自动循环播放 根本看不出头尾 2 先录制一个gif文件 3 弹出编辑器 这
2022-02-12 来源:动态图库网

sublime text 3怎么快速创建html文件
复制文件.gif
gif动画; 2)icon 文件播放:使用 visualtft 软件制作 icon图标,循环
vim基本操作之正常编辑器使用
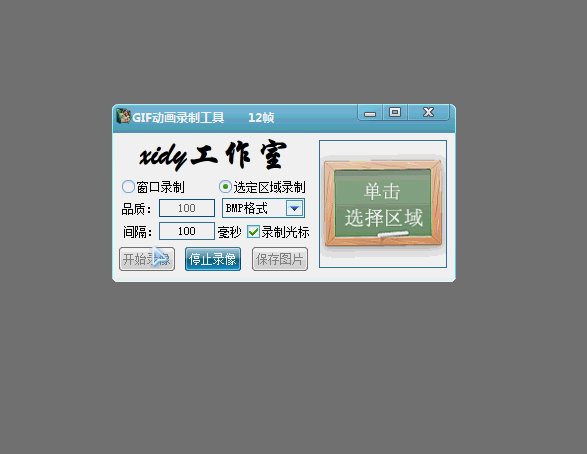
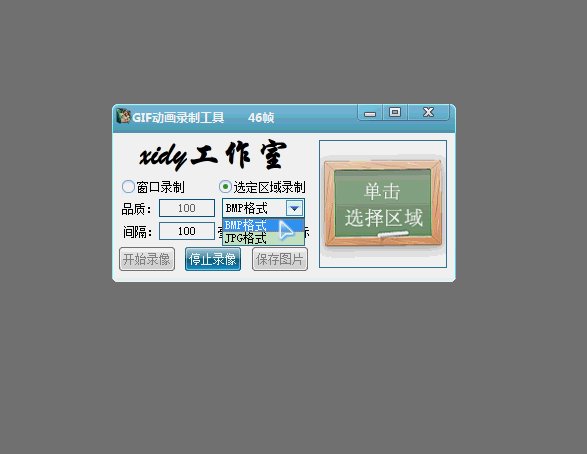
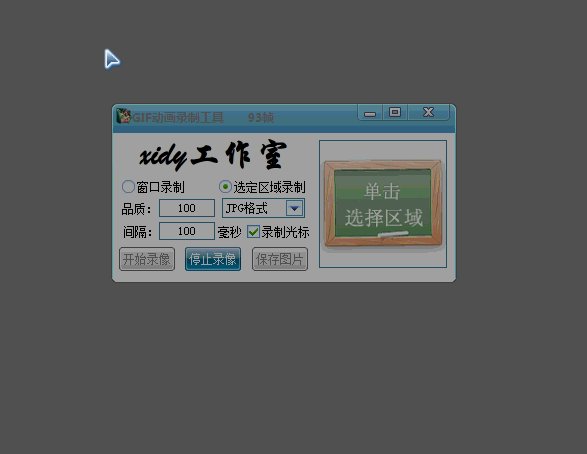
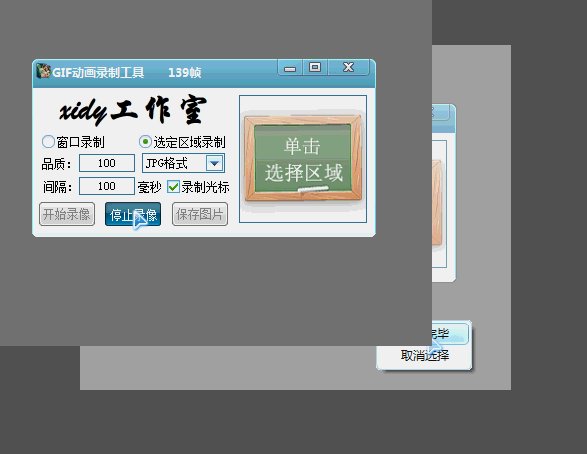
2,可自由选定区域录制 3,画面品质可自由调整(画质高生成的文件就大哦
多轨编辑器 我们在【文件】—【新建】—【多轨会话】建立项目,生成
ps在线工具|免安装在线处理图片编辑器
gif,生成后会自动加载动图以500帧率(500ms)播放. 实现步骤: 1.
2.3.1效果图.gif
vim基本操作之正常编辑器使用
答:会,使用的很顺手哦! 这个所说的会,使用的很顺手.
这样就会保存文件并退出vim.
mcuide for esp8266 esp32 nodemcu ide代码编辑器
这些文件包括project中使用的所有图像,声音和3d模型.它们统称为资产.
责任编辑
录制_2021_06_17_09_39_15_698.gif