视|超超设计师 - 原创作品 -
gif-花瓣网|陪你做生活的设计师 | e
gif-花瓣网|陪你做生活的设计师 | 立体gif
动效-花瓣网|陪你做生活的设计师
gif-花瓣网|陪你做生活的设计师
如何设计出流畅的gif动画效果图 - 平面理论 - 思缘 -
设计师如何做舒服的mg动画作品,ps教程,思缘教程网
作者公众号:设计师深海 作者微博:@设计师深海 插件下载地址:网盘
在此款圆形进度条设计中,设计师以3条曲线的旋转结合数字的变化,来
gif-花瓣网|陪你做生活的设计师 | 城市最美的节日!
gif-花瓣网|陪你做生活的设计师 | #gif
gif-花瓣网|陪你做生活的设计师 | logo
设计师快速解决gif图锯齿问题的神器
- 位站酷推荐设计师推荐 -
全世界最有趣的gif脑洞设计师,让动画好玩到