gif" width=1440 height=431> br> img border=0 src="uploadpic(2)
2022-02-10 来源:动态图库网

=e05b773f39356d3be3bd7ceda85b4db5&imgtype=0&src=http://img
img src="http://img74.ph. 126.
"/>
0" width="800" background="图片地址" align="center" height="60">
jpg> table border=0 width=675 height=500> tbody> tr> td>

/a>"/>
jpg" width="750" height="391" alt="" align="left"> /a>
{"template":{"ary":[{"imgsrc":["//img.alicdn.
公开的空间 配置文件 配置 配置简介 { "picbed": { "uploader"
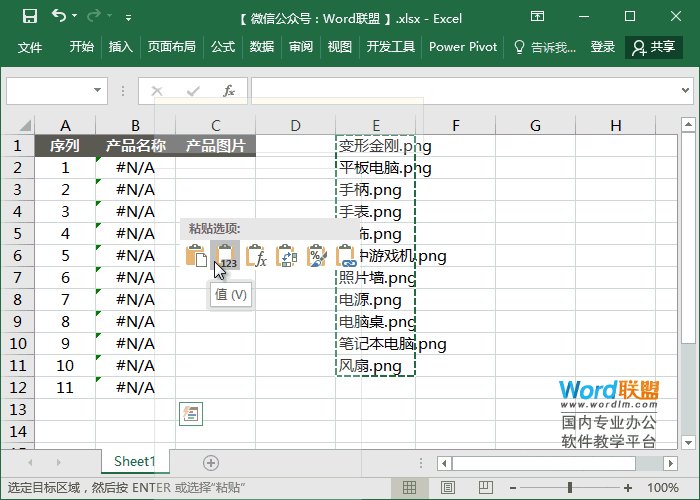
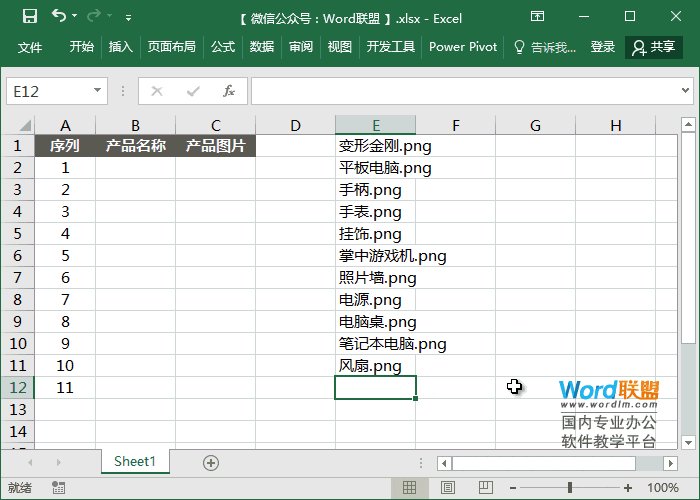
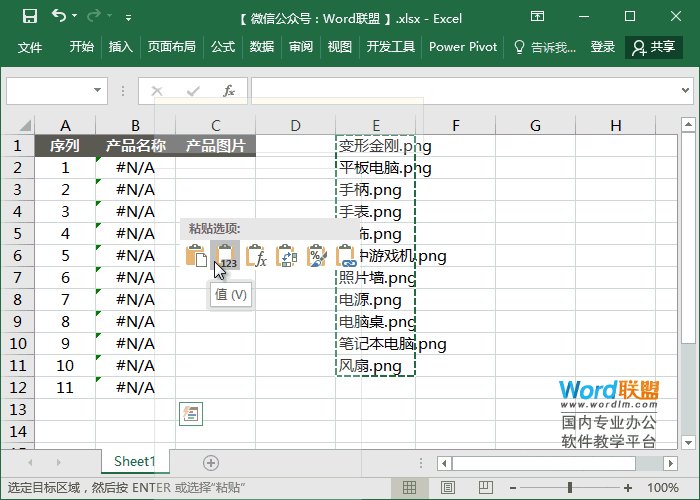
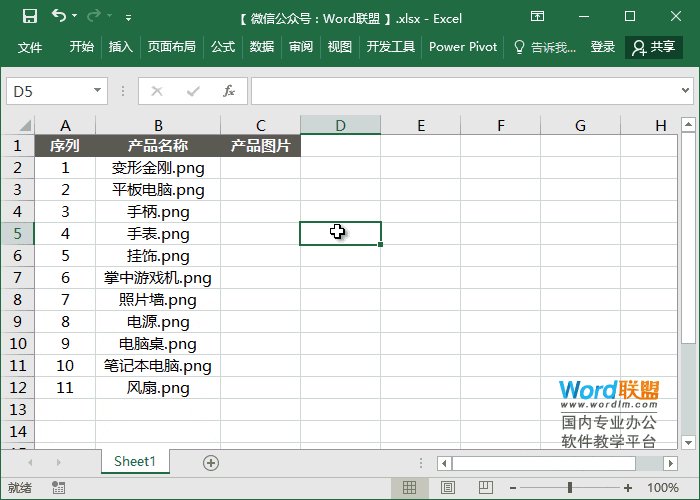
"」,然后向下填充."/>
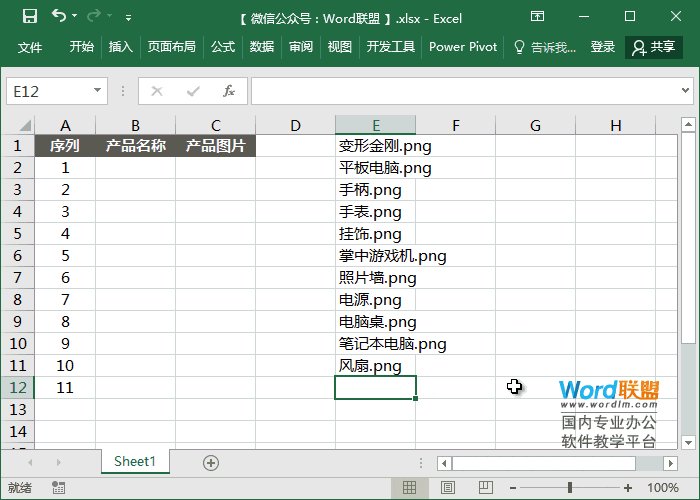
png""width=""180""height=""180"">"」,然后向下填充.
苹果mini平板电脑贴膜防刮防摔 钢化玻璃膜电脑端_01" height="353
var realwidth;//真实的宽度var realheight;//真实
height); step ; //画3个不同颜色的矩形 for(var j = lines.
src=http_//hbimg.b0.upaiyun.
文本框处输入 /usr/local/lib/node_modules/picgo/bin/picgo upload
ent.news.cn 宽434x600高 resupload.xueda.