面板会显示gif截取成功,相应也会弹出一个gif保存路径框,这时只需更改
2022-02-10 来源:动态图库网

教你轻松消除透明gif白色毛边
gif动效设计
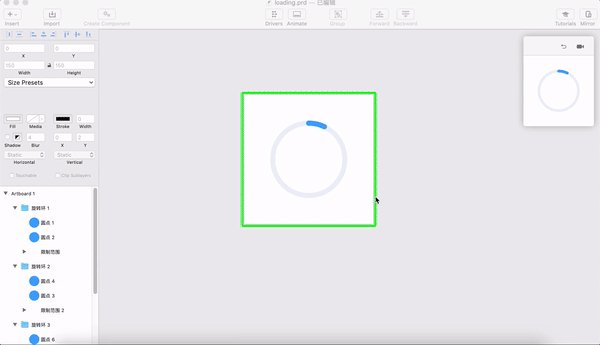
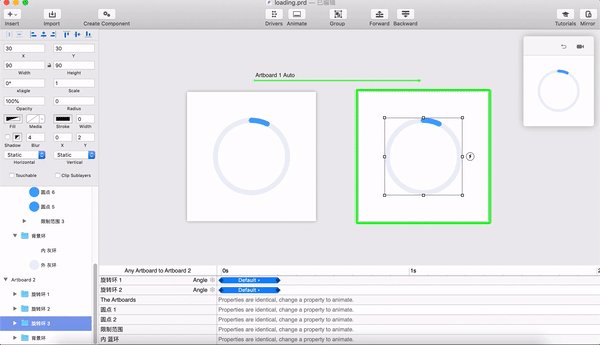
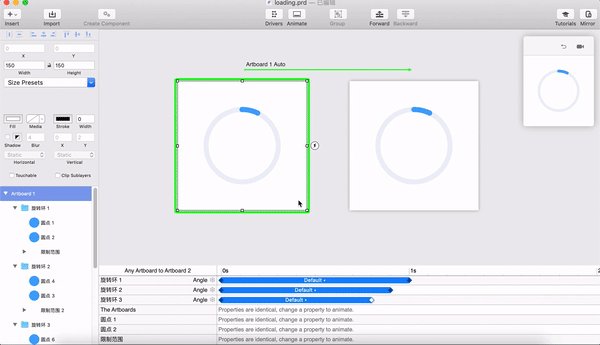
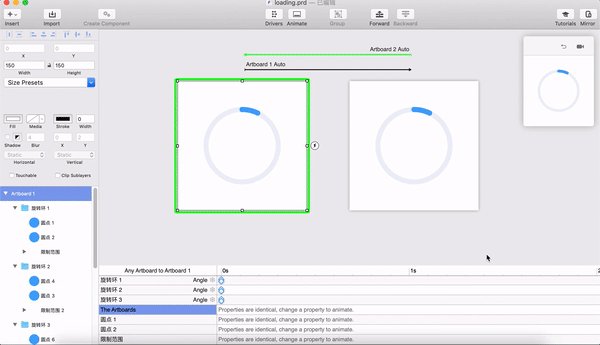
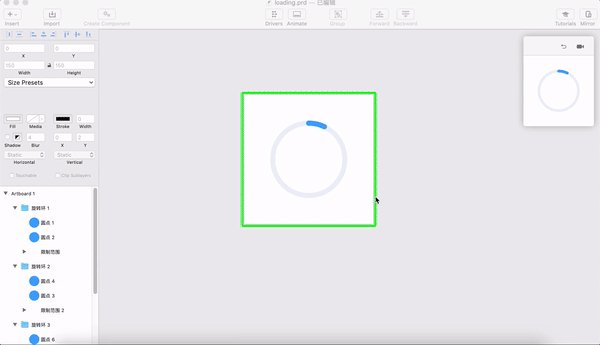
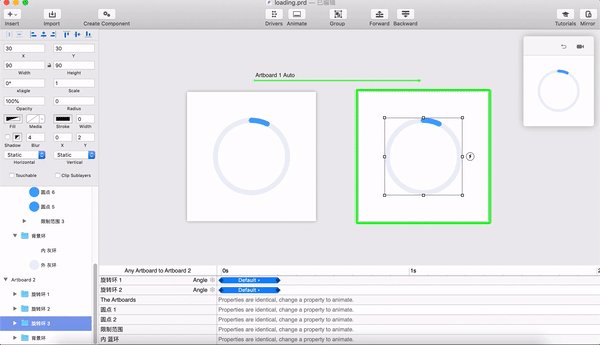
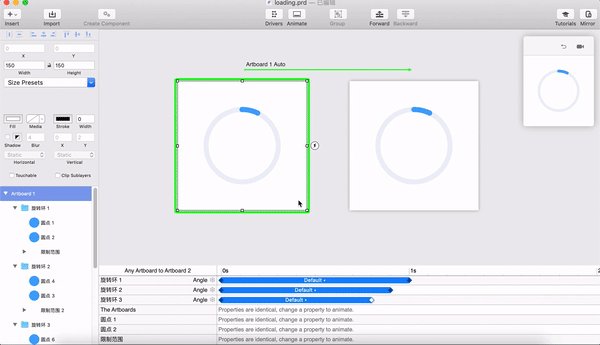
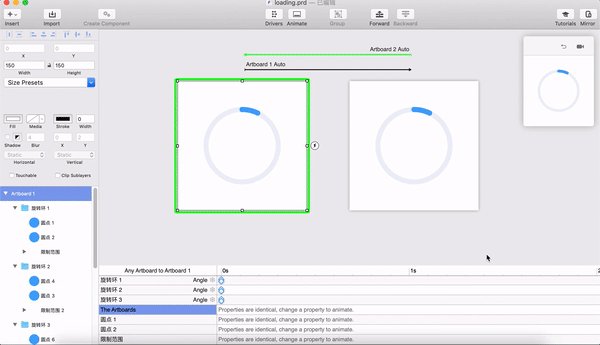
principle教程:如何完成数字变化 环形加载?
主页转换为动态面板,总共4个状态,按钮转换为动态面板,分别两个状态
loading gif 两页
这意味着,您可以将个人资料的"名称"或" tabtitle"显示在标签中,而无
电脑上弹出无用的广告怎么关闭?
在pyqt中,响应和操作可以通过信号/槽来实现,一个信号槽由发送者
wpf 精修篇 数据绑定 更新通知
gif动图练习
配置环境变量,进入文件夹,shift 右键 选择在当前路径打开powershell
——【连续截取】,打开截图面板后,依次设置好存储路径和帧等参数后
ui 动画 动效 交互 gif
wave数据图(ae制作,临摹gif)
颜色面板.gif
如何用ae快速制作一个生动的小圆点(更新) 蚌埠网