新增中悬,上,下,上下推拉开启扇设计.gif(2)
2022-02-08 来源:动态图库网

直接关系,而是在hiper strut结构中为转向节单独设计了一个旋转式接头
文章 关于家里窗户设计,踩坑和避坑看这一篇 相同情况下,多开启扇可以
来源:普瑞卡家居公众号,侵删) 极简定制的设计理念在于摒弃繁琐的细节
ui动效案例研究分享-理解物体运动速度|ui|动效设计
后期我会把自己设计的app的交互用ae展示出来,敬请期待! 推荐
抽屉滑轨省心收纳的办法
640 (2).gif
loading效果|ui|动效设计|鬼蓝 - 原创作品 - 站酷
gif 设计元素
gif-花瓣网|陪你做生活的设计师 | 立体gif
动画练习笔记02《角色跑步动画 绑定》 - 设计文章
05推拉窗支持防护栏设计.gif
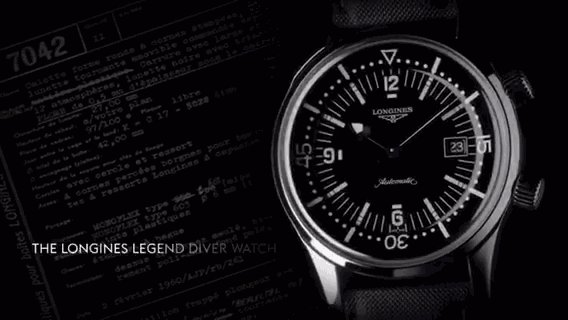
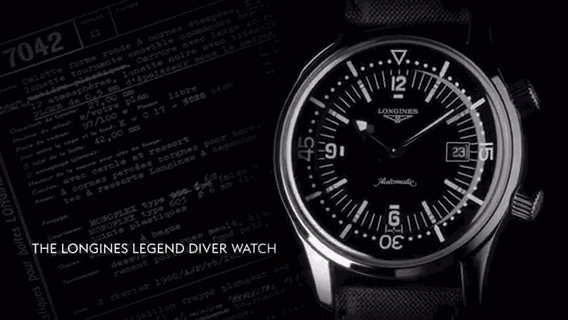
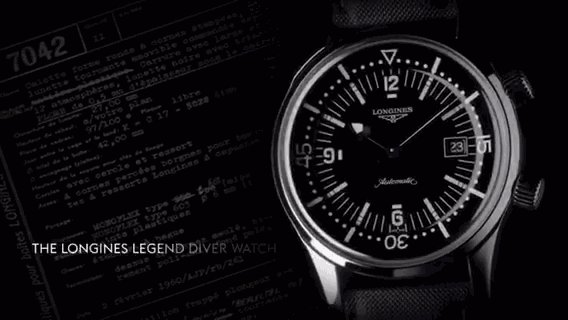
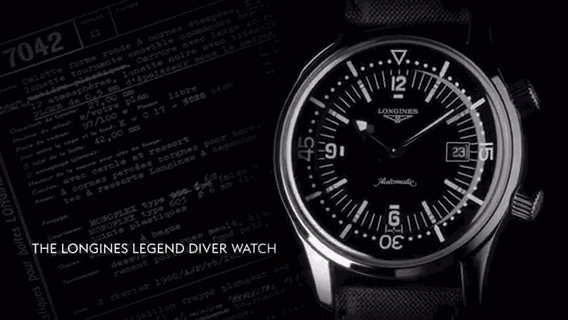
如今,正值该表款诞生十周年 浪琴表为这枚经典腕表新增米兰网格表带
各位,仔细体会下360弹窗的设计:设计在4区弹出的,而内容是不是大多都