
color-show { cursor: pointer; box-sizing: border-box
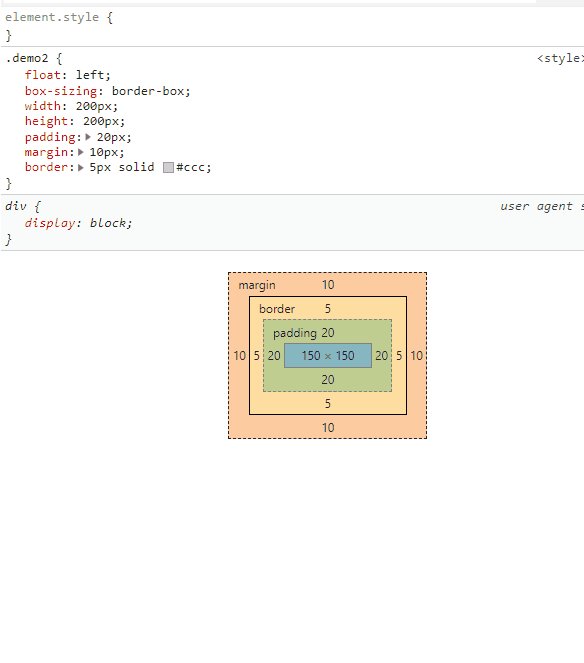
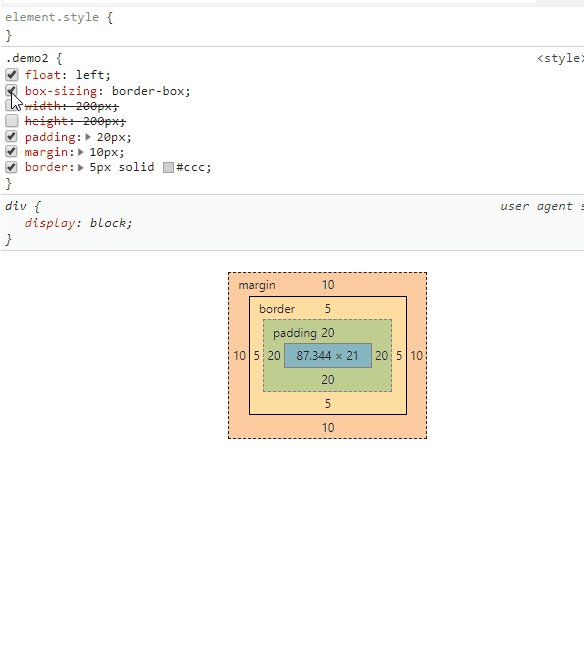
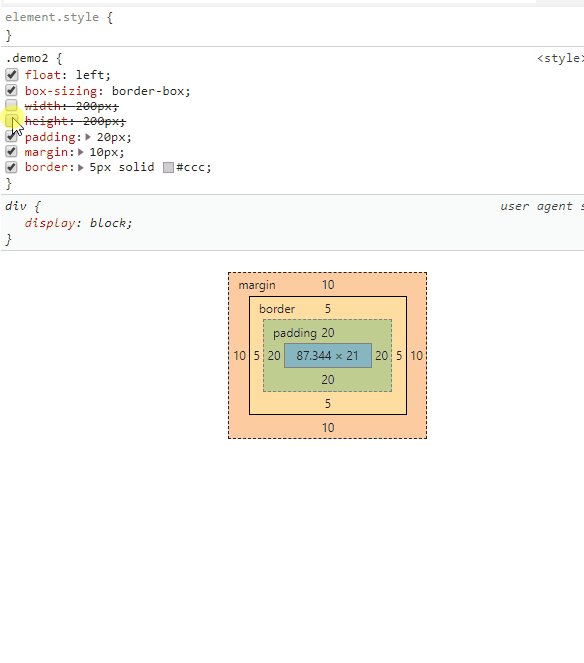
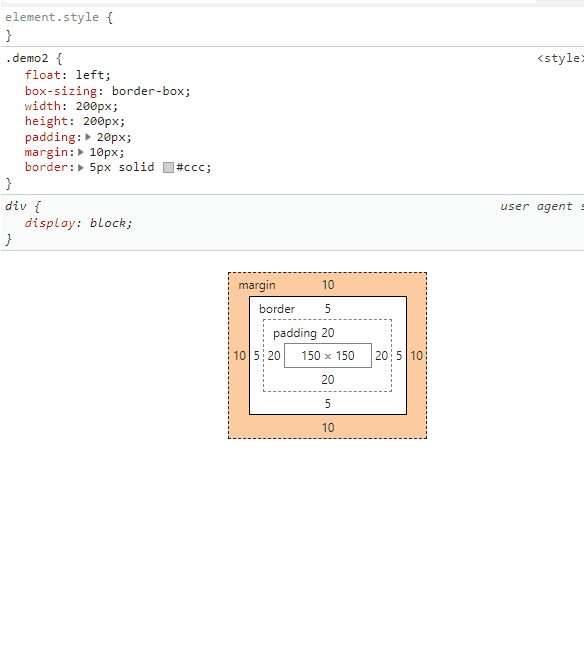
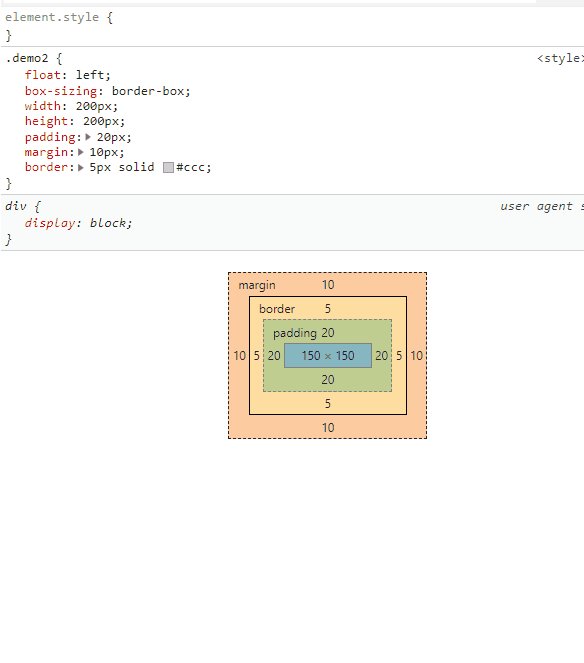
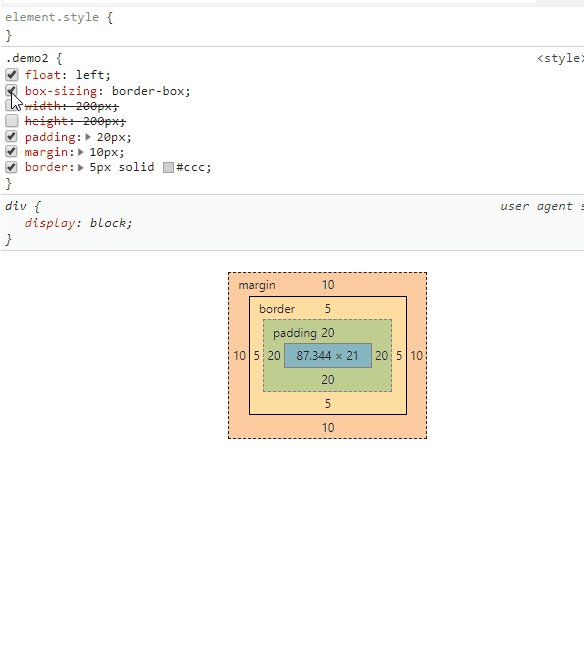
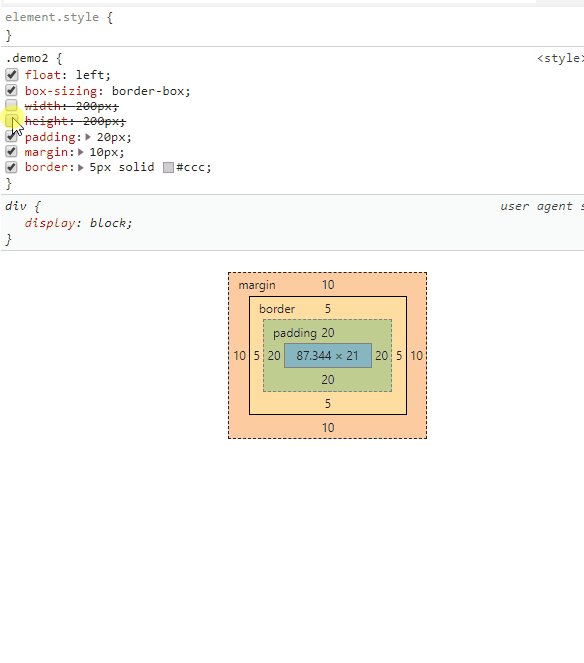
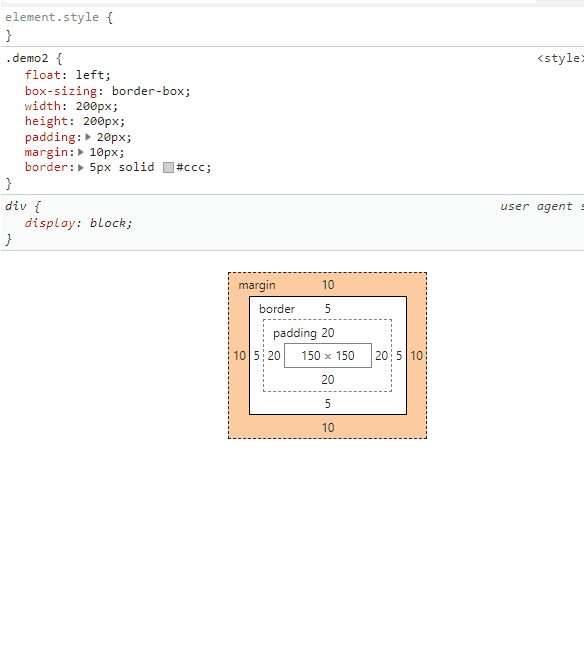
box-sizing,你的宽高度计算对了吗?
transition{ display:block; -webkit-box-sizing: border
*/ *{ margin:0; padding:0; box-sizing
/p> p style="white-space: normal;box-sizing"/>
data-w="900" /> /p> p style="white-space: normal;box-sizing
padding: 0; box-sizing
width: 200px;height: 200px;border: 1px solid #000;box-sizing
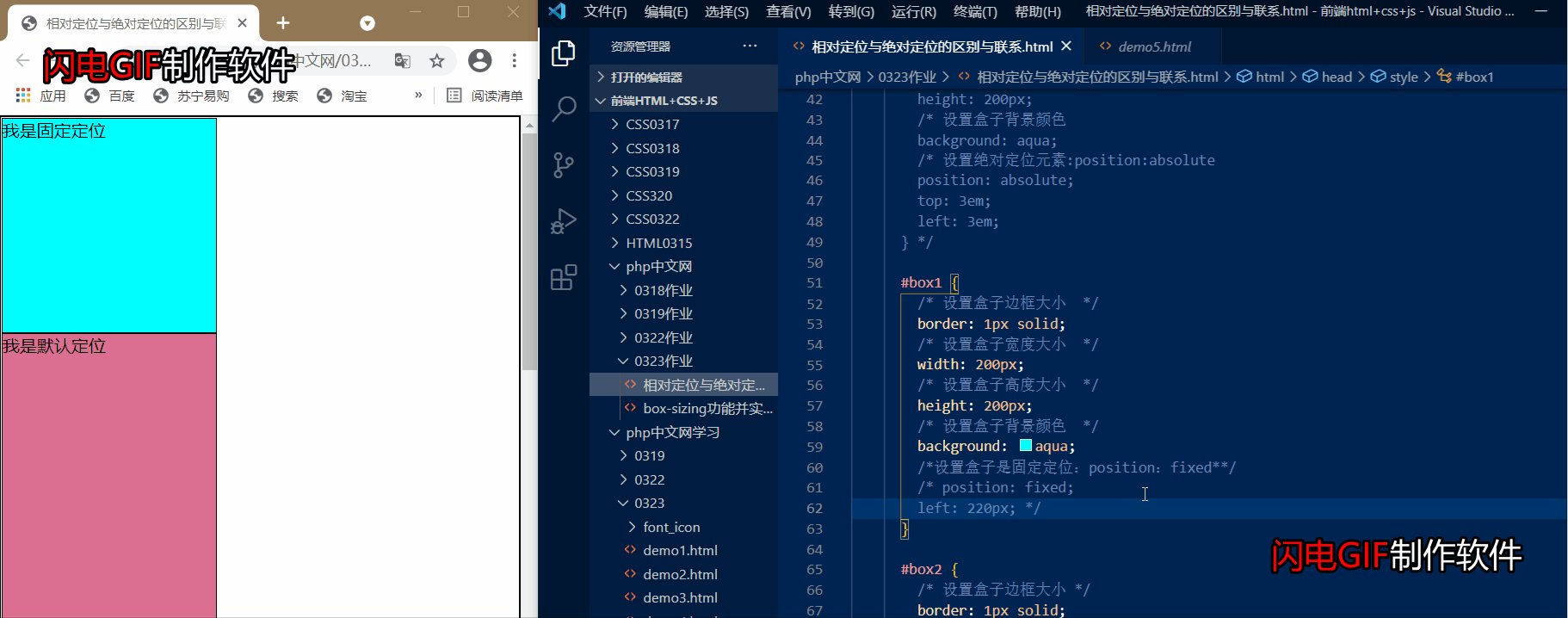
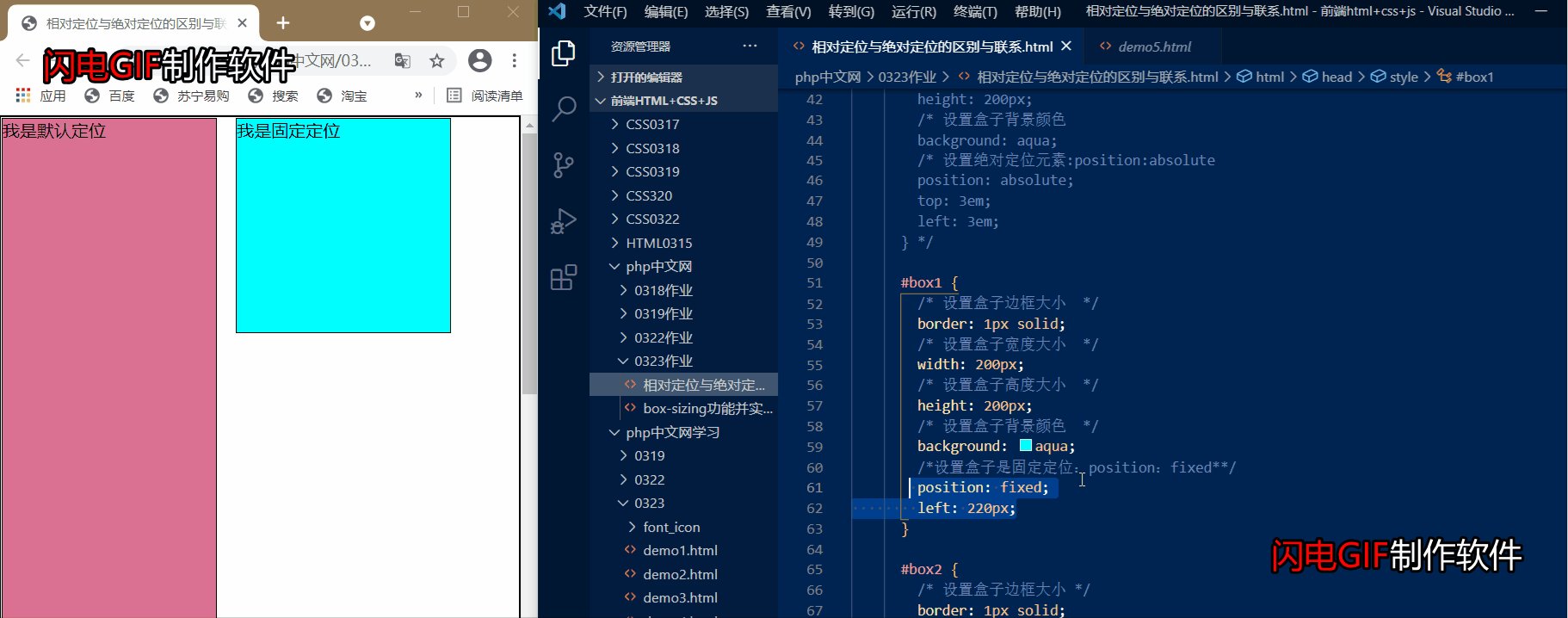
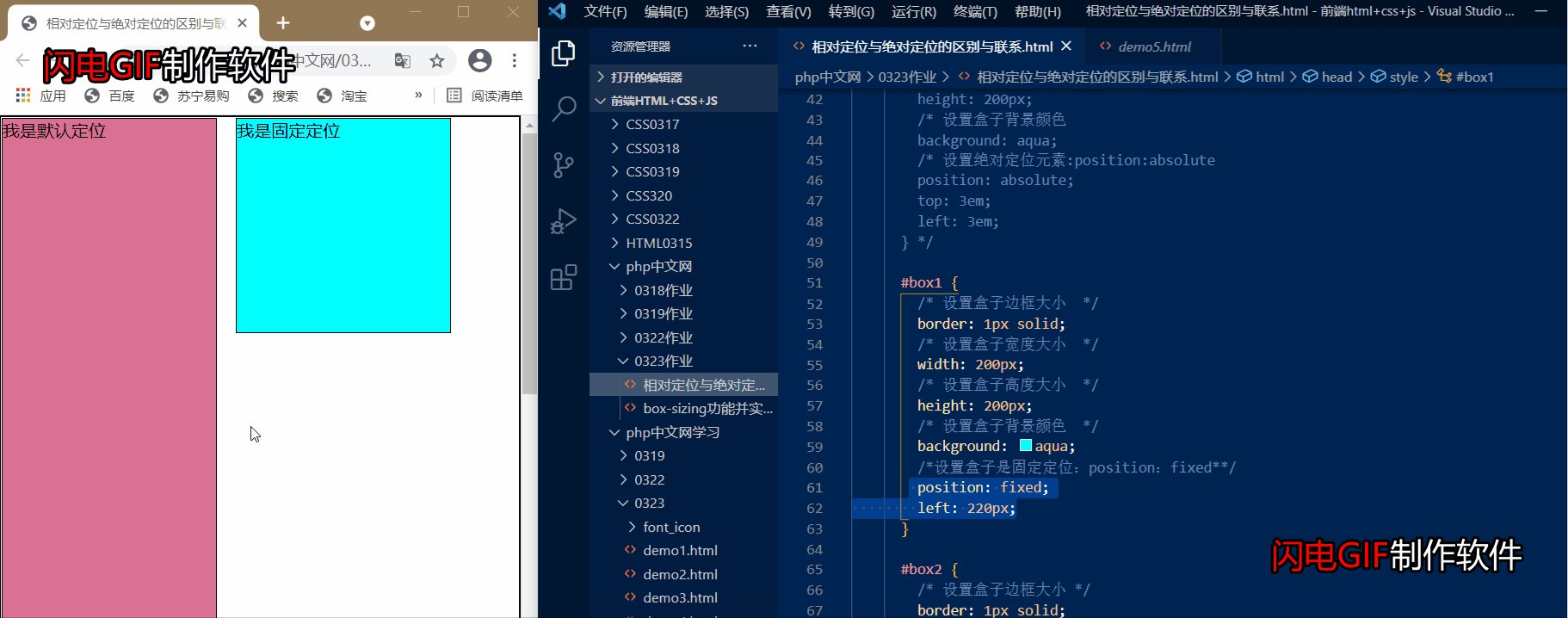
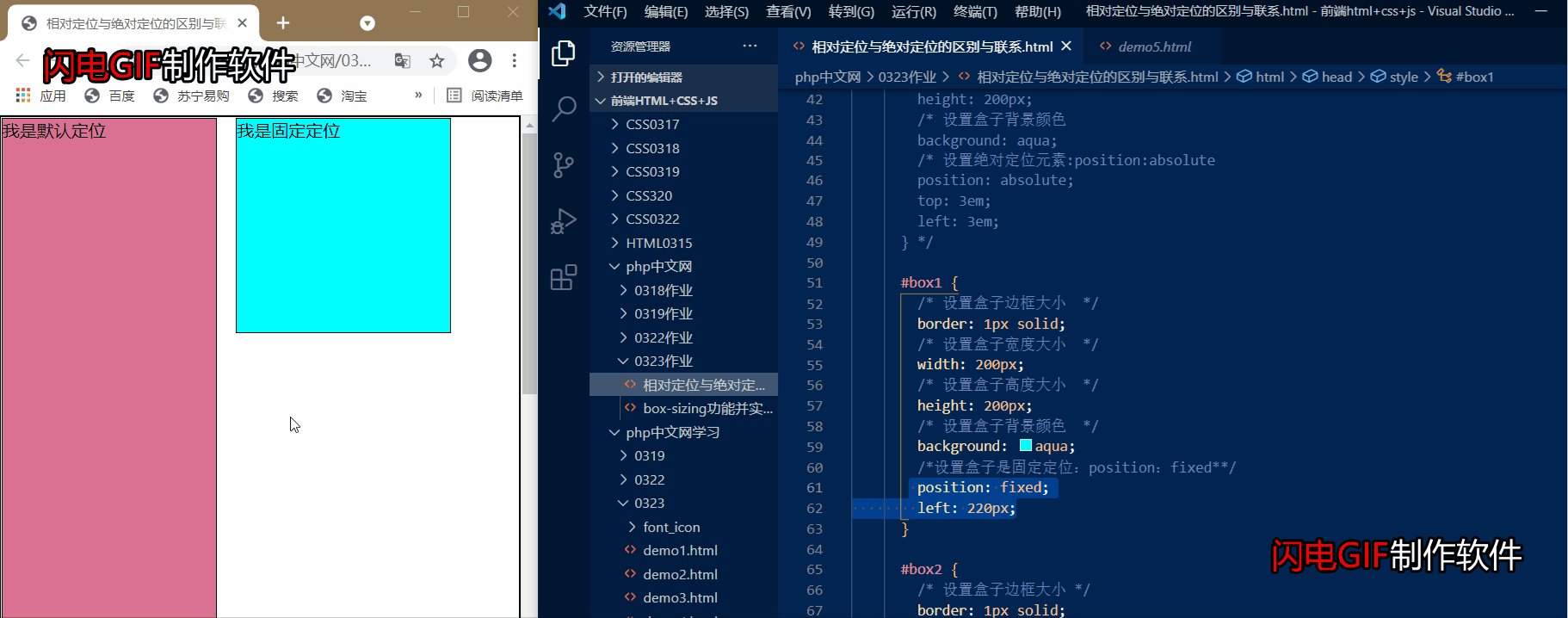
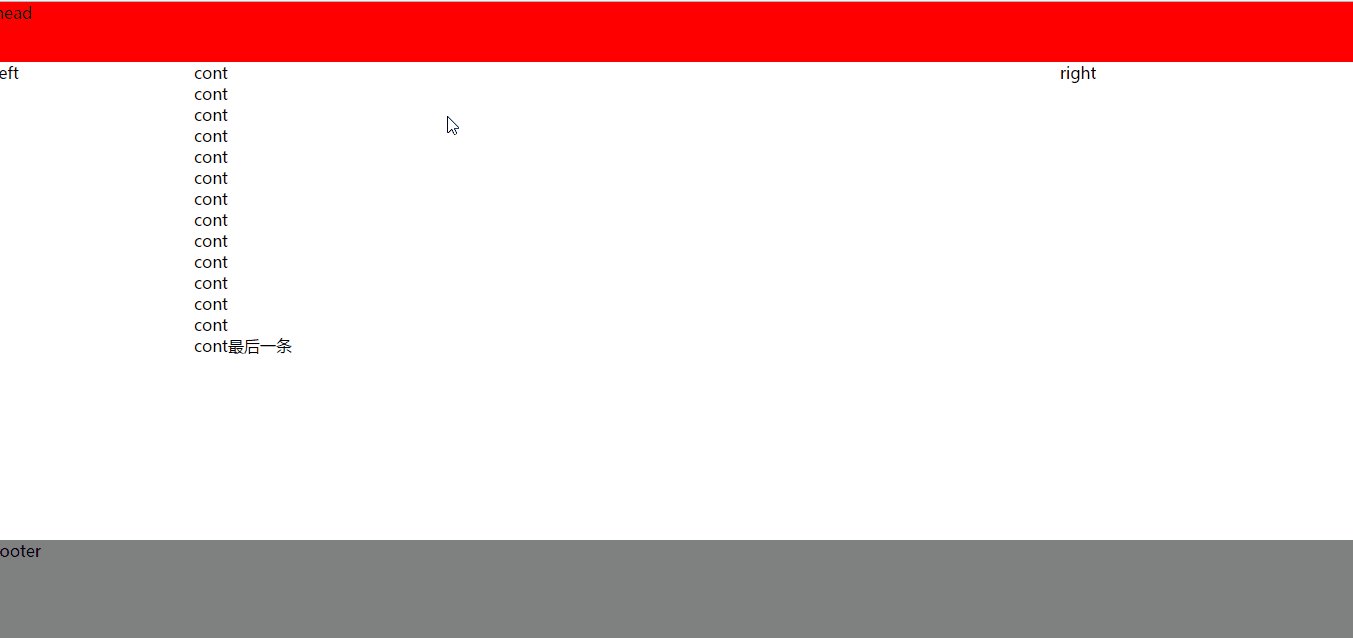
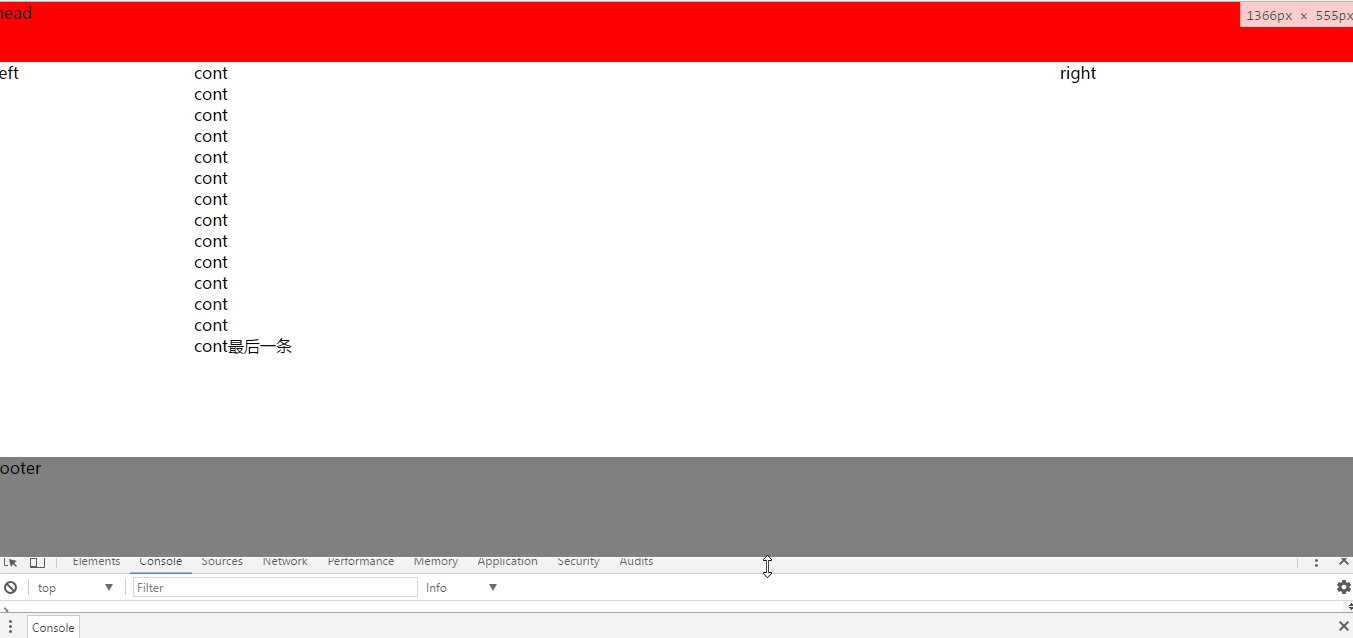
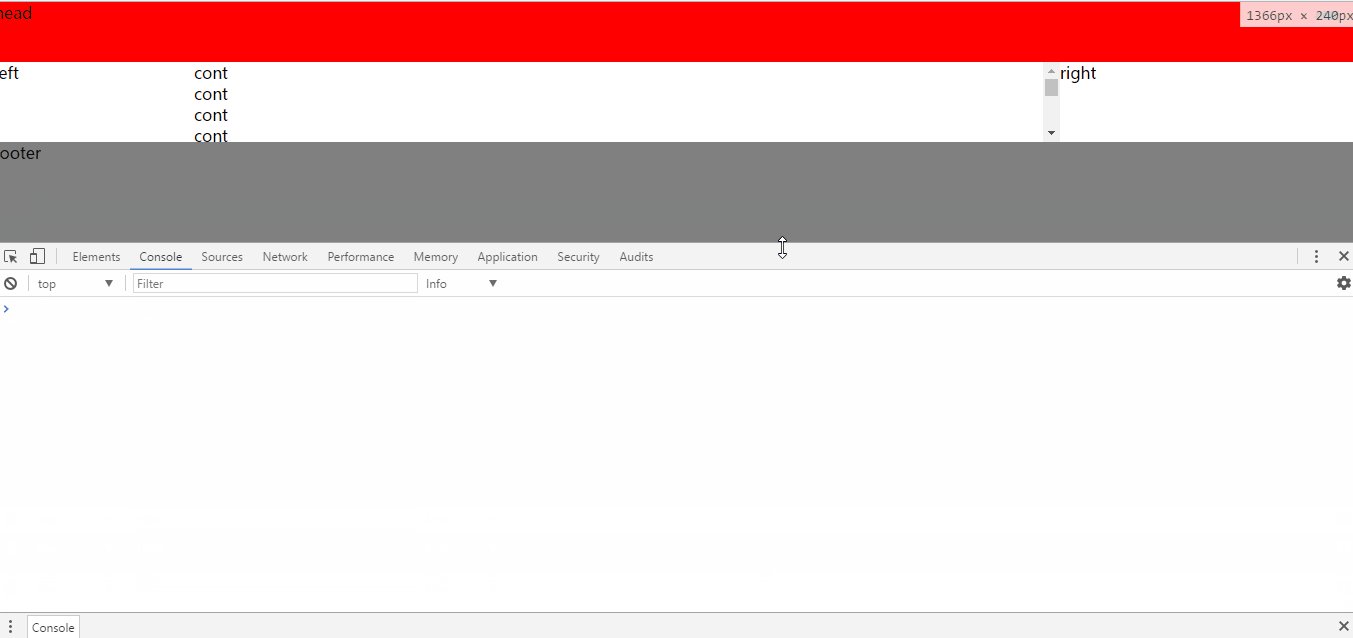
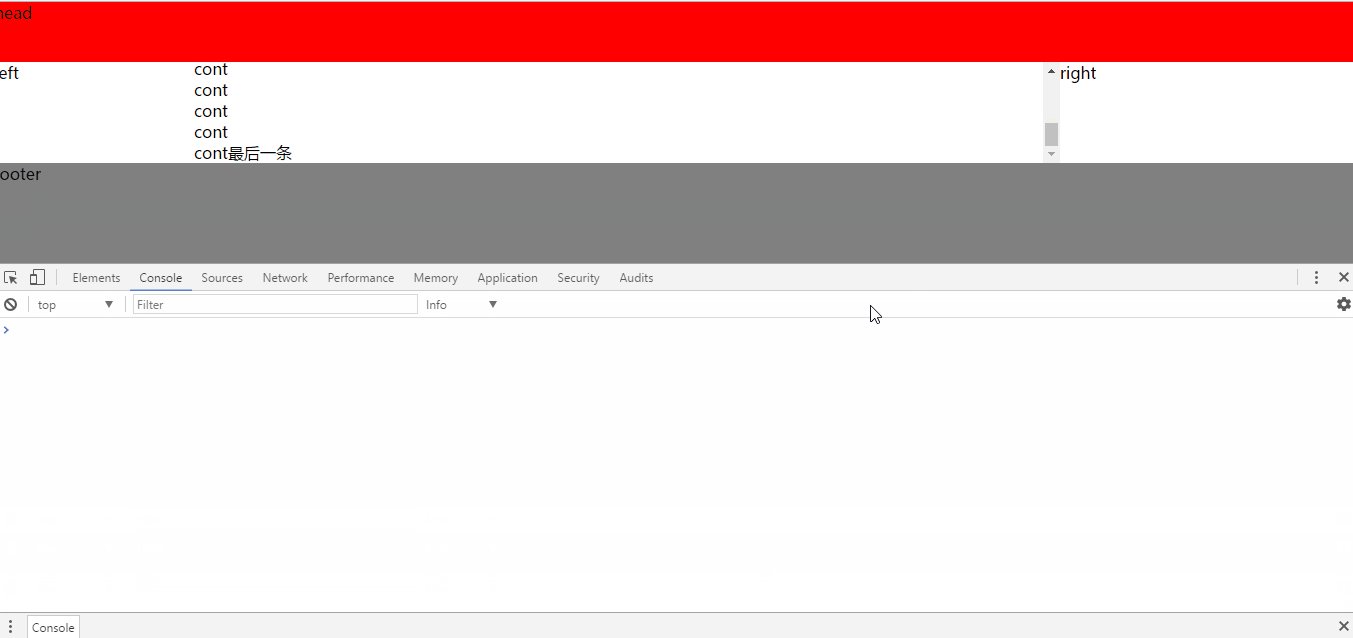
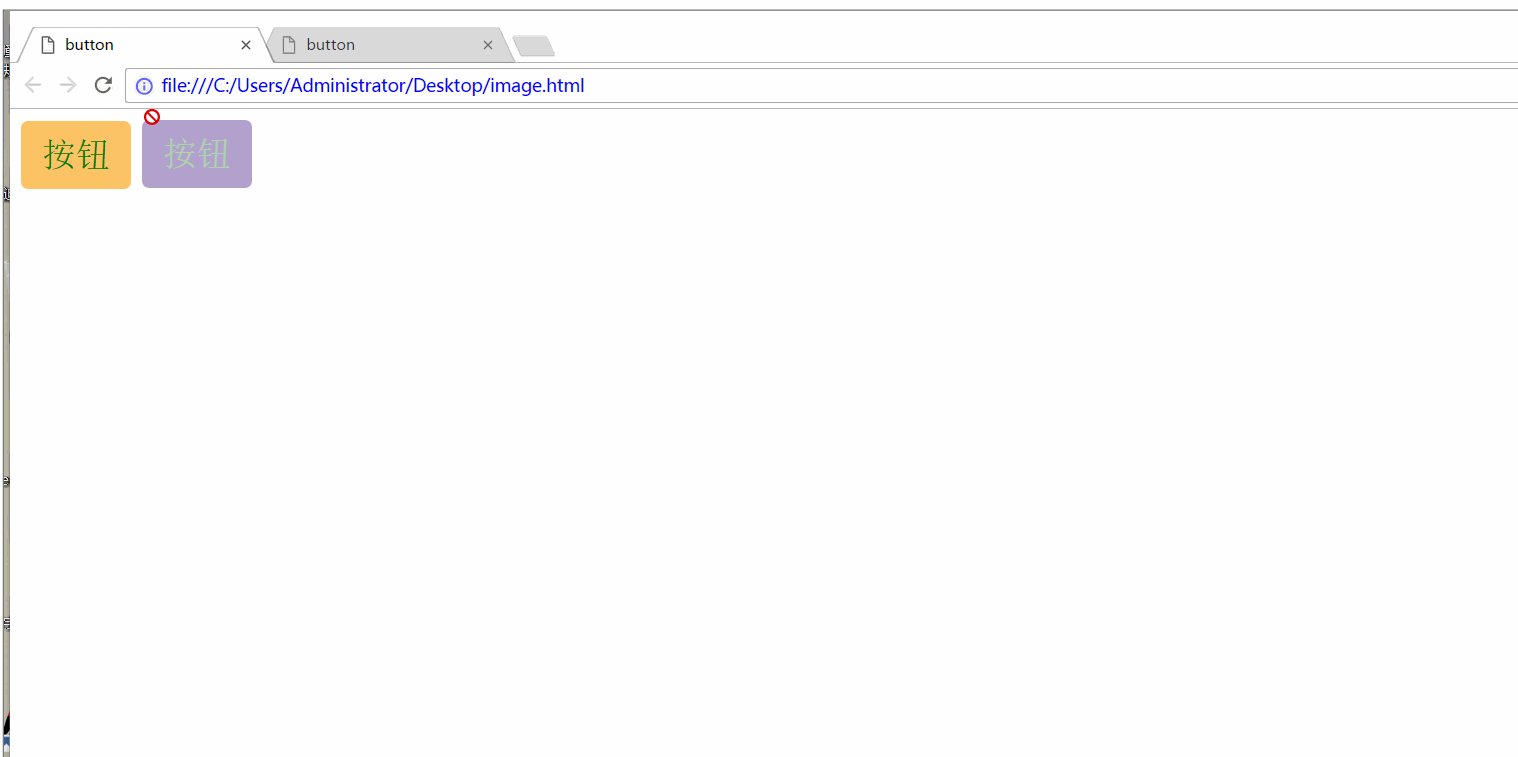
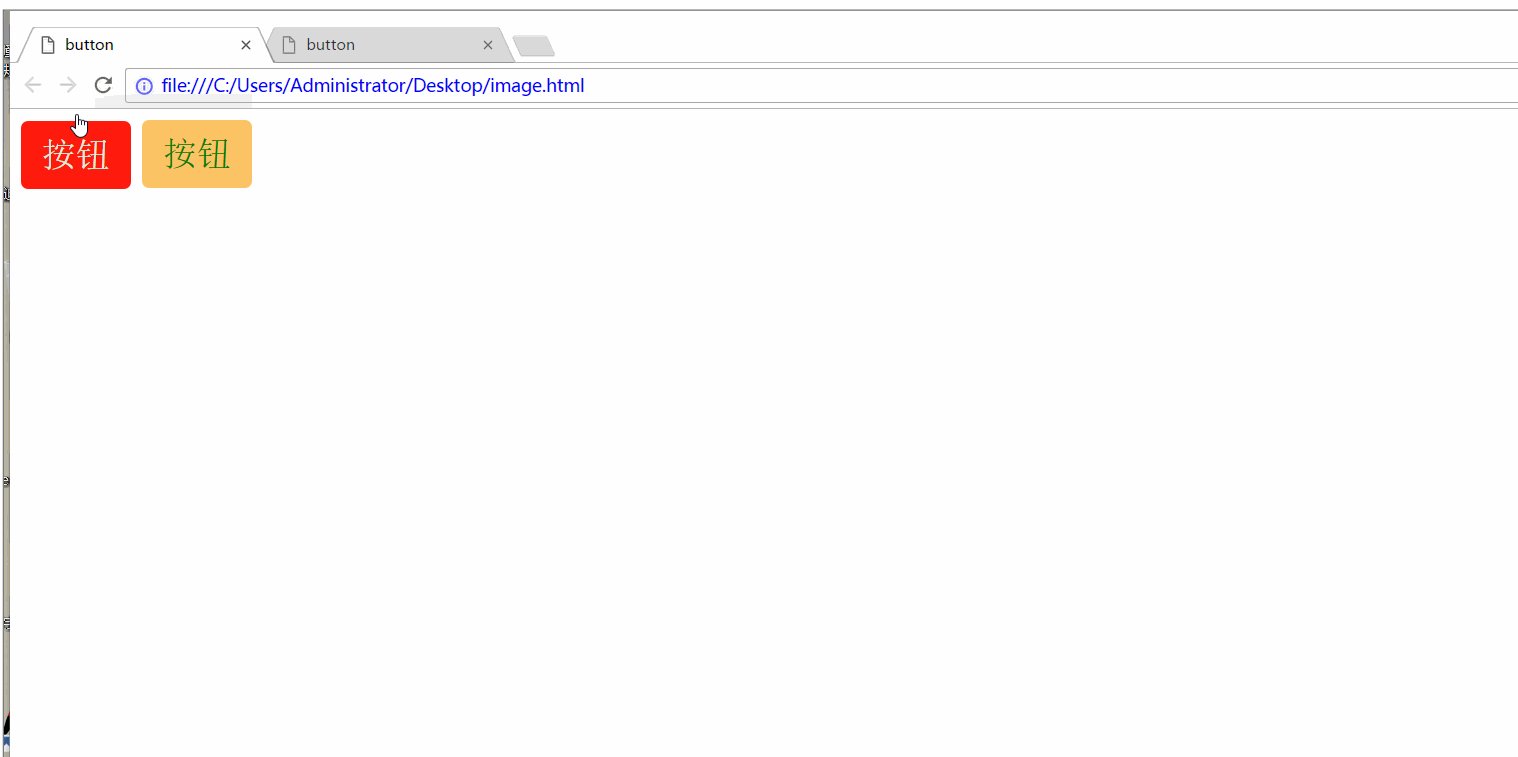
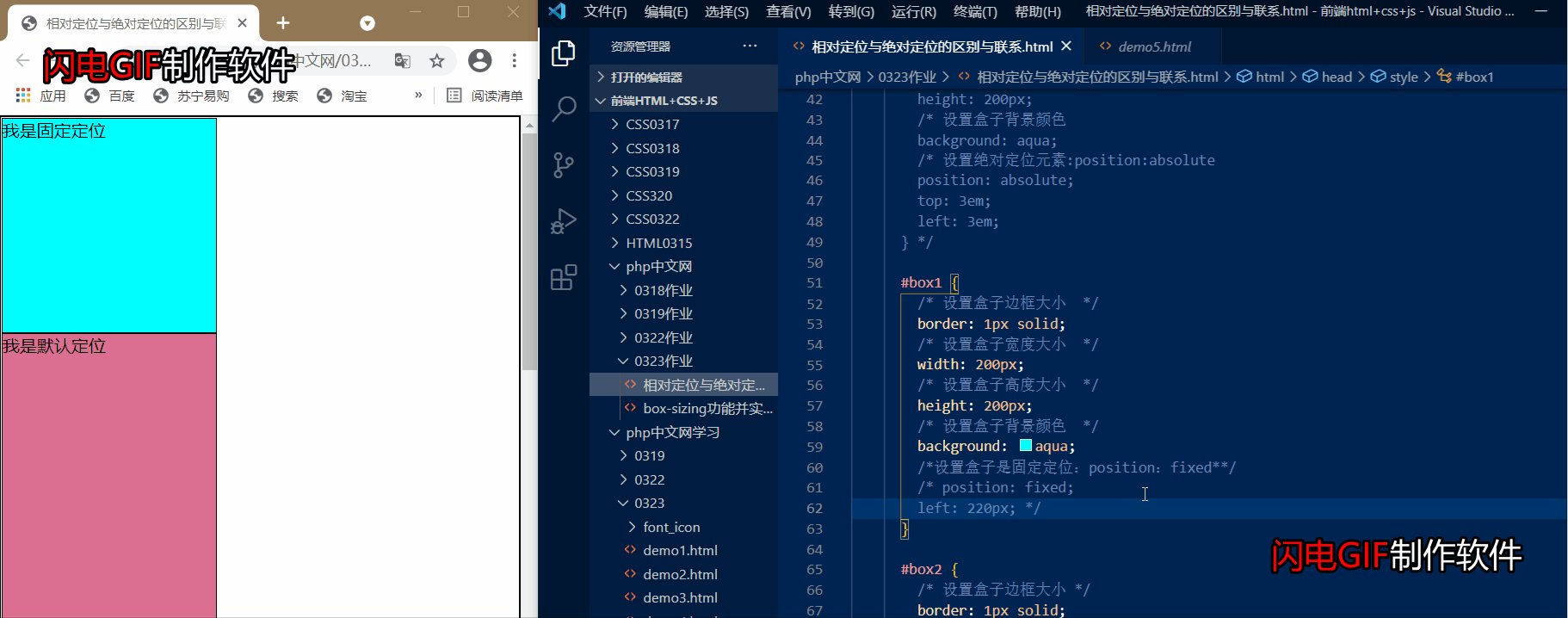
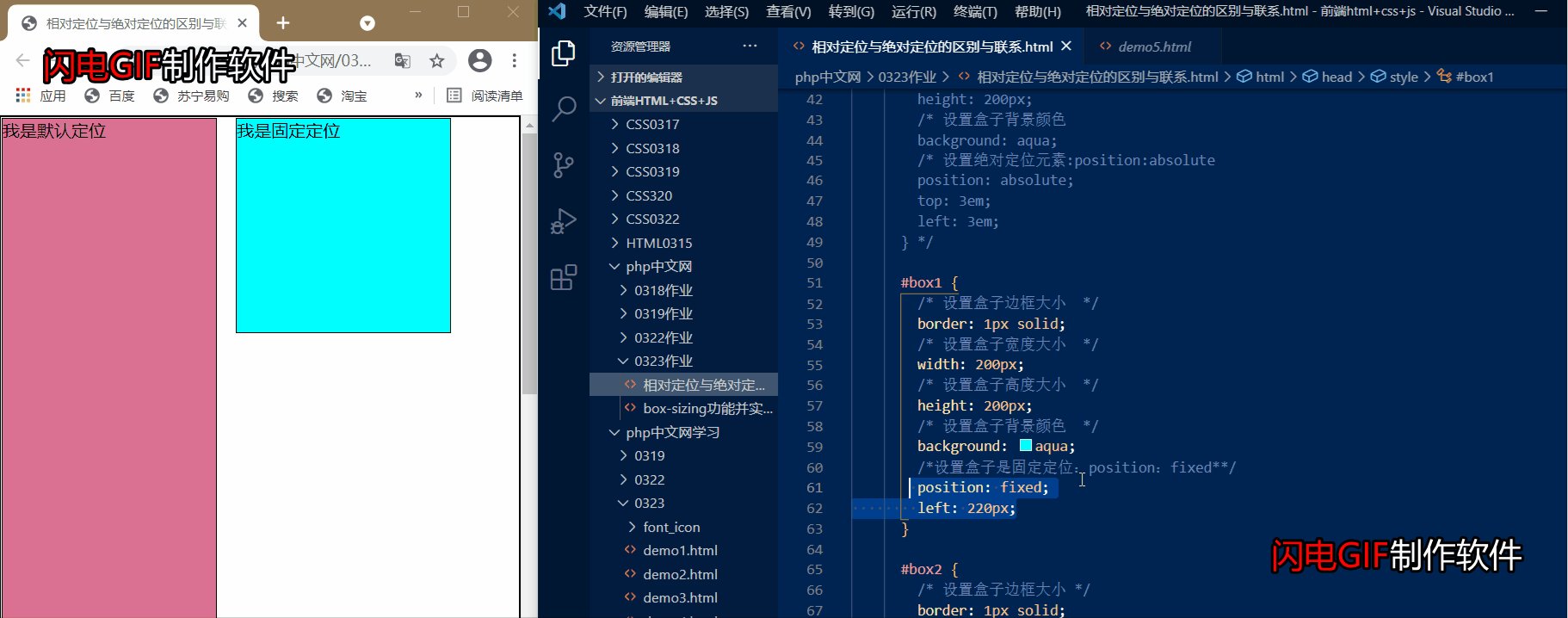
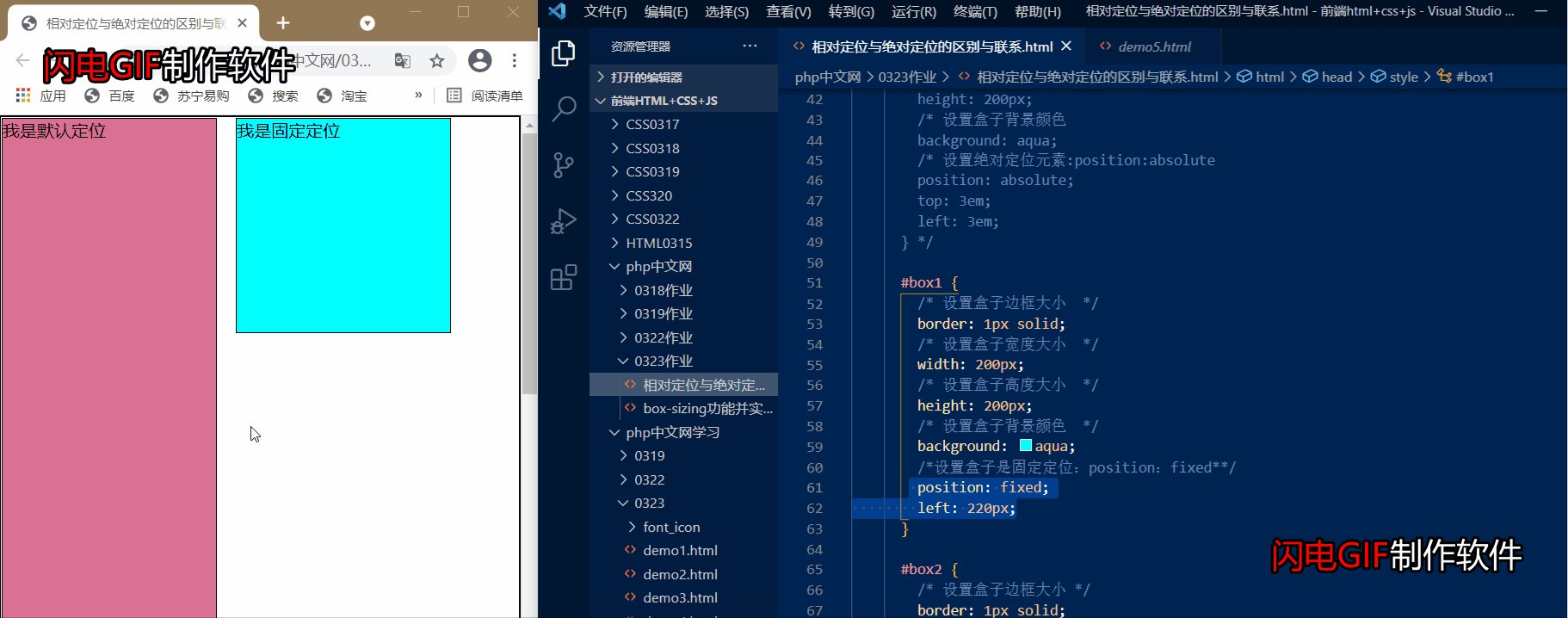
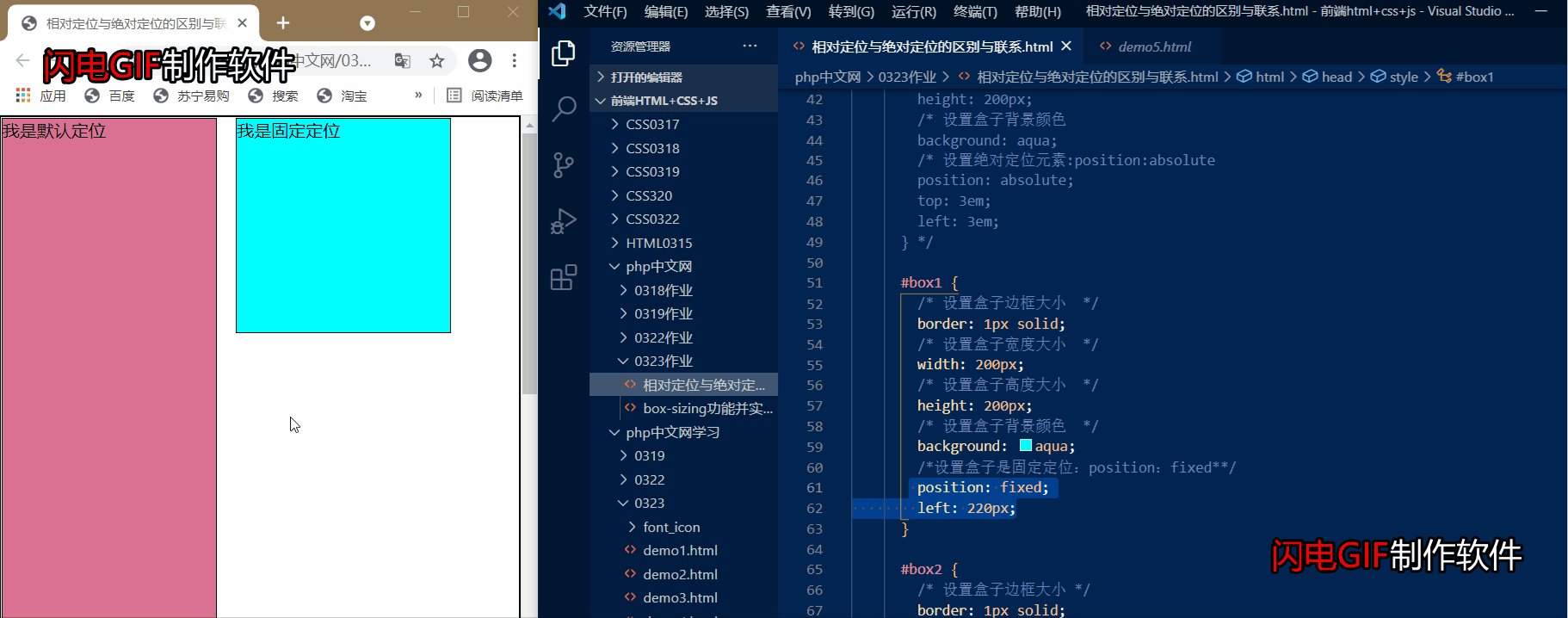
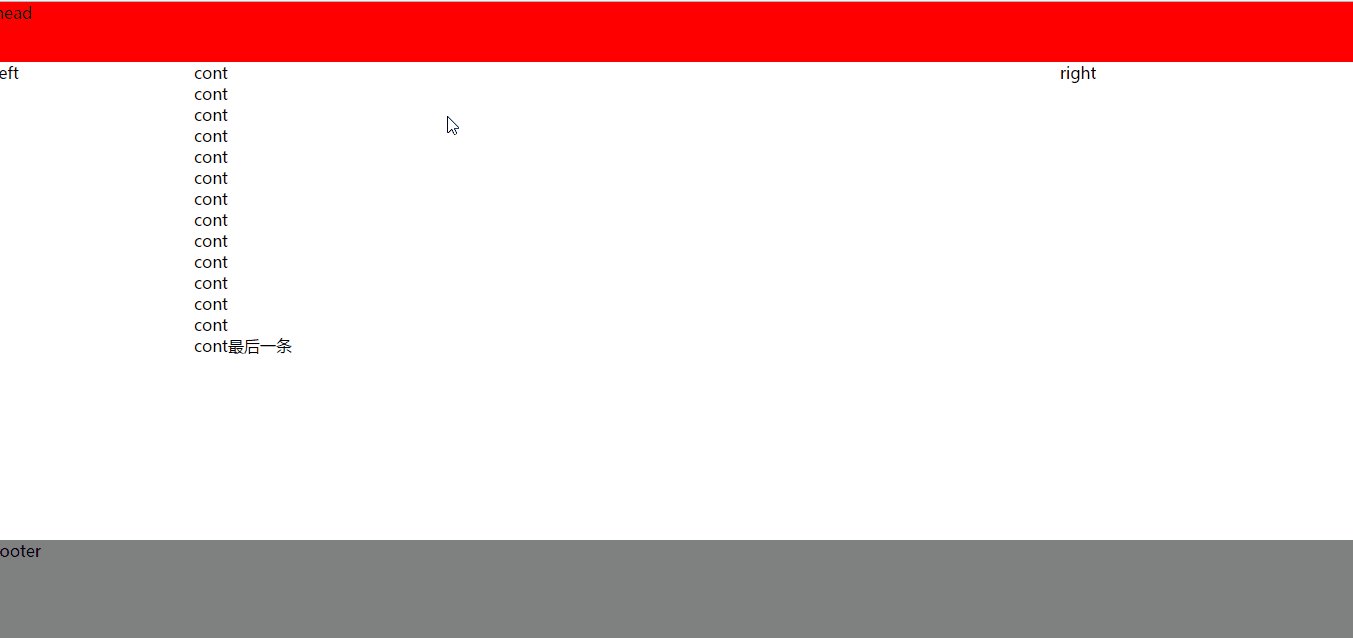
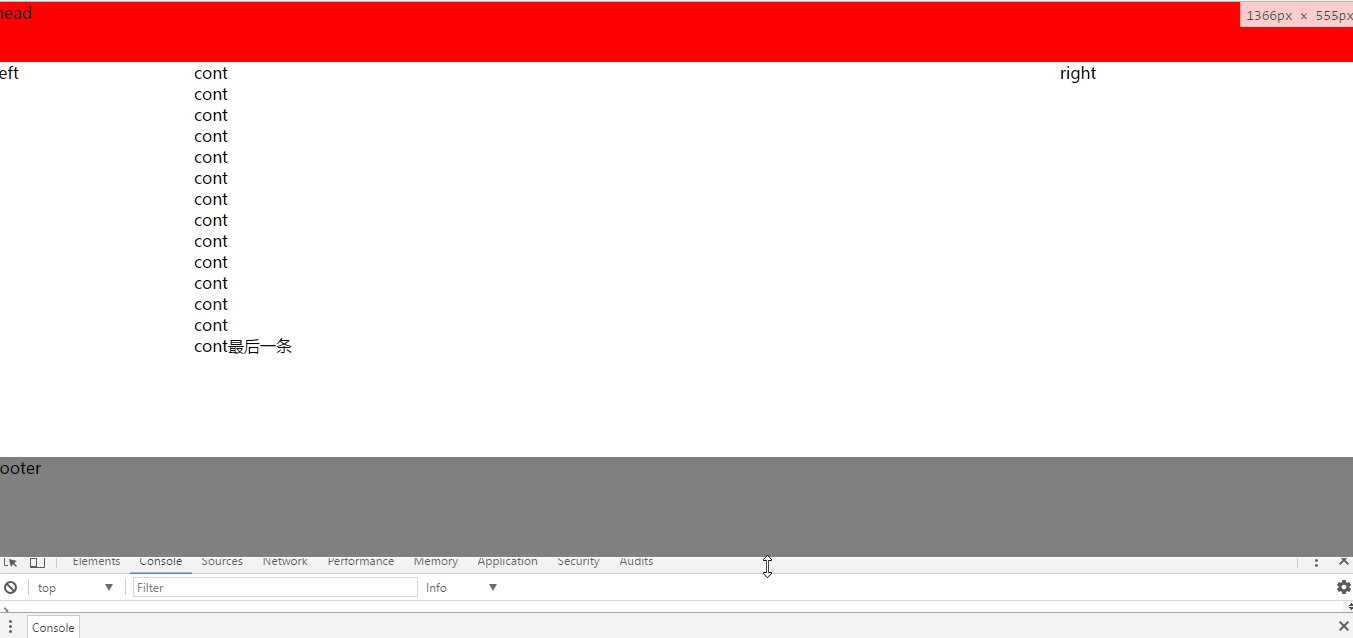
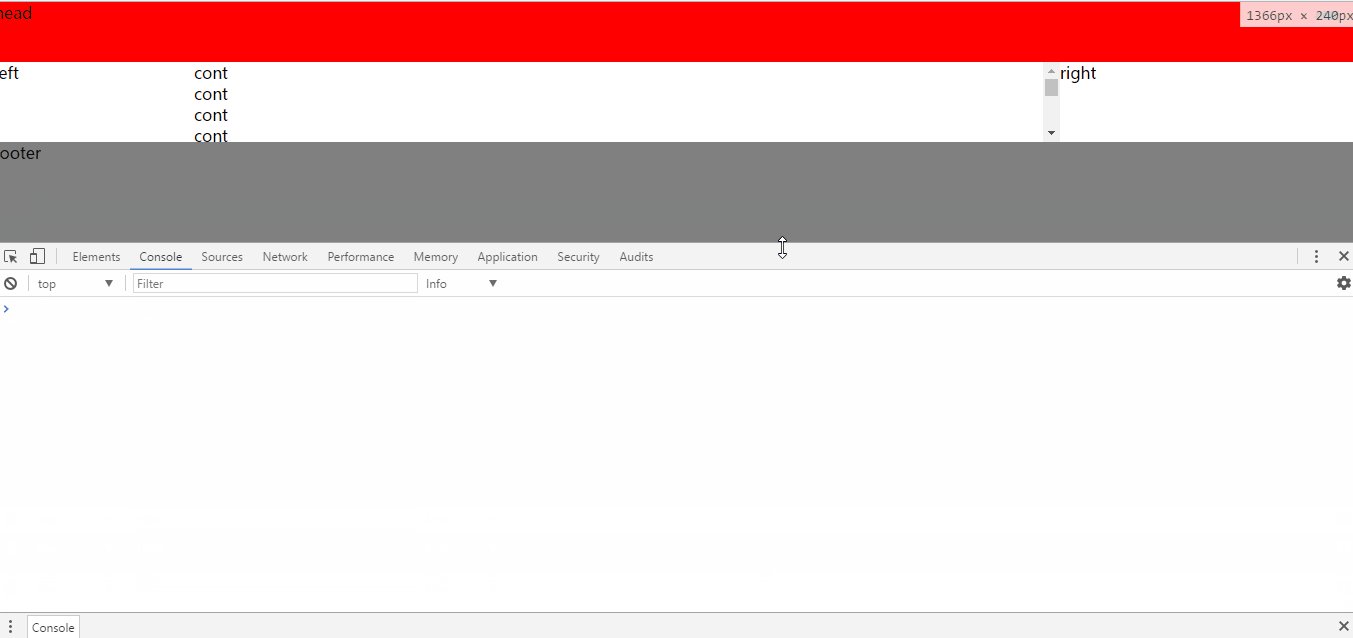
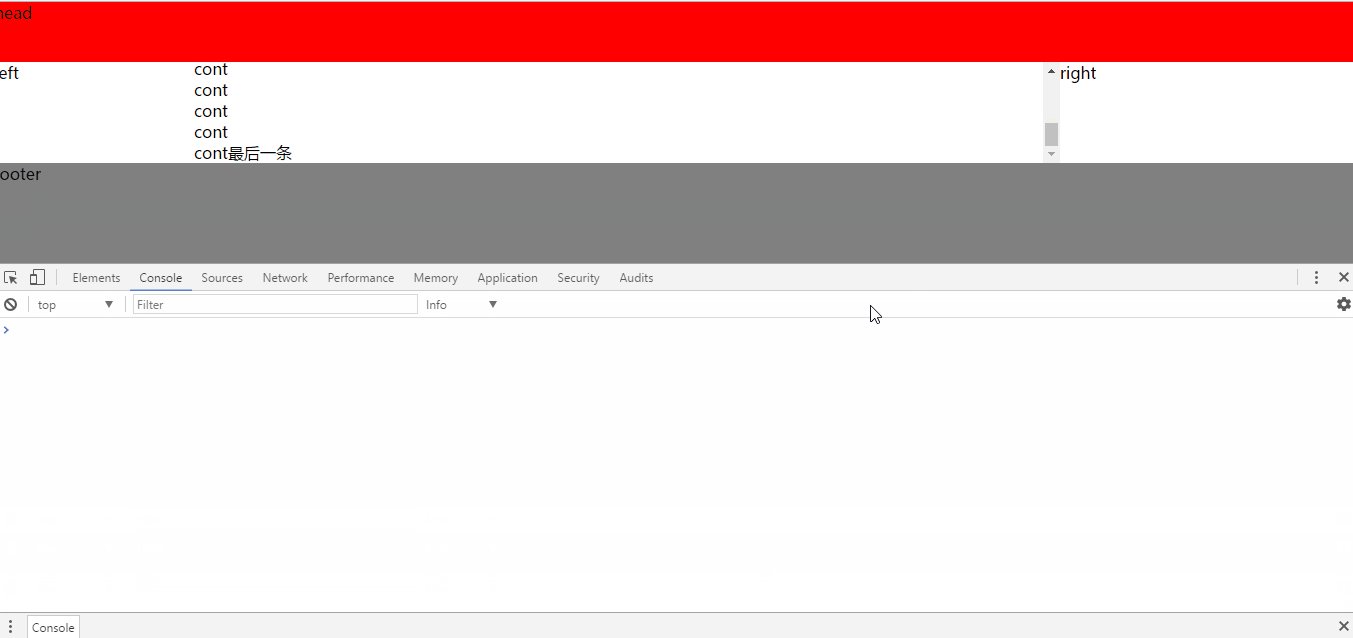
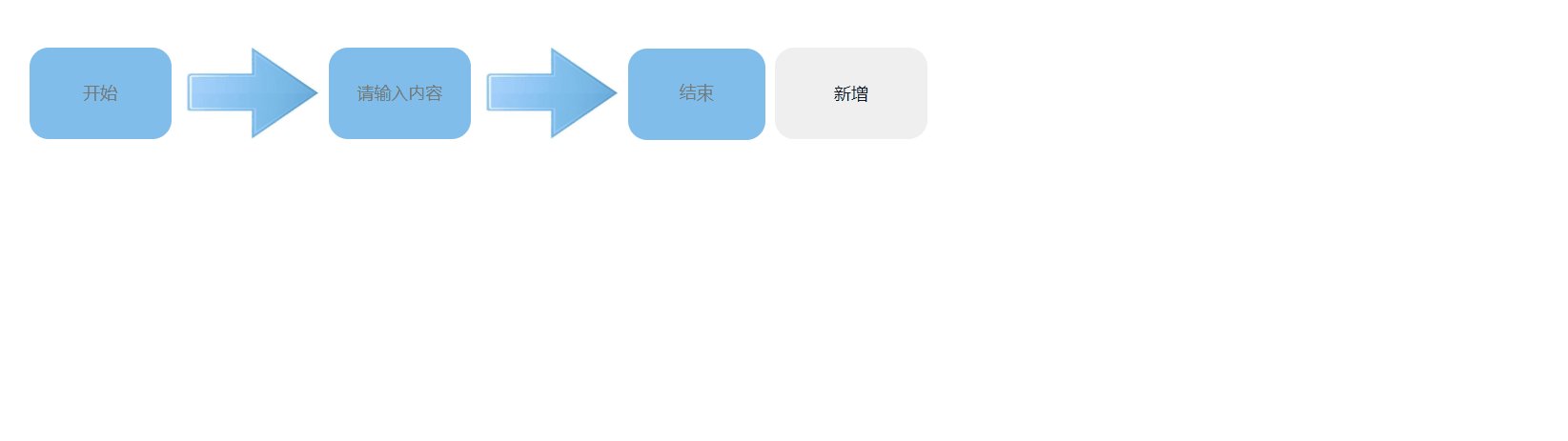
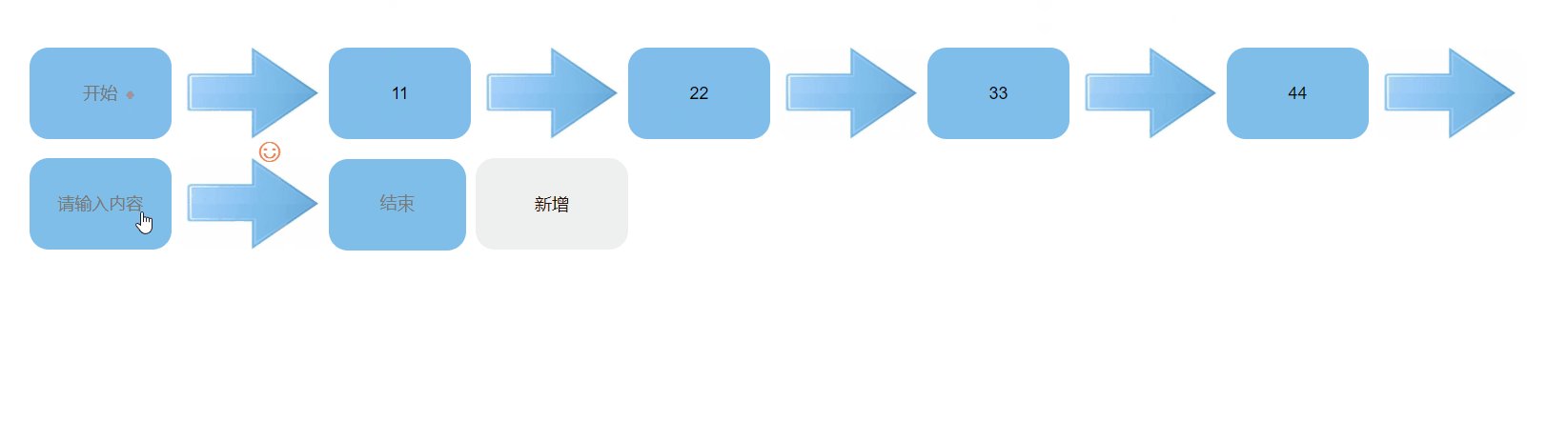
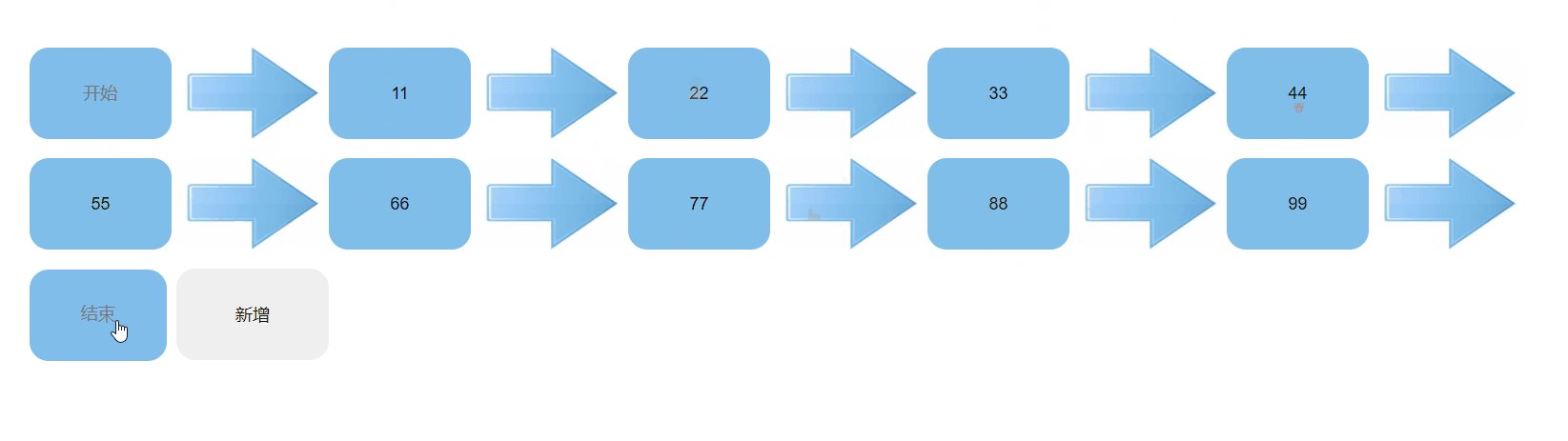
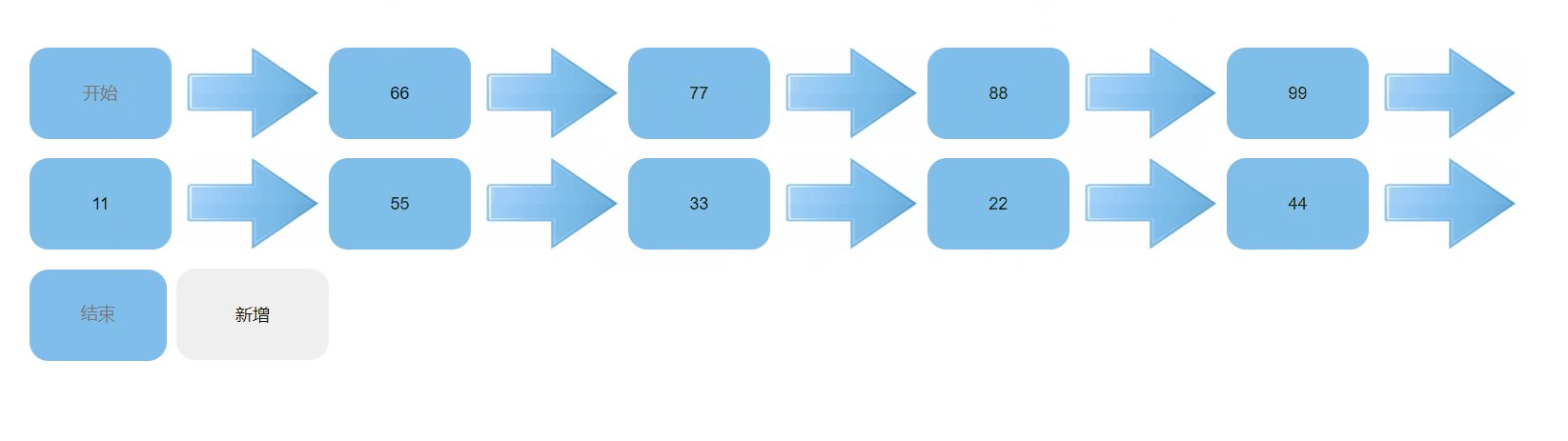
演示box-sizing功能并实例/演示相对定位与绝对定位的
box-sizing margin负值 升级双飞翼布局
*{ margin:0; padding:0; box-sizing
设置元素宽度和高度包括了 padding 和 border_box-sizing,你的宽高度
hsl(0, 0%, 10%) --button-bg hsl(0, 0%, 0%) * box-sizing
设置box-sizing /*设置所有的盒子的宽度以边框开始计算*
不使用css3 box-sizing属性时,默认情况下,元素的宽度和高度计算
设置box-sizing /*设置所有的盒子的宽度以边框开始计算*
is-top{padding: 0 20px;box-sizing: border-box;background-clip