「分享」按钮,在出现的界面中选择下方的「 gif」按钮,然后 copy(2)
2022-02-10 来源:动态图库网

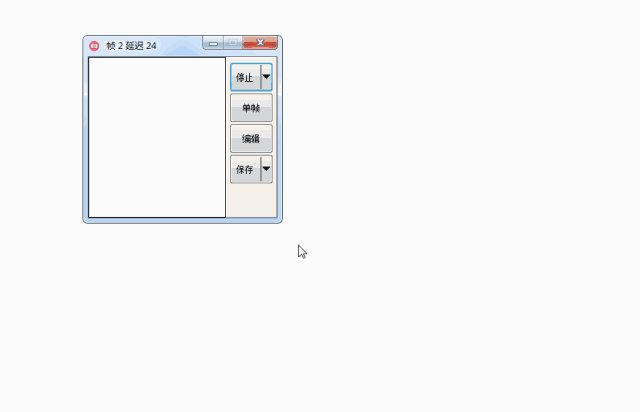
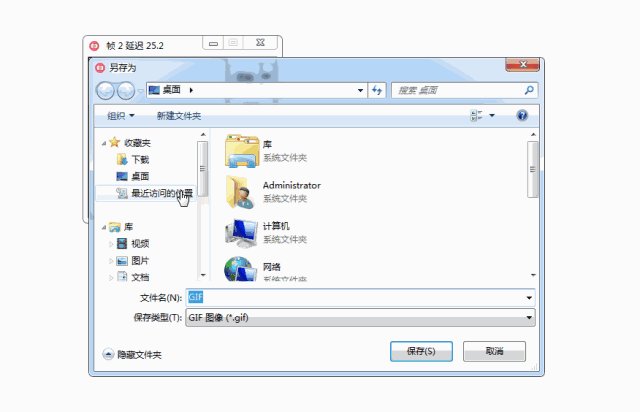
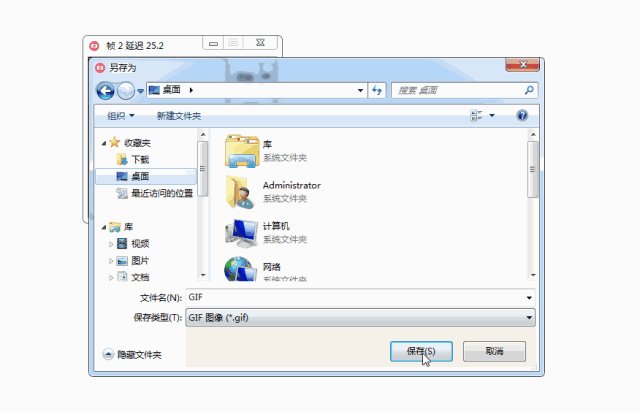
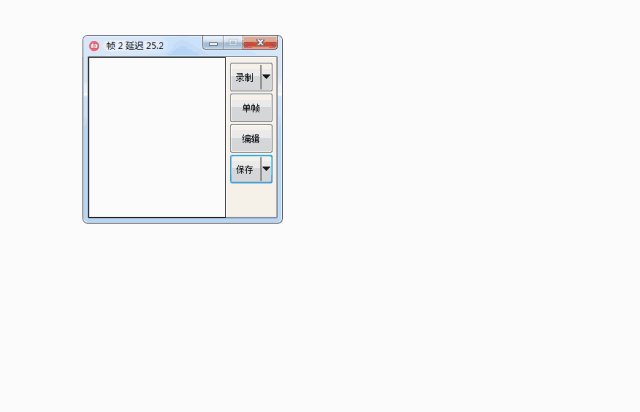
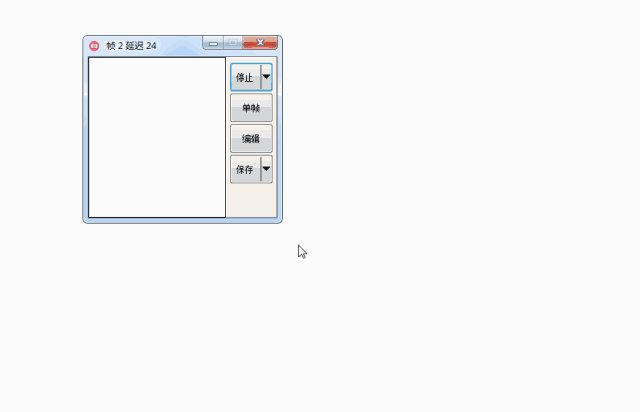
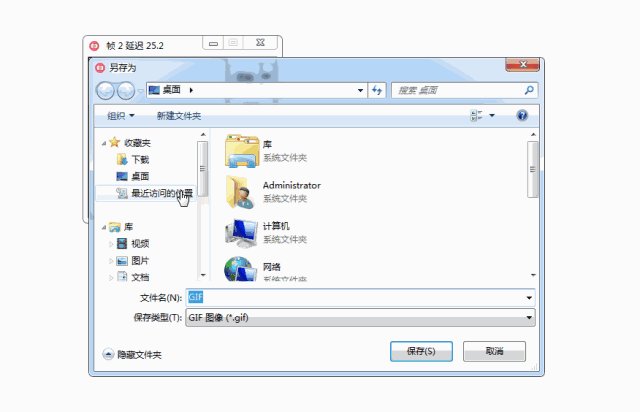
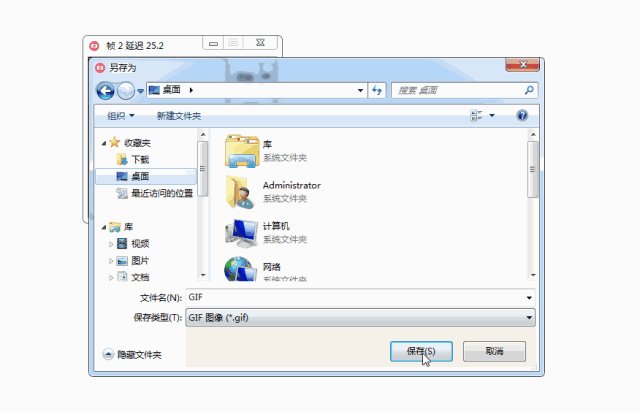
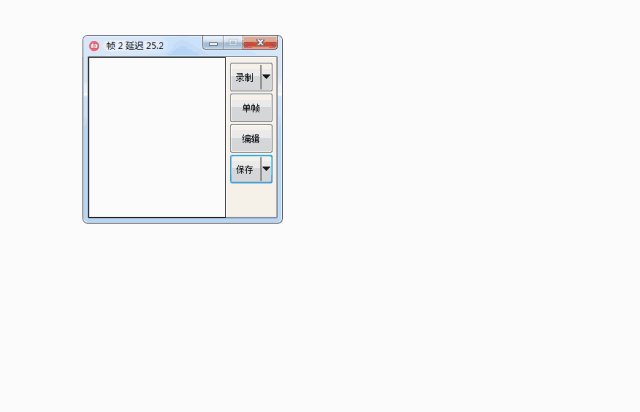
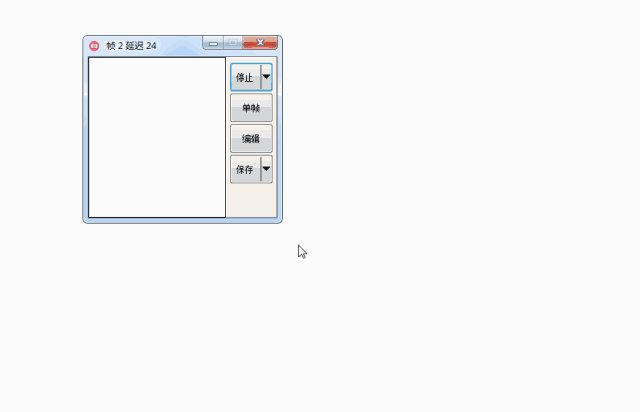
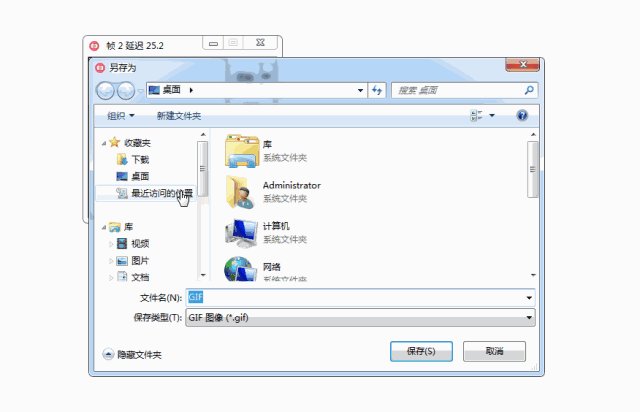
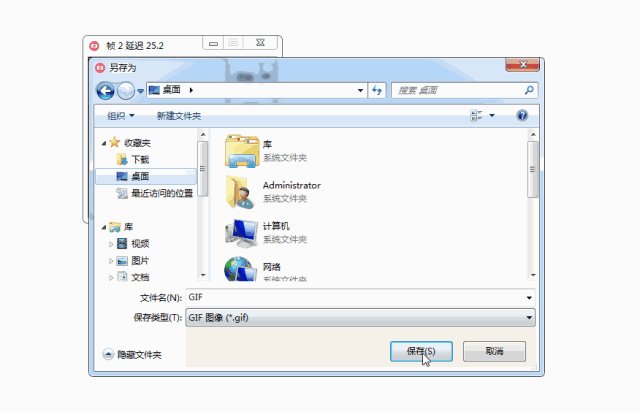
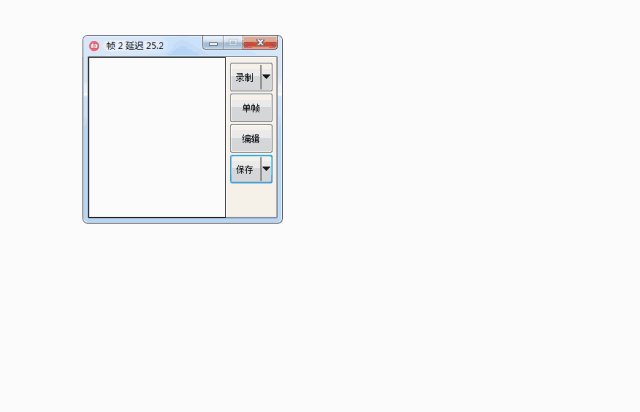
3)将录制好后的 gif 点击「保存」按钮,选择保存路径,gif 生成.
button
点击进入按钮gif
按钮gif作品
还有, 有动态交互效果的按钮比纯文字的按钮点击率更高.
创建团队/团队分组 点击右上角菜单按钮,选择「团队管理」分类下的
干货!必看创意按钮设计,打造真正的按钮诱惑
(2)普通管理员 操作步骤 : 普通管理员右侧的「添加按钮」 >>

这么设置usb copy数据就能轻松备份到nas
如何在flash中做一个发光的按钮
点击遮罩层可关闭选择器,效果同点击「取消」按钮.
组件库→xiaopiu-「美团」组件库 之后点击右上角的 「引用按钮」
月薪过万的ui设计师必须掌握的界面按钮7大设计原则,快get
小清新点击进入按钮gif